Ionic 버전 : ( "x"로 하나 선택)
[] 1.x
[x] 2.x
[x] 3.x
제출 중입니다
[x] 버그 신고
[ ] 기능 요청
[] 지원 요청 => 여기에 지원 요청을 제출하지 말고 다음 채널 중 하나를 사용하십시오 : https://forum.ionicframework.com/ 또는 http://ionicworldwide.herokuapp.com/
현재 행동 :
키보드 및 입력 스크롤은 Ionic 앱에서 오랫동안 도전이되어 왔으며 Ionic V1로 돌아갔습니다. 우리는 최근 이러한 키보드 문제를 해결하는 데 중점을 두었습니다. 현재 우리가 생각하는 키보드 및 입력과 관련하여 가장 우선 순위가 높은 문제는 다음과 같습니다.
- 경고의 입력은 때때로 "이상하다"
- 입력이 많은 양식의 경우 페이지 아래쪽에 입력을 집중할 때 스크롤 문제가 발생하는 경우가 있습니다.
- 입력, 텍스트 영역 등을 전환하면 때때로 "바운싱"및 기타 이상한 UI 문제가 발생합니다.
- 입력을보기 하단에 고정하면 iOS에서 제대로 작동하지 않습니다 (키보드가 입력을 가림).
우리는 현재이 문제를 처리하는 프레임 워크 (주로 Android 용)의 로직을 수정하는 두 가지 접근 방식과 iOS에서 이러한 문제를 해결하기 위해 WKWebView 플러그인을 일부 수정하고 있습니다. 이제 iOS 용 수정 사항이 포함 된 WKWebView 플러그인 분기가 있으며 커뮤니티에서이를 테스트하고 피드백을 제공 할 준비가되었습니다. 여기 에 테스트 방법에 대한 지침이있는 Google 문서를 만들었습니다. 이 수정 사항에 대한 피드백을 받고 싶습니다! 이 문제에 대한 의견으로 자유롭게 피드백을 제공하십시오. Ionic 모두를 사용해 주셔서 감사합니다!
모든 98 댓글
제 경우에는 AppModule이 아래에 가져 오기를 추가하면 기본값보다 상대적으로 더 나은 사용자 경험이 생성됩니다.
IonicModule.forRoot(MyApp, {
scrollPadding: false,
scrollAssist: true,
autoFocusAssist: false
}),
하나님 감사 드디어기도 응답
- 탭 내의 검색 표시 줄은 탭 표시 줄을 위로 올립니다.
Android에서 테스트하는 방법?
Android 또는 데스크톱을 위해 항상 기꺼이 도와 드리겠습니다. :)
안녕하세요 @ mburger81 , 좋은 질문입니다! ionic-angular의 업데이트 된 야간 버전은 아직 없지만, 우리가 하나를 출시 할 때 나는 안드로이드에서 테스트하기 위해 어떻게 설치할 수 있는지에 대한 지침으로이 문제를 업데이트 할 것입니다.
좋아요, 우리는 입력 스크롤 문제가있는 로그인 페이지에서 작업 중입니다.
그래서 우리는 그것을 확인할 수 있다고 생각합니다.
참고로 테스트하여 테스터에게 릴리스하기 전에 INVALID VIEWS 버그 (이정표에 만족)를 해결해야합니다. 이는 우리에게 중요한 문제이기 때문입니다.
알았어! 따라서 입력 스크롤 문제에서 키보드가 열렸을 때 가리지 않는보기 영역에 입력을 배치 해 볼 수 있습니까?
이것은 좋은 생각입니다. 스크롤 할 때 커서가 막대 뒤로 이동하지 않도록해야합니다.
스크롤 할 때 커서가 이온 헤더를 차단하지 않았는지 확인해야합니다.
팀원 @danbucholtz 의 iOS 피드백 :
양식 내에서 일반적으로 사용되지 않는 개별 컨트롤 (예 : 검색 입력)에서 "제출"또는 "입력"시 키보드 닫기를 조사 할 수 있습니까?
탐색 작업을 수행 할 때 키보드가 열려 있으면 자동으로 닫힙니다. 오버레이와 관련하여이 동작을 다시 검토해야합니다. 예를 들어 모달을 열고 키보드를 열어 둘 때 많은 사용 사례가 있다고 상상할 수 없습니다. ActionSheet, Alert, Loading, Modal, Popover, Picker 및 Toast는 모두 새 작업의 시작 (예 : 시간 선택) 또는 완료된 작업에 대한 피드백 (양식 등의 제출 또는 유효성 검사)을 의미합니다. 오버레이를 여는 경우 키보드를 닫는 것이 합리적이라고 생각합니다.
chats.html
<ion-footer *ngIf="send.load_spinner==false" class="backgound_send_message">
<ion-toolbar>
<textarea *ngIf="Record.StartRecordGo==false" [(ngModel)]="you_comment" (keydown)="handleKeyDown($event)" (focus)="scrollTobottom()" placeholder="{{'chats.message' | translate }}" id="my-textarea0" class="my-textarea" rows="1" autosize></textarea>
<button ion-button clear large color="primary" *ngIf="send.you_comment.length>0" (click)="SendMessageServer(items)"><ion-icon class="SendMess" ios="ios-send-outline" md="md-send"></ion-icon></button>
</ion-toolbar>
</ion-footer>
chats.ts
SendMessageServer(items) {
this.text_message_me.push(this.you_comment);
document.getElementById('my-textarea0').focus(); // The keyboard remains open
}
이 코드는 작동합니다 (OPEN KYEBOARD)
<ion-footer>
<ion-toolbar>
<textarea></textarea>
</ion-footer>
</ion-toolbar>
높이는 잘 변하지 만 크기가 변할 때 애니메이션을 만드는 것이 좋습니다.
3.2.0이 공개 될 때까지 이러한 키보드 및 입력 관련 문제를 처리하는 데 도움이 될 수 있다면 이러한 구성에 대한 문서를 보유하는 것이 유용 할 수 있습니다.
키보드가 입력을 숨기는 경우와 관련된 솔루션이 있습니까?
app.component.ts의 다음 코드는 iOS와 Android 모두에서 키보드 위에 머무르는 바닥 글 입력의 원하는 효과를 생성했습니다. 어떤 이유로 Android의 상태 표시 줄 오버레이 동작은 키보드가 키보드 높이 아래에있는 입력 요소를 숨기는 방식에 영향을줍니다.
import {Platform} from "ionic-angular";
import {Keyboard} from "@ionic-native/keyboard";
import {StatusBar} from "@ionic-native/status-bar";
import {SplashScreen} from "@ionic-native/splash-screen";
constructor(platform: Platform,public statusBar: StatusBar, public splashScreen: SplashScreen,
public keyboard: Keyboard) {
platform.ready().then(() => {
if (platform.is("ios")) {
statusBar.overlaysWebView(true);
statusBar.styleBlackTranslucent();
}
splashScreen.hide();
keyboard.hideKeyboardAccessoryBar(false); // use only on a need basis if accessory bar is needed.
.
.
.
}
스크롤 할 때 커서가 이온 헤더를 차단하지 않았는지 확인해야합니다.

# 7047도 수정 될 가능성이 있습니까?
이것은 실제로 브라우저에서 어떻게 작동합니까? ionic이 입력을 중단시키는 추가 기능을 추가하고 있습니까, 아니면 모바일의 입력 필드에서 이것이 어려운 문제입니까?
이 내 솔루션은 잘 작동합니다.
hideKeyboardAccessoryBar을true
this.keyboard.hideKeyboardAccessoryBar(true)
KeyboardAttachDirective.ts파일 생성
import { Directive, ElementRef, Input } from '@angular/core';
import { Content, Platform } from 'ionic-angular';
import { Keyboard } from '@ionic-native/keyboard';
import { Subscription } from 'rxjs/rx';
/**
* <strong i="15">@name</strong> KeyboardAttachDirective
* <strong i="16">@description</strong>
* The `keyboardAttach` directive will cause an element to float above the
* keyboard when the keyboard shows. Currently only supports the `ion-footer` element.
*
* ### Notes
* - This directive requires [Ionic Native](https://github.com/driftyco/ionic-native)
* and the [Ionic Keyboard Plugin](https://github.com/driftyco/ionic-plugin-keyboard).
* - Currently only tested to work on iOS.
* - If there is an input in your footer, you will need to set
* `Keyboard.disableScroll(true)`.
*
* <strong i="17">@usage</strong>
*
* ```html
* <ion-content #content>
* </ion-content>
*
* <ion-footer [keyboardAttach]="content">
* <ion-toolbar>
* <ion-item>
* <ion-input></ion-input>
* </ion-item>
* </ion-toolbar>
* </ion-footer>
* ```
*/
@Directive({
selector: '[keyboardAttach]'
})
export class KeyboardAttachDirective {
@Input('keyboardAttach') content: Content;
private onShowSubscription: Subscription;
private onHideSubscription: Subscription;
private attachTime = 0;
constructor(
private elementRef: ElementRef,
private platform: Platform,
private keyboard: Keyboard
) {
if (this.platform.is('cordova') && this.platform.is('ios')) {
this.onShowSubscription = this.keyboard.onKeyboardShow().subscribe(e => this.onShow(e));
this.onHideSubscription = this.keyboard.onKeyboardHide().subscribe(() => this.onHide());
}
}
ngOnDestroy() {
if (this.onShowSubscription) {
this.onShowSubscription.unsubscribe();
}
if (this.onHideSubscription) {
this.onHideSubscription.unsubscribe();
}
}
private onShow(e) {
let keyboardHeight: number = e.keyboardHeight || (e.detail && e.detail.keyboardHeight);
if(this.attachTime > 1){
if(
keyboardHeight == 313 ||
keyboardHeight == 258 ||
keyboardHeight == 216 ||
keyboardHeight == 253 ||
keyboardHeight == 226 ||
keyboardHeight == 271 ||
keyboardHeight == 216 ||
keyboardHeight == 264){
this.setElementPosition(0)
}else{
if(this.attachTime > 2){
this.setElementPosition(0)
}else{
this.setElementPosition(keyboardHeight);
}
}
}else{
this.setElementPosition(keyboardHeight);
}
this.attachTime ++
};
private onHide() {
this.setElementPosition(0);
this.attachTime = 0
};
private setElementPosition(pixels: number) {
this.elementRef.nativeElement.style.paddingBottom = pixels + 'px';
this.content.getScrollElement().style.marginBottom = (pixels + 44) + 'px';
this.content.scrollToBottom()
}
}
- 사용하다
<ion-header (touchstart)="closeKeyboard()"></ion-header>
...
<ion-content #content (touchstart)="closeKeyboard()"></ion-content>
...
<ion-footer [keyboardAttach]="content" class="messagebar">
<ion-toolbar no-border>
<div class="toolbar-inner">
<div #inputer style="-webkit-user-select: auto;padding:5px;font-size:16px; min-height:1.5em; width:100%;border:1px solid #ccc;background-color:#fff;" contenteditable="plaintext-only" (keyup)="keyup($event)" (focus)="onFocus($event)" (blur)="onBlur($event)"></div>
<button ion-button small (tap)="send()" [disabled]="!msgContent.length">发送</button>
</div>
</ion-toolbar>
</ion-footer>
XXXPage.ts에 몇 가지 메소드 추가
onBlur(event) {
if (this.keyboardOpen) {
event.target.focus()
}
}
keyup(event){
this.msgContent = event.target.innerText
}
onFocus(event) {
this.keyboardOpen = true
}
closeKeyboard() {
this.keyboardOpen = false
this.keyboard.close()
}
트윗 담아 가기 하지만 Android에서 테스트 했습니까? 작동하지 않는 것 같습니다.
@aspidvip와 같은 문제가 있습니다.
@ lh4111 당신의 해결책은 무엇입니까? 헤더 아래의 입력 문제가 해결됩니까?
@kitkimwong 나는 안드로이드에서 테스트하지 않았지만 원칙이 비슷해야한다고 생각합니다.
뿡 빵뀨
- 사용 방법
this.keyboard.hideKeyboardAccessoryBar(true)의해 제공ion-native/keyboard행
키보드 커버Page - 커서가 입력에 초점을 맞추면 키보드가 열립니다. 그런 다음
ion-contentpadding-bottom을 설정하여ion-footer를 표시합니다.
제 영어 실력이 좋지 않아 이해해 주셨으면합니다
어쨌든 여기 첫 번째 스레드에서 언급 한 WKWebView 플러그인을 사용하고 있습니까? 아니면 UIWebView와 관련된 모든 의견입니까?
@ jgw96 방금 iOS 장치에서 WKWebView를 테스트했습니다. 나를 위해 크게 향상되었습니다. 입력 필드가 예상대로 키보드 위에 잘 유지되지 않고 지연된 것 같습니다. 마치 끝에 표시됩니다. 알려진 문제입니까?
이 iOS 전용인가요? Android에서 테스트하지 않았지만 작동합니까?
녹음:
https://1drv.ms/v/s!AqSDIyRRHLbYazFGbIPhOGLC4sA
Cordova CLI : 6.4.0
Ionic Framework 버전 : 3.0.1
Ionic CLI 버전 : 2.1.14
Ionic App Lib 버전 : 2.1.7
Ionic App Scripts 버전 : 1.3.0
ios-deploy 버전 : 1.9.1
ios-sim 버전 : 5.0.12
운영체제 : macOS Sierra
노드 버전 : v7.4.0
Xcode 버전 : Xcode 8.3.2 빌드 버전 8E2002
내 테스트에서 @manucorporat FYI 안녕하세요. 위의 게시물 및 녹음을 참조하십시오. 저희 앱은 본질적으로 채팅 앱이므로 문제가 해결 될 수 있다고 생각하는지 아는 것이 좋습니다.
@ jgw96 @manucorporat 이 테스트의 상태와 brnach 수정 사항이 언제 프로덕션에 적용 될지에 대해 의견을 보내 주시겠습니까? 아니면 무엇을해야할까요? 정말 감사하겠습니다.
@ jgw96 이 문제를 업데이트 할 수 있습니까? 3.3.0 마일스톤을 놓친 것 같습니다.
키보드 문제에 대한 공식적인 수정 사항이 있습니까? Ionic 1 이후로 작업하는 것은 고통스럽고 키보드만큼 중요한 것에 대한 공식적인 수정 사항은 아직 없습니다.
@nuvoPoint LoL, 키보드 문제는 거의 1.5 년 동안 지속되었습니다.
그리고 그들은 단지 문제를 잠급니다 .. LOL ...
그래서 .. 1 년 전 키보드 문제로 ionic을 포기했습니다. 그리고 지금은 키보드가 고쳐 졌는지 확인하기 위해 여기로 돌아 왔지만 보시다시피 올해는 아무런 진전이 없습니다. :)
단순한 앱 의 기본 구성 요소 라해도 공식적인 수정을 원하지 않는 것 같다 !! 채팅 앱을 구축하려는 모든 개발자를 잃게됩니다. 입력 상자 는 사용자와 상호 작용하는 기본 구성 요소입니다.이 문제는 IONIC를 사용하여 간단한 정보 앱 을 구축하는 데만 사용할 수 있습니다. 그리고 아마도 이것이 이온의 위치 ...? LOL. 모르겠어요.
포럼에서 토론을 보면 많은 개발자가 동일한 문제와 답변을 가지고 있습니다.
Ionic을 사용하여 채팅 앱과 같은 간단한 네이티브를 빌드하는 것은 불가능합니다.
여러분, 키보드 작업이 진행 중이며 테스트하려는 경우 wk 용 cordova 플러그인에 해당 분기가 있습니다.
cordova plugin add https://github.com/driftyco/cordova-plugin-wkwebview-engine.git#keyboard-fixes --save
다음은 현재 수정 사항입니다. https://github.com/ionic-team/cordova-plugin-wkwebview-engine/pull/131
설치를 시도하고 더 나은지 아닌지 확인하십시오. 팀은 피드백을 찾고 있습니다
편집 :
@AmitMY 피드백을 어떻게 게시 하시겠습니까? 이 스레드에서?
내 iOS 장치에서 WKWebView를 테스트했습니다. 나를 위해 크게 향상되었습니다.
현재 이슈:
입력 필드가 예상대로 키보드 위에 잘 유지되지 않고 지연된 것 같습니다. 마치 끝에 표시됩니다. 알려진 문제입니까?
녹음:
https://1drv.ms/v/s!AqSDIyRRHLbYazFGbIPhOGLC4sA
글로벌 패키지 :
@ ionic / cli-utils : 1.2.0
Cordova CLI : 7.0.1
Ionic CLI : 3.2.0
로컬 패키지 :
@ ionic / app-scripts : 1.3.7
@ ionic / cli-plugin-cordova : 1.2.1
@ ionic / cli-plugin-ionic-angular : 1.2.0
Cordova 플랫폼 : ios 4.4.0
Ionic Framework : 이온 각도 3.0.1
체계:
노드 : v7.4.0
OS : macOS Sierra
Xcode : Xcode 8.3.2 빌드 버전 8E2002
ios-deploy : 1.9.1
ios-sim : 5.0.12
@jrmcdona 여기에 피드백을 게시해야한다고 생각합니다. @manucorporat 는 그가 할 수있을 때 그것을 볼 것입니다
가능한 한 전문적으로 유지하도록 노력하십시오. 예를 들어 비디오가 있다는 것이 좋습니다. 또한 비디오에서 무엇이 잘못되었는지 설명하십시오 (매번 녹화물을 보지 않고도 문제를 추적 할 수 있음).
탭 및 키보드 열기 문제를 해결하려는 희망이 있습니까?
@ Floyd1256 가지고있는 모든 정보를 여기에 연결하십시오. 이 전체 스레드는 아마도 다음 주 말에 검토 될 것이며 피드백에 따라 수정 될 것입니다.
ionic 앱에 채팅 기능이 필요합니다.
내 프로젝트에서 cordova-plugin-wkwebview-engine.git # keyboard-fixes를 테스트했으며 큰 개선이 이루어졌습니다.
하지만 여전히 기본 키보드 관리와 비교할 때 할 수없는 일이 있습니다.
내 참조는 내 전화의 메시징 기능이지만 가장 잘 알려진 채팅 앱의 경우와 동일합니다.
새 메시지를 작성하기 위해 클릭하면 키보드가 나타나고 하단 고정 입력 텍스트와 마지막 메시지를 푸시하지만 상단 고정 헤더가 아닙니다.
푸시 애니메이션은 매끄럽고 새 메시지를 입력해도 마지막 메시지를 볼 수 있습니다.
예를 들어, 어떤 전화로든 SMS를 작성하고 보내십시오.
Android, iOS 및 Windows 장치에서 이온 키보드로 동일한 동작을하고 싶습니다.
현재 이온 키보드에서 푸시 애니메이션은 불안정하고 키보드는 하단 고정 입력을 푸시하지만 마지막 메시지를 덮습니다 (모든 장치에서).
테스트를 위해 이온 바닥 글에 텍스트 입력을 추가하고 텍스트를 입력하십시오.
문제는 크지 만 최종 사용자는 키보드를있는 그대로 받아 들일 수 없으며 기본 키보드와의 차이는 노골적입니다.
그렇지 않으면 훌륭한 이온 프레임 워크에 감사드립니다.
크기를 조정할 때 애니메이션을 만들고 키보드가 탭 위로 나타날 때 크기 조정을 비활성화하는 기능이 나타나지 않았습니다! 또는 키보드가 표시 될 때 탭 모양을 비활성화 할 수 있습니다.
최근에 옆으로 스크롤 사라짐
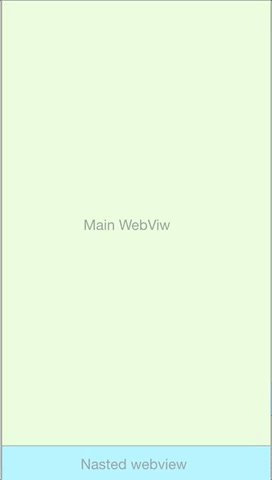
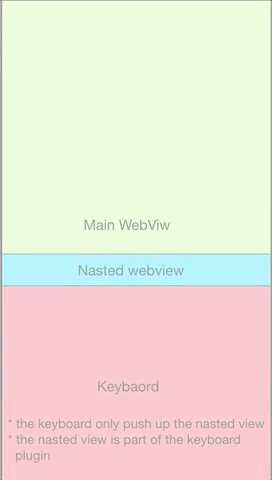
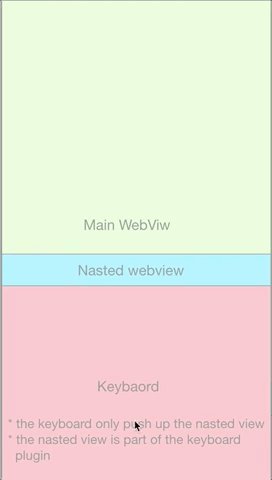
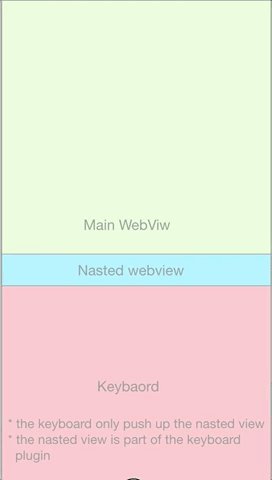
메인 웹뷰 위에 중첩 웹뷰를 추가하여이 문제에 대한 흥미로운 디자인을 가지고 있습니다. 따라서 개발자는 UI를 2 개의 레이어로 분리 할 수 있습니다. 하나는 메인 콘텐츠 용이고 다른 하나는 키보드와 동기화해야하는 UI 용입니다.
@ Khalid-Nowaf는 키보드가 올라갈 때이 디자인에서 메인 뷰를 밀어 붙이지 않습니다. 따라서 채팅 시나리오 또는 SMS에서 모든 메시지를 은폐하고 있습니다. 예를 들어 iOS SMS에서는 메시지가 텍스트 상자와 함께 매우 매끄럽게 푸시되어 항상 마지막으로 보낸 메시지를 볼 수 있습니다. 그런 다음 텍스트를 입력 한 후 키보드가 떨어지지 않고 계속 입력하고 나갈 때까지 그대로 유지됩니다. 저는 개인적으로 이온 디자인이 iOS와 Android를 모방해야한다고 생각합니다 (하지만 Android를 사용한 적이 없기 때문에 Android에 대해 말할 수는 없지만). 나는 또한 개발 관점에서 그것이 일어나도록 만드는 복잡성에 대해 아무것도 모르지만 그것이 더 가까워지기를 바랍니다. WKWebView로 크게 개선되었습니다.
이제 키보드의 주요 문제인 @jrmcdona 는 키보드로 바닥 글을 부드럽게 스크롤하는 방법입니다. 현재 키보드 플러그인과 웹 뷰가 서로 이벤트를 보내려고하므로 애니메이션과 크기 조정 ..etc를 관리 할 수 있으며 서로 동기화하기가 어렵습니다. 때로는 키보드가 webview 애니메이션보다 빠릅니다. 그래서 제가 여기서 다루고 자하는 것은 메인 뷰 위에 두 번째 웹뷰를 삽입하는 것입니다. 그리고 기본적으로 키보드는 그것을 밀어 올릴 것이고, 메인 웹 뷰는 "개발자가 원하는 것에 의존"하지 않고 스크롤 할 수있는 옵션을 가질 수 있으며 메인 뷰를 스크롤하는 것은 이제 문제가되지 않는다고 생각합니다. 같은 채팅 앱은 모든 것이 하나의 레이어에 있기 때문에 문제를 가장 많이 만드는 것입니다.
포럼의 일부는 키보드 문제를 완벽하게 수정 한 훌륭한 플러그인이 있다고 말합니다.
https://github.com/EddyVerbruggen/cordova-plugin-native-keyboard
나쁜 소식은이 플러그인이 유료라는 것입니다.
또한 ionic의 "고정 된 키보드 분기"를 테스트하는 것만으로도 여전히 큰 문제와 나쁜 사용자 경험이 있습니다.
@kitkimwong 와우, 꽤 비싸다는 사실을 제외하고는 좋아 보입니다 (특히 이온이 무료라는 사실). @manucorporat 당신은 확실히 그것을 봐야합니다
해당 플러그인은 ionic 문서에 나열되어 있습니다. 나는 오늘 그것을 시도하고 그것이 어떻게 진행되는지 볼 것입니다. 200 달러는 내가 생각하기에 일부 회사에 그렇게 비싸지 않습니다. 두 시간의 개발자 시간이 그 비용을 지불 할 것이며 플러그인없이 키보드를 엉망으로 만드는 데 몇 시간을 보낼 수 있다고 생각합니다.
http://ionicframework.com/docs/native/native-keyboard/ 오해하지 마십시오. 지불하지 않겠습니다.
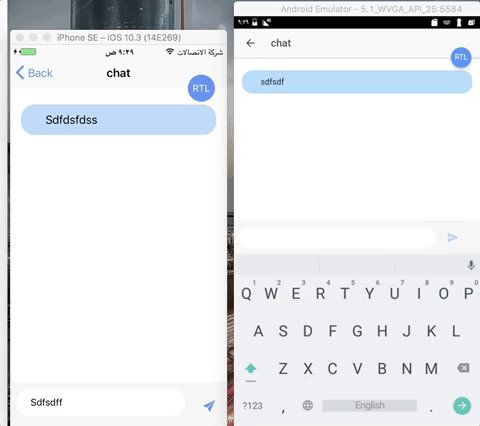
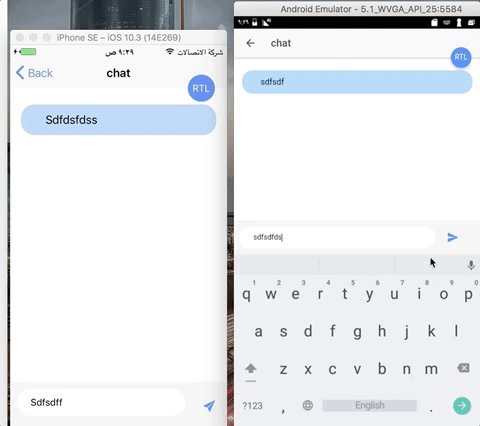
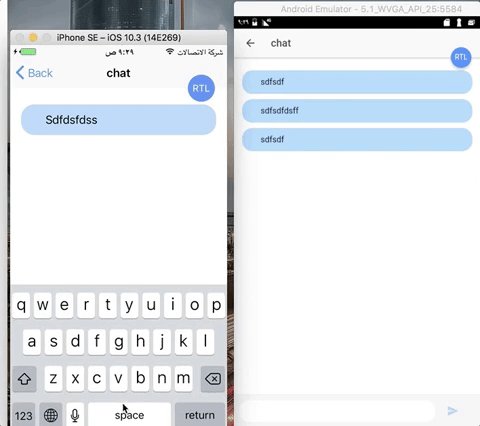
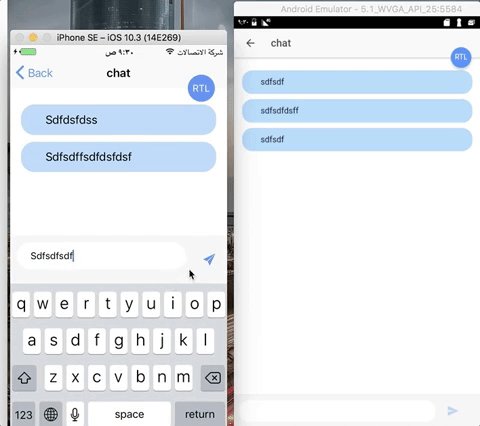
키보드를 테스트하기 위해 저장소를 만들었습니다.이 저장소로 테스트 할 수 있습니다.
- 같은 채팅 앱
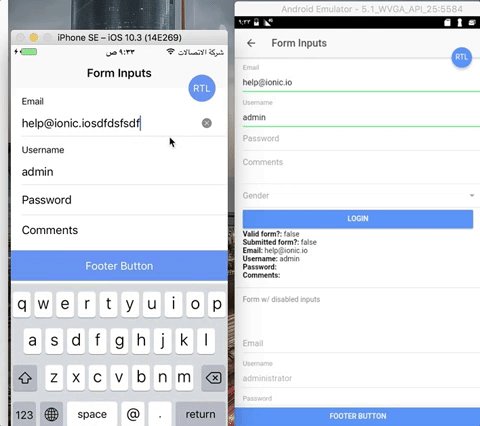
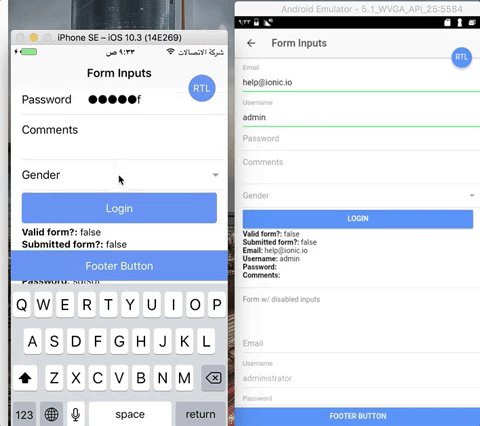
- 양식 및 많은 입력 "양식 이온 E2E 테스트"
- ios 용 wkwebview ** new
- RTL
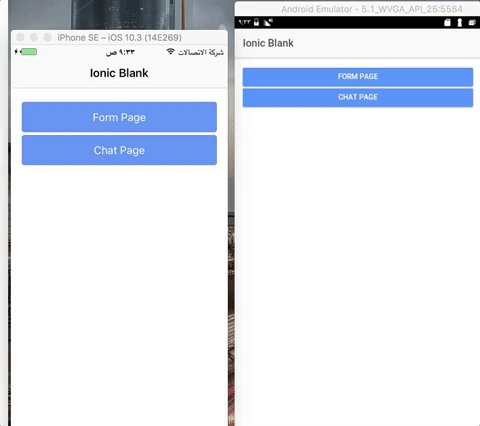
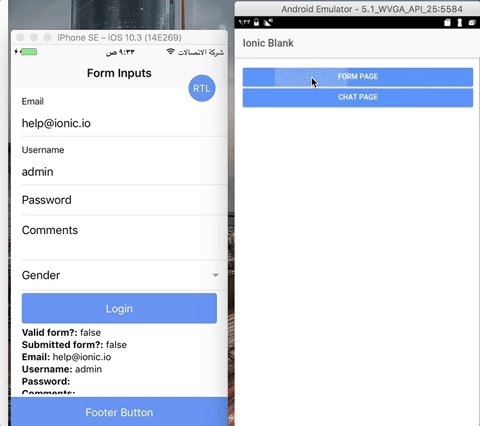
여기 내 데모 중 일부입니다



repo 링크 : https://github.com/Khalid-Nowaf/ionic-keyboard
리포지토리 복제 후해야 할 모든 것
sh
ionic cordova run ios --prod
ionic cordova run android --prod
7047
키보드 옵션으로 실제 입력 필드를 기본적으로 포함하는 것이 아이디어일까요? 그러면 우리는 충분히 빠르지 않은 DOM 렌더링에 의존하지 않을 것이며 키보드에 입력을 붙이는 것이 구현하기 더 쉬울 것입니다.
"망치가 있으면 모든 것이 못처럼 보인다"라는 옛말이 떠오른다. 그래서 우리는 전체에 대해 다르게 접근해야 할 수도 있습니다.
@larssn 은 유료 키보드 플러그인이하는 일입니다. 그래서 좋은 선택 인 것 같습니다.
@jrmcdona 괜찮을 수도 있습니다. 오히려 100 % 작동하는 사내 솔루션이 필요합니다. 과거에 나는 파손 된 여러 플러그인에 의존하게되었고이를 유지하는 것은 작은 악몽이었습니다.
@larssn 은 플러그인 사용을 제안하지 않았습니다. ionic에 대한 귀하의 아이디어를 제안한 것은 그 디자인이 좋게 들리며 플러그인이하는 일이기도합니다.
현재 키보드 문제에 대해 ionic 팀으로부터 피드백을받을 때까지-누군가 유료 플러그인을 테스트하고 싶다면 여기에 저장소를 만들었습니다. 그러나 어떤 이유로 처음에 키보드를 표시 할 수 없습니다. 오른쪽 상단에있는 토글을 클릭해야 나타납니다. 페이지가로드 될 때 표시되지 않는 이유를 알 수 없습니다. 데모처럼.
나를 위해 일한 솔루션 :
input대신ion-input
@SoldierCorp 당신은 제공되는 WkWebView 테스트 분기 ionic에서 의미합니까? 아니면 UIWebView?
@jrmcdona 구성 요소의 템플릿에서 html 요소 자체.
이 주제에 대한 모든 의견과 기대를 고려하여
키보드와 입력 텍스트를 포함한 전용 채팅 구성 요소? 일반 개발자가 만드는 것은 너무 어렵고, 정말 훌륭해 보이지만 써드 파티 플러그인을 사용하는 것은 답답할 것입니다.
100 % 동의합니다. 그들이 직면 한 특정 복잡성으로 인해 달성 할 수없는 경우 우리 모두가 알면 정말 도움이 될 것입니다.
@AmitMY @manucorporat WKWebView 테스트 분기와 관련하여. 보내기를 누른 후 키보드가 닫히지 않아야한다고 믿으십시오.
iOS에서 SMS 대화 중에 볼 수있는 것과 같습니다. 개발자가 이러한 동작을 원하지 않는 경우 키보드 닫기 메서드를 호출 할 수 있지만 기본적으로 키보드가 위아래로 튀지 않고 채팅 시나리오 중에 메시지를 흔들릴 수 있도록 열려 있어야합니다.
이 지점의 상태는 무엇입니까? 키보드에 대한 최신 뉴스를 볼 수 있습니까? 트윗 담아 가기
@jrmcdona 마스터 에 병합되었습니다.
[email protected]
좋아요! 👍🏼
@manucorporat 그 빌드를 얻기 위해 npm이 [email protected] 를 설치합니까?
나는 그것을 시도했지만 유효하지 않았습니다. 내가 테스트하기를 원하는 빌드를 제외하고는 그것을 얻는 방법을 모르겠습니다.
@jrmcdona 는 npm v ionic-angular versions --json 를 실행하여 어떤 버전이 게시되었는지 확인합니다.
뿡뿡
npm install ionic-angular<strong i="7">@nightly</strong>
@manucorporat 감사
<plugin name="cordova-plugin-wkwebview-engine" spec="^1.1.3" />
그런 다음 야간에 설치할 수 있도록 Angular를 4.1.3으로 업데이트했습니다.
아직 황금 시간대가 아직 준비되지 않은 것 같습니다. WKWebView 테스트 분기는 현재 우리가 가지고있는 것보다 더 잘 작동했습니다. 이 버전에서는 입력 상자가 전혀 올라가지 않습니다. 입력이없는 키보드 만. 테스트 브랜치에서 키보드는 올라가지 만 약간 지연됩니다. 이상적이지는 않지만 작업 가능합니다.
누구든지 잘 작동하는 키보드의 작업 저장소가 있습니까?
이것은 알려진 문제입니까? 알려진 문제 목록이 있습니까?
새로운 이슈를 기록해야합니까?
여기에 비디오가 있습니다.
https://1drv.ms/v/s!AnyXOztVClZYbfswP -UEtaHEU0I
다음은 코드입니다.
<div class="chat-window-container" style="padding-top:20px">
<div class="chat-window">
<div class="message-list">
<chat-message *ngFor="let message of messages | async" [message]="message">
</chat-message>
</div>
<message-input>
<div style="flex:1;padding-left:5px;">
<ion-input [(ngModel)]="draftMessage.text" (keydown.enter)="onEnter($event)" autofocus="" placeholder="Type to chat..." maxlength="2000"></ion-input>
</div>
<div (click)="onEnter($event)" style="display:table;width:50px;height:100%">
<ion-icon name="send" color="primary" class="message-send-icon"></ion-icon>
</div>
</message-input>
</div>
</div>
모두 감사합니다
@jrmcdona 예, 아직 출시되지 않았습니다. 새 키보드 플러그인을 준비 중입니다.
- CLI를 업데이트합니다.
```
npm install -g ionic
2. Make sure you are using ionic-framework nightly or 3.4
3. Make sure you are using the latest WK plugin
4. Remove ionic-keyboard-plugin: **SUPER IMPORTANT STEP!!!!**
5. Install the new keyboard plugin:
```
ionic cordova plugin add https://github.com/ionic-team/cordova-plugin-keyboard --save
즐거움! 어떻게 작동하는지 알려주세요
안녕하세요.
3.4 버전은 아직 게시되지 않았습니다.
Nightly 및 최근에 게시 된 다른 버전은 유효하지 않아서 실패합니다. 스크린 샷보기

@jrmcdona node_module 을 제거하고 npm install을 다시 실행 해 보았습니까? --save in ionic-angular @ nightly 를 사용해야
그러나 3.4가 오늘 출시 될 예정입니다.
@manucorporat UI가 여기에 꽤 좋아
표시 / 숨기기 방법으로 재생하기 위해 키보드를 앱으로 가져 오는 방법을 잘 모르겠습니다.
(예 : '@ ionic-native / keyboard'에서 {키보드} 가져 오기;)
보내기 버튼을 클릭하면 키보드가 자동으로 닫히는 것처럼 보입니다. iOS SMS가 작동하는 것처럼 키보드가 열려 있습니까?
여기 녹음이 있습니다.
https://1drv.ms/v/s!AnyXOztVClZYcY3vYXiXYaAZNdE
키보드 플러그인 자체에 입력을 포함하고 장치 유형에 따라 스타일을 지정해 본 적이 있는지 궁금하십니까?
잘 했어요 마누!
@manucorporat 정말 대단한 개선 사항입니다. 키보드가 열려 있고 입력 텍스트가 하단 고정되었을 때 마지막 메시지를 볼 수 있도록 콘텐츠를 푸시하는 옵션 (헤더 제외)을 추가 할 수 있습니까?
키보드가 작동하려면 어떤 플러그인을 설치해야합니까?
@aspidvip Manu는 몇 개의 게시물을 다시 언급했습니다. 여기에 복사하겠습니다.
CLI를 업데이트합니다.
npm install -g ionic
밤마다 이온 프레임 워크를 사용하고 있는지 확인하세요.최신 WK 플러그인을 사용하고 있는지 확인하십시오.
ionic-keyboard-plugin 제거 : SUPER IMPORTANT STEP !!!!
새 키보드 플러그인을 설치합니다.
ionic cordova 플러그인 추가 https://github.com/ionic-team/cordova-plugin-keyboard --save
새 플러그인 키보드에 액세스하는 방법은 무엇입니까?
키보드가 div에 자식으로 추가되면 좋습니다. ~
키보드 작업 진행 상황은 어떻습니까?
환상적인 작품 @manucorporat . 방금 3.2에서 3.5 야간 (@ 3.5.3-201707261447)으로 업그레이드했는데 내 앱에서 사용하는 대부분의 양식에서 의도 한대로 작동하는 것 같습니다.
이제이 모든 작업을 보여주는 앱 데모를 게시하면됩니다. 관심이 있다면 주말 동안 노력하고 기여할 수 있습니다.
@manucorporat의 모든 작업에 감사드립니다! (그리고 그것을 테스트 한 모든 사람들도).
@ Peege151 나는 이것의 앱 데모에 확실히 관심이 있습니다. 채팅을 위해 내 앱에 키보드를 통합하는 시점에 이르렀으므로 준비가되면 철저한 테스트를 수행하고 여기로 다시보고 할 수 있습니다.
@ Peege151 앱 데모를보고 싶습니다!
좋아, 이것은 충격으로 올 수 있지만 아직 Ionic 2.2.1을 사용하고 있으며 현재로서는 감당할 수없는 새로운 버그가 도입 될 것이라고 생각하기 때문에 현재 최신 버전으로 업그레이드 할 수 없습니다.
이 https://github.com/driftyco/cordova-plugin-wkwebview-engine.git#keyboard -fixes가 작동하는 것 같지만 iOS에서 "더 많은 작업이 실행 된 후 예약되었습니다"라는 오류와 함께 여전히 앱이 충돌 할까봐 걱정됩니다. .
Ionic 2.2.1과 함께 https://github.com/driftyco/cordova-plugin-wkwebview-engine.git 을 사용할 수 있습니까? 어떤 기회?
그래서 Ionic 2.2.1과 함께이 플러그인 1.1.3의 최신 릴리스를 시도하고 github repo의 지침에 따라 아래 코드를 추가하고 ionic-plugin-keyboard를 제거했습니다 ( @manucorporat 가 그의 의견에서 의미하는 것으로 가정했습니다)- 플러그인에 대한 npm 설치를 수행하고 앱을 빌드하고 시도했습니다.
iOS 버전 10 이상이 설치된 iOS 시뮬레이터에서 예상대로 문제없이 작동하며 충돌이 발생하지 않았습니다. 나는 여전히 실제 전화에서 시도해야합니다 (이전에는 여기에서 솔루션을 사용할 때 내 앱이 충돌했습니다 https://stackoverflow.com/questions/36706398/in-ionic-2-how-to-float-an-element-above- 키보드가 표시 될 때 키보드 표시 / 36804830 # 36804830)
사라지는 키보드에 대한 팁, 이것을 버튼에 추가
(mousedown)="$event.preventDefault()"
포함 된 config.xml
<feature name="CDVWKWebViewEngine">
<param name="ios-package" value="CDVWKWebViewEngine"/>
</feature>
<plugin name="cordova-plugin-wkwebview-engine" spec="~1.1.3"/>
<plugin name="cordova-plugin-keyboard" spec="https://github.com/ionic-team/cordova-plugin-keyboard"/>
<allow-navigation href="http://localhost:8080/*"/>
누구든지 도울 수 있다면 세 가지 질문이 있습니다.
1- ionic-plugin-keyboard를 제거한 후에도 Android에서 계속 정상적으로 작동합니까?
2- <allow-navigation href="http://localhost:8080/*"/> 맞습니까? localhost : 8080 ?
3- config.xml에서 아래 코드를 제거해야합니까?
<feature name="Keyboard">
<param name="ios-package" onload="true" value="IonicKeyboard"/>
</feature>
Android에 문제가있는 경우 thiw가 도움이 될 것입니다. ionic config.xml에서 platform name = "android"태그에 다음 행을 추가하십시오.
<platform name="android">
<edit-config file="AndroidManifest.xml" mode="merge" target="/manifest/application/activity"> <activity android:windowSoftInputMode="adjustPan" /></edit-config>
...the rest of the android configs...
</platform>
이렇게하면 키보드가 모든 것을 밀어 올리는 것을 방지하고 콘텐츠에 키보드를 간단히 오버레이합니다. 따라서 동작은 iOS 키보드와 동일하거나 유사합니다.
@Jatapiaro 보기 하단에 입력이있을 때 잘 작동하지 않고 키보드가이를 숨기고 입력중인 내용을 볼 수 없습니다.
Ionic이 채팅 응용 프로그램에 가장 적합한 곳이라고 생각하지 않습니다. 나는 그것을 제대로 할 수 없었고 모든 게시물과 댓글에서 몇 년 동안 어려움을 겪었다 고 믿습니다. 제 개인적인 의견입니다. 사람들을 정말로 도울 수있는 ios와 안드로이드에서 ionic 용 샘플 작동 채팅 앱이 있다면.
@jrmcdona https://github.com/EddyVerbruggen/cordova-plugin-native-keyboard 를 사용해 보셨습니까 ?
예, 실제로 우리는 그 비용을 지불했고 꽤 좋았습니다! 그것은 그것을 감당할 수있는 사람들을위한 최선의 길일 것입니다. 어쨌든 내 경험에.
EddyVerbruggen 키보드 플러그인의 어딘가에 Max Lynch는이 플러그인을 Ionic 채팅 패키지의 일부로 만드는 것을 언급했습니다. 나는 그 스레드에서 그것에 대해 물었고 그에게도 트윗했습니다. 응답을받지 못함 채팅 패키지가 무엇인지 잘 모르겠습니다. 주의를 기울인 지 한참 되었으니 업데이트가 있을지도 모르겠네요 ...
내가 올바르게 기억한다면 Ionic이 업데이트 / 새 키보드 플러그인을 작업하고 있다는 것을 일주일 전에 트위터 어딘가에서 봤다면 ... 내가 틀리지 않았다면 진정하고 기다리세요.
안녕하세요 저는 IONIC 프로젝트 v1을 가지고 있습니다. 반환 버튼이 때때로 유효하지 않음을 발견했습니다. 오랫동안 저를 괴롭 혔습니다. 도움이 필요합니다.
@miaozhenkun 이 저장소는 Ionic v3 + 용이며, v1의 경우 https://github.com/ionic-team/ionic-v1을 사용합니다.
@astec 당신은 중국인입니까? 정말 감사합니다
키보드에 ion-textbar에 문제가 있습니다.
<ion-card class="cards " >
<div class="relative">
<div class="image_container">
<img class="imageFull"
src="http://via.placeholder.com/200x200" />
</div>
<ion-row class=" absolute bottom0 ">
<ion-item>
<ion-textarea placeholder="Message..." >
</ion-textarea>
</ion-item>
</ion-row>
</div>
</ion-card>
위 카드 목록을 아래 CSS로 사용하고 있습니다.
.상대적인{
위치 : 상대적 ! 중요한;
}
.순수한{
위치 : 절대 ! 중요한;
}
.bottom0 {
하단 : 0;
}
텍스트 영역을 클릭하면 키보드가 열리지 만 요소로 스크롤되지는 않지만 무언가를 입력하면 텍스트 영역으로 스크롤됩니다.
나는 우리가 이온 텍스트 영역의 부모에 대해 상대 위치를 사용하는 경우에만 문제가 존재한다는 것을 관찰했습니다.
위치 상대가있는 작업 솔루션이 있습니까?
얘들 아!
누구든지 이것에 대한 해결책을 찾았습니다.
당신의 도움에 감사드립니다.
`cli 패키지 : (/usr/local/Cellar/node@6/6.12.2/lib/node_modules)
@ionic/cli-utils : 1.19.0
ionic (Ionic CLI) : 3.19.0
글로벌 패키지 :
cordova (Cordova CLI) : 8.0.0
로컬 패키지 :
@ionic/app-scripts : 3.1.6
Cordova Platforms : android 6.3.0 ios 4.5.4
Ionic Framework : ionic-angular 3.9.2
체계:
Android SDK Tools : 26.1.1
Node : v6.12.2
npm : 5.5.1
OS : macOS Sierra
Xcode : Xcode 9.2 Build version 9C40b
환경 변수:
ANDROID_HOME : /Users/santhoshgl/Library/Android/sdk
기타 :
backend : legacy`
클릭 버튼 (mousedown)="$event.preventDefault(); yourFunction()"
어떤 소식이라도?
아보카도 @mladilav 를 기다려서 사용하고 싶을 것
이온 입력에서 iOS 키보드에 문제가 발생했습니다. 간단히 말해서 키보드가 표시된 후 입력에 캐럿이 렌더링되지 않으며 사용자가 필드에 올바르게 입력 할 수 있습니다. 나는 다양한 ionic 버전, webview 버전 관리 등을 모두 시도했지만 아무 소용이 없었습니다. 이온 입력을 스크롤해야하는 경우 문제가 발생하고 이온 입력이 페이지 맨 위에 있으면 문제가없는 것 같습니다.
그러나 문제를 완전히 해결 한 한 가지를 찾았습니다. Xcode 8.3.3에서 해당 앱을 빌드했습니다. 내가 시도한 모든 이전 빌드는 며칠 전에 나온 최신 Xcode 9.3 릴리스에 Xcode 9.0을 사용했습니다. 이 수정의 문제는 Apple이 가까운 장래에 Xcode 8에서 제출되는 앱 양식을 삭제할 수 있다는 것입니다. 누구든지 다른 아이디어가 있습니까?
PB 스크롤, 나는 여기에 해킹을 썼다 : https://github.com/ionic-team/ionic/issues/10629#issuecomment -395084125
문제를 주셔서 감사합니다! Ionic 3의 소스 코드와 문제를 별도의 저장소로 옮겼습니다. 이 문제를 Ionic 3의 리포지토리로 옮깁니다. 저기이 문제를 추적하십시오.
Ionic을 사용해 주셔서 감사합니다!
가장 유용한 댓글
제 경우에는 AppModule이 아래에 가져 오기를 추가하면 기본값보다 상대적으로 더 나은 사용자 경험이 생성됩니다.