Plots2: Remova o ícone de "tags" da entrada de tag
Olá, este é um problema apenas para os iniciantes . Isso significa que trabalhamos para torná-lo mais legível para as pessoas que não contribuíram com nossa base de código antes ou mesmo para as pessoas que não contribuíram com o código aberto antes .
Se for você, estamos interessados em ajudá-lo a dar o primeiro passo e podemos responder a perguntas e ajudá-lo como você faz. Observe que estamos especialmente interessados em contribuições de pessoas de grupos sub-representados em software livre e de código aberto!
Sabemos que o processo de criação de uma solicitação pull é a maior barreira para novos contribuidores. Este problema é para você 💝
Se você já contribuiu antes, considere deixar este para alguém novo e olhar através de nossos problemas de necessidade de ajuda geral. Obrigado!
🤔 O que você precisa saber.
Nada. Esta edição tem como objetivo dar-lhe as boas-vindas ao Open Source :) Estamos felizes em orientá-lo durante o processo.
📋 Passo a passo
[] 🙋 Reivindique este problema : Comentário abaixo. Se outra pessoa a reivindicou, pergunte se ela já abriu uma solicitação de pull e se está travada - talvez você possa ajudá-la a resolver um problema ou seguir em frente!
[] 📝 Atualize o arquivo app / views / tag / _form.html.erb no
plots2(pressione o pequeno ícone de caneta) e edite a linha como mostrado abaixo.
Consulte esta página para obter ajuda para dar os primeiros passos!
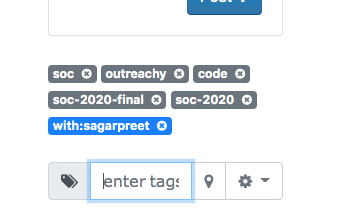
Aqui, removeremos um ícone conforme mostrado nesta captura de tela:

O ícone aparece em um formulário na barra lateral de páginas como https://publiclab.org/notes/warren/09-14-2020/congratulations-to-our-outreachy-and-gsoc-2020-fellows (login necessário para ver isto)
Abaixo está uma "diferença" mostrando em vermelho (e - ) quais linhas remover e em verde (e + ) quais linhas adicionar:
@@ -4,9 +4,6 @@
<div class="control-group">
<input class="form-control" name="remote" type="hidden" value="true" />
<div class="input-group">
- <div class="input-group-prepend">
- <span class="input-group-text"><i class="fa fa-tags"></i></span>
- </div>
<input aria-label="Enter tag name" autocomplete="off" class="tag-input form-control" name="name" type="text" placeholder="<%= translation('tag._tagging.enter_tags') %>" data-provide="typeahead" />
<div class="input-group-append">
<a class="btn btn-outline-secondary blurred-location-input" rel="tooltip" title="Link with a location" style="border-color:#ccc;">
[] 💾 Comprometa suas mudanças
[] 🔀 Inicie uma solicitação pull . Existem duas maneiras de iniciar uma solicitação pull:
- Se você não está familiarizado com o GitHub ou com o modelo de solicitação pull, aqui está um guia que você pode seguir sobre como o GitHub funciona.
- Se você está familiarizado com o terminal ou gostaria de aprender a usá-lo, aqui está um ótimo tutorial sobre como enviar uma solicitação de pull usando o terminal.
- Você também pode editar arquivos diretamente em seu navegador e abrir uma solicitação de pull de lá.
- [] 🏁 Concluído Peça nos comentários para uma revisão :)
Mantenha-nos atualizados, por favor
💬⏰ - Nós encorajamos os colaboradores a respeitarem a comunidade e fornecerem uma atualização dentro de uma semana após reivindicarem um problema exclusivo para os novatos. Estamos felizes em mantê-lo atribuído a você pelo tempo que você precisar, se você nos atualizar com um pedido de mais tempo ou ajuda, mas se não virmos nenhuma atividade uma semana depois de você reivindicá-lo, podemos reatribuí-lo para dar a alguém outra chance. Agradeço antecipadamente!
Se isso acontecer com você, não se preocupe! Pegue outro problema em aberto.
Alguém já está trabalhando nisso?
🔗- Incentivamos os colaboradores a criar um link para o problema original em sua solicitação pull para que todos os usuários possam ver facilmente se alguém já começou a fazer isso.
👥- Se alguém parecer travado, ajude-o! Caso contrário, dê uma olhada em outros problemas nos quais você pode ajudar . Obrigado!
🤔❓ Dúvidas?
Deixe um comentário abaixo!
Isso abordará parte do # 6593
Todos 7 comentários
Eu vou trabalhar neste assunto
Olá @tawahpeggy - como você concluiu um problema de first-timers-only em https://github.com/publiclab/plots2/issues/8572 , gostaria de ajudar outra pessoa a assumir isso como o primeiro? Talvez uma das pessoas que pediu um problema na sala de chat nos últimos dias?
Muito obrigado!!
Oi! 👋 Posso assumir isso?
Vá em frente @kimcheung , obrigado
Olá @kimcheung não sei mas pesquisei o seu nome no chat do publiclab no guitter mas não encontrei. você faz parte disso? se não, aqui está o link: https://gitter.im/publiclab/publiclab por favor participe.
excelente trabalho em seu primeiro PR @kimchueng. continue assim, o céu é o seu começo
apontar.
agora que você completou seu FTO, comece uma busca para procurar outros
Problemas de FTO aqui:
https://github.com/publiclab/plots2/issues?q=is%3Aopen+is%3Aissue+label%3A%22help+wanted%22.
um erro comum é esquecer que a página de problemas é paginada e nós
pode tender a verificar apenas a primeira, quando houver até 8 páginas.
Na terça-feira, 20 de outubro de 2020 às 16:19, Kim Cheung [email protected] escreveu:
PR: # 8638 https://github.com/publiclab/plots2/pull/8638
-
Você está recebendo isso porque foi mencionado.
Responda a este e-mail diretamente, visualize-o no GitHub
https://github.com/publiclab/plots2/issues/8623#issuecomment-712929512 ,
ou cancelar
https://github.com/notifications/unsubscribe-auth/AJT4KDUGUFPXQGTYBD2YVY3SLWS7HANCNFSM4SWYTGIQ
.
Comentários muito úteis
Olá @kimcheung não sei mas pesquisei o seu nome no chat do publiclab no guitter mas não encontrei. você faz parte disso? se não, aqui está o link: https://gitter.im/publiclab/publiclab por favor participe.