Grafana: [Feat] Mise en forme conditionnelle
introduction
Au moment de la rédaction (Grafana v5.1-pre), nous avons pris en charge
- fond/valeur de coloration dans le panneau Singlestat basé sur une plage numérique et 3 couleurs
- coloration de la cellule/valeur/ligne dans le panneau Tableau en fonction d'une plage numérique et de 3 couleurs


Il y a beaucoup de demandes/problèmes de fonctionnalités demandant une plus grande prise en charge de la coloration dans le panneau de table et le panneau singlestat :
- #7631 [Demande de fonctionnalité] Autoriser les mappages de texte à valeur dans le panneau Singlestat
- Panneau de table #3601 : coloriser la valeur de la cellule en fonction de la correspondance du modèle regex
- #9500 Demande de fonctionnalité : autoriser les seuils pour la colonne Temps dans les tableaux
- #3608 Seuils avec plus de 3 valeurs séparées par des virgules
- #8404 [Demande de fonctionnalité] Couleur de valeur nulle Singlestat
- #4821 La coloration du panneau de table ne devrait pas nécessiter l'affichage de la colonne référencée
- #9709 Panneau de statistiques unique avec dégradé de couleur
- #7411 [Demande de fonctionnalité] Valeurs de seuil variables dans le panneau Singlestats
- #7286 [Demande de fonctionnalité] Styles de ligne et/ou de colonne dans le tableau
Historiquement, nous avons reçu quelques relations publiques qui ont essayé de résoudre certains des problèmes ci-dessus, mais nous n'avons pas pu les fusionner car nous pensons que les solutions sont difficiles à comprendre du point de vue de l'utilisateur ou que cela crée la base de code Grafana /features de plus en plus brisé.
Proposition
Ce problème vise à trouver une solution pour résoudre tous (ou la plupart) des problèmes ci-dessus et ainsi offrir une expérience utilisateur bonne et cohérente. Cela dit, nous voulons probablement diviser cela en questions plus petites si nous décidons que c'est une bonne voie à suivre.
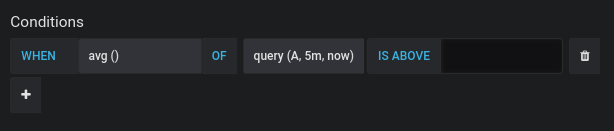
En général, l' éditeur de conditions pour les alertes est très similaire à une fonctionnalité d'éditeur de mise en forme de règle/conditionnelle et s'adapterait probablement assez bien avec quelques modifications. C'est quelque chose à prendre en considération lors de la mise en œuvre de cela.

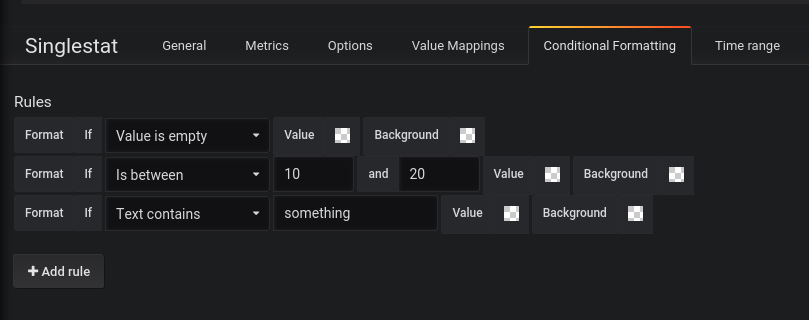
Évaluateur de règles conditionnelles
Un panneau nécessitant une mise en forme conditionnelle ne devrait pas avoir besoin d'implémenter sa propre solution pour évaluer les règles conditionnelles, ce qui en fait une bibliothèque de composants/d'aide de base est un must.
Ce serait bien si ce composant pouvait également renvoyer une liste de types de règles qu'il prend en charge.
Exemples de types de règles :
- La valeur est vide
- La valeur n'est pas vide
- Le texte contient
- Le texte ne contient pas
- Le texte commence par
- Le texte se termine par
- Le texte est exactement
- La date est
- La date est antérieure
- La date est postérieure
- Plus grand que
- Plus grand ou égal à
- Moins que
- Inférieur ou égal à
- Est égal à
- n'est pas égal à
- Est entre
- n'est pas entre
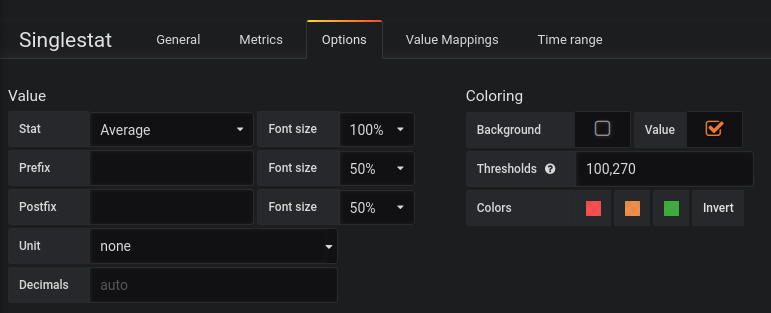
Panneau Singlestat - coloriser l'arrière-plan/la valeur
Les changements ici par rapport à la fonctionnalité actuelle sont que
- il vous permet de définir un nombre illimité de formats de couleurs par rapport au maximum de trois actuellement.
- il permet la prise en charge de la coloration basée sur des valeurs vides/non vides
- il permet la prise en charge de la coloration basée sur des valeurs de chaîne/texte
- il permet la prise en charge de la coloration en fonction des valeurs de date/durée
Maquette/exemple UX pour souligner les fonctionnalités nécessaires/voulues

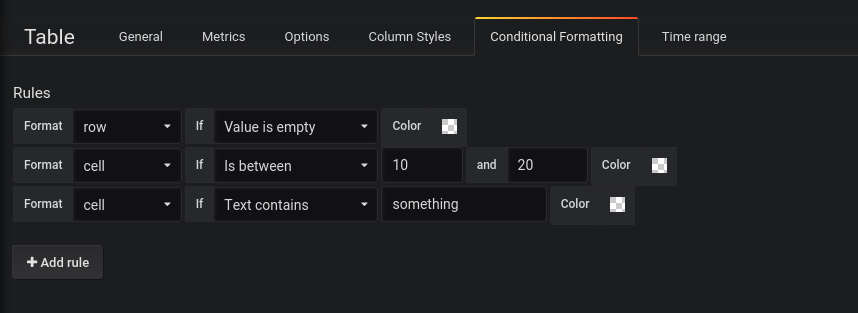
Panneau Tableau - coloriser les cellules/valeurs/lignes
Les changements ici par rapport à la fonctionnalité actuelle sont que
- il vous permet de définir un nombre illimité de formats de couleurs par rapport au maximum de trois actuellement.
- il permet la prise en charge de la coloration basée sur des valeurs vides/non vides
- il permet la prise en charge de la coloration basée sur des valeurs de chaîne/texte
- il permet la prise en charge de la coloration en fonction des valeurs de date/durée
- il permet la prise en charge de la coloration d'une ligne basée sur une colonne masquée/non rendue
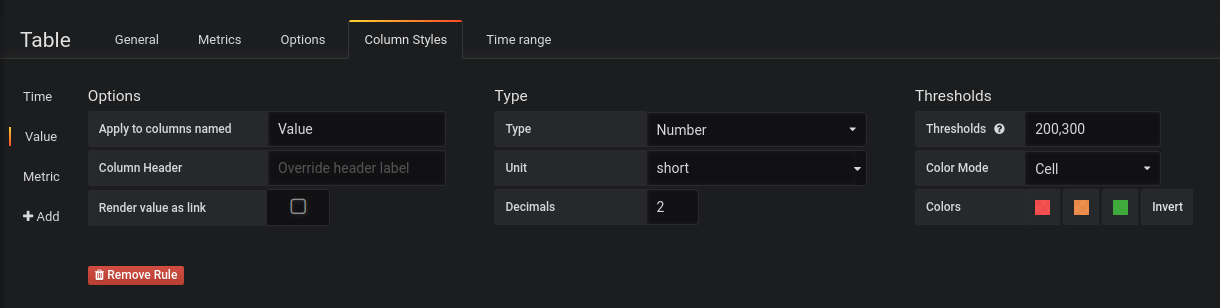
Actuellement, vous pouvez définir des seuils pour chaque style de colonne défini. Peut-être que nous voulons continuer à avoir cette possibilité car nous pouvons prendre des décisions intelligentes sur les colonnes auxquelles appliquer les règles de mise en forme conditionnelle.
D'un autre côté, il est assez étrange de continuer à utiliser les styles de colonne car ils fournissent essentiellement des options sur la façon de rendre les cellules de colonne/convertir la valeur de colonne brute à l'aide de types de données et d'options spécifiques, etc. En ce qui concerne la coloration, nous prenons actuellement en charge les cellules/valeurs/lignes qui affecte les cellules ou les lignes et les règles sont évaluées en fonction des données brutes renvoyées par la requête de source de données, c'est-à-dire après la conversion/les options. Dans la maquette ci-dessous, il y a une UX très simple qui analyserait essentiellement toutes les lignes et colonnes renvoyées par la requête de source de données pour appliquer un formatage conditionnel.
Une option pour avoir une mise en forme conditionnelle dans l'onglet Style de colonne serait d'autoriser l'application des règles de mise en forme conditionnelle par colonne sous un onglet spécifique. Fondamentalement comme la maquette ci-dessous, mais avec une logique supplémentaire pour décider à quelles colonnes les règles doivent être appliquées. Cette solution présente un avantage car elle peut prendre en charge le formatage conditionnel des lignes basé sur une colonne masquée/non rendue.
Maquette/exemple UX pour souligner les fonctionnalités nécessaires/voulues

Compatibilité ascendante
Toutes les modifications nécessaires aux modèles JSON du panneau Singlestat et Table existants doivent être compatibles, ce qui signifie que les tableaux de bord enregistrés existants avec le panneau Singlestat/Table dont la coloration/le seuil est activé doivent être migrés/convertis vers la nouvelle solution lorsqu'un tel tableau de bord est rendu.
Tous les 77 commentaires
Je pense que cette proposition sonne plutôt bien. Une chose que je voudrais mentionner qui serait liée à cela : les panneaux et les alertes deviendraient tellement plus puissants si les seuils pouvaient être définis en fonction d'autres requêtes.
Un exemple serait la surveillance d'un cluster ceph. Ceph requiert un ensemble de démons pour former un quorum. Ce serait très utile s'il y avait une option pour créer un panneau qui suit le nombre de démons dans le quorum a) devient jaune si number_in_quorum < number_all_daemons et b) devient rouge si number_in_quorum < number_all_daemons / 2 + 1
@torkelo avez-vous une contribution à ce sujet ?
Je pense que cela a l'air très intéressant. Il généralise un concept et le rend d'une certaine manière plus facile à utiliser (La chaîne csv des seuils actuels est un peu déroutante)
Je ne sais pas où cette entrée doit être prise en compte ... mais j'aimerais voir quelque chose le long de la ligne, par exemple, la colonne A contient une valeur de texte et la colonne B contient une valeur numérique (0 ou 1) et est également masquée l'affichage. Lorsque la colonne B est disons 0, la colonne A est colorée en rouge (avec du texte blanc) et lorsque la colonne B est disons 1, la colonne A est colorée en vert (avec du texte blanc). En d'autres termes, une colonne peut-elle être consultée pour contrôler l'attribut de couleur d'une autre colonne, ou bien, les conditions de couleur d'une colonne peuvent-elles être exprimées en prenant en compte d'autres données de colonne ?
@ centipede16 Oui, c'est de cela que parle cette ligne pour le panneau de table
- il permet la prise en charge de la coloration d'une ligne basée sur une colonne masquée/non rendue
D'accord. Existe-t-il un calendrier approximatif pour la mise à disposition provisoire de cette fonctionnalité, par exemple dans le courant de 2018 ou aucun engagement n'a encore été pris ?
Pas de calendrier ni de jalon pour le moment, mais étant donné que cela et les problèmes connexes ont de nombreux votes, nous essaierons de revenir avec plus d'informations dès que nous en saurons plus.
Je pense que cela est inclus avec #7411 mais je veux juste réitérer que dans la mesure du possible, ces champs de condition doivent accepter les variables de modèle comme valeurs.
Gardera un œil sur ce sujet.
+1 sur ceux-ci. Devoir adapter nos spécifications de données aux limitations du format Grafana n'est pas idéal !
+1, @marefr des nouvelles à ce sujet ?
@sebawo Non, pas encore j'ai peur.
+1.
+1
+1
+1
+1
+1
Je voudrais déclarer que l'écriture de "+1" n'augmentera en aucun cas le travail pour cet élément. Veuillez garder cela de côté, cela sera traité une fois qu'il y aura du temps pour le développeur. Ou, à la place, vous pourriez avoir déjà commencé le travail dessus. :-) Merci
Super.
Aurait également besoin de pouvoir changer facilement l'ordre de la règle qui s'applique en premier/dernier
Qu'est-il arrivé aux seuils pour la date ?
Qu'est-il arrivé aux seuils pour la date ?
+1
@marefr y a-t-il des avancées là-dessus ? Nous aimerions vraiment que cela fonctionne correctement avec notre surveillance avec grafana, nous avons différents niveaux d'avertissement/critique pour le même service que nous surveillons sur différents serveurs et pouvoir utiliser une valeur de requête comme seuil signifierait beaucoup moins de travail manuel pour nous!
Je suis très intéressé par ce sujet ! En particulier de : "_#3608 Seuils avec plus de 3 valeurs séparées par des virgules_".
Y a-t-il des nouvelles à ce sujet ?
+1 !
Les choses simples sont souvent les plus puissantes et les plus nécessaires !
J'aimerais voir ces fonctionnalités bientôt!
Pouvez-vous en donner des nouvelles ? Surtout les seuils avec plus de 3 valeurs séparées par des virgules.
Cela a été ouvert il y a près d'un an - y a-t-il un état d'avancement ?
Cela a été ouvert il y a près d'un an - y a-t-il un état d'avancement ?
Je m'interroge également sur les progrès ici. Je cherche à utiliser le singlestat avec un nombre supplémentaire de seuils et de couleurs afin d'afficher une variété de valeurs d'état
Toute bonne nouvelle sur la fonctionnalité "panneau de table : coloriser la valeur de la cellule en fonction de la correspondance du modèle regex #3601". Cela aurait été plus agréable si nous pouvions colorer un texte basé sur une comparaison d'expressions régulières ou de chaînes (par exemple, "Échec" - Rouge, "Traitement" - Yello, "Traitement" - Vert).
Courte mise à jour. Nous nous sommes concentrés sur la migration Angular to React et pour cette raison, nous n'avons pas été en mesure d'examiner cela. Nous voulons examiner cela après la migration du graphique, du tableau et d'autres panneaux vers React pour en faire une solution à l'épreuve du temps qui peut être réutilisée par tous les panneaux principaux et externes.
Pouvoir changer de façon conditionnelle la couleur des cellules des tableaux en fonction de la chaîne serait très utile pour mon projet. Cela contribuerait grandement à légitimer grafana dans notre organisation. Tout le monde est très impressionné mais je reçois souvent ces demandes. "Pouvez-vous changer la couleur dans le tableau pour afficher
Des progrès à ce sujet ?
Avons-nous une mise à jour à ce sujet?
C'est définitivement une fonction indispensable.
+1
Une mise à jour pour ceci?
+1
j'aimerais aussi avoir cette fonction
Je travaille sur quelque chose de similaire. Il s'agit du panneau Résumé du boom utilisé pour transformer le tableau en résumé des données. Peut être utile si quelqu'un recherche cela.


Je pense que dans ce numéro https://github.com/grafana/grafana/pull/9455 la solution serait déjà déployée au moins pour être utilisée temporairement jusqu'à ce que l'approche actuelle soit mise en œuvre, désolé, mais l'autre problème a été fermé et celui-ci est trop long à déployer. :(
J'aimerais également que ce soit une fonctionnalité, en particulier la chaîne de table pour les mappages de couleurs qui serait très pratique pour afficher une "légende" pour les annotations.
Des nouvelles de l'avancement de cette demande ? J'ai un projet en attente de cette capacité pour un tableau de bord de surveillance SOC.
J'apprécierais également que cette fonctionnalité soit implémentée 😎
J'attends également cette fonctionnalité avec impatience. Surtout sur un panneau de table. Une heure d'arrivée prévue ?
C'est à quel stade ? développement prévu ou commencé ?
Doit-on s'attendre à des progrès sur ce point ? :-)
Un eta sur un correctif?
Def attend avec impatience cette fonctionnalité. En espérant commencer à l'utiliser bientôt
Salut, une mise à jour à ce sujet?
Aussi, j'ai trouvé un plugin qui peut aider pour cette demande:
https://grafana.com/grafana/plugins/yesoreyeram-boomtable-panel
Je soutiens #9500. J'utilise grafana pour afficher une séquence de commandes chronométrées et je souhaite mettre en évidence celles qui sont expirées.
Des progrès sur cette fonctionnalité ?
Vraiment intéressé par https://github.com/grafana/grafana/issues/9500 . Comme la plupart des autres, je veux souligner quand il y a eu longtemps depuis la mise à jour.
+1
+9000
9500 et #3601 amélioreraient considérablement nos tableaux de bord
Dans mon cas, je voudrais afficher différentes couleurs sur mes graphiques en fonction de la date
salut
Est-ce que "#7631 [Demande de fonctionnalité] Autoriser les mappages de texte à valeur dans le panneau Singlestat" est-il implémenté ?
Pour le nouveau panneau "stat", ce serait bien si un seuil différent peut être défini pour différentes requêtes.
Je travaille sur quelque chose de similaire. Il s'agit du panneau Résumé du boom utilisé pour transformer le tableau en résumé des données. Peut être utile si quelqu'un recherche cela.
il semble que nous ayons essayé de l'utiliser, mais nous avons eu un plantage sur notre serveur à l'aide d'Elastisearch. en utilisant Grafana 6.5.2
Une mise à jour pour ceci?
Je ne comprends pas, je cherchais une solution pour la demande #9500, j'ai trouvé PR #10594 qui me semble prometteur. Ce PR a été fermé par cette fonctionnalité actuelle, dans laquelle je ne trouve aucune solution à la demande initiale.
Ai-je oublié quelque chose ?
+1 plix
Très intéressé par cette fonctionnalité !
+1
+1
C'est une fonctionnalité intéressante... Une mise à jour ?
Pouvez-vous au moins proposer une solution de contournement ?
+1
+1
+1
Cette demande de fonctionnalité est vraiment prometteuse. Même seul le mappage texte-valeur améliorerait considérablement le tableau de bord avec grafana. Je suppose que nous devons créer une valeur numérique dans la base de données pour le moment. Veuillez partager si vous connaissez une solution de contournement autre que de conserver un index numérique dans la source de données.
+1
+1
+1
+1
Quelqu'un sait s'il existe une mise à jour sur la possibilité de mapper des valeurs de chaîne sur des entiers pour pouvoir les visualiser sur un graphique ? Ce problème ici a été référencé à partir de # 14222
+1
Salut @marefr , quand peut-on s'attendre à ce que cette fonctionnalité soit disponible ? estimation approximative
J'ai vraiment besoin de ce type d'affichage des cellules colorées en fonction de la valeur de la chaîne
Commentaire le plus utile
Courte mise à jour. Nous nous sommes concentrés sur la migration Angular to React et pour cette raison, nous n'avons pas été en mesure d'examiner cela. Nous voulons examiner cela après la migration du graphique, du tableau et d'autres panneaux vers React pour en faire une solution à l'épreuve du temps qui peut être réutilisée par tous les panneaux principaux et externes.