Ant Design 4.0发布了!
介绍
我们在SEE Conf上发布了4.0 rc版本。 经过一个多月的反馈收集和调整,现在该发布4.0了! 感谢在此期间提供反馈,建议和贡献的所有人。 我们将结合rc版本中已经涉及的更新和最近的一些更新。 完整的更新文档可在此处找到。 v4文档地址: https :
应该注意的是,v3版本于2019年12月合并到3.x-stable分支中并开始维护。 我们仍将对v3版本执行半年维护工作。 维护截止日期为2020年5月。
设计规范升级
我们已将基本圆角从4px为2px 。 圆角本身就是一个细节,在中间和背景场景中,我们以效率为第一要务,因此减少了界面的视觉细节,提高了界面信息的读取效率。 此外,我们调整了阴影以使其与真实阴影更加一致,同时还强调了信息层次结构。
黑暗主题
我们已经升级了基于v3版本的色彩系统,而v4提供了深色主题。 您可以单击页面上的切换主题功能以查看深色主题效果:
无边界组件
在日常工作中,我们发现某些情况下包含轻量选择组件。 因此,我们提供了一种新的无边界样式,使开发人员可以更轻松地嵌入这些组件而不会覆盖样式。

相容性调整
Ant Design 3.0已做出很多努力以与IE的较早版本兼容。 但是,根据行业统计数据,随着Windows系统更新,全球和国内的IE9 / 10浏览器都在缩小。 我们从4.0开始不再支持IE 9/10(但仍将支持IE 11)。 因此,过去的某些低性能组件也将通过新的CSS功能获得性能。
同时,我们还将v4依赖的最低版本的React升级到了React 16.9。 这意味着v4版本将提供更多挂钩以简化您的代码。
此外,我们还删除了在v3发行版中警告过的一些过时的API。 强烈建议您将当前项目升级到v3的最新版本,并根据警告消息更新不推荐使用的API。
较小的尺寸
在antd @ 3.9.0 ,我们介绍了svg图标(为什么使用svg图标? )。 使用字符串名称的图标API无法按需加载,因此完全引入了svg图标文件,这大大增加了包装产品的尺寸。 在4.0中,我们调整了图标用法API以支持摇树,从而将Antant的默认包大小减小了约150 KB(压缩)。
旧版图标的使用将被丢弃:
import { Icon, Button } from 'antd';
const Demo = () => (
<div>
<Icon type="smile" />
<Button icon="smile" />
</div>
);
在4.0中,它将按需引入:
import { Button } from 'antd';
// tree-shaking supported
- import { Icon } from 'antd';
+ import { SmileOutlined } from '@ant-design/icons';
const Demo = () => (
<div>
- <Icon type="smile" />
+ <SmileOutlined />
<Button icon={<SmileOutlined />} />
</div>
);
// or directly import
import SmileOutlined from '@ant-design/icons/SmileOutlined';
此外,我们还删除了一些相关的依赖项以减小压缩包的大小:

组件重写
表格改写
Form作为高频成分,具有稍微多余的API。 用户需要通过Form.create的HOC获取表单实例,并使用form.getFieldDecorator对组件执行数据绑定。 此外,每次数据更改时都会重新渲染整个表单,这使大数据表单的性能令人担忧。 在v4版本中,Form将带有一个表单实例。 您可以通过Form.Item的name属性直接绑定数据,从而简化代码:
- const { form } = this.props;
- const onSubmit = () => {
- form.validateFields((err, values) => {
- if (!err) {
- console.log('Received values of form: ', values);
- }
- });
- };
+ const onFinish = (values) => {
+ console.log('Received values of form: ', values);
+ };
- <Form onSubmit={onSubmit}>
+ <Form onFinish={onFinish}>
- <Form.Item>
+ <Form.Item name="username">
- {getFieldDecorator('username')(
- <Input />,
- )}
+ <Input />
</Form.Item>
</Form>
我们发现,在大多数情况下,开发人员实际上只关心表单成功提交的值。 因此,我们提供了onFinish ,它仅在表单验证通过后才会触发,并且不再需要validateFields 。
此外,Form提供了hooks方法Form.useForm来允许您控制表单示例:
const [form] = Form.useForm();
React.useEffect(() => {
form.setFieldValues({ ... });
});
<Form form={form} />
同时,我们提供Form.List组件,以便您可以轻松控制列表字段:
<Form.List name="names">
{(fields, { add, remove }) => (
<div>
{fields.map(field) => <Form.Item {...field}><Input /></Form.Item>}
<Button onClick={() => add(initialValue)}>Add</Button>
</div>
}
</Form.List>
表重写
因为我们已经调整了兼容性的最低要求,所以我们更改为使用sticky样式实现固定列,从而大大减少了表单具有固定列时的性能消耗。 对于不支持sticky IE 11,我们进行降级处理。
同时,我们提供了一个新的summary API,以实现摘要行的效果:
排序器提供了多列排序功能:
另外,我们调整了基础逻辑,以便现在可以混合使用fixedColumn , expandable和scroll 。 提供用于自定义表格内容实现的body API,您可以从中实现虚拟滚动等效果。
新的DatePicker,TimePicker和日历
我们整体上重写了日期组件,以使其与moment 。 您可以使用我们提供的generate方法为自定义日期库生成Picker组件。 为了保持兼容性,默认的Picker组件仍使用moment作为日期库。 有关自定义日期库,请参阅此处。
此外,我们提供了完整的时间,日期,星期,月份,年份选择器和相应的范围选择器。 您可以通过picker属性进行设置,而不是通过受控的mode方法实现特殊选择器:
<RangePicker />
<RangePicker showTime />
<RangePicker picker="week" />
<RangePicker picker="month" />
<RangePicker picker="year" />
对于范围选择器,我们还优化了交互。 现在,您可以单独选择开始或结束时间,它可以完美地优化手动输入日期的体验。
通知/模式支持挂钩
过去,您可能遇到Modal.xxx和Notification.xxx调用方法无法获取上下文的问题。 这是因为我们将另外通过ReactDOM.render为这些语法糖创建一个React实例,这也会引起上下文丢失的问题。 在新版本中,我们提供了hooks方法,该方法允许您将节点注入需要获取上下文的位置:
const [api, contextHolder] = notification.useNotification();
return (
<Context1.Provider value="Ant">
{/* contextHolder is in Context1 which mean api will not get context of Context1 */}
{contextHolder}
<Context2.Provider value="Design">
{/* contextHolder is out of Context2 which mean api will not get context of Context2 */}
</Context2.Provider>
</Context1.Provider>
);
虚拟滚动
在v4中,我们更新了Tree,TreeSelect和Select。 默认情况下,他们使用虚拟滚动技术来优化其性能以承载大量选项呈现。
此外,还优化了键盘的交互性和可访问性。
更多新功能/功能/优化
- ConfigProvider提供
direction配置以支持rtl语言国际化。 - Form和ConfigProvider支持
size设置,包括组件大小。 - 印刷术添加
suffix属性。 - Progress将添加
steps子组件。 - TextArea支持
onResize。 - 网格使用
flex布局。 - ......
您可以单击此处查看完整的更新日志。
如何升级
为了使升级尽可能容易,我们保持最大的兼容性。 但是,仍有一些重大变化需要引起注意。 您可以首先尝试使用我们提供的codemod工具进行迁移,然后手动迁移一些无法迁移的部分。 请参考文档进行升级。
首先
Ant Design 4.0的诞生与社区志愿者的贡献和支持密不可分。 感谢@saeedrahimi使rtl的国际化, @shaodahong对兼容性包的贡献以及所有参与帮助开发的人员。 您对开源的贡献使Ant Design变得更好!
Ant Design 4.0 正式版来了!
引言
我们在 SEE Conf 之际发布了 4.0 rc 版本。经过 1 个多月的反馈收集和调整之后,我们终于迎来了 4.0 的正式版!感谢在此期间每一位提供反馈、建议以及贡献的人。我们会结合 rc 版本已经涉及的更新以及一些比较重要的新增内容于此进行列举。完整的更新文档可以点击此处。v4 文档地址:https://ant.design
需要注意的是,v3 版本于 2019 年 12 月合入 3.x-stable 分支并进入维护状态。我们仍然会为 v3 版本进行半年的维护工作。维护截止日期为 2020 年 5 月。
设计规范升级
我们将基础圆角由 4px 调整为 2px。中后台产品以效率为第一优先级,圆角样式作为 UI 上的重要细节,更小的圆角从视觉上减少界面细节,提升了信息阅读效率。此外,我们对阴影进行了调整,使其更符合真实阴影,也同时将信息层级更好体现。
暗色主题
我们基于 v3 版本的色彩系统进行了升级,v4 提供了暗色主题。你可以在页面中点击切换主题功能查看暗色主题效果:
无边框组件
在业务中,我们发现有些场景会存在轻量级的选择组件。因而我们提供了一种新的无边框样式,让开发者可以更简单的嵌入这些组件而不用额外覆盖样式。

兼容性调整
Ant Design 3.0 为了兼容旧版 IE 做出了非常多的努力。然而根据业界统计,IE9/10 浏览器无论是在全球还是在国内份额都在随着 Windows 系统更新而在不断缩减。我们在 4.0 版本,停止对 IE 9/10 的支持工作(但仍然会支持 IE 11)。因而过去一些低性能的组件,也会随着新的 css 特性而获得性能提升。
与此同时,我们也将 v4 依赖的 React 最低版本要求升级到了 React 16.9。这意味着,v4 版本将会提供更多的 hooks 以简化你的代码。
此外,我们也将在 v3 版本警告的一些废弃 API 进行了移除。我们强烈建议你将当前项目升级到 v3 的最后一个版本,并根据 warning 信息将废弃 API 进行更新。
更小的尺寸
在 [email protected] 中,我们引入了 svg 图标(为何使用 svg 图标?)。使用了字符串命名的图标 API 无法做到按需加载,因而全量引入了 svg 图标文件,这大大增加了打包产物的尺寸。在 4.0 中,我们调整了图标的使用 API 从而支持 tree shaking,减少 antd 默认包体积约 150 KB(Gzipped)。
旧版 Icon 使用方式将被废弃:
import { Icon, Button } from 'antd';
const Demo = () => (
<div>
<Icon type="smile" />
<Button icon="smile" />
</div>
);
4.0 中会采用按需引入的方式:
import { Button } from 'antd';
// tree-shaking supported
- import { Icon } from 'antd';
+ import { SmileOutlined } from '@ant-design/icons';
const Demo = () => (
<div>
- <Icon type="smile" />
+ <SmileOutlined />
<Button icon={<SmileOutlined />} />
</div>
);
// or directly import
import SmileOutlined from '@ant-design/icons/SmileOutlined';
此外,我们也对相关依赖进行了精简,从而降低打包尺寸(Gzipped):

组件重做
Form 重做
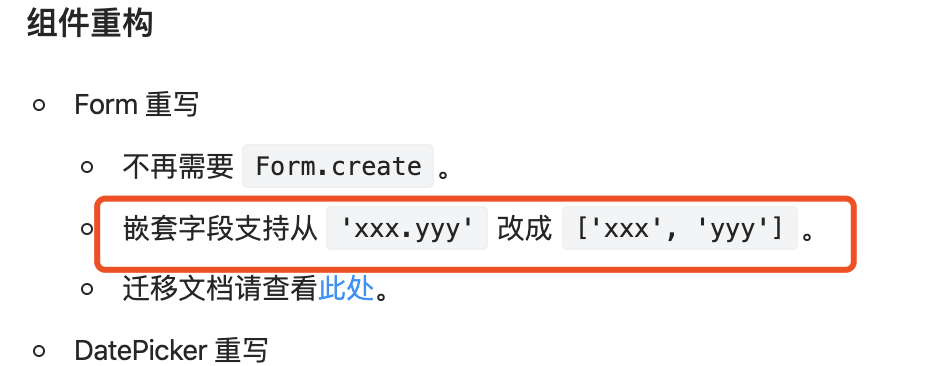
Form 作为高频使用的组件,其 API 略显冗余。用户需要通过 Form.create 的 HOC 方式获得表单实例,而通过 form.getFieldDecorator 来对组件进行数据绑定。此外,每次数据变更便会进行整个表单的重新渲染,这使得在大数据表单中性能堪忧。在 v4 版本中,Form 将自带表单实例,你可以直接通过 Form.Item 的 name 属性进行数据绑定,从而简化你的代码:
- const { form } = this.props;
- const onSubmit = () => {
- form.validateFields((err, values) => {
- if (!err) {
- console.log('Received values of form: ', values);
- }
- });
- };
+ const onFinish = (values) => {
+ console.log('Received values of form: ', values);
+ };
- <Form onSubmit={onSubmit}>
+ <Form onFinish={onFinish}>
- <Form.Item>
+ <Form.Item name="username">
- {getFieldDecorator('username')(
- <Input />,
- )}
+ <Input />
</Form.Item>
</Form>
我们发现大多数场景下,开发者其实只关注表单提交成功的值。因而我们提供了 onFinish ,其只会在表单验证通过后触发,而 validateFields 不在需要。
此外,Form 提供了 hooks 方法 Form.useForm 允许你对表单示例进行控制:
const [form] = Form.useForm();
React.useEffect(() => {
form.setFieldValues({ ... });
});
<Form form={form} />
同时,我们提供了 Form.List 组件,使你可以非常方便的实现列表字段的控制:
<Form.List name="names">
{(fields, { add, remove }) => (
<div>
{fields.map(field) => <Form.Item {...field}><Input /></Form.Item>}
<Button onClick={() => add(initialValue)}>Add</Button>
</div>
}
</Form.List>
Table 重做
由于我们提升了兼容性的最低要求,我们改成使用 sticky 样式进行固定列的实现,因而大大减少了表单拥有固定列时的性能消耗。而对于不支持 sticky 的 IE 11,我们采取降级处理。
同时,我们提供了新的 summary API 用于实现总结行的效果:
对于 sorter 提供了多列排序的功能:
此外,我们调整了底层逻辑,现在 fixedColumn、expandable、scroll 可以混合使用。提供了 body API 用于自定义表格内容实现,你可以由此实现诸如虚拟滚动的效果。
全新 DatePicker、 TimePicker 与 Calendar
我们对日期组件进行了整体重写,因而将其与 moment 进行解耦。你可以通过我们提供的 generate 方法生成自定义日期库的 Picker 组件。为了保持兼容,默认的 Picker 组件仍然使用 moment 作为日期库。自定义日期库请参考此处。
此外,我们提供了全套的时间、日期、周、月、年选择器以及对应的范围选择器。你可以通过 picker 属性进行设置,不再需要通过 mode 的受控方法来实现特地的选择器:
<RangePicker />
<RangePicker showTime />
<RangePicker picker="week" />
<RangePicker picker="month" />
<RangePicker picker="year" />
在范围选择器上,我们也对交互进行了优化。你现在可以单独的选择开始或结束时间,并且完美优化了手动输入日期的体验。
Notification/Modal 提供 Hooks
在过去版本,你或许会遇到 Modal.xxx 和 Notification.xxx 调用方法无法获得 Context 的问题。这是由于我们对于这些语法糖会额外通过 ReactDOM.render 创建一个 React 实例,这也导致了 context 丢失的问题。在新版中,我们提供了 hooks 方法,让你可以将节点注入到需要获得 context 的地方:
const [api, contextHolder] = notification.useNotification();
return (
<Context1.Provider value="Ant">
{/* contextHolder is in Context1 which mean api will not get context of Context1 */}
{contextHolder}
<Context2.Provider value="Design">
{/* contextHolder is out of Context2 which mean api will not get context of Context2 */}
</Context2.Provider>
</Context1.Provider>
);
虚拟滚动
v4 中,我们将 Tree、TreeSelect、Select 进行了改造,其默认使用虚拟滚动技术进行性能优化以承载大数据量的选项渲染。
此外,也对键盘交互以及无障碍进行了优化。
更多新功能/特性/优化部分
- ConfigProvider 提供
direction配置以支持rtl语言国际化。 - Form 与 ConfigProvider 支持
size设置包含组件尺寸。 - Typography 增加
suffix属性。 - Progress 增加
steps子组件。 - TextArea 支持
onResize。 - Grid 使用
flex布局。 - ......
你可以点击此处查看完整更新日志。
如何升级
为了尽可能简化升级,我们保持了最大兼容。但是仍然有一部分 breaking change 需要注意。你可以首先尝试使用我们提供的 codemod 工具进行迁移,对部分无法迁移的内容进行手工迁移。升级请参考该文档。
以上
Ant Design 4.0 的诞生离不开社区志愿者的贡献与支持,感谢 @saeedrahimi 实现了 rtl 的国际化功能,@shaodahong 对于兼容包的贡献,以及每个参与帮助开发的人。是你们为开源的贡献让 Ant Design 变得更加美好!
所有75条评论
文档需要手动部署一下,已经看不了next的了。
等不及要升级了
好像无边框组件的图挂了
恭喜! 感谢您的辛勤工作。
恭喜!!!
Hooks 是 16.8开始支持的,package.json 里目前是16.8, 这里描述最低要求是React 16.9,是否修改为一致?
文档需要手动部署一下,已经看不了next的了。
next.ant.design auto redirect to ant.design now.
next.ant.design 现在已经重定向到 ant.design 了。
🙏🏼
恭喜!新表格的表现很棒
奥利给
【在过去版本,你或许会遇到 Modal.xxx 和 Notification.xxx 调用方法无法获得 Context 的问题。这是由于我们对于这些语法糖会额外通过 ReactDOM.render 创建一个 React 实例,这也导致了 context 丢失的问题】
这里为什么不考虑通过 ReactDOM.createPortal 做呢?这样可以对用户无感,目前contextHolder的API看着还是有点绕
@kpaxqin 有想法直接PR不?
在rc-3的生产中使用它,非常稳定。 感谢大伙们
不管怎么说,特么终于发布了,快等到花谢了 :):)
好好享受 antd 4.0 给我们创造快乐工作 :):)
暗模式仅添加一条黑线。

@ ycjcl868 https://github.com/ant-design/ant-design/issues/21656#issuecomment -592293728
暗模式仅添加一条黑线。
请稍等,缺少dark.css ,我们正在部署站点。
@ ycjcl868 #21656(评论)
做完了
感谢您的工作!
国内镜像站点https://ant-design.gitee.io/index-cn 还未更新

感谢您的辛勤工作🍻
终于升级了!.恭喜恭喜
终于发布了!非常感谢!
感谢您的辛勤工作。 在可访问性方面做了什么?
恭喜恭喜,表单点赞
已经在使用了,感谢 antd 🙏,我感觉工作中如果我缺少了 antd,我这页面仔的职业生涯简直一片黑暗。
@wlc534 已经好了。
感谢您的出色工作。 期待使用新的表单挂钩API。 在UX方面,RangePicker的使用是一个挑战,但现在几乎完美了。 做得好!
做得好 !! 如果我们能够减少更少的dep,那将是一个完美的库!
最后,摆脱了devtool中的那些警告。 味道很好闻...
恭喜 !!! 我已经等了很久了
is out.这个翻译有点中式英语吧..感觉怪怪的
开源项目不易,能维护至今再出新版更不易。👍
有些使用的地方感觉有next的影子,另外2px的圆角我真地要好好适应下🐸。
下午写了个小工具可以自动帮你把旧版form中getFieldDecorator之类的写法转成v4中的写法, https://github.com/AshoneA/antd-form-migration
这里有一篇社区整理的 4.0 的变化和升级文档也不错:Ant Design 4.0 正式版初探
用谷歌翻译慢慢看完了以后,发现下面有中文版😂,不过谷歌翻译的效果还是蛮好的……
去年9月就在用了(正式项目)一路跟过来的。感谢
@PeiTianHuang 先检查一下是否有自定义样式覆盖,如果没有提供个复现开新issue.
谢谢新年礼物。 你做的非常出色。

export default Form.create()(DepartmentModal);
3.0升级的,这个问题怎么全局解决
最终,按需的字体图标已经发布。 我们的捆绑软件文件现在应该更小。
令人遗憾的是,您没有抓住这个机会放弃LESS,而选择了更好的SASS等产品。
有了这样的专业UI框架,它应该可以直接用于例如在运行时交换主题,就像MUI一样简单
要支持钩子,反应> = 16.8.0还不够吗?
升级 4.0 后这个又出问题了 https://github.com/ant-design/ant-design/issues/12430
4.0的Bug实在是多到没法好好升级
干杯!
让我们找到此新版本的所有错误并加以修复!
如何在没有React的情况下使用Ant Design? 只是普通的CSS
在本地测试升级了下,然后升级react和react-dom至16.9没问题,升级antd v4时,
之前一些 export const data ={常量},在import或require时 log 显示 { data: undefined },
可能会由什么原因引起?
what??? form.item 的 name 属性不在支持 a.b.c 这种格式了??
@yoyo837 三口,我看看
const validateMessages = {
required: "'${name}' 是必选字段",
// ...
};
这个 ${name} 可以写哪些值呢
有人崩溃失败了吗?
<Collapse/> <Collapse.Panel>开玩笑+酶给我这个:
TypeError: (0 , _insertCss.insertCss) is not a function
in IconReact (created by ForwardRef(AntdIcon))
in span (created by ForwardRef(AntdIcon))
in ForwardRef(AntdIcon) (created by ForwardRef(RightOutlined))
in ForwardRef(RightOutlined) (created by CollapsePanel)
in div (created by CollapsePanel)
in div (created by CollapsePanel)
in CollapsePanel (created by Context.Consumer)
in CollapsePanel (created by Collapse)
in div (created by Collapse)
in Collapse (created by Context.Consumer)
in Collapse (created by Collapse)
/@ant-design/icons/lib/utils.js:110:32
22328您可以检查此问题吗? 我认为关于rtl.less的Cascader组件存在打包问题。
提前使用此线程报告问题,我感到非常抱歉,但是要通过您的问题制定者提出问题似乎很艰巨。
Input.password不能更改后缀
4.0 table 虚拟滚动 column fixed 不支持了么?按照官网实例写的,fixed column 失效
关于npm软件包何时更新到4.0的任何消息?
@DenisMirandaJ已经是。
@stolenng可能是因为酶不完全支持钩子,请参见https://github.com/enzymejs/enzyme/issues/2011
antd4的所有弹出组件不支持IE?
在IE11下①卡顿,②闪烁一次
https://ant.design/components/dropdown-cn/
我在创建新的CRA ant设计项目时遇到的问题是,将项目配置为通过我的自定义使用LESS,而改用SASS会更好
为什么文档不可见? 我们只能se v3。
为什么文档不可见? 我们只能se v3。
@zombieJ
谢谢您的辛勤工作!
如何从函数中替换:
如果(!err){
this.props.history.push('/');
}
祝好运!
👍
antd3.0 升级antd4.0 的时候,由于菜单栏的图标都是动态配置的,升级后原有图标无法正常显示,而且导航栏是抽离给几个项目用的,短时间没办法全部升级,有没有3.0的字体库scriptUrl呢,现在没办法平滑升级了
antd4.* 用next.js加载国际化语言文件时报
./node_modules/antd/lib/locale/et_EE.d.ts 1:8
Module parse failed: Unexpected token (1:8)
You may need an appropriate loader to handle this file type.
declare const _default: {
| locale: string;
| Pagination: any;
一堆这种类型的错误
兄弟们,有没有遇到升级antd的版本为 4.1.3以后,时间选择器在IE11下会报错,不能正常展示.
兄弟们,有没有遇到升级antd的版本为 4.1.3以后,时间选择器在IE11下会报错,不能正常展示.
准确的说是 DatePicker 和 RangePicker
需要兼容IE的各位兄弟请慎重
什么时候官方支持下next.js,期待






最有用的评论
恭喜!!!