Angular-google-maps: Serviço de direções
Oi,
Você tem algum plano para oferecer suporte ao serviço de rotas ?
Todos 54 comentários
A mesma pergunta para mim ..
Podemos usar o serviço de direções com angular2-google-maps?
-> serviço de direções
-> exemplo
Muito obrigado pelo seu trabalho
- Chris
Eu também gostaria de saber se isso é algo que posso acessar. Estou trabalhando em um projeto bastante pesado que requer um dos mapas para mostrar as direções sugeridas pelo Google entre dois locais. Por favor, deixe-me saber se eu olhei a documentação e simplesmente não a encontrei. De qualquer forma, este projeto é fantástico! Obrigado pelo seu trabalho @SebastianM
Esta diretiva pode resolver suas necessidades
import {GoogleMapsAPIWrapper} from 'angular2-google-maps/core/services/google-maps-api-wrapper';
import { Directive, Input} from '@angular/core';
declare var google: any;
@Directive({
selector: 'sebm-google-map-directions'
})
export class DirectionsMapDirective {
@Input() origin;
@Input() destination;
constructor (private gmapsApi: GoogleMapsAPIWrapper) {}
ngOnInit(){
this.gmapsApi.getNativeMap().then(map => {
var directionsService = new google.maps.DirectionsService;
var directionsDisplay = new google.maps.DirectionsRenderer;
directionsDisplay.setMap(map);
directionsService.route({
origin: {lat: this.origin.latitude, lng: this.origin.longitude},
destination: {lat: this.destination.latitude, lng: this.destination.longitude},
waypoints: [],
optimizeWaypoints: true,
travelMode: 'DRIVING'
}, function(response, status) {
if (status === 'OK') {
directionsDisplay.setDirections(response);
} else {
window.alert('Directions request failed due to ' + status);
}
});
});
}
}
ei david, obrigado pela diretiva, mas estou tendo dificuldade em incluí-la no meu código. Devo inseri-lo diretamente no dom do google map. Por exemplo:
<sebm-google-map sebm-google-map-directions [origin=x] [destination=y][zoomControl]="false" [latitude]="lat" [longitude]="lng" (mapClick)="mapClicked($event)">
</sebm-google-map>
Estou tendo dificuldades para fazer funcionar. Na verdade, sou muito novo no angular 2 ... obrigado pela ajuda
Olá @ahardworker , Este é o jeito certo:
<sebm-google-map>
<sebm-google-map-directions [origin]="origin" [destination]="destination"></sebm-google-map-directions>
</sebm-google-map>
em sua classe de controlador de componente, você deve definir essas propriedades.
origin = { longitude: 4.333, lattitude: -1.2222 }; // its a example aleatory position
destination = { longitude: 22.311, lattitude: -0.123 }; // its a example aleatory position
Obrigado! Está funcionando. Mas eu me pergunto se é possível adicionar pontos de passagem dinamicamente e, em seguida, atualizar a direção sem atualizar a página?
Na verdade, aqui está o que eu tenho:
Eu adicionei ao meu componente:
@ViewChild(DirectionsMapDirective) vc:DirectionsMapDirective;
e simplesmente chamo vc.updateDirections () do componente sempre que um novo waypoint é adicionado. Que chamará de volta o código na diretiva. É a maneira certa de fazer isso?
Claro, @ahardworker , waypoints é um array de posições, você pode adicionar lógica na diretiva ou injetar este array usando um parâmetro de entrada.
por exemplo...
<sebm-google-map>
<sebm-google-map-directions [origin]="origin" [destination]="destination" [waypoints]="waypoints"></sebm-google-map-directions>
</sebm-google-map>
Diretriz:
@Directive({
selector: 'sebm-google-map-directions'
})
export class DirectionsMapDirective {
@Input() origin;
@Input() destination;
@Input() waypoits;
constructor (private gmapsApi: GoogleMapsAPIWrapper) {}
ngOnInit(){
this.gmapsApi.getNativeMap().then(map => {
var directionsService = new google.maps.DirectionsService;
var directionsDisplay = new google.maps.DirectionsRenderer;
directionsDisplay.setMap(map);
directionsService.route({
origin: {lat: this.origin.latitude, lng: this.origin.longitude},
destination: {lat: this.destination.latitude, lng: this.destination.longitude},
waypoints: waypoints,
optimizeWaypoints: true,
travelMode: 'DRIVING'
}, function(response, status) {
if (status === 'OK') {
directionsDisplay.setDirections(response);
} else {
window.alert('Directions request failed due to ' + status);
}
});
});
}
}
Ola @davidpestana
Tentei incluir a Diretriz de direção, mas estou recebendo este erro:
Can't bind to 'origin' since it isn't a known property of 'sebm-google-map-directions'.
(Não sei, por que a formatação é tão ruim, mas espero que você consiga ler de qualquer maneira)
HTML
<sebm-google-map [latitude]="lat" [longitude]="lng" [zoom]="zoom">
<sebm-google-map-marker [latitude]="latHome" [longitude]="lngHome" [title]="'titleHome'"</sebm-google-map-marker>
<sebm-google-map-marker [latitude]="latComp" [longitude]="lngComp" [title]="titleComp"</sebm-google-map-marker>
<sebm-google-map-directions [origin]="origin" [destination]="destination"></sebm-google-map-directions>
</sebm-google-map>
Componente
`@Component ({
seletor: 'google-maps',
estilos: [require ('./ googleMaps.scss')],
modelo: require ('./ googleMaps.html'),
})
export class GoogleMaps {
latHome: número = 48,151839;
lngHome: número = 13,831726;
latComp: número = 48,329500;
lngComp: número = 14,319765;
titleComp: string = "dynatrace";
zoom: número = 10;
lat: número = (this.latComp + this.latHome) / 2;
lng: número = (this.lngComp + this.lngHome) / 2;
origem = {longitude: 4,333, lattitude: -1,2222};
destino = {longitude: 22,311, lattitude: -0,123};
} `
Tenho que registrar a diretiva em algum lugar?
@ProkerBen Sim, você precisa registrar a diretiva no módulo que está usando como uma declaração, assim como qualquer outra diretiva que você usar.
Sim @ProkerBen , como @lazarljubenovic disse, você deve registrar a diretiva em seu módulo
import { CustomMapDirective } from '[your route to directive folder]/google-map.directive';
...
@NgModule({
imports: [...],
exports: [..],
declarations:[...,CustomMapDirective]
})
@davidpestana DirectionsMapDirective exibe a rota, mas não aumenta o zoom, embora eu tenha definido o zoom = 17
é uma propriedade da API do Google, ao usar o DirectionsDisplayService, o mapa aumenta automaticamente o zoom para visualizar todos os pontos de referência. se você definir um valor de zoom, ele será ignorado.
@davidpestana ya! Eu tentei o func puro do GMapSDK e funciona bem.
}, function(response, status) {
if (status === 'OK') {
directionsDisplay.setOptions({ preserveViewport: true });
directionsDisplay.setDirections(response);
} else {
window.alert('Directions request failed due to ' + status);
}
directionDisplay.setOptions ({preserveViewport: true}) forçar o mapa a manter o valor de zoom
@davidpestana Olá,
Tenho um problema com a API. Eu uso a diretiva como você mostrou neste tópico e ela funciona muito bem!
O único problema que tenho é quando preciso mostrar uma nova rota no mesmo mapa. Eu chamo a mesma função novamente do componente pai e ela imprime a nova rota sobre a antiga. Este é o código que tenho:
`
export class DirectionsMapDirective {
@Input () de stination: string;
@Input () origin: string;
constructor (private gmapsApi: GoogleMapsAPIWrapper) {
}
ngOnInit(){
this.setMap();
}
setMap():void{
this.gmapsApi.getNativeMap().then(map => {
var directionsService = new google.maps.DirectionsService;
var directionsDisplay = new google.maps.DirectionsRenderer({draggable: true});
directionsDisplay.setMap(map);
directionsService.route({
origin: this.origin,
destination: this.destination,
waypoints: [],
optimizeWaypoints: true,
travelMode: 'DRIVING'
}, function(response, status) {
if (status === 'OK') {
directionsDisplay.setDirections(response);
} else {
window.alert('Directions request failed due to ' + status);
}
});
});
}
}
`
Quando eu preciso mostrar a nova rota, o componente pai chama a função setMap e as variáveis de origem e destino mudam.
Existe uma maneira de recarregar o mapa do componente pai?
@davidpestana Eu também estou tendo o problema descrito por okanok. Se alguém tiver uma correção para o mapa exibindo todas as rotas sem redefinir, seria muito útil.
@okanok , você já entendeu isso?
Olá @davidpestana e @ahardworker , tentei usar a diretiva e o HTML especificado por David, mas continuo recebendo este erro "InvalidValueError: na origem da propriedade: não é uma string; e não é um LatLng ou LatLngLiteral: na propriedade lat: não é um número; e propriedade desconhecida lat ".
Component.ts
origem = {longitude: 4,333, lattitude: -1,2222}; // é um exemplo de posição aleatória
destino = {longitude: 22,311, lattitude: -0,123}; // é um exemplo de posição aleatória
Component.html
<sebm-google-map-directions [origin]="origin" [destination]="destination"></sebm-google-map-directions>
Erro: InvalidValueError: na origem da propriedade: não é uma string; e não um LatLng ou LatLngLiteral: na propriedade lat: não um número; e propriedade desconhecida lat
Você tem alguma ideia, por favor?
obrigado
@developernm você
@bene-starzengruber estava com um pouco de pressa lol
Tenho acompanhado este tópico com grande interesse. E estou ansioso para que isso seja integrado ao projeto (núcleo).
Também estou ciente de que preciso ter a API de planejamento e instruções de rota.
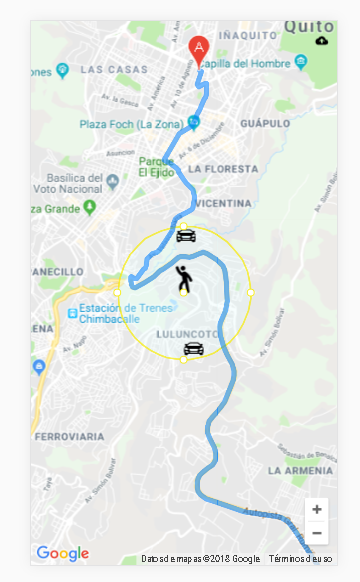
@davidpestana @ahardworker Implementou o Mapa com Direções. Mas estou recebendo várias direções. Anexei meu mapa de rota. Você pode sugerir como obter uma rota única de cada vez ?.
Cada vez que o valor de destino mudar, chamarei a diretriz My DirectionsMapDirective.
Desde já, obrigado.

@okanok @ marimuthum17 ,
Depois de horas de tentativas, acho que encontrei uma solução alternativa para este problema ... Aqui você pode ler que é necessário definir o directionDisplay global. Ao definir directionDisplay dentro da diretiva, a cada vez criará uma nova instância de DirectionRenderer e, portanto, não poderá remover a rota anterior.
Então, crio DirectionRenderer em meu componente.
if(this.directionsDisplay === undefined){
this.mapsAPILoader.load().then(() => {
this.directionsDisplay = new google.maps.DirectionsRenderer;
this.showDirective = true;
});
}
E então injete @Input() directionsDisplay; em sua diretiva.
Acho que não está bem .. mas funciona ..
@zuschy Você fez um EXCELENTE TRABALHO. Ele funciona como um encanto!!. Obrigado pela sua ajuda.
A mudança que fiz foi: @Input () directionDisplay: any; // Adicionou tipo para uma entrada.
Você salvou meu dia.
Alguém pode fazer a gentileza de escrever isso como um exemplo a ser incorporado ao projeto?
@zuschy , @ marimuthum17
Eu tentei enviar o directionDisplay para a diretiva por meio de uma entrada como este, mas o directionDisplay está sempre indefinido na diretiva
<sebm-google-map-directions *ngIf="marker_count > 1" [directionsDisplay]="directionsDisplay" [waypointCnt]="waypointCnt" [origin]="origin" [destination]="destination" [waypoints]="waypoints"></sebm-google-map-directions>
no componente eu faço isso
ngOnInit() {
this.searchControl = new FormControl();
this.setCurrentPosition();
if(this.directionsDisplay === undefined){
this.gmapsApi.getNativeMap().then(map => {
this.directionsDisplay = new google.maps.DirectionsRenderer({
draggable: true,
map: map,
});
});
}
e na diretriz
@Input() directionsDisplay;
ngOnChanges(changes: SimpleChanges) {
console.log('onChange fired');
console.log('changing', changes);
this.gmapsApi.getNativeMap().then(map => {
var directionsService = new google.maps.DirectionsService;
this.directionsDisplay.addListener('directions_changed', function() {
computeTotalDistance(this.directionsDisplay.getDirections());
});
this.directionsDisplay.setMap(map);
directionsService.route({
origin: {lat: this.origin.latitude, lng: this.origin.longitude},
destination: {lat: this.destination.latitude, lng: this.destination.longitude},
waypoints: this.waypoints,
optimizeWaypoints: true,
travelMode: 'DRIVING'
}, function(response, status) {
if (status === 'OK') {
//directionsDisplay.setDirections({routes: []});
this.directionsDisplay.setDirections(response);
} else {
window.alert('Directions request failed due to ' + status);
}
});
@zuschy @ marimuthum17 @Giusti
Eu também estou enfrentando o mesmo problema. directionDisplay ficando indefinido na diretiva.
@ manohar-nyros @Giusti
Aqui está como eu declarei minha diretiva no controlador
@ViewChild (DirectionsMapDirective) vc: DirectionsMapDirective;
........ e acessado como beow.
if (this.vc.directionsDisplay === undefined) {this.mapsAPILoader.load (). then (() => {
this.vc.directionsDisplay = new google.maps.DirectionsRenderer;
});
@bonzysalesman @Giusti @ manohar-nyros
Eu criei o serviço de direções do Google Maps no angular 2 para um de meus projetos.
Aqui escrevi um artigo sobre isso, você pode encontrar o código de sorce completo
Aqui tem uma demonstração em anexo, se quiser, também pode fazer o download do script. Espero que ajude outra pessoa também.
@ marimuthum17
Muito obrigado, vou dar uma olhada nisso, outro problema é, como eu adicionaria campos de preenchimento automático em um ng-for, digamos que em seu exemplo você teria um botão + e outro campo de pesquisa iria aparecer. já que os campos de pesquisa devem ser vinculados ao #pickupInput / #pickupoutput e devem ter um @Viewchild ?
@ marimuthum17
Obrigado pelo apoio. Isso funciona bem para mim. Muito obrigado novamente.
@ marimuthum17 , @zuschy
Ei, a diretiva está funcionando bem até agora, mas encontrei outro problema:
Quando o usuário arrasta um marcador da rota gerada e, em seguida, adiciona um marcador à rota, o marcador arrastado volta ao seu ponto de partida (porque eu chamo this.vc.updateDirections()) acho que é porque a origem no componente não é atualizada quando Eu escuto o "direction_changed" na diretiva.
Tentei criar um @Output na diretiva, mas parece que não posso usar a origem como @Input e @Output
Também tentei colocar o ouvinte em ngOnInit no componente onde directionsDisplay é criado, mas de alguma forma ele fica indefinido em .addListener
E não tenho certeza de qual marcador é arrastado, então minha ideia era criar uma caixa de comutação no Listener direction_changed e verificar se requestOrigin corresponde à origem / destino ou 1 dos pontos de passagem
Aqui está meu código
Diretriz
export class DirectionsMapDirective {
// get variables from map.component
@Input() origin;
@Input() destination;
@Input() waypoints;
@Input() waypointCnt;
@Input() directionsDisplay;
constructor (private gmapsApi: GoogleMapsAPIWrapper) {}
// updateDirections has 2 optional parameters. gets called in map.component
updateDirections(directionsDisplay, o?, d?){
this.gmapsApi.getNativeMap().then(map => {
var directionsService = new google.maps.DirectionsService;
directionsDisplay.addListener('directions_changed', function() {
//this.vc.computeTotalDistance(this.directionsDisplay.getDirections());
if(directionsDisplay && directionsDisplay.dragResult){
let requestOrigin = directionsDisplay.dragResult.request.origin;
let requestDestination = directionsDisplay.dragResult.request.destination;
console.log(this.origin)
if(this.origin && (requestOrigin.lat.toString() == this.origin.latitude && requestOrigin.lng.toString() == this.origin.longitude)){
console.log('if?');
let temp_lat = requestDestination.lat.toString();
let temp_lng = requestDestination.lng.toString();
this.origin.latitude = temp_lat;
this.origin.longitude = temp_lng;
this.vc.updateDirections(directionsDisplay);
}
}
console.log(directionsDisplay);
});
//if origin / destination are undefined use value from optional parameters.
directionsDisplay.setMap(map);
if(!this.destination && d) {
this.destination = d;
}
if(!this.origin && o) {
this.origin = o;
}
// give the route the data, travel mode is driving bc users should plan a camping/ roadtrip.
directionsService.route({
origin: {lat: this.origin.latitude, lng: this.origin.longitude},
destination: {lat: this.destination.latitude, lng: this.destination.longitude},
waypoints: this.waypoints,
optimizeWaypoints: true,
travelMode: 'DRIVING'
}, function(response, status) {
console.log(status);
if(status == 'OK'){
console.log('new route created')
var legs = response.routes[0].legs;
for (var i = 0; i < legs.length; i++) {
let inputFieldStart = document.getElementById('start') as HTMLInputElement;
let inputFieldDestination = document.getElementById('destination') as HTMLInputElement;
if(inputFieldStart.value == ''){
inputFieldStart.value = legs[i].start_address;
}
if(inputFieldDestination.value == ''){
inputFieldDestination.value = legs[i].end_address;
}
}
if (status === 'OK') {
directionsDisplay.setDirections(response);
} else {
window.alert('Directions request failed due to ' + status);
}
}else{
console.log('keine Route möglich!')
}
});
//function for displaying the travel distance
function computeTotalDistance(result) {
var total = 0;
var myroute = result.routes[0];
for (var i = 0; i < myroute.legs.length; i++) {
total += myroute.legs[i].distance.value;
}
total = total / 1000;
document.getElementById('trip_length').innerHTML = 'The trip is <span id="trip_length_nr">' +total + '</span>km long.';
}
});
}
}
Componente:
Aqui eu basicamente chamo this.vc.updateDirections(this.directionsDisplay); em Mapclicked / Autocomplete
Quando experimentei o Listener aqui desta forma: (o primeiro se depois de addListener directionDisplay = undefined)
ngOnInit() {
this.searchControl = new FormControl();
this.setCurrentPosition();
this.mapsAPILoader.load().then(() => {
this.geocoder = new google.maps.Geocoder;
this.directionsDisplay = new google.maps.DirectionsRenderer({draggable: true});
this.directionsDisplay.addListener('directions_changed', function() {
//directionsDisplay = undefined?????
if(this.directionsDisplay && this.directionsDisplay.dragResult){
let requestOrigin = this.directionsDisplay.dragResult.request.origin;
let requestDestination = this.directionsDisplay.dragResult.request.destination;
console.log(this.origin)
if(this.origin && (requestOrigin.lat.toString() == this.origin.latitude && requestOrigin.lng.toString() == this.origin.longitude)){
console.log('if?');
let temp_lat = requestDestination.lat.toString();
let temp_lng = requestDestination.lng.toString();
this.origin.latitude = temp_lat;
this.origin.longitude = temp_lng;
this.vc.updateDirections(this.directionsDisplay);
}
}
console.log(this.directionsDisplay);
});
let autocomplete = new google.maps.places.Autocomplete(this.OriginSearchElementRef.nativeElement, {
types: ["address"]
});
let autocomplete2 = new google.maps.places.Autocomplete(this.DestinationSearchElementRef.nativeElement, {
types: ["address"]
});
let autocomplete3 = new google.maps.places.Autocomplete(this.WaypointSearchElementRef.nativeElement, {
types: ["address"]
});
autocomplete.addListener("place_changed", () => {
this.addAutocomplete(autocomplete, 'origin');
});
autocomplete2.addListener("place_changed", () => {
this.addAutocomplete(autocomplete2, 'destination');
this.vc.updateDirections(this.directionsDisplay);
});
autocomplete3.addListener("place_changed", () => {
this.addAutocomplete(autocomplete3, 'waypoint');
this.vc.updateDirections(this.directionsDisplay);
});
});
}
Pergunta:
Atualmente inscrevendo-se para listar no banco de dados. Estou usando o ngFor para criar e remover marcadores quando eles são adicionados ou excluídos do banco de dados. Existe uma maneira de associar rotas a marcadores específicos e, em seguida, remover as rotas quando o marcador é removido do mapa?
Basicamente, o usuário diz que eles estão disponíveis no aplicativo. O marcador aparece no mapa com instruções para o local. Quando eles dizem que não estão disponíveis. Quero que o marcador e as direções associadas a ele sejam removidos do mapa.
Eu também observo a localização do usuário com watchPosition. Obviamente, deseja a posição do marcador atualizada, bem como as direções.
@davidpestana obrigado por um trabalho tão brilhante ... eu implementei a diretiva básica, mas ela me deu o erro "Solicitação de rota falhou devido a ZERO_RESULTS" pode me ajudar com esse erro?
Também estou enfrentando esse problema, verifique isto:
https://github.com/SebastianM/angular-google-maps/issues/985
Não há nada de errado com o código.
Verifique se você adicionou a chave do mapa do Google ao chamar a API. ou De acordo com o Google Docs, há uma solicitação de limite de retenção para todos os dias.
@ marimuthum17 você está correto, não havia nada de errado no seu código ... Na verdade, eu perdi parte do placeId ... Eu não estava fornecendo o placeId corretamente, esse era o problema ...
@ MartiniHenry1988, você está tendo problemas porque não está usando o serviço de direção do google .... consulte o comentário anterior de @ marimuthum17 para obter um exemplo completo.
alguma coisa mudou ?, estou recebendo o erro abaixo na linha directionsDisplay.setMap(map);
Argument of type 'GoogleMap' is not assignable to parameter of type 'Map'
@kildareflare @amitdahan vejo que vocês podem ter encontrado o mesmo problema, vocês já encontraram uma solução?
Eu também estou enfrentando esse problema. @chaoranxie você encontrou a solução?
Desculpe, sei que o assunto já é um pouco antigo, mas estou com problemas e este é o erro:
Não é possível vincular a 'origin', pois não é uma propriedade conhecida de 'sebm-google-map-direction'.
mas acima deu uma solução e não tenho certeza de como fazer, alguém poderia me dar um exemplo?
Desculpe pelo meu ingles ruim
@ Fabian-Thug que versão do Angular você está usando? Estou no 4 * e as diretivas funcionam de maneira diferente.
Na diretiva, altere a sintaxe de seletor: 'sebm-google-map-direcções' para seletor ['sebm-google-map-direcções'] e, em seguida, no HTML, adicione-a A um elemento em vez de AS um elemento (exemplo
Estou tendo problemas com o listener de evento de preenchimento automático e provavelmente irei reescrevê-lo com um botão. (Usando o exemplo de código @ marimuthum17 - que não está funcionando em seu site, mas acho que o problema é com os eventos.
[ATUALIZAR]
Mude isso:
deixe lugar: google.maps.places.PlaceResult = autocomplete.getPlace ();
Para isso:
local const = autocomplete.getPlace ();
@davidpestana @ marimuthum17 eu fiz o acima. Agora ele mostra a direção entre a localização atual do usuário e o destino selecionado.
Mas preciso mudar os ícones dos marcadores! Como fazer isso?
Como incluir marcadores personalizados no resultado de direção?
@davidpestana
você dá a esta solução a importação {CustomMapDirective} de '[sua rota para a pasta de diretiva] /google-map.directive'; mas para isso eu preciso instalar algum pacote ??
Obtendo um ERROR TypeError: Não é possível definir a propriedade 'origin' de undefined.
@ViewChild (DirectionsMapDirective) vc: DirectionsMapDirective;
origem pública: qualquer;
destino público: qualquer;
construtor(
modalService privado: NgbModal,
private mapsAPILoader: MapsAPILoader,
private ngZone: NgZone,
private gmapsApi: GoogleMapsAPIWrapper,
private _elementRef : ElementRef
) {}
Passando valores
this.vc.origin = {longitude: 77,333, latitude: 12,2222};
this.vc.destination = {longitude: 90.311, latitude: 28.123};
this.vc.updateDirections ();
Desde já, obrigado.
tenho dois pontos no meu mapa, como posso obter as direções entre eles?
component.ts
importar {Component} de '@ angular / core';
importar {MouseEvent} de '@ agm / core';
@Componente({
seletor: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
zoom: número = 8;
lat: número = 51,673858;
lng: número = 7,815982;
marcadores: marcador [] = [
{
lat: 51.673858,
lng: 7.815982,
rótulo: 'A',
arrastável: verdadeiro
},
{
lat: 51.373858,
lng: 7.215982,
rótulo: 'B',
arrastável: falso
}
]
}
marcador de interface {
lat: número;
lng: número;
rótulo ?: string;
arrastável: booleano;
}
@davidpestana quando estou tentando usar seu código, estou recebendo um erro como
"Não é possível vincular a 'origin', pois não é uma propriedade conhecida de 'sebm-google-map-direction"
- Se 'sebm-google-map-direction' for um componente Angular e tiver entrada 'origin', verifique se ele faz parte deste módulo.
- Se 'sebm-google-map-Directions' for um componente da Web, adicione 'CUSTOM_ELEMENTS_SCHEMA' em '@ NgModule.schemas' deste componente para suprimir essa mensagem.
- Para permitir qualquer propriedade, adicione 'NO_ERRORS_SCHEMA' a '@ NgModule.schemas' deste componente. ("
@davidpestana Pode ser interessante notar que seus pontos de referência podem ser definidos como uma resposta da API de locais, LatLng ou como:
let waypoints = [
{location: {placeId: place_id}}
];
https://developers.google.com/maps/documentation/javascript/directions#DirectionsRequests
Tudo isso funcionou para mim, obrigado! Isso valeria a pena adicionar ao agm / core se estivesse no mesmo formato que as outras diretivas?
Existe alguma atualização sobre isso?
É possível usar origin e destination como string?
o motivo pelo qual você não pode acessar a estimativa _tempo e distância_ é porque este código está bloqueado abaixo. Esta é uma função de retorno de chamada anônima, onde não tem acesso para ler / escrever as variáveis this.xyz da classe.
}, function(response: any, status: any) {
Consegui armazenar as informações e usar os serviços dentro dessa função depois de mudar para abaixo. ele usa a função de seta es6 que é nativa para classes de texto datilografado. mais informações aqui: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Arrow_functions
}, (response: any, status: any) => {
Olá,
Alguém pode me mostrar como criar um evento como o local de início do clique como saída em uma rota do caminho de direção.
Obrigado
Olá @davidpestana , @ marimuthum17 , @okanok
Estou enfrentando um novo problema como, quando desenho uma rota pela primeira vez, ela exibe corretamente, se estou tentando desenhar outra rota, a primeira não está sendo liberada e para uma nova rota, a linha não está sendo exibida.
Aqui está o meu código,
component.ts,
showDirections( ) {
if ('geolocation' in navigator) {
navigator.geolocation.getCurrentPosition((position) => {
this.org = { latitude: position.coords.latitude, longitude: position.coords.longitude};
this.dst = {longitude: this.cycle.longitude, latitude: this.cycle.latitude};
console.log('Src ' + this.org.latitude );
console.log('Dst' + this.dst.latitude );
});
}
}
Esta função é chamada após clicar em um botão pelo usuário. e html do componente,
<agm-map [latitude]="lat" [longitude]="lng" [zoom]="zoom">
<appCycleDirection *ngIf="dst !== undefined" [org]="org" [dst]="dst"></appCycleDirection>
<agm-marker [style.height.px]="map.offsetHeight" [latitude]="lat" [longitude]="lng"></agm-marker>
</agm-map>
O código da diretiva é o seguinte,
`` ``
importar {diretiva, entrada, OnInit} de '@ angular / core';
importar {GoogleMapsAPIWrapper} de '@ agm / core';
declare let google: any;
@Directive ({
// tslint: desativar a próxima linha: seletor de diretiva
seletor: 'appCycleDirection'
})
export class CycleDirectionDirective implementa OnInit {
@Input () org;
@Input () dst;
@Input () originPlaceId: qualquer;
@Input () destinationPlaceId: qualquer;
Waypoints @Input (): qualquer;
@Input () directionDisplay: any;
@Input () estimadoTime: qualquer;
@Input () estimadoDistance: qualquer;
construtor (private gmapsApi: GoogleMapsAPIWrapper) {}
ngOnInit () {
console.log ('Na diretiva');
console.log (this.org);
this.gmapsApi.getNativeMap (). then (map => {
const directionService = new google.maps.DirectionsService;
const directionDisplay = new google.maps.DirectionsRenderer;
directionDisplay.setMap (mapa);
directionService.route ({
origem: {lat: this.org.latitude, lng: this.org.longitude},
destino: {lat: this.dst.latitude, lng: this.dst.longitude},
pontos de referência: [],
OptimizeWaypoints: true,
travelMode: 'TRANSIT'
}, função (resposta, status) {
if (status === 'OK') {
directionDisplay.setDirections (response);
console.log (resposta);
} outro {
window.alert ('Solicitação de rota falhou devido a' + status);
}
});
});
}
}
`` `
O que há de errado com o meu código, eu quero fazer desaparecer da primeira rota quando a nova rota for exibida.
Olá, podemos colocar um evento de clique na estrada?
Obrigado
Eu usei a mesma diretiva em meu projeto e ela funciona bem. Apenas uma pergunta rápida, é possível exibir o tráfego (seções vermelhas, amarelas ou azuis on-line) na estrada como nos mapas de direção do Waze, Uber ou lyft?
Sua ajuda é muito apreciada
Esse cara fez um excelente trabalho com essa diretiva, eu tentei e ela funciona muito bem, por favor, considere se ela pode ser incluída no AGM.
https://github.com/explooosion/Agm-Direction

Este problema foi automaticamente marcado como obsoleto porque não teve atividades recentes. Ele será fechado se nenhuma outra atividade ocorrer. Obrigado por suas contribuições.
Comentários muito úteis
Esta diretiva pode resolver suas necessidades