야,
메모 된 예제를보고 항목의 상태가 변경되면 전체 목록이 업데이트되는 것을 보았습니다. 아래 Gif를 참조하십시오. 이것은 https://react-window.now.sh/#/examples/list/memoized -list-items의 예입니다.

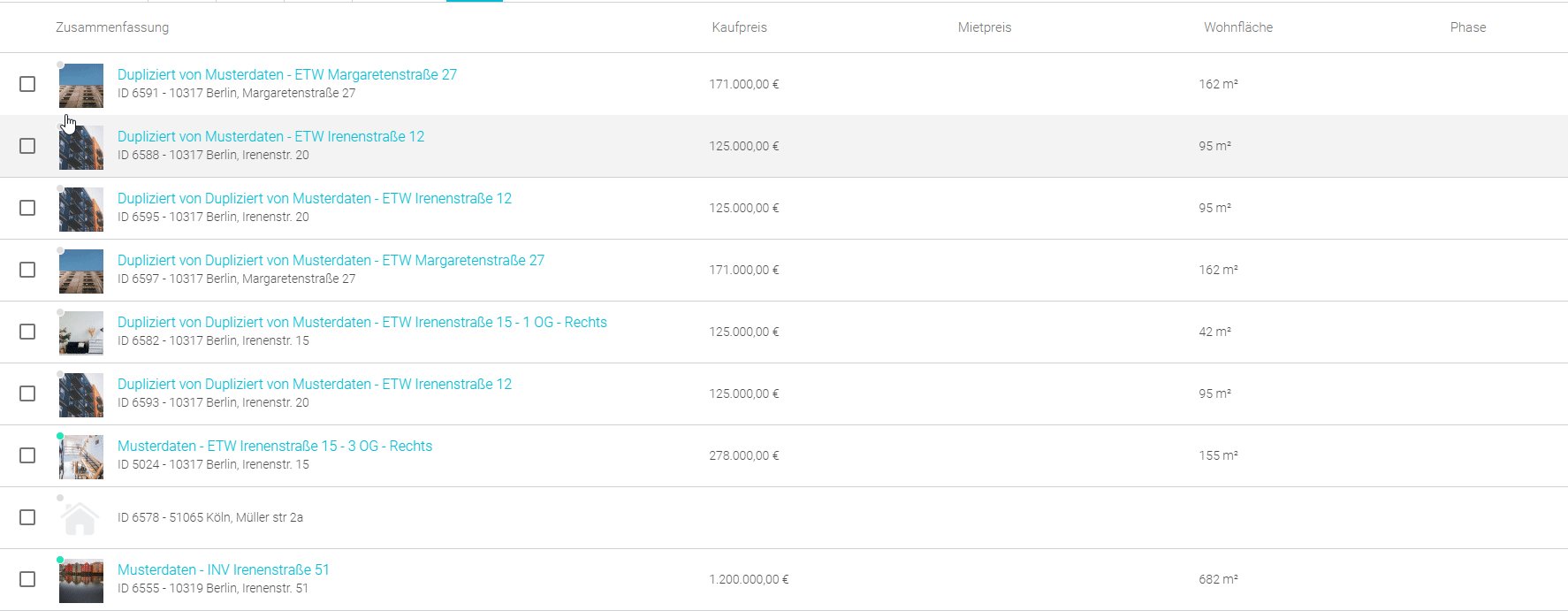
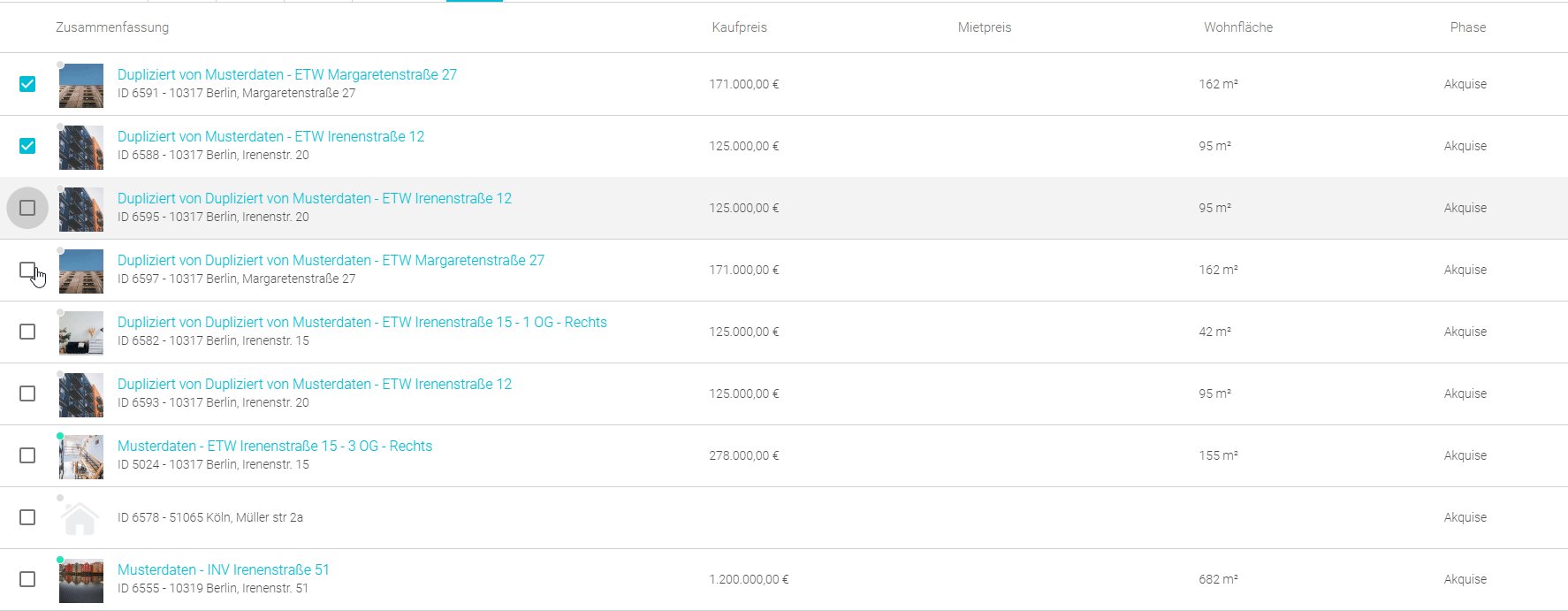
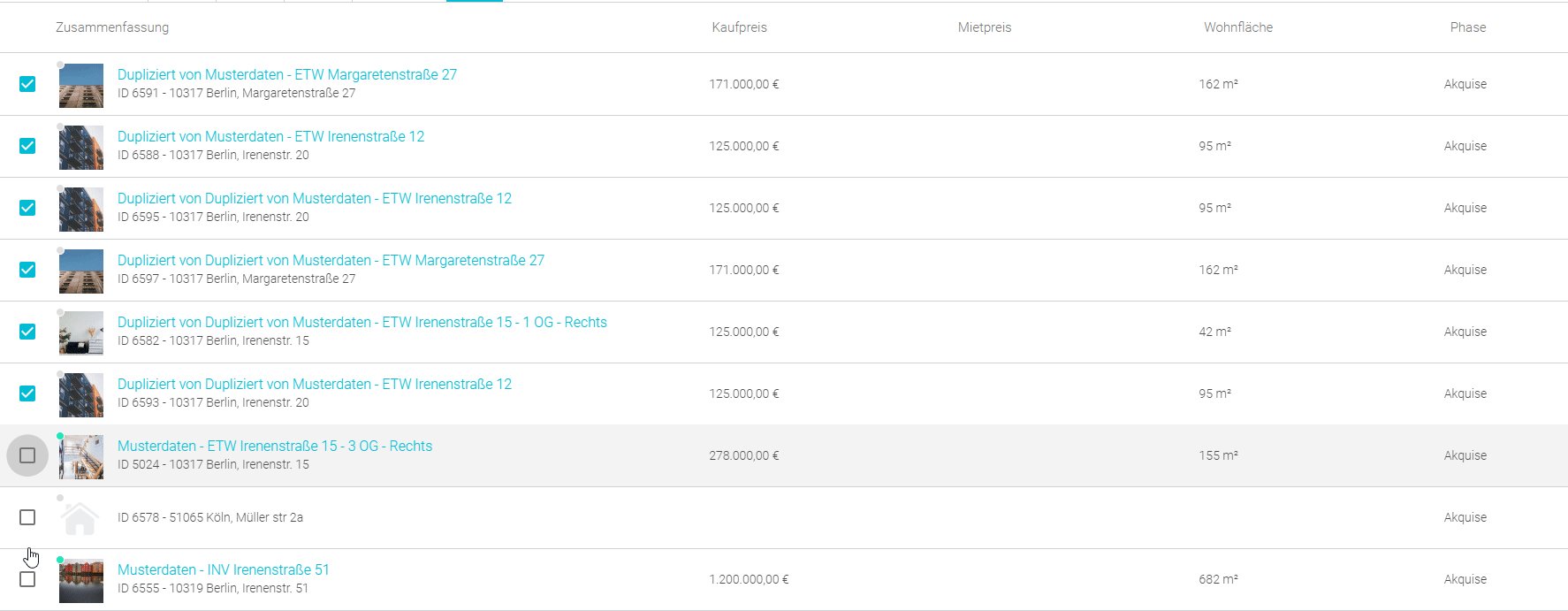
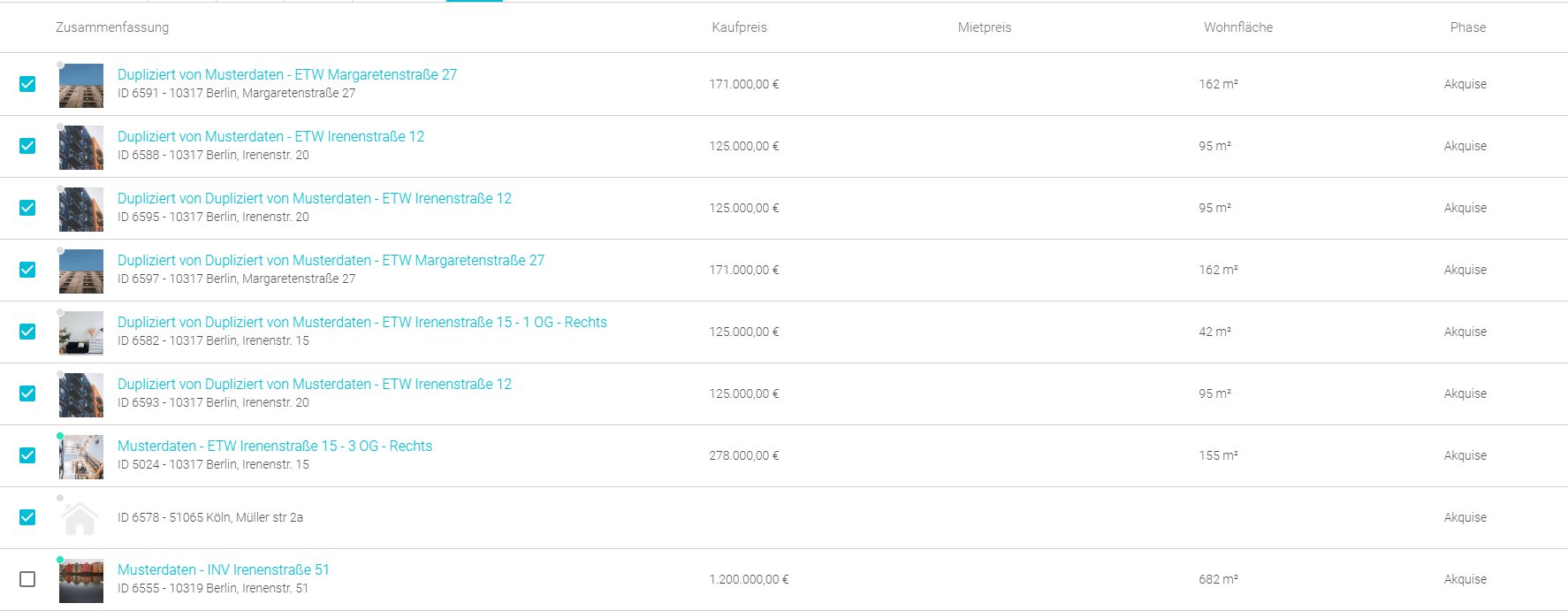
현재 내 목록에 동일한 문제가 있습니다. 모든 ListItem에 확인란이 있으며 사용자가이 확인란을 선택하면 모든 항목이 마운트 해제되고 명확하게 새로 마운트됩니다. 정말 느리기 때문에 큰 문제입니다.

누구나 나를 도울 수 있기를 바랍니다. :)
모든 17 댓글
나는 똑같은 사용 사례와 문제를 가지고 있으며 해결책을 찾을 수 없었습니다.
항목을 변경하면 새로운 itemData 객체를 생성하는 새로운 items 배열 이 생성 되기 때문입니다. 메모 화 기술이 무효화되고 데이터가 변경되는 것이 중요합니다.
이러한 종류의 변경에 대해 항목이 더 강력 해 지도록하려면 고유 한 areEqual 함수 (또는 shouldComponentUpdate )를 구현할 수 있습니다.
데모의 목적은 itemData 와 메모가 어떻게 함께 작동하여 복잡한 값을 전달하는지 보여주는 것입니다.
내 shouldComponentUpdate 함수로 테스트했지만 구성 요소가 반복해서 마운트 해제되면이 함수가 실행되지 않습니다.
구성 요소가 반복해서 마운트 해제되는 경우
마운트 해제 된 구성 요소를 메모 할 방법이 없습니다. 그것은 내 데모에서 일어나는 일이 아닙니다. 그것이 당신의 앱에서 일어나는 일이라면 다른 일이 일어나고 있습니다. 그리고 나는 무엇에 대해 추측 할 수 없습니다.
@BertelBB 해결책을 찾았습니까?
@ffjanhoeck 정말 아닙니다. 내 목록을 정렬 / 필터링 할 수 있다는 점에서 내 사용 사례가 실제로 약간 다르다는 것을 깨달았습니다. 내가 한 일은 모든 항목에 대한 키 소품을 수동으로 설정하도록 itemData 및 itemKey 소품을 전달하는 것입니다. 전체 목록은 여전히 업데이트되지만 이전만큼 지연되지는 않습니다.
https://react-window.now.sh/#/api/FixedSizeList 여기에서 내가 참조하는 소품에 대해 읽을 수 있습니다.
@BertelBB 어제 이미 그 기능을 구현했습니다. 감사합니다 :)
그러나 문제는 해결되지 않았습니다.
다음은 지연된 GIF입니다. 보시다시피 항목을 확인하는 데 몇 밀리 초가 걸립니다.
모든 것이 메모되거나 shouldComponentUpdate를 구현했습니다.

@ffjanhoeck 예, 같은 문제가 있습니다. 안타깝게도 지금은 더 자세히 살펴볼 시간이 없습니다. 그러나 더 나은 해결책을 찾으면 알려 드리겠습니다. :)
@ffjanhoeck 위의 GIF에서 보여
@bvaughn 예 물론입니다. 이메일로 자격 증명을 보내
속도 저하는 항목의 짧은 미리보기에서 비롯된 것 같습니다 (그림과 보조 텍스트가있는 파란색 텍스트는 EntityShortPreview 구성 요소를 나타냄). 그러나 하나의 항목에는 문제가되지 않습니다. 문제는 모든 항목이 마운트 해제되고 선택 항목에 마운트된다는 것입니다.이를 요약하면 속도가 느립니다.
그게 내 현재 느낌입니다 : D하지만 아마도 다른 문제를 찾을 수 있습니다 :)
사용자가 하나의 항목을 선택하면 발생합니다.

@ffjanhoeck 똑같은 문제가 발생했고 몇 가지 조사 끝에 원인을 파악할 수있었습니다. 이름이 지정된 구성 요소 대신 항목 렌더러로 익명 함수 를 사용하고 있기 때문입니다. 저는 React 전문가는 아니지만 컴포넌트가 렌더링간에 인식 할 수있을 정도로 동일하지 않기 때문에 이것이 React의 조정을 엉망이라고 생각합니다.
여기에 문제를 설명하는 CodeSandbox 예제를 만들었습니다 : https://codesandbox.io/s/qx4088mn36
나는 이것이 여기 대화와 관련이 있다고 생각합니다 : https://github.com/bvaughn/react-window/issues/85#issuecomment -436329610
오늘 아침에 훑어 본 후에도 그게 제가보고있는 것입니다. (이메일을 작성했지만 중단되었습니다.) 인라인 함수를 인스턴스 소품으로 이동하면 작업 속도가 빨라졌습니다 (하지만 재현 사례의 크기로 인해 추적 할 시간이 없었던 몇 가지 다른 문제도 해결했습니다).
컴포넌트가 렌더간에 동일하지 않기 때문에 이것이 React의 조정을 엉망으로 만든다고 생각합니다.
맞습니다. 👍
흠. 이 문제를 피하기 위해 필요한 props 확산 / 기능적 구성 요소 기능이 부족한 ReasonReact를 사용하여 프로젝트를 작성하고 있기 때문에 이것은 불행한 일입니다. 나는 이것이 어떤 식 으로든 react-window의 문제가 아니라 ReasonML의 유형 시스템의 제한 사항이라는 것을 알고 있지만 다른 사람 이이 스레드를 우연히 발견하는 경우 언급 할 가치가 있다고 생각합니다.
명확하게 말하면 모든 문서 예제에서 항목 렌더링이 상위 구성 요소 외부에서 정의되는 것을 보여주고 메모 화 예제 는 둘 사이에서 데이터를 공유하는 방법을 보여줍니다. (기본적으로 더 가벼운 기본 제공 컨텍스트와 같습니다.)
좋아요, 제가 살펴 볼게요! :)
솔루션이 문제를 해결했습니다! 감사합니다. 좋은 하루 되세요
가장 유용한 댓글
명확하게 말하면 모든 문서 예제에서 항목 렌더링이 상위 구성 요소 외부에서 정의되는 것을 보여주고 메모 화 예제 는 둘 사이에서 데이터를 공유하는 방법을 보여줍니다. (기본적으로 더 가벼운 기본 제공 컨텍스트와 같습니다.)