Grafana: [Feat] Formato condicional
Introducción
Al momento de escribir (Grafana v5.1-pre), tenemos soporte para
- colorear fondo / valor en el panel de Singlestat basado en un rango numérico y 3 colores
- colorear celda / valor / fila en el panel Tabla según un rango numérico y 3 colores


Hay muchas solicitudes / problemas de funciones que requieren una mayor compatibilidad con la coloración en el panel de la tabla y en el panel de estado único:
- # 7631 [Solicitud de función] Permitir asignaciones de texto a valor en el panel de Singlestat
- # 3601 panel de tabla: colorea el valor de la celda según la coincidencia del patrón de expresiones regulares
- # 9500 Solicitud de función: Permitir umbrales para la columna de tiempo en las tablas
- # 3608 Umbrales con más de 3 valores separados por comas
- # 8404 [Solicitud de función] Color de valor nulo de estado único
- # 4821 La coloración del panel de tabla no debería requerir la visualización de la columna referenciada
- # 9709 Panel de estadísticas individuales con color degradado
- # 7411 [Solicitud de función] Valores de umbral variables en el panel Singlestats
- # 7286 [Solicitud de función] Estilos de fila y / o columna en la tabla
Históricamente, hemos recibido algunos PR que intentaron resolver algunos de los problemas anteriores, pero no hemos podido fusionarlos porque creemos que las soluciones son difíciles de entender desde la perspectiva del usuario o hacen que el código de Grafana se base / características cada vez más destrozadas.
Propuesta
Este problema tiene como objetivo encontrar una solución para resolver todos (o la mayoría) de los problemas anteriores y, de esta manera, brindar una experiencia de usuario buena y consistente. Dicho esto, probablemente queramos dividir esto en temas más pequeños si decidimos que es una buena forma de avanzar.
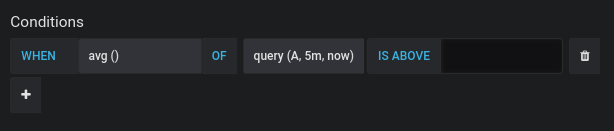
En general, el editor de condiciones para alertas es muy similar a una funcionalidad de editor de formato condicional / de reglas y probablemente encajaría bastante bien con algunas modificaciones. Esto es algo a tener en cuenta al implementar esto.

Evaluador de reglas condicionales
Un panel que necesita un formato condicional no debería necesitar implementar su propia solución para evaluar reglas condicionales, por lo que es imprescindible hacer de este un componente central / biblioteca auxiliar.
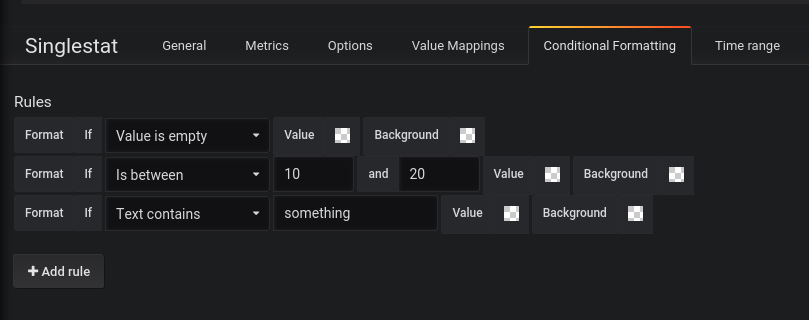
Sería bueno si este componente también pudiera devolver una lista de tipos de reglas que admite.
Ejemplos de tipos de reglas:
- El valor está vacío
- El valor no está vacío
- El texto contiene
- El texto no contiene
- El texto comienza con
- El texto termina con
- El texto es exactamente
- La fecha es
- La fecha es anterior
- La fecha es posterior a
- Mas grande que
- Mayor qué o igual a
- Menos que
- Menos que o igual a
- Es igual a
- No es igual a
- Está entre
- No esta entre
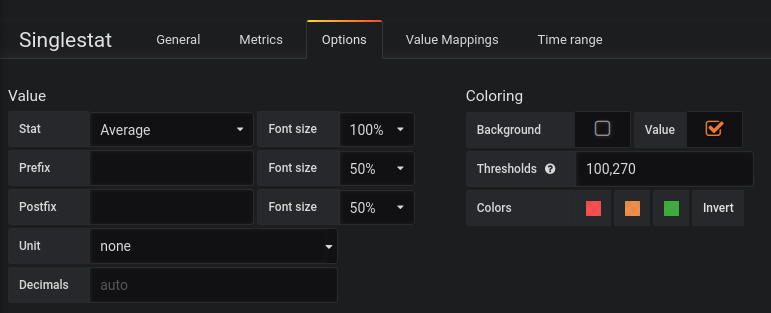
Panel de estado único - colorear fondo / valor
Los cambios aquí en comparación con la funcionalidad actual es que
- le permite definir una cantidad ilimitada de formatos de color en comparación con el máximo actual de tres.
- permite el soporte para colorear basado en valores vacíos / no vacíos
- permite el soporte para colorear basado en valores de cadena / texto
- permite el soporte para colorear según los valores de fecha / duración
Maqueta / ejemplo de UX para subrayar la funcionalidad necesaria / deseada

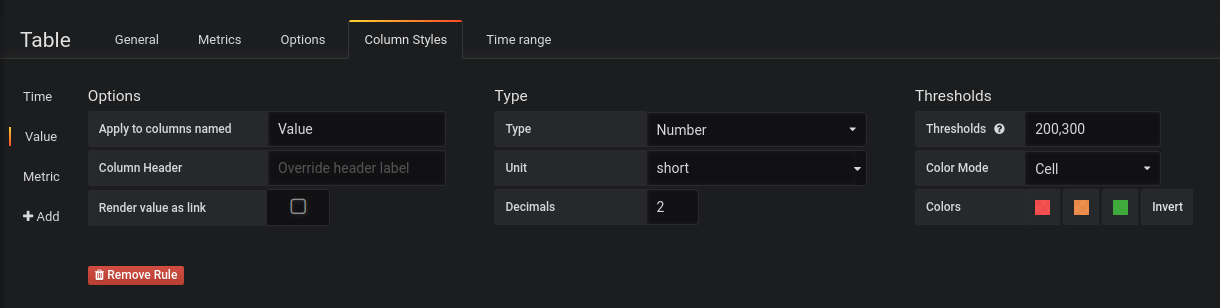
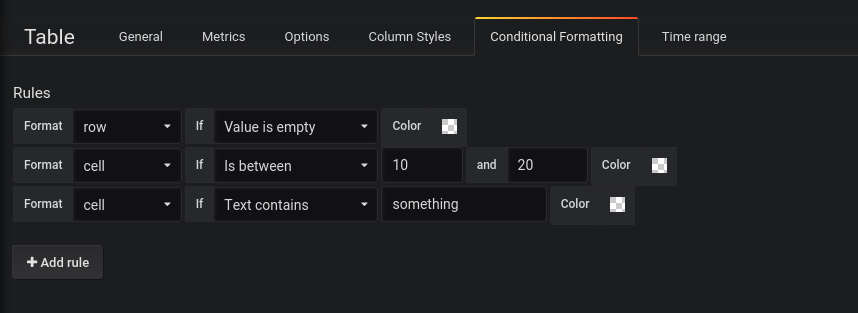
Panel de tabla - colorear celdas / valores / filas
Los cambios aquí en comparación con la funcionalidad actual es que
- le permite definir una cantidad ilimitada de formatos de color en comparación con el máximo actual de tres.
- permite el soporte para colorear basado en valores vacíos / no vacíos
- permite el soporte para colorear basado en valores de cadena / texto
- permite el soporte para colorear según los valores de fecha / duración
- permite el soporte para colorear una fila en función de una columna oculta / no renderizada
Actualmente, puede definir umbrales para cada estilo de columna definido. Tal vez queramos seguir teniendo esta posibilidad, ya que podemos tomar decisiones inteligentes sobre a qué columnas aplicar las reglas de formato condicional.
Por otro lado, es bastante extraño continuar usando los estilos de columna, ya que básicamente brindan opciones sobre cómo representar celdas de columna / convertir valores de columna sin procesar usando tipos de datos y opciones específicos, etc. afecta a las celdas o filas y las reglas se evalúan en función de los datos sin procesar devueltos de la consulta de la fuente de datos, es decir, no después de la conversión / opciones. En la maqueta a continuación, hay una UX realmente simple que básicamente escanearía todas las filas y columnas devueltas de la consulta de la fuente de datos para aplicar formato condicional.
Una opción para tener formato condicional dentro de la pestaña Estilo de columna sería permitir que las reglas de formato condicional se apliquen por columnas en una pestaña específica. Básicamente, como la maqueta a continuación, pero con lógica adicional para decidir a qué columnas se deben aplicar las reglas. Esta solución tiene una ventaja porque puede admitir el formato condicional de filas basado en una columna oculta / no renderizada.
Maqueta / ejemplo de UX para subrayar la funcionalidad necesaria / deseada

Compatibilidad hacia adelante
Cualquier cambio necesario en los modelos JSON existentes de Singlestat y Table panel debe ser compatible con versiones posteriores, lo que significa que los tableros guardados existentes con el panel Singlestat / Table que tiene habilitado el color / umbral deben migrarse / convertirse a la nueva solución cuando se renderice dicho tablero.
Todos 77 comentarios
Creo que esta propuesta suena bastante bien. Una cosa que me gustaría mencionar que se relacionaría con esto: los paneles y las alertas se volverían mucho más poderosos si los umbrales pudieran definirse en función de otras consultas.
Un ejemplo sería monitorear un clúster ceph. Ceph requiere un conjunto de demonios para formar un quórum. Sería muy útil si hubiera una opción para hacer un panel que rastrea el número de demonios en el quórum a) se vuelve amarillo si number_in_quorum < number_all_daemons yb) se vuelve rojo si number_in_quorum < number_all_daemons / 2 + 1
@torkelo , ¿tienes alguna opinión sobre esto?
Creo que esto parece muy interesante. Generaliza un concepto y de alguna manera lo hace más fácil de usar (la cadena csv de umbrales actuales es un poco confusa)
No estoy seguro de dónde debería tenerse en cuenta esta entrada ... pero me gustaría ver algo en la línea de, por ejemplo, la columna A contiene un valor de texto y la columna B contiene un valor numérico (0 o 1) y también está oculta de la pantalla. Cuando la columna B es 0, la columna A es de color rojo (con texto blanco) y cuando la columna B es 1, la columna A es de color verde (con texto blanco). En otras palabras, ¿se puede consultar una columna para controlar el atributo de color de otra columna o, alternativamente, se pueden expresar las condiciones para el color de una columna factorizando otros datos de la columna?
@ centipede16 Sí, de eso se trata esta línea para el panel de la mesa
- permite el soporte para colorear una fila en función de una columna oculta / no renderizada
Está bien. ¿Existe un cronograma aproximado de cuándo dicha funcionalidad estaría disponible tentativamente, por ejemplo, en algún momento de 2018 o aún no se han contraído compromisos?
No hay un plazo ni un hito en este momento, pero dado que este y los problemas relacionados tienen muchos votos, intentaremos volver con más información tan pronto como sepamos más.
Creo que esto está incluido con el # 7411, pero solo quiero reiterar que siempre que sea posible, estos campos de condición deben aceptar variables de plantilla como valores.
Mantendremos los ojos en este tema.
+1 en estos. ¡Tener que adaptar nuestra especificación de datos a las limitaciones del formato de Grafana no es ideal!
+1, @marefr ¿ alguna actualización sobre esto?
@sebawo No, todavía no tengo miedo.
+1.
+1
+1
+1
+1
+1
Me gustaría declarar que escribir "+1" no aumentará el trabajo para este artículo. Deje eso a un lado, esto se procesará una vez que haya algo de tiempo de desarrollador para ello. O, en cambio, ya podría haber comenzado a trabajar en él. :-) Gracias
Suena genial.
También debería poder cambiar fácilmente el orden de qué regla se aplica primero / último
¿Qué pasó con Thresholds para la fecha?
¿Qué pasó con Thresholds para la fecha?
+1
@marefr ¿hay algún progreso en esto? Realmente nos encantaría que esto funcione correctamente con nuestro monitoreo usung grafana, tenemos diferentes niveles de advertencia / crítica para el mismo servicio que estamos monitoreando en diferentes servidores y poder usar un valor de consulta como umbral significaría mucho menos trabajo manual ¡para nosotros!
¡Estoy muy interesado en este tema! En particular de: "_ # 3608 Umbrales con más de 3 valores separados por comas_".
¿Hay alguna novedad al respecto?
+1!
¡Las cosas simples son a menudo las más poderosas y las más necesarias!
¡Me encantaría ver estas funciones pronto!
¿Puedes darnos alguna noticia al respecto? Especialmente umbrales con más de 3 valores separados por comas.
Esto se abrió hace casi un año, ¿hay algún estado sobre el progreso?
Esto se abrió hace casi un año, ¿hay algún estado sobre el progreso?
También me pregunto sobre el progreso aquí. Estoy buscando usar el estado único con un número adicional de umbrales y colores para mostrar una variedad de valores de estado.
Cualquier buena noticia sobre la función "panel de la tabla: coloree el valor de la celda en función de la coincidencia del patrón de expresiones regulares # 3601". Hubiera sido mejor si pudiéramos colorear un texto según la expresión regular o la comparación de cadenas (por ejemplo, "Fallido" - Rojo, "Procesando" - Yello, "Procesado" - Verde).
Actualización breve. Nos hemos centrado en la migración de Angular a React y, debido a esto, no hemos podido analizar esto. Queremos analizar esto después de que el gráfico, la tabla y otros paneles se hayan migrado a React para hacer de esta una solución a prueba de futuro que pueda ser reutilizada por todos los paneles centrales y externos.
Ser capaz de cambiar condicionalmente el color en las celdas de las tablas en función de la cadena sería muy útil para mi proyecto. Esto contribuiría en gran medida a legitimar a grafana en nuestra organización. Todos están muy impresionados, pero recibo estas solicitudes a menudo. "¿Puedes cambiar el color en la tabla para mostrar
¿Algún progreso en esto?
¿Tenemos alguna actualización sobre esto?
Definitivamente es una función imprescindible.
+1
¿Algún avance en esto?
+1
También me gustaría tener esta función.
Estoy trabajando en algo similar. Este es el panel Resumen de auge que se utiliza para transformar la tabla en un resumen de datos. Puede ser útil si alguien busca esto.


Creo que en este problema https://github.com/grafana/grafana/pull/9455 la solución ya se implementaría al menos para usarse temporalmente hasta que se implemente el enfoque actual, lo siento, pero el otro problema se cerró y este es tardando demasiado en implementarse. :(
También me gustaría que esto fuera una característica, específicamente la cadena de la tabla a las asignaciones de colores que sería muy útil para mostrar una "leyenda" para las anotaciones.
¿Alguna actualización sobre el progreso de esta solicitud? Tengo un proyecto a la espera de esta capacidad para un panel de control de SOC.
También agradecería que se implemente esta función 😎
También espero con ansias esta función. Especialmente en un panel de mesa. ¿Alguna ETA?
¿En qué etapa se encuentra? planificado o iniciado el desarrollo?
¿Deberíamos esperar algún progreso en esto? :-)
¿Alguna eta en una solución?
Definitivamente espero con ansias esta característica. Esperando empezar a usarlo pronto
Hola, ¿alguna actualización sobre esto?
Además, encontré un complemento que puede ayudar con esta solicitud:
https://grafana.com/grafana/plugins/yesoreyeram-boomtable-panel
Apoyo # 9500. Estoy usando grafana para mostrar una secuencia de pedidos cronometrados y quiero resaltar los que están vencidos.
¿Algún progreso en esta función?
Realmente interesado en https://github.com/grafana/grafana/issues/9500 . Como la mayoría de los demás, queremos resaltar cuando ha pasado mucho tiempo desde la actualización.
+1
+9000
9500 y # 3601 mejorarían significativamente nuestros paneles
En mi caso me gustaría mostrar diferentes colores en mis gráficos dependiendo de la fecha.
Hola
¿Se implementó "# 7631 [Solicitud de función] Permitir asignaciones de texto a valor en el panel Singlestat"?
Para el nuevo panel de "estadísticas", será bueno si se pueden establecer diferentes umbrales para diferentes consultas.
Estoy trabajando en algo similar. Este es el panel Resumen de auge que se utiliza para transformar la tabla en un resumen de datos. Puede ser útil si alguien busca esto.
parece que intentamos usar esto pero obtenemos un bloqueo en nuestro servidor al usar Elastisearch. usando Grafana 6.5.2
¿Algún avance en esto?
No entiendo, estaba buscando una solución para la solicitud # 9500, encontré PR # 10594 que me parece prometedora. Este PR ha sido cerrado por esta característica actual, en la que no encuentro ninguna solución a la solicitud inicial.
Me he perdido algo ?
+1 plix
¡Muy interesado en esa característica!
+1
+1
Esta es una característica interesante ... ¿Alguna actualización?
¿Puede proporcionar alguna solución al menos?
+1
+1
+1
Esta solicitud de función es realmente prometedora. Incluso solo el mapeo de texto a valor mejoraría enormemente el tablero con grafana. Supongo que tenemos que crear un valor numérico en la base de datos por ahora. Comparta si conoce una solución alternativa que no sea mantener un índice numérico en la fuente de datos.
+1
+1
+1
+1
¿Alguien sabe si hay alguna actualización sobre la capacidad de asignar valores de cadena a números enteros para poder visualizarlos en un gráfico? Se hizo referencia a este problema aquí desde # 14222
+1
Hola @marefr , ¿cuándo podemos esperar que esta función esté disponible? cálculo aproximado
Realmente necesito este tipo de mostrar celdas de colores según el valor de la cadena
Comentario más útil
Actualización breve. Nos hemos centrado en la migración de Angular a React y, debido a esto, no hemos podido analizar esto. Queremos analizar esto después de que el gráfico, la tabla y otros paneles se hayan migrado a React para hacer de esta una solución a prueba de futuro que pueda ser reutilizada por todos los paneles centrales y externos.