Ant-design: 3.11.3 के बाद सेल में लंबी संख्या या लंबे शब्द होने पर तालिका टूट जाती है
- [x] मैंने इस भंडार के मुद्दों की खोज की है और मुझे विश्वास है कि यह डुप्लिकेट नहीं है।
https://github.com/ant-design/ant-design/pull/13774#issuecomment-449723598
x . सेट किए बिना प्रतिलिपि प्रस्तुत करने योग्य
संस्करण
3.11.3+
पर्यावरण
मैकोज़ 10.14.2 क्रोम 71
प्रजनन लिंक
प्रजनन के चरण
देखने के लिए पुनरुत्पादन लिंक खोलें
क्या अपेक्षित है?
y सेट होने के बाद, कॉलम हेडर संरेखित होता है
वास्तव में क्या हो रहा है?
संरेखित नहीं कर सकता
सभी 49 टिप्पणियाँ
आपके मामले में, एक निश्चित चौड़ाई जोड़ने से यह हल हो जाएगा
const columns = [
{
title: "Name",
dataIndex: "name",
width: 200,
},
{
title: "Address",
dataIndex: "address",
width:200,
}
];
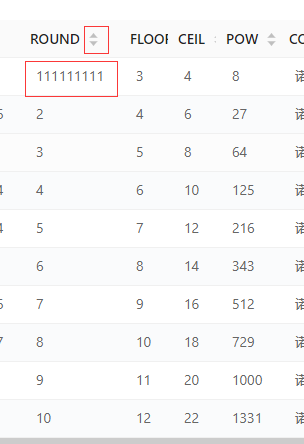
तालिका के लेआउट को नष्ट करने वाले सुपर लंबे निरंतर फ़ील्ड (लंबी संख्या और लंबे शब्द) की समस्या ( भले ही आप कॉलम की चौड़ाई निर्दिष्ट करते हैं, निचोड़ा जाएगा ), घटक जोड़े जाने से पहले word-break: break-word; डिफ़ॉल्ट रूप से सही करने के लिए ऐसा लेआउट, और https://github.com/ant-design/ant-design/issues/13624 पर समस्या पैदा करेगा। ( स्क्रीनशॉट )
तो सबसे अच्छा समाधान शायद डिफ़ॉल्ट ब्रेक शब्द नहीं है, बल्कि कुछ कॉलम के लिए लाइनों को तोड़ने के लिए एक संपत्ति प्रदान करना है।
columns={[
...
textWrap: 'word-break',
]}
आप इसे https://github.com/ant-design/ant-design/issues/5753 के साथ भी कर सकते हैं, समर्थन
columns={[
...
ellipsis: true,
]}
ध्यान दें कि 3.24.0 से पहले, आपको सुपर लॉन्ग फील्ड के कॉलम के लिए ब्रेक स्टाइल जोड़ने की जरूरत है:
columns={[
...
render: (text, record) => (
<div style={{ wordWrap: 'break-word', wordBreak: 'break-word' }}>
{text}
</div>
),
]}
3.24.0 में, सुपर लॉन्ग फील्ड के कॉलम संरेखण को नष्ट करने की समस्या हल हो गई है, और चूक फ़ंक्शन जोड़ा गया है। विशिष्ट एपीआई के लिए, देखें: https://github.com/ant-design/ant -डिजाइन/पुल/17284
@ lidianhao123 मेरी सभी तालिकाओं की एक निश्चित चौड़ाई है, और जो प्रजनन लिंक में हैं उन्हें बिना लिखे पुन: प्रस्तुत किया जा सकता है, इसलिए मैंने उन्हें नहीं लिखा।
@yoyo837 आपके उदाहरण को चौड़ाई लिखकर ठीक किया जाना चाहिए। इस स्थिति को वास्तव में लिखने की जरूरत है। ऐसा लगता है कि यह उपरोक्त स्थिति नहीं है जैसा मैंने कहा।
डेमो दें जिसकी चौड़ाई भी गलत है और इसे फिर से खोलें।
@yoyo837 बिंगो! https://github.com/ant-design/ant-design/issues/13825#issuecomment-449889241 के साथ एक समस्या है।
वही समस्या, इसे कैसे हल करें?
हालाँकि, अब इस परिवर्तन को एक ब्रेकिंग परिवर्तन नहीं माना जाता है, और अब इसे केवल 3.10.10 संस्करण में वापस लाया जा सकता है, अन्यथा सेट की चौड़ाई प्रभावी नहीं होगी, और बड़ी संख्या में ऐसे पृष्ठ हैं जो सेटिंग द्वारा चौड़ाई को सीमित करते हैं। चौड़ाई।
@vxzhong केवल पहले इसे स्वयं बना सकता है
.ant-table-fixed {
table-layout: fixed;
}
.ant-table-tbody > tr > td {
word-wrap: break-word;
word-break: break-all;
}
फिर प्रत्येक कॉलम के लिए कॉलम की चौड़ाई और https://github.com/ant-design/ant-design/issues/17051#issuecomment-501280017 निर्दिष्ट करने का प्रयास करें।
antd सामान्य रूप से अपग्रेड करें, और विलय के बाद समाधान हटा दें।
अभी तक इस समस्या का समाधान नहीं हुआ है...
एक समस्या यह भी है। जब तालिका बनाई जाती है, तो तालिका सेल में टेक्स्ट एक गणना मान होता है, जैसे 'स्थिति'। इस समय, सेल की चौड़ाई निर्धारित की गई है, और सेल को फोल्ड नहीं किया गया है, और फिर इसे अनुरोध द्वारा चीनी में प्रस्तुत किया जाता है। 'समग्र आउटपुट स्थिति', इस समय सेल को मोड़ दिया जाता है, जिससे इस सेल से संबंधित पंक्ति की ऊंचाई अधिक हो जाती है, लेकिन इस पंक्ति के अनुरूप निश्चित सेल की ऊंचाई होती है नहीं बदला, और तालिका गलत है। इसका ब्राउज़र से कोई लेना-देना नहीं है। चींटी संस्करण 2.x है।कृपया इसे हल करें
तालिका गुण सेट करना table-layout:fixed; चौड़ाई प्रभावी होगी
तालिका गुण सेट करना
table-layout:fixed;चौड़ाई प्रभावी होगी
फैंसी, यार, फैंसी !!
तालिका गुण सेट करना
table-layout:fixed;चौड़ाई प्रभावी होगी
तुम सबसे अच्छे हो
@zoffyzhang केवल निश्चित चौड़ाई के लिए, उत्तरदायी चौड़ाई के लिए नहीं।
तालिका गुण सेट करना
table-layout:fixed;चौड़ाई प्रभावी होगी
हालांकि यह प्रभावी होता है, अगर कॉलम तय हो गया है, तो सुपर लंबे टेक्स्ट वाला फ़ील्ड अभी भी बढ़ाया जाएगा
@wulienen सुपर लॉन्ग फील्ड को लपेटता है, overflow : hidden के बाद आप अतिरिक्त भाग को अनदेखा कर सकते हैं
@wulienen सुपर लॉन्ग फील्ड को लपेटता है,
overflow : hiddenके बाद आप अतिरिक्त भाग को अनदेखा कर सकते हैं
इस तरह, कॉलम डायनेमिक स्ट्रेचिंग इलिप्सिस विस्तार को प्राप्त नहीं कर सकता है। मैं
@wulienen सुपर लॉन्ग फील्ड को लपेटता है,
overflow : hiddenके बाद आप अतिरिक्त भाग को अनदेखा कर सकते हैंइस तरह, कॉलम डायनेमिक स्ट्रेचिंग इलिप्सिस विस्तार को प्राप्त नहीं कर सकता है। मैं
इस गुण का उपयोग करने से घटक की गतिशील चौड़ाई ही हट जाएगी। आपको प्रत्येक स्तंभ के लिए चौड़ाई निर्धारित करने की आवश्यकता है, अन्यथा यह समान रूप से वितरित की जाएगी। यदि पाठ को छोड़ने की आवश्यकता है, तो text-overflow: ellipsis;
.ant-table-tbody > tr > td {
व्हाइट-स्पेस: अब्रैप;
}
.ant-table-thad > tr > th{
व्हाइट-स्पेस: अब्रैप;
}
मुझे एक ही समस्या का सामना करना पड़ा और xupengkun और yoyo837 के समाधान के संयोजन के बाद इसे पूरी तरह से हल किया। आपके प्रयासों के लिए धन्यवाद!
समस्या का प्रोटोटाइप <br i="8"/> हल करने के बाद: https://codesandbox.io/s/sg5r2
कोई समाधान नहीं, बहुस्तरीय चिल्ड्रन, चेकबॉक्स और सुपर लॉन्ग टेक्स्ट के साथ। इस दशा में।अधिक अनसुलझा
@heavenlian एक प्रतिलिपि प्रस्तुत करने योग्य डेमो दें और मैं इसे आपके लिए ठीक कर दूंगा।
@ एएफसी163
यह हल हो गया है, एक लूप घोंसला लिखें, प्रत्येक तालिका के नीचे tr.ant-table-row-level-${i} दें, अंदर विस्तारित आइकन के विचलन आकार की गणना करें, और फिर गतिशील रूप से पाठ की आवश्यक चौड़ाई निर्धारित करें। ...
मैंने इसे पूरी तरह से css . के साथ हल किया
.ant-table-thead tr {
display: flex;
}
.ant-table-thead th {
flex: 1;
}
.ant-table-row {
display: flex;
}
.ant-table-row td {
flex: 1;
overflow: auto;
}
.ant-table-row td::-webkit-scrollbar {
display: none;
}
.columns {
display: flex;
align-items: center;
width: 0;
}
@ZengTianShengZ एकदम सही।
स्क्रॉलबार को स्वचालित रूप से कैसे दिखाएं और छुपाएं?
लैंडस्केप और पोर्ट्रेट दोनों का समर्थन करने की आवश्यकता है
https://codesandbox.io/s/currying-river-6n2r5
@ZengTianShengZ अद्भुत काम!
यह समस्या अभी भी मौजूद है और सीएसएस हैक्स लागू करने के बजाय मुख्य तालिका घटक के हिस्से के रूप में वास्तव में संबोधित किया जाना चाहिए। उन सभी को धन्यवाद जिन्होंने एक समाधान प्रदान करने में मदद की है, लेकिन तालिका को डिफ़ॉल्ट रूप से कॉलम हेडर को सही ढंग से प्रस्तुत करना चाहिए
उपरोक्त उपयोगकर्ताओं द्वारा प्रदान किया गया यह समाधान पूरी तरह से काम करता है।
एकमात्र समस्या यह है कि आपको प्रत्येक कॉलम के लिए चौड़ाई निर्दिष्ट करनी होगी।
जिस तरह से टेबल को वास्तव में काम करना चाहिए
- कॉलम हेडर को हमेशा बॉडी के साथ संरेखित करना चाहिए
- चौड़ाई निर्दिष्ट करना हैक या अनिवार्य नहीं होना चाहिए।
- आप प्रतिशत की संख्या में विशिष्ट चौड़ाई कर सकते हैं। उसके आधार पर यह संख्या में निर्दिष्ट कुल तालिका चौड़ाई या निश्चित चौड़ाई का एक% होगा।
- अन्य सभी कॉलम निश्चित या% चौड़ाई वितरण के बाद शेष स्थान से सामग्री के आधार पर स्वतः समायोजित हो जाते हैं।
संदर्भ के रूप में http://w2ui.com/web/demos/#!grid/grid -23 देखें।
शुद्ध जेएस प्रतिक्रिया नहीं करने के लिए यह एक बहुत शक्तिशाली ग्रिड है। लेकिन यह सब आश्चर्यजनक रूप से अच्छी तरह से करता है।
.table_nowrap {
table th,
table td {
white-space: nowrap;
}
}
<div className="table_nowrap">
<Table scroll={{ x: true }} ... />
</div>
जेएस कोड:
कास्ट कॉलम = [
{
शीर्षक: 'अच्छा नाम',
कुंजी: 'अच्छा नाम',
डेटा इंडेक्स: 'अच्छा नाम',
मध्य में संरेखित करें',
चौड़ाई: 150,
फिक्स्ड: 'बाएं',
प्रस्तुत करना: (आइटम) => (आइटम || आइटम == 0? ( ) : ( -- ))}];सीएसएस कोड:.textOverflow{व्हाइट-स्पेस: अब्रैप!महत्वपूर्ण;अतिप्रवाह: छिपा हुआ! महत्वपूर्ण;टेक्स्ट-ओवरफ़्लो: इलिप्सिस!महत्वपूर्ण;}.मैक्सविड्थ118{अधिकतम-चौड़ाई: 118px;}एक बेवकूफ विधि का उपयोग करके, रेंडर में एक लेबल लगाएं, लेबल के लिए शैली सेट करें, इलिप्सिस को बहुत लंबा प्रदर्शित करें, और शीर्षक विशेषता जोड़ें
पुल अनुरोध भेजा गया: #17284 https://github.com/ant-design/ant-design/pull/18789
.ant-टेबल-सिर tr {
प्रदर्शन: फ्लेक्स;
}
.ant-टेबल-सिर वें {
फ्लेक्स: 1;
}
.ant-टेबल-पंक्ति {
प्रदर्शन: फ्लेक्स;
}
.ant-टेबल-पंक्ति टीडी {
फ्लेक्स: 1;
अतिप्रवाह: ऑटो;
}
.ant-टेबल-पंक्ति td::-webkit-scrollbar {
कुछ भी डिस्प्ले मत करो;
}
कॉलम {
प्रदर्शन: फ्लेक्स;
संरेखित-आइटम: केंद्र;
चौड़ाई: 0;
}
यह काम करता है, लेकिन सभी कॉलम समान चौड़ाई के साथ बनाता है। आप वास्तव में चाहते हैं कि प्रत्येक कॉलम की चौड़ाई सामग्री के आधार पर गतिशील हो।
कॉलम सेटिंग्स में प्रतिशत चौड़ाई कैसे सेट करें, ऐसा लगता है कि काम नहीं करता है।
फिक्स्ड कॉलम लागू होने के बाद, निश्चित कॉलम की चौड़ाई प्रतिशत का समर्थन करती है। स्थिति क्या है? क्या यह प्रतिशत का समर्थन नहीं करता है?
@ जेन-एक्सएक्सएक्स द्वारा समर्थित, यदि आपके कोई प्रश्न हैं, तो आप इसे समायोजित करने में आपकी सहायता के लिए मुझे एक कोडसैंडबॉक्स भेज सकते हैं।
चौड़ाई: 150, चौड़ाई सेट संख्या प्रकार। स्ट्रिंग, कोई प्रभाव नहीं।
HI, मैं antd 3 से 4 में माइग्रेट हो गया, और मुझे तालिका में समस्या का सामना करना पड़ रहा है, प्रारंभ में और 3 तालिका चौड़ाई मूल तत्व चौड़ाई थी, लेकिन अब ऐसा लगता है कि चौड़ाई तालिका में सामग्री को समायोजित कर रही है, मैं चला गया हूं डॉक्टर, मुझे अपनी समस्या का समाधान करने के लिए कुछ भी नहीं मिल रहा है। मैं संदर्भ के लिए दोनों संस्करणों से तालिका की छवि संलग्न करूंगा।

HI, मैं antd 3 से 4 में माइग्रेट हो गया, और मुझे तालिका में समस्या का सामना करना पड़ रहा है, प्रारंभ में और 3 तालिका चौड़ाई मूल तत्व चौड़ाई थी, लेकिन अब ऐसा लगता है कि चौड़ाई तालिका में सामग्री को समायोजित कर रही है, मैं चला गया हूं डॉक्टर, मुझे अपनी समस्या का समाधान करने के लिए कुछ भी नहीं मिल रहा है। मैं संदर्भ के लिए दोनों संस्करणों से तालिका की छवि संलग्न करूंगा।
शायद टेबल सेट करें लेआउट = "निश्चित" मदद करेगा
बहुत छोटी सामग्री भी चौड़ाई सेटिंग को विफल कर देगी।~

कृपया मुझे बताएं कि उपरोक्त स्थिति से कैसे निपटें?
डेमो दें जिसकी चौड़ाई भी गलत है और इसे फिर से खोलें।
बहुत छोटी सामग्री भी चौड़ाई सेटिंग को विफल कर देगी।~
तालिका के लेआउट को नष्ट करने वाले सुपर लंबे निरंतर फ़ील्ड (लंबी संख्या और लंबे शब्द) की समस्या ( भले ही आप कॉलम की चौड़ाई निर्दिष्ट करते हैं, निचोड़ा जाएगा ), घटक जोड़े जाने से पहले
word-break: break-word;डिफ़ॉल्ट रूप से सही करने के लिए ऐसा लेआउट, और #13624 में समस्या का कारण बनेगा। ( स्क्रीनशॉट )तो सबसे अच्छा समाधान शायद डिफ़ॉल्ट ब्रेक शब्द नहीं है, बल्कि कुछ कॉलम के लिए लाइनों को तोड़ने के लिए एक संपत्ति प्रदान करना है।
columns={[ ... textWrap: 'word-break', ]}#5753 के साथ भी काम करता है, समर्थन
columns={[ ... ellipsis: true, ]}ध्यान दें कि 3.24.0 से पहले, आपको सुपर लॉन्ग फील्ड के कॉलम के लिए ब्रेक स्टाइल जोड़ने की जरूरत है:
columns={[ ... render: (text, record) => ( <div style={{ wordWrap: 'break-word', wordBreak: 'break-word' }}> {text} </div> ), ]}3.24.0 में, सुपर-लॉन्ग फ़ील्ड द्वारा कॉलम संरेखण को नष्ट करने की समस्या हल हो गई है, और चूक फ़ंक्शन जोड़ा गया है। विशिष्ट एपीआई के लिए, देखें: # 17284
https://github.com/ant-design/ant-design/issues/13825#issuecomment-642389197
मुझे खेद है, लेकिन 3.x से 4.x पर माइग्रेट करने के बाद मुझे इसी तरह की समस्या हो रही है।
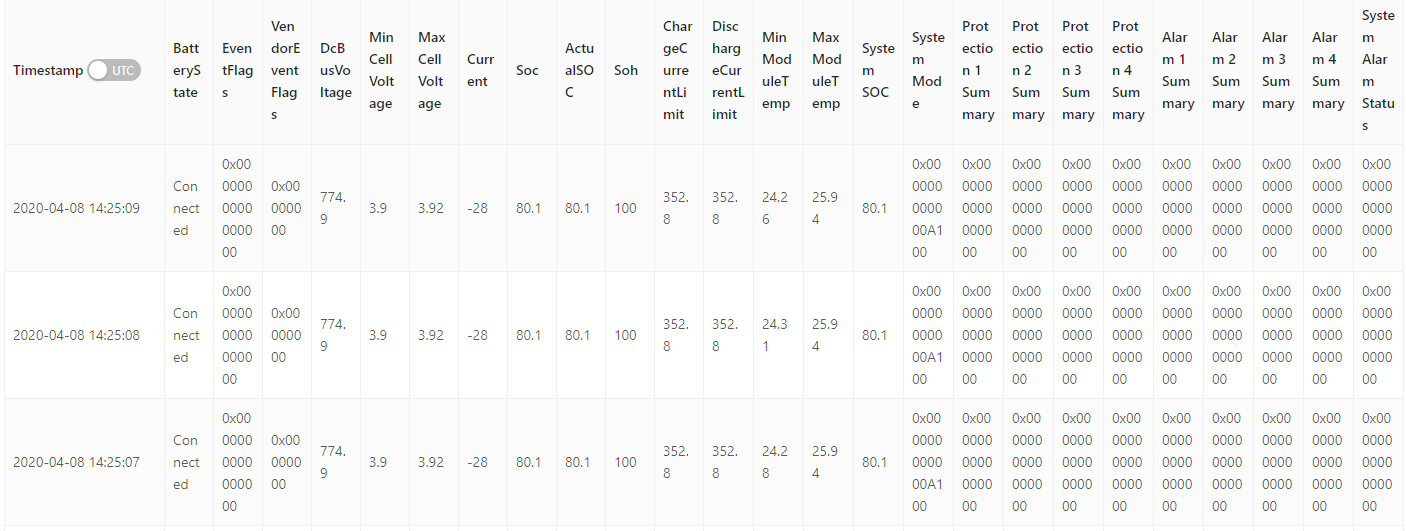
मेरी तालिका 4.x पर इस तरह दिखती है:
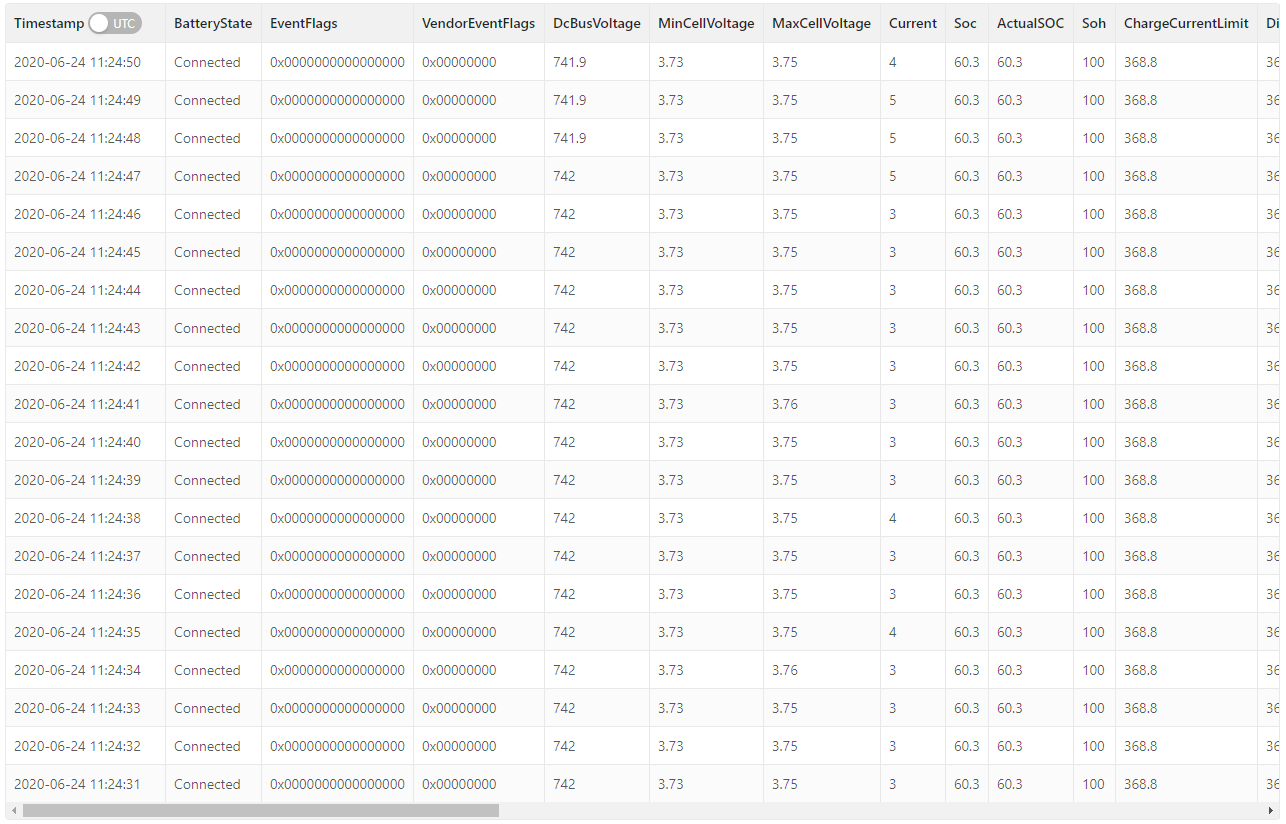
जबकि यह 3.x में ठीक दिखता है:
मैं अभी भी इस मुद्दे को एक सरल कोडैंडबॉक्स में पुन: पेश करने में सक्षम नहीं हूं। लेकिन इस बीच, मैं अंग्रेजी में किसी भी मदद की सराहना करता हूं।
आपको धन्यवाद!
मुझे खेद है, लेकिन 3.x से 4.x पर माइग्रेट करने के बाद मुझे इसी तरह की समस्या हो रही है।
मेरी तालिका 4.x पर इस तरह दिखती है:जबकि यह 3.x में ठीक दिखता है:
मैं अभी भी इस मुद्दे को एक सरल कोडैंडबॉक्स में पुन: पेश करने में सक्षम नहीं हूं। लेकिन इस बीच, मैं अंग्रेजी में किसी भी मदद की सराहना करता हूं।
आपको धन्यवाद!
क्या आपने कॉलम की चौड़ाई निर्धारित की है?
यदि आप पहले से ही कॉलम की चौड़ाई निर्धारित कर चुके हैं, तो कृपया इसे आजमाएं। यह तरीका मेरे लिए काम करता है
<Table
// some props...
scroll={{ x: '100%' }} // this x should set '100%', not 'true'
/>
यह हाल ही के एक अद्यतन में तय किया गया है।
क्षैतिज रूप से खींचते समय ऊर्ध्वाधर सफेद अंतर को कैसे हल करें
क्षैतिज रूप से खींचते समय ऊर्ध्वाधर सफेद अंतर को कैसे हल करें
कुछ गैर-स्थिर कॉलम छोड़ दें और चौड़ाई तय न करें, इसे अनुकूल बनाएं

सबसे उपयोगी टिप्पणी
तालिका के लेआउट को नष्ट करने वाले सुपर लंबे निरंतर फ़ील्ड (लंबी संख्या और लंबे शब्द) की समस्या ( भले ही आप कॉलम की चौड़ाई निर्दिष्ट करते हैं, निचोड़ा जाएगा ), घटक जोड़े जाने से पहले
word-break: break-word;डिफ़ॉल्ट रूप से सही करने के लिए ऐसा लेआउट, और https://github.com/ant-design/ant-design/issues/13624 पर समस्या पैदा करेगा। ( स्क्रीनशॉट )तो सबसे अच्छा समाधान शायद डिफ़ॉल्ट ब्रेक शब्द नहीं है, बल्कि कुछ कॉलम के लिए लाइनों को तोड़ने के लिए एक संपत्ति प्रदान करना है।
आप इसे https://github.com/ant-design/ant-design/issues/5753 के साथ भी कर सकते हैं, समर्थन
ध्यान दें कि 3.24.0 से पहले, आपको सुपर लॉन्ग फील्ड के कॉलम के लिए ब्रेक स्टाइल जोड़ने की जरूरत है:
3.24.0 में, सुपर लॉन्ग फील्ड के कॉलम संरेखण को नष्ट करने की समस्या हल हो गई है, और चूक फ़ंक्शन जोड़ा गया है। विशिष्ट एपीआई के लिए, देखें: https://github.com/ant-design/ant -डिजाइन/पुल/17284