Ant-design: antd 테마 가져오기, webpack 빌드 표시 .bezierEasingMixin 오류?
버전
2.13.6
환경
npm 7, "antd": "^2.13.6",
재생산 링크
재현 단계
1. 반응 앱 꺼내기 만들기,
- 그런 다음 덜 로더를 설정하고,
3. @import "~antd/dist/antd.less"; - 빌드 후 오류 표시
https://ant.design/docs/react/customize-theme-cn#1)-package.theme%EF%BC%88%E6%8E%A8%E8%8D%90%EF%BC%89
무엇을 기대합니까?
빌드 성공!
실제로 무슨 일이 일어나고 있습니까?
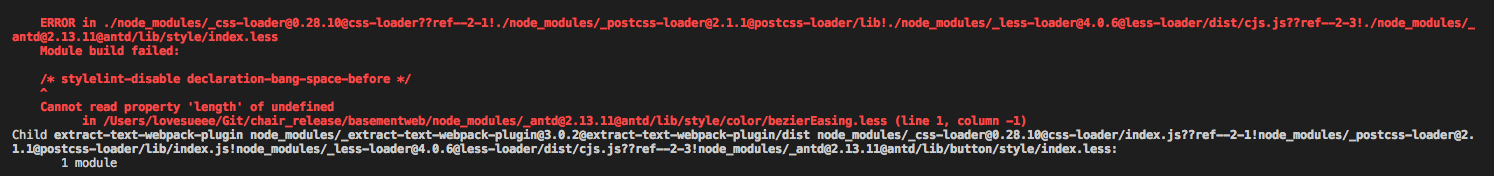
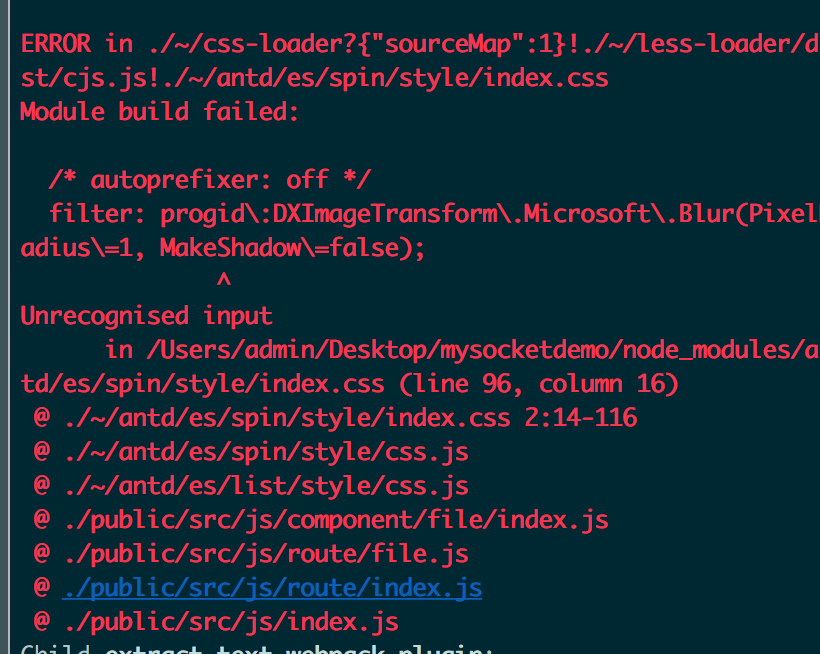
모듈 빌드 실패:
// https://github.com/ant-design/ant-motion/issues/44
.bezierEasingMixin();
^^
인라인 JavaScript가 활성화되지 않았습니다. 옵션에 설정되어 있나요?
/Users/MacBook/Documents/2017/react-admin-template/node_modules/antd/lib/style/color/bezierEasing.less(108행, 0열)
看起来是 那行less的写法 不认,就报错了。
모든 39 댓글

이 덜 새 버전 버그!!!!! 닫다!
Inline JavaScript is not enabled. Is it set in your options?
인라인 자바 스크립트 옵션을 켜보십시오.
이 옵션을 어디에서 설정합니까?
[email protected] 는 괜찮습니다.
[email protected] , 구성 항목 javascriptEnabled: true를
{ loader: 'less-loader', options: { javascriptEnabled: true } }
그러나 여전히 오류가 있습니다.

@Lovesueee 트랙 https://github.com/less/less.js/issues/3113
해킹 기능을 사용하는 대신 플러그인을 더 적게 구현하는 것이 antd까지인 것 같습니다. @yesmeck 수정은 언제 예상할 수 있나요?
아주 좋습니다. 이 수정으로 새 버전을 게시할 수 있습니까? 감사 해요!
@bkniffler 이번 주말.
@bkniffler 해결 방법으로 2.7 미만을 사용할 수 있습니다.
@yesmeck은 이유를 모르지만 3.3.0 릴리스에서도 여전히 예외가 발생합니다. 2.7로 다운그레이드하면 모든 것이 예상대로 작동합니다.
@madisvain { loader: 'less-loader', options: { javascriptEnabled: true } } less@3를 사용하는 경우
구성 및 스타일이 보고되지 않거나 표시되지 않는 문제는 무엇입니까?
개미 3.6.3
2.7.2 미만
로더가 적은 4.1.0
@webMasterMrBin 덜 로더를 통해 CSS 파일을 구문 분석하지 마십시오
@afc163 웹팩 의 기본을 보완해주셔서 감사합니다
create-react-app을 꺼내지 않고 react-app-rewire-less 을 사용하고 있으며 패키지를 2.1.1에서 2.1.2로 업데이트할 때 동일한 문제가 발생했습니다.
내 솔루션은 package.json 에서 버전을 "2.1.1"로 유지하는 것입니다.
도움이 되기를 바랍니다.
@FeynmanDNA 또는 이 옵션을 config-overrides.js에 추가할 수 있습니다.
config = rewireLess.withLoaderOptions({
javascriptEnabled: true
})(config, env);
@프로스톤 감사합니다! 그것은 나를 위해 작동합니다
내가 얻는 콘솔에 @froston 스크립트를 추가했습니다.
Failed to compile
./src/resources/_antd.less
Module build failed:
.antCheckboxFn();
^
Cannot read property 'eval' of null
in /Users/ulisescarreon/Sites/doux_repositories/cleanui-admin-template-react/node_modules/antd/lib/checkbox/style/index.less (line 4, column 0)
어떤 충고?
@froston : 도움이 되었습니다. 잘 작동합니다 💯
인라인 자바 스크립트를 활성화하는 것이 안전하지 않습니까?
@ulisescarreonalvarez 해결하셨나요 ?
@hecomp
안녕하세요 package.json에서 다음과 같이 변경하십시오.
"react-app-rewire-less": "^2.1.1",
이에:
"react-app-rewire-less": "2.1.1",
안녕하세요 @ulisescarreonalvarez 귀하의 개미 버전은 무엇입니까?
지금 받고 있습니다.
./src/resources/_antd.less
Module build failed: Error: Cannot find module 'less'
내 것은 3.5.3
@ulisescarreonalvarez config-override.js를 공유할 수 있습니까?
@hecomp config-overrides.js:
const rewired = require('react-app-rewired')
const rewireLess = require('react-app-rewire-less')
const rewireEslint = require('react-app-rewire-eslint')
function rewire(config, env) {
const cssLoader = rewired.getLoader(
config.module.rules,
rule => rule.test && String(rule.test) === String(/\.css$/)
)
const sassLoader = {
test: /\.scss$/,
use: [...(cssLoader.loader || cssLoader.use), 'sass-loader']
}
const oneOf = config.module.rules.find(rule => rule.oneOf).oneOf
oneOf.unshift(sassLoader)
config = rewired.injectBabelPlugin('transform-decorators-legacy', config)
config = rewireLess(config, env)
config = rewireEslint(config, env)
config = rewireLess.withLoaderOptions({
javascriptEnabled: true
})(config, env);
return config
}
module.exports = rewire
jsconfig.json:
{
"compilerOptions": {
"target": "ES6",
"experimentalDecorators": true
},
"exclude": ["node_modules"]
}
패키지.json:
{
"name": "Project",
"version": "0.1.0",
"private": true,
"homepage": ".",
"devDependencies": {
"babel-plugin-transform-decorators-legacy": "^1.3.4",
"husky": "^0.14.3",
"lint-staged": "^4.0.2",
"node-sass": "^4.9.0",
"prettier": "^1.5.3",
"querystring": "^0.2.0",
"react-app-rewire-eslint": "^0.2.3",
"react-app-rewire-less": "2.1.1",
"react-app-rewired": "^1.5.2",
"react-dnd": "^2.6.0",
"react-dnd-html5-backend": "^2.6.0",
"react-scripts": "^1.1.4",
"redux-devtools-extension": "^2.13.0",
"redux-logger": "^3.0.1",
"sass-loader": "^7.0.1"
},
"dependencies": {
"@rowno/sparkline": "^3.0.1",
"ajv": "^6.5.0",
"antd": "^3.5.3",
"axios": "^0.18.0",
"bootstrap": "^4.1.1",
"chart.js": "^2.7.2",
"chartist": "^0.10.1",
"chartist-plugin-tooltip": "^0.0.11",
"classnames": "^2.2.5",
"d3-dsv": "^1.0.8",
"d3-format": "^1.2.1",
"d3-scale": "^1.0.7",
"d3-time-format": "^2.1.1",
"draft-js": "^0.10.5",
"enquire-js": "^0.2.1",
"fetch-jsonp": "^1.1.3",
"immutability-helper": "^2.7.0",
"immutable": "^3.8.2",
"jquery": "^3.3.1",
"lodash": "^4.17.10",
"moment": "^2.19.3",
"moment-timezone": "^0.5.14",
"peity-react": "^0.0.7",
"popper.js": "^1.14.3",
"prop-types": "^15.5.10",
"rc-drawer-menu": "^0.5.7",
"react": "^16.4.0",
"react-avatar-editor": "^10.2.1",
"react-c3js": "^0.1.20",
"react-chartist": "^0.13.1",
"react-chartjs-2": "^2.7.0",
"react-container-query": "^0.11.0",
"react-custom-scrollbars": "^4.2.1",
"react-dom": "^16.4.0",
"react-draft-wysiwyg": "^1.12.13",
"react-helmet": "^5.2.0",
"react-infinite-scroller": "^1.1.4",
"react-loadable": "^5.4.0",
"react-redux": "^5.0.7",
"react-redux-spinner": "^1.1.3",
"react-router": "^4.2.0",
"react-router-dom": "^4.2.2",
"react-router-redux": "^5.0.0-alpha.6",
"react-stockcharts": "^0.7.0-beta.22",
"react-syntax-highlighter": "^7.0.4",
"react-transition-group": "^2.3.1",
"react-virtualized": "^9.18.5",
"redux": "^3.7.2",
"redux-act": "^1.3.0",
"redux-thunk": "^2.2.0",
"reqwest": "^2.0.5",
"webpack": "^3.12.0"
},
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"eject": "react-scripts eject",
"precommit": "lint-staged"
},
"lint-staged": {
"src/**/*.js": [
"prettier --tab-width 2 --print-width 100 --single-quote --trailing-comma all --no-semi --parser babylon --write"
]
}
}
@Remimstr
인라인 자바 스크립트를 활성화하는 것이 안전하지 않습니까?
그것은 될 수 있습니다. 위험은 Less 라이브러리가 테마를 활성화하기 위해 변수에 대해 "온라인 구성"을 갖는 것이 일반적이라는 것입니다. 해당 입력을 삭제하지 않으면 본질적으로 다음과 같은 코드를 평가하게 됩니다.
@theme-color: `code_to_delete_my_whole_computer_oops()`
따라서 사용자가 이 라이브러리를 계속 사용하기 위해 javascriptEnabled 옵션을 재정의하도록 함으로써 본질적으로 이를 비활성화하는 것을 방지하는 잠재적인 보안 허점을 여는 것입니다. 사실, 그것은 당신이 그 옵션을 사용하여 미완성 입력을 Less에 넣었을 때만 발생하지만, 이 옵션이 없으면 살균되지 않은 입력은 단순히 구문 분석되지 않습니다. 그래서 javascriptEnabled: true 옵션을 강제로 사용하는 것보다 디자인 라이브러리를 수정하고 @plugin 구문을 사용하는 것이 좋습니다.
@matthew-dean 당신은 우리가 그것을 달성하는 데 도움이 될 수 있습니까?
@afc163 물론입니다. 첫째, 이 거대한 기능은 실제로 무엇을 하고 있습니까? 출력이 무엇인지 명확하지 않습니다.
예를 들어, 이 줄은 this.colorEasing 있습니다. 하지만 왜? this 의 가치는 무엇입니까? 전역을 다른 모듈로 유출하려고 합니까? https://github.com/ant-design/ant-design/blob/cfdf06213b952451600ae659e69fa302a7baf271/components/style/color/bezierEasing.less#L102
얼마 전에 제출한 문제에 따르면 예, 의도적으로 루트 네임스페이스로 전역을 유출하고 있는 것으로 보입니다. https://github.com/ant-design/ant-design/issues/11097
@matw-dean 제 질문에 답변해 주셔서 감사합니다!
@afc163 여기에서 홍보했습니다. https://github.com/ant-design/ant-design/pull/13242
도움이 되기를 바랍니다.
이봐, 나는 antd를 사용할 때 이와 같은 오류를 만났습니다.
./src/index.less
모듈 빌드 실패:
// https://github.com/ant-design/ant-motion/issues/44
.tinyColorMixin();
^^
그리고 내 config-overrides.js
const { injectionBabelPlugin } = require('react-app-rewired');
const rewireLess = require('react-app-rewire-less');
module.exports = 함수 재정의(구성, 환경) {
구성 = 주입바벨플러그인(
['import', { libraryName: 'antd', libraryDirectory: 'es', style: true }], // 가져오기 CSS를 less로 변경
구성
);
구성 = rewireless.withLoaderOptions({
자바스크립트 사용: 참
})(구성, 환경);
반환 구성;
};
내 package.json 이와 같은
"react-app-rewire-less": "^2.1.3",
"react-app-rewired": "^1.6.2",
안녕하세요 - jsx에서 jsx + ts로 프로젝트를 마이그레이션하려고 합니다.
실제로 JHipster를 사용하여 이미 개발된 것과 관리 템플릿을 병합하고 있습니다.
다른 사람들이 이 스레드에서 겪었던 다음과 같은 오류가 발생합니다...
./src/resources/_antd.less(./node_modules/css-loader??ref--9-1!./node_modules/less-loader/dist/cjs.js??ref--9-2! ./src/resources/_antd.less)
모듈 빌드 실패(./node_modules/less-loader/dist/cjs.js에서):
.antCheckboxFn();
^^
null의 'eval' 속성을 읽을 수 없습니다.
Documentswscleanui-typescriptnode_modulesantdlibcheckboxstyleindex.less(4행, 0열)
내 webpack 구성에서 덜 로더 자바 스크립트 옵션을 사용하고 있습니다.
비활성화하면 'Inline Javascript' 오류가 표시되고 활성화하면 위의 내용이 표시됩니다.
어떤 아이디어?
webpack.dev.js
모듈: {
규칙: [
{
테스트: /.less$/,
사용하다: [
{loader: 'style-loader' // JS 문자열에서 스타일 노드 생성
}, {
loader: 'css-loader', // CSS를 CommonJS로 변환
옵션:{ importLoaders: 1}
},
{
로더: '덜 로더',
옵션: {
자바스크립트 사용: 참
}
}]
},
{
테스트: /.(sa|sc|c)ss$/,
사용: ['스타일 로더', 'css-로더', '포스트css-로더', {
로더: 'sass-loader',
옵션: { 구현: sass }
}
]
},
]
}
`
패키지.json
[{
"name": "tensor-base-template",
"version": "0.1.0",
"private": true,
"homepage": ".",
"devDependencies": {
"@types/chai": "4.1.4",
"@types/enzyme": "3.1.13",
"@types/jest": "23.3.1",
"@types/lodash": "4.14.116",
"@types/mocha": "5.2.5",
"@types/node": "10.9.2",
"@types/react": "16.4.12",
"@types/react-dom": "16.0.7",
"@types/react-redux": "6.0.6",
"@types/react-router-dom": "4.3.0",
"@types/redux": "3.6.31",
"@types/selenium-webdriver": "3.0.10",
"@types/webpack-env": "1.13.6",
"autoprefixer": "9.2.0",
"browser-sync": "2.26.3",
"browser-sync-webpack-plugin": "2.2.2",
"cache-loader": "1.2.2",
"chai": "4.1.2",
"chai-as-promised": "7.1.1",
"copy-webpack-plugin": "4.5.2",
"core-js": "2.5.7",
"cross-env": "5.2.0",
"css-loader": "1.0.0",
"enzyme": "3.5.0",
"enzyme-adapter-react-16": "1.3.0",
"enzyme-to-json": "3.3.4",
"file-loader": "2.0.0",
"fork-ts-checker-webpack-plugin": "0.4.9",
"friendly-errors-webpack-plugin": "1.7.0",
"generator-jhipster": "5.7.0",
"html-webpack-plugin": "3.2.0",
"husky": "1.1.0",
"identity-obj-proxy": "3.0.0",
"jest": "23.5.0",
"jest-junit": "5.1.0",
"jest-sonar-reporter": "2.0.0",
"json-loader": "0.5.7",
"less": "^3.9.0",
"less-loader": "^4.1.0",
"lint-staged": "7.3.0",
"mini-css-extract-plugin": "0.4.2",
"mocha": "5.2.0",
"moment-locales-webpack-plugin": "1.0.7",
"optimize-css-assets-webpack-plugin": "5.0.0",
"postcss-loader": "3.0.0",
"prettier": "1.14.3",
"protractor": "5.4.0",
"react-infinite-scroller": "1.2.0",
"redux-mock-store": "1.5.3",
"rimraf": "2.6.2",
"sass": "1.13.0",
"sass-loader": "7.1.0",
"simple-progress-webpack-plugin": "1.1.2",
"sinon": "6.1.5",
"source-map-loader": "0.2.4",
"sourcemap-istanbul-instrumenter-loader": "0.2.0",
"stripcomment-loader": "0.1.0",
"style-loader": "0.22.1",
"swagger-ui": "2.2.10",
"terser-webpack-plugin": "1.0.2",
"thread-loader": "1.2.0",
"to-string-loader": "1.1.5",
"ts-jest": "23.1.4",
"ts-loader": "4.5.0",
"ts-node": "7.0.1",
"tslint": "5.11.0",
"tslint-config-prettier": "1.15.0",
"tslint-eslint-rules": "5.4.0",
"tslint-loader": "3.6.0",
"tslint-react": "3.6.0",
"typescript": "3.0.1",
"webpack": "4.17.1",
"webpack-cli": "3.1.0",
"webpack-dev-server": "3.1.6",
"webpack-merge": "4.1.4",
"webpack-notifier": "1.7.0",
"workbox-webpack-plugin": "3.4.1",
"write-file-webpack-plugin": "4.3.2",
"xml2js": "0.4.19"
},
"dependencies": {
"@rowno/sparkline": "^3.0.1",
"antd": "^3.11.2",
"axios": "^0.18.0",
"bootstrap": "^4.1.1",
"classnames": "^2.2.5",
"enquire-js": "^0.2.1",
"immutability-helper": "^2.7.0",
"immutable": "^3.8.2",
"lodash": "^4.17.10",
"moment": "^2.19.3",
"moment-timezone": "^0.5.14",
"peity-react": "^0.0.7",
"prop-types": "^15.5.10",
"rc-drawer": "^1.4.4",
"react": "^16.4.12",
"react-container-query": "^0.11.0",
"react-custom-scrollbars": "^4.2.1",
"react-dom": "^16.4.7",
"react-helmet": "^5.2.0",
"react-hot-loader": "3.1.1",
"react-infinite-scroller": "^1.1.4",
"react-loadable": "^5.4.0",
"react-redux": "5.0.7",
"react-redux-spinner": "^1.1.3",
"react-router": "^4.2.0",
"react-router-dom": "4.3.1",
"react-router-redux": "^5.0.0-alpha.6",
"redux": "^3.7.2",
"redux-act": "^1.3.0",
"redux-devtools": "3.4.1",
"redux-devtools-dock-monitor": "1.1.3",
"redux-devtools-extension": "^2.13.7",
"redux-devtools-log-monitor": "1.4.0",
"redux-logger": "^3.0.6",
"redux-promise-middleware": "5.1.1",
"redux-thunk": "^2.2.0"
},
"scripts": {
"prettier:format": "prettier --write \"src/**/*.{json,ts,tsx,css,scss}\"",
"lint": "tslint --project tsconfig.json -e 'node_modules/**'",
"lint:fix": "npm run lint -- --fix",
"cleanup": "rimraf target/www",
"start": "npm run webpack:dev",
"start-tls": "npm run webpack:dev -- --env.tls",
"test": "npm run lint && jest --coverage --logHeapUsage -w=2 --config src/test/javascript/jest.conf.js",
"test:watch": "npm test -- --watch",
"webpack:dev": "npm run webpack-dev-server -- --config webpack/webpack.dev.js --inline --port=9060 --env.stats=minimal",
"webpack:dev-verbose": "npm run webpack-dev-server -- --config webpack/webpack.dev.js --inline --port=9060 --profile --progress --env.stats=normal",
"webpack:build:main": "npm run webpack -- --config webpack/webpack.dev.js --env.stats=minimal",
"webpack:build": "npm run cleanup && npm run webpack:build:main",
"webpack:prod:main": "npm run webpack -- --config webpack/webpack.prod.js --profile",
"webpack:prod": "npm run cleanup && npm run webpack:prod:main",
"webpack:test": "npm run test",
"webpack-dev-server": "node --max_old_space_size=4096 node_modules/webpack-dev-server/bin/webpack-dev-server.js",
"webpack": "node --max_old_space_size=4096 node_modules/webpack/bin/webpack.js"
},
"lint-staged": {
"src/**/*.js": [
"prettier --tab-width 2 --print-width 100 --single-quote --trailing-comma all --no-semi --parser babylon --write"
]
}
}
]
node-less-chokidar 사용할 때 여전히 이 문제가 발생하는 사람들을 위해.
이에 대한 PR 이 있었던 것 같지만 2개월 이상 병합되지 않았습니다. \node_modules\node-less-chokidar\bin\node-less-chokidar 파일의 해당 PR 커밋에서 변경 사항을 직접 수행할 수 있으며(단 몇 줄) 작동합니다.
커밋 세부 정보는 다음과 같습니다.
https://github.com/sampi/node-less-chokidar/pull/14/commits/934af235d16f63edaf9b8ae04eb22e3b82917701
편집: 이것은 node-less-chokidhar에서 아직 마스터하기 위해 병합되었습니다.
플러그인 버전(less-loader) 번호가 6 이상인 경우:
"적은 로더": "^6.1.0",
"덜": "^2.7.3",
그것을 쓰는 새로운 방법은
{
로더: "덜 로더",
옵션: {
적은 옵션: {
자바스크립트 사용: 참,
}
}
}
플러그인 버전(less-loader) 번호가 6 이상인 경우:
"적은 로더": "^6.1.0",
"덜": "^2.7.3",그것을 쓰는 새로운 방법은
{
로더: "덜 로더",
옵션: {
적은 옵션: {
자바스크립트 사용: 참,
}
}
}
형식 코드 스타일:
{
loader: 'less-loader',
options: {
lessOptions: {
javascriptEnabled: true
}
}
}
가장 유용한 댓글
[email protected] 는 괜찮습니다.
[email protected] , 구성 항목 javascriptEnabled: true를
그러나 여전히 오류가 있습니다.