Vscode: الإعداد لتعطيل الشريط الجانبي للمخطط
شروط البحث
الأداء ، الخطوط العريضة ، الشريط الجانبي ، الإعدادات ، علامة التخفيض ، المطبوع عليها
اقتراح
إعداد لتعطيل مخطط الشريط الجانبي تمامًا.
userSettings.outline.isDisabled = true;
workspaceSettings.outline.isDisabled = true;
بدلاً من ذلك ، إذا كان من الممكن إخفاءه افتراضيًا ويمكن تأجيل العمل حتى التوسيع الأول الذي سيكون مرضيًا.
userSettings.outline.shouldHideByDefault = true;
workspaceSettings.outline.shouldHideByDefault = true;
استخدم حالات
- يمكن أن يتسبب الشريط الجانبي للمخطط الجانبي في عدم استجابة واجهة المستخدم. خاصة على مستندات التخفيض الكبيرة.
- أنا شخصياً لا أحب الضوضاء المرئية ، لذا أود على الأقل إعداد الإعداد للاختباء افتراضيًا. الاضطرار إلى طيها يدويًا عند فتح كل نافذة أمر محبط.
أمثلة
فيما يلي بعض الأخطاء ، ولكنها تمثل بعض الأسباب التي قد تجعل المطور يرغب في تعطيل المخطط التفصيلي لتحسين الأداء. على الأقل حتى يتم حل مشكلات أداء المكون الإضافي ، والتي قد تعتمد على طرف ثالث.
- https://github.com/microsoft/TypeScript/issues/28389
- https://github.com/yzhang-gh/vscode-markdown/issues/42
قائمة تدقيق
اقتراحي يفي بهذه الإرشادات:
- [x] لن يكون هذا تغييرًا جذريًا في شفرة TypeScript / JavaScript الموجودة
- [x] لن يغير هذا سلوك وقت تشغيل كود JavaScript الموجود
- [x] يمكن تنفيذ ذلك دون إصدار JS مختلفة بناءً على أنواع التعبيرات
- [x] هذه ليست ميزة وقت تشغيل (مثل وظائف المكتبة ، وبناء جملة غير ECMAScript مع إخراج JavaScript ، وما إلى ذلك)
- [x] تتفق هذه الميزة مع بقية أهداف تصميم TypeScript .
ال 3 كومينتر
الرجاء طرح سؤالك على StackOverflow . لدينا مجتمع عظيم هناك . لقد أجابوا بالفعل على آلاف الأسئلة ويسعدهم الرد على أسئلتك أيضًا. راجع أيضًا إرشادات الإبلاغ عن المشكلات.
ترميز سعيد!
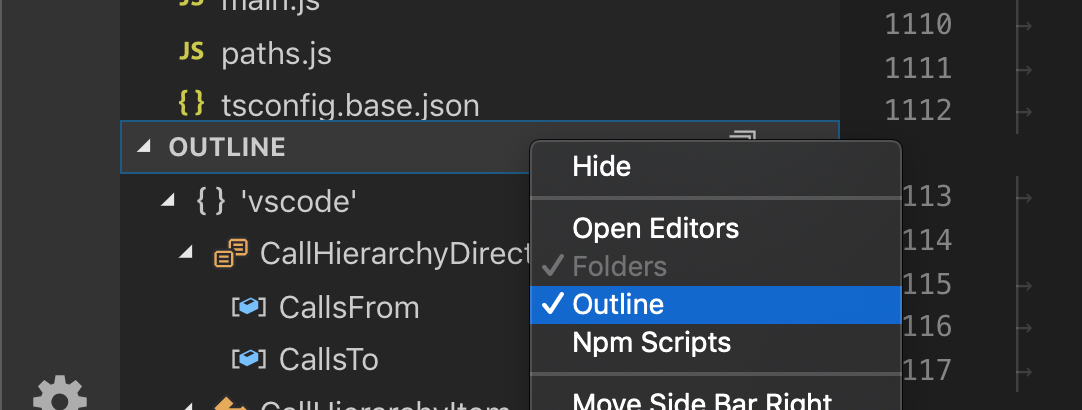
انقر بزر الماوس الأيمن على رأس الشريط الجانبي للمستكشف ، ثم قم بإلغاء تحديد Outline :

شكرا لك! إذا لم يتم تخزين هذا الإعداد في الإعدادات ، فأين يتم تخزينه؟
التعليق الأكثر فائدة
انقر بزر الماوس الأيمن على رأس الشريط الجانبي للمستكشف ، ثم قم بإلغاء تحديد
Outline: