Gutenberg: 考虑添加一种从链接插入器链接到文件的方法,以便有人可以上传 PDF 文件并将其链接到文本
我为这个问题道歉,但我在这里发帖是因为我相信这是古腾堡的用户体验问题,可以改进。
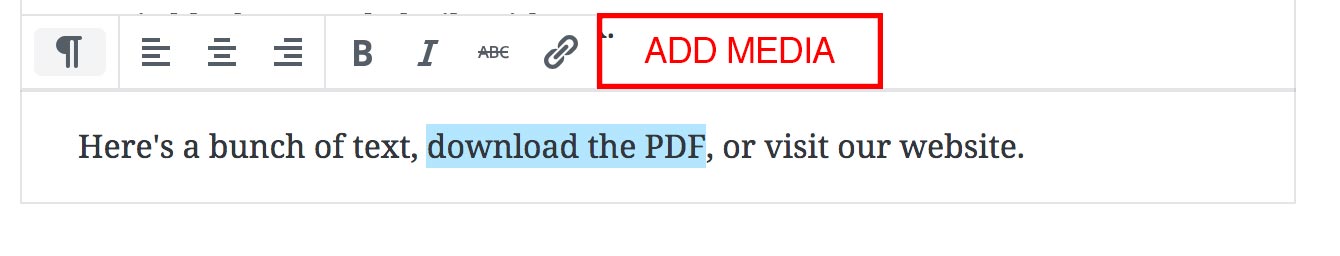
在经典的 WordPress 编辑器中,“添加媒体”按钮使您无需离开页面即可轻松将文件上传到媒体库。 这允许轻松上传诸如 PDF 文件之类的内容,然后您可以将其附加到诸如Click here to download this PDF类的文本中。
我知道这种类型的东西有单独/专用的块,但是如果我更喜欢将文本 _inside_ 设为段落块类型怎么办?
我目前看到 2 种可能的方式,它们都不是非常用户友好或明显的:
我可以完全离开页面,导航到“媒体库”页面,上传图像,复制 URL,导航回 Gutenberg 编辑器,选择段落块中的文本,单击链图标,然后粘贴 URL。
我可以添加“文件”块,上传 PDF,复制 URL,删除文件块,选择段落块中的文本,单击链图标,然后粘贴 URL。
提议:
添加“添加媒体”按钮作为段落块控件的选项:

所有37条评论
同意这是目前的一种次优体验。 我在处理 #8295 时注意到了这一点,但我怀疑这种事情可能会通过内联/嵌套块更好地解决,一旦它变得更像是一件事。
另一种可能的解决方案可能是允许搜索媒体(例如 PDF)作为浮动链接工具栏中的一个选项。 作为参考,以下是显示搜索结果当前在该工具栏中的外观的屏幕截图:

见 http://alittletestblog.com/wp-admin/post.php?post=14091&action=edit 在 macOS 10.13.6 上使用 Firefox 61.0.1。
我认为这可能是一个更好的解决方案(比内联文件块可能无法完成相同的事情),但它需要对 UI 进行一些调整来解决这个问题。 您可能还希望允许直接上传,而不必切换到媒体库上传文件,然后切换回 Gutenberg。 (与经典编辑器平价!)
虽然允许搜索媒体是一个好主意,但它引入了一个用于浏览媒体的新 UI,它复制了媒体上传器/浏览器已经存在的功能。 它也不允许您在不离开古腾堡编辑器的情况下上传,对吗?
@designsimply这不能解决无法上传文件的问题。 在现有 TinyMCE 工具栏上使用 _Add Media_ 按钮更加灵活。 添加内嵌图像比被迫插入 _Inline Image_ Block 要容易(也更直观)。 它还允许您轻松上传和链接到 PDF 或 DOCX 文件等文件,而无需通过退出编辑器、转到媒体库、上传文件,然后最终再次返回编辑器来中断您的编辑体验。
只是注意到在#10280 上有一些额外的讨论。
我认为这也可能是富文本格式 API 的一个有趣用例,因此它的处理方式与内联图像类似。
所以现在这样做的方法是使用文件块,或者只是拖放PDF来上传它。 这导致以下结果:

然后,您可以单击“复制 URL”按钮,并将结果链接粘贴到文本上:

这就是今天的做法。
但我同意这个流程并不理想,可以优化。 所以贴上这样的标签。
将关闭它,因为有一个文件块,您可以从中获取 URL。 将来,最好扩展“链接”工具以搜索文件、媒体等以直接链接。
@mtias我有点困惑。 关闭这个问题对你来说意味着什么? 这是否意味着它将被投放到未来的版本中? 或者它的意图是丢失在已关闭问题的档案中并被遗忘,还是希望将来有人再次提出它? 我只是想知道关闭这个问题的意图是什么,因为你自己同意这是一个有效的问题。
请注意,我在打开此问题时谈到了文件块。 此问题的目的是概述当前文件上传流程的可用性问题,并且文件块不足以提供用户友好的体验。
我同意关闭这个问题似乎为时过早。 什么都没有修复,问题仍然存在。
@mtias你能重新打开这个问题吗? 每个人都承认这是一个黑客的解决方法,你说将来有一个合法的修复会很好。 这似乎是在未来跟踪此问题的最佳位置,因为它在此处有详细记录,并且不需要重复工作来再次记录它。
我必须同意,这需要一个更好的解决方案。 在我知道如何上传 PDF 并链接到它之前,我实际上必须找到这个线程。
我将重新打开它并将其作为 5.1 的里程碑。
要求创建一个临时块只是为了复制文件 url 并粘贴到链接上,对于一个非常常见的用例 - 简单地链接到内联文档,这是从旧编辑器后退的一个非常糟糕的步骤。
我认为如果我们知道我们希望在未来解决的增强功能,但只是不知道什么时候,那么我们应该保持开放,并可能分配一些不确定的未来里程碑。 这就是我们在 Trac 上处理它们的方式,所以我认为我们应该在这里继续。 关闭问题使它们很难找到并在以后浮出水面。
@mintplugins抱歉,我之前在这里错过了您的 ping。 保持开放并分配给未来的里程碑对我来说听起来不错。 如果有关于如何处理这个问题的其他想法,请分享。
像页面和帖子这样的文本搜索会有所帮助,但可能还不够,因为文件名(在 mediathek 中没有预览)并不总是很清楚,未来的解决方案应该具有与经典解决方案相同的功能,并允许文本链接mediathek 中的所有文件类型(带有可供选择的预览)。
所以我们需要一个通向媒体的按钮解决方案。
我看到两个选项:
a) 工具栏按钮(如开头 mintplugins 所建议的)
b)仅在链接输入表单(它所属的地方)中的附加按钮
这是我使用古腾堡的人向我提出的第一个问题,我找到了这篇文章才知道您目前打算如何做,这是一个非常次优的解决方案。
我认为这两个建议都是必需的。 您需要能够从“链接”选项中搜索现有媒体项目,并且可以选择上传新链接。
此外,如果能够选择一些文本,然后将文件拖放到页面上,它会自动将该文件上传到媒体库并链接所选文本,而不是插入文件块。
是否可以在新的链接对话框中有一个媒体库按钮,如果您选择一个媒体项目而不是嵌入它,它会添加一个指向文件的链接,或者一个指向附件页面的链接?
如何简单地扩展链接选项面板以包含上传新媒体或链接到现有媒体的选项? 上传按钮也可以接受丢弃。

从@EricDu解决方案开始,这可能是另一个(更紧凑)可能的解决方案。
上传按钮不见了,但用户界面更干净和简单。 无论如何,用户始终可以在媒体模式下上传文件。

在哪里 图标按钮将打开媒体模式弹出窗口。
图标按钮将打开媒体模式弹出窗口。
@virgo79 ,您仍然需要“...”图标来触发下拉菜单(目前仅显示“在新标签页中打开”选项,但如果对插件打开,则可能有其他选项,例如类、ID , 等等。
我不确定用户愿意接受多少层模态。 并且该方法应尽可能与您添加媒体的其他实例相似。
我的偏好是尽可能保持默认视图(粘贴或键入、应用图标、更多图标),并将较少使用的选项(目标、媒体、类、ID 等)放在下拉列表中。
@virgo79和@EricDu我不确定“媒体”图标对于“标准”用户来说是什么意思。 我们大多数正常的日常内容加载用户不会立即理解相机/音乐图标意味着他们可以上传 PDF 并链接它。 我认为如果它只是一个图标,那么它需要更明确地说明“上传”,或者像 Eric 建议的那样有一个明文按钮。 解决方案需要平衡干净的 UI 和清晰的 UI。
@EricDu我同意你的考虑。
如果我们可以有多个“在新标签页中打开”选项,我们仍然需要按钮“...”来触发下拉菜单。
但从我的角度来看,媒体选择器应该保持第一级操作,而不应该与目标、类、ID 等次要选项合并。
“创建链接”弹出窗口在这里非常紧凑,为了让事情变得非常干净,我无法想象比使用媒体图标打开媒体模式更好的解决方案。
@andrew-dixon 媒体图标多年来一直是媒体库的官方代表。 我不认为这对用户来说是一个真正的问题。
但我同意当前的图标(相机/音乐)不代表“文件的一般链接”,也不代表媒体库。
这是之前提出的解决方案的更新版本:

回形针是通用的“附件”图标,通常包含相关内容的动词/动作,以及内容的名词/项目。
也就是说,我认为插入链接和插入附件链接是具有不同最终结果的巧妙独特的操作,需要单独处理。
@ virgo79 ,我可以将其作为主要操作。 事实上,它现在甚至不是一个选项,看起来它不是参与开发和 Beta 测试的每个人的优先事项。 我希望该选项在那里,但我并不在乎我必须按哪个图标才能到达那里。
@JJJ ,当我开始布局时,我试图弄清楚如何表示媒体,然后才想起那里已经是一个媒体图标! 此处使用的图标应与 WordPress 中其他地方使用的媒体图标一致。
我觉得将此功能与链接功能分开会更令人困惑,因为用户可能希望将实际媒体插入页面而不是指向所述媒体的链接。
@处女座79
媒体库的官方代表多年。 我不认为这对用户来说是一个真正的问题。
我理解您的意思,但根据我与许多输入内容且与 WP 没有其他联系的用户合作的经验,他们不会将该图标识别为链接到 PDF 等文件的方式。 你说你不认为它“对用户来说是一个真正的问题”,但相信我,它 100% 是。 例如,我们与许多学校合作,有时学校办公室的某个人必须更新他们网站上的内容,而他们不知道链接到文件的图标是那个,相信我。
@andrew-dixon,媒体图标讨论应该是一个单独的讨论。 “媒体”这个词本身就意味着图像、声音和视频,而实际上我们处理的是“上传”。
我没有统计数据来支持我,但我敢打赌,绝大多数上传的是图像,其次是 PDF 和其他可下载文件,视频和音频文件是从流媒体网站嵌入的,无需通过上传文件夹。
因此,我们坚持使用多年前(当 WordPress 只是一个博客平台时)合适的名称和图标,但并不代表今天的用法。 现在更改名称可以帮助新用户,但会混淆现有用户。 但是,可以更新图标。
@EricDu同意图标是一个单独的问题,但是我更
@andrew-dixon,我不会和你争论支持我最初的想法;-)
澄清一下,UI 首次出现的方式将与当前完全相同(干净且基本)。 只有下拉菜单会有更多选项。
关于哪些功能应该放在最前面(使 UI 更复杂)以及哪些应该稍微隐藏起来,总会有争论。 这就是设计反馈讨论的目的。 我喜欢将它保留在下拉列表中,因为它使 UI 保持简单,并且需要与单独按钮完全相同的点击量来添加链接。
另一个潜在的方向:使用特色图像侧边栏设置中的处理:

此字段允许您: 将某些内容拖放到其中,或单击以打开媒体库。 从那里,您可以上传或选择现有项目。
我有一个问题(对于所有这些选项):一旦你选择了一个项目......我们会在这里显示它吗?

这里的另一个普遍想法(可能超出此更改的范围):
在这里使用省略号按钮似乎有点出乎意料。 传统上,我们使用省略号按钮来展开菜单(例如,
我想知道在这种情况下,按照这些方式进行处理是否更有意义:
展开/折叠面板(默认折叠)
用向下的人字形替换省略号
@kjellr这些选项都是对省略号的改进,imo – 干得好! 老实说,我喜欢这两种变体,尤其喜欢你对第一个选项的想法,因为虽然它占用了更多的空间,但它更明显。
如果我们为了简单起见使用第二种方法(考虑到这个选项不会移动位置,只是图标),我建议我们在enter图标和下拉/向上切换之间添加一个分隔线来添加与其他工具栏的视觉分离和一致性略有不同。 例子:

(可能需要一些填充调整,但你明白了😄)
很好,@iamthomasbishop。 更新的组合:

我喜欢。 它具有与我最初的提议相同的功能,但有一个更大的放置区。
对于下拉按钮,我会遵循古腾堡其他地方使用的内容(以免重新发明轮子)。 箭头比省略号更直观。
最后,还有命名问题。 我们是否需要提及“媒体”这个词,以便用户意识到我们正在绑定媒体库? 也有人认为“文件”是指 PDF 或 MS Word 文档,而没有意识到照片也是文件。 我们需要多少来迎合最小公分母?
也许只需在“链接到文件”之前添加媒体图标就足以说明问题。
为了将来参考: https :
看起来我们从@kjellr的最后一个模型中得到了一个强有力的前进方向。 我正在删除“需要设计反馈”并添加“需要开发”。
〜我会调查这个!〜编辑: j / k,我被拉到别的东西上🙂
理想情况下,我们应该为 _Featured Image_ 和 _Link to a file_ 使用相同的组件。
相关: https :
最有用的评论
我同意关闭这个问题似乎为时过早。 什么都没有修复,问题仍然存在。