- []이 저장소의 문제 를 검색했으며 이것이 중복이 아니라고 생각합니다.
버전
3.9.0
환경
webpack4
복제 링크
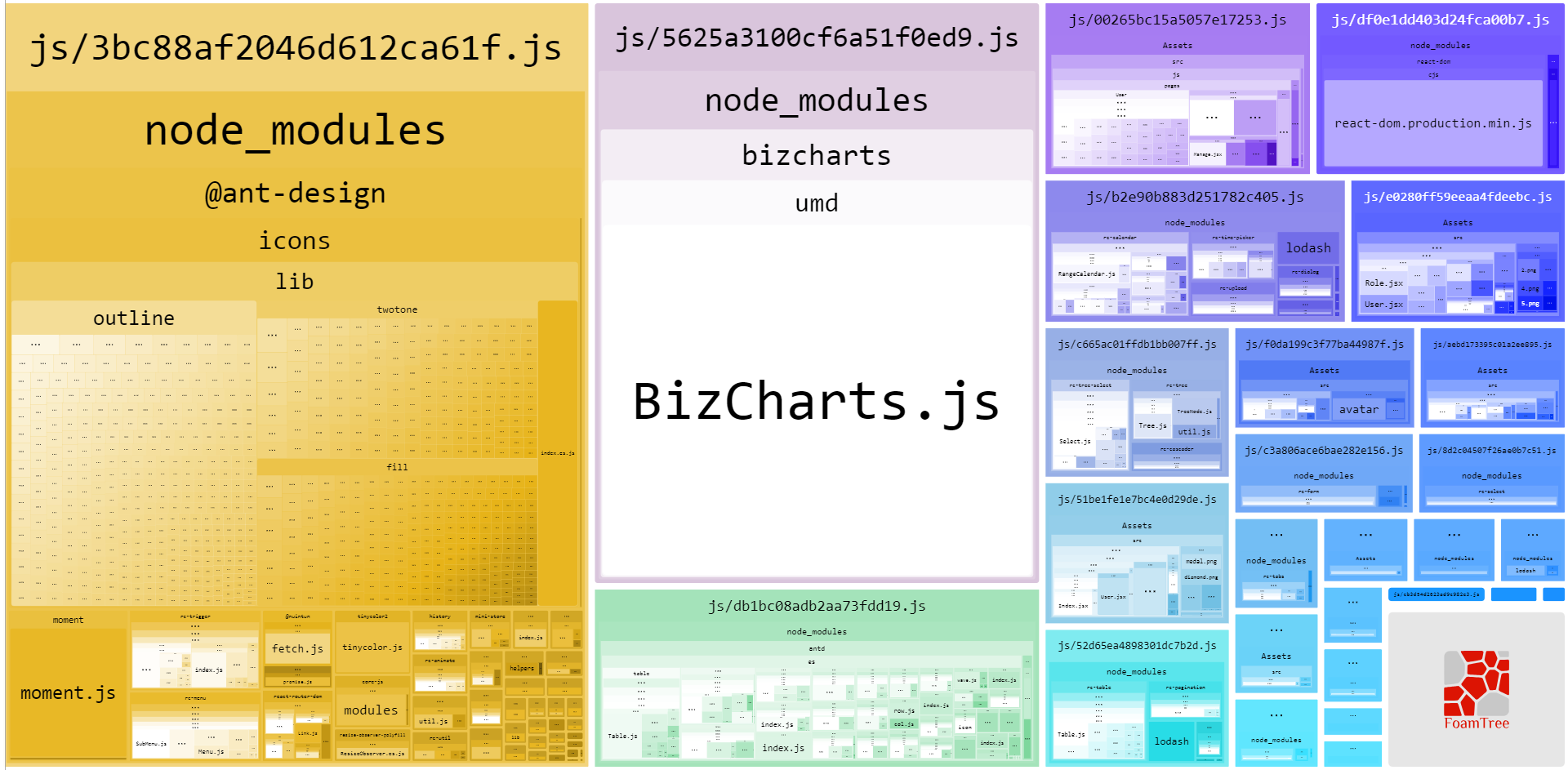
https://zlab.github.io/report.html
재현 단계
웹팩 빌드
무엇을 기대합니까?
icon 按需 打包, js 文件 拆分
실제로 무슨 일이 일어나고 있습니까?
打包 到 청크 벤더 里去 了
IssueHunt 요약
후원자 (총액 : $ 203.00)
제출 된 pull 요청
- # 18217 개미 디자인 아이콘 사용 4.0
팁
IssueHunt는 다음 스폰서의 지원을 받았습니다. 스폰서되기
모든 223 댓글
이 문제의 번역 :
antd svg 패키지 크기가 너무 큽니다. 요청시 @ ant-design / icons 패키지를 권장합니다.
- []이 저장소의 문제 를 검색했으며 이것이 중복이 아니라고 생각합니다.
버전
3.9.0
환경
Webpack4
복제 링크
https://zlab.github.io/report.html
재현 단계
Webpack 빌드
무엇을 기대합니까?
필요에 따라 아이콘 팩, js 파일 분할
실제로 무슨 일이 일어나고 있습니까?
청크 벤더로 포장
몇 개의 아이콘 만 사용했습니다

<Icon /> 는 기본적으로 전체 아이콘 라이브러리를 도입합니다. 런타임에 어떤 종류의 아이콘을 도입할지 모르겠 기 때문입니다. 이전에는 아이콘이 iconfont.cn 호스팅되었으므로 포장에 대한 인식이 없습니다.
이를 위해서는 임시 계획에 대한 심층적 인 논의가 필요합니다. https://github.com/ant-design/ant-design/issues/12011#issuecomment -420038579 참조
cc @yesmeck
요청시로드 할 수있는 메소드를 제공해야하며이 메소드는 antd 컴포넌트 내부에서도 사용됩니다.
import Star from 'antd/icons/star';
<Star />
하지만 이렇게하면 이전 글이 호환되지 않습니다.
<Icon type="star" /> // should import star icon first
필요에 따라 패키징 할 수 없으며 비동기 적으로로드하는 것도 좋습니다.
iconfont를 사용하기 전에 페이지 콘텐츠가 먼저 나오고 아이콘이 느리게로드됩니다.
<Icon.Star />
하지만 이렇게하면 이전 글이 호환되지 않습니다.
아니요, <Icon /> 가 필요하지 않은 한 모든 것을 포장 할 수 없습니다.
메뉴 아이콘 설정과 같은 일부 장면은 백그라운드에서 구성 할 수있는 경우 필요에 따라 패키지화 할 수 없으므로 프런트 엔드는 어떤 아이콘이 설정 될지 예측할 수 없습니다.
비동기 로딩이 더 적합합니다. @ ant-design / icons를 덩어리에 넣으십시오.
실제로 <DatePicker /> , <Select /> 등과 같이 <Icon /> 를 사용하는 기본 제공 구성 요소는 사용시 완전히 도입됩니다.
백그라운드에서 구성 할 수있는 경우 프런트 엔드는 설정 될 아이콘을 예측할 수 없습니다. 비동기로드가 더 적합합니다.
우리가 만든 백엔드 시스템의 메뉴가 구성되었습니다. 아이콘의 비동기 로딩이 정말 필요하고 전체 패키지가 너무 큽니다.
비동기가 더 낫다고 생각합니다.
주문형으로 패키징하려는 경우 babel-plugin-import 와 같은 babel 플러그인을 작성해야합니다.

실제로
<DatePicker />,<Select />등과 같이<Icon />를 사용하는 기본 제공 구성 요소는 사용시 완전히 도입됩니다.
내부 쓰기가 변경됨
프로젝트에서 타입은 변수인데 전액 만 소개해도 되나요?
<Icon type={icon} />
부분적으로 도입 할 수 있습니까?
svg 심볼 스프라이트를 사용하여 가능한 한 전체 패키지의 크기를 줄일 수 있는지 확인하십시오.
https://github.com/jkphl/svg-sprite
https://css-tricks.com/svg-symbol-good-choice-icons/
https://css-tricks.com/pretty-good-svg-icon-system/
또한 dist 패키지는 @ant-design/icons 에서 직접 빌드해야하며 가볍게 컴파일 된 소스 코드에 직접 의존 할 필요가 없습니다.
+1, 패키지는 실제로 두 배입니다
💢 두통. . . . 삼촌. . .
가장 창피한 것은 SourceMappingUrl을 많이 가져 오는 것입니다.
3.8.2 버전으로 돌아 가게 만들었습니다.
https://github.com/HeskeyBaozi/reduce-antd-icons-bundle-demo(umi 프로젝트)
다음은 webpack에서 resolve.alias 를 사용하여 번들 크기를 줄이는 솔루션입니다.
앞으로 필요한 아이콘을 가져올 수있는 새로운 API를 설계 할 계획입니다.
loading , close-circle 등과 같이 loading antd 구성 요소에 사용 된 아이콘도 가져와야합니다.
https://github.com/HeskeyBaozi/reduce-antd-icons-bundle-demo(umi 프로젝트)
임시 해결책은 다음과 같습니다. webpack의 resolve.alias 필드를 구성합니다.
앞으로는 필요에 따라 로딩 아이콘을 쉽게 사용할 수 있도록 새로운 아이콘 API를 디자인하는 방법을 찾아야합니다.
요청시 아이콘에는 loading , close-circle 등과 같은 antd 의 다른 구성 요소에서 사용하는 아이콘도 포함되어야합니다.
@HeskeyBaozi 우선 열심히 노력해 주셔서 감사합니다! 내 현재 시간은 9:29 이고 제출 한 시간은 6 hours ago . 형제들은 정말 열심히합니다! 좋아요 : thumbsup :: thumbsup :: thumbsup :
내 이해는 antd에서 사용하는 아이콘을 포함하여 프로젝트에서 사용하는 아이콘을 별도로 나열하는 것입니다.
@ChiaJune antd 구성 요소에 사용 된 전체 아이콘 목록입니다. 누락 된 부분이 있으면 추가 할 수 있습니다.
https://github.com/HeskeyBaozi/reduce-antd-icons-bundle-demo/blob/master/src/icons.js#L10 -L100
fontawsome의 접근 방식을 참조 할 수 있습니다.
ㅏ
import { library } from "@fortawesome/fontawesome-svg-core";
import faCalendar from "@fortawesome/free-solid-svg-icons/faCalendar";
library.add(faCalendar); // Load icon once
...
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
<FontAwesomeIcon icon="calendar" />
비
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import faCalendar from "@fortawesome/free-solid-svg-icons/faCalendar";
<FontAwesomeIcon icon={faCalendar} /> // Import directly or any svg
이전 사용량을 유지하고 콘솔에 경고 및 마이그레이션 메시지를 추가합니다.
import { Icon } from 'antd';
<Icon type="star" />
다음과 같은 공급자 새 API :
import Star from 'antd/icons/Star';
import Setting as SettingIcon from 'antd/icons/Setting';
<Star />
<SettingIcon />
트리 쉐이킹도 가능합니다.
import { Icon: { Star, Setting } } from 'antd';
<Star />
<SettingIcon />
트윗 담아 가기
https://github.com/HeskeyBaozi/reduce-antd-icons-bundle-demo(umi 프로젝트)
다음은 webpack에서
resolve.alias를 사용하여 번들 크기를 줄이는 솔루션입니다.
앞으로 필요한 아이콘을 가져올 수있는 새로운 API를 설계 할 계획입니다.
loading,close-circle등과 같이loadingantd구성 요소에 사용 된 아이콘도 가져와야합니다.https://github.com/HeskeyBaozi/reduce-antd-icons-bundle-demo(umi 프로젝트)
임시 해결책은 다음과 같습니다. webpack의resolve.alias필드를 구성합니다.
앞으로는 필요에 따라 로딩 아이콘을 쉽게 사용할 수 있도록 새로운 아이콘 API를 디자인하는 방법을 찾아야합니다.
요청시 아이콘에는loading,close-circle등과 같은antd의 다른 구성 요소에서 사용하는 아이콘도 포함되어야합니다.
@HeskeyBaozi 훌륭한 솔루션 !! (antd가이 문제를 정리하고 아이콘의 단일 가져 오기를 허용 할 때까지) 저는 resolve.alias를 사용하여이 문제를 해결하려고 시도해 왔지만 이로 인해 머리가 곤두박질 쳤습니다. 감사합니다!
이 버전도 사용하고 있기 때문에 계속 주시하십시오.
cc @jameswhf @xcqwan
저도 마찬가지입니다. 별도로 가져 오기는 모든 사용 시나리오를 포함하지 않으므로 트리 쉐이킹을 수정해야합니다. 여기에서 확인
뿡 빵뀨
나는 webpack.alias를 사용하고 그것은 나를 위해 작동합니다. 아마도 당신을 도울 수 있습니다 :)
내 repo의 antd-icon-tree-shaking 브랜치 (Webpack4 + Babel 7.0)
이것은 또한 내가 가진 모든 것이 번들의 Button 경우 문제를 일으 킵니다 (아마 아이콘을 지원하기 때문에). 내가 사용하는 모든 것이 Button 경우 번들 크기를 줄이는 해결 방법이 있습니까?

(스크린 샷에는 Button 구성 요소 만 있지만 아이콘은 주로 번들을 부풀립니다.)
수정 될 때까지 나를 위해 일한 임시 솔루션 (antd> = 3.9)
- 아이콘을 다르게 해결하려면 웹팩을 조정하십시오. 웹팩 구성에서 :
module.exports = {
//...
resolve: {
alias: {
"@ant-design/icons/lib/dist$": path.resolve(__dirname, "./src/icons.js")
}
}
};
- 만들기
icons.js폴더에src/어디든지 원하는. 별칭 경로와 일치하는지 확인하십시오!
이 파일에서 antd가 포함해야하는 아이콘을 정의합니다! antd의 Select 구성 요소에는 아래로 아이콘 만 필요했습니다.
export {
default as DownOutline
} from "@ant-design/icons/lib/outline/DownOutline";
config-overwrites.js 내에서 react-app-rewire (create-react-app 수정)으로이 작업을 수행 할 수도 있습니다.
필요한 아이콘 만 가져 와서 버튼에 전달할 수있는 방식으로 JSX를 전달하여 아이콘을 설정할 수 있다면 더 나은 API가 될 것이라고 생각합니다. 또한 타사 아이콘 (또는 모든 svg)으로 작업하는 것이 간단합니다.
<Button icon={<Icon type="search" />}>Search</Button>
내 개인적인 취향 :)
react-app-rewired 를 통해 create-react-app 을 사용하는 사람들을
config-overrides.js
const path = require('path');
/* config-overrides.js */
module.exports = function override (config, env) {
let alias = (config.resolve.alias || {});
alias['@ant-design/icons/lib/dist$'] = path.resolve(__dirname, "./src/icons.js");
config.resolve.alias = alias;
return config;
}
icons.js 요점
react-app-rewired 를 통해 create-react-app 을 사용하는 사람들을
config-overrides.jsconst path = require('path'); /* config-overrides.js */ module.exports = function override (config, env) { let alias = (config.resolve.alias || {}); alias['@ant-design/icons/lib/dist$'] = path.resolve(__dirname, "./src/icons.js"); config.resolve.alias = alias; return config; }
icons.js요점
이 메서드를 사용하면 twoToneColor의 호환성이 제거됩니다.
<Icon type="check-circle" theme="twoTone" twoToneColor="#52c41a" />
<Icon type="close-circle" theme="twoTone" twoToneColor="#f73131" />
결과 :
안녕하세요,
이 문제의 원인은 <Icon type="check-circle" 와 같은 아이콘을 사용할 수 있기 때문입니다. 이 API는 모든 아이콘이 포함되어야하므로 유형으로 제공하는 모든 것을 제공 할 수 있습니다.
이것은 또한 우리에게 런타임에 아이콘을 결정할 수있는 능력을 제공하며 저에게 가치가 있습니다. 따라서 나에 따르면 API는 동일하게 유지되어야하지만 아이콘 구성 요소는 요청시 지정된 유형 으로 아이콘을로드하는 것을 지원해야합니다.
동적 가져 오기 (# 12235-Webpack 4로 업그레이드에 따라 다름)를 사용하거나 react-loadable 과 같은 Webpack 3 라이브러리를 통해
이 의견을 바탕으로 추가 임시 솔루션으로 이동하십시오.
$ yarn add purched-antd-icons
// webpack.config.js
module.exports = {
// other configs
resolve:{
// other configs
alias:{
"@ant-design/icons":"purched-antd-icons"
}
}
}
purched-antd-icons 패키지는 antd의 공식 구성 요소에서 사용되지 않은 모든 아이콘을 제거합니다. 내 상태에 따라 Icomoon 은 프로젝트 아이콘 시스템 공급자입니다.
다음은 배출 된 생성-반응-앱 번들 분석 비교입니다.
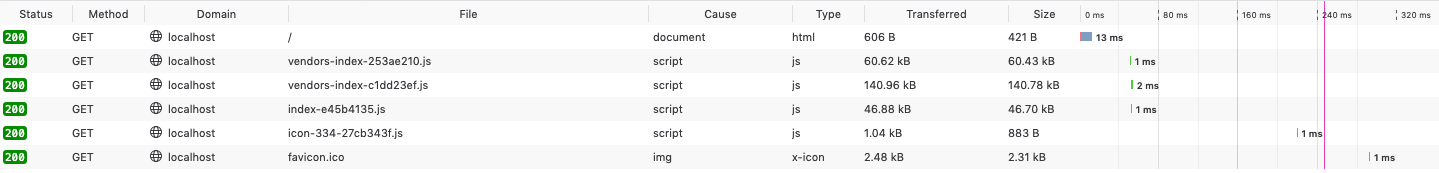
웹팩 출력
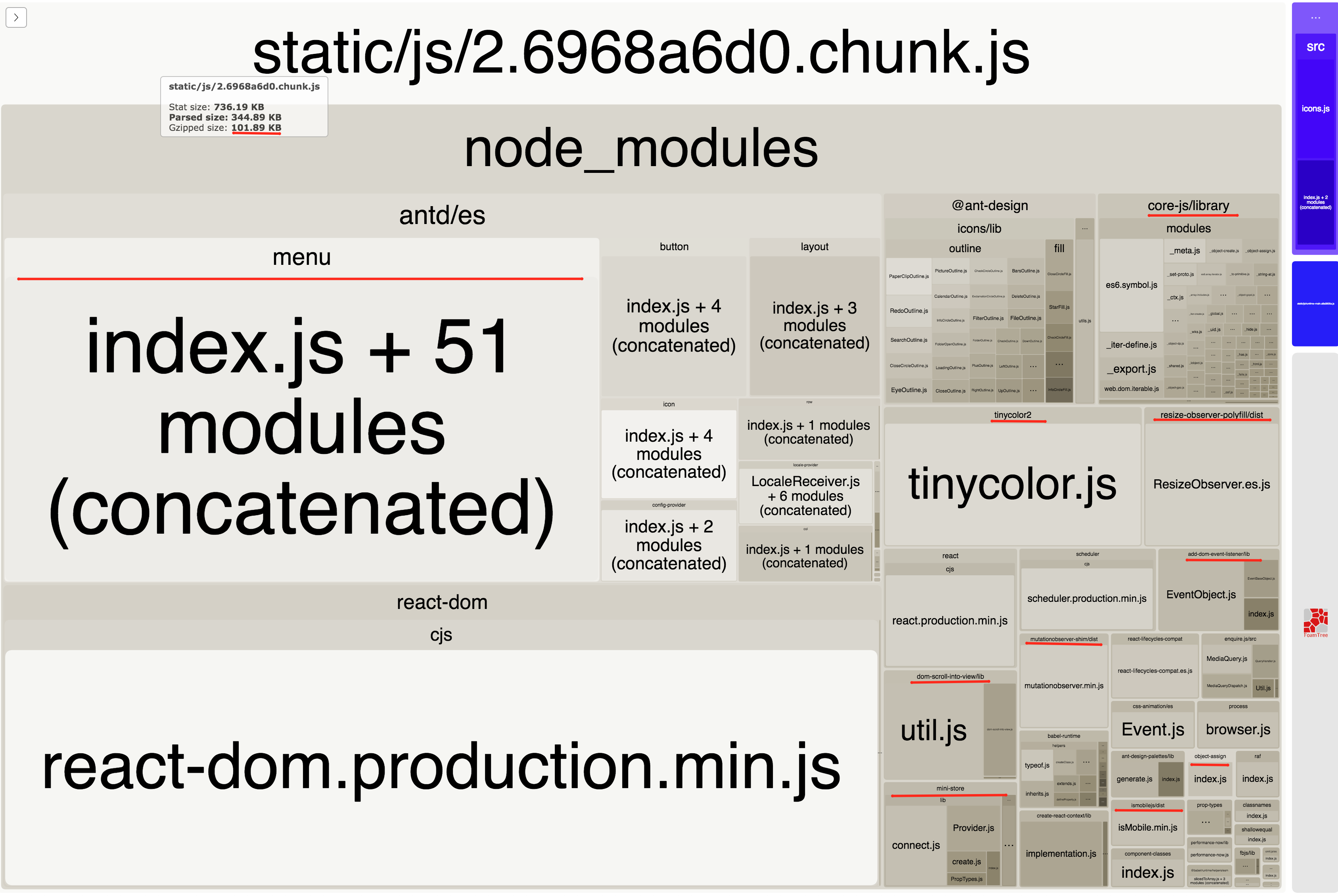
번들 분석
해결 방법 @tobiaslins에서 나를 위해 작동하지 않습니다, 그것은 말한다 Module not found: Error: Can't resolve '@ant-design/icons/lib/dist' in '/Users/fede/Projects/despe/deliveries/node_modules/antd/es/icon' 캔 누구 포인트 나 그것을 해결하는 방법? 감사
@marcosfede 나는
path.resolve(__dirname, "./src/icons.js") __dirname 설정되어 있는지 확인
react-app-rewired 대안을 통해 create-react-app을 사용하는 경우 다음을 수행 할 수 있습니다.
3.9 업그레이드로 번들 700kb 증가 (23 %). 새로운 구현이 마음에 들지만 번들 크기가 늘어난 것은 놀라운 일이었습니다. 증가는 'iconfont'를 포함하지 않기 때문에 상쇄됩니다. @Obooman 솔루션을 구현할 붙을 만큼 충분하지는 않습니다.
purched-antd-icons 패키지 구현으로 인해 프로젝트에 많은 누락 된 아이콘이 남습니다.
@michaelpeterlee purched-antd-icons 는 공식 구성 요소에 필요한 아이콘 만 제공하며 antd에서 다른 아이콘을 사용하지 않기 때문에 사용합니다. 더 많은 사용자 정의를 위해 아이콘을 수동으로 관리 하거나 아이콘 시스템 공급자로 icomoon 또는 iconfont 와 같은 글꼴 아이콘 생성기를 선택해야합니다.
@marcosfede 나는
path.resolve(__dirname, "./src/icons.js")__dirname설정되어 있는지 확인react-app-rewired 대안을 통해 create-react-app을 사용하는 경우 다음을 수행 할 수 있습니다.
유용했습니다. 감사합니다. 프로젝트를 꺼냈으므로 루트 폴더 대신 웹팩 파일이있는 구성 폴더를 __dirname 가리 켰습니다.
AntDesign 팀은 이전 방식 (3.9 이전)으로 돌아가는 것을 고려해야합니다. 더 나은 방법, 현명한 방법입니다.
@marcosfede 나는
path.resolve(__dirname, "./src/icons.js")__dirname설정되어 있는지 확인
react-app-rewired 대안을 통해 create-react-app을 사용하는 경우 다음을 수행 할 수 있습니다.유용했습니다. 감사합니다. 프로젝트를 꺼냈으므로 루트 폴더 대신 웹팩 파일이있는 구성 폴더를
__dirname가리 켰습니다.
그것은 나를 위해 작동합니다, 감사합니다!
다음은 번들 크기 문제를 해결하기 위해 다음 릴리스에서 변경할 사항입니다.
모든 단일 아이콘에 대해 별도의 구성 요소 만들기
import StarFilled from 'antd/icons/StarFilled';
<StarFilled />
아이콘 참조를 문자열로 사용 중단
다음 구성 요소에서 아이콘을 문자열로 참조하면 더 이상 사용되지 않는 경고가 표시됩니다.
<Icon type="star" />
<Alert iconType="success" />
<Avatar icon="star" />
<Button icon="star" />
Modal.confirm({ iconType: 'star' })
호환성을 위해 아이콘을 문자열로 참조 할 때 요청시 SVG 스프라이트를로드합니다.
아이콘을 문자열로 참조하는 대신 다음 props에 ReactNode를 명시 적으로 전달해야합니다.
import StarFilled from 'antd/icons/StarFilled';
<Avatar icon={<StarFilled />} />
@yesmeck 트리 쉐이크와 addIcon 메소드를 동시에 도입하지 않는 좋은 솔루션입니다!
질문. 이러한 아이콘에 CSS 스타일이 있고 아이콘 유형을 동적으로 변경해야하는 경우 어떻게해야합니까? 모든 대체 아이콘에 스타일을 전달해야합니까?
@michaelpeterlee rc-calendar 는 antd 및 @ant-design/icons 에 의존하지 않았으므로 "전체 아이콘 라이브러리를로드"하지 않아야합니다. 재현 데모를 사용하여 https://github.com/react-component/calendar/issues 에서 문제를 생성 할 수 있습니다.
내 실수. 관련없는 댓글을 삭제했습니다. 아이콘을 소개하는 것은 DatePicker 구성 요소 여야합니다.
내 요점은 내 프로젝트의 어디에서나 antd 아이콘을 가져 오지 않지만 일부 antd 구성 요소가 Icon 에서 antd Icon 을 (를) 가져 오는 것입니다. 이러한 구성 요소가 전체 아이콘 라이브러리 대신 필요한 아이콘 만 가져올 수 있다면 좋을 것입니다.
다음은 번들 크기 문제를 해결하기 위해 다음 릴리스에서 변경할 사항입니다.
헉
3.11.x 를) 의미합니까? 3.10.4 포함되지 않은 것 같습니다.
@johnernaut # 12888
당분간 v3.8.4로 돌아가서 3.9.0+ 버전은 패키징 후 너무 큽니다. 위 신들이 언급 한 버전은 일시적인 해결책 일뿐입니다. 아이콘을로드 할 수있는 다음 버전이 기대됩니다. 비동기 적으로.
감사합니다 @yesmeck , 다음 버전을 기대합니다.
또한 create-react-app v2 및 craco 대한 Ant Design 플러그인을 게시했음을 언급하고 싶었습니다. 다음은 GitHub의 craco-antd 플러그인입니다.
Ant Design Icons 섹션의 했으며이 문제 (및 PR )를 계속 주시하겠습니다. @sunel (및 기타) 팁에 감사드립니다. 별칭 설정에 대한 귀하의 의견에 대한 링크를 포함했습니다.
module.exports = {
resolve: {
alias: {
"@ant-design/icons-angular/icons": "/path/to/node_modules/@ant-design/icons-angular/esm2015/icons/ant-design-icons-angular-icons.js"
}
}
}
이 문제를 보여주는 복제 저장소의 초안을 작성했습니다. 웹팩 구성은 여기에 있는 원래 ng-zorro-antd 통합 예제에서 수정되었으며 DllPlugin 는 플랫 화 된 ES 모듈에서 트리 쉐이킹을 쓸모없는 것으로 보입니다.
DllPlugin 가 없으면 예상대로 작동합니다.
다음은 웹팩이 flatten es 모듈에서 트리 쉐이킹을 수행하지 않는 것에 대한 몇 가지 역사적 배경입니다. 나는 그들이 언급하는 것이 DllPlugin 의 일부 엣지 케이스를 제외하고는 최근 릴리스에서 대부분 수정되었다고 생각합니다.
- https://twitter.com/IgorMinar/status/835710218977734656
- https://github.com/ng-packagr/ng-packagr/issues/705
- https://github.com/angular/angular-cli/issues/10754
흥미롭게도 웹팩이 DllPlugin에서 트리 쉐이킹을 지원 하는 것은 5 월이 되어서야 entryOnly: true 했지만 운이 없었습니다. 좀 더 고립 된 예제를 작성하고 webpack에 문제를 제기 할 것입니다.
편집 : 재생산 저장소 및 역사적 문제가 추가되었습니다.
이야기의 끝 : 복제 저장소를 허위로 만드는 것은 여기에 있습니다 . 웹팩 3.5.6은 entryOnly: true 지원없이 너무 오래되었습니다. 이것이 fesm5 모듈이 트리 흔들리지 않는 이유입니다.
ng-zorro-antd 를 dll 공급 업체에 묶고 싶은 분들을 위해
- webpack > = 4.9.0 이있는 경우
entryOnly: true을DllPlugin구성에 추가하십시오. - 그렇지 않으면이 설정을 웹팩 구성에 추가하십시오.
module.exports = {
resolve: {
alias: {
"@ant-design/icons-angular/icons": "/path/to/node_modules/@ant-design/icons-angular/esm2015/icons/ant-design-icons-angular-icons.js"
}
}
}
@issuehuntfest 는이 문제에 대해 $ 200.00를 지원했습니다. IssueHunt에서보기
글꼴 파일이 패키징에 참여하지 않고 로컬로 가져올 수 있습니까?너무 큰
공식적으로이 문제를 최적화 할 계획입니까? 3.8 이전 버전과 유사한 로컬 svg 솔루션을 제공 할 수 있습니까?
개선을 기대
공식적인 해결책이 있습니까?
@fuhaiwei 다음 버전까지 아이콘을 직접 내보내는 방법으로이 주석을 확인하십시오. https://github.com/ant-design/ant-design/issues/12011#issuecomment -423173228
현재 webpack.resolve.alias 하여 antd/es/icon 를 사용자 지정 구성 요소 webpack.resolve.alias 대체합니다.
어셈블리는 <Icon /> a props.type 및 props.theme 가 지정된 API로 전송됩니다.
이러한 방식으로 사용 된 모든 아이콘 데이터는 페이지 테스트 중에 기록 될 수 있습니다.
그런 다음 데이터 및 https://github.com/ant-design/ant-design/issues/12011#issuecomment-423173228을 기반으로 자동으로 icons.js 합니다.
더 나은 해결책을 찾길 바랍니다.
현재 webpack.resolve.alias 를 사용하여 antd/es/icon 를 사용자 지정 구성 요소로 대체하고 있습니다.
그 구성 요소가 보내드립니다 props.type 및 props.theme 의 <Icon /> 지정된 API에.
이를 통해 페이지 테스트 중에 사용 된 모든 아이콘 데이터를 기록 할 수 있습니다.
그런 다음 데이터 및 https://github.com/ant-design/ant-design/issues/12011#issuecomment-423173228을 기반으로 icons.js 자동으로 생성합니다.
더 나은 해결책을 찾길 바랍니다.
3 개월이 지났는데, 공무원이 주문형로드 방법을 찾았습니까?

도입 방법부터 시작하는 것이 가장 기분이 좋으며 모든 구성 요소가 재료처럼 개별적으로 인용되는 것이 너무 좋습니다. . 이제 기본 제공 아이콘을 사용할 수있는 구성 요소 만 모든 아이콘이 패키지화됩니다. .
Icon 구성 요소를 사용하지 않으면 @ ant-desigin / icons 패키지도로드됩니다.
Icon구성 요소를 사용하지 않으면 @ ant-desigin / icons 패키지도로드됩니다.
Datepicker도 사용되며 코드에 그러한 항목이 있는지 확인하십시오. 메뉴도 사용됩니다.
500KB 이상은 너무 큽니다.
ing을 기대하면서 원래는 최신 버전으로 바꿨는데 패키지가 너무 큰 걸보고 다시 돌아가는 게 무서웠어요.
SVG 형식을 사용하고 싶지 않습니다. 유연하게 구성 할 수 있습니까? SVG를 사용하거나 사용하지 않도록 구성
단일 아이콘 만 참조하는 방법을 제공 할 수 있으며 antd의 모든 내부 구성 요소는 다음과 같은 방법으로 업데이트됩니다.
import Search from 'antd/icons/Search";
<Search />
기존 프로젝트와의 호환성을 위해 import { Icon } from 'antd'; 여전히 예약되어 있지만 import { Icon } from 'antd'; 를 사용하는 한 전체 아이콘을 가져옵니다.
위층에 동의
완벽한 솔루션을 기다리는 표시
500k 아이콘, 해결책이 있습니까?
영어로 업데이트 할 수 있습니까? 500kb는 내 번들의 1/4입니다. 나는 webpack을 사용하고 다음과 같이 아이콘을 가져옵니다.
import Icon from 'antd/lib/icon';
<Icon type="logout" />
여러 가지 방법으로 가져 오기를 시도하고 아이콘 가져 오기를 모두 제거했지만 500kb를 그대로 유지하는 것 같습니다. 나는 웹팩을 사용하고 있고, Parcel의 실험적 범위 호이 스팅 기능을 사용하여 아이콘을 적절히 트리 쉐이킹 할 수 있었지만 다른 20 곳에서 내 앱이 깨져서 사용할 수 없습니다.
사람들은이 문제를 어떻게 처리하고 있습니까? 여기에있는 모든 사람들이 추가 500kb로 프로젝트를 배송하고 있습니까? 아니면 제가 무시하고있는 확실한 해결 방법이 있습니까?
가져 오기가 표준 웹팩 빌드에서 작동합니까?
import Star from 'antd/icons/star';
누군가 나를 업데이트 할 수 있다면 정말 감사하겠습니다.
@ApolloGun 해결 방법은이 스레드에서 여러 번 참조되었으며 모든 내용은이 주석에 있습니다 : https://github.com/ant-design/ant-design/issues/12011#issuecomment -423173228
작동 방식은 Webpack에 다른 위치, 특히 사용하려는 아이콘을 정확히 내보내는 새 파일에서 아이콘을 확인하도록 지시하는 것입니다. 이렇게하면 아이콘이 정상적으로 작동하며 구성 요소에서 다른 것은 변경할 필요가 없습니다.
나는 아이콘을 사용하지 않지만 여전히 거대한 파일을 얻습니다. 아마도 antd의 구성 요소가 내부적으로 사용하고 있습니다. 구성 요소에서 사용되는 아이콘을 어떻게 파악합니까? 이것은 Antd 아이콘을 Select, Dropdown 등과 같은 사용자 정의 아이콘으로 대체하는 좋은 방법 인 것 같습니다.
나는 아이콘을 사용하지 않지만 여전히 거대한 파일을 얻습니다. 아마도 antd의 구성 요소가 내부적으로 사용하고 있습니다. 구성 요소에서 사용되는 아이콘을 어떻게 파악합니까? 이것은 Antd 아이콘을 Select, Dropdown 등과 같은 사용자 정의 아이콘으로 대체하는 좋은 방법 인 것 같습니다.
@HeskeyBaozi 는 webpack 별칭을 사용하여 antd 구성 요소에 사용되는 아이콘 목록을 만들었습니다.
https://github.com/HeskeyBaozi/reduce-antd-icons-bundle-demo/blob/master/src/icons.js#L10 -L100
이 방법을 이해하려면 전체 문제 토론을 읽으십시오.
@ApolloGun 현재 공식적인 해결책이 없습니다.
풀 요청 : # 12888이 아직 진행 중입니다.
@yesmeck , @ afc163 곧 종료 할 계획이 있습니까?
@HeskeyBaozi @ afc163 , 당신이 작성한이 새로운 것을 어떻게 사용합니까? ?
@HeskeyBaozi 왜 너희들이이 작업을하지 않는지 물어봐도 될까요? 5 개월이 넘었습니다. 이게 낮은 우선 순위라고 생각하세요?
@HeskeyBaozi 왜 너희들이이 작업을하지 않는지 물어봐도 될까요? 5 개월이 넘었습니다. 이게 낮은 우선 순위라고 생각하세요?
동의합니다, 정말 짜증납니다 = (
antd 의 코드를 검사 한 후 Button 와 같은 구성 요소가 Icon 가져 오기를 확인하고 생성 된 코드에 따라 가져옵니다.
// import everything here
import * as allIcons from '@ant-design/icons/lib/dist';
//...
// use everything here :(
ReactIcon.add.apply(
ReactIcon,
_toConsumableArray(
Object.keys(allIcons).map(function(key) {
return allIcons[key];
})
)
);
트리 셰이 킹이 실패하여 모든 아이콘을 가져옵니다. 가져 오기를 @ant-design/icons/lib/index.es.js 하고 필요할 때까지 모든 아이콘에 대한 작업을 수행하지 않는 것이 좋습니다. 또한이 라인의 역사를 확인하십시오 : https://github.com/ant-design/ant-design/blob/master/components/icon/index.tsx#L3 시간이 지남에 따라 약간 변경되었습니다.
이로 인해 전체 프로젝트를 직접 사용할 수 없게됩니다.
@poorel ,
<Icon />는 기본적으로 전체 아이콘 라이브러리를 도입합니다. 런타임에 어떤 종류의 아이콘을 도입할지 모르겠 기 때문입니다. 이전에는 아이콘이iconfont.cn호스팅되었으므로 포장에 대한 인식이 없습니다.이를 위해서는 중간 계획에 대한 심층적 인 논의가 필요합니다. # 12011 (주석)을 참조하십시오
이 솔루션은 계속 사용할 수 있으며 테스트했지만 프로젝트에 어떤 아이콘이 있는지 분류해야합니다.
하지만 프로젝트에 어떤 아이콘이 있는지 분류해야합니다 ...
전에 읽어 보았는데 아이콘 참조 중 상당수가 antd의 자체 구성 요소에 의해 만들어졌고 그 수가 적지 않다는 것을 알았습니다. 내가 직접 사업에서 인용 한 것은 매우 적지 만 구성 요소를 참조 할 수 있다는 점을 고려하면 숫자는 다음과 같습니다. 계산하기 쉽지 않습니다.
@chenyong 어 , 계란이 아파요. . .
@aryzing 접근 방식이 매력적으로 들립니다. # 12888보다 노력이 덜 듭니까? 그 PR에는 너무 많은 주요 변경 사항이 포함되어 있으며 아마도 몇 달 후에도 여전히 완료되지 않는 이유 중 일부일 것입니다.
@zachguo # 12888을 살펴 봤는데 무슨 일이 벌어지고 있는지 정말 이해할 수 없었습니다. 문제에 대해 생각한 후 아이콘을 렌더링하기 위해 일부 구성 요소에서 사용하는 동적 API가 트리 쉐이킹에 사용되는 ES 가져 오기의 정적 특성과 충돌하기 때문에 성공적으로 아이콘을 트리 쉐이킹 할 수 있는지 확신 할 수 없습니다.
일부 antd 구성 요소에서 사용되는 아이콘은 prop에 따라 동적으로 렌더링됩니다 (즉, 런타임에 결정됨). 예를 들어, Button의 API를 살펴보십시오.
<Button icon="search">Search</Button>
이 구성 요소가 올바르게 렌더링 되려면 Button 구성 요소 (또는 사용 된 기본 Icon 구성 요소)가 (런타임에) 모든 아이콘에 액세스 할 수 있어야하며 트리 흔들림을 허용하지 않습니다.
해결책은 다음과 같은 API를 갖는 것입니다.
import {
SearchIcon // not sure if this actually exists
} from '@antd/some-icons-package';
<Button icon={SearchIcon}>Search</Button> {/* option 1 - component */}
<Button icon={() => <SearchIcon />}>Search</Button> {/*option 2 - render prop */}
이 시나리오에서는 필요한 것만 가져오고 트리 쉐이킹은 @antd/some-icons-package 예제에서 사용하지 않는 모든 내보내기를 시작하고 삭제할 수 있습니다.
이 문제는 반년이 넘었으며 공식적인 해결책은 아직 없습니다. 현재 사용하는 솔루션은 비동기로드에 import() 를 사용하는 것입니다.
이 문제는 반년이 넘었고 아직 공식적인 해결책이 없습니다. 현재 제가 사용하고있는 해결책은 비동기 로딩에 import() 를 사용하는 것입니다.
공식 React 문서 에서 권장하는 Loadable Components 를 사용하십시오.
공식 React 문서 에서 권장하는 Loadable Components를 사용하십시오.
import React from 'react';
import ReactDOM from 'react-dom';
import { Icon } from 'antd';
ReactDOM.render(
<Icon type="github" />,
document.getElementById('root')
);

- 첫 번째 단계는 종속성을 설치하는 것입니다 :
@loadable/component및@babel/plugin-syntax-dynamic-import.
첫 번째 단계는 종속성을 설치하는 것입니다 :@loadable/component및@babel/plugin-syntax-dynamic-import. 두 번째 단계는 프로젝트 루트 디렉터리에
icons폴더를 만들고 스크립트를 사용하여@ant-design/icons모든 아이콘을 내보내는 것입니다.
두 번째 단계는 프로젝트 루트에icons폴더를 만들고 스크립트를 사용하여@ant-design/icon있는 모든 아이콘을 내보내는 것입니다.#!/usr/bin/env node const fs = require('fs'); const path = require('path'); const util = require('util'); const icons = require('@ant-design/icons'); const fsMkdir = util.promisify(fs.mkdir); const fsWriteFile = util.promisify(fs.writeFile); // https://github.com/ant-design/ant-design-icons/blob/master/packages/icons-react/src/utils.ts#L94-L108 const mapping = { fill: 'fill', outline: 'o', twotone: 'twotone', }; const saveFlag = { encoding: 'utf8', mode: 0o644, flag: 'w' }; (async () => { const dir = path.join(__dirname, 'icons'); await fsMkdir(dir, 0o755); const processes = Object.values(icons).map(value => { if (value && value.name && value.theme) { // https://github.com/ant-design/ant-design-icons/blob/master/packages/icons-react/src/components/Icon.tsx#L38-L42 const file = path.join(dir, `${value.name}-${mapping[value.theme]}.js`); const data = `export default ${JSON.stringify(value)}`; return fsWriteFile(file, data, saveFlag); } }); await Promise.all(processes); })();노드를 사용하여 프로젝트 바로 아래에서이 스크립트를 실행하여
@ant-design/icons에서 내 보낸 모든 아이콘을icons디렉터리에 저장합니다.
노드를 사용하여 프로젝트 바로 아래에서이 스크립트를 실행하여@ ant-design/icons에서 내 보낸 모든 아이콘을icons폴더에 저장합니다.세 번째 단계는 Antd 코드 저장소의 components / icon / index.tsx 를 프로젝트 루트 디렉토리에 복사하고 이름을
Icon.jsx또는Icon.js로 지정한 다음, 다음에서 TypeScript 유형 정의를 삭제하는 것입니다. 순수한 JavaScript 코드를 얻기위한 코드. (프로젝트에서 TypeScript를 사용하는 경우Icon.tsx또는Icon.ts로 직접 이름을 지정할 수도 있으므로 유형 정의를 삭제할 필요가 없습니다.)
세 번째 단계에서 Antd 코드 저장소의 components / icon / index.tsx 를 프로젝트 루트에 복사하고 이름을Icon.jsx또는Icon.js로 지정한 다음 코드에서 TypeScript 유형 정의를 제거합니다. 순수한 JavaScript 코드를 가져옵니다. (프로젝트에서 TypeScript를 사용하는 경우Icon.tsx또는Icon.ts로 직접 이름을 지정할 수도 있으므로 유형 정의를 삭제할 필요가 없습니다.)
그런 다음 사용이 코드 파일을 수정import()가진@loadable/component수요에 부하 아이콘 파일에.
그런 다음 코드 파일을 수정하고import()와 함께@loadable/component를 사용하여 필요에 따라 아이콘 파일을로드합니다.diff -- a/Icon.tsx b/Icon.jsx --- a/Icon.tsx +++ b/Icon.jsx @@ -1,70 +1,29 @@ import * as React from 'react'; import classNames from 'classnames'; -import * as allIcons from '@ant-design/icons/lib/dist'; +import loadable from '@loadable/component'; import ReactIcon from '@ant-design/icons-react'; -import createFromIconfontCN from './IconFont'; +import createFromIconfontCN from 'antd/es/icon/IconFont'; import { svgBaseProps, withThemeSuffix, removeTypeTheme, getThemeFromTypeName, alias, -} from './utils'; +} from 'antd/es/icon/utils'; -import warning from '../_util/warning'; +import warning from 'antd/es/_util/warning'; -import LocaleReceiver from '../locale-provider/LocaleReceiver'; +import LocaleReceiver from 'antd/es/locale-provider/LocaleReceiver'; -import { getTwoToneColor, setTwoToneColor } from './twoTonePrimaryColor'; +import { getTwoToneColor, setTwoToneColor } from 'antd/es/icon/twoTonePrimaryColor'; + +const AllIcons = loadable.lib(props => import( + /* webpackChunkName: "icons/icon-" */ + `./icons/${props.type}.js` +)); // Initial setting -ReactIcon.add(...Object.keys(allIcons).map(key => (allIcons as any)[key])); setTwoToneColor('#1890ff'); -let defaultTheme: ThemeType = 'outlined'; +let defaultTheme = 'outlined'; -let dangerousTheme: ThemeType | undefined = undefined; +let dangerousTheme = undefined; - -export interface TransferLocale { - icon: string; -} - -export interface CustomIconComponentProps { - width: string | number; - height: string | number; - fill: string; - viewBox?: string; - className?: string; - style?: React.CSSProperties; - spin?: boolean; - rotate?: number; - ['aria-hidden']?: string; -} - -export type ThemeType = 'filled' | 'outlined' | 'twoTone'; - -export interface IconProps { - tabIndex?: number; - type?: string; - className?: string; - theme?: ThemeType; - title?: string; - onKeyUp?: React.KeyboardEventHandler<HTMLElement>; - onClick?: React.MouseEventHandler<HTMLElement>; - component?: React.ComponentType<CustomIconComponentProps>; - twoToneColor?: string; - viewBox?: string; - spin?: boolean; - rotate?: number; - style?: React.CSSProperties; - prefixCls?: string; - role?: string; -} - -export interface IconComponent<P> extends React.SFC<P> { - createFromIconfontCN: typeof createFromIconfontCN; - getTwoToneColor: typeof getTwoToneColor; - setTwoToneColor: typeof setTwoToneColor; - unstable_ChangeThemeOfIconsDangerously?: typeof unstable_ChangeThemeOfIconsDangerously; - unstable_ChangeDefaultThemeOfIcons?: typeof unstable_ChangeDefaultThemeOfIcons; -} - -const Icon: IconComponent<IconProps> = props => { +const Icon = props => { const { // affect outter <i>...</i> className, @@ -107,7 +66,7 @@ [`anticon-spin`]: !!spin || type === 'loading', }); - let innerNode: React.ReactNode; + let innerNode; const svgStyle = rotate ? { @@ -116,7 +75,7 @@ } : undefined; - const innerSvgProps: CustomIconComponentProps = { + const innerSvgProps = { ...svgBaseProps, className: svgClassString, style: svgStyle, @@ -165,12 +124,19 @@ dangerousTheme || theme || defaultTheme, ); innerNode = ( - <ReactIcon - className={svgClassString} - type={computedType} - primaryColor={twoToneColor} - style={svgStyle} - /> + <AllIcons type={computedType}> + {({ default: loadedIcon }) => { + ReactIcon.add(loadedIcon); + return ( + <ReactIcon + className={svgClassString} + type={computedType} + primaryColor={twoToneColor} + style={svgStyle} + /> + ); + }} + </AllIcons> ); } @@ -181,7 +147,7 @@ return ( <LocaleReceiver componentName="Icon"> - {(locale: TransferLocale) => ( + {locale => ( <i aria-label={type && `${locale.icon}: ${type}`} {...restProps} @@ -196,7 +162,7 @@ ); }; -function unstable_ChangeThemeOfIconsDangerously(theme?: ThemeType) { +function unstable_ChangeThemeOfIconsDangerously(theme) { warning( false, 'Icon', @@ -206,7 +172,7 @@ dangerousTheme = theme; } -function unstable_ChangeDefaultThemeOfIcons(theme: ThemeType) { +function unstable_ChangeDefaultThemeOfIcons(theme) { warning( false, 'Icon',마지막 단계는 Webpack을 구성하는 것입니다.
마지막 단계는 Webpack을 구성하는 것입니다.
```diff
diff-a / webpack.js b / webpack.js
--- a / webpack.js
+++ b / webpack.js
@@ -1,4 +1,5 @@
const 경로 = require ( 'path');
+ const webpack = require ( 'webpack');
const HtmlWebpackPlugin = require ( 'html-webpack-plugin');
const TerserPlugin = require ( 'terser-webpack-plugin');@@ -33,12 +34,16 @@
플러그인 : [
new HtmlWebpackPlugin ({
title : 'Awesome Page',
템플릿 : path.join (__ dirname, 'public / index.html'),
메타 : {
뷰포트 : 'width = device-width, initial-scale = 1',
},
해시 : 참,
}),- 새로운 webpack.NormalModuleReplacementPlugin (
- /node_modules/antd/es/icon/index.js/,
- path.resolve (__ dirname, 'Icon.jsx')
- ),
],
해결 : {
모듈 : [ 'node_modules'],
@@ -56,13 +61,14 @@
사용하다: [{
로더 : 'babel-loader',
옵션 : {
사전 설정 : [
[ '@ babel / preset-env', {targets : '> 2.486 %, not dead'}],
'@ babel / preset-react',
],
플러그인 : [ - [ '@ babel / plugin-syntax-dynamic-import'],
[ '@ babel / plugin-proposal-class-properties'],
[ 'import', {libraryName : 'antd', libraryDirectory : 'es', 스타일 : true}],
],
},
}]```
이 솔루션의 장점은 모든 아이콘을 유지할 수 있고 아이콘 부족에 대한 걱정없이 구성 가능한 백그라운드 관리 시스템에서 아이콘을 임의로 수정할 수 있으며, 아이콘은 요청시로드되며 사용자가 필요할 때만로드된다는 것입니다. 특정 페이지의 아이콘 렌더링 시작 해당 아이콘 파일. 로드해야하는 유일한 것은 패키지 색인에있는 약 50K의 아이콘 목록 데이터입니다 ( Icon.jsx 의 웹팩 매직 주석에 더 짧은 이름을 지정하면 크기를 줄일 수 있음).
이 솔루션의 장점은 모든 아이콘을 유지할 수 있고, 누락 된 아이콘에 대해 걱정하지 않고 구성 가능한 배경 관리 시스템에서 아이콘을 수정할 수도 있으며, 아이콘이 요청시로드되며 렌더링에 필요한 아이콘 만로드된다는 것입니다. 특정 페이지 렌더링을 시작할 때로드해야하는 패키지 색인 파일에는 약 50K의 아이콘 목록 데이터 만 있습니다 ( Icon.jsx 의 Webpack 매직 주석에 더 짧은 이름을 지정하면이 크기를 줄일 수 있음).
이 솔루션의 단점은 각 아이콘에 아이콘 콘텐츠 외에 추가 Webpack 모듈 정보가 포함되어 있으므로 아이콘 폴더의 크기가 전체적으로 패키지 된 단일 파일의 크기에 50K를 더한 것보다 훨씬 더 크다는 것을 알 수 있습니다. 색인에서 아이콘 목록 데이터는 실제로 3M에 가까운 크기로 패키징됩니다. 그러나 실제로 앞뒤로 사용할 수있는 아이콘이 몇 개 또는 수십 개에 불과하기 때문에 사용자의 브라우저에서 다운로드하는 데이터의 양이 너무 크지 않고 아이콘 수가 표시되는 한 비동기 적으로로드되기 때문에 동시에 한 페이지에서 더 많으면 로딩 속도에 거의 영향을 미치지 않습니다.
이 솔루션의 단점은 각 아이콘에 아이콘 콘텐츠 외에 Webpack 모듈 정보가 포함되어 있으므로 icons 폴더의 크기가 이전에 패키지 된 단일 파일의 크기보다 훨씬 더 크다는 것을 알 수 있습니다. 인덱스 파일에 50K의 아이콘 목록 데이터가 들어있어 실제 패키지 크기는 3M에 가깝지만, 실제로 사용할 수있는 아이콘이 수십 개에 불과하기 때문에 사용자의 브라우저에서 다운로드하는 데이터의 양은 그리 크지 않습니다. , 비동기식으로로드되기 때문에 한 페이지에 표시되는 아이콘 수가 많지 않으면 로딩 속도에 미치는 영향은 크지 않습니다.
@ jinliming2 는 웹팩의 가져 오기가 실제로 변수를 전달할 수 있다는 것을 알기위한 멋진 수정입니다.
webpack에 최소한 일부 파일 위치 정보가 필요하기 때문에 import (foo)와 같은 완전 동적 문은 실패합니다. foo는 잠재적으로 시스템 또는 프로젝트의 모든 파일에 대한 경로 일 수 있기 때문입니다. import ()에는 최소한 일부 모듈이있는 위치에 대한 정보이므로 번들링은 특정 디렉토리 또는 파일 세트로 제한 될 수 있습니다.
디렉토리의 접두사가있는 한 이전에는 작동하지 않을 것이라고 생각했습니다.
그렇긴해도 antd 사용자는 웹팩을 사용하는 것만이 아니라 조금 당황 스럽습니다.
@aryzing 제안 된 API의 옵션 1이 실제로 # 12888이 달성하려는 것 같습니다. 많은 주요 변경 사항이 관련되므로 Ant Design 팀이 완료 할 때까지 기다려야 할 것입니다.
xhr을 사용하여 svg를 비동기 적으로로드하는 것을 고려할 수 있습니까?
아처 -svgs
ant deisgn 자체는 더 많은 아이콘을 사용하므로 图标文件 를 기본 파일 볼륨을 차지하지 않도록 비동기로드 체계로 변경하는 것을 고려해보십시오. 다음을 참조 할 수 있습니다.
ant deisgn 자체는 더 많은 아이콘을 사용하므로 아이콘 파일을 비동기 로딩 방식으로 변경하여 기본 파일 크기를 차지할 필요가 없도록 다음을 참조 할 수 있습니다.
@rororofff 는이 문제에 대해 $ 2.00를 투자했습니다.
- 이 보상을 받으려면 IssueHunt 를 통해 풀 요청을 제출하십시오.
- 기여하고 싶습니까? IssueHunt 를 하세요 .
- 더 많은 자금 지원 문제를 보려면 IssueHunt 문제 탐색기 를 확인하세요.
- 개발자의 도움이 필요하십니까? 자금을 모으려면 IssueHunt에 저장소 를
이 대화의 길이에 겁을 먹고 create-react-app 및 ant-design을 사용하려는 사람을 위해 여기에 상용구 프로젝트를 만들었습니다. https://github.com/AustinGreen/cra-antd-starter
여기에는 아이콘 번들 크기 문제에 대한 수정과 꺼내지 않고 사용자 정의 웹팩 구성이 포함됩니다. @ndbroadbent , @patricklafrance 및 모든 노력에 대해 개미 디자인 팀 전체에게 감사드립니다.
이 대화의 길이에 겁을 먹고 create-react-app 및 ant-design을 사용하려는 사람을 위해 여기에 상용구 프로젝트를 만들었습니다. https://github.com/AustinGreen/cra-antd-starter
여기에는 아이콘 번들 크기 문제에 대한 수정과 꺼내지 않고 사용자 정의 웹팩 구성이 포함됩니다. @ndbroadbent , @patricklafrance 및 모든 노력에 대해 개미 디자인 팀 전체에게 감사드립니다.
Nextjs 앱에서 어떻게 사용할 수 있습니까?
@AustinGreen 나는 당신의 예를 시도했습니다.

사이드 바와 하나의 버튼이있는 앱의 경우 크기가 ~ 100kB Gzipped 인 것은 여전히 너무 많습니다.
@anjmao 번들 크기를 더 줄일 수있는 방법이 있으면 알려 주시면 추가하겠습니다. 엔터프라이즈 웹 애플리케이션을 빌드하는 경우 프런트 엔드 프레임 워크 용으로 ~ 100kB Gzipped, ~ 5 개의 구성 요소 (에서 포괄적 인 구성 요소 라이브러리), 아이콘 및 기타 유틸리티는 꽤 표준입니다.
@anjmao 번들 크기를 더 줄일 수있는 방법이 있으면 알려 주시면 추가하겠습니다. 엔터프라이즈 웹 애플리케이션을 빌드하는 경우 프런트 엔드 프레임 워크 용으로 ~ 100kB Gzipped, ~ 5 개의 구성 요소 (에서 포괄적 인 구성 요소 라이브러리), 아이콘 및 기타 유틸리티는 꽤 표준입니다.
https://github.com/ant-design/ant-design/issues/12011#issuecomment -420038579 여기에 좋은 해결책이 있습니다
@ Oscar-ren 프로젝트는 이미 아이콘 별칭을 사용하고 있습니다 (이것이 번들 크기가 ~ 400kB가 아닌 ~ 100kB 인 이유입니다).
@tobiaslins 마지막 의견 이후 해결 방법을 변경 했습니까?
Nuxt 프로젝트에서 이것을 사용하면 클라이언트와 서버 측 렌더링이 동기화되지 않습니다.
The client-side rendered virtual DOM tree is not matching server-rendered content. This is likely caused by incorrect HTML markup, for example nesting block-level elements inside <p>, or missing <tbody>. Bailing hydration and performing full client-side render.
웹팩 별칭을 사용하여 번들 크기를 줄이는 Vue의 버전 인 참고로 :
https://github.com/atjason/ant-design-vue-demo
보내다:
https://github.com/HeskeyBaozi/reduce-antd-icons-bundle-demo
Hello World 의 패키지 크기 :

ant deisgn자체는 더 많은 아이콘을 사용하므로图标文件를 기본 파일 볼륨을 차지하지 않도록 비동기로드 체계로 변경하는 것을 고려해보십시오. 다음을 참조 할 수 있습니다.ant deisgn 자체는 더 많은 아이콘을 사용하므로 아이콘 파일을 비동기 로딩 방식으로 변경하여 기본 파일 크기를 차지할 필요가 없도록 다음을 참조 할 수 있습니다.
후손을 위해 이것은 React에서만 작동합니다.
안녕하세요, @ jinliming2 솔루션은 언제 출시 되나요?
webpack-ant-icon-loader 가 작동하지 않습니다.
안녕하세요, 사용에 대한 정보를 제공해 주시겠습니까?
당신과 webpack-ant-icon-loader ?
내가이 문제를 해결하는 데 도움을 줄 수 있는지 보도록하겠습니다.
안녕하세요 @ beven91!
이전에 몇 가지 테스트를 수행했지만 작동하지 않았고
이유를 파악하십시오. 그러나 귀하의 질문으로 인해 사건을
여러분에게 보여줄 샘플 테스트를 만들었습니다.
작동 시간! 결과 번들에서 1.21 Mb를 지속적으로 절약하고 있습니다.
데모 프로젝트와 작업중인
상업적으로.
다른 사람이 같은 경우를 대비하여 여기에 예제 프로젝트를 게시하고 있습니다.
문제 :
https://github.com/vladimirmoushkov/ant-icons-webpack-loade-test/#readme
webpack-ant-icon-loader가 없으면 다음과 같은 결과를 얻습니다.
bundle.development.js 4.59 MiB 앱 [방출 됨] 앱
webpack-ant-icon-loader를 사용하면 다음을 얻을 수 있습니다.
../../index.html 555 바이트 [방출 됨]
0.bundle.development.js 1.21 MiB 0 [방출 됨]
bundle.development.js 3.41 MiB 앱 [방출 됨] 앱
몇 가지 참고 사항 :
- 0.bundle.development.js 생성을 삭제하면 더 나을 것이라고 생각합니다.
인공물. - 아이콘은 최종 제품에서 사라집니다. 즉, 페이지에 표시되지 않습니다. umirc.js 구성을 보았지만 react-router를 사용하고 있습니다. 다시 표시하려면 어떻게해야합니까?
2019 년 4 월 5 일 금요일 오후 2:38 beven91 [email protected] 작성 :
안녕하세요, 사용에 대한 정보를 제공해 주시겠습니까?
당신과 함께 webpack-ant-icon-loader?
내가이 문제를 해결하는 데 도움을 줄 수 있는지 보도록하겠습니다.—
댓글을 달았 기 때문에 수신 한 것입니다.
이 이메일에 직접 답장하고 GitHub에서 확인하세요.
https://github.com/ant-design/ant-design/issues/12011#issuecomment-480244343 ,
또는 스레드 음소거
https://github.com/notifications/unsubscribe-auth/AUPfoCCVrb5j4s8Qleju8LvdPsxC02FFks5vdzW7gaJpZM4WW7EA
.
그냥 궁금 @AustinGreen 어떻게 개미가 문서화보다 솔루션의 다른 react-app-rewired 및 babel-plugin-import 방법은 여기 문서화 - https://ant.design/docs/react/use-with-create-react -app ?
GitHub
Create react 앱 및 ant 디자인 사용을위한 상용구-AustinGreen / cra-antd-starter
기업을위한 최고의 React UI 라이브러리 중 하나 인 고품질 React 구성 요소 세트를 사용한 엔터프라이즈 급 UI 디자인 언어 및 React 기반 구현
@annjawn 은 create-react-app 2.0부터 react-app-rewired가 더 이상 유지되지 않으므로 내 프로젝트는 CRA 2.0 용 react-app-rewired를 대체하기 위해 생성 된 craco + craco-antd를 사용합니다.
@ Beven91 이 이전 의견 의이 부분을 도와 주시겠습니까?
- 아이콘은 최종 제품에서 사라집니다. 즉, 페이지에 표시되지 않습니다. umirc.js 구성을 보았지만 react-router를 사용하고 있습니다. 다시 표시하려면 어떻게해야합니까?
전체 번들에서 아이콘 사이에 분리가 있지만 사용 된 아이콘은 여전히 분리 된 번들의 일부로 남아 있으므로이를 사용한다는 것은 분리가 무의미한 분리 번들로 포함된다는 의미입니다.
@annjawn 은 create-react-app 2.0부터 react-app-rewired가 더 이상 유지되지 않으므로 내 프로젝트는 CRA 2.0 용 react-app-rewired를 대체하기 위해 생성 된 craco + craco-antd를 사용합니다.
@AustinGreen 은 의미가 있지만 CRACO를 사용하는 것은 근본적으로 동일합니다. Btw, 또한 react-loadable을 사용하여 코드 분할을 수행 할 예정이며 메서드 + 모듈 식 가져 오기 + 비동기 구성 요소로드가 상당한 번들 크기 감소를 제공해야한다고 생각합니다.
안녕하세요.
늦어서 죄송합니다. 해결하려고 노력하겠습니다。
안녕하세요 @vladimirmoushkov
여기에서 자세한 내용을 볼 수 있습니다. ant-icons-webpack-loade-test # 1
수정 될 때까지 나를 위해 일한 임시 솔루션 (antd> = 3.9)
- 아이콘을 다르게 해결하려면 웹팩을 조정하십시오. 웹팩 구성에서 :
module.exports = { //... resolve: { alias: { "@ant-design/icons/lib/dist$": path.resolve(__dirname, "./src/icons.js") } } };
- 만들기
icons.js폴더에src/어디든지 원하는. 별칭 경로와 일치하는지 확인하십시오!
이 파일에서 antd가 포함해야하는 아이콘을 정의합니다! antd의 Select 구성 요소에는 아래로 아이콘 만 필요했습니다.export { default as DownOutline } from "@ant-design/icons/lib/outline/DownOutline";
config-overwrites.js내에서react-app-rewire(create-react-app 수정)으로이 작업을 수행 할 수도 있습니다.
아이콘을 사용하는 개미 구성 요소에는 작동하지 않습니다. 예를 들어 경고 구성 요소는 확인 및 닫기 아이콘을 사용하지만이 솔루션에서는 표시되지 않습니다.
@ Venugopal46에서는 icons.js 에도 이러한 아이콘 (개미 구성 요소에서 사용됨)을 추가 할 수 있습니다.
나를 위해 잘 작동합니다.
해결책에 근접한 것 같습니다. 완료하려면 빌드 프로세스의 일부로 icons.js를 자동 생성하는 유틸리티를 만들 수 있습니다.
icons.js 에 삽입하기 위해 개미의 자체 구성 요소를 통해 가져온 아이콘을 정확히 알 수있는 방법은 무엇입니까?
나를 위해 위의 해킹 :
- 아이콘을 다르게 해결하려면 웹팩을 조정하십시오. 웹팩 구성에서 :
module.exports = { //... resolve: { alias: { "@ant-design/icons/lib/dist$": path.resolve(__dirname, "./src/icons.js") } } };
- 만들기
icons.js폴더에src/어디든지 원하는. 별칭 경로와 일치하는지 확인하십시오!
이 파일에서 antd가 포함해야하는 아이콘을 정의합니다! antd의 Select 구성 요소에는 아래로 아이콘 만 필요했습니다.export { default as DownOutline } from "@ant-design/icons/lib/outline/DownOutline";
config-overwrites.js내에서react-app-rewire(create-react-app 수정)으로이 작업을 수행 할 수도 있습니다.
그리고 다음 generateIconsList.sh 파일을 사용하여 src/icons.js :
grep -iR \<Icon\ ./src/ | cut -d: -f2 | sed -e s/.*\<Icon\ //g | sort | uniq | while read icon; do
theme='Outline';
themelowercase="outline";
if [[ $icon =~ ^.*twoTone.*$ ]]; then
theme="TwoTone";
themelowercase="twotone";
fi
if [[ $icon =~ ^.*fill.*$ ]]; then
theme="Fill";
themelowercase="fill";
fi
icon=$(echo $icon | sed -e 's/type\=\"//g'| sed -e 's/\".*//g' | sed -e 's/\-/ /g')
icon=$(python -c "print('"$icon"'.title())")
icon=$(echo $icon | sed -e 's/ //g')
core_path="@ant-design/icons/lib/"$themelowercase"/"$icon$theme
search_path="node_modules/"$core_path".js"
if [ -e $search_path ]; then
echo "export { default as "$icon$theme" } from \""$core_path"\";"
fi
done | sort | uniq
프로젝트 루트에서 generateIconsList.sh 2>/dev/null >src/icons.js 를 실행 하여 작업을 수행합니다! .
스크립트는 추악한 해킹이며 분명히 내부 아이콘 참조 또는 여러 줄로 된 <Icon /> 참조를 포착하지 않습니다. 제 경우에는 몇 가지 아이콘 케이스를 수동으로 추가해야했지만 스크립트는 결국 작업을 수행 합니다. 최종 번들에서 1.1MB가 더 적습니다!
icons.js에 삽입하기 위해 개미의 자체 구성 요소를 통해 가져온 아이콘을 정확히 알 수있는 방법은 무엇입니까?
웹 페이지에서 누락 된 (표시되지 않음) 아이콘을 추가하고 있지만 거기에 있어야합니다. 얼마나 많은 antd의 구성 요소를 사용하는지에 따라 다르지만 저에게는 추가하는 데 약 10 분이 걸렸습니다. (나는 많은 개미 구성 요소를 사용하지만)
예를 들어 테이블에 정렬 화살표가없는 경우 :
- 개미 테이블을 검사하고
<i aria-label="icon: caret-down" class="anticon anticon-caret-down ant-table-column-sorter-down off">찾습니다. 이<i />태그가 비어 있음을 알 수 있습니다. 여기에서 아이콘 이름이caret-down임을 알 수 있습니다. @ant-design/icons/lib폴더에서이 아이콘을 찾고filled또는outline폴더 (필요한 아이콘 유형에 따라 다름)를 선택한 다음icons.js에 새 가져 오기를 추가합니다. :
export { default as CaretDownOutline } from '@ant-design/icons/lib/outline/CaretDownOutline';
최선의 방법은 아니지만 예상대로 작동합니다. 개미 개발 팀이 향후 릴리스에서이 문제를 해결하여 이러한 더러운 해킹을 피할 수 있기를 기대합니다.
안녕하세요 !
이 주제에 대한 소식이 있습니까? 다음 antd의 출시 후보입니까?
이 문제를 해결하기 위해 몇 가지 시도를했지만 ( webpack-ant-icon-loader , babel-import-plugin ) 아무 것도 작동하지 않았습니다.
감사!
이것에 대한 해결책이 정말로 필요합니다. 번들 크기가 너무 많습니다!
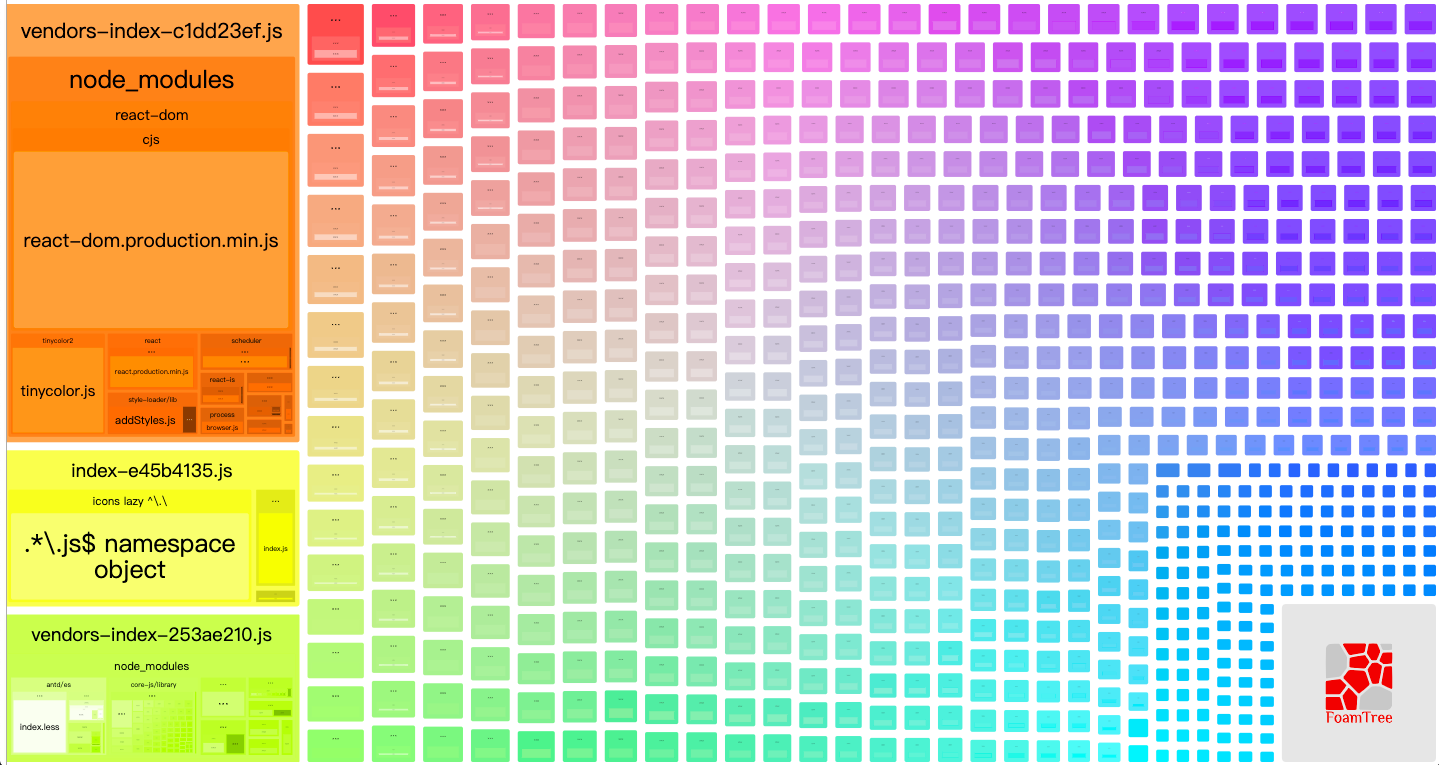
@zlab @nuintun @anjmao 에 도움이 필요하면 https://zlab.github.io/report.html 이 페이지에서 생성 된 플러그인이 무엇인지 물어보십시오. 내 프로젝트를 분석하고 싶습니다.
찾았습니다. webpack-bundle-analyzer입니다.
모달 만 사용되지만 500k 아이콘 라이브러리가 패키징됩니다.
반년이 넘었는데 진전이 없나요?
antd를 버리고, 그런 중요한 문제는 중요하지 않다 ...
이제 필요에 따라 아이콘으로 패키징해야하는 파일을로드합니다. 500kb
내 웹팩에 별칭을 추가하고 icon.ts에 아이콘을 내보냈지만 npm start 실행하면 오류가 발생했습니다.
ERROR in ./node_modules/antd/lib/icon/index.js
Module not found: Error: Can't resolve '@ant-design/icons/lib/dist' in 'xxx\node_modules\antd\lib\icon'
이것은 내 webpack 해결 구성입니다.
resolve: {
modules: [path.resolve(__dirname, '../src'), 'node_modules'],
alias: {
'@ant-design/icons/lib/dist$': path.resolve(
__dirname,
'../src/utils/antdIcon.ts',
),
},
extensions: ['.ts', '.tsx', '.js', '.jsx', '.json'],
plugins: [
new TsConfigPathsPlugin({
tsconfig: path.resolve(__dirname, '../tsconfig.json'),
}),
],
},
1. 프로젝트에서 아이콘 아이콘이 사용되지 않습니다. 패키지가있는 이유는 무엇입니까? 도와주세요.
2. webpack externals = { 'antd': 'antd'} 사용이 제대로 작동하지 않습니다. 패키지 분석에서 antd를 볼 수 있습니까?
1. 프로젝트에서 아이콘 아이콘이 사용되지 않습니다. 패키지가있는 이유는 무엇입니까? 도와주세요.
2. webpack externals = { 'antd': 'antd'} 사용이 제대로 작동하지 않습니다. 패키지 분석에서 antd를 볼 수 있습니까?
@wiiler
참고로 Icon을 참조하는 컴포넌트 일 수 있습니다.
https://github.com/ant-design/ant-design/issues/12011#issuecomment -418003883
실제로<DatePicker />,<Select />등과 같이<Icon />를 사용하는 기본 제공 구성 요소는 사용시 완전히 도입됩니다.외부를 사용하는 경우 babel-plugin-import 플러그인을 꺼야합니다.
내 웹팩에 별칭을 추가하고 icon.ts에 아이콘을 내보냈지만
npm start실행하면 오류가 발생했습니다.ERROR in ./node_modules/antd/lib/icon/index.js Module not found: Error: Can't resolve '@ant-design/icons/lib/dist' in 'xxx\node_modules\antd\lib\icon'이것은 내 webpack 해결 구성입니다.
resolve: { modules: [path.resolve(__dirname, '../src'), 'node_modules'], alias: { '@ant-design/icons/lib/dist$': path.resolve( __dirname, '../src/utils/antdIcon.ts', ), }, extensions: ['.ts', '.tsx', '.js', '.jsx', '.json'], plugins: [ new TsConfigPathsPlugin({ tsconfig: path.resolve(__dirname, '../tsconfig.json'), }), ], },
이 두 가지 방법을 권장합니다.
뿡 빵뀨
왜 '../src/utils/antdIcon.ts'에 '..'가 있습니까? 웹팩 구성이 별도의 디렉토리에 있습니까?
1. 프로젝트에서 아이콘 아이콘이 사용되지 않습니다. 패키지가있는 이유는 무엇입니까? 도와주세요.
2. webpack externals = { 'antd': 'antd'} 사용이 제대로 작동하지 않습니다. 패키지 분석에서 antd를 볼 수 있습니까?@wiiler
- 참고로 Icon을 참조하는 컴포넌트 일 수 있습니다.
> # 12011 (코멘트)
> 실제로<DatePicker />,<Select />등과 같이<Icon />를 사용하는 기본 제공 구성 요소는 사용시 완전히 도입됩니다.- 외부를 사용하는 경우 babel-plugin-import 플러그인을 꺼야합니다.
이해 , 감사합니다
내 웹팩에 별칭을 추가하고 icon.ts에 아이콘을 내보냈지만
npm start실행하면 오류가 발생했습니다.ERROR in ./node_modules/antd/lib/icon/index.js Module not found: Error: Can't resolve '@ant-design/icons/lib/dist' in 'xxx\node_modules\antd\lib\icon'이것은 내 webpack 해결 구성입니다.
resolve: { modules: [path.resolve(__dirname, '../src'), 'node_modules'], alias: { '@ant-design/icons/lib/dist$': path.resolve( __dirname, '../src/utils/antdIcon.ts', ), }, extensions: ['.ts', '.tsx', '.js', '.jsx', '.json'], plugins: [ new TsConfigPathsPlugin({ tsconfig: path.resolve(__dirname, '../tsconfig.json'), }), ], },이 두 가지 방법을 권장합니다.
뿡 빵뀨
왜 '../src/utils/antdIcon.ts'에 '..'가 있습니까? 웹팩 구성이 별도의 디렉토리에 있습니까?
미안 해요, 제 잘못이에요. 잘못된 파일 이름을 썼는데 이제 별칭을 사용하여 해결했습니다. 감사
이 문제는 앞으로 해결되지 않을까요? 거의 400k 증가
안녕하세요, 언제 해결 될지 대략적인 예상 시간을 제공 할 수 있습니까?

번들에 추가 490kb가 있으면 Icon 거의 사용할 수 없게됩니다. 이것은 매우 큰 문제입니다. 이에 대한 수정을 릴리스 할 때까지 우리가 할 수있는 임시 수정이 있습니까?
@smddzcy 가 스레드를 읽었습니까?
@ schester44 다양한 언어로 쓰인 쓰레드와… 알파벳이나 심지어 음절까지 말하려고했지만 대본 까지 가야한다고 생각합니다… 무슨 일이 일어나고 있는지 완전히 명확하게하기 위해 에트루리아에서 파생 된 알파벳으로 제한됩니다.
안녕하세요 여러분, 저는 아주 간단한 purched-antd-icons 패키지 구현으로 성공했습니다. 그러나 그것은 완전히 수동입니다. DOM을 검사하여 누락 된 아이콘을 조정하는 데 3-4 시간 정도 소요됩니다. 개발 / 출시주기의 마지막 단계에서이를 구현하려고합니다. 패키지 / 오프라인 우선 애플리케이션의 경우 유일한 문제는 iOS WKWebview RAM 제한에 접근하는 것입니다. 우리의 경우 iOS 모바일 프로필에 계속해서 인공물이 나타나지 않으면이를 완전히 무시합니다. 여기에서 진행이 이루어지지 않았기 때문에이 새로운 Icon API가 보류되고 이전 API가 복원되는 것을 선호합니다.
@ afc163 ,
2018 년 9 월 15 일에 작성한 내용이 좋은 해결책 인 것 같습니다 (아래 Google 번역). 이것이 언제 구현 될지 예상 할 수 있습니까?
이전 사용량을 유지하고 콘솔에 경고 및 마이그레이션 메시지를 추가합니다.
import { Icon } from 'antd'; <Icon type="star" />다음과 같은 공급자 새 API :
import Star from 'antd/icons/Star'; import Setting as SettingIcon from 'antd/icons/Setting'; <Star /> <SettingIcon />트리 쉐이킹도 가능합니다.
import { Icon: { Star, Setting } } from 'antd'; <Star /> <SettingIcon />트윗 담아 가기
V4 로드맵 에 따르면 올해 4 분기에 수정 될 예정입니다.
쿨 : 스마일 :
Vào Th 7, 1 thg 6, 2019 vào lúc 01:51 Zach Guo [email protected]
đã viết :
V4 로드맵에 따르면
https://github.com/ant-design/ant-design/issues/16911 , 이것은
올해 4 분기로 고정되었습니다.—
댓글을 달았 기 때문에 수신 한 것입니다.
이 이메일에 직접 답장하고 GitHub에서 확인하세요.
https://github.com/ant-design/ant-design/issues/12011?email_source=notifications&email_token=ADKDE4RXC63VER4GSUMG5Q3PYFXT7A5CNFSM4FS3WEAKYY3PNVWWK3TUL52HS4DFVRWSG43VMVORBW63LNMWW2978978P847ZGissuement-4WXHJKT
또는 스레드 음소거
https://github.com/notifications/unsubscribe-auth/ADKDE4TGAYRMSJQB246RQ33PYFXT7ANCNFSM4FS3WEAA
.
공무원이 포기 했나요? 얼마나 됐고 아직 해결되지 않았나요?
공무원이 포기 했나요? 얼마나 됐고 아직 해결되지 않았나요?
@ zhe-he

명확한 해결책이 없습니다!
이 공무원이 정말이 문제를 해결하지 않을까요?너무 크고 불필요한 패키지, 정말 당신이 떠나도록 설득
헉
@tibotiber icon-loader 링크에 감사드립니다. 아이콘 청크는 여전히 index.html에 삽입됩니까? index.html에서 삽입되는 청크를 제거하는 방법에 대한 제안
@ jasan-s 번들을 빌드하는 방법과 아이콘을 사용하는 위치에 따라 달라질 것입니다. 예를 들어, 코드 분할 을 구성하는 최신 create-react-app을 사용 import 아이콘이 없는지 확인합니다 (아이콘을 사용하지 않음). .
해결 방법 @tobiaslins에서 나를 위해 작동하지 않습니다, 그것은 말한다
Module not found: Error: Can't resolve '@ant-design/icons/lib/dist' in '/Users/fede/Projects/despe/deliveries/node_modules/antd/es/icon'캔 누구 포인트 나 그것을 해결하는 방법? 감사
@marcosfede 나는 customize-cra를 사용하는데, 꺼내지 않는 방법이 있습니까? 여전히이 오류가 있습니다.
./node_modules/antd/lib/icon/index.js
Cannot find module: '@ant-design/icons/lib/dist'. Make sure this package is installed.
You can install this package by running: yarn add @ant-design/icons/lib/dist.
트윗 담아 가기 내 잘못이야. 이제 알겠습니다.
아이디어가 있습니다 💡 @ afc163
svg 아이콘을 사용하고 이전 사용법을 유지할 수 있습니다.
<Icon type='search' />
그런 다음 babel 플러그인을 통해 다음을 수행합니다.
import _searchIcon from '@ant-design/icons/lib/dist/search.svg'
<Icon component={ _searchIcon } />
// 或者直接转化成
<Icon component={ require('@ant-design/icons/lib/dist/search.svg') } />
그런 다음 트리 쉐이킹을 사용하여 사용 된 아이콘 만 패키징 할 수 있습니다.
다이나믹 타입은 지원하지 않는 경우 사용하세요. 동적 수요가있는 경우 사용할 수 있습니다.
import * as AllIcons from '@ant-design/icons/lib/dist'
<Icon component={ AllIcons[type] } />
실제로 원래 유형의 실제 기능이 제거되고 모든 유형 사용이 구성 요소 사용으로 변환됩니다.
아이디어가 있습니다 💡 @ afc163
svg 아이콘을 사용하고 이전 사용법을 유지할 수 있습니다.
<Icon type='search' />그런 다음 babel 플러그인을 통해 다음을 수행합니다.
import _searchIcon from '@ant-design/icons/lib/dist/search.svg' <Icon component={ _searchIcon } /> // 或者直接转化成 <Icon component={ require('@ant-design/icons/lib/dist/search.svg') } />그런 다음 트리 쉐이킹을 사용하여 사용 된 아이콘 만 패키징 할 수 있습니다.
다이나믹 타입은 지원하지 않는 경우 사용하세요. 동적 수요가있는 경우 사용할 수 있습니다.
import * as AllIcons from '@ant-design/icons/lib/dist' <Icon component={ AllIcons[type] } />실제로 원래 유형의 실제 기능이 제거되고 모든 유형 사용이 구성 요소 사용으로 변환됩니다.
아이디어는 4.0 변환과 동일하지만 바벨 이스케이프를 사용하면 작업 부하가 분명히 줄어들고 동적 변경 만 수동으로 처리하면됩니다.
나는 일시적으로 지난 밤에 코멘트를 게시 한 후 플러그인 바벨을 썼다. 내가 로컬을 시도하고 완전히 가능 @ afc163,
const template = require('@babel/template')
function genRequireEpx (name) {
return template.expression(`require('@ant-design/icons/lib/dist/${name}.svg')`)()
}
module.exports = function ({ Plugin, types: t }) {
return {
visitor: {
// <Icon type='search' />
JSXElement({ node }, { opts: { patterns = [] } }) {
const { name, attributes } = node.openingElement
if (!(name && name.name === 'Icon') || !attributes || !attributes.length) {
return
}
attributes.forEach(attr => {
if (attr.name.name === 'type') {
attr.name.name = 'component'
attr.value = genRequireEpx(attr.value.value)
}
})
},
// React.createElement(Icon, { type: "search" }
CallExpression({ node }, { opts: { patterns = [] } }) {
const cal = node.callee
const arg = node.arguments
if (!(cal.object && cal.object.name === 'React' &&
cal.property && cal.property.name === 'createElement' &&
arg[0] && arg[0].name === 'Icon' &&
arg[1] && arg[1].properties
)) {
return
}
arg[1].properties.forEach(obj => {
if (obj.key.name === 'type') {
obj.key.name = 'component'
obj.value = genRequireEpx(obj.value.value)
}
})
},
}
};
}
또한 하향 변환 규칙 및 거세 유형의 실제 기능을 개선 할 필요가 있습니다.
진행 상황?
공식 아이콘 소스 코드에서이 패키지에 대한 솔루션을 확인하고 아이콘을 별도로 js로 패키징하십시오.
https://github.com/Beven91/webpack-ant-icon-loader
@ARKKYN antd v4 작업 중 # 16911
이제 antd 4의 알파 버전을 사용해 볼 수 있습니다.
https://github.com/ant-design/ant-design/releases/tag/4.0.0-alpha.2
나무 흔들기를 지원하기 위해 아이콘을 당깁니다.
이 공무원이 정말이 문제를 해결하지 않을까요?너무 크고 불필요한 패키지, 정말 당신이 떠나도록 설득
사실, 이건 afc163이 크리스마스 때했던 것과 같은 어조를 가지고 있습니다.
@ lizy0329 4.0.0-alpha.2가 변경되었습니다. 에너지와 시간 조정이 포함됩니다. 급한 경우 포크가 직접 변경합니다 ...
@ lizy0329 https://github.com/ant-design/ant-design/pull/18217 참조
정말 멋지지 않습니다.
ᄏ ᄏ ᄏ ᄏ ᄏ ᄏ
정말 멋지지 않습니다.
정말 멋지지 않습니다. 그러나 이것이 바뀌면 그 결과를 상상해야하는데, HO! HO!와 같은 음색은 비교 없이는 비교할 수 없습니다.
뿡 빵뀨
其实 这 东西 跟 afc163에 존재하는 모든 것의 调 性 , 潜 台词 是“老子 喜欢 , 你 爱 用 不用”
글꼴 대신 SVG를 사용하는 이유는 무엇입니까?
아이콘 글꼴 대신 아이콘에 React SVG 구성 요소 사용
회사에서이 일을 한 적이 있습니까?
SVG로 Octicons 제공
지금 문제는 무엇입니까?
이전 아이콘은 cdn에 의해로드 된 글꼴을 사용하며 크기는 공급 업체에 반영되지 않습니다. svg 아이콘을 호스팅하기위한 기본 cdn (모든 아이콘을 청크에 넣고 자체 cdn을 사용하여 호스팅 할 수 있음)이 없습니다.이 부분은 공급 업체에 반영됩니다.
이번 호에서 논의되는 것은 트리 쉐이킹을 수행하는 방법, 요청시 아이콘을로드하는 방법입니다.
용납 할 수 없다면 모든 아이콘을 한 번에로드하세요. 피할 수있는 최소 세 가지 방법이 있습니다.
뿡뿡
3.9의 변경 로그는 매우 비우호적이라고 생각합니다. SVG로 변경된 이유를 설명하지 않았습니다. 글꼴의 단점과 장점은 무엇입니까?
btw 나는 svg (이와 같이 viewBox 최대 1024 * 1024)를 사용하는 것에 반대하는데, 이는 복합 레이어 작업에서 시간이 많이 걸리는 증가를 유발합니다.
@muzea https://ant.design/components/icon/#SVG -icons
@ afc163 이것은 너무 짧고 SVG로 변경해야하는 이유를 설명하기에 충분하지 않습니다. 관계자는 svg를 사용하는 이유와 필요에 따라 아이콘을로드하는 방법을 설명 할만큼 충분히 눈에 띄는 설명을하지 않았으며, 이것이 이번 호에서 많은 부정적인 감정의 원인 중 하나라고 생각합니다.
@muzea 제안 주셔서 감사합니다
의 영향 svg 의 묘화 성능에 svg其子path 경로 그리기 머리. 합성 레이어의 작동이 실제로 증가한 원인은 후자입니다.
svg 아이콘 자체 (너비 및 높이)가 너무 크다는 것을 의미한다면, 큰 아이콘은 실제로 드로잉의 복잡성을 유발하지만 상관 계수는 상대적으로 낮습니다. 보장 할 수있는 것은 디자이너로부터 얻은 아이콘을 처리하는 과정에서 사용자의인지 경험이 최대한 향상되고 (아이콘이 크게 변형되지 않음) 경로 압축 및 관련 최적화가 다음과 같이 수행됩니다. 가장 큰 대략적인 정밀도. 실제로 브라우저가 컴포지션 레이어에서 렌더링되도록하려면 svg sprite 스키마가 고려되지만 일반적으로 페이지에 부작용이 추가됩니다 (헤더 또는 기타 위치에 관련 정의 추가). 이는 유지 보수성 측면에서 매우 중요하며 다 용성 요구 사항이 높은 라이브러리의 경우 고려되지 않을 수 있습니다.
사람들은 어떤 상황에서 인정받을만한 웹 애플리케이션 아이콘 솔루션으로 svg 를 싫어합니까?
- IE8 사용자
- 사용자의 네트워크 상태가 양호 함
- 아이콘이 표시되는 한 (명확도는 신경 쓰지 마세요)
- 단색 아이콘은 현재와 미래에 항상 충분합니다.
이 문제에 대한 공식적인 후속 조치의 부족은 실제로 할당 자에 해당하는 사람이 문제를 해결하지 못했지만 더 이상 해결되지 않을 것입니다.
@ lizy0329 어떤 사람이 다른 사람의 이러한 행동에 대해 기꺼이 추측하는 것이 얼마나 악의적이며 다른 사람은 간섭 할 권리가 없습니다. 그러나이 사람은 여전히 홍보를 언급하는 것을 환영합니다.
안녕하세요.
문서의 아이콘 부분은 내 브라우저에서 성능이 매우 낮습니다.
실제로 osx의 크롬은 페이지에 antd 아이콘이 많을 때 성능이 매우 나빠질 것입니다.
babel-plugin-macros 이 (가)이 문제를 해결하는 데 도움이 될 수 있습니까?
@ lizy0329 어떤 사람이 다른 사람의 이러한 행동에 대해 기꺼이 추측하는 것이 얼마나 악의적이며 다른 사람은 간섭 할 권리가 없습니다. 그러나이 사람은 여전히 홍보를 언급하는 것을 환영합니다.
이것은 악의적 인 추측이 아니라 "공통성 추구"라고합니다. HO! HO! 사고는 우연히 발생한 것이 아니라 장기간 축적 된 것임에 틀림 없다. 나는 나를 비방하지 않고 antd가 더 잘 발전하기를 원하며 각 업데이트의 결과와 해결책에 대해 생각합니다.
그래서 언제 이것을 사용할 수 있습니까? 나는 프로젝트에서 antd를 사용하고 아무것도하지 않았기 때문에 Button을 가져 왔고 패키지 번들이 177k에서 1.1m로 변경되었습니다. 분석기가 그것을 보았고 아이콘도있었습니다.
번들을 사용하지 않을 때 번들에서 아이콘을 제거하는 방법이 있습니까?
create-react-app과 함께 재정의를 사용하고 있습니다. 이렇게 :
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: true,
}),
antd@3 대한 @ qaiser110 의 솔루션 을 확인해야합니다.
antd 소스가 모든 아이콘 의 @ant-design/icons/lib/dist 가져 오기를 @ant-design/icons 에서 선택한 아이콘이있는 사용자 지정 파일로 리디렉션하기 위해 webpack resolve.alias 를 사용하는 것입니다.
큰 번들을 갖는 것보다 낫지 만 아이콘을 수동으로 선택해야하므로 여전히 이상적이지 않습니다. 일반적으로 필요에 따라 체리를 선택합니다 (아이콘이없는 경우). 선택해야 할 항목을 파악하려면 antd 및 사용 된 아이콘에 대한 소스 코드를 검색 할 수 있습니다.
antd 소스에서 선택한 아이콘 패키지 나 공유 파일이 있다면 유용 할 것입니다. 이런 식으로 우리는 우리 자신의 소스를 위해 체리 따기에 대해서만 걱정하면됩니다. 여기에 아이디어 요점이 있습니다. antd 구성 요소가 내보내는 아이콘을 그룹화하여 수동으로 antd 소스를 확인하는 대신 사용자 정의 아이콘 파일에서 export * from 'antd-cherry-pick-icons/icon' 만 사용할 수 있습니다. 이것은 가능한 한 antd 소스로 최신 상태로 유지하려는 커뮤니티 노력으로 수행 할 수 있습니다.
@LucasBassetti , 아이콘이 필요하지 않습니까? <Icon /> 직접 사용하지 않더라도 일부 antd 구성 요소는`<Alert /> .
antd 4.0 (알파) 은 와일드 카드 가져 오기를 사용하지 않음 으로써이 문제를 해결합니다. 대신 그들은 각 구성 요소에 대한 수입품을 선택합니다 .
수정 될 때까지 나를 위해 일한 임시 솔루션 (antd> = 3.9)
- 아이콘을 다르게 해결하려면 웹팩을 조정하십시오. 웹팩 구성에서 :
module.exports = { //... resolve: { alias: { "@ant-design/icons/lib/dist$": path.resolve(__dirname, "./src/icons.js") } } };
- 만들기
icons.js폴더에src/어디든지 원하는. 별칭 경로와 일치하는지 확인하십시오!
이 파일에서 antd가 포함해야하는 아이콘을 정의합니다! antd의 Select 구성 요소에는 아래로 아이콘 만 필요했습니다.export { default as DownOutline } from "@ant-design/icons/lib/outline/DownOutline";
config-overwrites.js내에서react-app-rewire(create-react-app 수정)으로이 작업을 수행 할 수도 있습니다.
config-overwrites.js 찾는 사람이 있다면
const { override, fixBabelImports, addWebpackAlias } = require('customize-cra');
const rewireCompressionPlugin = require('react-app-rewire-compression-plugin');
const rewireUglifyjs = require('react-app-rewire-uglifyjs');
const path = require('path');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: 'css',
}),
addWebpackAlias({
['@ant-design/icons/lib/dist$']: path.resolve(__dirname, './src/client/icons.js')
}),
rewireUglifyjs,
rewireCompressionPlugin
);
@adinnc 아이콘 경로가 변경되어 더 이상 @ant-design/icons/lib/outline/DownOutline 아님
마크는이 문제에 세심한주의를 기울이고 있으며 현재는 antd 3를 사용하고 있으며 버튼이 소개되고 있습니다. 순간과 아이콘을 연결하기 만하면됩니다. 아이콘 파일 만 500k 이상입니다.
@DemonCloud 순간의 문제는 https://github.com/ant-design/babel-plugin-import/issues/352에서 주목할 수
react-app-rewired 를 통해 create-react-app 을 사용하는 사람들을
config-overrides.jsConst path = require ( ' path ' ); /* config-overrides.js */ module . exports = function override ( config , env ) { let alias = ( config . resolve . alias || {}); Alias[ ' @ant-design/icons/lib/dist$ ' ] = path . resolve ( __dirname , " ./src/icons.js " ); Config . resolve . alias = alias; Return config; }
icons.js요점
이유는 확실하지 않지만 icons.js를 사용한 후 번들이 600KB 증가합니다.
내 코드에서이 패키지를 사용해야하기 때문일 수도 있습니다. https://www.npmjs.com/package/html-webpack-inline-source-plugin
config-override.js 과 같이 편집하여 번들 크기를 500KB 줄였습니다.
config-override.js
const { override, fixBabelImports } = require('customize-cra');
const path = require('path');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: 'css'
}),
// used to minimise bundle size by 500KB
function(config, env) {
const alias = config.resolve.alias || {};
alias['@ant-design/icons/lib/dist$'] = path.resolve(__dirname, './src/icons.js');
config.resolve.alias = alias;
return config;
}
);
./src/icons.js
/**
* List all antd icons you want to use in your source code
*/
export {
default as SearchOutline
} from '@ant-design/icons/lib/outline/SearchOutline';
export {
default as CloseOutline
} from '@ant-design/icons/lib/outline/CloseOutline';
export {
default as QuestionCircleOutline
} from '@ant-design/icons/lib/outline/QuestionCircleOutline';
export {
default as PlayCircleOutline
} from '@ant-design/icons/lib/outline/PlayCircleOutline';
export {
default as PauseCircleOutline
} from '@ant-design/icons/lib/outline/PauseCircleOutline';
export {
default as LoadingOutline
} from '@ant-design/icons/lib/outline/LoadingOutline';
전에

후

config-override.js과 같이 편집하여 번들 크기를 500KB 줄였습니다.config-override.js
const { override, fixBabelImports } = require('customize-cra'); const path = require('path'); module.exports = override( fixBabelImports('import', { libraryName: 'antd', libraryDirectory: 'es', style: 'css' }), // used to minimise bundle size by 500KB function(config, env) { const alias = config.resolve.alias || {}; alias['@ant-design/icons/lib/dist$'] = path.resolve(__dirname, './src/icons.js'); config.resolve.alias = alias; return config; } );./src/icons.js
/** * List all antd icons you want to use in your source code */ export { default as SearchOutline } from '@ant-design/icons/lib/outline/SearchOutline'; export { default as CloseOutline } from '@ant-design/icons/lib/outline/CloseOutline'; export { default as QuestionCircleOutline } from '@ant-design/icons/lib/outline/QuestionCircleOutline'; export { default as PlayCircleOutline } from '@ant-design/icons/lib/outline/PlayCircleOutline'; export { default as PauseCircleOutline } from '@ant-design/icons/lib/outline/PauseCircleOutline'; export { default as LoadingOutline } from '@ant-design/icons/lib/outline/LoadingOutline';전에
후
감사합니다! 그것은 나를 도왔다!
@adinnc 아이콘 경로가 변경되어 더 이상
@ant-design/icons/lib/outline/DownOutline아님
이봐, 해결 방법을 찾을 수 있습니까? 나도 같은 오류가 발생합니다
여기에 표시된 해결 방법 만 있습니다. 구성 요소가 사용하는 아이콘 만 가져 오는 것이 훨씬 쉽고 깔끔하지 않을까요? 이것은 근본 원인을 해결할 것이고 우리가 대신 명명 된 가져 오기를 사용하는 경우 이것이 너무 어렵지 않을 것이라고 기대합니다.
@Nomeasmo , 로드맵 에 따라 v4에서 수정되어야합니다.
3.X에 수정 사항이 있으면 좋을 것입니다. 가능하면 4로 업그레이드 할 계획이 없습니다.
버튼과 같은 단순한 것에 대한 CSS가 너무 복잡하고, 라이브러리에 접근성 기능이 부족하고, 패치 업데이트조차도 1,000 개에 가까운 커밋으로 채워지기 때문에 언젠가 Ant에서 완전히 마이그레이션하기를 희망합니다. 그것은 내 취향에 비해 너무 많은 이탈입니다.
표
react-app-rewired 를 통해 create-react-app 을 사용하는 사람들을
config-overrides.jsconst path = require ( ' path ' ); / * config-overrides.js * / module . exports = function override ( config , env ) { let alias = ( config . resolve . alias || (}); alias [ ' @ ant-design / icons / lib / dist $ ' ] = path . resolve ( __dirname , " ./src/icons.js " ); config . resolve . alias = alias; return config; }
icons.js요점
작동하지 않음 여전히 아이콘의 번들 크기가 높습니다.
v4.0.0-beta.0에서 아이콘에 대한 트리 흔들림이 상자에서 작동하지 않는 것 같습니다.
아이콘 번들을 성공적으로 축소 한 사람이 있습니까? 구성을 공유 할 수 있습니까?
나중에 v4.0.0-beta.1을 시도하고 @ant-design/compatible 패키지를 제거했지만 모든 아이콘은 여전히 번들에 포함되어 있습니다.
react-app-rewired 를 통해 create-react-app 을 사용하는 사람들을
config-overrides.jsconst path = require ( ' path ' ); / * config-overrides.js * / module . exports = function override ( config , env ) { let alias = ( config . resolve . alias || (}); alias [ ' @ ant-design / icons / lib / dist $ ' ] = path . resolve ( __dirname , " ./src/icons.js " ); config . resolve . alias = alias; return config; }
icons.js요점작동하지 않음 여전히 아이콘의 번들 크기가 높습니다.
https://github.com/ant-design/ant-design/issues/12011#issuecomment -552117531처럼 가져와야하는 아이콘을 포함하려면 icons.js 파일이 필요합니다.
수정 될 때까지 나를 위해 일한 임시 솔루션 (antd> = 3.9)
- 아이콘을 다르게 해결하려면 웹팩을 조정하십시오. 웹팩 구성에서 :
module.exports = { //... resolve: { alias: { "@ant-design/icons/lib/dist$": path.resolve(__dirname, "./src/icons.js") } } };
- 만들기
icons.js폴더에src/어디든지 원하는. 별칭 경로와 일치하는지 확인하십시오!
이 파일에서 antd가 포함해야하는 아이콘을 정의합니다! antd의 Select 구성 요소에는 아래로 아이콘 만 필요했습니다.export { default as DownOutline } from "@ant-design/icons/lib/outline/DownOutline";
config-overwrites.js내에서react-app-rewire(create-react-app 수정)으로이 작업을 수행 할 수도 있습니다.
config-overwrites.js찾는 사람이 있다면const { override, fixBabelImports, addWebpackAlias } = require('customize-cra'); const rewireCompressionPlugin = require('react-app-rewire-compression-plugin'); const rewireUglifyjs = require('react-app-rewire-uglifyjs'); const path = require('path'); module.exports = override( fixBabelImports('import', { libraryName: 'antd', libraryDirectory: 'es', style: 'css', }), addWebpackAlias({ ['@ant-design/icons/lib/dist$']: path.resolve(__dirname, './src/client/icons.js') }), rewireUglifyjs, rewireCompressionPlugin );
내 번들을 700kb에서 200kb로 줄였습니다. 감사합니다.
v4.0.0-beta.0에서 아이콘에 대한 트리 흔들림이 상자에서 작동하지 않는 것 같습니다.
아이콘 번들을 성공적으로 축소 한 사람이 있습니까? 구성을 공유 할 수 있습니까?나중에 v4.0.0-beta.1을 시도하고
@ant-design/compatible패키지를 제거했지만 모든 아이콘은 여전히 번들에 포함되어 있습니다.
업데이트 된 아이콘 가져 오기에도 불구하고 4.0.0-rc.0에서 동일한 문제가 발생 함
@jhockett 나도 같은 문제가 있었다! 일부 수입품이 트리 쉐이킹 프로세스를 깨고 있다는 것을 발견했습니다. 예 : _import Text from 'antd / lib / typography / Text'; _
나는 그것을 'antd'; _에서 _import {Typography}로 바꾸었고 아이콘은 내 번들을 떠났습니다!
@jhockett 나도 같은 문제가 있었다! 일부 수입품이 트리 쉐이킹 프로세스를 깨고 있다는 것을 발견했습니다. 예 : _import Text from 'antd / lib / typography / Text'; _
나는 그것을 'antd'; _에서 _import {Typography}로 바꾸었고 아이콘은 내 번들을 떠났습니다!
내 모든 ant 디자인 가져 오기는 언급 한 구문을 사용합니다. _import {Typography} from 'antd'; _
그래서 이것은 내 문제가 아닌 것 같지만 다른 사람들이 영향을받을 수 있습니다!
수정 될 때까지 나를 위해 일한 임시 솔루션 (antd> = 3.9)
- 아이콘을 다르게 해결하려면 웹팩을 조정하십시오. 웹팩 구성에서 :
module.exports = { //... resolve: { alias: { "@ant-design/icons/lib/dist$": path.resolve(__dirname, "./src/icons.js") } } };
- 만들기
icons.js폴더에src/어디든지 원하는. 별칭 경로와 일치하는지 확인하십시오!
이 파일에서 antd가 포함해야하는 아이콘을 정의합니다! antd의 Select 구성 요소에는 아래로 아이콘 만 필요했습니다.export { default as DownOutline } from "@ant-design/icons/lib/outline/DownOutline";
config-overwrites.js내에서react-app-rewire(create-react-app 수정)으로이 작업을 수행 할 수도 있습니다.
config-overwrites.js찾는 사람이 있다면const { override, fixBabelImports, addWebpackAlias } = require('customize-cra'); const rewireCompressionPlugin = require('react-app-rewire-compression-plugin'); const rewireUglifyjs = require('react-app-rewire-uglifyjs'); const path = require('path'); module.exports = override( fixBabelImports('import', { libraryName: 'antd', libraryDirectory: 'es', style: 'css', }), addWebpackAlias({ ['@ant-design/icons/lib/dist$']: path.resolve(__dirname, './src/client/icons.js') }), rewireUglifyjs, rewireCompressionPlugin );내 번들을 700kb에서 200kb로 줄였습니다. 감사합니다.
이것을 사용할 때 작동하지 않습니다. 다음에 무엇을 할 수 있습니까?
Parcel.js를 사용하는 사람들에게는 다음 작업이 효과적이었습니다.
npm install purched-antd-icons
그리고 package.json :
"alias": {
"@ant-design/icons": "purched-antd-icons"
}
v4.0.0-beta.0에서 아이콘에 대한 트리 흔들림이 상자에서 작동하지 않는 것 같습니다.
아이콘 번들을 성공적으로 축소 한 사람이 있습니까? 구성을 공유 할 수 있습니까?나중에 v4.0.0-beta.1을 시도하고
@ant-design/compatible패키지를 제거했지만 모든 아이콘은 여전히 번들에 포함되어 있습니다.
babel-plugin-import 이와 같이 변경하여 문제를 해결
{ "libraryName": "antd", + "libraryDirectory": "es", "style": true },
https://github.com/ant-design/ant-design/issues/12011#issuecomment -552117531에서 영감을 얻음 antd@4 (https://github.com/ant-design/ant -design / issues / 20661).
다음 resolve.alias 을 webpack 구성에 추가합니다 ( customize-cra 와도 작동해야 함).
// [...]
config.resolve.alias = {
"@ant-design/icons$": resolve(__dirname, "path/to/your/src/icons.tsx")
};
// [...]
icons.tsx 은 다음과 같아야합니다.
/**
* Provide all needed icons from antd. This file is associated to the webpack.config.js resolve.alias.
*/
export { default as LoadingOutlined } from "@ant-design/icons/LoadingOutlined";
예를 들어 Button 구성 요소에는 위의 LoadingOutlined 아이콘이 필요합니다. 해당 파일에 필요한 모든 아이콘을 추가하십시오. 또한 해당 파일을 재사용 할 수도 있습니다. 그러나 @ant-design/icons 에서 직접 가져 오기를 사용할 수도 있기 때문에 이것은 귀하에게 달려 있습니다.
import { LoadingOutlined } from "./icons";
import { LoadingOutlined } from "@ant-design/icons";
@matzeeable 제안 솔루션이 저에게 효과적이었습니다. icons.tsx 어떤 아이콘을 포함해야하는지 알 수있는 올바른 방법이 무엇인지 궁금합니다. 예 : InputNumber 및 Select 드롭 다운과 같은 양식 요소가 있습니다. 힌트가 있으십니까?
icons.tsx어떤 아이콘을 포함해야하는지 알 수있는 올바른 방법이 무엇인지 궁금합니다. 예 : InputNumber 및 Select 드롭 다운과 같은 양식 요소가 있습니다. 힌트가 있으십니까?
@ pradeepb6 antd 에서 소스에 새 구성 요소를 포함한다고 가정합니다. Webpack은 아이콘 해결을 시도하지만 icons.tsx 정의한 적이 없기 때문에 명명 된 내보내기를 찾을 수 없습니다. 다음과 같은 경고가 표시됩니다.

나중에 구성 요소가 예상대로 작동하도록 icons.tsx 에서 내 보내야하는 아이콘을 알 수 있습니다. 🙂
@matzeeable 감사합니다. 나는 그것을 시도했다. 하지만 스크린 샷과 같이 오류가 발생합니다. 코드는 여기 에서 찾을 수

나는 이미 babel-plugin-import github에 글을 썼지 만, 여기에있는 누군가가 더 많은 사람들이 여기에 있기 때문에 그 문제가있을 수 있습니다. V4로 마이그레이션했고 큰 번들 크기를 관찰하고 있습니다.
https://github.com/ant-design/ant-design/issues/12011#issuecomment -577513378에 쓴대로 "libraryDirectory": "es" 를 추가하면 다음 오류가 발생합니다.
[ error ] /home/maciek/Dokumenty/websites/bookingapp/frontend/node_modules/antd/es/notification/index.js:3
import * as React from 'react';
^
SyntaxError: Unexpected token *
at Module._compile (internal/modules/cjs/loader.js:723:23)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:789:10)
at Module.load (internal/modules/cjs/loader.js:653:32)
at tryModuleLoad (internal/modules/cjs/loader.js:593:12)
at Function.Module._load (internal/modules/cjs/loader.js:585:3)
at Module.require (internal/modules/cjs/loader.js:692:17)
at require (internal/modules/cjs/helpers.js:25:18)
at Object.antd/es/notification (/home/maciek/Dokumenty/websites/bookingapp/frontend/.next/server/static/development/pages/_app.js:10975:18)
at __webpack_require__ (/home/maciek/Dokumenty/websites/bookingapp/frontend/.next/server/static/development/pages/_app.js:23:31)
at Module../lib/withData.js (/home/maciek/Dokumenty/websites/bookingapp/frontend/.next/server/static/development/pages/_app.js:8200:78)
at __webpack_require__ (/home/maciek/Dokumenty/websites/bookingapp/frontend/.next/server/static/development/pages/_app.js:23:31)
at Module../pages/_app.js (/home/maciek/Dokumenty/websites/bookingapp/frontend/.next/server/static/development/pages/_app.js:10614:71)
at __webpack_require__ (/home/maciek/Dokumenty/websites/bookingapp/frontend/.next/server/static/development/pages/_app.js:23:31)
at Object.0 (/home/maciek/Dokumenty/websites/bookingapp/frontend/.next/server/static/development/pages/_app.js:10754:18)
at __webpack_require__ (/home/maciek/Dokumenty/websites/bookingapp/frontend/.next/server/static/development/pages/_app.js:23:31)
at
next.js btw를 사용하고 있습니다. 출발 :
"@ant-design/compatible": "0.0.1-rc.1",
"@ant-design/icons": "^4.0.0-rc.0",
"antd": "^4.0.0-rc.3",
"babel-plugin-import": "^1.13.0",
누군가?
@ afc163 은 했습니다 . IssueHunt에서보기
- : 머니 백 : 총 예치금 : $ 203.00
- : 타다 : 리포지토리 보상 (20 %) : $ 40.60
- : 렌치 : 봉사료 (10 %) : $ 20.30
동일한 문제가 발생하고 @chemicalkosek, [email protected] + next.js 현재 esm에 의해 해결되었습니다.
yarn add esm
"scripts": {
"dev": "NODE_OPTIONS=\"-r esm\" next",
"build": "NODE_OPTIONS=\"-r esm\" next build",
"start": "NODE_OPTIONS=\"-r esm\" next start"
}
다른 사람들에게 도움이되기를 바랍니다. :)
@ i-tengfei 와우, 작동합니다! 대단히 감사합니다!
antd @ 4의 경우 이제 @ ant-design / icons 패키지를 덮어 쓰고 antd 아이콘을 fontawesome 아이콘으로 대체하는 자체 패키지를 사용하고 있습니다.
antd에 필요한 아이콘 만 제공합니다. 그리고 트리 쉐이킹을 활성화하지 못했기 때문에 번들 크기를 크게 줄였습니다. 따라서 전체 an-design / icons 패키지가 포함되었습니다.
[email protected]로 업그레이드하십시오.이 문제는 완벽하게 해결되었습니다.
Parcel.js를 사용하는 사람들에게는 다음 작업이 효과적이었습니다.
npm install purched-antd-icons그리고
package.json:"alias": { "@ant-design/icons": "purched-antd-icons" }
감사합니다, 작동합니다!
@ afc163 @yesmeck 는 백그라운드에서 반환 된 데이터에 따라 아이콘을 설정합니다. 프런트 엔드는 어떻게 비동기 적으로로드 AppstoreOutlined ).
const iconStr = res.icon // 服务器返回的数据假如
const Icon = React.lazy(() => import(`@ant-design/icons/${iconStr}`))
// render
<Icon />
그러나 지금은 직접 컴파일하는 것이 불가능합니다.동적 로딩이 작동하지 않는 것 같습니다.
뿡뿡
[email protected]로 업그레이드하십시오.이 문제는 완벽하게 해결되었습니다.
20661
나는 그것이 해결되었는지 전혀 모르겠습니다. 패키지에는 여전히 모든 아이콘 번들이 있습니다.
이 방법으로 모든 아이콘을 가져 왔습니다.
"@ ant-design / icons": "^ 4.0.6" 및 웹팩 4.43.0 사용
이 구성도 가지고
{
"libraryName": "antd",
+ "libraryDirectory": "es",
"style": true
},
import {DeleteOutlined, EditOutlined, WarningTwoTone} from "@ant-design/icons";

@ afc163 @yesmeck 는 백그라운드에서 반환 된 데이터에 따라 아이콘을 설정합니다. 프런트 엔드는 어떻게 비동기 적으로로드
AppstoreOutlined).const iconStr = res.icon // 服务器返回的数据假如 const Icon = React.lazy(() => import(`@ant-design/icons/${iconStr}`)) // render <Icon />그러나 지금은 직접 컴파일하는 것이 불가능합니다.동적 로딩이 작동하지 않는 것 같습니다.
나는 그것이되어야한다고 생각한다
오류 메시지를 게시하면 원인을 더 잘 판단 할 수 있습니다.
babel-plugin-import 하여 크기를 500kb 이상에서 줄
['import', {
libraryName: '@ant-design/icons',
libraryDirectory: '', // defaults to 'lib'
camel2DashComponentName: false // defaults to true
}]

import {
DesktopOutlined,
FileOutlined,
PieChartOutlined,
TeamOutlined,
UserOutlined,
} from '@ant-design/icons'
뿡뿡
[
"import",
{
"libraryName": "@ant-design/icons",
"libraryDirectory": "es/icons",
"camel2DashComponentName": false
},
"@ant-design/icons"
],
@ mit123suki @nwoeddie 제안
const webpack = require("webpack");
const BundleAnalyzerPlugin = require("webpack-bundle-analyzer").BundleAnalyzerPlugin;
const CopyWebpackPlugin = require("copy-webpack-plugin");
const ProgressBarPlugin = require("progress-bar-webpack-plugin");
const ForkTsCheckerWebpackPlugin = require("fork-ts-checker-webpack-plugin");
var LodashModuleReplacementPlugin = require("lodash-webpack-plugin");
const AntdDayjsWebpackPlugin = require("antd-dayjs-webpack-plugin");
const path = require("path");
let dev = {
mode: "development",
optimization: {
usedExports: true,
noEmitOnErrors: true
},
entry: [
path.resolve(__dirname, "./src/index.tsx")
],
output: {
path: path.resolve(__dirname, "./public"),
publicPath: "/",
filename: "[name].js"
},
target: "web",
devServer: {
// writeToDisk: true,
historyApiFallback: true, // catch all 404
port: 8080,
hot: true,
proxy: {
"/backend": {
target: "http://localhost:4000",
pathRewrite: { "^/backend": "" }
},
"/runner": {
target: "http://localhost:4001",
pathRewrite: { "^/runner": "" }
}
}
},
devtool: "cheap-module-eval-source-map",
resolve: {
alias: {
"react-dom": "@hot-loader/react-dom"
},
extensions: [".js", ".jsx", ".less", ".tsx", ".ts"]
},
plugins: [
new LodashModuleReplacementPlugin(),
new AntdDayjsWebpackPlugin(),
new CopyWebpackPlugin([{ from: path.join(__dirname, "./static"), to: "./" }]),
new ProgressBarPlugin(),
new ForkTsCheckerWebpackPlugin(),
new webpack.HotModuleReplacementPlugin(),
new webpack.DefinePlugin({
"process.env.ENV": JSON.stringify("dev"),
}),
new BundleAnalyzerPlugin({
"openAnalyzer": true,
analyzerPort: 8889
})
],
module: {
rules: [
{
test: /\.(tsx|ts)$/,
use: [
{
loader: "ts-loader",
options: {
transpileOnly: true
}
}
],
exclude: /node_modules/
}
, {
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
options: {
"presets": [
[
"@babel/preset-env",
{
"targets": "defaults",
"modules": false
}
],
[
"@babel/preset-react"
]
],
plugins: [
"@babel/plugin-transform-runtime",
["import",
{ "libraryName": "antd", "style": false, "libraryDirectory": "es" }, "antd"],
["import",
{
"libraryName": "@ant-design/icons",
// "style": false,
"libraryDirectory": "es/icons",
"camel2DashComponentName": false
}, "@ant-design/icons"],
"react-hot-loader/babel"
]
}
}
},
{
test: /\.less$/,
use: [
{
loader: "style-loader"
},
{
loader: "css-loader",
options: {
sourceMap: true
}
},
{
loader: "less-loader",
options: {
sourceMap: true,
javascriptEnabled: true
}
}]
},
{
test: /\.(png|jpg|gif|svg|ico)$/,
use: [
{
loader: "file-loader"
}
]
},
{
test: /\.css$/,
use: [
"style-loader",
"css-loader"
]
}
]
},
};
module.exports = dev;
@ afc163 @yesmeck 는 백그라운드에서 반환 된 데이터에 따라 아이콘을 설정합니다. 프런트 엔드는 어떻게 비동기 적으로로드
AppstoreOutlined).const iconStr = res.icon // 服务器返回的数据假如 const Icon = React.lazy(() => import(`@ant-design/icons/${iconStr}`)) // render <Icon />그러나 지금은 직접 컴파일하는 것이 불가능합니다.동적 로딩이 작동하지 않는 것 같습니다.
{Icon}으로 변경해야한다고 생각합니다.
오류 메시지를 게시하면 원인을 더 잘 판단 할 수 있습니다.
Failed to compile.
./node_modules/@ant-design/icons/dist/icons/index.d.ts
Module not found: Can't resolve './AccountBookFilled' in '/Users/andy/Projects/shop-platform/node_modules/@ant-design/icons/dist/icons'
@Xezzon 은 첫 번째 아이콘 모듈을 찾을 수
뿡뿡
[ "import", [ { libraryName: 'antd', style: true }, { "libraryName": "@ant-design/icons", "libraryDirectory": "es/icons", "camel2DashComponentName": false }] ],"babel-loader": "^ 7.1.5"
"babel-plugin-import": "^ 1.13.0"
안녕하세요, nwoeddie ~ !, 내 구성이 작동하지 않습니다. 단일 가져 오기 옵션을 분할했지만 사용하지 않습니다. 완전한 구성을 배울 수 있습니까?
이 aritcle은 문제를 해결할 수 있습니다 : https://www.cnblogs.com/fulu/p/13255538.html
뿡뿡
[ "import", [ { libraryName: 'antd', style: true }, { "libraryName": "@ant-design/icons", "libraryDirectory": "es/icons", "camel2DashComponentName": false }] ],"babel-loader": "^ 7.1.5"
"babel-plugin-import": "^ 1.13.0"안녕하세요, nwoeddie ~ !, 내 구성이 작동하지 않습니다. 단일 가져 오기 옵션을 분할했지만 사용하지 않습니다. 완전한 구성을 배울 수 있습니까?
이것은 babel 7의 올바른 구문이 아닙니다. 가져 오기 플러그인은 배열을 지원하지 않습니다. 옳은 길:
["import", { "libraryName": "antd", "libraryDirectory": "es", "style": true}, "ant"],
["import", {
"libraryName": "@ant-design/icons",
"libraryDirectory": "es/icons",
"camel2DashComponentName": false
}, "ant-design-icons"],




가장 유용한 댓글
💢 두통. . . . 삼촌. . .