Plots2: Eliminar el icono de "etiquetas" de la entrada de etiquetas
Hola, este es un problema solo para principiantes . Esto significa que hemos trabajado para hacerlo más legible para las personas que no han contribuido antes con nuestro código base, o incluso para las personas que no han contribuido antes con el código abierto .
Si ese es usted, estamos interesados en ayudarlo a dar el primer paso y podemos responder preguntas y ayudarlo mientras lo hace. Tenga en cuenta que estamos especialmente interesados en las contribuciones de personas de grupos subrepresentados en software gratuito y de código abierto.
Sabemos que el proceso de creación de una solicitud de extracción es la mayor barrera para los nuevos contribuyentes. Este problema es para ti 💝
Si ha contribuido antes, considere dejar este para alguien nuevo y revise nuestros problemas de búsqueda de ayuda general. ¡Gracias!
🤔 Lo que necesita saber.
Nada. Este número está destinado a darle la bienvenida a Open Source :) Nos complace guiarlo a través del proceso.
📋 Paso a paso
[] 🙋 Reclame este problema : Comente a continuación. Si alguien más lo ha reclamado, pregúntele si ya ha abierto una solicitud de extracción y si está atascado, ¡tal vez pueda ayudarlo a resolver un problema o moverlo!
[] 📝 Actualice el archivo app / views / tag / _form.html.erb en el repositorio
plots2(presione el ícono del bolígrafo) y edite la línea como se muestra a continuación.
¡Consulte esta página para obtener ayuda para dar sus primeros pasos!
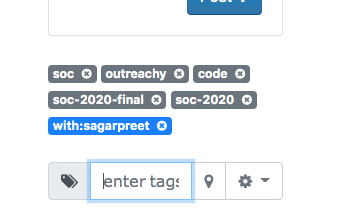
Aquí, eliminaremos un icono como se muestra en esta captura de pantalla:

El icono aparece en un formulario en la barra lateral de páginas como https://publiclab.org/notes/warren/09-14-2020/congratulations-to-our-outreachy-and-gsoc-2020-fellows (es necesario iniciar sesión para ver eso)
A continuación se muestra una "diferencia" en rojo (y un - ) qué líneas eliminar, y en verde (y un + ) qué líneas agregar:
@@ -4,9 +4,6 @@
<div class="control-group">
<input class="form-control" name="remote" type="hidden" value="true" />
<div class="input-group">
- <div class="input-group-prepend">
- <span class="input-group-text"><i class="fa fa-tags"></i></span>
- </div>
<input aria-label="Enter tag name" autocomplete="off" class="tag-input form-control" name="name" type="text" placeholder="<%= translation('tag._tagging.enter_tags') %>" data-provide="typeahead" />
<div class="input-group-append">
<a class="btn btn-outline-secondary blurred-location-input" rel="tooltip" title="Link with a location" style="border-color:#ccc;">
[] 💾 confirmar los cambios
[] 🔀 Inicie una solicitud de extracción. Hay dos formas de iniciar una solicitud de extracción:
- Si no está familiarizado con GitHub o el modelo de solicitud de extracción, aquí hay una guía que puede seguir sobre cómo funciona GitHub.
- Si está familiarizado con el terminal o le gustaría aprender a usarlo, aquí hay un gran tutorial sobre cómo enviar una solicitud de extracción utilizando el terminal.
- También puede editar archivos directamente en su navegador y abrir una solicitud de extracción desde allí.
- [] 🏁 Listo Pregunta en los comentarios para una revisión :)
Por favor mantengannos al tanto
💬⏰ - Alentamos a los colaboradores a ser respetuosos con la comunidad y proporcionar una actualización dentro de una semana después de reclamar un problema exclusivo para principiantes. Nos complace mantenerlo asignado a usted todo el tiempo que lo necesite si nos actualiza con una solicitud de más tiempo o ayuda, pero si no vemos ninguna actividad una semana después de que lo reclame, podemos reasignarlo para darle a alguien si no, una oportunidad. ¡Gracias de antemano!
Si esto te sucede, ¡no te preocupes! Coge otro problema abierto.
¿Alguien más ya está trabajando en esto?
🔗- Alentamos a los colaboradores a vincularse al problema original en su solicitud de extracción para que todos los usuarios puedan ver fácilmente si alguien ya ha comenzado.
👥- ¡ Si alguien parece estancado, ofrézcale ayuda! De lo contrario, eche un vistazo a algunos otros problemas con los que puede ayudar . ¡Gracias!
🤔❓ ¿Preguntas?
¡Deja un comentario a continuación!
Esto abordará parte de # 6593
Todos 7 comentarios
trabajaré en este problema
Hola @tawahpeggy : ya que has completado una edición de first-timers-only en https://github.com/publiclab/plots2/issues/8572 , ¿te gustaría ayudar a alguien más a abordar esto como el primero? ¿Quizás una de las personas que ha preguntado por un problema en la sala de chat en los últimos días?
¡¡Muchas gracias!!
¡Hola! 👋 ¿Puedo asumir esto?
Adelante @kimcheung , gracias
Hola @kimcheung , no lo sé, pero he buscado tu nombre en la sala de chat de publiclab en Guitter, pero no lo encontré. eres parte de ella? si no, aquí está el enlace: https://gitter.im/publiclab/publiclab por favor únase.
gran trabajo en su primer PR @kimchueng. sigue, el cielo es tu comienzo
punto.
ahora que ha completado su FTO, inicie una búsqueda para buscar otros
Problemas de FTO aquí:
https://github.com/publiclab/plots2/issues?q=is%3Aopen+is%3Aissue+label%3A%22help+wanted%22.
un error común es olvidar que la página de problemas está paginada y
puede tender a marcar solo la primera, cuando hay hasta 8 páginas.
El martes 20 de octubre de 2020 a las 4:19 p.m., Kim Cheung [email protected] escribió:
PR: # 8638 https://github.com/publiclab/plots2/pull/8638
-
Recibes esto porque te mencionaron.
Responda a este correo electrónico directamente, véalo en GitHub
https://github.com/publiclab/plots2/issues/8623#issuecomment-712929512 ,
o darse de baja
https://github.com/notifications/unsubscribe-auth/AJT4KDUGUFPXQGTYBD2YVY3SLWS7HANCNFSM4SWYTGIQ
.
Comentario más útil
Hola @kimcheung , no lo sé, pero he buscado tu nombre en la sala de chat de publiclab en Guitter, pero no lo encontré. eres parte de ella? si no, aquí está el enlace: https://gitter.im/publiclab/publiclab por favor únase.