기능 요청
요약
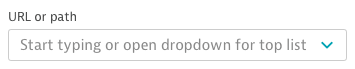
라이브러리에 콤보 상자 구성 요소를 추가합니다.
기능 설명
우리는 많은 데이터를 다루고 있습니다. 우리의 dt-select는 실제로 많은 옵션 세트와 함께 작동하지 않습니다. dt-select의 검색 기능은 기본 선택과 동일합니다. 따라서 사용자는 사용자가 누른 키에서 시작하는 옵션으로만 이동할 수 있습니다.
이는 대규모 데이터 세트가 있는 사용 사례에서 실제로 제한적입니다.
dt-autocomplete가 연결된 입력에서 구성할 수 있는 콤보 상자 구성 요소가 도움이 될 수 있습니다.
입력은 자리 표시자 텍스트를 표시해야 합니다.
콤보 상자는 dt-select와 동일한 스타일을 사용해야 합니다.
행동
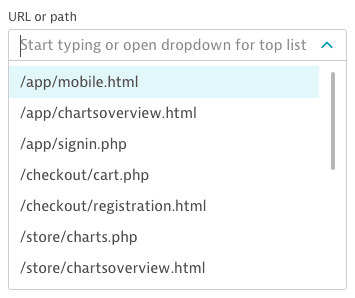
드롭다운을 클릭하면 사용자가 선택할 수 있는 여러 항목 목록이 열리고 커서가 입력 필드에 놓입니다. 사용자가 입력을 시작하자마자 콤보 상자는 디바운스된 이벤트를 내보내고 필터 필드에 이미 있는 것과 유사한 입력 내부에 로딩 표시기를 표시해야 합니다.
항목이 선택되면 드롭다운이 닫히고 그에 따라 입력 필드가 업데이트됩니다.

콤보 상자의 첫 번째 버전의 경우 가상 스크롤에 대해 걱정하지 않는 것이 좋습니다. 서버 측에서 항목 필터링이 수행될 것으로 예상할 수 있습니다. 클라이언트에 채워진 항목을 렌더링할 수 있습니다. 두 번째 버전에서 대규모 데이터 세트의 처리를 개선할 수 있습니다.
첫 번째 버전의 경우 dt-autocomplete를 사용하는 것이 좋지만 데이터 목록으로 단순화된 드롭다운을 만드는 것을 고려해야 합니다.
- [ ] API 제안서 작성
- [ ] 라이브러리 및 데모 만들기
- [ ] 드롭다운을 추가하고 dtInput 내부에 캐럿을 포함하는 추가 스타일을 만듭니다.
- [ ] 디바운스된 입력 이벤트 + 로딩 표시기 추가
- [ ] 단위 테스트 추가
- [ ] e2e 테스트 추가
첨부 파일
모든 8 댓글
접근성 참조 로 목록 상자 팝업이 있는 WAI-ARIA 콤보 상자 의 모범 사례 권장 사항을 고려하십시오.
API 제안 콤보박스
고급 구조
<dt-combobox [value]="initialValue" (valueChanges)="fn($event)" (filterChanges)="fn($event)" [placeholder]="'Type here for filter'">
<dt-option *ngFor="let option of options">{{ option.value }} </dt-option>
</dt-combobox>
입력
| 이름 | 유형 | 설명 |
| -------------- | -------------- | -------------- |
| value | string \| undefined | 입력의 초기값 |
| placeholder | string \| undefined | 입력에 대한 자리 표시자 |
출력
| 이름 | 유형 | 설명 |
| -------------- | -------------- | -------------- |
| valueChanges | EventEmitter<string> | 새 값이 선택되었을 때 발생하는 이벤트 |
| filterChanges | EventEmitter<string> | 필터가 변경될 때 발생하는 이벤트 |
콘텐츠 프로젝션
dt-옵션
dt-optgroup
체크리스트
- [ ] 적절한 키보드 지원(화살표: 위 아래)
- [ ] 와이아리아
- [ ] ngForms 호환성 고려
- [ ] 검증 고려
@lukett89님 , API 제안 감사합니다. 정말 훌륭한 출발점입니다.
dt-select 에서와 동일한 입력이 필요하다고 생각합니다.
나는 추가할 것이다
| 이름 | 유형 | 설명 |
| -------------- | -------------- | -------------- |
| id | string | 선택 ID |
| compareWith | (v1: T, v2: T) => boolean | 옵션 값과 선택한 값을 비교하는 기능 |
| required | boolean | 입력이 필요한지 여부 |
| panelClass | string | 콤보 상자 드롭다운에 추가된 클래스 |
"opened"와 같은 열린 상태에 대한 getter 및 해당 상태가 변경될 때 출력을 추가하는 것도 고려해야 합니다.
선택에 가장 가까운 API를 사용하여 가능한 한 쉽게 둘 중 하나를 전환할 수 있다면 도움이 될 것이라고 생각합니다.
@ffriedl89 답변 감사합니다.
구성 요소의 첫 번째 버전에 대해 언급한 모든 입력/출력을 고려할 것입니다.
최종 API 제안 콤보박스
고급 구조
<dt-combobox [value]="initialValue" (valueChanges)="fn($event)" (filterChanges)="fn($event)" [placeholder]="'Type here for filter'">
<dt-option *ngFor="let option of options">{{ option.value }} </dt-option>
</dt-combobox>
입력
| 이름 | 유형 | 설명 |
| -------------- | -------------- | -------------- |
| value | string \| undefined | 입력의 초기값 |
| placeholder | string \| undefined | 입력에 대한 자리 표시자 |
| id | 문자열 | 선택 ID |
| compareWith | (v1: T, v2: T) => boolean | 옵션 값과 선택한 값을 비교하는 기능 |
| required | boolean | 입력이 필요한지 여부 |
| panelClass | string | 콤보 상자 드롭다운에 추가된 클래스 |
출력
| 이름 | 유형 | 설명 |
| -------------- | -------------- | -------------- |
| valueChanges | EventEmitter<string> | 새 값이 선택되었을 때 발생하는 이벤트 |
| filterChanges | EventEmitter<string> | 필터가 변경될 때 발생하는 이벤트 |
| openedChange | 이벤트 이미터
콘텐츠 프로젝션
dt-옵션
dt-optgroup
체크리스트
- [ ] 적절한 키보드 지원(화살표: 위 아래)
- [ ] 와이아리아
- [ ] ngForms 호환성 고려
- [ ] 검증 고려
앞으로 2주 이내에 이 기능을 구현하고 싶습니다. 저에게 문제를 할당해 주시겠습니까?
@heartdisease 및 @lukett89 와 동기화하여 논의한 후 문제를 다시 할당했습니다.
두 가지 입력을 더 추가할 것을 제안합니다.
| 이름 | 유형 | 기본값 | 설명 |
| --- | --- | --- | --- |
| 로딩 | boolean | false | true로 설정하면 데이터가 현재 로드/필터링되고 있음을 사용자에게 보여주기 위해 로드 표시기가 표시됩니다. |
| 디스플레이 | (value: T) => string | (value: T) => ${값}`` | 콤보 상자에서 옵션을 나타내는 지정된 개체의 표시 이름을 반환하는 함수 |
displayWith 함수는 개체와 함께 콤보 상자를 사용하는 것과 관련이 있으며 로드 표시기는 대부분의 경우 필터링을 서버 측으로 오프로드하는 구성 요소에 대해 보증되는 것 같습니다.
가장 유용한 댓글
두 가지 입력을 더 추가할 것을 제안합니다.
| 이름 | 유형 | 기본값 | 설명 |
| --- | --- | --- | --- |
| 로딩 |
boolean|false| true로 설정하면 데이터가 현재 로드/필터링되고 있음을 사용자에게 보여주기 위해 로드 표시기가 표시됩니다. || 디스플레이 |
(value: T) => string|(value: T) =>${값}`` | 콤보 상자에서 옵션을 나타내는 지정된 개체의 표시 이름을 반환하는 함수 |displayWith 함수는 개체와 함께 콤보 상자를 사용하는 것과 관련이 있으며 로드 표시기는 대부분의 경우 필터링을 서버 측으로 오프로드하는 구성 요소에 대해 보증되는 것 같습니다.