Ant-design: antdテーマをインポートし、webpack build show .bezierEasingMixinエラー?
バージョン
2.13.6
環境
npm 7、 "antd": "^ 2.13.6"、
複製リンク
再現する手順
1.Reactアプリのイジェクトを作成します。
- 次に、less-loaderを設定します。
3. @import "〜antd / dist / antd.less"; - ビルドしてから、エラーを表示します
https://ant.design/docs/react/customize-theme-cn#1)-package.theme%EF%BC%88%E6%8E%A8%E8%8D%90%EF%BC%89
何が期待されますか?
成功を築く!
実際に何が起こっているのですか?
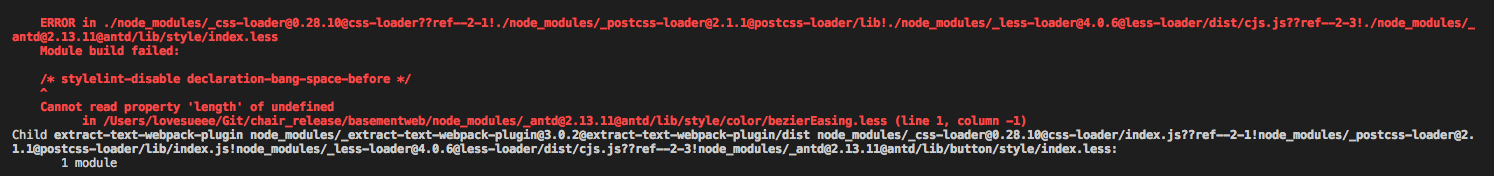
モジュールのビルドに失敗しました:
// https://github.com/ant-design/ant-motion/issues/44
.bezierEasingMixin();
^
インラインJavaScriptが有効になっていません。 それはあなたのオプションで設定されていますか?
/Users/MacBook/Documents/2017/react-admin-template/node_modules/antd/lib/style/color/bezierEasing.less(行108、列0)
看起来是那行less的写法less-loader不认、就报错了。
全てのコメント39件

このあまり新しいバージョンのバグ!!!!! 選ぶ!
Inline JavaScript is not enabled. Is it set in your options?
インラインJavaScriptオプションをオンにしてみてください。
このオプションをどこに設定しますか?
バージョン: [email protected]
[email protected]はOKです。
[email protected] 、構成アイテムjavascriptEnabled:trueをオンにする必要があります
{ loader: 'less-loader', options: { javascriptEnabled: true } }
しかし、まだエラーがあります:

https://github.com/less/less.js/issues/3113の@Lovesueeeトラック
関数ハックを使用する代わりに、より少ないプラグインを実装するのはantd次第のようです。 @yesmeckの修正はいつ期待できますか?
とてもいいです、この修正で新しいバージョンを公開できますか? ありがとう!
@bkniffler今週末。
@bkniffler回避策として2.7未満を使用できます。
@yesmeckは理由が
less @ 3を使用している場合は、 madisvain { loader: 'less-loader', options: { javascriptEnabled: true } }
構成の何が問題になっていて、スタイルが報告されないか、表示されませんか?
antd 3.6.3
少ない2.7.2
少ないローダー4.1.0
@ webMasterMrBinless -loaderを介してcssファイルを解析しないようにしてください
@ afc163webpackの基本を補足していただきありがとうございます
create-react-appをイジェクトせず、 react-app-rewire-lessを使用していますが、パッケージを2.1.1から2.1.2に更新すると、同じ問題が発生しました。
私の解決策は、バージョンをpackage.jsonで「2.1.1」に保つことです。
それが役に立てば幸い。
@FeynmanDNAまたは、このオプションをconfig-overrides.jsに追加できます。
config = rewireLess.withLoaderOptions({
javascriptEnabled: true
})(config, env);
@frostonありがとう! わたしにはできる
取得したコンソールに@frostonスクリプトを追加しました。
Failed to compile
./src/resources/_antd.less
Module build failed:
.antCheckboxFn();
^
Cannot read property 'eval' of null
in /Users/ulisescarreon/Sites/doux_repositories/cleanui-admin-template-react/node_modules/antd/lib/checkbox/style/index.less (line 4, column 0)
何かアドバイス?
@froston :Grtヘルプ。 うまくいきます💯
インラインJavaScriptを有効にするのは安全ではありませんか?
ねえ@ulisescarreonalvarezあなたはそれを修正しましたか?
@hecomp
こんにちは、package.jsonを変更してください:
"react-app-rewire-less": "^2.1.1",
これに:
"react-app-rewire-less": "2.1.1",
こんにちは@ulisescarreonalvarezあなたのantdバージョンは何ですか?
今これを取得します。
./src/resources/_antd.less
Module build failed: Error: Cannot find module 'less'
鉱山は3.5.3です
@ulisescarreonalvarez config-override.jsを共有できますか?
@hecomp config-overrides.js:
const rewired = require('react-app-rewired')
const rewireLess = require('react-app-rewire-less')
const rewireEslint = require('react-app-rewire-eslint')
function rewire(config, env) {
const cssLoader = rewired.getLoader(
config.module.rules,
rule => rule.test && String(rule.test) === String(/\.css$/)
)
const sassLoader = {
test: /\.scss$/,
use: [...(cssLoader.loader || cssLoader.use), 'sass-loader']
}
const oneOf = config.module.rules.find(rule => rule.oneOf).oneOf
oneOf.unshift(sassLoader)
config = rewired.injectBabelPlugin('transform-decorators-legacy', config)
config = rewireLess(config, env)
config = rewireEslint(config, env)
config = rewireLess.withLoaderOptions({
javascriptEnabled: true
})(config, env);
return config
}
module.exports = rewire
jsconfig.json:
{
"compilerOptions": {
"target": "ES6",
"experimentalDecorators": true
},
"exclude": ["node_modules"]
}
package.json:
{
"name": "Project",
"version": "0.1.0",
"private": true,
"homepage": ".",
"devDependencies": {
"babel-plugin-transform-decorators-legacy": "^1.3.4",
"husky": "^0.14.3",
"lint-staged": "^4.0.2",
"node-sass": "^4.9.0",
"prettier": "^1.5.3",
"querystring": "^0.2.0",
"react-app-rewire-eslint": "^0.2.3",
"react-app-rewire-less": "2.1.1",
"react-app-rewired": "^1.5.2",
"react-dnd": "^2.6.0",
"react-dnd-html5-backend": "^2.6.0",
"react-scripts": "^1.1.4",
"redux-devtools-extension": "^2.13.0",
"redux-logger": "^3.0.1",
"sass-loader": "^7.0.1"
},
"dependencies": {
"@rowno/sparkline": "^3.0.1",
"ajv": "^6.5.0",
"antd": "^3.5.3",
"axios": "^0.18.0",
"bootstrap": "^4.1.1",
"chart.js": "^2.7.2",
"chartist": "^0.10.1",
"chartist-plugin-tooltip": "^0.0.11",
"classnames": "^2.2.5",
"d3-dsv": "^1.0.8",
"d3-format": "^1.2.1",
"d3-scale": "^1.0.7",
"d3-time-format": "^2.1.1",
"draft-js": "^0.10.5",
"enquire-js": "^0.2.1",
"fetch-jsonp": "^1.1.3",
"immutability-helper": "^2.7.0",
"immutable": "^3.8.2",
"jquery": "^3.3.1",
"lodash": "^4.17.10",
"moment": "^2.19.3",
"moment-timezone": "^0.5.14",
"peity-react": "^0.0.7",
"popper.js": "^1.14.3",
"prop-types": "^15.5.10",
"rc-drawer-menu": "^0.5.7",
"react": "^16.4.0",
"react-avatar-editor": "^10.2.1",
"react-c3js": "^0.1.20",
"react-chartist": "^0.13.1",
"react-chartjs-2": "^2.7.0",
"react-container-query": "^0.11.0",
"react-custom-scrollbars": "^4.2.1",
"react-dom": "^16.4.0",
"react-draft-wysiwyg": "^1.12.13",
"react-helmet": "^5.2.0",
"react-infinite-scroller": "^1.1.4",
"react-loadable": "^5.4.0",
"react-redux": "^5.0.7",
"react-redux-spinner": "^1.1.3",
"react-router": "^4.2.0",
"react-router-dom": "^4.2.2",
"react-router-redux": "^5.0.0-alpha.6",
"react-stockcharts": "^0.7.0-beta.22",
"react-syntax-highlighter": "^7.0.4",
"react-transition-group": "^2.3.1",
"react-virtualized": "^9.18.5",
"redux": "^3.7.2",
"redux-act": "^1.3.0",
"redux-thunk": "^2.2.0",
"reqwest": "^2.0.5",
"webpack": "^3.12.0"
},
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"eject": "react-scripts eject",
"precommit": "lint-staged"
},
"lint-staged": {
"src/**/*.js": [
"prettier --tab-width 2 --print-width 100 --single-quote --trailing-comma all --no-semi --parser babylon --write"
]
}
}
@Remimstr
インラインJavaScriptを有効にするのは安全ではありませんか?
かもね。 危険なのは、テーマを有効にするために、Lessライブラリが変数の「オンライン構成」を持つことがよくあることです。 その入力をサニタイズしない場合は、基本的に次のようなコードを評価していることになります。
@theme-color: `code_to_delete_my_whole_computer_oops()`
したがって、ユーザーにjavascriptEnabledオプションをオーバーライドしてこのライブラリを引き続き使用するように強制することにより、本質的に、それを無効にすることで防止できる潜在的なセキュリティホールを開くことになります。 確かに、そのオプションを使用してサニタイズされていない入力をLessに入力した場合にのみ発生しますが、オプションがないと、サニタイズされていない入力は単純に解析されません。 そのため、 javascriptEnabled: trueオプションを強制するよりも、デザインライブラリを修正して@plugin構文を使用する方がよいのです。
@ matthew-deanそれを達成するのを手伝ってくれませんか?
@ afc163もちろんです。 まず、この巨大な機能は実際に何をしているのでしょうか? 出力が何であるかは明確ではありません。
同様に、この行はthis.colorEasingます。 しかし、なぜ? ここにあるはずのthisの値は何ですか? グローバルを別のモジュールにリークしようとしていますか? https://github.com/ant-design/ant-design/blob/cfdf06213b952451600ae659e69fa302a7baf271/components/style/color/bezierEasing.less#L102
しばらく前に提出した問題に基づくと、そうです、意図的にグローバルをルート名前空間にリークしているようです。 https://github.com/ant-design/ant-design/issues/11097
@ matthew-dean私の質問に答えてくれてありがとう!
@ afc163ここでPRを行いました。 https://github.com/ant-design/ant-design/pull/13242
お役に立てば幸いです。
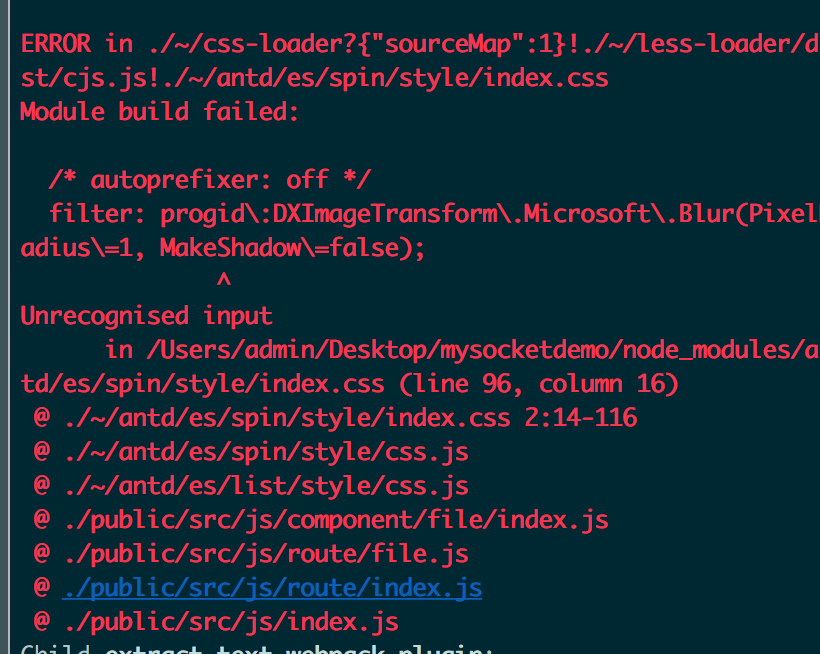
やあ、antdを使うとこんな感じのエラーに出会った。
./src/index.less
モジュールのビルドに失敗しました:
// https://github.com/ant-design/ant-motion/issues/44
.tinyColorMixin();
^
と私のconfig-overrides.js
const {injectBabelPlugin} = require( 'react-app-rewired');
const rewireLess = require( 'react-app-rewire-less');
module.exports = function override(config、env){
config = injectBabelPlugin(
['import'、{libraryName: 'antd'、libraryDirectory: 'es'、style:true}]、//インポートするcssをlessに変更
設定
);
config = rewireLess.withLoaderOptions({
javascriptEnabled:true
})(config、env);
設定を返す;
};
私のpackage.jsonはこのように
"react-app-rewire-less": "^ 2.1.3"、
"react-app-rewired": "^ 1.6.2"、
ねえ-私はプロジェクトをjsxからjsx + tsに移行しようとしています。
実際には、管理テンプレートをJHipsterを使用してすでに開発されたものとマージしています。
このスレッドで他の人が持っているのを見ると、次のエラーが発生します...
./src/resources/_antd.less(./node_modules/css-loader??ref--9-1!./node_modules/less-loader/dist/cjs.js??ref--9-2! ./src/resources/_antd.less)
モジュールのビルドに失敗しました(./node_modules/less-loader/dist/cjs.jsから):
.antCheckboxFn();
^
nullのプロパティ 'eval'を読み取れません
Documentswscleanui-typescriptnode_modulesantdlibcheckboxstyleindex.less(4行目0列目)
私のwebpack設定では、ローダーの少ないjavascriptオプションを使用しています。
これを無効にすると「インラインJavascript」エラーが表示され、有効にすると上記が表示されます。
何か案は?
webpack.dev.js
モジュール:{
ルール:[
{{
テスト:/。less $ /、
使用する: [
{loader: 'style-loader' // JS文字列からスタイルノードを作成します
}、{
loader: 'css-loader'、// CSSをCommonJSに変換します
オプション:{importLoaders:1}
}、
{{
ローダー: 'less-loader'、
オプション:{
javascriptEnabled:true
}
}]
}、
{{
テスト:/。(sa | sc | c)ss $ /、
使用:['style-loader'、 'css-loader'、 'postcss-loader'、{
ローダー: 'sass-loader'、
オプション:{実装:sass}
}
]
}、
]
}
`
package.json
[{
"name": "tensor-base-template",
"version": "0.1.0",
"private": true,
"homepage": ".",
"devDependencies": {
"@types/chai": "4.1.4",
"@types/enzyme": "3.1.13",
"@types/jest": "23.3.1",
"@types/lodash": "4.14.116",
"@types/mocha": "5.2.5",
"@types/node": "10.9.2",
"@types/react": "16.4.12",
"@types/react-dom": "16.0.7",
"@types/react-redux": "6.0.6",
"@types/react-router-dom": "4.3.0",
"@types/redux": "3.6.31",
"@types/selenium-webdriver": "3.0.10",
"@types/webpack-env": "1.13.6",
"autoprefixer": "9.2.0",
"browser-sync": "2.26.3",
"browser-sync-webpack-plugin": "2.2.2",
"cache-loader": "1.2.2",
"chai": "4.1.2",
"chai-as-promised": "7.1.1",
"copy-webpack-plugin": "4.5.2",
"core-js": "2.5.7",
"cross-env": "5.2.0",
"css-loader": "1.0.0",
"enzyme": "3.5.0",
"enzyme-adapter-react-16": "1.3.0",
"enzyme-to-json": "3.3.4",
"file-loader": "2.0.0",
"fork-ts-checker-webpack-plugin": "0.4.9",
"friendly-errors-webpack-plugin": "1.7.0",
"generator-jhipster": "5.7.0",
"html-webpack-plugin": "3.2.0",
"husky": "1.1.0",
"identity-obj-proxy": "3.0.0",
"jest": "23.5.0",
"jest-junit": "5.1.0",
"jest-sonar-reporter": "2.0.0",
"json-loader": "0.5.7",
"less": "^3.9.0",
"less-loader": "^4.1.0",
"lint-staged": "7.3.0",
"mini-css-extract-plugin": "0.4.2",
"mocha": "5.2.0",
"moment-locales-webpack-plugin": "1.0.7",
"optimize-css-assets-webpack-plugin": "5.0.0",
"postcss-loader": "3.0.0",
"prettier": "1.14.3",
"protractor": "5.4.0",
"react-infinite-scroller": "1.2.0",
"redux-mock-store": "1.5.3",
"rimraf": "2.6.2",
"sass": "1.13.0",
"sass-loader": "7.1.0",
"simple-progress-webpack-plugin": "1.1.2",
"sinon": "6.1.5",
"source-map-loader": "0.2.4",
"sourcemap-istanbul-instrumenter-loader": "0.2.0",
"stripcomment-loader": "0.1.0",
"style-loader": "0.22.1",
"swagger-ui": "2.2.10",
"terser-webpack-plugin": "1.0.2",
"thread-loader": "1.2.0",
"to-string-loader": "1.1.5",
"ts-jest": "23.1.4",
"ts-loader": "4.5.0",
"ts-node": "7.0.1",
"tslint": "5.11.0",
"tslint-config-prettier": "1.15.0",
"tslint-eslint-rules": "5.4.0",
"tslint-loader": "3.6.0",
"tslint-react": "3.6.0",
"typescript": "3.0.1",
"webpack": "4.17.1",
"webpack-cli": "3.1.0",
"webpack-dev-server": "3.1.6",
"webpack-merge": "4.1.4",
"webpack-notifier": "1.7.0",
"workbox-webpack-plugin": "3.4.1",
"write-file-webpack-plugin": "4.3.2",
"xml2js": "0.4.19"
},
"dependencies": {
"@rowno/sparkline": "^3.0.1",
"antd": "^3.11.2",
"axios": "^0.18.0",
"bootstrap": "^4.1.1",
"classnames": "^2.2.5",
"enquire-js": "^0.2.1",
"immutability-helper": "^2.7.0",
"immutable": "^3.8.2",
"lodash": "^4.17.10",
"moment": "^2.19.3",
"moment-timezone": "^0.5.14",
"peity-react": "^0.0.7",
"prop-types": "^15.5.10",
"rc-drawer": "^1.4.4",
"react": "^16.4.12",
"react-container-query": "^0.11.0",
"react-custom-scrollbars": "^4.2.1",
"react-dom": "^16.4.7",
"react-helmet": "^5.2.0",
"react-hot-loader": "3.1.1",
"react-infinite-scroller": "^1.1.4",
"react-loadable": "^5.4.0",
"react-redux": "5.0.7",
"react-redux-spinner": "^1.1.3",
"react-router": "^4.2.0",
"react-router-dom": "4.3.1",
"react-router-redux": "^5.0.0-alpha.6",
"redux": "^3.7.2",
"redux-act": "^1.3.0",
"redux-devtools": "3.4.1",
"redux-devtools-dock-monitor": "1.1.3",
"redux-devtools-extension": "^2.13.7",
"redux-devtools-log-monitor": "1.4.0",
"redux-logger": "^3.0.6",
"redux-promise-middleware": "5.1.1",
"redux-thunk": "^2.2.0"
},
"scripts": {
"prettier:format": "prettier --write \"src/**/*.{json,ts,tsx,css,scss}\"",
"lint": "tslint --project tsconfig.json -e 'node_modules/**'",
"lint:fix": "npm run lint -- --fix",
"cleanup": "rimraf target/www",
"start": "npm run webpack:dev",
"start-tls": "npm run webpack:dev -- --env.tls",
"test": "npm run lint && jest --coverage --logHeapUsage -w=2 --config src/test/javascript/jest.conf.js",
"test:watch": "npm test -- --watch",
"webpack:dev": "npm run webpack-dev-server -- --config webpack/webpack.dev.js --inline --port=9060 --env.stats=minimal",
"webpack:dev-verbose": "npm run webpack-dev-server -- --config webpack/webpack.dev.js --inline --port=9060 --profile --progress --env.stats=normal",
"webpack:build:main": "npm run webpack -- --config webpack/webpack.dev.js --env.stats=minimal",
"webpack:build": "npm run cleanup && npm run webpack:build:main",
"webpack:prod:main": "npm run webpack -- --config webpack/webpack.prod.js --profile",
"webpack:prod": "npm run cleanup && npm run webpack:prod:main",
"webpack:test": "npm run test",
"webpack-dev-server": "node --max_old_space_size=4096 node_modules/webpack-dev-server/bin/webpack-dev-server.js",
"webpack": "node --max_old_space_size=4096 node_modules/webpack/bin/webpack.js"
},
"lint-staged": {
"src/**/*.js": [
"prettier --tab-width 2 --print-width 100 --single-quote --trailing-comma all --no-semi --parser babylon --write"
]
}
}
]
node-less-chokidarを使用しているときにまだこの問題が発生している場合。
これにはPRがあったようですが、2か月以上統合されていません。 そのPRのコミットで行われた変更は、 \node_modules\node-less-chokidar\bin\node-less-chokidarファイルで自分で行うことができ(数行だけ)、機能します。
コミットの詳細は次のとおりです
https://github.com/sampi/node-less-chokidar/pull/14/commits/934af235d16f63edaf9b8ae04eb22e3b82917701
編集:これはnode-less-chokidharで昨日マスターにマージされました
プラグインバージョン(ローダーなし)番号が6以上の場合:
"less-loader": "^ 6.1.0"、
"less": "^ 2.7.3"、
それを書く新しい方法は
{{
ローダー:「less-loader」、
オプション:{
lessOptions:{
javascriptEnabled:true、
}
}
}
プラグインバージョン(ローダーなし)番号が6以上の場合:
"less-loader": "^ 6.1.0"、
"less": "^ 2.7.3"、それを書く新しい方法は
{{
ローダー:「less-loader」、
オプション:{
lessOptions:{
javascriptEnabled:true、
}
}
}
フォーマットコードスタイル:
{
loader: 'less-loader',
options: {
lessOptions: {
javascriptEnabled: true
}
}
}
最も参考になるコメント
[email protected]はOKです。
[email protected] 、構成アイテムjavascriptEnabled:trueをオンにする必要があります
しかし、まだエラーがあります: