Ant-design: ✨ चींटी डिजाइन 4.0 बाहर है!
चींटी डिजाइन 4.0 बाहर है!
परिचय
हमने एसईई कॉन्फिडेंस पर 4.0 आरसी संस्करण जारी किया। प्रतिक्रिया संग्रह और समायोजन के एक महीने से अधिक समय के बाद, यह 4.0 जारी करने का समय है! इस अवधि के दौरान प्रतिक्रिया, सुझाव और योगदान प्रदान करने वाले सभी को धन्यवाद। हम पहले से ही rc संस्करण में शामिल किए गए अपडेट और कुछ अपडेट को हाल ही में यहां जोड़ देंगे। पूर्ण अद्यतन प्रलेखन यहाँ पाया जा सकता https://ant.design
यह ध्यान दिया जाना चाहिए कि v3 संस्करण दिसंबर 2019 में 3.x-stable शाखा में विलय हो गया और रखरखाव में चला गया। हम अभी भी v3 संस्करण के लिए आधे साल के रखरखाव का काम करेंगे। रखरखाव की समय सीमा मई 2020 है।
डिजाइन विनिर्देश उन्नयन
हमने 4px से 2px के आधार गोल कोनों को समायोजित किया है। पट्टिका स्वयं एक विवरण है, और मध्य और पृष्ठभूमि के दृश्यों में, हम पहली प्राथमिकता के रूप में दक्षता लेते हैं, इसलिए हम इंटरफ़ेस के दृश्य विवरण को कम करते हैं और इंटरफ़ेस जानकारी पढ़ने की दक्षता में सुधार करते हैं। इसके अलावा, हमने जानकारी को पदानुक्रम पर बल देते हुए, उन्हें वास्तविक छाया के साथ अधिक सुसंगत बनाने के लिए छायाओं को समायोजित किया है।
डार्क थीम
हमने v3 संस्करण के आधार पर रंग प्रणाली को उन्नत किया है, और v4 एक अंधेरे विषय प्रदान करता है। आप डार्क थीम प्रभाव को देखने के लिए पृष्ठ पर स्विच थीम फ़ंक्शन पर क्लिक कर सकते हैं:
सीमाहीन घटक
दैनिक कार्य में, हमने पाया कि कुछ परिदृश्यों में हल्के चयन घटक हैं। इसलिए हम एक नई सीमाहीन शैली प्रदान करते हैं जो डेवलपर्स को स्टाइल को ओवरराइड किए बिना इन घटकों को अधिक आसानी से एम्बेड करने की अनुमति देता है।

अनुकूलता समायोजन
चींटी डिजाइन 3.0 ने IE के पुराने संस्करणों के साथ संगत होने के लिए बहुत प्रयास किए हैं। हालांकि, उद्योग के आंकड़ों के अनुसार, वैश्विक और घरेलू IE9 / 10 ब्राउज़र दोनों विंडोज सिस्टम अपडेट से सिकुड़ रहे हैं। हमने 4.0 पर IE 9/10 का समर्थन करना बंद कर दिया (लेकिन फिर भी IE 11 का समर्थन करेगा)। इसलिए, अतीत में कुछ कम-प्रदर्शन घटकों को भी नए सीएसएस सुविधाओं के साथ प्रदर्शन मिलेगा।
उसी समय, हमने रिएक्ट के न्यूनतम संस्करण को भी अपग्रेड किया जो v4 रिएक्ट 16.9 पर निर्भर करता है। इसका मतलब है कि v4 संस्करण आपके कोड को सरल बनाने के लिए अधिक हुक प्रदान करेगा।
इसके अलावा, हमने कुछ अप्रचलित एपीआई को हटा दिया है जिन्हें v3 रिलीज में चेतावनी दी गई थी। हम दृढ़ता से अनुशंसा करते हैं कि आप अपने वर्तमान प्रोजेक्ट को v3 के अंतिम संस्करण में अपग्रेड करें और चेतावनी संदेश के आधार पर अपग्रेड किए गए एपीआई को अपडेट करें।
छोटे आकार का
antd @ 3.9.0 , हमने svg आइकन ( क्यों svg आइकन का उपयोग करें? ) पेश किया। स्ट्रिंग नाम का उपयोग करने वाले आइकन API को मांग पर लोड नहीं किया जा सकता है, इसलिए svg आइकन फ़ाइल को पूरी तरह से पेश किया जाता है, जो पैक्ड उत्पाद के आकार को बढ़ाता है। 4.0 में, हमने पेड़ के हिलने का समर्थन करने के लिए आइकन उपयोग एपीआई को समायोजित किया, एंटेंट के डिफ़ॉल्ट पैकेज के आकार को लगभग 150 KB (Gzipped) से कम किया।
लिगेसी आइकन उपयोग को छोड़ दिया जाएगा:
import { Icon, Button } from 'antd';
const Demo = () => (
<div>
<Icon type="smile" />
<Button icon="smile" />
</div>
);
4.0 में, यह मांग पर पेश किया जाएगा:
import { Button } from 'antd';
// tree-shaking supported
- import { Icon } from 'antd';
+ import { SmileOutlined } from '@ant-design/icons';
const Demo = () => (
<div>
- <Icon type="smile" />
+ <SmileOutlined />
<Button icon={<SmileOutlined />} />
</div>
);
// or directly import
import SmileOutlined from '@ant-design/icons/SmileOutlined';
इसके अलावा, हमने gzipped बंडल आकार को कम करने के लिए कुछ संबंधित निर्भरताएं भी हटा दी हैं:

घटक फिर से लिखना
फॉर्म फिर से लिखना
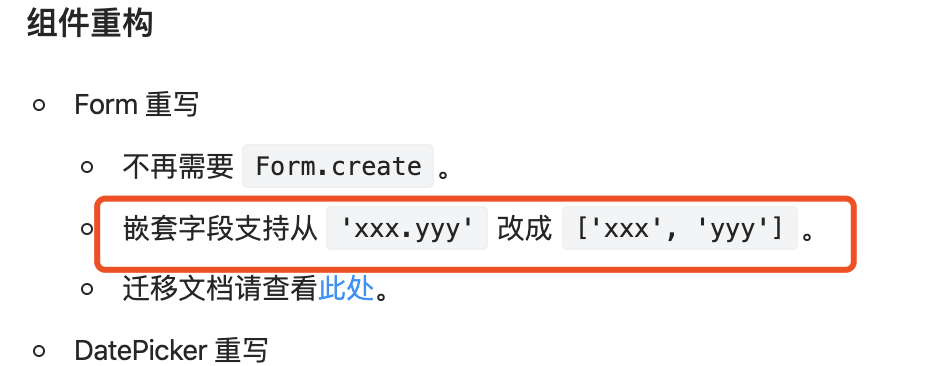
उच्च आवृत्ति वाले घटक के रूप में, थोड़ा अनावश्यक एपीआई है। उपयोगकर्ता को प्रपत्र.create के HOC के माध्यम से प्रपत्र आवृत्ति प्राप्त करने की आवश्यकता है, और घटक पर डेटा बाइंडिंग करने के लिए form.getFieldDecorator का उपयोग करें। इसके अलावा, डेटा में परिवर्तन होने पर हर बार पूरे फॉर्म को फिर से प्रस्तुत किया जाता है, जो बड़े डेटा रूपों में प्रदर्शन को चिंताजनक बनाता है। V4 संस्करण में, प्रपत्र एक प्रपत्र उदाहरण के साथ आएगा। आप सीधे Form.Item की name संपत्ति के माध्यम से डेटा को बाँध सकते हैं, जिससे आपका कोड सरल हो जाएगा:
- const { form } = this.props;
- const onSubmit = () => {
- form.validateFields((err, values) => {
- if (!err) {
- console.log('Received values of form: ', values);
- }
- });
- };
+ const onFinish = (values) => {
+ console.log('Received values of form: ', values);
+ };
- <Form onSubmit={onSubmit}>
+ <Form onFinish={onFinish}>
- <Form.Item>
+ <Form.Item name="username">
- {getFieldDecorator('username')(
- <Input />,
- )}
+ <Input />
</Form.Item>
</Form>
हमने पाया कि अधिकांश परिदृश्यों में, डेवलपर वास्तव में केवल उन मूल्यों से संबंधित है जो प्रपत्र सफलतापूर्वक सबमिट करता है। तो हम onFinish प्रदान करते हैं, जो केवल फॉर्म सत्यापन के गुजरने के बाद ही आग लगाएगा, और validateFields अब आवश्यकता नहीं है।
इसके अलावा, फ़ॉर्म आपको हुक का तरीका Form.useForm प्रदान करता है ताकि आप फॉर्म उदाहरण को नियंत्रित कर सकें:
const [form] = Form.useForm();
React.useEffect(() => {
form.setFieldValues({ ... });
});
<Form form={form} />
उसी समय, हम फ़ॉर्म लिस्ट घटक प्रदान करते हैं, ताकि आप आसानी से सूची क्षेत्रों को नियंत्रित कर सकें:
<Form.List name="names">
{(fields, { add, remove }) => (
<div>
{fields.map(field) => <Form.Item {...field}><Input /></Form.Item>}
<Button onClick={() => add(initialValue)}>Add</Button>
</div>
}
</Form.List>
टेबल फिर से लिखना
क्योंकि हमने संगतता के लिए न्यूनतम आवश्यकताओं को समायोजित कर लिया है, हमने sticky शैली का उपयोग करके निश्चित स्तंभों के कार्यान्वयन में बदलाव किया है, जिससे प्रपत्र के निश्चित कॉलम होने पर प्रदर्शन की खपत कम हो जाती है। IE 11 के लिए जो sticky समर्थन नहीं करता है, हम डाउनग्रेड प्रोसेसिंग लेते हैं।
उसी समय, हम सारांश लाइन के प्रभाव को प्राप्त करने के लिए एक नया summary API प्रदान करते हैं:
सॉर्टर एक बहु-स्तंभ छँटाई समारोह प्रदान करता है:
इसके अलावा, हमने अंतर्निहित तर्क को समायोजित किया ताकि fixedColumn , expandable और scroll अब मिश्रित हो सकें। तालिका सामग्री कार्यान्वयन को अनुकूलित करने के लिए body API प्रदान करता है, जिससे आप वर्चुअल स्क्रॉलिंग जैसे प्रभावों को लागू कर सकते हैं।
नई DatePicker, TimePicker और कैलेंडर
हमने इसे moment से कम करने के लिए संपूर्ण के रूप में दिनांक घटक को फिर से लिखा है। आप generate पद्धति का उपयोग करके कस्टम तिथि पुस्तकालयों के लिए पिकर घटक उत्पन्न कर सकते हैं। संगतता बनाए रखने के लिए, डिफ़ॉल्ट पिकर घटक अभी भी दिनांक लाइब्रेरी के रूप में moment का उपयोग करता है। कृपया कस्टम तिथि पुस्तकालय के लिए यहां देखें।
इसके अलावा, हम समय, तिथि, सप्ताह, महीना, वर्ष चयनकर्ताओं और इसी श्रेणी के चयनकर्ताओं का एक पूरा सेट प्रदान करते हैं। आप विशेष विधि को नियंत्रित विधि के माध्यम से लागू करने के बजाय इसे पिकर प्रॉपर्टी के माध्यम से सेट कर सकते हैं:
<RangePicker />
<RangePicker showTime />
<RangePicker picker="week" />
<RangePicker picker="month" />
<RangePicker picker="year" />
रेंज चयनकर्ता के लिए, हमने इंटरैक्शन को भी अनुकूलित किया है। अब आप व्यक्तिगत रूप से प्रारंभ या समाप्ति समय का चयन कर सकते हैं, और यह पूरी तरह से मैन्युअल तिथि प्रविष्टि अनुभव का अनुकूलन करता है।
अधिसूचना / मोडल समर्थन हुक
अतीत में, आप इस समस्या का सामना कर सकते हैं कि Modal.xxx और Notification.xxx कॉल विधियों को कॉन्सेप्ट नहीं मिल सकता है। ऐसा इसलिए है क्योंकि हम इन सिंथैटिक शक्कर के लिए ReactDOM.render माध्यम से एक रिएक्ट इंस्टेंस बनाएंगे, जो संदर्भ हानि की समस्या का कारण भी बनता है। नए संस्करण में, हम हुक विधि प्रदान करते हैं, जो आपको संदर्भ प्राप्त करने के लिए नोड्स को इंजेक्ट करने की अनुमति देता है:
const [api, contextHolder] = notification.useNotification();
return (
<Context1.Provider value="Ant">
{/* contextHolder is in Context1 which mean api will not get context of Context1 */}
{contextHolder}
<Context2.Provider value="Design">
{/* contextHolder is out of Context2 which mean api will not get context of Context2 */}
</Context2.Provider>
</Context1.Provider>
);
वर्चुअल स्क्रॉल
V4 में, हमने ट्री, ट्रीसेलेट, और सेलेड को अपडेड किया है। डिफ़ॉल्ट रूप से, वे बड़ी मात्रा में विकल्प रेंडरिंग करने के लिए अपने प्रदर्शन को अनुकूलित करने के लिए वर्चुअल स्क्रॉलिंग तकनीक का उपयोग करते हैं।
इसके अलावा, कीबोर्ड इंटरैक्शन और एक्सेसिबिलिटी को ऑप्टिमाइज़ किया गया है।
अधिक नई सुविधाएँ / सुविधाएँ / अनुकूलन
- ConfigProvider
rtlभाषा अंतर्राष्ट्रीयकरण का समर्थन करने के लिएdirectionकॉन्फ़िगरेशन प्रदान करता है। - फॉर्म और कॉन्फिगरप्रोवाइडर घटक आकार सहित
sizeसेटिंग का समर्थन करते हैं। - टाइपोग्राफी
suffixविशेषता को जोड़ती है। - प्रगति
stepsउपसमिति जोड़ती है। - TextArea
onResizeका समर्थन करता है। - ग्रिड
flexलेआउट का उपयोग करता है। - ......
पूर्ण अपडेट लॉग देखने के लिए आप यहां क्लिक कर सकते
कैसे अपग्रेड करें?
उन्नयन को यथासंभव आसान बनाने के लिए, हम अधिकतम अनुकूलता बनाए रखते हैं। लेकिन अभी भी कुछ टूटने वाले बदलाव हैं जिन पर ध्यान देने की आवश्यकता है। आप पहले हमारे द्वारा दिए गए कोडमॉड टूल का उपयोग करके माइग्रेट करने का प्रयास कर सकते हैं, और मैन्युअल रूप से कुछ हिस्सों को माइग्रेट कर सकते हैं जिन्हें माइग्रेट नहीं किया जा सकता है। कृपया उन्नयन के लिए दस्तावेज़ देखें।
सबसे ऊपर
चींटी डिजाइन 4.0 का जन्म सामुदायिक स्वयंसेवकों के योगदान और समर्थन से अविभाज्य है। rtl के अंतर्राष्ट्रीयकरण के लिए @saeedrahimi के लिए धन्यवाद, संगतता पैक में @shaodahong योगदान, और हर कोई विकास में मदद करने में शामिल है। यह ओपन सोर्स के लिए आपका योगदान है जो चींटी डिजाइन को और बेहतर बनाता है!
चींटी डिजाइन 4.0 का आधिकारिक संस्करण यहां है!
परिचय
हमने SEE Conf के अवसर पर 4.0 rc संस्करण जारी किया। प्रतिक्रिया संग्रह और समायोजन के एक महीने से अधिक समय के बाद, हमने अंत में 4.0 के आधिकारिक संस्करण की शुरुआत की! इस अवधि के दौरान प्रतिक्रिया, सुझाव और योगदान प्रदान करने वाले सभी को धन्यवाद। हम पहले से ही rc संस्करण में शामिल किए गए अद्यतनों को जोड़ देंगे और कुछ और महत्वपूर्ण जोड़ यहां सूचीबद्ध किए जाएंगे। पूरा अपडेट किया हुआ दस्तावेज़ यहाँ क्लिक किया जा सकता https://ant.design
यह ध्यान दिया जाना चाहिए कि v3 संस्करण 3.x-stable शाखा में विलय हो गया और दिसंबर 2019 में रखरखाव राज्य में प्रवेश किया। हम अभी भी v3 संस्करण के लिए आधे साल के रखरखाव का काम करेंगे। रखरखाव की समय सीमा मई 2020 है।
डिजाइन विनिर्देश उन्नयन
हमने मूल पट्टिका को 4px से 2px समायोजित किया। मध्यम और बैक-एंड उत्पाद पहली प्राथमिकता के रूप में दक्षता लेते हैं, और गोल कोने की शैली UI पर एक महत्वपूर्ण विवरण है। छोटे गोल कोनों, नेत्रहीन विवरणों को कम करते हैं और सूचना पढ़ने की दक्षता में सुधार करते हैं। इसके अलावा, हमने छाया को वास्तविक छाया के अनुरूप अधिक बनाने के लिए समायोजित किया है, और साथ ही साथ सूचना के स्तर को बेहतर ढंग से प्रतिबिंबित करते हैं।
डार्क थीम
हमने v3 संस्करण के आधार पर रंग प्रणाली को उन्नत किया है, और v4 एक अंधेरे विषय प्रदान करता है। आप डार्क थीम प्रभाव को देखने के लिए पृष्ठ पर स्विच थीम फ़ंक्शन पर क्लिक कर सकते हैं:
सीमाहीन घटक
व्यवसाय में, हमने पाया कि कुछ परिदृश्यों में हल्के चयन घटक होंगे। इसलिए, हम एक नई सीमा रहित शैली प्रदान करते हैं जो डेवलपर्स को अतिरिक्त ओवरराइडिंग शैलियों के बिना इन घटकों को अधिक आसानी से एम्बेड करने की अनुमति देता है।

अनुकूलता समायोजन
चींटी डिजाइन 3.0 ने IE के पुराने संस्करण के साथ संगत होने के लिए बहुत प्रयास किए हैं। हालांकि, उद्योग के आंकड़ों के अनुसार, IE9 / 10 ब्राउज़र का वैश्विक और घरेलू शेयर विंडोज सिस्टम अपडेट के साथ सिकुड़ रहा है। हम संस्करण 4.0 में हैं और IE 9/10 का समर्थन करना बंद कर देते हैं (लेकिन फिर भी IE 11 का समर्थन करेंगे)। इसलिए, अतीत में कुछ कम-प्रदर्शन घटकों को भी नए सीएसएस सुविधाओं के साथ प्रदर्शन में सुधार मिलेगा।
उसी समय, हमने रिएक्ट के न्यूनतम संस्करण को भी अपग्रेड किया जो v4 रिएक्ट 16.9 पर निर्भर करता है। इसका मतलब है कि v4 संस्करण आपके कोड को सरल बनाने के लिए अधिक हुक प्रदान करेगा।
इसके अलावा, हमने कुछ अप्रचलित एपीआई भी निकाले हैं जिन्हें v3 संस्करण में चेतावनी दी गई थी। हम दृढ़ता से अनुशंसा करते हैं कि आप अपने वर्तमान प्रोजेक्ट को v3 के अंतिम संस्करण में अपग्रेड करें और चेतावनी जानकारी के आधार पर अप्रचलित एपीआई को अपडेट करें।
छोटे आकार का
[email protected] , हमने svg आइकन पेश किया ( क्यों svg आइकन का उपयोग करें? )। स्ट्रिंग के नामकरण का उपयोग करने वाले आइकन API को मांग पर लोड नहीं किया जा सकता है, इसलिए svg आइकन फ़ाइल को पूरी तरह से पेश किया जाता है, जो पैक किए गए उत्पाद के आकार को बढ़ाता है। 4.0 में, हमने पेड़ के हिलने का समर्थन करने और लगभग 150 KB (Gzipped) द्वारा atd डिफ़ॉल्ट पैकेज का आकार कम करने के लिए आइकन उपयोग एपीआई को समायोजित किया।
आइकन उपयोग का पुराना संस्करण अप्रचलित होगा:
import { Icon, Button } from 'antd';
const Demo = () => (
<div>
<Icon type="smile" />
<Button icon="smile" />
</div>
);
4.0 में, ऑन-डिमांड परिचय पद्धति अपनाई जाएगी:
import { Button } from 'antd';
// tree-shaking supported
- import { Icon } from 'antd';
+ import { SmileOutlined } from '@ant-design/icons';
const Demo = () => (
<div>
- <Icon type="smile" />
+ <SmileOutlined />
<Button icon={<SmileOutlined />} />
</div>
);
// or directly import
import SmileOutlined from '@ant-design/icons/SmileOutlined';
इसके अलावा, हमने पैकेजिंग के आकार (Gzipped) को कम करने के लिए संबंधित निर्भरता को भी सुव्यवस्थित किया है:

घटक फिर से करें
रूप फिर से
फॉर्म अक्सर उपयोग किया जाने वाला घटक है, और इसका एपीआई थोड़ा बेमानी है। उपयोगकर्ता को Form.create की HOC विधि के माध्यम से प्रपत्र उदाहरण प्राप्त करने की आवश्यकता है, और घटक डेटा को बाँधने के लिए form.getFieldDecorator करना होगा। इसके अलावा, डेटा में परिवर्तन होने पर हर बार पूरे फॉर्म को फिर से प्रस्तुत किया जाएगा, जो बड़े डेटा फॉर्म में प्रदर्शन को चिंताजनक बनाता है। V4 संस्करण में, फॉर्म का अपना स्वयं का उदाहरण होगा, और आप सीधे अपने कोड को सरल बनाने के लिए Form.Item की name संपत्ति के माध्यम से डेटा बाइंडिंग कर सकते हैं:
- const { form } = this.props;
- const onSubmit = () => {
- form.validateFields((err, values) => {
- if (!err) {
- console.log('Received values of form: ', values);
- }
- });
- };
+ const onFinish = (values) => {
+ console.log('Received values of form: ', values);
+ };
- <Form onSubmit={onSubmit}>
+ <Form onFinish={onFinish}>
- <Form.Item>
+ <Form.Item name="username">
- {getFieldDecorator('username')(
- <Input />,
- )}
+ <Input />
</Form.Item>
</Form>
हमने पाया कि ज्यादातर परिदृश्यों में, डेवलपर्स केवल फॉर्म सबमिट करने के मूल्य पर ध्यान देते हैं। इसलिए, हम onFinish प्रदान करते हैं, जो केवल फ़ॉर्म के मान्य होने के बाद चालू हो जाएगा, और validateFields अब आवश्यकता नहीं है।
इसके अलावा, फॉर्म हुक विधि Form.useForm प्रदान करता है जिससे आप फॉर्म उदाहरण को नियंत्रित कर सकते हैं:
const [form] = Form.useForm();
React.useEffect(() => {
form.setFieldValues({ ... });
});
<Form form={form} />
उसी समय, हम फॉर्म लिस्ट घटक प्रदान करते हैं, ताकि आप आसानी से सूची क्षेत्रों को नियंत्रित कर सकें:
<Form.List name="names">
{(fields, { add, remove }) => (
<div>
{fields.map(field) => <Form.Item {...field}><Input /></Form.Item>}
<Button onClick={() => add(initialValue)}>Add</Button>
</div>
}
</Form.List>
तालिका फिर से करें
चूंकि हमने संगतता के लिए न्यूनतम आवश्यकताओं में सुधार किया है, इसलिए हमने निश्चित कॉलम को लागू करने के लिए sticky शैली का उपयोग किया, जो कि फॉर्म के निश्चित कॉलम होने पर प्रदर्शन की खपत को काफी कम कर देता है। IE 11 के लिए जो sticky समर्थन नहीं करता है, हम इसे डाउनग्रेड करेंगे।
उसी समय, हम सारांश लाइन के प्रभाव को प्राप्त करने के लिए एक नया summary API प्रदान करते हैं:
सॉर्टर बहु-स्तंभ छँटाई का कार्य प्रदान करता है:
इसके अलावा, हमने अंतर्निहित तर्क को समायोजित किया, और अब fixedColumn , expandable , scroll मिलाया जा सकता है। body API को कस्टम तालिका सामग्री की प्राप्ति के लिए प्रदान किया जाता है, जिससे आप वर्चुअल स्क्रॉलिंग जैसे प्रभाव प्राप्त कर सकते हैं।
नई DatePicker, TimePicker और कैलेंडर
हमने समग्र रूप से दिनांक घटक को फिर से लिखा है, इसलिए हम इसे moment । आप हमारे द्वारा उपलब्ध generate पद्धति के माध्यम से कस्टम दिनांक लाइब्रेरी के पिकर घटक को उत्पन्न कर सकते हैं। अनुकूलता बनाए रखने के लिए, डिफ़ॉल्ट पिकर घटक अभी भी दिनांक लाइब्रेरी के रूप में moment का उपयोग करता है। कृपया कस्टम तिथि पुस्तकालय के लिए यहां देखें।
इसके अलावा, हम समय, तिथि, सप्ताह, महीना और वर्ष चयनकर्ताओं और संबंधित श्रेणी चयनकर्ताओं का एक पूरा सेट प्रदान करते हैं। आप इसे picker प्रॉपर्टी के माध्यम से सेट कर सकते हैं, अब किसी विशेष चयनकर्ता को लागू करने के लिए mode की नियंत्रित विधि का उपयोग करने की आवश्यकता नहीं है:
<RangePicker />
<RangePicker showTime />
<RangePicker picker="week" />
<RangePicker picker="month" />
<RangePicker picker="year" />
रेंज चयनकर्ता पर, हमने इंटरैक्शन को भी अनुकूलित किया। अब आप व्यक्तिगत रूप से प्रारंभ या समाप्ति समय का चयन कर सकते हैं, और मैन्युअल रूप से तिथि दर्ज करने का अनुभव पूरी तरह से अनुकूलित है।
अधिसूचना / मोडल हुक प्रदान करता है
पिछले संस्करण में, आप समस्या का सामना कर सकते हैं कि Modal.xxx और Notification.xxx कॉल विधियों को संदर्भ नहीं मिल सकता है। ऐसा इसलिए है क्योंकि हम इन सिंटैक्टिक शर्करा के लिए ReactDOM.render माध्यम से अतिरिक्त रूप से एक प्रतिक्रिया उदाहरण बनाएंगे, जिससे संदर्भ हानि की समस्या भी उत्पन्न होगी। नए संस्करण में, हम हुक विधि प्रदान करते हैं ताकि आप उस स्थान पर नोड्स इंजेक्ट कर सकें जहां आपको संदर्भ प्राप्त करने की आवश्यकता है:
const [api, contextHolder] = notification.useNotification();
return (
<Context1.Provider value="Ant">
{/* contextHolder is in Context1 which mean api will not get context of Context1 */}
{contextHolder}
<Context2.Provider value="Design">
{/* contextHolder is out of Context2 which mean api will not get context of Context2 */}
</Context2.Provider>
</Context1.Provider>
);
वर्चुअल स्क्रॉल
V4 में, हमने ट्री, ट्रीसेलेक्ट, और सेलेक्ट को संशोधित किया है। डिफ़ॉल्ट रूप से, बड़े डेटा वॉल्यूम ऑप्शन रेंडर करने के लिए परफॉर्मेंस ऑप्टिमाइज़ेशन के लिए वर्चुअल स्क्रॉलिंग तकनीक का उपयोग किया जाता है।
इसके अलावा, कीबोर्ड इंटरैक्शन और एक्सेसिबिलिटी को भी ऑप्टिमाइज़ किया गया है।
अधिक नए कार्य / सुविधाएँ / अनुकूलन भागों
- ConfigProvider
rtlभाषा के अंतर्राष्ट्रीयकरण का समर्थन करने के लिएdirectionकॉन्फ़िगरेशन प्रदान करता है। - फॉर्म और कॉन्फ़िगप्रोइडर घटक आकार को शामिल करने के लिए
sizeसेटिंग का समर्थन करते हैं। - टाइपोग्राफी
suffixविशेषताएँ जोड़ता है। - प्रगति
stepsबाल घटक जोड़ती है। - TextArea
onResizeका समर्थन करता है। - ग्रिड
flexलेआउट का उपयोग करता है। - ......
पूर्ण अपडेट लॉग देखने के लिए आप हैं ।
कैसे अपग्रेड करें?
अधिक से अधिक उन्नयन को सरल बनाने के लिए, हमने अधिकतम अनुकूलता बनाए रखी है। लेकिन अभी भी कुछ टूटने वाले बदलाव हैं जिन पर ध्यान देने की आवश्यकता है। आप पहले हमारे द्वारा प्रदान किए गए कोडमॉड टूल का उपयोग करके माइग्रेट करने का प्रयास कर सकते हैं, और मैन्युअल रूप से कुछ ऐसी सामग्री को माइग्रेट कर सकते हैं जो माइग्रेट नहीं की जा सकती। कृपया इस दस्तावेज़ को अपग्रेड के
उपरोक्त
चींटी डिजाइन 4.0 का जन्म समुदाय के स्वयंसेवकों के योगदान और समर्थन से अविभाज्य है। आप @saeedrahimi को अनुकूलता पैकेज में rtl , @shaodahong के योगदान के अंतर्राष्ट्रीयकरण को साकार करने के
सभी 75 टिप्पणियाँ
दस्तावेज़ को मैन्युअल रूप से तैनात करने की आवश्यकता है, और अब आप आगे नहीं देख सकते हैं।
इस उन्नयन के लिए इंतजार नहीं कर सकता
ऐसा लगता है कि सीमाहीन घटक की तस्वीर लटकी हुई है
बधाई! कड़ी मेहनत के लिए धन्यवाद।
बधाई हो!!!
16.8 के बाद से हुक का समर्थन किया जाता है। पैकेज.जॉन वर्तमान में 16.8 है। यहां वर्णित न्यूनतम आवश्यकता 16.9 है। क्या यह सुसंगत होने के लिए संशोधित है?
दस्तावेज़ को मैन्युअल रूप से तैनात करने की आवश्यकता है, और अब आप आगे नहीं देख सकते हैं।
next.ant.design ऑटो को ant.design अब पुनर्निर्देशित करें।
next.ant.design अब ant.design पुनर्निर्देशित हो गया है।
🙏🏼
बधाई! नया रूप प्रदर्शन शानदार है
ओली
[पिछले संस्करण में, आप समस्या का सामना कर सकते हैं कि Modal.xxx और Notification.xxx कॉल विधियों को संदर्भ नहीं मिल सकता है। ऐसा इसलिए है क्योंकि हम इन सिंथैटिक शक्कर के लिए ReactDOM.render के माध्यम से एक रिएक्ट इंस्टेंस बनाएंगे, जिससे संदर्भ हानि की समस्या भी हो सकती है]
यहाँ ReactDOM.createPortal के माध्यम से करने पर विचार क्यों नहीं किया गया?यह उपयोगकर्ता के लिए असंवेदनशील हो सकता है, वर्तमान संदर्भहार्डवेयर एपीआई थोड़ा जटिल दिखता है
@kpaxqin पीआर के लिए एक विचार है सीधे?
आरसी -3 से उत्पादन में इसका उपयोग करें, बहुत स्थिर। आप लोगों को धन्यवाद
वैसे भी, टेमी आखिरकार रिलीज हो गई है, जब तक Huaxie :) प्रतीक्षा करें :)
Atd 4.0 का आनंद लें और हमारे लिए खुश काम बनाएं :) :)
डार्क मोड केवल एक काली रेखा को जोड़ता है।

@ ycjcl868 https://github.com/ant-design/ant-design/issues/21656#issuecomment -592293728
डार्क मोड केवल एक काली रेखा को जोड़ता है।
एक मिनट रुको, dark.css गायब है, हम साइट को तैनात कर रहे हैं।
@ ycjcl868 # 21656 (टिप्पणी)
किया हुआ
अपने आदमी के काम की सराहना करें!
घरेलू दर्पण साइट https://ant-design.gitee.io/index-cn को अपडेट नहीं किया गया है

कड़ी मेहनत के लिए धन्यवाद
अंत में अपग्रेड किया गया। बधाई
अंत में जारी! आपका बहुत बहुत धन्यवाद!
कड़ी मेहनत के लिए धन्यवाद। सुलभता पर की गई कोई बात?
बधाई हो, रूप की तरह
पहले से ही उपयोग में है, atd 🙏 के लिए धन्यवाद, मुझे लगता है कि अगर मुझे काम में atd की कमी है, तो इस पृष्ठ पर मेरा कैरियर पूरी तरह से अंधेरा हो जाएगा।
@ wlc534 तैयार है।
कमाल के काम के लिए धन्यवाद। नए रूप हुक एपीआई का उपयोग करने के लिए आगे देख रहे हैं। रेंजपिकर UX के संदर्भ में उपयोग करने के लिए एक चुनौती थी, लेकिन अब यह लगभग सही है। बहुत बढ़िया!
बहुत बढ़िया !! अगर हम कम के डिप को कम करने में सक्षम थे, तो यह सही पुस्तकालय होगा !!
अंत में, देवतुल में उन चेतावनियों से छुटकारा पा लिया। अच्छी खुशबु है...
बधाई !!! मैं लंबे समय से इसका इंतजार कर रहा था
बाहर है। यह अनुवाद थोड़ा चिंगलिश है .. यह अजीब लगता है
ओपन सोर्स प्रोजेक्ट आसान नहीं हैं, और नए संस्करण को बनाए रखना और भी मुश्किल है। 👍
कुछ जगहों पर मैं इसका इस्तेमाल करता हूं, अगले की छाया की तरह महसूस करता है, और 2px गोल कोनों मुझे वास्तव में इसके अनुकूल होना है।
दोपहर में, मैंने एक छोटा उपकरण लिखा जो स्वचालित रूप से form 4 getFieldDecorator , v4 में लिखने के लिए, https://github.com/AshoneA-dd-form-form- प्रवास
यहां 4.0 के लिए परिवर्तनों और उन्नयन पर समुदाय द्वारा संकलित एक दस्तावेज है, जो भी अच्छा है: चींटी डिजाइन 4.0 के आधिकारिक संस्करण का प्रारंभिक अध्ययन
Google अनुवाद के साथ इसे धीरे-धीरे पढ़ने के बाद, मैंने पाया कि नीचे एक चीनी संस्करण है, लेकिन Google अनुवाद का प्रभाव अभी भी बहुत अच्छा है ...
मैंने इसे पिछले सितंबर (आधिकारिक परियोजना) का इस्तेमाल किया और पूरे रास्ते इसका पालन किया।धन्यवाद
@PeiTianHuang पहले देखें कि क्या कोई कस्टम स्टाइल कवरेज है, अगर वह पुनरावृत्ति प्रदान नहीं करता है, तो एक नया मुद्दा खोलें।
नए साल के उपहार के लिए धन्यवाद दोस्तों। आपने बहुत अच्छा काम किया।

export default Form.create()(DepartmentModal);
3.0 उन्नयन, इस समस्या को विश्व स्तर पर कैसे हल किया जाए
अंत में मांग पर फ़ॉन्ट आइकन जारी किया गया है। हमारी बंडल फ़ाइल अब छोटी होनी चाहिए।
आईटी के दुःखी होने के कारण आपने LASS को SASS इत्यादि जैसे कुछ और बेहतर करने के पक्ष में नहीं छोड़ा।
इस तरह के एक प्रो यूआई फ्रेमवर्क के साथ यह क्रमबद्ध होना चाहिए जैसे कि रनटाइम में स्वैप विषय जैसे कि यह MUI के साथ इतना सरल है
हुक का समर्थन करने के लिए, प्रतिक्रिया करें = = 16.8.0 पर्याप्त नहीं है?
4.0 https://github.com/ant-design/ant-design/issues/12430 में अपग्रेड करने के बाद यह समस्या फिर से हुई
4.0 बग अपग्रेड करने के लिए बहुत अधिक हैं
चियर्स!
आइए इस नए संस्करण पर सभी बग्स को ढूंढें और इसे ठीक करें!
बिना अभिकेरण के चींटी डिजाइन का उपयोग कैसे करें? बस सादा सी.एस.एस.
मैंने इसे स्थानीय परीक्षण में अपग्रेड किया, और फिर प्रतिक्रिया और प्रतिक्रिया-डोम को 16.9 पर अपग्रेड किया। कोई समस्या नहीं है।
कुछ निर्यात कब्ज डेटा = {निरंतर} से पहले, लॉग आयात या आवश्यकता के दौरान {डेटा: अपरिभाषित} दिखाता है।
इसके कारण क्या हो सकते हैं?
क्या ??? form.item का नाम विशेषता अब एबीसी प्रारूप का समर्थन नहीं करता है? ?
@ yoyo837 तीन मुंह, मुझे देखने दो
const validateMessages = {
required: "'${name}' 是必选字段",
// ...
};
इस $ {नाम} में कौन से मूल्य लिखे जा सकते हैं
पतन में कोई भी असफल?
<Collapse/> <Collapse.Panel> कीट + एंजाइम में मुझे यह देता है:
TypeError: (0 , _insertCss.insertCss) is not a function
in IconReact (created by ForwardRef(AntdIcon))
in span (created by ForwardRef(AntdIcon))
in ForwardRef(AntdIcon) (created by ForwardRef(RightOutlined))
in ForwardRef(RightOutlined) (created by CollapsePanel)
in div (created by CollapsePanel)
in div (created by CollapsePanel)
in CollapsePanel (created by Context.Consumer)
in CollapsePanel (created by Collapse)
in div (created by Collapse)
in Collapse (created by Context.Consumer)
in Collapse (created by Collapse)
/@ant-design/icons/lib/utils.js:110:32
22328 क्या आप इस मुद्दे की जाँच कर सकते हैं? मुझे लगता है कि rtl.less के साथ Cascader घटक के संबंध में एक पैकेजिंग मुद्दा है।
किसी मुद्दे की रिपोर्ट करने के लिए इस धागे का उपयोग करने के लिए मुझे अग्रिम रूप से खेद है लेकिन यह आपके मुद्दे निर्माता के माध्यम से एक मुद्दा बनाने के लिए बड़ा संघर्ष प्रतीत होता है।
Input.password प्रत्यय को बदल नहीं सका
4.0 क्या टेबल वर्चुअल स्क्रॉलिंग कॉलम निश्चित समर्थन नहीं करता है?आधिकारिक वेबसाइट उदाहरण के अनुसार, निश्चित कॉलम अमान्य है
किसी भी शब्द के बारे में जब npm पैकेज 4.0 में अपडेट किया जाएगा?
@DenisMirandaJ पहले से ही यह है।
@stolenng यह हो सकता है क्योंकि एंजाइम पूरी तरह से हुक का समर्थन नहीं करता है, https://github.com/enzymejs/enzyme/issues/2011 देखें
Atd4 के सभी पॉप-अप घटक IE का समर्थन नहीं करते हैं?
IE11 IE ठंड के तहत, ing एक बार चमकती है
https://ant.design/components/dropdown-cn/
मेरी समस्या एक नई सीआरए चींटी डिजाइन परियोजना बनाने, मेरे अनुकूलन के साथ लेस का उपयोग करने के लिए परियोजना को कॉन्फ़िगर कर रही है, इसके बजाय एसएएस का उपयोग करना बेहतर होगा
डॉक्स अधिक दिखाई क्यों नहीं देता है? हम केवल v3 को ही देख सकते हैं।
डॉक्स अधिक दिखाई क्यों नहीं देता है? हम केवल v3 को ही देख सकते हैं।
@zombieJ
इतने काम के लिए धन्यवाद!
मैं अपने कार्य से कैसे बदल सकता हूं:
अगर (गलत!) {
this.props.history.push ( '/');
}
सौभाग्य!
👍
जब atd3.0 को atd4.0 में अपग्रेड किया जाता है, क्योंकि मेनू बार में आइकन गतिशील रूप से कॉन्फ़िगर किए गए हैं, मूल आइकन को अपग्रेड के बाद सामान्य रूप से प्रदर्शित नहीं किया जा सकता है, और नेविगेशन बार को कई मदों के लिए अलग किया जाता है, इसलिए थोड़े समय में उन सभी को अपग्रेड करने का कोई तरीका नहीं है। क्या कोई 3.0 फ़ॉन्ट लाइब्रेरी स्क्रिप्ट है? अब आसानी से अपग्रेड करने का कोई तरीका नहीं है
atd4। * अंतर्राष्ट्रीय भाषा फ़ाइलों को लोड करने के लिए next.js का उपयोग करें
./node_modules/antd/lib/locale/et_EE.d.ts 1: 8
मॉड्यूल पार्स विफल: अप्रत्याशित टोकन (1: 8)
इस फ़ाइल प्रकार को संभालने के लिए आपको एक उपयुक्त लोडर की आवश्यकता हो सकती है।
घोषणापत्र const _default: {
| लोकेल: स्ट्रिंग
| अंकुरण: कोई भी;
इस प्रकार की त्रुटियों का एक गुच्छा
भाइयों, क्या आपने कभी भी सामना किया है कि atd के संस्करण को 4.1.3 में अपग्रेड करने के बाद, समय चयनकर्ता IE11 के तहत एक त्रुटि की रिपोर्ट करेगा और सामान्य रूप से प्रदर्शित नहीं किया जा सकता है।
भाइयों, क्या आपने कभी भी सामना किया है कि atd के संस्करण को 4.1.3 में अपग्रेड करने के बाद, समय चयनकर्ता IE11 के तहत एक त्रुटि की रिपोर्ट करेगा और सामान्य रूप से प्रदर्शित नहीं किया जा सकता है।
सटीक होने के लिए, DatePicker और RangePicker
जिन भाइयों को IE के साथ संगत होने की आवश्यकता है, कृपया सावधान रहें
जब next.js को आधिकारिक रूप से समर्थन दिया जाएगा, तो आगे देखें






सबसे उपयोगी टिप्पणी
बधाई हो!!!