検索ワード
パフォーマンス、アウトライン、サイドバー、設定、マークダウン、タイプスクリプト
提案
サイドバーのアウトラインを完全に無効にする設定。
userSettings.outline.isDisabled = true;
workspaceSettings.outline.isDisabled = true;
あるいは、デフォルトで非表示にでき、満足のいく最初の拡張まで作業を延期できる場合。
userSettings.outline.shouldHideByDefault = true;
workspaceSettings.outline.shouldHideByDefault = true;
ユースケース
- アウトラインサイドバーにより、UIが応答しなくなる可能性があります。 特に大きな値下げ文書で。
- 個人的には、視覚的なノイズが嫌いなので、少なくともデフォルトで非表示に設定したいと思います。 すべてのウィンドウを開くときに手動で折りたたむ必要があるのはイライラします。
例
以下はバグですが、開発者がパフォーマンスを向上させるためにアウトラインを無効にする理由をいくつか示しています。 少なくともプラグインのパフォーマンスの問題が解決されるまでは、サードパーティに依存している可能性があります。
- https://github.com/microsoft/TypeScript/issues/28389
- https://github.com/yzhang-gh/vscode-markdown/issues/42
チェックリスト
私の提案はこれらのガイドラインを満たしています:
- [x]これは既存のTypeScript / JavaScriptコードの重大な変更ではありません
- [x]これは既存のJavaScriptコードの実行時の動作を変更しません
- [x]これは、式のタイプに基づいて異なるJSを発行せずに実装できます。
- [x]これはランタイム機能ではありません(ライブラリ機能、JavaScript出力を使用した非ECMAScript構文など)。
- [x]この機能は、 TypeScriptの残り
全てのコメント3件
StackOverflowで質問してください。 そこには素晴らしいコミュニティが問題報告ガイドラインも参照
ハッピーコーディング!
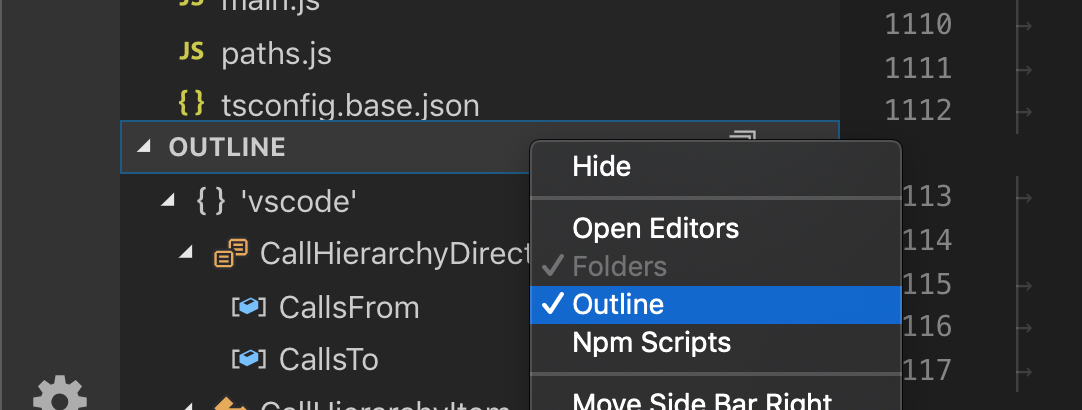
エクスプローラーのサイドバーヘッダーを右クリックし、 Outlineチェックを外します。

ありがとうございました! この設定が設定に保存されていない場合、どこに保存されますか?
このページは役に立ちましたか?
0 / 5 - 0 評価
最も参考になるコメント
エクスプローラーのサイドバーヘッダーを右クリックし、
Outlineチェックを外します。