추가 세부 정보
- 추가 세부 사항 및 재현 분석과 유사한 토론 : https://github.com/facebook/react/issues/8683
- 수정을위한 이전 시도 : https://github.com/facebook/react/pull/8438 (일부 단위 테스트를 포함하지만 수정에 대해 확신하기에 충분 함)
원래 문제
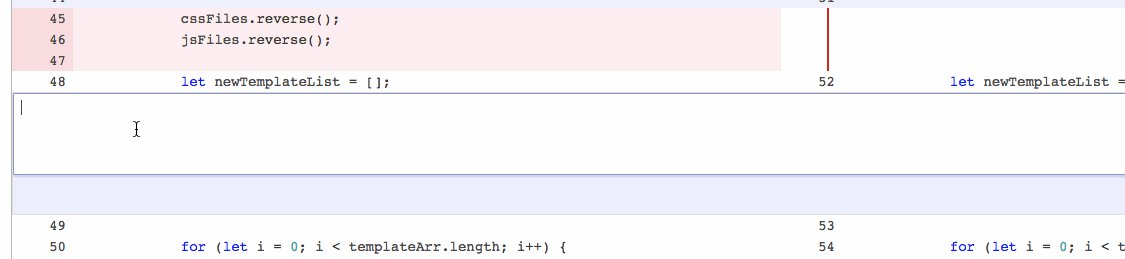
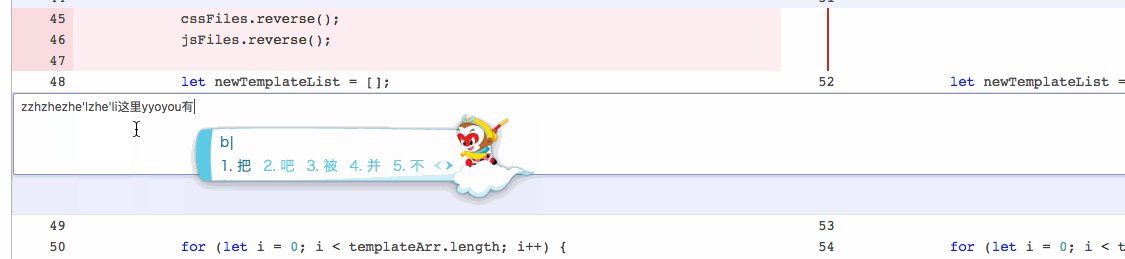
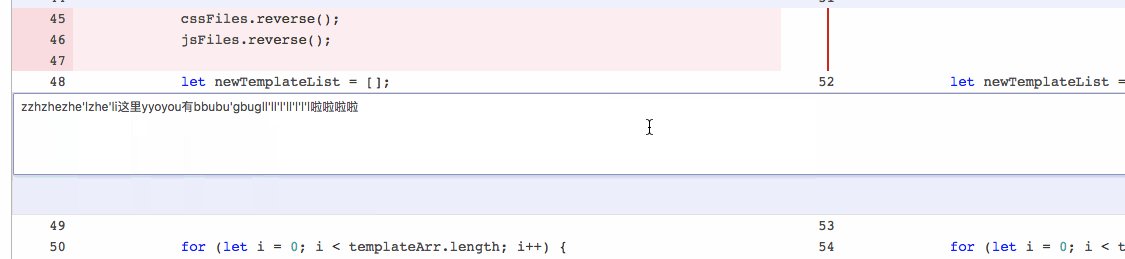
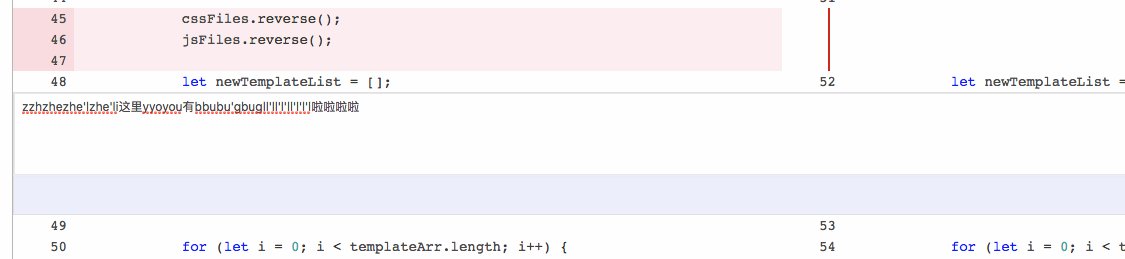
https://facebook.github.io/react/blog/2013/11/05/thinking-in-react.html 에서이 예제 를 시도 할 때 중국어 병음 입력 방법으로 입력 된 중국어 문자가 너무 많은 렌더링을 실행합니다. :

사실 나는 한자를 확인하기 전에 발사되지 않을 것으로 예상합니다.
그런 다음 다른 종류의 입력 방법-wubi 입력 방법을 시도했습니다.

그것도 이상합니다. 그래서 jQuery 에서 테스트를

스페이스 바를 눌러 문자를 확인한 후에 만 keyup 이벤트가 발생합니다.
jQuery keyup 과 react onChange 간에 차이가있을 수 있지만 jQuery keyup 가 react의 onChange 대신 중국어 문자를 처리하는 방식을 기대합니다.
모든 48 댓글
cc @salier :) – 여기서 무엇을해야합니까?
IME 문자열이 커밋 될 때까지 onChange 해서는 안된다고 생각합니다.
ChangeEventPlugin 에서이를 처리하는 한 가지 방법은 compositionstart 에서 compositionend 사이의 모든 input 이벤트를 무시한 다음 즉시 input 이벤트를 사용하는 것입니다. 다음 compositionend .
OSX Chrome과 Firefox에서 Simplified Pinyin과 2-Set Korean을 사용하여 몇 가지 빠른 테스트를 수행했는데 이벤트 순서와 데이터가 충분히 정확 해 보입니다. (IE Korean에 문제가있을 것으로 예상하지만 운이 좋을 수도 있습니다.)
Google 입력기 확장 프로그램과 같은 대체 입력 방법에 계속 문제가있을 수 있지만 이에 대한 해결 방법이있을 수 있습니다.
이것은 또한 라틴 언어에 대해 변증법 문자를 입력하는 방법에 영향을 미칩니다. e 길게 누른 다음 변형을 사용하더라도 여기서는 실패합니다.
관련이없는 것 같습니다. 죄송합니다.
업데이트가 있습니까? 이 문제로도 고통받습니다.
현재는 없습니다. 이것은 지금 당장 우리에게 높은 우선 순위가 아닙니다. 누군가이 문제를 해결하기 위해 뛰어 들면 풀 리퀘스트를 살펴보면 기쁩니다.
@salier IE가 compositionend 이후에 input 이벤트를 실행하지 않는 것 같습니다. Windows 10의 IE11 및 Edge에서 테스트했습니다. Chrome 및 Firefox에서 제대로 실행됩니다.
즉, 9에서 한자를 다시 입력하면 Change 이벤트가 너무 많이 발생합니다.
안녕하세요, Facebook 여러분, 사실이 문제는 심각한 문제를 일으 킵니다. 중국어 입력과 비동기 적으로 입력을 업데이트 할 수 없습니다.
예를 들어, 우리는 모든 피드백이 비동기 적으로 업데이트되기 때문에 유성 반응 데이터 소스 또는 redux와 같은 저장소를 사용할 수 없습니다.
다음은이 문제를 보여주는 가장 간단한 예입니다. setTimeout을 사용하여 비동기 업데이트를 수행합니다.
https://jsfiddle.net/liyatang/bq6oss6z/1/
이 문제를 신속하게 해결할 수 있기를 바랍니다. 그래야 여기저기서 반복해서 해결하는 데 노력을 낭비하지 않을 것입니다.
감사.
내 해결 방법 은 다음과 같습니다. 누구든지 같은 문제에 직면하면 볼 수 있습니다
onchange 이벤트 문제에서 중국어 IME 입력을 방지하기 위해 compositionstart 및 compositionend 이벤트를 사용하는 방법을 보여주는 간단한 예제를 만들었습니다.
링크는 다음과 같습니다 : https://jsfiddle.net/eyesofkids/dcxvas28/8/
@eyesofkids 좋은 작업입니다. 이것은 입력, 텍스트 영역에 대한 onChange 의 기본 구현으로 만들 수 있습니다.
잘 했어 !
나는 같은 문제를 겪고 있었고 @eyesofkids '해결 방법은 완벽하게 작동합니다 (감사합니다!).
해결 방법을 마련한 후, 내부에 익숙하지 않은 사람에게는 약간 복잡해 보이지만 나중에 실패한 테스트를 추가하기 위해 React의 소스 코드에 뛰어 들었습니다 (나중에 예상되는 동작을 라이브러리에 추가하기를 희망).
처음에는 ChangeEventPlugin 대해 이미 사용할 수있는 것과 유사한 테스트가 작동 할 것으로 예상했습니다. 즉, 네이티브 compositionStart / compositionUpdate 시뮬레이션하고 onChange 콜백을 확인하지 않은 경우 해고 또한 onChange 은 compositionEnd 가 시뮬레이션 된 후에 만 실행됩니다. 그러나 이것은 작동하지 않는 것 같습니다.
따라서 ChangeEventPlugin.extractEvents() 하는 것이 SelectEventPlugin 테스트에서 수행 된 것과 유사한 실행 가능한 접근 방법이라고 생각했습니다. 여기에서 어떤 이유로 이벤트를 추출 할 때 항상 undefined 얻습니다.
참고로 _ChangeEventPlugin-test.js_ 내에서 시도한 테스트 코드입니다.
var EventConstants = require('EventConstants');
var ReactDOMComponentTree = require('ReactDOMComponentTree');
var topLevelTypes = EventConstants.topLevelTypes;
function extract(node, topLevelEvent) {
return ChangeEventPlugin.extractEvents(
topLevelEvent,
ReactDOMComponentTree.getInstanceFromNode(node),
{target: node},
node
);
}
function cb(e) {
expect(e.type).toBe('change');
}
var input = ReactTestUtils.renderIntoDocument(
<input onChange={cb} value='foo' />
);
ReactTestUtils.SimulateNative.compositionStart(input);
var change = extract(input, topLevelTypes.topChange);
expect(change).toBe(null);
이 테스트를 디버그하는 방법을 정확히 알지 못하는 것이 두렵습니다. 그렇지 않으면 무슨 일이 일어나고 있는지 더 명확하게 이해할 수있을 것입니다. 진행 방법 또는 기타 지침에 대한 지침은 높이 평가 될 것입니다.
해결 방법은 갑자기 크롬 53+에 파산 그리고 있기 때문에 더 이상 유효하지 않은 것 같다 그들이 순서 변경 compositionend 해고를 : 이전에 전에 무슨 일이 있었 textInput 후 지금 textInput . 결과적으로 change 는 구성 중에 중단되면 실행되지 않습니다 😕.
https://github.com/suhaotian/react-input 어쩌면 누군가를 도울 수 있습니다
Chrome v53에는 까다로운 솔루션이 있습니다. compositionend 가 실행 된 후 handlechange를 호출합니다.
handleComposition = (event) => {
if(event.type === 'compositionend'){
onComposition = false
//fire change method to update for Chrome v53
this.handleChange(event)
} else{
onComposition = true
}
}
여기에서 데모를 확인하세요 : https://jsfiddle.net/eyesofkids/dcxvas28/11/
@chenxsan 해결책을 찾았습니까?
compositionStart를 감지하고 변수를 true로 할 수 있습니다.
그런 다음 onChange에서 설정 한 변수를 사용하여 쿼리를 실행해야하는지 확인합니다.
제어 구성 요소에 대한 새로운 문제를 # 8683에 제출했습니다.
제어되지 않고 제어되는 구성 요소 (입력, 텍스트 영역)에 대한 임시 솔루션이 react-compositionevent에 업로드됩니다.
https://github.com/facebook/react/pull/8438 이 일어나도록합시다.
@yesmeck 이 소식을보고 매우 기쁩니다.
나는 테스트가 Webkit에만 초점을 맞추는 것을 보았습니다. Chrome은 53+ 이후에 compositionend 이벤트 트리거 순서를 변경하기 때문에 Chrome과 Safari로 분리되어야합니다.
@eyesofkids 53 세 미만의 Chrome에 대한 새 테스트 케이스를 추가했습니다.
불에 연료를 추가하기 위해이 문제를 해결하려고 노력했으며 현재 iOS 사파리 버전이 일본어 히라가나 IME를 사용할 때 compositionend 이벤트를 트리거하지 않는다는 사실을 발견했습니다. 컴포지션 메뉴가 닫히지 않은 것 같습니다.
@eyesofkids 예제 해결 방법에서 inputValue는 업데이트되지 않지만 저에게는 https://github.com/zhaoyao91/react-optimistic-input 이 일본어 IME 문제를 해결합니다.
이에 대한 솔루션을 찾는 모든 사람을 위해 바로 사용할 수있는 구성 요소가 있습니다. https://github.com/aprilandjan/react-starter/blob/test/search-input/src/components/SearchInput.js 일반 텍스트 입력 요소 대신 사용하면 모든 것이 정상입니다.
@ zhaoyao91 해결 방법 이 작동합니다! 정말 고마워.
이 문제에 대한 소식이 있나요?
onChange를 너무 자주 실행하면 문제가 거의 발생하지 않기 때문에 우선 순위가 높지 않았습니다. 앱에서 문제를 일으키는 곳은 어디입니까?
@sophiebits 죄송합니다 실수로 'X'를 클릭했습니다. 변경 이벤트 처리기에 사용되는 필터링 작업 또는 서버 콜백이있는 경우 성능이 저하 될 수 있습니다. https://github.com/facebook/react/issues/3926#issuecomment -316049951에 표시된 접근 방식은 제어되지 않거나 기본 입력에 대한 좋은 해결 방법이지만 React 제어 입력에 잘 매핑되지 않습니다. 이 스레드의 일부가 PR을 개발하려고 시도했지만 내부가 약간 복잡하다는 것을 알게 된 것 같습니다.하지만 팀의 엔지니어가 더 빨리 작업 할 수 있습니까? https://github.com/facebook/react/issues/8683 은 실제 문제 IMO에 대한 훨씬 더 나은 설명입니다.
누군가가 나를 이해하도록 도울 수 있습니까? 중간 에 추가 onChange 호출 에 문제가 있습니까? 아니면 결국 잘못된 가치를 얻습니까?
https://github.com/facebook/react/pull/8438 의 수정 시도 테스트는 onChange 호출 횟수에 대한 어설 션을 제거하면 통과됩니다. 따라서이 문제는 추가 onChange 호출에 관한 것입니다.
추가 onChange 호출이 없으며 끝에 잘못된 값이 표시되고 onComposition 문제처럼 보입니다.
@crochefluid 이것에 대한 실패 테스트를 만들 수 있습니까? # 8438이 시도한 것과 유사합니다. 그 테스트에서는 잘못된 값이 없었습니다.
@gaearon 나는 그것을 시도 할 것이다. Safari (mac / IOS)에서 테스트를 해보셨습니까?
노드 테스트이지만 다른 브라우저와 장치에서 캡처 한 시퀀스를 인코딩합니다. 출처를 참조하십시오. 실패한 시퀀스를 추가해야합니다.
따라서이 문제는 추가 onChange 호출에 관한 것입니다.
바로 그거죠.
여전히이 문제가 발생합니다. 이 문제는 3 년 동안 열려있는 것 같습니다. React는 현재 제어 된 구성 요소에서 중국어 입력을 지원합니까?
특정 문자로 일본어로도 볼 수 있습니다 ...
내 문제를 재현하는 코드 샌드 박스가 있습니다. 양식과 관련된 것 같습니다. 직접 입력을 사용하는 것이 좋습니다.
몇 가지 사례를 추가했습니다.
반응 상태와 일반 입력을 사용하는 것이 좋습니다.
반응 상태, 일반 형식 및 일반 입력을 사용하는 것이 좋습니다.
작동하지 않는 컨텍스트 기반 양식 구성 요소를 사용하고 있습니다. 컨텍스트 관련 문제 일 수 있습니다.
문제 해결 : 코드 펜에서 작동합니다. 어떤 이유로 인해 '입력'을 구성 요소로 전달하면 (props) => 하지 않았다.
누구든지 차이점이 무엇인지 알고 있습니까?
사실, 나는 또한 시도했다 :
공장
<Field {...otherProps} component="input" />
작동하지 않습니다
<Field {...otherProps} component={(props) => <input {...props} />} />
이상하게 작동
const WrappedInput = (props) => <input {...props} />
...
<Field {...otherProps} component={WrappedInput} />
분명히 내가 이해하지 못하는 마법이 여기에서 일어나고 있습니다. 😕
업데이트가 있습니까?
IME가 활성화되면 잘못된 결과가 발생하는 것 같습니다.

@otakustay와 같은 문제를 경험했습니다
IME 입력으로 제어 된 입력을 지원하는 것은 불가능 해 보입니다. 나는 사건의 순서를 다음과 같이 추적했다.
- 사용자가
w와 같이 문자를 입력합니다. - onChange가 트리거됩니다.
- 상태가 새 값으로 업데이트됩니다.
- 새 값은
value속성을 통해input로 전파됩니다. - 이 시점에서 IME "컴포지션"이 중단됩니다.
- 입력 요소에
w문자열이 있습니다. - IME 버퍼에 저장된 별도의
w문자열도 있습니다.
- 입력 요소에
- 사용자가
a와 같이 다른 문자를 입력합니다. - 입력
a의 문자열은 IME 버퍼의 문자열과 결합하여wwa를 생성합니다. - 1-7 단계를 반복하여 여러 개의 중복 문자를 얻습니다.
다음 번 다시 그리기 후 compositionUpdate 이벤트 후 입력이
지금 내 유일한 해결책은 제어 된 입력에서 전환하는 것입니다.
편집 : 다음은 간단한 복제입니다 : https://jsfiddle.net/kbhg3xna/
Edit2 : 내 해키 해결 방법은 다음과 같습니다 : https://jsfiddle.net/m792qtys/ cc : @otakustay
이것에 대한 업데이트가 있습니까?
업데이트 ??
이것에 대한 업데이트가 있습니까?
깜짝 놀랐습니다.이 질문에 직면했습니다.
흥미롭게도 문제는 여러 번 onChange에 관한 것이 아닙니다. onCompositionStart 와 onCompositionEnd 사이에 setState가 없으면 반응은 값을있는 그대로 "제어"합니다. 이 작업은 구성을 중단합니다. 즉, onCompositionEnd 이벤트를받지 못할 것입니다 ...... (잘못하면 plz를 언급합니다.) 그러나 상태를 즉시 변경할 수 있습니다 (그렇지 않으면 문제에 직면해야합니다 @ knubie 언급). 여기에서 복제품 ( "반 제어"구성 요소처럼 보임) : https://gist.github.com/cpdyj/6567437d96c315e9162778c8efdfb6e8
하지만 5 년 동안 문제가 해결되지 않아서 너무 놀랐습니다 😢
@hellendag IME 문자열이 커밋 될 때까지 onChange를 실행해서는 안된다고 생각합니다.
구성 요소가 예를 들어 사용자가 입력 할 때 목록의 필터링 옵션에 대해 "커밋되지 않은"IME 문자열을 알고 싶어 할 수 있으므로 이것이 유효한 솔루션이라고 생각하지 않습니다.
이 다른 스레드에서 사용하는 접근 방식이이 문제를 해결하는 데 도움이 될 수 있는지 확실하지 않지만 다음과 같은 경우를 대비 한 링크가 있습니다. https://github.com/facebook/react/issues/13104#issuecomment -691393940
업데이트가 있습니까?
가장 유용한 댓글
안녕하세요, Facebook 여러분, 사실이 문제는 심각한 문제를 일으 킵니다. 중국어 입력과 비동기 적으로 입력을 업데이트 할 수 없습니다.
예를 들어, 우리는 모든 피드백이 비동기 적으로 업데이트되기 때문에 유성 반응 데이터 소스 또는 redux와 같은 저장소를 사용할 수 없습니다.
다음은이 문제를 보여주는 가장 간단한 예입니다. setTimeout을 사용하여 비동기 업데이트를 수행합니다.
https://jsfiddle.net/liyatang/bq6oss6z/1/
이 문제를 신속하게 해결할 수 있기를 바랍니다. 그래야 여기저기서 반복해서 해결하는 데 노력을 낭비하지 않을 것입니다.
감사.
내 해결 방법 은 다음과 같습니다. 누구든지 같은 문제에 직면하면 볼 수 있습니다