Plots2: Ändere den Cursor in einen Zeiger auf der /Anmeldeseite
Hallo, dies ist ein Problem nur für Erstbesucher . Das bedeutet, dass wir daran gearbeitet haben, es für Leute lesbarer zu machen, die entweder noch nie zu unserer Codebasis beigetragen haben, oder sogar für Leute, die noch nie zu Open Source beigetragen haben .
Wenn Sie das sind, sind wir daran interessiert, Ihnen beim ersten Schritt zu helfen, können Fragen beantworten und Ihnen dabei helfen. Beachten Sie, dass wir besonders an Beiträgen von Personen aus Gruppen interessiert sind, die in freier und Open-Source-Software unterrepräsentiert sind!
Wir wissen, dass der Prozess der Erstellung eines Pull-Requests die größte Hürde für neue Mitwirkende ist. Diese Ausgabe ist für dich
Wenn Sie vor dem beigetragen haben, sollten Sie Hilfe wollte Fragen. Danke!
🤔 Was Sie wissen müssen.
Gar nichts. Diese Ausgabe soll Sie bei Open Source willkommen heißen :) Wir freuen uns, Sie durch den Prozess zu führen.
📋 Schritt für Schritt
[x] 🙋 Beanspruchen Sie dieses Problem : Kommentar unten. Wenn jemand anderes es beansprucht hat, fragen Sie, ob er bereits einen Pull-Request geöffnet hat und nicht weiterkommt - vielleicht können Sie ihm helfen, ein Problem zu lösen oder es weiterzuentwickeln!
[x] 📝 Aktualisieren
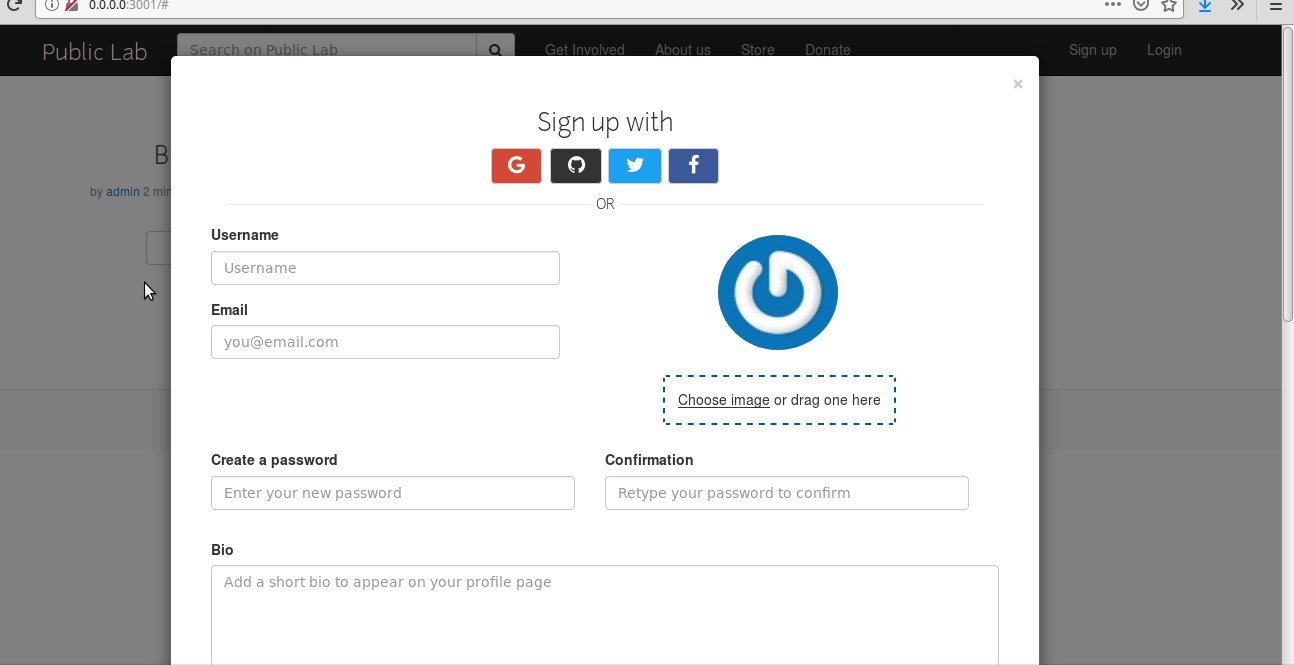
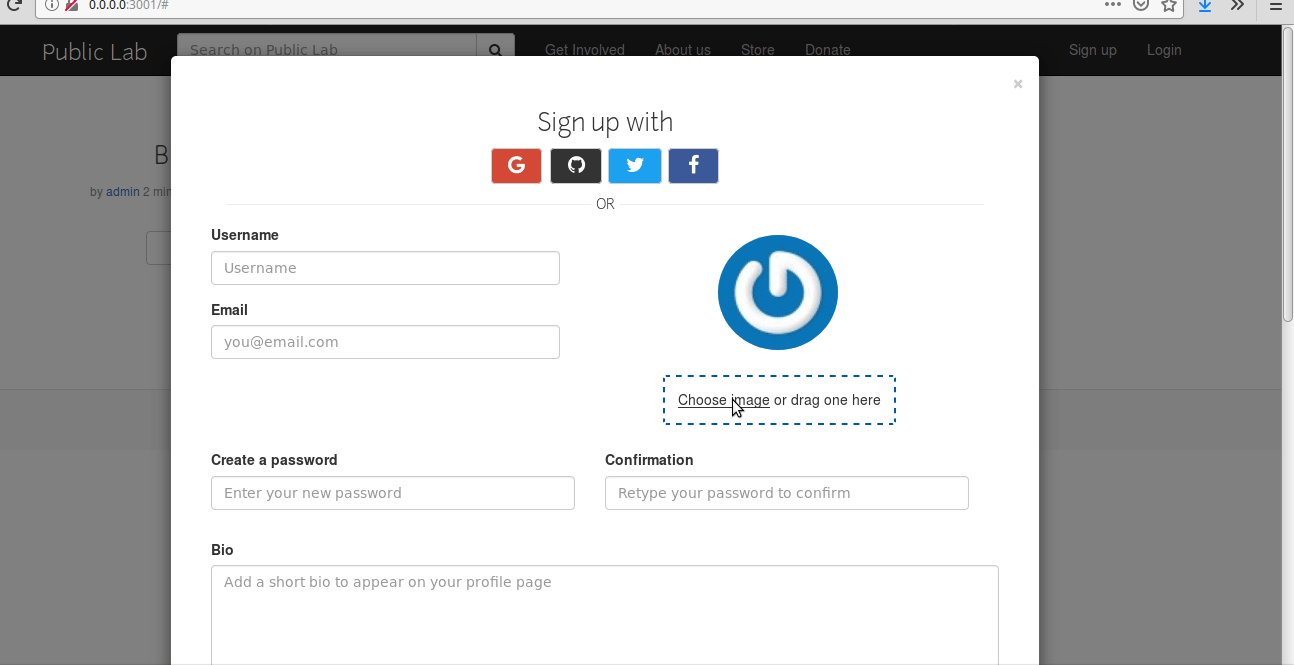
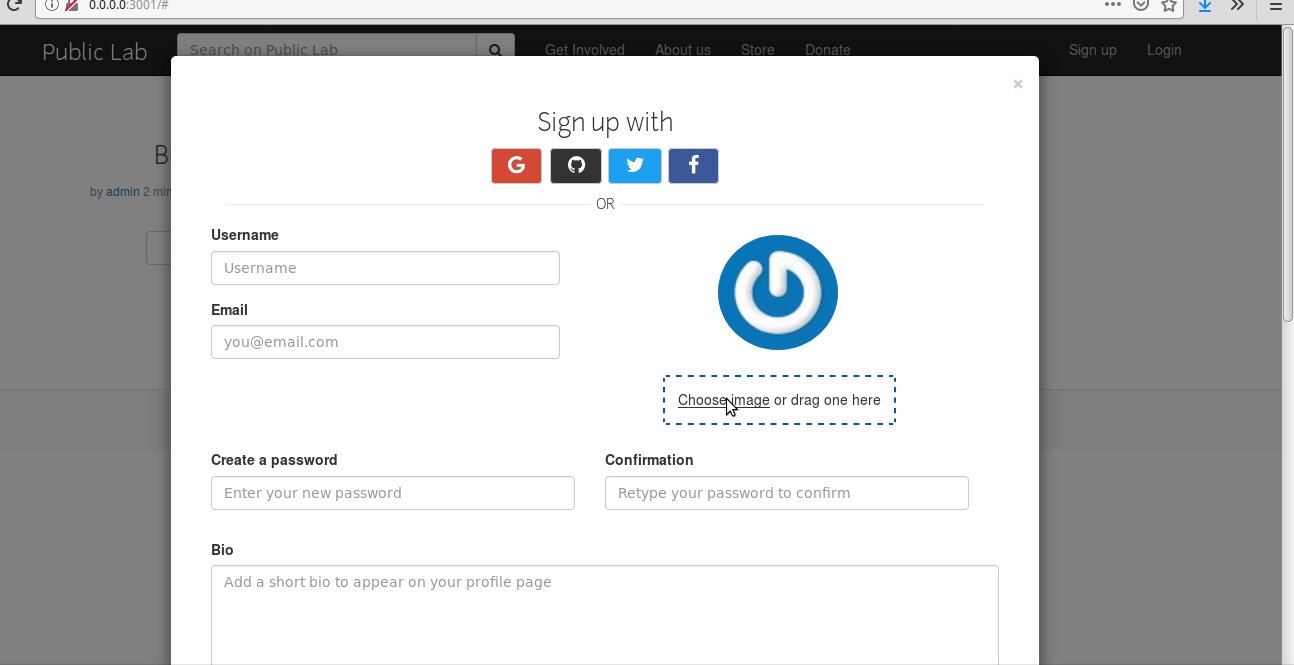
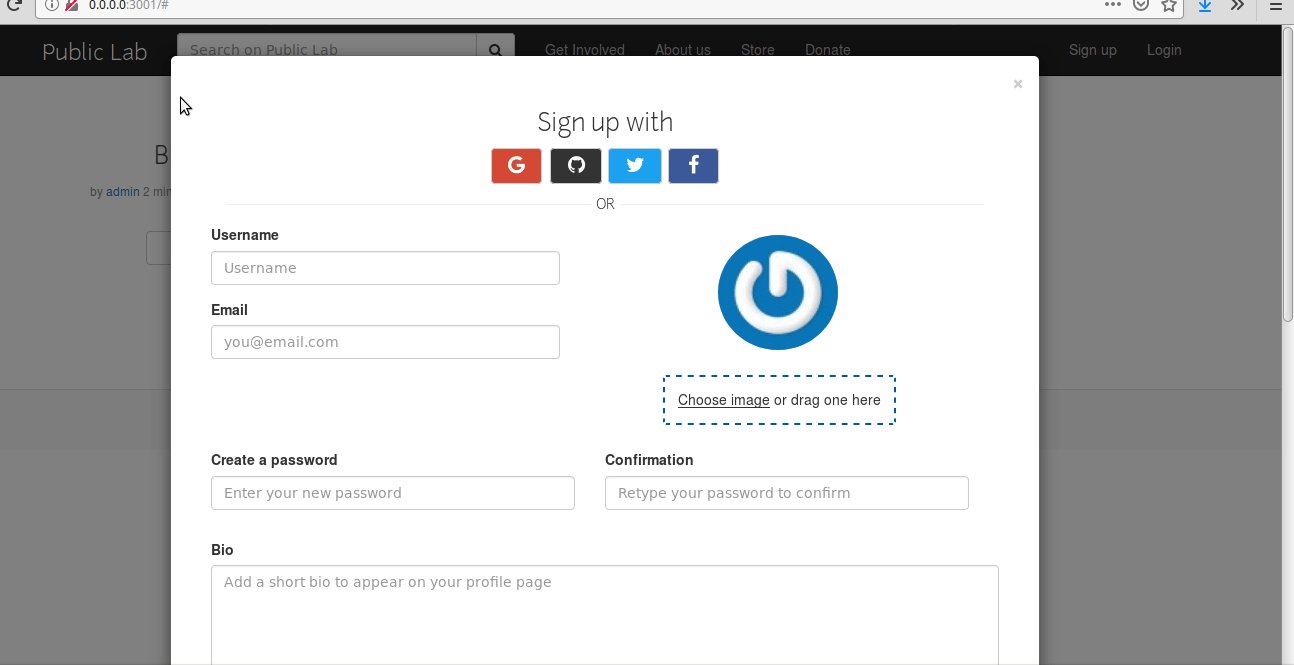
Ändern Sie den Cursor in einen Zeiger, während Sie ein Bild auf der Anmeldeseite auswählen
Datei :app/views/users/_create_form.html.erb

Änderungen müssen in der Datei vorgenommen werden: app/views/users/_create_form.html.erb
[x] 💾 Ihre Änderungen
[x] 🔀 Starten Sie einen Pull-Request . Es gibt zwei Möglichkeiten, einen Pull-Request zu starten:
Wenn Sie mit dem Terminal vertraut sind oder es lernen möchten, finden Sie hier ein tolles Tutorial, wie Sie einen Pull-Request mit dem Terminal senden.
Sie können Dateien auch direkt in Ihrem Browser bearbeiten und von dort aus einen Pull-Request öffnen.
- [x] 🏁 Fertig Fragen Sie in den Kommentaren nach einer Bewertung :)
Bitte halte uns auf dem Laufenden
💬⏰ - Wir ermutigen die Mitwirkenden, der Community gegenüber respektvoll zu sein und innerhalb einer Woche, nachdem sie ein Problem nur für Erstbesucher geltend gemacht haben, ein Update bereitzustellen. Wir behalten es Ihnen gerne so lange zugewiesen, wie Sie es benötigen, wenn Sie uns mit einer Anfrage nach mehr Zeit oder Hilfe aktualisieren sonst eine Chance. Vielen Dank im Voraus!
Wenn Ihnen das passiert, schwitzen Sie nicht! Schnappen Sie sich ein weiteres offenes Problem.
Arbeitet schon jemand anderes daran?
🔗- Wir empfehlen Mitwirkenden, in ihrem Pull-Request auf das ursprüngliche Problem zu verlinken, damit alle Benutzer leicht sehen können, ob bereits jemand damit begonnen hat.
👥- Wenn jemand feststeckt, bieten Sie ihm Hilfe an! Sehen Sie sich andernfalls
🤔❓ Fragen?
Hinterlasse unten einen Kommentar!
Alle 3 Kommentare
Hey @divyabaid16 Könnten Sie diesen Kommentar löschen, damit Benutzer nicht denken, dass dieses Problem geltend gemacht wird, da es 2 Kontrollkästchen markiert? Danke!
Daran möchte ich arbeiten, kann ich das beanspruchen? Ich habe es schon gegabelt und gezogen
Hallo @MattMski , smile:. Überprüfe es! Danke!
Hilfreichster Kommentar
Daran möchte ich arbeiten, kann ich das beanspruchen? Ich habe es schon gegabelt und gezogen