Plots2: Cambiar curson a puntero en / página de registro
Hola, este es un problema solo para principiantes . Esto significa que hemos trabajado para hacerlo más legible para las personas que no han contribuido antes con nuestro código base, o incluso para las personas que no han contribuido antes con el código abierto .
Si ese es usted, estamos interesados en ayudarlo a dar el primer paso y podemos responder preguntas y ayudarlo mientras lo hace. Tenga en cuenta que estamos especialmente interesados en las contribuciones de personas de grupos subrepresentados en software gratuito y de código abierto.
Sabemos que el proceso de creación de una solicitud de extracción es la barrera más grande para los nuevos contribuyentes. Este problema es para ti 💝
Si ha contribuido antes, considere dejar este para alguien nuevo y revise nuestros problemas de búsqueda de ayuda general. ¡Gracias!
🤔 Lo que necesita saber.
Nada. Este número está destinado a darle la bienvenida a Open Source :) Nos complace guiarlo a través del proceso.
📋 Paso a paso
[x] 🙋 Reclame este problema : Comente a continuación. Si alguien más lo ha reclamado, pregúntele si ya ha abierto una solicitud de extracción y si está atascado, ¡tal vez pueda ayudarlo a resolver un problema o moverlo!
[x] 📝 Actualizar
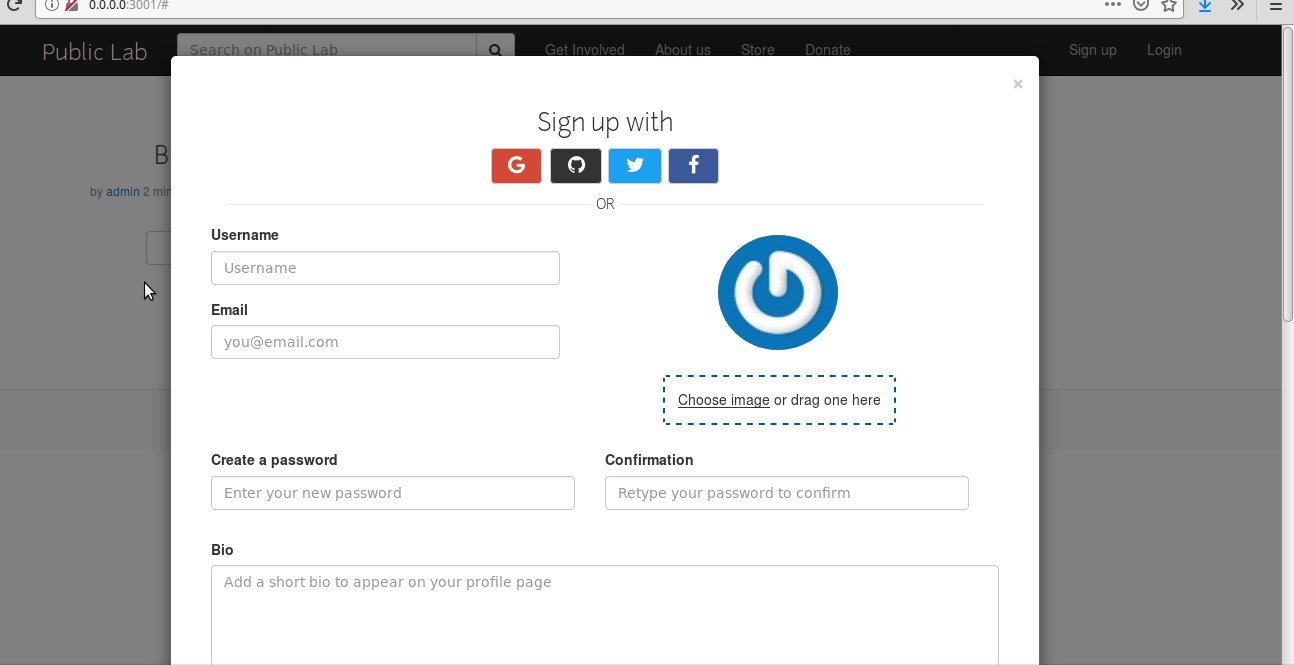
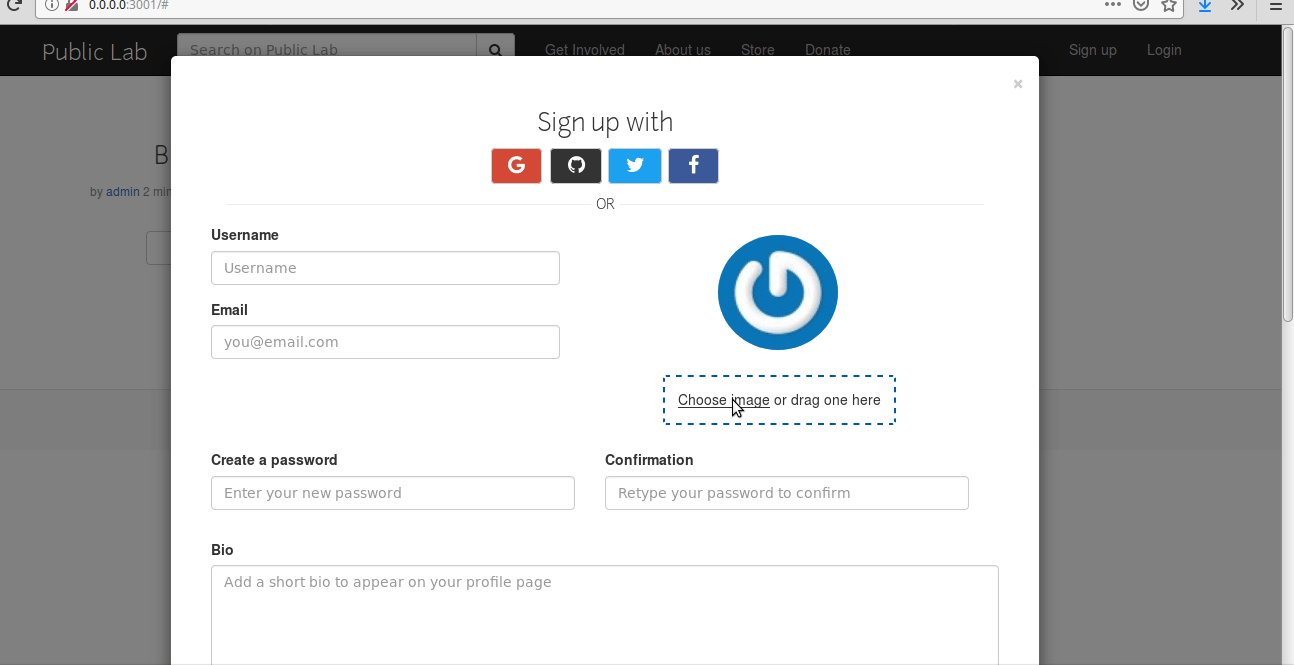
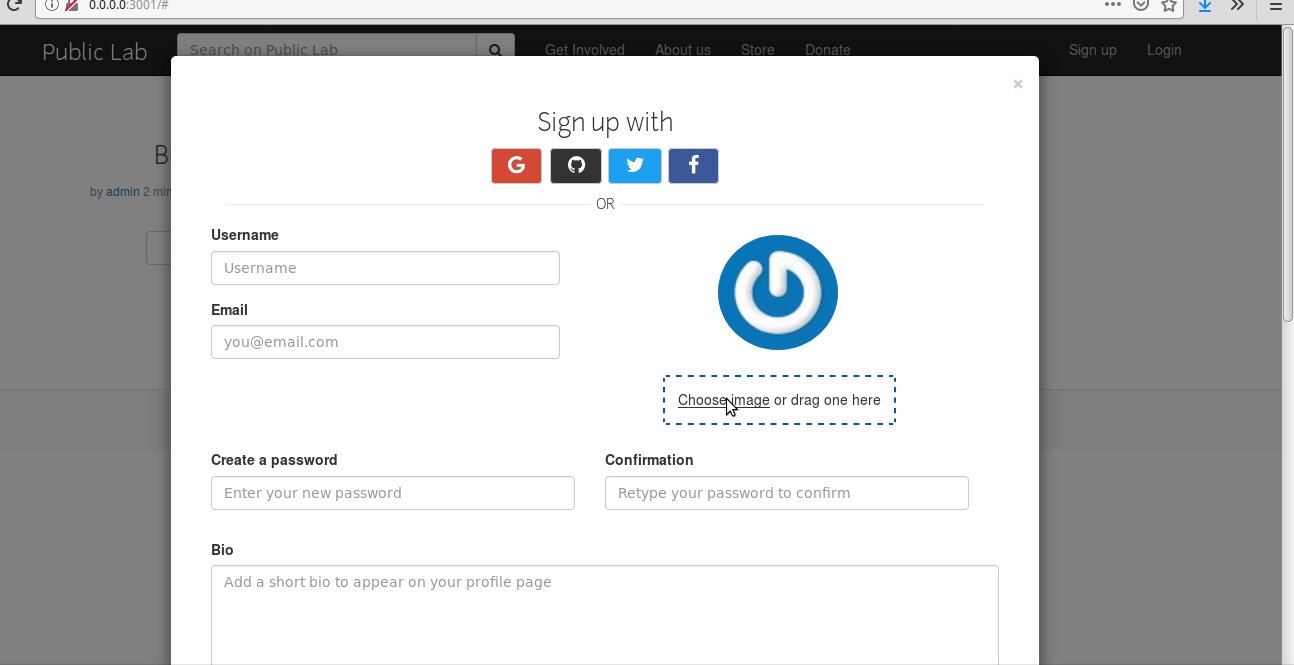
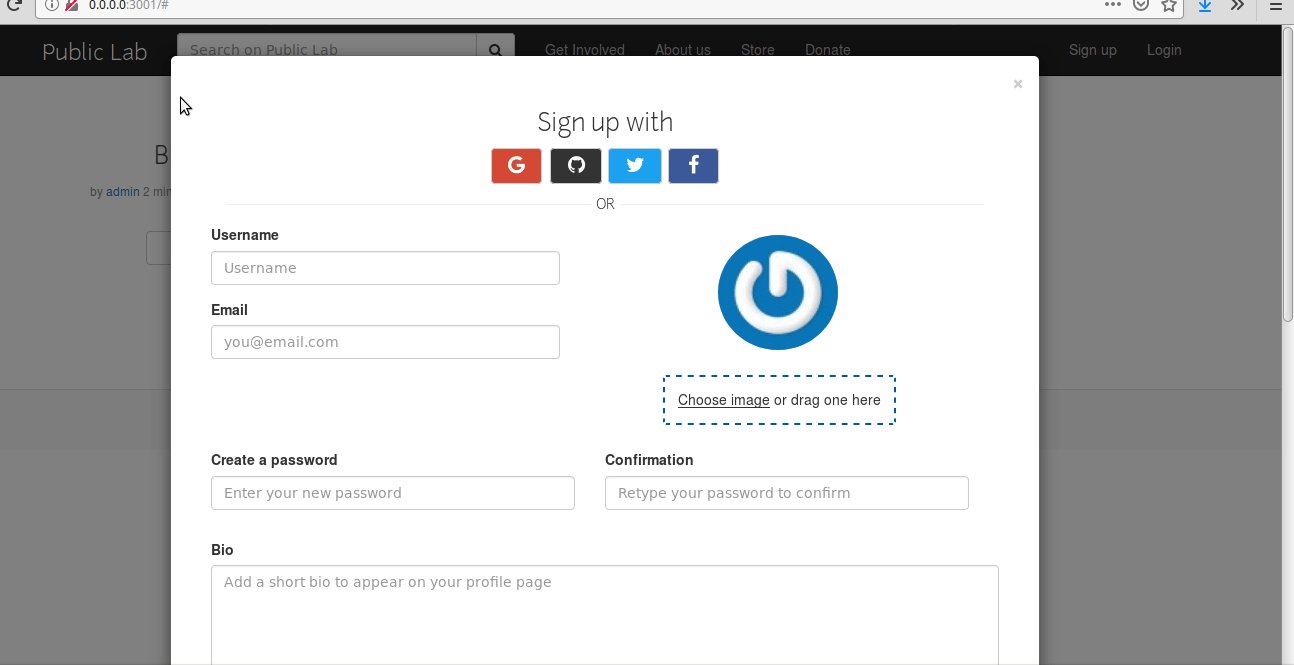
Cambie el cursor a un puntero mientras elige una imagen en la página de registro
archivo: app / views / users / _create_form.html.erb

Los cambios deben realizarse en el archivo: app / views / users / _create_form.html.erb
[x] 💾 confirmar los cambios
[x] 🔀 Iniciar una solicitud de extracción. Hay dos formas de iniciar una solicitud de extracción:
Si está familiarizado con el terminal o le gustaría aprenderlo, aquí hay un gran tutorial sobre cómo enviar una solicitud de extracción utilizando el terminal.
También puede editar archivos directamente en su navegador y abrir una solicitud de extracción desde allí.
- [x] 🏁 Listo Pregunta en los comentarios para una revisión :)
Por favor mantengannos al tanto
💬⏰ - Alentamos a los colaboradores a ser respetuosos con la comunidad y proporcionar una actualización dentro de una semana después de reclamar un problema exclusivo para principiantes. Nos complace mantenerlo asignado a usted todo el tiempo que lo necesite si nos actualiza con una solicitud de más tiempo o ayuda, pero si no vemos ninguna actividad una semana después de que lo reclame, podemos reasignarlo para darle a alguien si no, una oportunidad. ¡Gracias de antemano!
Si esto te pasa, ¡no te preocupes! Coge otro problema abierto.
¿Alguien más ya está trabajando en esto?
🔗- Alentamos a los colaboradores a vincular el problema original en su solicitud de extracción para que todos los usuarios puedan ver fácilmente si alguien ya ha comenzado.
👥- ¡ Si alguien parece estancado, ofrézcale ayuda! De lo contrario, eche un vistazo a otros problemas con los que puede ayudar . ¡Gracias!
🤔❓ ¿Preguntas?
¡Deja un comentario a continuación!
Todos 3 comentarios
Hola @ divyabaid16, ¿ podrías eliminar este comentario para que los usuarios no piensen que se reclama este problema ya que está marcando 2 casillas de verificación? ¡Gracias!
Quiero trabajar en esto, ¿puedo reclamarlo? Ya lo bifurqué y lo tiré
Hola @MattMski , seguro. Te vi ya levantado un PR: sonrisa :
Comentario más útil
Quiero trabajar en esto, ¿puedo reclamarlo? Ya lo bifurqué y lo tiré