React-window: Изменение реквизита одного элемента приведет к обновлению всего списка
Привет,
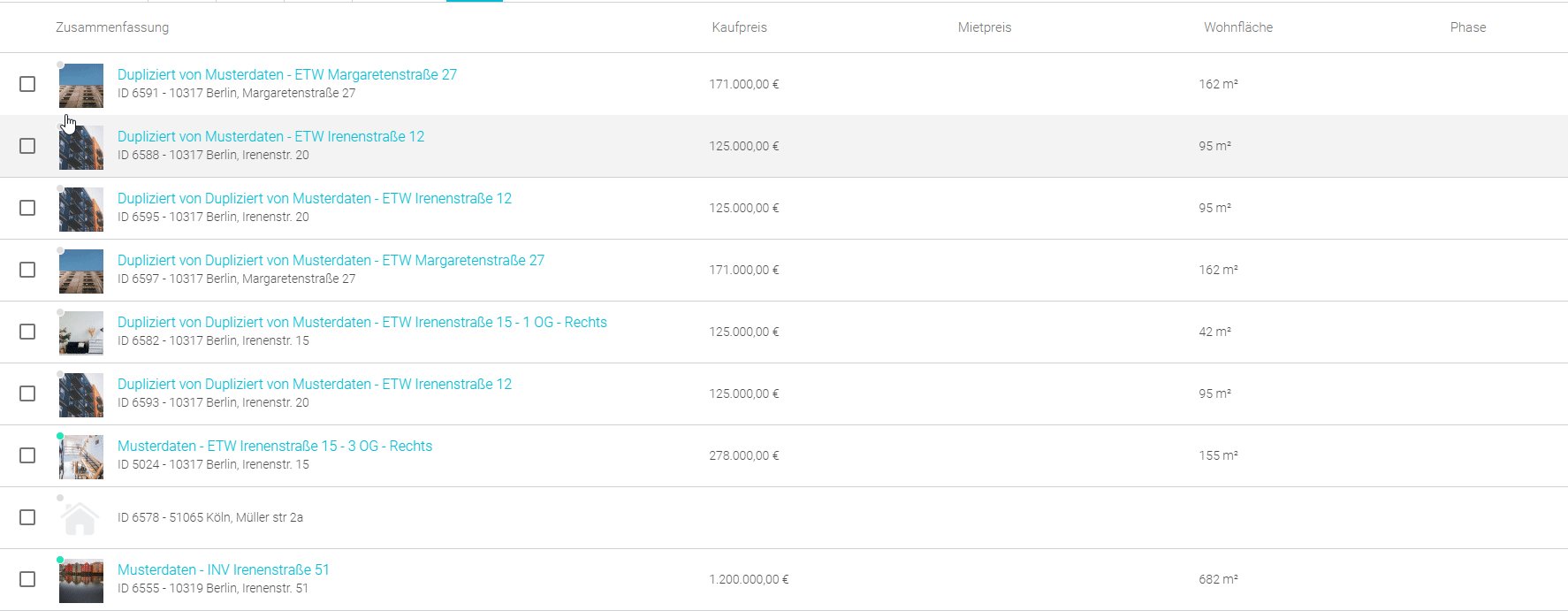
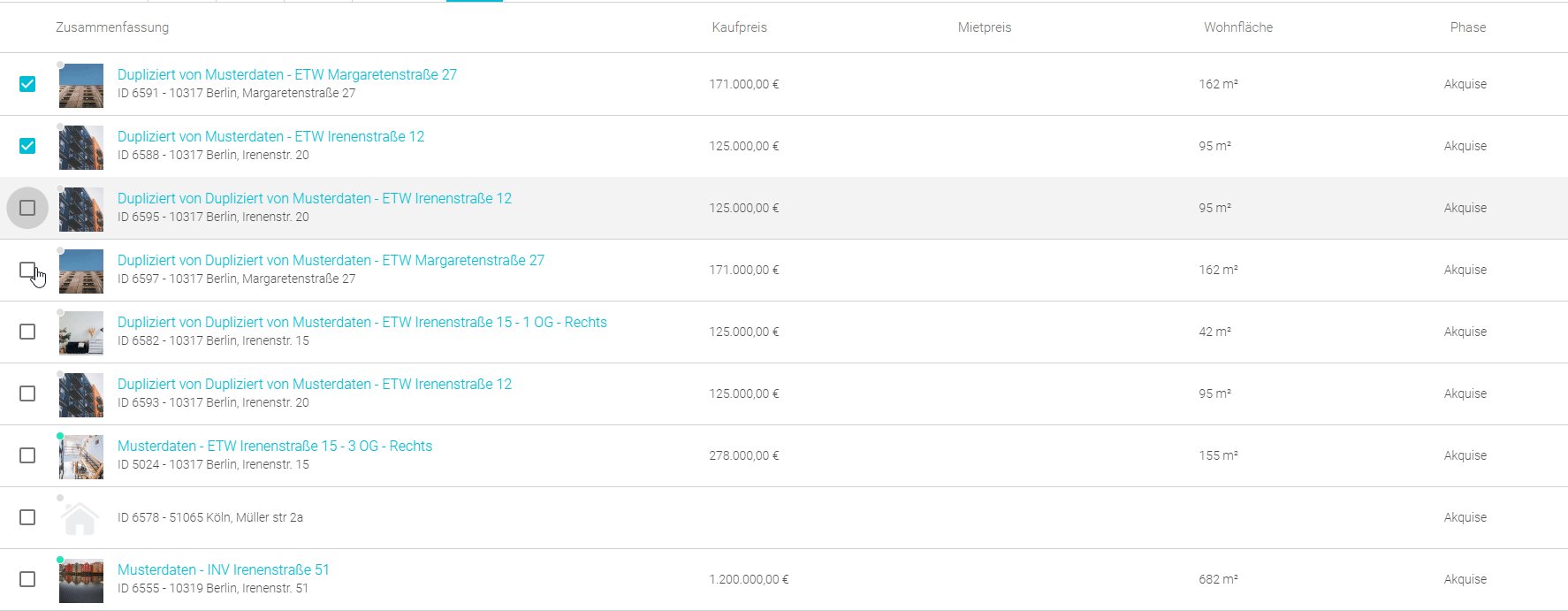
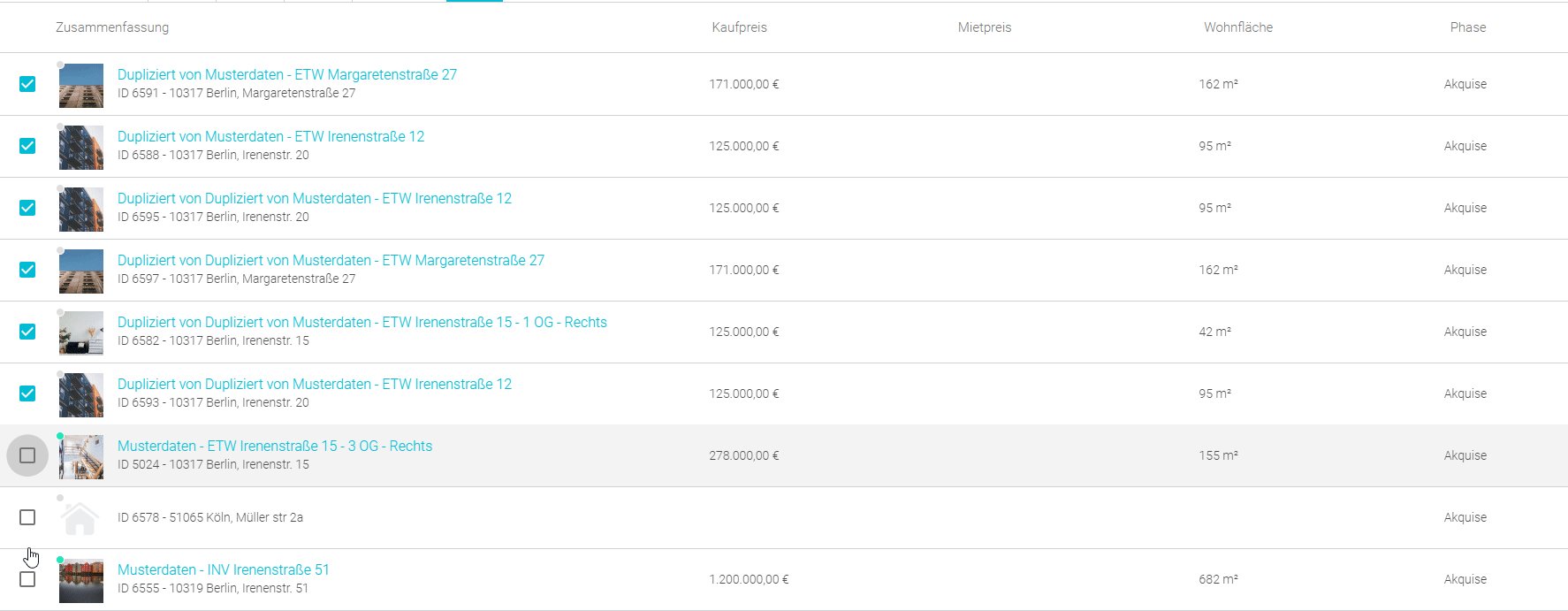
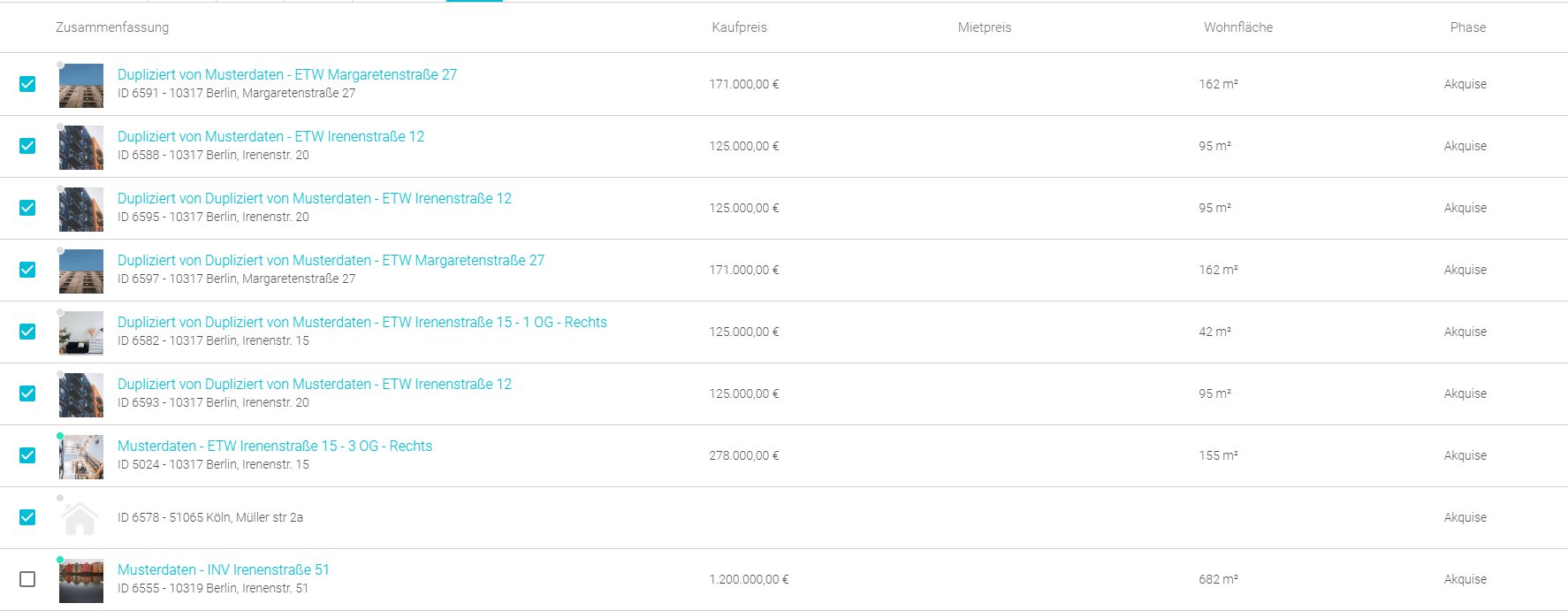
Я видел ваш мемоизированный пример и видел, что весь список обновляется при изменении состояния элемента. См. Гифку ниже. Это ваш пример из https://react-window.now.sh/#/examples/list/memoized -list-items

В настоящее время у меня такая же проблема со списком. У меня есть флажок в каждом элементе ListItem, и если пользователь установит этот флажок, каждый элемент будет отключен и явно смонтирован заново. Это большая проблема, потому что это очень медленно.

Надеюсь, кто-нибудь сможет мне помочь :)
Все 17 Комментарий
У меня точно такой же вариант использования и проблема, и я не смог найти решения ...
Это потому, что изменение элемента создает новый массив items который создает новый объект itemData . Важно, чтобы методы мемоизации становились недействительными, тогда их данные менялись.
Если вы хотите, чтобы элементы были более устойчивыми к такого рода изменениям, вы можете реализовать свою собственную функцию areEqual (или shouldComponentUpdate ).
Цель демонстрации - просто показать, как itemData и мемоизация могут работать вместе для передачи сложных значений.
Я тестировал это с помощью моей собственной функции shouldComponentUpdate, но эта функция не будет выполняться, если компонент будет снова и снова отключаться.
если компонент будет снова и снова размонтироваться
Невозможно запомнить компонент, который отключается. Однако в моей демонстрации этого не происходит. Если это то, что происходит в вашем приложении, происходит что-то еще - и я не могу предположить, что именно.
@BertelBB Вы нашли решение?
@ffjanhoeck Не совсем, нет. Я понял, что мой вариант использования на самом деле немного отличается в том смысле, что мой список также можно отсортировать / отфильтровать. Я передал реквизиты itemData и itemKey, чтобы вручную установить ключевое свойство для каждого элемента. Весь список все еще обновляется, но он не такой запаздывающий, как раньше.
https://react-window.now.sh/#/api/FixedSizeList здесь вы можете прочитать о реквизитах, о которых я говорю.
@BertelBB Я уже реализовал эту функцию вчера, спасибо :)
Но проблема не устранена :(
Вот GIF-файл с задержкой - как видите, проверка элемента занимает несколько миллисекунд.
Все запомнено или имеет реализованный shouldComponentUpdate.

@ffjanhoeck Да, такая же проблема. К сожалению, сейчас у меня нет времени разбираться в этом подробнее. Но я дам вам знать, если найду лучшее решение :)
@ffjanhoeck Могу ли я взглянуть на приложение, которое вы показали на GIF-изображении выше? Было бы любопытно запустить профилировщик и посмотреть, откуда берется медлительность.
@bvaughn Да, конечно - я отправил вам учетные данные на вашу электронную почту! :)
Я думаю, что медлительность возникает из-за короткого предварительного просмотра элемента (изображение и синий текст со второстепенным текстом представляют компонент EntityShortPreview). Но для одного предмета это не проблема. Проблема в том, что все элементы отключаются и монтируются при выборе, и если вы подытожите это, то это будет медленно.
Это мое текущее чувство: D Но, может быть, вы найдете другие проблемы :)
Это происходит, если пользователь выбирает один элемент

@ffjanhoeck Я столкнулся с той же проблемой, и после некоторого расследования мне удалось выяснить причину: это потому, что мы используем анонимные функции в качестве средств визуализации элементов вместо именованных компонентов. Я не гуру React, но я считаю, что это мешает согласованию React, поскольку компоненты при рендеринге явно не одинаковы.
Я сделал пример CodeSandbox, иллюстрирующий проблему здесь: https://codesandbox.io/s/qx4088mn36
Я считаю, что это также связано с беседой здесь: https://github.com/bvaughn/react-window/issues/85#issuecomment -436329610
Это то, что я тоже вижу после беглого взгляда сегодня утром. (Писал электронное письмо, но меня прервали.) Перемещение встроенной функции в опору экземпляра ускорило работу (но также сломало несколько других вещей, которые у меня не было времени отследить из-за размера корпуса воспроизведения).
Я считаю, что это мешает согласованию React, поскольку компоненты при рендеринге заметно различаются.
Это правильно. 👍
Хм. Это прискорбно, потому что я пишу свой проект с использованием ReasonReact, в котором (в настоящее время) отсутствуют необходимые функции распространения реквизита / функциональные компоненты, чтобы избежать этой проблемы. Я понимаю, что это никоим образом не проблема с реактивным окном, это просто ограничение системы типов ReasonML, но я полагаю, что об этом стоит упомянуть на случай, если кто-то еще наткнется на этот поток.
Чтобы было ясно, вот почему во всех примерах документации показано, что рендеринг элемента определяется вне родительского компонента, а в примере мемоизации показано, как обмениваться данными между ними. (По сути, это как облегченный, встроенный контекст.)
Отлично, посмотрю! :)
Ваше решение устранило проблему! Спасибо и хорошего дня
Самый полезный комментарий
Чтобы было ясно, вот почему во всех примерах документации показано, что рендеринг элемента определяется вне родительского компонента, а в примере мемоизации показано, как обмениваться данными между ними. (По сути, это как облегченный, встроенный контекст.)