搜索词
性能,轮廓,侧边栏,设置,减价,打字稿
建议
完全禁用边栏轮廓的设置。
userSettings.outline.isDisabled = true;
workspaceSettings.outline.isDisabled = true;
或者,如果默认情况下可以将其隐藏,并且可以将工作推迟到令人满意的第一次扩展即可。
userSettings.outline.shouldHideByDefault = true;
workspaceSettings.outline.shouldHideByDefault = true;
用例
- 大纲侧边栏可能会导致UI无响应。 特别是在大型降价文件上。
- 就我个人而言,我不喜欢视觉噪音,因此至少需要默认隐藏的设置。 在打开每个窗口时必须手动折叠它令人沮丧。
例子
以下是错误,但是代表开发人员可能想要禁用大纲以提高性能的一些原因。 至少在解决插件的性能问题之前,这可能取决于第三方。
- https://github.com/microsoft/TypeScript/issues/28389
- https://github.com/yzhang-gh/vscode-markdown/issues/42
检查清单
我的建议符合以下准则:
- [x]这并不是现有TypeScript / JavaScript代码的重大变化
- [x]这不会改变现有JavaScript代码的运行时行为
- [x]这可以在不基于表达式类型发出不同JS的情况下实现
- [x]这不是运行时功能(例如,库功能,具有JavaScript输出的非ECMAScript语法等)
- [x]此功能将与TypeScript的其他设计目标保持一致。
所有3条评论
请在StackOverflow上提问。 我们那边有一个很棒的社区。 他们已经回答了成千上万的问题,并很高兴为您解答。 另请参阅我们的问题报告准则。
编码愉快!
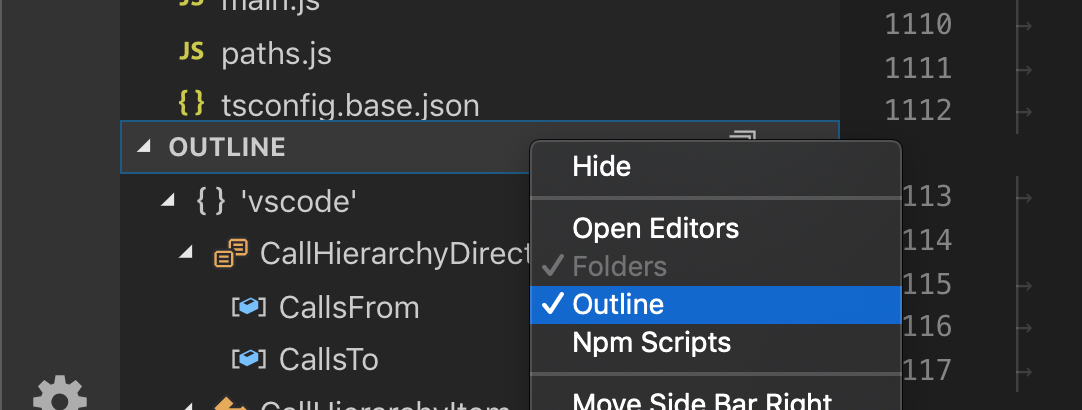
右键单击资源管理器侧栏标题,然后取消选中Outline :

谢谢! 如果此设置未存储在设置中,它将存储在哪里?
此页面是否有帮助?
0 / 5 - 0 等级
最有用的评论
右键单击资源管理器侧栏标题,然后取消选中
Outline: