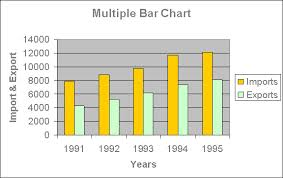
1つのグラフに複数のデータソースがあります。 たとえば、1つのグラフに6つのメトリックがあります。チャートオプションの下でバーを選択すると、それらはすべて単一のバーラインに表示されます。異なるバーとして表示したいですか? それ、どうやったら出来るの ? サンプル画像ファイルを添付しました。
それらすべてを1行にまとめることの問題は、追加する最後のデータソースがバーのすべてのスペースを占めることです。

全てのコメント115件
複数のシリーズがある場合、バーが有効になっているときにスタッキングを有効にする必要があります。 並んでいるバーはサポートされていません(まだ)
私は同意します、私もそれが恋しいです。 機能リクエストを待っています..。
:+1:
+1
+1
下の絵のようなものを描くことができれば素晴らしいです...
:+1:
+1
+1
+1
シリーズを並べて積み重ねる機能も気に入っています。
これが私たちのユースケースです:

時間の経過に伴う接続数と、バケットごとに開いた/閉じた接続の数をプロットしています。
上のグラフでは、それらは互いに積み重ねられていますが、開閉を並べて比較できるとよいでしょう。
(スタッキング属性を削除すると、棒グラフが互いに重なり合うように見えますが、これは少し...奇妙に思えます。その動作が必要なユースケースは実際にはわかりません)。
+1
+1
+1
+1
+1
+1
+1
+1!
+1
+1
これを実装する計画はありますか、それとも今のところ優先度の低いものですか?
+1
+1
:+1:
+1
+1
+1
この機能のタイムラインはありますか?
+1
+1
+1
+1
+1
+1
+1
+1
+1
こんにちは、
私がこれらすべての要求で見ているように、それは優先度の高い機能になります。 助けてください!
+1
+1
+1
+1
+1
+1
+1
+1
+1
i ++
私はこれを簡単に見てきましたが、jquery.flot.orderBarsプラグインを使用すると非常に簡単になるはずです。
もう少し複雑なのは、バーの幅を計算することだけです。

+1
きちんと見えます!
+1
+1
+1
+1
+1
+1
+1
+1
+1
この「+1」ノイズを止めて、リアクションを使用してください。 ありがとうございました!
@petrslavotinek変更をフォークにプッシュするか、それ以外の方法でこれまでに行ったことを共有して
新しいブランチでフォークを作成しました: https :
それは機能しますが、それは非常に基本的です。
特に、バーの幅と間隔の計算には、いくつかの改善が必要です。
私はそれに取り組みますが、来週(イースター休暇後)までに。
この機能をメインリポジトリに含める予定はありますか?
この機能は多くの人(私自身を含む)に望まれていますが、時系列データを適切に表現することは最善の利益ではないと思います。 x軸が時間の場合、スタックされていない要素は、データの異なるタイムスタンプを示します。
@previousdolphin :x軸の表示方法によって異なります。 通常、Grafanaでは、グリッドは時間に合わせて調整されます。 このレイアウトでは、あなたが書いたように、一度は正確にこの行にあり、スタックされていない要素は異なるタイムスタンプを示します:
ただし、グリッドを別の方法でレイアウトすることもできます。 下のグラフでわかるように、時間はグリッド線に書かれていません。 これは、グループ化されたグラフが同じタイムスタンプに属していることを表しています。
It the second example is a time locked referential chart with buckets on the x-axis representing entire years.
x軸を一定の時間間隔の連続表現として表示するように設計されているGrafana内で、これをどのように実行/表示するかはわかりません。
おそらく、それらはオーバーレイしてから、マウスの上に広げてカーソルが離れているときに折りたたむための巧妙なアニメーションを持っている可能性がありますか?
2017年9月26日午前2時17分、
@previousdolphin (https://github.com/previousdolphin):x軸の表示方法によって異なります。 通常、Grafanaでは、グリッドは時間に合わせて調整されます。 このレイアウトでは、あなたが書いたように、一度は正確にこの行にあり、スタックされていない要素は異なるタイムスタンプを示します:
ただし、グリッドを別の方法でレイアウトすることもできます。 下のグラフでわかるように、時間はグリッド線に書かれていません。 これは、グループ化されたグラフが同じタイムスタンプに属していることを表しています。
—
あなたが言及されたのであなたはこれを受け取っています。
このメールに直接返信するか、GitHub(https://github.com/grafana/grafana/issues/870#issuecomment-332097385)で表示するか、スレッドをミュートします(https://github.com/notifications/unsubscribe-auth / AZ5TCsfpxGrHTEZYPwUjCoSd81AFe_mQks5smJcNgaJpZM4Cm6KU)。
+1
+1
+2 !!!
+1
+1
@victorhooiは、時間の経過に
Googleには、グラフの作成に使用できるコードがあります: http :
@ devcode2Grafanaはそれをサポートしてい
おい。 ここでこれを実装するために取り組んでいる私たちのチーム:
https://github.com/CorpGlory/grafana-multibar-graph-panel (ハッキング可能です!)
フォークのメンテナンスが容易になるように、グラフパネルを抽出するアイデアをサポートしてくださいhttps://community.grafana.com/t/repo-for-graph-panel/5895/3
+1
+1
+1、本当にこの機能が必要
@ CamilleGR @ nthienan上記の実装のリンクをご覧ください。 すでに関係者がいて、彼らはこの機能をサポートしています
https://github.com/CorpGlory/grafana-multibar-graph-panelがうまく機能しないため、この機能が本当に必要です。多くの問題があります。 Grafanaはいつこの機能を計画していますか?
+ 1、 https://github.com/CorpGlory/grafana-multibar-graph-panelはgrafana 5では機能しないため、この機能も必要です。
私は、この機能が確かに非常に役立つことに同意します。 現在の選択肢はあまり良くないようです。
+1
+1
+1
近い将来の計画はありますか?
+1
+1
ねえ、 @ nthienan @kccheung
いくつかのバグを修正しました
現在、マルチバー
この機能の+1
+1
+1
こんにちは@rozetko 、マルチ
7日間の棒グラフを使用して、毎日のエネルギー使用量と生産量(ソーラー)を示したいと思います。
これをプラグインに統合することに関するニュースはありますか? 私はhass.ioのアドオンとしてgraphanaを使用していますが、実装でコマンドラインから手動で追加できるとは思いません。
+1
+1
+1
+1
横棒を並べた複数棒グラフの概念をサポートするために積み重ねるだけです。
これは不可欠な機能です。 したがって、このリクエストの+1
これは、この機能リクエストに対して+1する方法です。

最初の投稿の👍をクリックするだけです
+1
同じエイリアスの下でドットをグループ化する私のユースケースでは、アイデアはエイリアスでグループ化するのと同じくらい簡単かもしれません。
+1
grafana6の場合
+1
grafana6の場合
@ceinmartスレッドの最初の投稿にそうすると、100人のユーザーがこの拡張機能をリクエストするようになります。
やあ、
誰かがプラグインhttps://github.com/CorpGlory/grafana-multibar-graph-panelのインストールを手伝ってくれるかもしれません
コマンド「grafana-cliplugins」で検索しましたが、成功しなかったため、手動でインストールする必要があると思いますが、その方法がわかりません。
+1してください(OPにも当てはまります)
@elkekou
やあ、
誰かがプラグインhttps://github.com/CorpGlory/grafana-multibar-graph-panelのインストールを手伝ってくれるかもしれません
コマンド「grafana-cliplugins」で検索しましたが、成功しなかったため、手動でインストールする必要があると思いますが、その方法がわかりません。
アーカイブをgithub(リリース)からダウンロードして、Grafanaのプラグインフォルダーに解凍するだけです。 Grafanaを再起動すると、プラグインが使用可能になります。
こんにちは、私は棒グラフが隣り合っていることに問題があります。私のアイテムはすべて、wの写真のように1つの棒に集まります。また、スタックを適用しましたが、違いはありません。
+1
+1111111
+1
缶誰の発言のA)の場合とB) Multibar Graph Panelであっても良く、自動的にgrafanaの新しいリリースに付属しているネイティブプラグインの公式プラグインになったりするpromotoedすることができますか?
缶誰の発言のA)の場合とB)
Multibar Graph Panelであっても良く、自動的にgrafanaの新しいリリースに付属しているネイティブプラグインの公式プラグインになったりするpromotoedすることができますか?
今年初めにGrafanaの営業担当者と話をしました。 なぜこの機能をネイティブグラフパネルプラグインに追加しないのかと彼に尋ねました。 彼は、この機能をグラフパネルに追加するよりも、はるかに優先度の高いものが他にもあると私に言いました。
このステートメントがその間に非推奨になったかどうかはわかりません。
今年初めにGrafanaの営業担当者と話をしました。 なぜこの機能をネイティブグラフパネルプラグインに追加しないのかと彼に尋ねました。 彼は、この機能をグラフパネルに追加するよりも、はるかに優先度の高いものが他にもあると私に言いました。
このステートメントがその間に非推奨になったかどうかはわかりません。
ありがとうイェンス
同じ結果を達成するためのプラグインを見つけました、
https://github.com/gipong/grafana-groupedbarchart-panel
ソース: https :
+1
最も参考になるコメント
私はこれを簡単に見てきましたが、jquery.flot.orderBarsプラグインを使用すると非常に簡単になるはずです。
もう少し複雑なのは、バーの幅を計算することだけです。