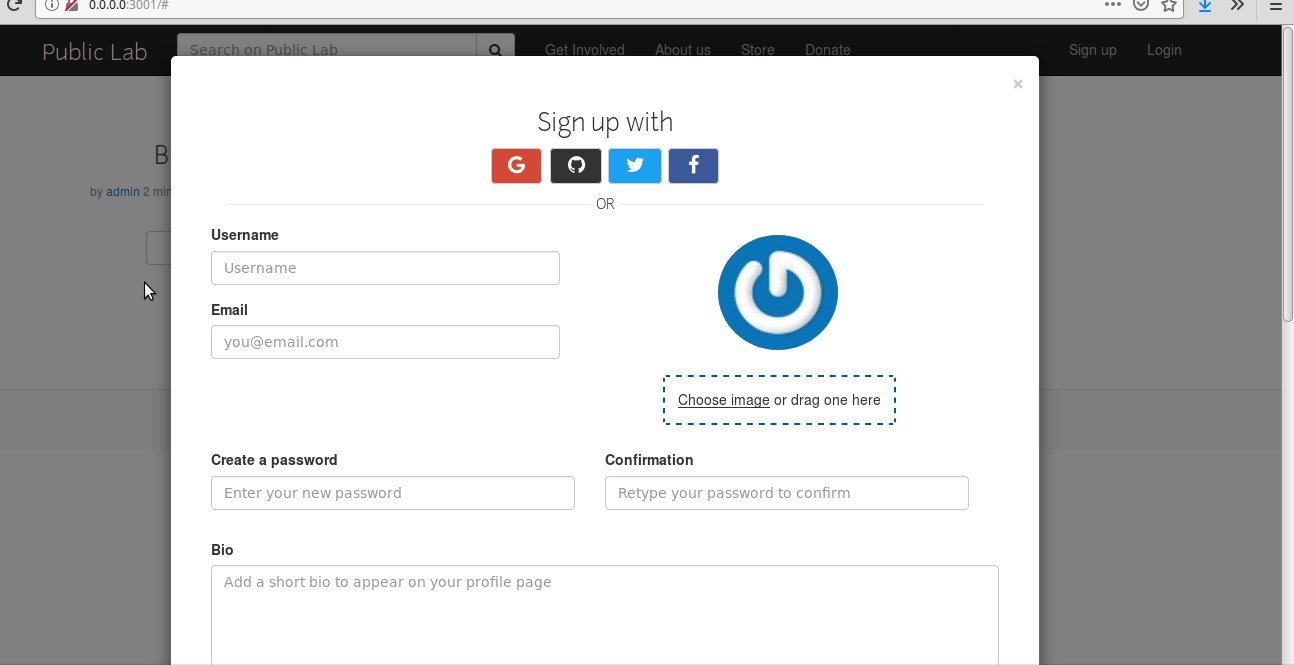
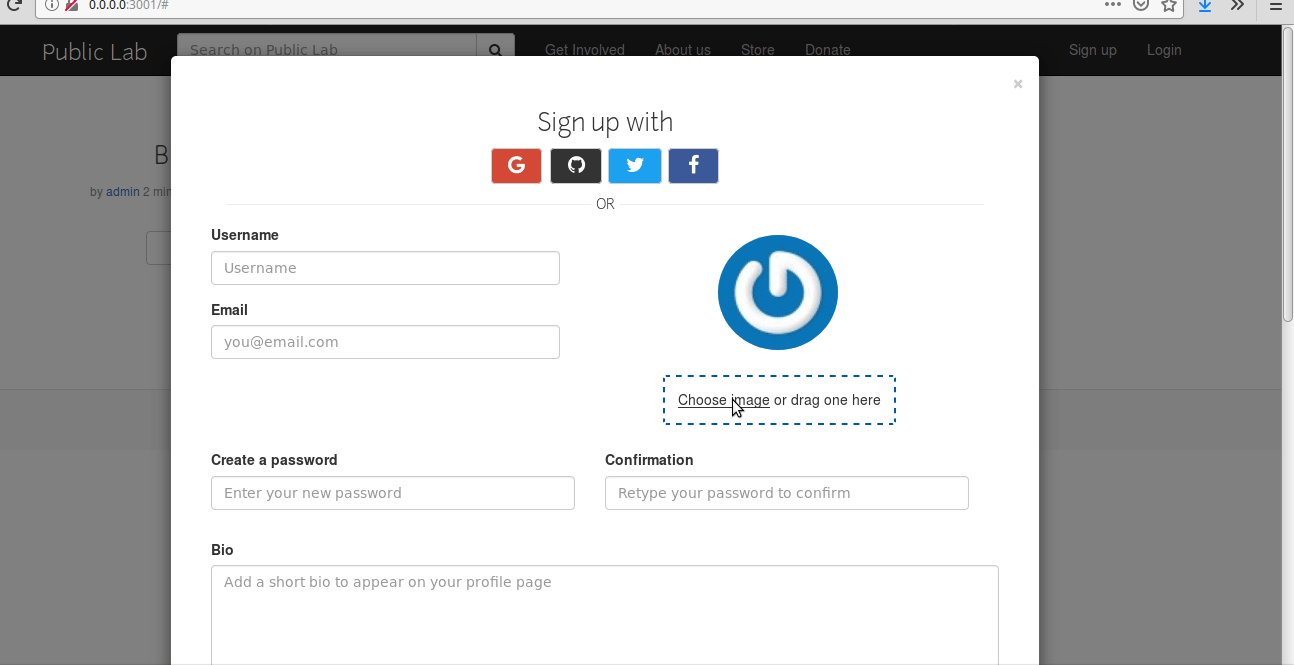
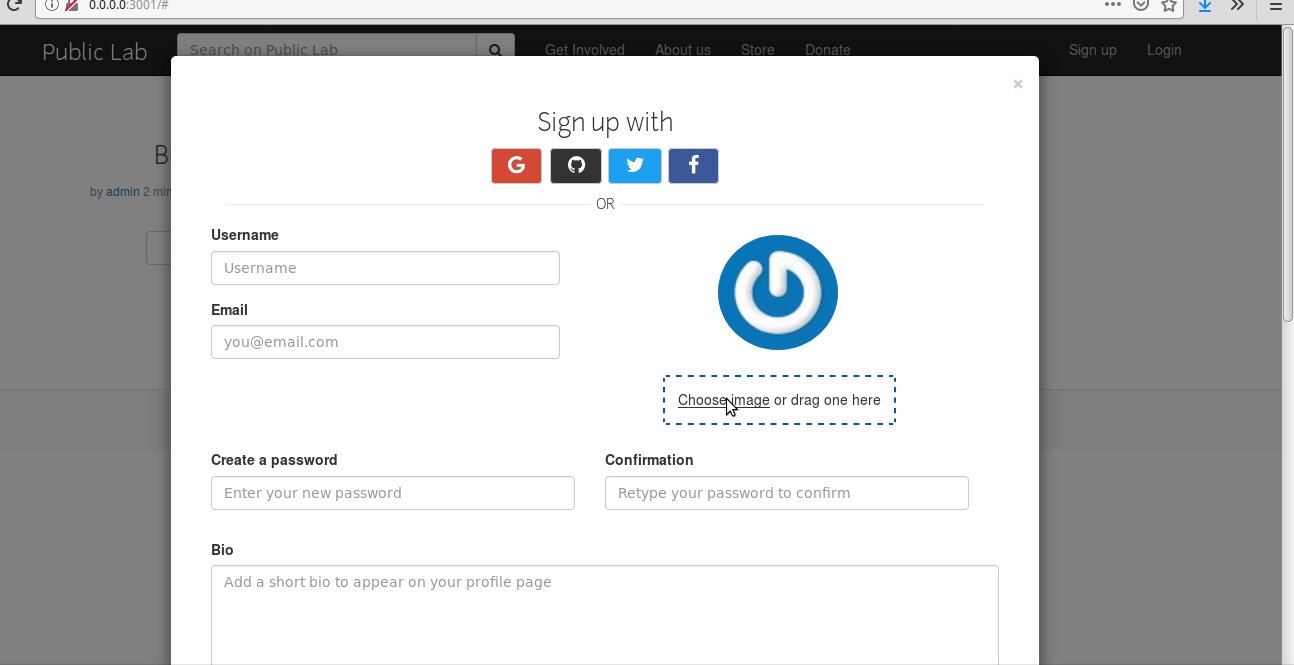
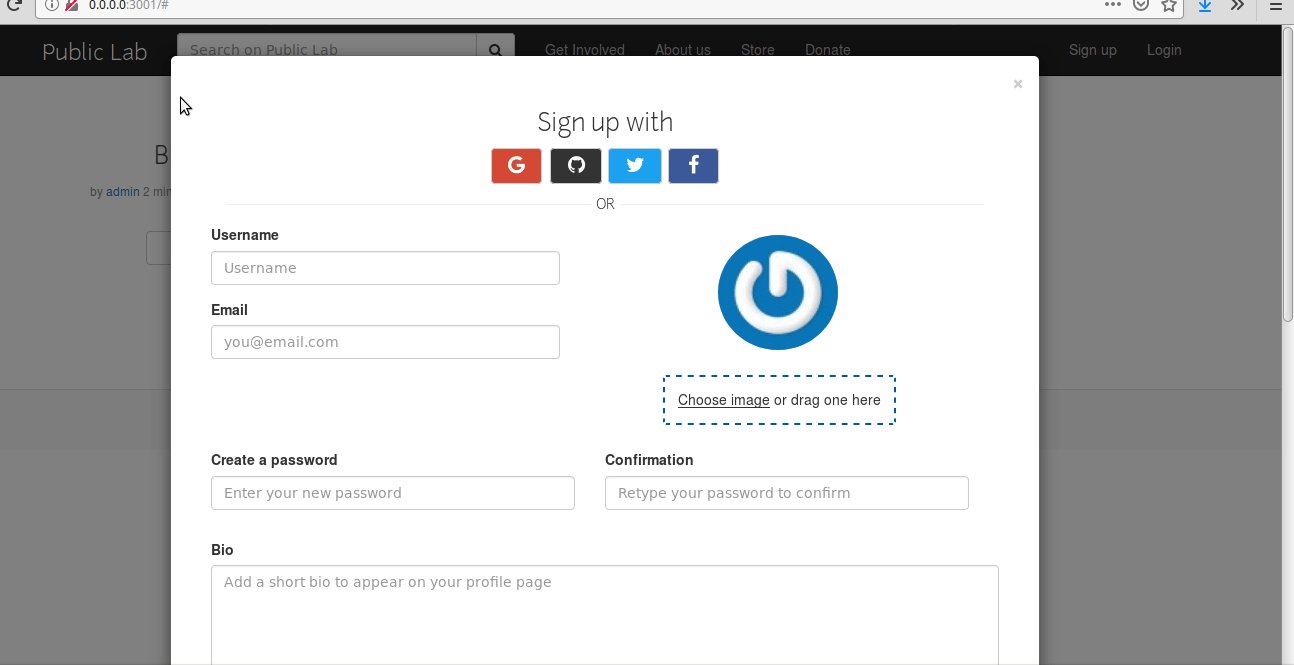
Plots2: Измените курсор на указатель на странице регистрации
Привет, это проблема только для новичков . Это означает, что мы работали над тем, чтобы сделать его более понятным для людей, которые либо не вносили вклад в нашу кодовую базу раньше, либо даже для людей, которые раньше не участвовали в разработке открытого исходного кода .
Если это вы, мы заинтересованы в том, чтобы помочь вам сделать первый шаг, ответить на вопросы и помочь вам, как и вы. Обратите внимание, что мы особенно заинтересованы в участии людей из групп, недостаточно представленных в бесплатном программном обеспечении с открытым исходным кодом!
Мы знаем, что процесс создания запроса на вытягивание является самым большим препятствием для новых участников. Этот выпуск для вас 💝
Если вы вносили свой вклад раньше, подумайте о том, чтобы оставить это кому-то новому и просмотреть наши общие справочные вопросы. Спасибо!
🤔 Что вам нужно знать.
Ничего такого. Этот выпуск предназначен для того, чтобы поприветствовать вас в Open Source :) Мы будем рады помочь вам в этом процессе.
📋 Шаг за шагом
[x] 🙋 Заявите о проблеме : комментарий ниже. Если кто-то другой заявил об этом, спросите, открывал ли он уже пул-реквест и застрял ли он - может быть, вы сможете помочь им решить проблему или продвинуть ее дальше!
[x] 📝 Обновить
Поменяйте курсор на указатель при выборе изображения на странице регистрации
файл: app / views / users / _create_form.html.erb

Внесите изменения в файл: app / views / users / _create_form.html.erb.
[x] 💾 Зафиксируйте свои изменения
[x] 🔀 Запустить запрос на включение. Есть два способа запустить пул-реквест:
Если вы знакомы с терминалом или хотите его изучить, вот отличное руководство о том, как отправить запрос на перенос с помощью терминала.
Вы также можете редактировать файлы прямо в браузере и оттуда открывать запрос на перенос.
- [x] 🏁 Готово Попросите в комментариях оставить отзыв :)
Пожалуйста, держите нас в курсе
💬⏰ - Мы призываем участников проявлять уважение к сообществу и предоставлять обновленную информацию в течение недели после сообщения о проблеме, возникшей только у новичков. Мы будем рады сохранить его для вас столько, сколько вам нужно, если вы обновите нас с просьбой о дополнительном времени или помощи, но если мы не увидим никаких действий через неделю после того, как вы запросите это, мы можем переназначить его, чтобы дать кому-то еще шанс. Заранее спасибо!
Если это случилось с вами, не переживайте! Возьмите еще один открытый вопрос.
Кто-то уже работает над этим?
🔗- Мы призываем участников указывать ссылку на исходную проблему в своих запросах на перенос, чтобы все пользователи могли легко увидеть, начал ли кто-то уже над этим.
👥- Если кто-то застрял, предложите ему помощь! В противном случае обратите внимание на другие проблемы, с которыми вы можете помочь . Спасибо!
🤔❓ Вопросы?
Оставьте комментарий ниже!
Все 3 Комментарий
Привет, @ divyabaid16, не могли бы вы удалить этот комментарий, чтобы пользователи не думали, что эта проблема заявлена, поскольку он отмечает 2 флажка? Спасибо!
Я хочу поработать над этим, могу ли я потребовать это. Я уже разветвил и потянул
Привет, @MattMski , конечно. Я видела, ты уже пиар поставил: smile:. Обзор! Спасибо!
Самый полезный комментарий
Я хочу поработать над этим, могу ли я потребовать это. Я уже разветвил и потянул