イオンバージョン:( 「x」でチェックしてください)
[] 1.x
[x] 2.x
[x] 3.x
送信しています... (「x」でチェックしてください)
[x]バグレポート
[]機能リクエスト
[]サポートリクエスト=>ここではサポートリクエストを送信しないでください。https : http://ionicworldwide.herokuapp.com/のいずれかのチャネルを使用してください。
現在の動作:
キーボードと入力スクロールは、Ionic V1にまでさかのぼり、Ionicアプリにとって長い間課題でした。 最近、これらのキーボードの問題を解決することに重点を置いています。 キーボードと入力に関して現在私たちが最も優先していると考える問題は次のとおりです。
- アラートの入力は時々「不安定」です
- 入力が多いフォームでは、入力をページの下の方にフォーカスすると、スクロールの問題が発生することがあります。
- 入力やテキストエリアなどを切り替えると、「バウンス」やその他の奇妙なUIの問題が発生することがあります
- ビューの下部に入力をロックすると、iOSでは正しく機能しません(キーボードが入力をカバーします)
現在、このようなもの(主にAndroid用)を処理するフレームワークのロジックを変更する2つのアプローチと、iOS用のこれらの問題を修正するためのWKWebViewプラグインへの変更に取り組んでいます。 これで、iOS用の修正が含まれるWKWebViewプラグインのブランチができ、コミュニティがこれをテストしてフィードバックを提供できるようになりました。 これをテストする方法についての説明が記載されたGoogleドキュメントをここに作成しました。 これらの修正についてフィードバックをお寄せください。 この問題へのコメントとしてフィードバックをお気軽に提供してください。 みんなIonicを使ってくれてありがとう!
全てのコメント98件
私の場合、AppModuleをインポートの下に追加すると、デフォルトよりも比較的優れたユーザーエクスペリエンスが得られます。
IonicModule.forRoot(MyApp, {
scrollPadding: false,
scrollAssist: true,
autoFocusAssist: false
}),
神に感謝します最後に祈りが答えられます
- タブ内の検索バーはタブバーを押し上げます。
Androidでテストする方法は?
私たちはAndroidまたはデスクトップのためにいつでも喜んでお手伝いします。 :)
ねえ@ mburger81 、いい質問だ! ionic-angularの更新されたナイトリーバージョンはまだありませんが、リリース時に、Androidでテストするためにインストールする方法の説明でこの問題を更新します。
さて、私たちはいくつかの入力スクロールの問題があるログインページに取り組んでいます。
確認できると思います。
参考までに、テストしてテスターにリリースする前に、INVALID VIEWSバグ(マイルストーンに満足)を解決する必要があります。これは私たちにとって重大な問題であるためです。
やった! では、入力スクロールの問題について、キーボードを開いたときにカバーされないビューの領域に入力を配置してみてください。
これは良い考えです。 スクロールするときは、カーソルがバーの後ろに移動しないようにする必要があります
スクロール時にカーソルがイオンヘッダーをブロックしなかったことを確認する必要があります
チームメンバーの1人@danbucholtzからのiOSフィードバック:
フォーム内で通常使用されない個々のコントロール(検索入力など)で、「送信」または「入力」でキーボードを閉じることを調査できますか?
ナビゲーションアクションを実行するとき、キーボードが開いていると、キーボードは自動的に閉じられます。 オーバーレイに関して、この動作を再検討する必要があります。 たとえば、モーダルを開いてキーボードを開いたままにする場合、多くのユースケースがあるとは想像できません。 ActionSheet、Alert、Loading、Modal、Popover、Picker、Toastはすべて、新しいアクションの開始(たとえば、時間を選択する)または完了したアクションに関するフィードバック(フォームなどの送信または検証)を意味します。 オーバーレイを開く場合は、キーボードを閉じるのが理にかなっていると思います。
chats.html
<ion-footer *ngIf="send.load_spinner==false" class="backgound_send_message">
<ion-toolbar>
<textarea *ngIf="Record.StartRecordGo==false" [(ngModel)]="you_comment" (keydown)="handleKeyDown($event)" (focus)="scrollTobottom()" placeholder="{{'chats.message' | translate }}" id="my-textarea0" class="my-textarea" rows="1" autosize></textarea>
<button ion-button clear large color="primary" *ngIf="send.you_comment.length>0" (click)="SendMessageServer(items)"><ion-icon class="SendMess" ios="ios-send-outline" md="md-send"></ion-icon></button>
</ion-toolbar>
</ion-footer>
chats.ts
SendMessageServer(items) {
this.text_message_me.push(this.you_comment);
document.getElementById('my-textarea0').focus(); // The keyboard remains open
}
このコードは動作します(OPEN KYEBOARD)
<ion-footer>
<ion-toolbar>
<textarea></textarea>
</ion-footer>
</ion-toolbar>
高さはよく変わりますが、サイズが変わったらアニメーションを作ったほうがいいです
これらの設定のドキュメントがあると、これらのキーボードと入力関連の問題に対処するのに役立つ場合があります。おそらく3.2.0が一般に公開されるまでです。
キーボードが入力を非表示にする場合に関連する解決策はありますか?
app.component.tsの次のコードは、iOSとAndroidの両方で、フッター入力がキーボードの上に留まるという望ましい効果を生み出しました。 何らかの理由で、Androidのステータスバーオーバーレイの動作は、キーボードがキーボードの高さより下にある入力要素を非表示にする方法に影響します。
import {Platform} from "ionic-angular";
import {Keyboard} from "@ionic-native/keyboard";
import {StatusBar} from "@ionic-native/status-bar";
import {SplashScreen} from "@ionic-native/splash-screen";
constructor(platform: Platform,public statusBar: StatusBar, public splashScreen: SplashScreen,
public keyboard: Keyboard) {
platform.ready().then(() => {
if (platform.is("ios")) {
statusBar.overlaysWebView(true);
statusBar.styleBlackTranslucent();
}
splashScreen.hide();
keyboard.hideKeyboardAccessoryBar(false); // use only on a need basis if accessory bar is needed.
.
.
.
}
スクロール時にカーソルがイオンヘッダーをブロックしなかったことを確認する必要があります

#7047も修正される可能性はありますか?
これは実際にブラウザでどのように機能しますか? ionicは入力を壊す機能を追加しているのでしょうか、それともこれはモバイルの入力フィールドでの難しい問題ですか?
これは私の解決策です、それはうまくいきます。
hideKeyboardAccessoryBarをtrue
this.keyboard.hideKeyboardAccessoryBar(true)
KeyboardAttachDirective.tsファイルを作成する
import { Directive, ElementRef, Input } from '@angular/core';
import { Content, Platform } from 'ionic-angular';
import { Keyboard } from '@ionic-native/keyboard';
import { Subscription } from 'rxjs/rx';
/**
* <strong i="15">@name</strong> KeyboardAttachDirective
* <strong i="16">@description</strong>
* The `keyboardAttach` directive will cause an element to float above the
* keyboard when the keyboard shows. Currently only supports the `ion-footer` element.
*
* ### Notes
* - This directive requires [Ionic Native](https://github.com/driftyco/ionic-native)
* and the [Ionic Keyboard Plugin](https://github.com/driftyco/ionic-plugin-keyboard).
* - Currently only tested to work on iOS.
* - If there is an input in your footer, you will need to set
* `Keyboard.disableScroll(true)`.
*
* <strong i="17">@usage</strong>
*
* ```html
* <ion-content #content>
* </ion-content>
*
* <ion-footer [keyboardAttach]="content">
* <ion-toolbar>
* <ion-item>
* <ion-input></ion-input>
* </ion-item>
* </ion-toolbar>
* </ion-footer>
* ```
*/
@Directive({
selector: '[keyboardAttach]'
})
export class KeyboardAttachDirective {
@Input('keyboardAttach') content: Content;
private onShowSubscription: Subscription;
private onHideSubscription: Subscription;
private attachTime = 0;
constructor(
private elementRef: ElementRef,
private platform: Platform,
private keyboard: Keyboard
) {
if (this.platform.is('cordova') && this.platform.is('ios')) {
this.onShowSubscription = this.keyboard.onKeyboardShow().subscribe(e => this.onShow(e));
this.onHideSubscription = this.keyboard.onKeyboardHide().subscribe(() => this.onHide());
}
}
ngOnDestroy() {
if (this.onShowSubscription) {
this.onShowSubscription.unsubscribe();
}
if (this.onHideSubscription) {
this.onHideSubscription.unsubscribe();
}
}
private onShow(e) {
let keyboardHeight: number = e.keyboardHeight || (e.detail && e.detail.keyboardHeight);
if(this.attachTime > 1){
if(
keyboardHeight == 313 ||
keyboardHeight == 258 ||
keyboardHeight == 216 ||
keyboardHeight == 253 ||
keyboardHeight == 226 ||
keyboardHeight == 271 ||
keyboardHeight == 216 ||
keyboardHeight == 264){
this.setElementPosition(0)
}else{
if(this.attachTime > 2){
this.setElementPosition(0)
}else{
this.setElementPosition(keyboardHeight);
}
}
}else{
this.setElementPosition(keyboardHeight);
}
this.attachTime ++
};
private onHide() {
this.setElementPosition(0);
this.attachTime = 0
};
private setElementPosition(pixels: number) {
this.elementRef.nativeElement.style.paddingBottom = pixels + 'px';
this.content.getScrollElement().style.marginBottom = (pixels + 44) + 'px';
this.content.scrollToBottom()
}
}
- 使用する
<ion-header (touchstart)="closeKeyboard()"></ion-header>
...
<ion-content #content (touchstart)="closeKeyboard()"></ion-content>
...
<ion-footer [keyboardAttach]="content" class="messagebar">
<ion-toolbar no-border>
<div class="toolbar-inner">
<div #inputer style="-webkit-user-select: auto;padding:5px;font-size:16px; min-height:1.5em; width:100%;border:1px solid #ccc;background-color:#fff;" contenteditable="plaintext-only" (keyup)="keyup($event)" (focus)="onFocus($event)" (blur)="onBlur($event)"></div>
<button ion-button small (tap)="send()" [disabled]="!msgContent.length">发送</button>
</div>
</ion-toolbar>
</ion-footer>
XXXPage.tsいくつかのメソッドを追加します
onBlur(event) {
if (this.keyboardOpen) {
event.target.focus()
}
}
keyup(event){
this.msgContent = event.target.innerText
}
onFocus(event) {
this.keyboardOpen = true
}
closeKeyboard() {
this.keyboardOpen = false
this.keyboard.close()
}
@ lh4111素晴らしい! しかし、Androidでテストしましたか? うまくいかないようです。
@aspidvipと同じ問題があります
@ lh4111あなたの解決策は何ですか? ヘッダーの下の入力の問題は解決しますか?
@kitkimwong androidでテストしていませんが、原則は似ているはずです。
@ mburger81
ion-native/keyboardによって提供されるメソッドthis.keyboard.hideKeyboardAccessoryBar(true)使用して
キーボードカバーをセットPage- カーソルが入力にフォーカスすると、キーボードが開きます。 次に、
ion-contentpadding-bottomを設定して、ion-footer
私の英語はあまり上手ではありません。ご理解いただければ幸いです。
とにかくここで最初のスレッドで言及されたWKWebViewプラグインを使用していますか? それとも、UIWebViewに関するこれらのコメントはすべてですか?
@ jgw96iOSデバイスでWKWebViewをテストしました。 私にとっては大幅に改善されました。 入力フィールドが期待どおりにキーボードの上にうまく留まらず、遅れているように見えます。最後に表示されます。 それは既知の問題ですか?
これはiOSのみですか? 私はAndroidでテストしていませんが、そこで動作しますか?
録音:
https://1drv.ms/v/s!AqSDIyRRHLbYazFGbIPhOGLC4sA
コルドバCLI:6.4.0
Ionic Frameworkバージョン:3.0.1
Ionic CLIバージョン:2.1.14
Ionic App Libバージョン:2.1.7
Ionicアプリスクリプトバージョン:1.3.0
ios-deployバージョン:1.9.1
ios-simバージョン:5.0.12
OS:macOSSierra
ノードバージョン:v7.4.0
Xcodeバージョン:Xcode8.3.2ビルドバージョン8E2002
ねえ@manucorporat私のテストからFYI。 上記の投稿と記録を参照してください。 私たちのアプリは本質的にチャットアプリなので、問題が解決できると思うかどうかを知るのは素晴らしいことです。
@ jgw96 @manucorporatこのテストのステータスと、修正brnachがいつ本番環境に移行するかについてコメントしていただけますか? または、何をする必要がありますか? 本当にありがたいです。
@ jgw96この問題を更新する可能性はありますか? 3.3.0マイルストーンを逃したようです。
キーボードの問題に対する公式の修正はありますか? Ionic 1以降、作業するのは面倒でしたが、キーボードほど重要なものに対する公式の修正はまだありません。
@nuvoPoint LoL、キーボードの問題はほぼ1。5年間続いています:
そして、彼らはただ問題をロックするだけです..笑...
だから.. 1年前にキーボードの問題でイオンをあきらめました。そして今、ここに戻ってキーボードが修正されたかどうかを確認しますが、ご覧のとおり、この1年間は何の進展もありません。 :)
シンプルなアプリの基本的なコンポーネントだとして入力ボックスは、ユーザーと対話する基本的なコンポーネントです。このひどい問題では、IONICを使用していくつかの簡単な情報アプリを作成することしかでき
そして、フォーラムでの議論を見れば、多くの開発者が同じ問題と答えを持っています:
Ionicを使用してチャットアプリのような単純なネイティブを構築することはできません。
皆さん、キーボードは作業中です。テストしたい場合は、wkのcordovaプラグインにそのためのブランチがあります。
cordova plugin add https://github.com/driftyco/cordova-plugin-wkwebview-engine.git#keyboard-fixes --save
これらは現在の修正です: https :
それをインストールしてみて、それが良いかどうかを確認してください。 チームはフィードバックを探しています
編集:
@AmitMYどのようにフィードバックを投稿しますか? このスレッドでは?
iOSデバイスでWKWebViewをテストしました。 私にとっては大幅に改善されました。
現在の問題:
入力フィールドが期待どおりにキーボードの上にうまく留まらず、遅れているように見えます。最後に表示されます。 それは既知の問題ですか?
録音:
https://1drv.ms/v/s!AqSDIyRRHLbYazFGbIPhOGLC4sA
グローバルパッケージ:
@ ionic / cli-utils:1.2.0
コルドバCLI:7.0.1
Ionic CLI:3.2.0
ローカルパッケージ:
@ ionic / app-scripts:1.3.7
@ ionic / cli-plugin-cordova:1.2.1
@ ionic / cli-plugin-ionic-angular:1.2.0
コルドバプラットフォーム:ios 4.4.0
Ionicフレームワーク:ionic-angular 3.0.1
システム:
ノード:v7.4.0
OS:macOSSierra
Xcode:Xcode8.3.2ビルドバージョン8E2002
ios-deploy:1.9.1
ios-sim:5.0.12
@jrmcdonaここにフィードバックを投稿する必要があると思います。 @manucorporatは彼ができるときにそれを見る
できるだけプロフェッショナルに保つようにしてください。たとえば、ビデオがあるのは素晴らしいことですが、ビデオの何が間違っているかも説明してください(毎回録画を見なくても問題を追跡できるように)
タブとキーボードのオープンの問題を修正することについて何か希望はありますか?
@ Floyd1256あなたが持っているすべての情報とともに、ここにリンクしてください。 このスレッド全体はおそらく来週の終わりにレビューされ、フィードバックに従って修正が行われます。
イオンアプリにチャット機能が必要です。
プロジェクトでcordova-plugin-wkwebview-engine.git#keyboard-fixesをテストしましたが、大幅な改善が行われました。
それでも、ネイティブキーボード管理と比較してできないことがまだあります。
私の参照は私の電話のメッセージング機能ですが、それは最大の有名なチャットアプリでも同じです:
クリックして新しいメッセージを書き込むと、キーボードが表示され、下部の固定入力テキストと最後のメッセージがプッシュされますが、上部の固定ヘッダーはプッシュされません。
プッシュアニメーションはスムーズで、新しいメッセージを入力しても最後のメッセージを見ることができます。
例を挙げると、SMSを作成して任意の電話で送信するだけです。
Android、iOS、Windowsデバイスのイオンキーボードでも同じ動作をしたいと思います。
現在のイオンキーボードでは、プッシュアニメーションはぎくしゃくしていて、キーボードは下部の固定入力をプッシュしますが、最後のメッセージをカバーします(すべてのデバイスで)。
テストするには、イオンフッターにテキスト入力を追加してテキストを入力するだけです。
課題は大きいですが、エンドユーザーはキーボードをそのまま受け入れることはできません。ネイティブキーボードとのギャップは明白です。
そうでなければ、素晴らしいイオンフレームワークに感謝します。
サイズ変更時にアニメーションを作成するために残され、キーボードが上タブに表示されたときにサイズ変更を無効にする機能は表示されませんでした。 または、キーボードが表示されているときにタブの表示を無効にできるようにします
最近横スクロールが消える
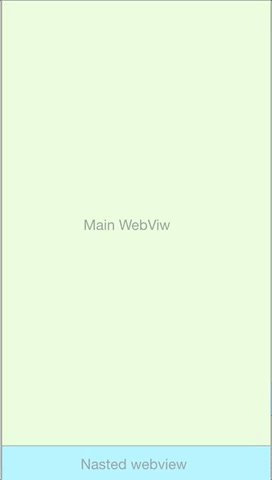
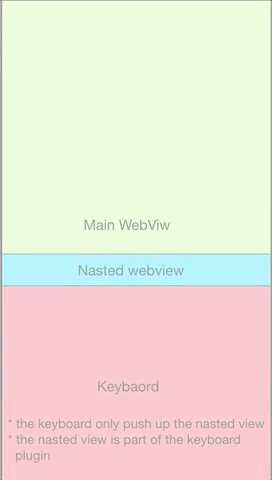
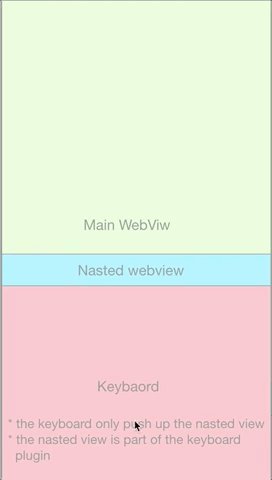
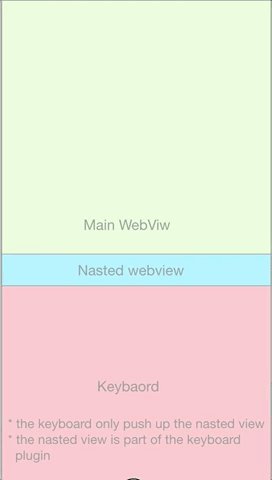
メインのWebビューの上にネストされたWebビューを追加することで、この問題の興味深いデザインを作成しました。 そのため、開発者はUIを2つのレイヤーに分割するオプションがあります。1つはメインコンテンツ用で、もう1つはキーボードと同期する必要のあるUI用です。
@ Khalid-キーボードが上がるときに、メインビューがこのデザインで押し上げられていない。 したがって、チャットシナリオまたはSMSでは、すべてのメッセージを隠蔽しています。 たとえばiOSSMSでは、メッセージはテキストボックスとともに非常にスムーズにプッシュされるため、最後に送信されたメッセージをいつでも確認できます。 次に、テキストを入力した後、キーボードはドロップせず、入力を続けて終了するまでそこに留まります。 個人的には、イオンデザインはiOSとAndroidを模倣する必要があると感じています(ただし、Androidを使用したことがないため、Androidについて話すことはできません)。 また、開発の観点からそれを実現するための複雑さについては何も知りませんが、それが近づくことを望んでいます。 WKWebViewで大幅に改善されました。
現在のキーボードの主な問題である@jrmcdonaは、フッターをキーボードでスムーズにスクロールさせる方法です。 現在のキーボードプラグインとWebビューが相互にイベントを送信しようとしているため、アニメーションやサイズ変更などを管理でき、相互に同期させるのは困難です。 キーボードがWebビューアニメーションよりも速い場合があります。 したがって、ここで取り上げようとしているのは、メインビューの上に2番目のWebビューを挿入することです。 ネイティブではキーボードがそれを押し上げますが、メインWebビューには「開発者の希望に応じて」スクロールするかどうかを選択でき、メインビューのスクロールは今では問題ないと思います。 チャットアプリのようなものは、すべてが1つのレイヤーにあるため、問題を最大限に活用するものです。
フォーラムの誰かが、キーボードの問題を完全に修正した優れたプラグインがあると言っています。
Https://github.com/EddyVerbruggen/cordova-plugin-native-keyboard
悪いニュースは、このプラグインが有料であるということです。
また、ionicの「固定キーボードブランチ」をテストするだけでも、大きな問題とユーザーエクスペリエンスの低下があります。
@kitkimwongかなり高価であるという事実(特にイオンが無料であるという事実)を除いて、見栄えがします。 @manucorporatあなたは間違いなくそれを見てください
そのプラグインは、ionicドキュメントにリストされています。 今日は試してみて、どうなるか見ていきます。 私が推測するいくつかの会社にとって、200ドルはそれほど高価ではありません。 開発者の時間の2時間はその代償を払うでしょう、そして私はあなたがプラグインなしでキーボードをいじり回すのに何時間も費やすことができると推測しています。
http://ionicframework.com/docs/native/native-keyboard/誤解しないでください、むしろ支払いたくないのですが、私はそうするかもしれません!
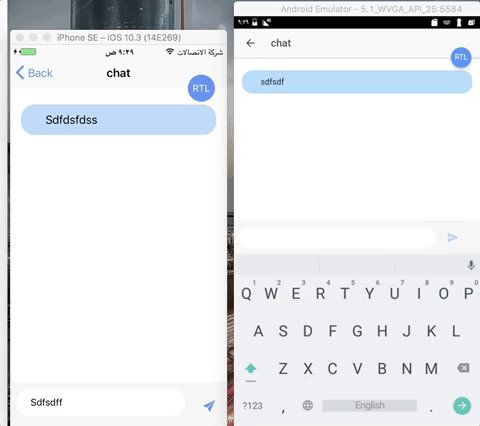
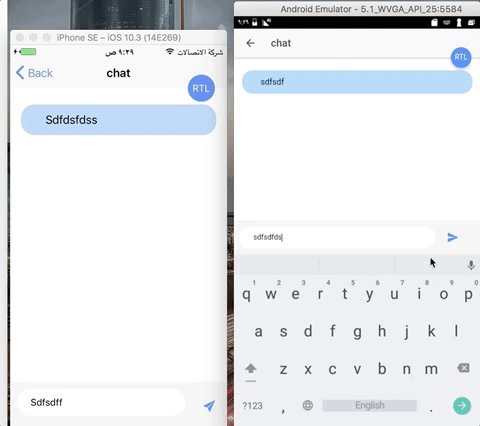
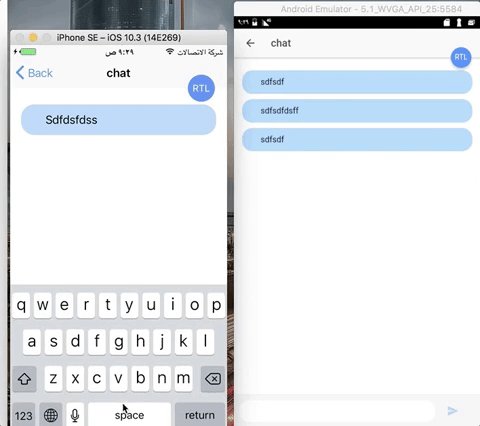
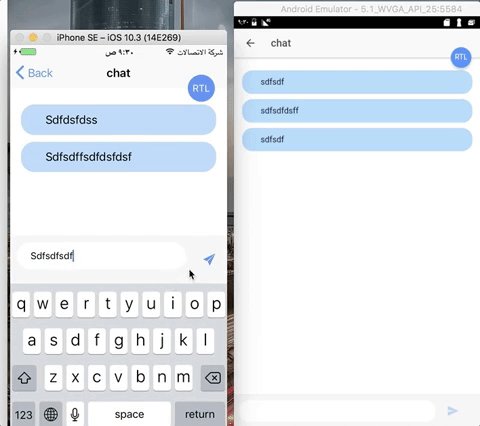
キーボードをテストするためのリポジトリを作成しました。このリポジトリを使用してテストできます
- のようなチャットアプリ
- フォームと多くの入力「フォームイオンE2Eテスト」
- iOS用wkwebview ** new
- RTL
これが私のデモの一部です



リポジトリリンク: https :
リポジトリのクローンを作成した後に行う必要があるすべてsh
ionic cordova run ios --prod
ionic cordova run android --prod
7047
キーボードのオプションとして、実際の入力フィールドをネイティブに含めることは考えられますか? そうすれば、DOMレンダリングが十分に高速でないことに依存せず、入力をキーボードに固定する方が実装が簡単になります。
「ハンマーを持っていると、すべてが釘のように見える」という古いことわざが思い浮かびます。 ですから、全体に異なるアプローチをとる必要があるかもしれません。
@larssnは、有料キーボードプラグインが行うことです。 だからそれは良い選択肢のようです。
@jrmcdonaはい、大丈夫かもしれません。 ただし、100%機能する社内ソリューションが必要です。 過去に、私は荒廃したいくつかのプラグインに依存するようになり、それらを維持することは小さな悪夢でした。
@larssnはプラグインの使用を提案していませんでした。 その設計を行うためのionicのアイデアを提案していましたが、それはプラグインが行うことでもあります。
現在のキーボードの問題についてイオンチームからフィードバックが得られるまで、-有料プラグインをテストしたい場合は、ここにリポジトリを作成しました。 しかし、何らかの理由で最初にキーボードを表示させることができません。 表示するには、右上の[切り替え]をクリックする必要があります。 ページが読み込まれたときに表示されない理由がわかりません。 デモのように。
私のために働いた解決策:
- 使用
inputの代わりにion-input
@SoldierCorpは、提供されたWkWebViewテストブランチのイオンを意味しますか? またはUIWebView?
@jrmcdonaコンポーネントのテンプレートでは、html要素自体。
このトピックに関するすべてのコメントと期待を考慮して、提供することを考えてみませんか
キーボードと入力テキストを含む専用のチャットコンポーネント? 一般的な開発者がプラグインを作成するのは難しすぎて、たとえそれが本当に素晴らしいように見えても、サードパーティのプラグインを使用するのはイライラするでしょう。
その100%に同意します。 彼らが直面している特定の複雑さのためにそれが達成できない場合、それは私たち全員が知るのにも本当に役立ちます。
@AmitMY @manucorporatWKWebViewテストブランチについて。 送信を押した後、キーボードが閉じないようにしてください。
iOSでのSMS会話中に表示されるのと同じです。 開発者がその動作を望まない場合は、キーボードのcloseメソッドを呼び出すことができますが、デフォルトでは開いたままにして、チャットシナリオ中にキーボードが上下にバウンドすることなくメッセージをガタガタ鳴らすことができるようにする必要があります。
このブランチのステータスはどうなっていますか? キーボードに関する最新ニュースを表示することは可能でしょうか? @AmitMY @manucorporat @ jgw96
@jrmcdonaそれは
[email protected]
OK!👍🏼
@manucorporatそのビルドを取得するために単にnpminstall [email protected]を実行しますか?
やってみましたが無効でした。 あなたが私にテストして欲しいビルドを除いて、それを取得する方法がわかりません。
@jrmcdonaはnpm v ionic-angular versions --jsonを実行して、公開されているバージョンを確認します
@jrmcdona
npm install ionic-angular<strong i="7">@nightly</strong>
わかりましたます。 WKWebViewテストブランチを削除し、最新のものを追加し直しました。
<plugin name="cordova-plugin-wkwebview-engine" spec="^1.1.3" />
次に、Angularを4.1.3に更新して、毎晩インストールできるようにしました。
プライムタイムの準備がまだ整っていないようです。 WKWebViewテストブランチは、現在よりも適切に動作しました。 このバージョンでは、入力ボックスはまったく表示されません。 入力のないキーボードのみ。 テストブランチでは、キーボードは上昇しますが、少し遅れます。 理想的ではありませんが、機能します。
キーボードのレポがうまく機能している人はいますか?
これは既知の問題ですか、既知の問題のリストはありますか?
新しい問題をログに記録する必要がありますか?
これがビデオです。
https://1drv.ms/v/s!AnyXOztVClZYbfswP -UEtaHEU0I
コードは次のとおりです。
<div class="chat-window-container" style="padding-top:20px">
<div class="chat-window">
<div class="message-list">
<chat-message *ngFor="let message of messages | async" [message]="message">
</chat-message>
</div>
<message-input>
<div style="flex:1;padding-left:5px;">
<ion-input [(ngModel)]="draftMessage.text" (keydown.enter)="onEnter($event)" autofocus="" placeholder="Type to chat..." maxlength="2000"></ion-input>
</div>
<div (click)="onEnter($event)" style="display:table;width:50px;height:100%">
<ion-icon name="send" color="primary" class="message-send-icon"></ion-icon>
</div>
</message-input>
</div>
</div>
皆さんありがとう
@jrmcdonaはい、まだリリースされていません。新しいキーボードプラグインを準備しています。
- CLIを更新します。
`` `
npm install -g ionic
2. Make sure you are using ionic-framework nightly or 3.4
3. Make sure you are using the latest WK plugin
4. Remove ionic-keyboard-plugin: **SUPER IMPORTANT STEP!!!!**
5. Install the new keyboard plugin:
```
ionic cordova plugin add https://github.com/ionic-team/cordova-plugin-keyboard --save
どうぞ! それがあなたのためにどのように機能するか教えてください
@manucorporat
バージョン3.4はまだ公開されていません。
Nightlyや最近公開された他のバージョンは、無効として失敗しています。 スクリーンショットを見る

@jrmcdona node_moduleを削除して、npm installを再度実行してみましたか? 必ず--savein ionic-angular @nightlyを使用してください
ただし、3.4は本日リリースされる予定です。
@manucorporat UIはここでかなり見栄えがします! 入力ボックスはキーボードの上にあります。 たぶん、入力とキーボードの非常に穏やかな分離なので、それらが1つの素晴らしいユニットではないことが少しわかります。 しかし、大幅に改善されました!
キーボードをアプリにインポートして、表示/非表示の方法で遊ぶ方法がわかりませんでした。
(つまり、「@ ionic-native / keyboard」から{Keyboard}をインポートします;)
送信ボタンをクリックすると、キーボードが自動的に閉じるように見えます(Keyboard.Showなどのメソッドを使用するためにキーボードをアプリにインポートしていないため、コードで閉じていません)。 iOS SMSのようにキーボードが開きますか?
これが録音です。
https://1drv.ms/v/s!AnyXOztVClZYcY3vYXiXYaAZNdE
キーボードプラグイン自体に入力を含めて遊んだことがあり、デバイスの種類に応じてスタイルを設定したことがあるでしょうか。
いい仕事マヌー!
@manucorporatは確かに大きな改善です。キーボードが開いていて、入力テキストが下部に固定されているときに最後のメッセージを表示できるように、コンテンツ(ヘッダーを除く)をプッシュするオプションを追加できますか?
キーボードを機能させるには、どのプラグインをインストールする必要がありますか?
@aspidvip Manuは、いくつかの投稿でそれについて言及しています。 ここにコピーします。
CLIを更新します。
npm install -g ionic
毎晩または3.4でイオンフレームワークを使用していることを確認してください最新のWKプラグインを使用していることを確認してください
ionic-keyboard-pluginを削除します:非常に重要なステップ!!!!
新しいキーボードプラグインをインストールします。
ioniccordovaプラグイン追加https://github.com/ionic-team/cordova-plugin-keyboard--save
そして、新しいプラグインキーボードにアクセスする方法は?
キーボードがdivの子として追加されていると便利です: 〜
キーボードの操作はどのように進んでいますか?
素晴らしい作品@manucorporat 。 毎晩3.2から3.5にアップグレードしました(@ 3.5.3-201707261447)。これは、アプリ全体で使用しているほとんどのフォームで意図したとおりに機能しているようです。
次に、このすべてが機能していることを示すアプリデモを公開する必要があります。 興味があれば週末に貢献してみてください。
この@manucorporatに費やされたすべての作業に感謝します! (そしてそれをテストしたすべての人も)。
@ Peege151私は間違いなくこれの
@ Peege151アプリのデモが見たいです!
さて、これはショックかもしれませんが、私はまだIonic 2.2.1を使用しており、現時点では手に入れられない新しいバグが発生すると思われるため、現在最新にアップグレードすることはできません。
このhttps://github.com/driftyco/cordova-plugin-wkwebview-engine.git#keyboard-fixesは機能しているようですが、iOSでアプリがクラッシュし、「さらにタスクが実行されてからスケジュールされました」というエラーが表示されます。 。
Ionic 2.2.1でhttps://github.com/driftyco/cordova-plugin-wkwebview-engine.gitを使用できますか? チャンスはありますか?
そこで、このプラグイン1.1.3の最新リリースをIonic 2.2.1で試し、githubリポジトリの指示に従い、以下のコードを追加し、ionic-plugin-keyboardを削除しました( @manucorporatが彼のコメントで意味していると
iOSバージョン10以降のiOSシミュレーターでは、問題なくクラッシュすることなく、期待どおりに機能しました。 私はまだ実際の電話でそれを試す必要があります(以前は、https://stackoverflow.com/questions/36706398/in-ionic-2-how-to-float-an-element-above-のソリューションを使用するとアプリがクラッシュしましたthe-keyboard-when-the-keyboard-shows / 36804830#36804830)
キーボードが消えるヒント、これをボタンに追加します(mousedown)="$event.preventDefault()"
含まれているconfig.xml
<feature name="CDVWKWebViewEngine">
<param name="ios-package" value="CDVWKWebViewEngine"/>
</feature>
<plugin name="cordova-plugin-wkwebview-engine" spec="~1.1.3"/>
<plugin name="cordova-plugin-keyboard" spec="https://github.com/ionic-team/cordova-plugin-keyboard"/>
<allow-navigation href="http://localhost:8080/*"/>
誰かが助けることができるならば、私は3つの質問があります:
1- ionic-plugin-keyboardを取り外した後も、Androidで正常に動作し続けますか?
2-これは<allow-navigation href="http://localhost:8080/*"/>正しいですか? localhost:8080で?
3-以下のコードをconfig.xmlから削除する必要があります
<feature name="Keyboard">
<param name="ios-package" onload="true" value="IonicKeyboard"/>
</feature>
あなたの問題がアンドロイドにあるなら、thiwはあなたを助けます。 ionic config.xmlで、platform name = "android"タグに次の行を追加します。
<platform name="android">
<edit-config file="AndroidManifest.xml" mode="merge" target="/manifest/application/activity"> <activity android:windowSoftInputMode="adjustPan" /></edit-config>
...the rest of the android configs...
</platform>
これにより、キーボードがすべてを押し上げるのを防ぎ、キーボードをコンテンツに単純にオーバーレイします。 したがって、動作はiOSキーボードと同じまたは類似しています。
@Jatapiaroビューの下部に入力があると、うまく機能しません。キーボードがそれを非表示にし、入力内容を確認できなくなります。
Ionicがチャットアプリケーションに最適な場所だとは思いません。 私はそれを正しく理解することができず、すべての投稿とコメントから数年間苦労してきたと信じています。 私の個人的な意見です。 iOSとAndroidにまたがるionic用のサンプルの動作するチャットアプリがあったとしたら、それは本当に人々を助けるかもしれません。
@jrmcdona https://github.com/EddyVerbruggen/cordova-plugin-native-keyboardを試しましたか?
はい、実際、私たちはそれに対して支払いをしました、そしてそれはかなり良かったです! それはそれを買う余裕のある人々にとって行くための最良のルートでしょう。 とにかく私の経験では。
EddyVerbruggenキーボードプラグインのどこかで、MaxLynchはそのプラグインをIonicチャットパッケージの一部にすることを約束しました。 私はそのスレッドでそれについて尋ね、また彼をツイートしました。 応答がありませんチャットパッケージが何であるかわかりません。 注意を払ってからしばらく経ちましたので、更新があるかもしれません...
私が正しく覚えていれば、1週間前のようにTwitterのどこかで、Ionicが更新/新しいキーボードプラグインに取り組んでいるのを見ました...私が間違っていない場合は、冷静に保ち、待って見てください
こんにちは私はIONICプロジェクトv1を持っています、そして私は戻るボタンが時々無効であることを発見します。それは長い間私を悩ませました、私は助けが必要ですありがとう
@miaozhenkunこのリポジトリはhttps://github.com/ionic-team/ionic-v1を使用し
@astecあなたは中国人ですか?ありがとうございます
キーボードにイオンテキストバーの問題があります
<ion-card class="cards " >
<div class="relative">
<div class="image_container">
<img class="imageFull"
src="http://via.placeholder.com/200x200" />
</div>
<ion-row class=" absolute bottom0 ">
<ion-item>
<ion-textarea placeholder="Message..." >
</ion-textarea>
</ion-item>
</ion-row>
</div>
</ion-card>
私はCSSの下で上記のカードのリストを使用しています
。相対的{
position:relative !important;
}
。絶対の{
位置:絶対!重要;
}
.bottom0 {
下:0;
}
textareaをクリックするとキーボードが開きますが、要素にスクロールしませんが、何かを入力するとtextareaにスクロールします。
私は、ion-textareaの親に相対的な位置を使用する場合にのみ問題が存在することを観察しました。
相対的な位置を持つworkaroudソリューションはありますか?
やあみんな!
誰もがこれに対する解決策を見つけました。
あなたの助けに感謝します。
`cliパッケージ:(/ usr / local / Cellar / node @ 6 / 6.12.2 / lib / node_modules)
@ionic/cli-utils : 1.19.0
ionic (Ionic CLI) : 3.19.0
グローバルパッケージ:
cordova (Cordova CLI) : 8.0.0
ローカルパッケージ:
@ionic/app-scripts : 3.1.6
Cordova Platforms : android 6.3.0 ios 4.5.4
Ionic Framework : ionic-angular 3.9.2
システム:
Android SDK Tools : 26.1.1
Node : v6.12.2
npm : 5.5.1
OS : macOS Sierra
Xcode : Xcode 9.2 Build version 9C40b
環境変数:
ANDROID_HOME : /Users/santhoshgl/Library/Android/sdk
その他:
backend : legacy`
クリックボタンに追加(mousedown)="$event.preventDefault(); yourFunction()"
連絡あった?
アボカド@mladilavを待って使いたいと思います
iOSキーボードのイオン入力に問題があります。つまり、キーボードが起動した後、入力にキャレットが表示されず、ユーザーはフィールドに正しく入力できます。 さまざまなイオンバージョン、Webビューバージョン管理などをすべて試しましたが、役に立ちませんでした。 イオン入力をスクロールする必要がある場合は問題が発生するという問題だと思います。イオン入力がページの最上部にある場合は問題がないようです。
ただし、問題を完全に修正するものが1つ見つかりました。そのアプリをXcode8.3.3でビルドしました。 私が試していた以前のビルドはすべて、数日前にリリースされた最新のXcode9.3リリースに対してXcode9.0を使用していました。 この修正の問題は、Appleが近い将来Xcode8から送信されたアプリフォームを削除する可能性があることです。 他に何かアイデアはありますか?
pbをスクロールするために、私はここにハックを書きました: https :
問題をありがとう! Ionic3のソースコードと問題を別のリポジトリに移動しました。 この問題をIonic3のリポジトリに移動します。この問題を追跡してください。
Ionicをご利用いただきありがとうございます。
問題は次の場所に移動しました: https :
最も参考になるコメント
私の場合、AppModuleをインポートの下に追加すると、デフォルトよりも比較的優れたユーザーエクスペリエンスが得られます。