React-native-snap-carousel: ظل / حدود العناصر غير النشطة لا تظهر بشكل صحيح
هل هذا تقرير خطأ أم طلب ميزة أم سؤال؟
تقرير الشوائب
هل اتبعت الخطوات المطلوبة قبل فتح تقرير خطأ؟
(تحقق من الخطوة التي اتبعتها - ضع حرف x بين قوسين مربعين ( [] ).)
- [x] لقد قرأت الإرشادات المتعلقة بتقرير الشوائب .
- [x] لقد راجعت الوثائق بالكامل ، بما في ذلك الوثائق المخصصة: الكتب:.
- [x] لقد بحثت عن المشكلات الحالية وتأكدت من عدم الإبلاغ عن المشكلة بالفعل.
- [x] أنا أستخدم أحدث إصدار من البرنامج المساعد .
- [x] أتابع نموذج المشكلة عن كثب لإنتاج تقرير خطأ مفيد.
هل تأكدت من أنه لم يكن خطأ أصلي في التفاعل ؟
نعم
هل الخطأ خاص بنظام iOS أو Android؟ أم يمكن إعادة إنتاجه على كلا النظامين الأساسيين؟
Android (المحاكي)
هل الخطأ قابل لإعادة الإنتاج في بيئة إنتاج (وليس بيئة تصحيح)؟
لم يتم اختباره في وضع الإصدار
بيئة
بيئة:
رد الفعل: 16.8.6
رد فعل أصلي: 0.60.4
رد فعل-أصلي-المفاجئة-دائري: 3.8.1
المنصة المستهدفة:
اندرويد (9.0)
سلوك متوقع
يجب أن تقلل من عتامة البطاقة بأكملها ، وليس الحدود فقط
السلوك الفعلي

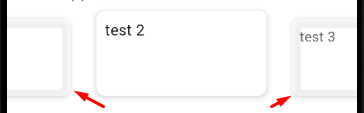
الحدود (مع الظل) للبطاقات غير النشطة لها عتامة مختلفة. يبدو سيئا
نسخة تجريبية قابلة للتكرار
<Carousel
layout={'default'}
data={[{title: 'test', id: 1}, {title: "test 2", id: 2}, {title: "test 3", id: 3}]}
renderItem={this._renderItem}
sliderWidth={width}
itemWidth={itemWidth}
/>
const {height, width} = Dimensions.get('window');
const horizontalMargin = 10;
const slideWidth = 200;
const itemWidth = slideWidth + horizontalMargin * 2;
const itemHeight = 200;
const styles = {
slide: {
width: itemWidth,
height: itemHeight,
paddingHorizontal: horizontalMargin,
marginVertical: 10
// other styles for the item container
},
slideInnerContainer: {
width: slideWidth,
backgroundColor: 'white',
shadowColor: "#000",
shadowOffset: {
width: 0,
height: 3,
},
shadowOpacity: 0.27,
shadowRadius: 10,
elevation: 6,
borderRadius: 10,
height: 100,
padding: 10
// other styles for the inner container
}
};
خطوات التكاثر
ما عليك سوى استخدام الكود أعلاه لمنصة العرض الدائري. ليس لدي أي شيء آخر على الشاشة. ملف الرف الدائري ملفوف بامتداد
ال 4 كومينتر
هذا لا علاقة له بالملحق وهو خطأ أصلي معروف في overflow: hidden على كل عرض فردي.
يمكنك إما إضافة غلاف مع المساحة المتروكة اللازمة حول العرض مع الظل أو تجربة هذه الخدعة .
@ bd-arc im لست متأكدًا مما إذا كان هذا مرتبطًا بالفائض. ليس لدي تحديد موقع مطلق لأي عنصر داخل شريط التمرير. كما أن المكوّن الإضافي الذي أوصيت به ذكر أنه بعد RN 0.57 ، لا ينبغي أن يكون هذا مشكلة (لدي 0.60.4).
حاولت إضافة الغلاف مع الحشو وتثبيت المكون الإضافي وتغليف عرض شريط التمرير به ولكن النتيجة هي نفسها.

أنا أرى. الأخبار السيئة هي أن هذا لا يزال له علاقة بمحرك عرض Android وليس بالمكوِّن الإضافي. عندما تستخدم ارتفاعًا وبعض التعتيم ، فعادة ما تحدث أشياء سيئة ...
أنا متأكد من أن كل شيء على ما يرام عند تعيين inactiveSlideOpacity إلى 1 ، أليس كذلك؟
واو كيف فاتني ذلك ؟! أضفت inactiveSlideOpacity={1} والآن لا بأس. لا مانع من فقدان التعتيم على الشريحة غير النشطة. شكرا لك!
التعليق الأكثر فائدة
أنا أرى. الأخبار السيئة هي أن هذا لا يزال له علاقة بمحرك عرض Android وليس بالمكوِّن الإضافي. عندما تستخدم ارتفاعًا وبعض التعتيم ، فعادة ما تحدث أشياء سيئة ...
أنا متأكد من أن كل شيء على ما يرام عند تعيين
inactiveSlideOpacityإلى1، أليس كذلك؟