Ant Design 4.0이 나왔습니다!
소개
SEE Conf에서 4.0 rc 버전을 출시했습니다. 한 달이 넘는 피드백 수집 및 조정 후 4.0을 출시 할 때입니다! 이 기간 동안 피드백, 제안 및 기여를 제공 한 모든 사람에게 감사드립니다. rc 버전에 이미 포함 된 업데이트와 최근 여기에서 일부 업데이트를 결합합니다. 전체 업데이트 된 문서는 여기에서 찾을 수 있습니다 . v4 문서 주소 : https://ant.design
v3 버전은 2019 년 12 월에 3.x-stable 브랜치에 병합되어 유지 관리에 들어갔습니다. v3 버전에 대한 유지 관리 작업은 반년 동안 수행됩니다. 점검 마감일은 2020 년 5 월입니다.
설계 사양 업그레이드
기본 둥근 모서리를 4px 에서 2px . 필렛 자체는 세부 사항이며 중간 및 배경 장면에서 효율성을 최우선으로 생각하므로 인터페이스의 시각적 세부 사항을 줄이고 인터페이스 정보 읽기의 효율성을 향상시킵니다. 또한 정보 계층 구조를 강조하면서 실제 그림자와 더 일관되게 그림자를 조정했습니다.
어두운 테마
v3 버전을 기반으로 색상 시스템을 업그레이드했으며 v4는 어두운 테마를 제공합니다. 페이지에서 테마 전환 기능을 클릭하면 어두운 테마 효과를 볼 수 있습니다.
경계선없는 구성 요소
일상적인 작업에서 일부 시나리오에 경량 선택 구성 요소가 있음을 발견했습니다. 따라서 개발자가 스타일을 재정의하지 않고 이러한 구성 요소를보다 쉽게 포함 할 수있는 새로운 경계없는 스타일을 제공합니다.

호환성 조정
Ant Design 3.0은 이전 버전의 IE와 호환되도록 많은 노력을 기울였습니다. 그러나 업계 통계에 따르면 글로벌 및 국내 IE9 / 10 브라우저는 Windows 시스템 업데이트로 인해 축소되고 있습니다. 4.0에서 IE 9/10 지원을 중단했습니다 (그러나 IE 11은 계속 지원할 예정입니다). 따라서 과거의 일부 저 성능 구성 요소는 새로운 css 기능으로 성능이 향상됩니다.
동시에 v4가 의존하는 React의 최소 버전도 React 16.9로 업그레이드했습니다. 즉, v4 버전은 코드를 단순화하기 위해 더 많은 후크를 제공합니다.
또한 v3 릴리스에서 경고 된 일부 오래된 API를 제거했습니다. 현재 프로젝트를 v3의 최신 버전으로 업그레이드하고 경고 메시지에 따라 지원 중단 된 API를 업데이트하는 것이 좋습니다.
더 작은 크기
antd @ 3.9.0 에서는 svg 아이콘 ( 왜 svg 아이콘을 사용합니까? )을 도입했습니다. 문자열 이름을 사용하는 아이콘 API는 요청시로드 할 수 없으므로 svg 아이콘 파일이 완전히 도입되어 패키지 제품의 크기가 크게 증가합니다. 4.0에서는 트리 흔들기를 지원하도록 아이콘 사용 API를 조정하여 Antant의 기본 패키지 크기를 약 150KB (Gzip)로 줄였습니다.
기존 아이콘 사용은 삭제됩니다.
import { Icon, Button } from 'antd';
const Demo = () => (
<div>
<Icon type="smile" />
<Button icon="smile" />
</div>
);
4.0에서는 주문형으로 도입됩니다.
import { Button } from 'antd';
// tree-shaking supported
- import { Icon } from 'antd';
+ import { SmileOutlined } from '@ant-design/icons';
const Demo = () => (
<div>
- <Icon type="smile" />
+ <SmileOutlined />
<Button icon={<SmileOutlined />} />
</div>
);
// or directly import
import SmileOutlined from '@ant-design/icons/SmileOutlined';
또한 gzip으로 압축 된 번들 크기를 줄이기 위해 일부 관련 종속성도 제거했습니다.

구성 요소 재 작성
양식 재 작성
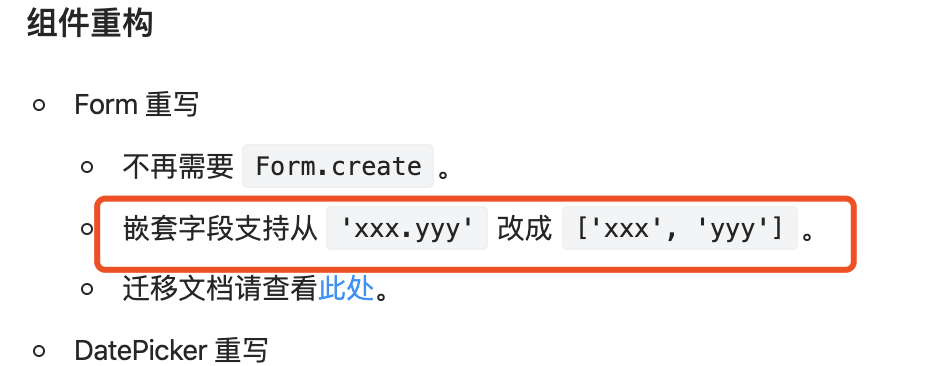
고주파 구성 요소 인 Form에는 약간 중복되는 API가 있습니다. 사용자는 Form.create의 HOC를 통해 Form 인스턴스를 가져 와서 form.getFieldDecorator를 사용하여 구성 요소에 대한 데이터 바인딩을 수행해야합니다. 또한 데이터가 변경 될 때마다 전체 양식이 다시 렌더링되므로 빅 데이터 양식에서 성능이 걱정됩니다. v4 버전에서 Form은 양식 인스턴스와 함께 제공됩니다. Form.Item의 name 속성을 통해 데이터를 직접 바인딩하여 코드를 단순화 할 수 있습니다.
- const { form } = this.props;
- const onSubmit = () => {
- form.validateFields((err, values) => {
- if (!err) {
- console.log('Received values of form: ', values);
- }
- });
- };
+ const onFinish = (values) => {
+ console.log('Received values of form: ', values);
+ };
- <Form onSubmit={onSubmit}>
+ <Form onFinish={onFinish}>
- <Form.Item>
+ <Form.Item name="username">
- {getFieldDecorator('username')(
- <Input />,
- )}
+ <Input />
</Form.Item>
</Form>
대부분의 시나리오에서 개발자는 실제로 양식이 성공적으로 제출하는 값에만 관심이 있음을 발견했습니다. 따라서 양식 유효성 검사를 통과 한 후에 만 실행되는 onFinish 를 제공하며 validateFields 는 더 이상 필요하지 않습니다.
또한 Form은 양식 예제를 제어 할 수 있도록 후크 메서드 Form.useForm 를 제공합니다.
const [form] = Form.useForm();
React.useEffect(() => {
form.setFieldValues({ ... });
});
<Form form={form} />
동시에 목록 필드를 쉽게 제어 할 수 있도록 Form.List 구성 요소를 제공합니다.
<Form.List name="names">
{(fields, { add, remove }) => (
<div>
{fields.map(field) => <Form.Item {...field}><Input /></Form.Item>}
<Button onClick={() => add(initialValue)}>Add</Button>
</div>
}
</Form.List>
테이블 재 작성
호환성을위한 최소 요구 사항을 조정했기 때문에 sticky 스타일을 사용하는 고정 열 구현으로 변경하여 양식에 고정 열이있을 때 성능 소비를 크게 줄였습니다. sticky 지원하지 않는 IE 11의 경우 다운 그레이드 처리가 적용됩니다.
동시에 요약 라인의 효과를 얻기 위해 새로운 summary API를 제공합니다.
분류기는 다중 열 정렬 기능을 제공합니다.
또한 fixedColumn , expandable 및 scroll 를 혼합 할 수 있도록 기본 논리를 조정했습니다. 가상 스크롤과 같은 효과를 구현할 수있는 테이블 컨텐츠 구현을 사용자 정의하기위한 body API를 제공합니다.
새로운 DatePicker, TimePicker 및 달력
날짜 구성 요소를 전체적으로 다시 작성하여 moment 에서 분리했습니다. 우리가 제공하는 generate 메서드를 사용하여 사용자 지정 날짜 라이브러리에 대한 선택기 구성 요소를 생성 할 수 있습니다. 호환성을 유지하기 위해 기본 Picker 구성 요소는 여전히 moment 를 날짜 라이브러리로 사용합니다. 맞춤 날짜 라이브러리는 여기 를 참조하세요.
또한 시간, 날짜, 주, 월, 연도 선택기 및 해당 범위 선택기의 전체 세트를 제공합니다. 모드의 제어 된 방법을 통해 특수 선택기를 구현하는 대신 선택기 속성을 통해 설정할 수 있습니다.
<RangePicker />
<RangePicker showTime />
<RangePicker picker="week" />
<RangePicker picker="month" />
<RangePicker picker="year" />
범위 선택기의 경우 상호 작용도 최적화했습니다. 이제 시작 또는 종료 시간을 개별적으로 선택할 수 있으며 수동 날짜 입력 환경을 완벽하게 최적화합니다.
알림 / 모달 지원 후크
과거에는 Modal.xxx 및 Notification.xxx 호출 메소드가 컨텍스트를 가져올 수 없다는 문제가 발생했을 수 있습니다. 이는 이러한 구문 설탕에 대해 ReactDOM.render 를 통해 추가로 React 인스턴스를 생성 할 것이기 때문에 컨텍스트 손실 문제도 발생합니다. 새 버전에서는 컨텍스트를 가져와야하는 곳에 노드를 삽입 할 수있는 hooks 메서드를 제공합니다.
const [api, contextHolder] = notification.useNotification();
return (
<Context1.Provider value="Ant">
{/* contextHolder is in Context1 which mean api will not get context of Context1 */}
{contextHolder}
<Context2.Provider value="Design">
{/* contextHolder is out of Context2 which mean api will not get context of Context2 */}
</Context2.Provider>
</Context1.Provider>
);
가상 스크롤
v4에서는 Tree, TreeSelect 및 Select가 업데이트되었습니다. 기본적으로 가상 스크롤 기술을 사용하여 성능을 최적화하여 많은 양의 옵션 렌더링을 수행합니다.
또한 키보드 상호 작용 및 접근성이 최적화됩니다.
더 많은 새로운 기능 / 기능 / 최적화
- ConfigProvider는
directionrtl언어 국제화를 지원하기 위해direction구성을 제공합니다. - Form 및 ConfigProvider는 구성 요소 크기를 포함한
size설정을 지원합니다. - 입력 체계는
suffix속성을 추가합니다. - 진행률은
steps하위 구성 요소를 추가합니다. - TextArea는
onResize지원합니다. - 그리드는
flex레이아웃을 사용합니다. - ......
여기 를 클릭하면 전체 업데이트 로그를 볼 수 있습니다.
업그레이드 방법
가능한 한 쉽게 업그레이드 할 수 있도록 최대 호환성을 유지합니다. 그러나주의가 필요한 몇 가지 주요 변경 사항이 있습니다. 먼저 당사에서 제공하는 codemod 도구를 사용하여 마이그레이션을 시도하고 마이그레이션 할 수없는 일부 부분을 수동으로 마이그레이션 할 수 있습니다. 업그레이드에 대한 문서 를 참조하십시오.
무엇보다도
Ant Design 4.0의 탄생은 커뮤니티 자원 봉사자의 기여와 지원과 분리 될 수 없습니다. rtl 의 국제화에 대해 @saeedrahimi , @shaodahong 호환 기능 팩에 대한 기여 및 개발 지원에 관련된 모든 사람에게 감사드립니다. Ant Design을 더욱 좋게 만드는 것은 오픈 소스에 대한 귀하의 공헌입니다!
Ant Design 4.0의 공식 버전이 출시되었습니다!
소개
SEE Conf를 계기로 4.0 rc 버전을 출시했습니다. 한 달이 넘는 피드백 수집 및 조정 끝에 마침내 공식 버전 4.0이 도입되었습니다! 이 기간 동안 피드백, 제안 및 기여를 제공 한 모든 사람에게 감사합니다. rc 버전에 이미 포함 된 업데이트와 여기에 열거 할 더 중요한 새로운 추가 사항을 결합 할 것입니다. 전체 업데이트 된 문서는 여기를 클릭하십시오 . v4 문서 주소 : https://ant.design
v3 버전은 2019 년 12 월에 3.x-stable 브랜치에 병합되어 유지 관리 상태가되었습니다. v3 버전은 반년 동안 유지됩니다. 점검 마감일은 2020 년 5 월입니다.
설계 사양 업그레이드
기본 필렛을 4px 에서 2px . 중간 및 백엔드 제품은 효율성을 최우선으로 생각하고 둥근 모서리 스타일은 UI의 중요한 세부 사항입니다. 둥근 모서리가 작을수록 인터페이스 세부 사항이 시각적으로 줄어들고 정보 읽기의 효율성이 향상됩니다. 또한 그림자를 실제 그림자에 더 가깝게 만들고 동시에 정보 수준을 더 잘 반영하도록 그림자를 조정했습니다.
어두운 테마
v3 버전을 기반으로 색상 시스템을 업그레이드했으며 v4는 어두운 테마를 제공합니다. 페이지에서 테마 전환 기능을 클릭하여 어두운 테마 효과를 볼 수 있습니다.
경계선없는 구성 요소
비즈니스에서 우리는 일부 시나리오에서 가벼운 선택 구성 요소가 있음을 발견했습니다. 따라서 개발자가 스타일을 덮어 쓰지 않고도 이러한 구성 요소를 더 쉽게 포함 할 수있는 새로운 경계없는 스타일을 제공합니다.

호환성 조정
Ant Design 3.0은 이전 버전의 IE와 호환되도록 많은 노력을 기울였습니다. 그러나 업계 통계에 따르면 IE9 / 10 브라우저의 글로벌 및 국내 점유율은 Windows 시스템 업데이트로 인해 줄어들고 있습니다. 우리는 버전 4.0에 있으며 IE 9/10 지원을 중단합니다 (그러나 IE 11은 계속 지원합니다). 따라서 과거의 일부 저 성능 구성 요소는 새로운 CSS 기능으로 성능이 향상됩니다.
동시에 v4가 의존하는 React의 최소 버전도 React 16.9로 업그레이드했습니다. 즉, v4 버전은 코드를 단순화하기 위해 더 많은 후크를 제공합니다.
또한 v3 버전에서 경고 된 일부 오래된 API도 제거했습니다. 현재 프로젝트를 v3의 최신 버전으로 업그레이드하고 경고 정보에 따라 더 이상 사용되지 않는 API를 업데이트하는 것이 좋습니다.
더 작은 크기
[email protected] 에서는 svg 아이콘을 도입했습니다 ( 왜 svg 아이콘을 사용합니까? ). 문자열 이름 지정을 사용하는 아이콘 API는 요청시로드 할 수 없으므로 svg 아이콘 파일이 완전히 도입되어 패키지 제품의 크기가 크게 증가합니다. 4.0에서는 아이콘 사용 API를 조정하여 트리 흔들기를 지원하고 antd 기본 패키지 크기를 약 150KB (Gzip)로 줄였습니다.
이전 버전의 아이콘 사용은 더 이상 사용되지 않습니다.
import { Icon, Button } from 'antd';
const Demo = () => (
<div>
<Icon type="smile" />
<Button icon="smile" />
</div>
);
4.0에서는 주문형 도입 방법이 채택됩니다.
import { Button } from 'antd';
// tree-shaking supported
- import { Icon } from 'antd';
+ import { SmileOutlined } from '@ant-design/icons';
const Demo = () => (
<div>
- <Icon type="smile" />
+ <SmileOutlined />
<Button icon={<SmileOutlined />} />
</div>
);
// or directly import
import SmileOutlined from '@ant-design/icons/SmileOutlined';
또한 패키지 크기 (Gzipped)를 줄이기 위해 관련 종속성을 간소화했습니다.

구성 요소 다시 실행
양식 재실행
Form은 자주 사용되는 구성 요소이며 해당 API는 약간 중복됩니다. 사용자는 Form.create 의 HOC 메서드를 통해 양식 인스턴스를 가져 와서 form.getFieldDecorator 를 사용하여 데이터를 구성 요소에 바인딩해야합니다. 또한 데이터가 변경 될 때마다 전체 양식이 다시 렌더링되므로 빅 데이터 형식에서는 성능이 걱정됩니다. v4 버전에서 Form에는 자체 양식 인스턴스가 있으며 Form.Item의 name 속성을 통해 데이터 바인딩을 직접 수행하여 코드를 단순화 할 수 있습니다.
- const { form } = this.props;
- const onSubmit = () => {
- form.validateFields((err, values) => {
- if (!err) {
- console.log('Received values of form: ', values);
- }
- });
- };
+ const onFinish = (values) => {
+ console.log('Received values of form: ', values);
+ };
- <Form onSubmit={onSubmit}>
+ <Form onFinish={onFinish}>
- <Form.Item>
+ <Form.Item name="username">
- {getFieldDecorator('username')(
- <Input />,
- )}
+ <Input />
</Form.Item>
</Form>
대부분의 시나리오에서 개발자는 실제로 성공적인 양식 제출의 가치에만주의를 기울입니다. 따라서 양식의 유효성을 검사 한 후에 만 트리거되는 onFinish 를 제공하며 validateFields 더 이상 필요하지 않습니다.
또한 Form은 양식 예제를 제어 할 수 있도록 후크 메서드 Form.useForm 제공합니다.
const [form] = Form.useForm();
React.useEffect(() => {
form.setFieldValues({ ... });
});
<Form form={form} />
동시에 목록 필드를 쉽게 제어 할 수 있도록 Form.List 구성 요소를 제공합니다.
<Form.List name="names">
{(fields, { add, remove }) => (
<div>
{fields.map(field) => <Form.Item {...field}><Input /></Form.Item>}
<Button onClick={() => add(initialValue)}>Add</Button>
</div>
}
</Form.List>
테이블 다시 실행
호환성에 대한 최소 요구 사항을 높였으므로 sticky 스타일을 사용하여 고정 열을 구현하도록 변경했습니다. 그러면 양식에 고정 열이있을 때 성능 소비가 크게 감소합니다. sticky 지원하지 않는 IE 11의 경우 다운 그레이드합니다.
동시에 요약 라인의 효과를 얻기 위해 새로운 summary API를 제공합니다.
분류기는 다중 열 정렬 기능을 제공합니다.
또한 기본 로직을 조정하여 이제 fixedColumn , expandable , scroll 를 혼합 할 수 있습니다. body API는 사용자 정의 테이블 컨텐츠 구현을 위해 제공되므로 가상 스크롤과 같은 효과를 얻을 수 있습니다.
새로운 DatePicker, TimePicker 및 달력
날짜 구성 요소를 전체적으로 다시 작성하여 moment 에서 분리했습니다. 우리가 제공하는 generate 메서드를 통해 사용자 지정 날짜 라이브러리의 선택기 구성 요소를 생성 할 수 있습니다. 호환성을 유지하기 위해 기본 Picker 구성 요소는 여전히 moment 를 날짜 라이브러리로 사용합니다. 맞춤 날짜 라이브러리는 여기를 참조하세요.
또한 시간, 날짜, 주, 월, 연도 선택기 및 해당 범위 선택기의 전체 세트를 제공합니다. picker 속성을 통해 설정할 수 있으며, 더 이상 mode 의 제어 된 메서드를 사용하여 특수 선택기를 구현할 필요가 없습니다.
<RangePicker />
<RangePicker showTime />
<RangePicker picker="week" />
<RangePicker picker="month" />
<RangePicker picker="year" />
범위 선택기에서 상호 작용도 최적화했습니다. 이제 시작 또는 종료 시간을 개별적으로 선택할 수 있으며 날짜를 수동으로 입력하는 환경이 완벽하게 최적화됩니다.
알림 / 모달은 후크를 제공합니다
이전 버전에서는 Modal.xxx 및 Notification.xxx 호출 메서드가 컨텍스트를 가져올 수 없다는 문제가 발생할 수 있습니다. 이는 이러한 구문 설탕에 대해 ReactDOM.render 를 통해 추가로 React 인스턴스를 생성 할 것이기 때문에 컨텍스트 손실 문제가 발생합니다. 새 버전에서는 컨텍스트를 가져와야하는 위치에 노드를 삽입 할 수 있도록 hooks 메서드를 제공합니다.
const [api, contextHolder] = notification.useNotification();
return (
<Context1.Provider value="Ant">
{/* contextHolder is in Context1 which mean api will not get context of Context1 */}
{contextHolder}
<Context2.Provider value="Design">
{/* contextHolder is out of Context2 which mean api will not get context of Context2 */}
</Context2.Provider>
</Context1.Provider>
);
가상 스크롤
v4에서는 가상 스크롤 기술을 사용하여 기본적으로 성능을 최적화하여 옵션 렌더링을 위해 많은 양의 데이터를 전송하는 Tree, TreeSelect 및 Select를 수정했습니다.
또한 키보드 상호 작용 및 접근성도 최적화되었습니다.
더 많은 새로운 기능 / 특징 / 최적화 부품
- ConfigProvider는
directionrtl언어 국제화를 지원하기 위해direction구성을 제공합니다. - Form 및 ConfigProvider는
size설정을 지원하여 구성 요소 크기를 포함합니다. - 입력 체계는
suffix속성을 추가합니다. - 진행률은
steps하위 구성 요소를 추가합니다. - TextArea는
onResize지원합니다. - 그리드는
flex레이아웃을 사용합니다. - ......
여기를 클릭하여 전체 업데이트 로그
업그레이드 방법
가능한 한 업그레이드를 단순화하기 위해 최대한의 호환성을 유지했습니다. 그러나주의가 필요한 몇 가지 주요 변경 사항이 있습니다. 먼저 마이그레이션을 위해 제공하는 codemod 도구를 사용하고 마이그레이션 할 수없는 일부 콘텐츠를 수동으로 마이그레이션 할 수 있습니다. 업그레이드에 대해서는이 문서를 참조하십시오.
위
개미 디자인 4.0의 탄생은. 덕분에 기여 및 지역 사회 자원 봉사자의 지원 불가분의 관계 에 대한 @saeedrahimi 의 국제화 기능을 달성하기 rtl , @shaodahong 호환 패키지의 기여와 참여 모두 개발. Ant Design을 더욱 좋게 만드는 것은 오픈 소스에 대한 귀하의 공헌입니다!
모든 75 댓글
문서를 수동으로 배포해야하며 다음을 더 이상 볼 수 없습니다.
이 업그레이드를 기다릴 수 없습니다
테두리없는 구성 요소의 그림이 걸려있는 것 같습니다.
축하합니다! 노력 해주셔서 감사합니다.
축하합니다!!!
Hooks는 16.8부터 지원됩니다. package.json은 현재 16.8입니다. 여기에 설명 된 최소 요구 사항은 React 16.9입니다. 일관성을 유지하도록 수정 되었습니까?
문서를 수동으로 배포해야하며 다음을 더 이상 볼 수 없습니다.
next.ant.design ant.design 지금
next.ant.design 이 이제 ant.design 리디렉션됩니다.
🙏🏼
축하합니다! 새로운 형태 성능이 대단합니다
올리
[과거 버전에서는 Modal.xxx 및 Notification.xxx 호출 메소드가 Context를 가져올 수없는 문제가 발생할 수 있습니다. 이는 이러한 구문 설탕에 대한 ReactDOM.render를 통해 React 인스턴스를 추가로 생성 할 것이기 때문이며, 컨텍스트 손실 문제도 발생합니다.]
여기서 ReactDOM.createPortal 을 통해 수행하는 것을
@kpaxqin 직접 PR에 대한 아이디어가 있습니까?
꽤 안정적인 rc-3에서 생산에 사용하십시오. 감사합니다
어쨌든, Teme이 드디어 출시되었습니다. Huaxie까지 기다리세요 :) :)
antd 4.0을 즐기고 우리를 위해 행복한 일을 만드십시오 :) :)
다크 모드는 하나의 검은 색 선만 추가합니다.

@ ycjcl868 https://github.com/ant-design/ant-design/issues/21656#issuecomment -592293728
다크 모드는 하나의 검은 색 선만 추가합니다.
잠시만 기다려주세요. dark.css 이 (가) 누락되었습니다. 사이트를 배포하고 있습니다.
@ ycjcl868 # 21656 (코멘트)
끝난
당신의 작업에 감사드립니다!
국내 미러 사이트 https://ant-design.gitee.io/index-cn은 업데이트되지 않았습니다.

고마워요 🍻
드디어 업그레이드되었습니다! 축하합니다
드디어 출시! 대단히 감사합니다!
노력 해주셔서 감사합니다. 접근성에 대해 어떤 일이 있습니까?
축하해 축하해
이미 사용 중이므로 antd 🙏 덕분에 직장에서 antd가 부족하면이 페이지에서 내 경력이 완전히 어두울 것이라고 생각합니다.
@ wlc534 가 준비되었습니다.
멋진 작업에 감사드립니다. 새로운 양식 후크 API 사용을 기대합니다. RangePicker는 UX 측면에서 사용하기 어려웠지만 이제 거의 완벽합니다. 잘 했어!
잘 했어 !! 더 적은 dep를 줄일 수 있다면 완벽한 라이브러리가 될 것입니다 !!
마지막으로 devtool에서 이러한 경고를 제거했습니다. 좋은 냄새 ...
축하합니다 !!! 나는 이것을 오랫동안 기다리고 있었다
이 번역은 약간 칭 글리시입니다 .. 좀 이상 해요
오픈 소스 프로젝트는 쉽지 않으며 지금까지 새 버전을 유지하는 것이 훨씬 더 어렵습니다. 👍
내가 사용하는 일부 장소는 다음 그림자처럼 느껴지고 2px의 둥근 모서리는 정말 익숙해 져야합니다 🐸.
오후에, 나는 자동으로 이전 버전의 서면으로 변환 할 수있는 작은 도구 썼다 form 같은 getFieldDecorator V4에서 쓰기에, // github의 : HTTPS를. com / AshoneA / antd-form- migration
다음은 4.0의 변경 및 업그레이드에 대해 커뮤니티에서 편집 한 문서입니다. 이는 또한 좋습니다. Ant Design 4.0의 공식 버전에 대한 예비 연구
구글 번역으로 천천히 읽은 후, 아래에 중국어 버전이 있음을 알았습니다. 😂 구글 번역의 효과는 여전히 꽤 좋습니다 ...
나는 지난 9 월 (공식 프로젝트)을 사용했고 끝까지 따라 갔다.감사
@PeiTianHuang은 먼저 사용자 정의 스타일 범위가 있는지 확인하고 반복되는 문제를 제공하지 않으면 새 문제를 엽니 다.
새해 선물을 주셔서 감사합니다. 당신은 훌륭한 일을했다.

export default Form.create()(DepartmentModal);
3.0 업그레이드, 전 세계적으로이 문제를 해결하는 방법
마지막으로 필요에 따라 글꼴 아이콘이 출시되었습니다. 이제 번들 파일이 더 작아 질 것입니다.
SASS 등과 같은 훨씬 더 나은 것을 위해이 기회를 덜어주지 않은 것은 슬프다.
이러한 프로 UI 프레임 워크를 사용하면 MUI를 사용하면 매우 간단하게 런타임에서 테마를 교체 할 수 있습니다.
후크를 지원하려면 react> = 16.8.0으로 충분하지 않습니까?
이 문제는 4.0 https://github.com/ant-design/ant-design/issues/12430으로 업그레이드 한 후 다시 발생했습니다.
4.0에서 제대로 업그레이드하기에는 너무 많은 버그가 있습니다.
건배!
이 새 버전의 모든 버그를 찾아 수정 해 보겠습니다!
React없이 Ant Design을 사용하는 방법? 평범한 CSS
로컬 테스트에서 업그레이드 한 다음 react 및 react-dom을 16.9로 업그레이드했습니다. 문제 없습니다. antd v4를 업그레이드 할 때
일부 내보내기 const data = {constant} 전에 로그는 가져 오기 또는 require 중에 {data : undefined}를 표시합니다.
원인은 무엇입니까?
form.item의 이름 속성은 더 이상 abc 형식을 지원하지 않습니다. ?
@ yoyo837 세 입, 보자
const validateMessages = {
required: "'${name}' 是必选字段",
// ...
};
이 $ {name}에 어떤 값을 쓸 수 있습니까?
붕괴에 실패한 사람?
농담 + 효소의 <Collapse/> <Collapse.Panel> 는 나에게 이것을 준다 :
TypeError: (0 , _insertCss.insertCss) is not a function
in IconReact (created by ForwardRef(AntdIcon))
in span (created by ForwardRef(AntdIcon))
in ForwardRef(AntdIcon) (created by ForwardRef(RightOutlined))
in ForwardRef(RightOutlined) (created by CollapsePanel)
in div (created by CollapsePanel)
in div (created by CollapsePanel)
in CollapsePanel (created by Context.Consumer)
in CollapsePanel (created by Collapse)
in div (created by Collapse)
in Collapse (created by Context.Consumer)
in Collapse (created by Collapse)
/@ant-design/icons/lib/utils.js:110:32
22328이 문제를 확인할 수 있습니까? rtl.less를 사용하는 Cascader 구성 요소와 관련된 패키징 문제가 있다고 생각합니다.
이 스레드를 사용하여 문제를 신고 한 것에 대해 미리 죄송하지만 문제 제작자를 통해 문제를 제기하는 데 큰 어려움이있는 것 같습니다.
Input.password는 접미사를 변경할 수 없습니다.
4.0 테이블 가상 스크롤링 열이 더 이상 지원되지 않습니까?공식 웹 사이트 예에 따르면 고정 열이 잘못되었습니다.
npm 패키지가 4.0으로 업데이트되는시기에 대해 말씀해 주시겠습니까?
@DenisMirandaJ 이미
@stolenng 효소가 후크를 완전히 지원하지 않기 때문일 수 있습니다. https://github.com/enzymejs/enzyme/issues/2011 참조
antd4의 모든 팝업 구성 요소가 IE를 지원하지 않습니까?
IE11에서 ① 동결, ② 한 번 깜박임
https://ant.design/components/dropdown-cn/
새로운 CRA 개미 디자인 프로젝트를 만드는 내 문제는 내 사용자 정의와 함께 적게 사용하도록 프로젝트를 구성하는 것입니다. 대신 SASS를 사용하는 것이 더 낫습니다.
문서가 더 이상 보이지 않는 이유는 무엇입니까? v3 만 가능합니다.
문서가 더 이상 보이지 않는 이유는 무엇입니까? v3 만 가능합니다.
@zombieJ
수고 해주셔서 감사합니다!
내 기능에서 어떻게 바꿀 수 있습니까?
if (! err) {
this.props.history.push ( '/');
}
행운을 빕니다!
👍
antd3.0을 antd4.0으로 업그레이드하면 메뉴 바의 아이콘이 동적으로 구성되어있어 업그레이드 후 원래 아이콘이 정상적으로 표시되지 않고 여러 항목에 대한 탐색 바가 분리되어 업그레이드 방법이 없음 3.0 글꼴 라이브러리 scriptUrl이 있나요? 지금 원활하게 업그레이드 할 방법이 없습니다.
antd4. * next.js를 사용하여 다국어 언어 파일로드
./node_modules/antd/lib/locale/et_EE.d.ts 1 : 8
모듈 구문 분석 실패 : 예기치 않은 토큰 (1 : 8)
이 파일 유형을 처리하려면 적절한 로더가 필요할 수 있습니다.
const _default 선언 : {
| 로케일 : 문자열;
| 페이지 매김 : 임의;
이 유형의 많은 오류
형제 여러분, antd 버전을 4.1.3으로 업그레이드 한 후 시간 선택기가 IE11에서 오류를보고하고 정상적으로 표시 될 수 없다는 사실을 알고 계십니까?
형제 여러분, antd 버전을 4.1.3으로 업그레이드 한 후 시간 선택기가 IE11에서 오류를보고하고 정상적으로 표시 될 수 없다는 사실을 알고 계십니까?
정확히 말하면 DatePicker 및 RangePicker
IE와의 호환이 필요한 형제는 조심하세요
next.js가 공식적으로 지원되는시기는 다음과 같습니다.






가장 유용한 댓글
축하합니다!!!