Ant-design: 导入 antd 主题,webpack 构建显示 .bezierEasingMixin 错误?
版本
2.13.6
环境
npm 7, "antd": "^2.13.6",
转载链接
重现步骤
1.创建react app弹出,
- 然后设置less-loader,
3. @import "~antd/dist/antd.less"; - 构建,然后显示错误
https://ant.design/docs/react/customize-theme-cn#1)-package.theme%EF%BC%88%E6%8E%A8%E8%8D%90%EF%BC%89
什么是预期?
建设成功!
实际发生了什么?
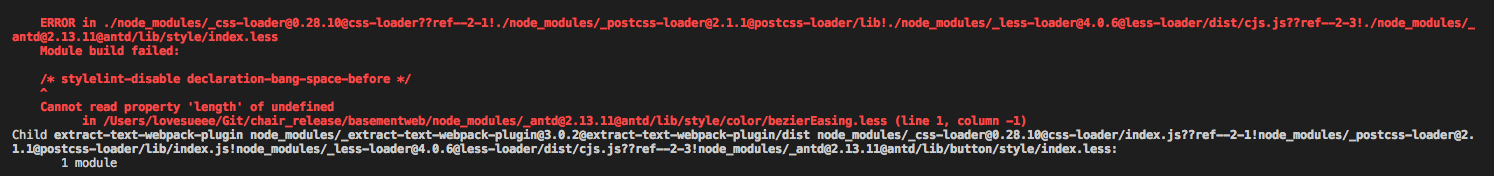
模块构建失败:
// https://github.com/ant-design/ant-motion/issues/44
.bezierEasingMixin();
^
内联 JavaScript 未启用。 它是在您的选项中设置的吗?
在 /Users/MacBook/Documents/2017/react-admin-template/node_modules/antd/lib/style/color/bezierEasing.less(第 108 行,第 0 列)
看起来是那不行的写法 less-loader 不认,就报错了。
所有39条评论

这个较少的新版本错误!!!!! 关闭!
Inline JavaScript is not enabled. Is it set in your options?
您可以尝试打开内联 javascript 选项。
在哪里设置这个选项?
version: [email protected]
[email protected] 是OK的。
[email protected],需要开启 配置项 javascriptEnabled: true
{ loader: 'less-loader', options: { javascriptEnabled: true } }
但依然有错误:

@Lovesueee跟踪https://github.com/less/less.js/issues/3113
似乎由 antd 来实现更少的插件而不是使用函数 hack。 我们什么时候可以期待修复@yesmeck?
非常好,您可以发布带有此修复程序的新版本吗? 谢谢!
@bkniffler这个周末。
@bkniffler您可以使用 less 2.7 作为解决方法。
@yesmeck不知道为什么,但即使是 3.3.0 版本,我仍然收到异常。 降级到 2.7 时,一切正常。
@madisvain { loader: 'less-loader', options: { javascriptEnabled: true } }如果您使用的是less@3
配置好不报错 样式还是不显示是怎么了
蚂蚁金服 3.6.3
少 2.7.2
少加载器 4.1.0
@webMasterMrBin尽量不要通过 less-loader 解析 css 文件
@afc163 多谢 补充了下webpack 基础
我没有弹出 create-react-app,我使用的是react-app-rewire-less ,当我将包从 2.1.1 更新到 2.1.2 时,发生了同样的问题。
我的解决方案是将package.json的版本保持为“2.1.1”。
希望能帮助到你。
@FeynmanDNA或者您可以将此选项添加到 config-overrides.js:
config = rewireLess.withLoaderOptions({
javascriptEnabled: true
})(config, env);
@froston谢谢! 这个对我有用
我在控制台上添加了@froston脚本:
Failed to compile
./src/resources/_antd.less
Module build failed:
.antCheckboxFn();
^
Cannot read property 'eval' of null
in /Users/ulisescarreon/Sites/doux_repositories/cleanui-admin-template-react/node_modules/antd/lib/checkbox/style/index.less (line 4, column 0)
有什么建议吗?
@froston :Grt 帮助。 效果很好💯
启用内联 javascript 不是不安全吗?
嘿@ulisescarreonalvarez你修好了吗?
@hecomp
嗨,只需在 package.json 上更改此内容:
"react-app-rewire-less": "^2.1.1",
对此:
"react-app-rewire-less": "2.1.1",
嗨@ulisescarreonalvarez你的 antd 版本是什么?
现在得到这个。
./src/resources/_antd.less
Module build failed: Error: Cannot find module 'less'
我的是 3.5.3
@ulisescarreonalvarez你能分享你的 config-override.js 吗?
@hecomp配置覆盖
const rewired = require('react-app-rewired')
const rewireLess = require('react-app-rewire-less')
const rewireEslint = require('react-app-rewire-eslint')
function rewire(config, env) {
const cssLoader = rewired.getLoader(
config.module.rules,
rule => rule.test && String(rule.test) === String(/\.css$/)
)
const sassLoader = {
test: /\.scss$/,
use: [...(cssLoader.loader || cssLoader.use), 'sass-loader']
}
const oneOf = config.module.rules.find(rule => rule.oneOf).oneOf
oneOf.unshift(sassLoader)
config = rewired.injectBabelPlugin('transform-decorators-legacy', config)
config = rewireLess(config, env)
config = rewireEslint(config, env)
config = rewireLess.withLoaderOptions({
javascriptEnabled: true
})(config, env);
return config
}
module.exports = rewire
jsconfig.json:
{
"compilerOptions": {
"target": "ES6",
"experimentalDecorators": true
},
"exclude": ["node_modules"]
}
包.json:
{
"name": "Project",
"version": "0.1.0",
"private": true,
"homepage": ".",
"devDependencies": {
"babel-plugin-transform-decorators-legacy": "^1.3.4",
"husky": "^0.14.3",
"lint-staged": "^4.0.2",
"node-sass": "^4.9.0",
"prettier": "^1.5.3",
"querystring": "^0.2.0",
"react-app-rewire-eslint": "^0.2.3",
"react-app-rewire-less": "2.1.1",
"react-app-rewired": "^1.5.2",
"react-dnd": "^2.6.0",
"react-dnd-html5-backend": "^2.6.0",
"react-scripts": "^1.1.4",
"redux-devtools-extension": "^2.13.0",
"redux-logger": "^3.0.1",
"sass-loader": "^7.0.1"
},
"dependencies": {
"@rowno/sparkline": "^3.0.1",
"ajv": "^6.5.0",
"antd": "^3.5.3",
"axios": "^0.18.0",
"bootstrap": "^4.1.1",
"chart.js": "^2.7.2",
"chartist": "^0.10.1",
"chartist-plugin-tooltip": "^0.0.11",
"classnames": "^2.2.5",
"d3-dsv": "^1.0.8",
"d3-format": "^1.2.1",
"d3-scale": "^1.0.7",
"d3-time-format": "^2.1.1",
"draft-js": "^0.10.5",
"enquire-js": "^0.2.1",
"fetch-jsonp": "^1.1.3",
"immutability-helper": "^2.7.0",
"immutable": "^3.8.2",
"jquery": "^3.3.1",
"lodash": "^4.17.10",
"moment": "^2.19.3",
"moment-timezone": "^0.5.14",
"peity-react": "^0.0.7",
"popper.js": "^1.14.3",
"prop-types": "^15.5.10",
"rc-drawer-menu": "^0.5.7",
"react": "^16.4.0",
"react-avatar-editor": "^10.2.1",
"react-c3js": "^0.1.20",
"react-chartist": "^0.13.1",
"react-chartjs-2": "^2.7.0",
"react-container-query": "^0.11.0",
"react-custom-scrollbars": "^4.2.1",
"react-dom": "^16.4.0",
"react-draft-wysiwyg": "^1.12.13",
"react-helmet": "^5.2.0",
"react-infinite-scroller": "^1.1.4",
"react-loadable": "^5.4.0",
"react-redux": "^5.0.7",
"react-redux-spinner": "^1.1.3",
"react-router": "^4.2.0",
"react-router-dom": "^4.2.2",
"react-router-redux": "^5.0.0-alpha.6",
"react-stockcharts": "^0.7.0-beta.22",
"react-syntax-highlighter": "^7.0.4",
"react-transition-group": "^2.3.1",
"react-virtualized": "^9.18.5",
"redux": "^3.7.2",
"redux-act": "^1.3.0",
"redux-thunk": "^2.2.0",
"reqwest": "^2.0.5",
"webpack": "^3.12.0"
},
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"eject": "react-scripts eject",
"precommit": "lint-staged"
},
"lint-staged": {
"src/**/*.js": [
"prettier --tab-width 2 --print-width 100 --single-quote --trailing-comma all --no-semi --parser babylon --write"
]
}
}
@Remimstr
启用内联 javascript 不是不安全吗?
有可能。 危险在于,Less 库有时会为变量提供“在线配置”以启用主题化。 如果您不清理该输入,那么您实际上是在评估任何代码,例如:
@theme-color: `code_to_delete_my_whole_computer_oops()`
因此,通过强制用户覆盖 javascriptEnabled 选项以继续使用此库,您实际上是在打开一个潜在的安全漏洞,禁用它可以防止。 确实,只有当您使用该选项将未经处理的输入放入 Less 时才会发生这种情况,但如果没有该选项,未经处理的输入将无法解析。 这就是为什么最好修复设计库并使用@plugin语法而不是强制使用javascriptEnabled: true选项。
@matthew-dean 你能帮我们实现吗?
@afc163当然。 首先,这个巨大的功能实际上在做什么? 不清楚输出是什么。
就像,这一行正在设置this.colorEasing 。 但为什么? this应该在这里的https://github.com/ant-design/ant-design/blob/cfdf06213b952451600ae659e69fa302a7baf271/components/style/color/bezierEasing.less#L102
基于我不久前提交的一个问题,看来是的,您故意将全局变量泄漏到根命名空间中。 https://github.com/ant-design/ant-design/issues/11097
@matthew-dean 感谢您解决我的问题!
@afc163在这里做了公关。 https://github.com/ant-design/ant-design/pull/13242
希望有帮助。
嘿伙计,当我使用 antd 时,我遇到了一个错误似乎是这样的。
./src/index.less
模块构建失败:
// https://github.com/ant-design/ant-motion/issues/44
.tinyColorMixin();
^
和我的 config-overrides.js
const { injectBabelPlugin } = require('react-app-rewired');
const rewireLess = require('react-app-rewire-less');
module.exports = 函数覆盖(配置,环境){
配置 = 注入巴贝尔插件(
['import', { libraryName: 'antd', libraryDirectory: 'es', style: true }], // 将导入的 css 改为 less
配置
);
config = rewireLess.withLoaderOptions({
javascriptEnabled: 真
})(配置,环境);
返回配置;
};
我的 package.json 像这样
"react-app-rewire-less": "^2.1.3",
"react-app-rewired": "^1.6.2",
嘿 - 我正在尝试将项目从 jsx 迁移到 jsx + ts。
它实际上是将管理模板与已使用 JHipster 开发的内容合并。
我收到以下错误,我看到其他人在此线程中遇到过...
./src/resources/_antd.less 中的错误 (./node_modules/css-loader??ref--9-1!./node_modules/less-loader/dist/cjs.js??ref--9-2! ./src/resources/_antd.less)
模块构建失败(来自 ./node_modules/less-loader/dist/cjs.js):
.antCheckboxFn();
^
无法读取 null 的属性“eval”
在 Documentswscleanui-typescriptnode_modulesantdlibcheckboxstyleindex.less(第 4 行,第 0 列)中
在我的 webpack 配置中,我使用的是 less-loader javascript 选项。
禁用它会显示“内联 Javascript”错误,启用会显示上述内容。
有任何想法吗?
webpack.dev.js
模块: {
规则: [
{
测试:/.less$/,
用: [
{loader: 'style-loader' // 从 JS 字符串创建样式节点
}, {
loader: 'css-loader', // 将 CSS 翻译成 CommonJS
选项:{ importLoaders:1}
},
{
装载机:'少装载机',
选项: {
javascriptEnabled: 真
}
}]
},
{
测试:/.(sa|sc|c)ss$/,
使用: ['style-loader', 'css-loader', 'postcss-loader', {
loader: 'sass-loader',
选项:{实现:sass}
}
]
},
]
}
`
包.json
[{
"name": "tensor-base-template",
"version": "0.1.0",
"private": true,
"homepage": ".",
"devDependencies": {
"@types/chai": "4.1.4",
"@types/enzyme": "3.1.13",
"@types/jest": "23.3.1",
"@types/lodash": "4.14.116",
"@types/mocha": "5.2.5",
"@types/node": "10.9.2",
"@types/react": "16.4.12",
"@types/react-dom": "16.0.7",
"@types/react-redux": "6.0.6",
"@types/react-router-dom": "4.3.0",
"@types/redux": "3.6.31",
"@types/selenium-webdriver": "3.0.10",
"@types/webpack-env": "1.13.6",
"autoprefixer": "9.2.0",
"browser-sync": "2.26.3",
"browser-sync-webpack-plugin": "2.2.2",
"cache-loader": "1.2.2",
"chai": "4.1.2",
"chai-as-promised": "7.1.1",
"copy-webpack-plugin": "4.5.2",
"core-js": "2.5.7",
"cross-env": "5.2.0",
"css-loader": "1.0.0",
"enzyme": "3.5.0",
"enzyme-adapter-react-16": "1.3.0",
"enzyme-to-json": "3.3.4",
"file-loader": "2.0.0",
"fork-ts-checker-webpack-plugin": "0.4.9",
"friendly-errors-webpack-plugin": "1.7.0",
"generator-jhipster": "5.7.0",
"html-webpack-plugin": "3.2.0",
"husky": "1.1.0",
"identity-obj-proxy": "3.0.0",
"jest": "23.5.0",
"jest-junit": "5.1.0",
"jest-sonar-reporter": "2.0.0",
"json-loader": "0.5.7",
"less": "^3.9.0",
"less-loader": "^4.1.0",
"lint-staged": "7.3.0",
"mini-css-extract-plugin": "0.4.2",
"mocha": "5.2.0",
"moment-locales-webpack-plugin": "1.0.7",
"optimize-css-assets-webpack-plugin": "5.0.0",
"postcss-loader": "3.0.0",
"prettier": "1.14.3",
"protractor": "5.4.0",
"react-infinite-scroller": "1.2.0",
"redux-mock-store": "1.5.3",
"rimraf": "2.6.2",
"sass": "1.13.0",
"sass-loader": "7.1.0",
"simple-progress-webpack-plugin": "1.1.2",
"sinon": "6.1.5",
"source-map-loader": "0.2.4",
"sourcemap-istanbul-instrumenter-loader": "0.2.0",
"stripcomment-loader": "0.1.0",
"style-loader": "0.22.1",
"swagger-ui": "2.2.10",
"terser-webpack-plugin": "1.0.2",
"thread-loader": "1.2.0",
"to-string-loader": "1.1.5",
"ts-jest": "23.1.4",
"ts-loader": "4.5.0",
"ts-node": "7.0.1",
"tslint": "5.11.0",
"tslint-config-prettier": "1.15.0",
"tslint-eslint-rules": "5.4.0",
"tslint-loader": "3.6.0",
"tslint-react": "3.6.0",
"typescript": "3.0.1",
"webpack": "4.17.1",
"webpack-cli": "3.1.0",
"webpack-dev-server": "3.1.6",
"webpack-merge": "4.1.4",
"webpack-notifier": "1.7.0",
"workbox-webpack-plugin": "3.4.1",
"write-file-webpack-plugin": "4.3.2",
"xml2js": "0.4.19"
},
"dependencies": {
"@rowno/sparkline": "^3.0.1",
"antd": "^3.11.2",
"axios": "^0.18.0",
"bootstrap": "^4.1.1",
"classnames": "^2.2.5",
"enquire-js": "^0.2.1",
"immutability-helper": "^2.7.0",
"immutable": "^3.8.2",
"lodash": "^4.17.10",
"moment": "^2.19.3",
"moment-timezone": "^0.5.14",
"peity-react": "^0.0.7",
"prop-types": "^15.5.10",
"rc-drawer": "^1.4.4",
"react": "^16.4.12",
"react-container-query": "^0.11.0",
"react-custom-scrollbars": "^4.2.1",
"react-dom": "^16.4.7",
"react-helmet": "^5.2.0",
"react-hot-loader": "3.1.1",
"react-infinite-scroller": "^1.1.4",
"react-loadable": "^5.4.0",
"react-redux": "5.0.7",
"react-redux-spinner": "^1.1.3",
"react-router": "^4.2.0",
"react-router-dom": "4.3.1",
"react-router-redux": "^5.0.0-alpha.6",
"redux": "^3.7.2",
"redux-act": "^1.3.0",
"redux-devtools": "3.4.1",
"redux-devtools-dock-monitor": "1.1.3",
"redux-devtools-extension": "^2.13.7",
"redux-devtools-log-monitor": "1.4.0",
"redux-logger": "^3.0.6",
"redux-promise-middleware": "5.1.1",
"redux-thunk": "^2.2.0"
},
"scripts": {
"prettier:format": "prettier --write \"src/**/*.{json,ts,tsx,css,scss}\"",
"lint": "tslint --project tsconfig.json -e 'node_modules/**'",
"lint:fix": "npm run lint -- --fix",
"cleanup": "rimraf target/www",
"start": "npm run webpack:dev",
"start-tls": "npm run webpack:dev -- --env.tls",
"test": "npm run lint && jest --coverage --logHeapUsage -w=2 --config src/test/javascript/jest.conf.js",
"test:watch": "npm test -- --watch",
"webpack:dev": "npm run webpack-dev-server -- --config webpack/webpack.dev.js --inline --port=9060 --env.stats=minimal",
"webpack:dev-verbose": "npm run webpack-dev-server -- --config webpack/webpack.dev.js --inline --port=9060 --profile --progress --env.stats=normal",
"webpack:build:main": "npm run webpack -- --config webpack/webpack.dev.js --env.stats=minimal",
"webpack:build": "npm run cleanup && npm run webpack:build:main",
"webpack:prod:main": "npm run webpack -- --config webpack/webpack.prod.js --profile",
"webpack:prod": "npm run cleanup && npm run webpack:prod:main",
"webpack:test": "npm run test",
"webpack-dev-server": "node --max_old_space_size=4096 node_modules/webpack-dev-server/bin/webpack-dev-server.js",
"webpack": "node --max_old_space_size=4096 node_modules/webpack/bin/webpack.js"
},
"lint-staged": {
"src/**/*.js": [
"prettier --tab-width 2 --print-width 100 --single-quote --trailing-comma all --no-semi --parser babylon --write"
]
}
}
]
对于那些在使用node-less-chokidar时仍然遇到此问题的人。
似乎有一个PR ,但它没有合并超过 2 个月。 您可以自己在\node_modules\node-less-chokidar\bin\node-less-chokidar文件中进行该 PR 的提交(它只是几行)并且它可以工作。
这是提交详细信息
https://github.com/sampi/node-less-chokidar/pull/14/commits/934af235d16f63edaf9b8ae04eb22e3b82917701
编辑:这已在 node-less-chokidhar 中合并到 master Yeterday
如果插件版本(less-loader)编号为6或更高:
"less-loader": "^6.1.0",
"少": "^2.7.3",
新的写作方式是
{
装载机:“少装载机”,
选项: {
少选项:{
javascriptEnabled: 真,
}
}
}
如果插件版本(less-loader)编号为6或更高:
"less-loader": "^6.1.0",
"少": "^2.7.3",新的写作方式是
{
装载机:“少装载机”,
选项: {
少选项:{
javascriptEnabled: 真,
}
}
}
格式代码样式:
{
loader: 'less-loader',
options: {
lessOptions: {
javascriptEnabled: true
}
}
}
最有用的评论
[email protected] 是OK的。
[email protected],需要开启 配置项 javascriptEnabled: true
但依然有错误: