Ant-design: Perataan tabel rusak ketika sel berisi angka panjang atau kata panjang setelah 3.11.3
- [x] Saya telah mencari masalah repositori ini dan percaya bahwa ini bukan duplikat.
https://github.com/ant-design/ant-design/pull/13774#issuecomment-449723598
Dapat direproduksi tanpa menyetel x
Versi: kapan
3.11.3+
Lingkungan
macOS 10.14.2 chrome 71
Tautan reproduksi
Langkah-langkah untuk mereproduksi
Buka tautan reproduksi untuk melihat
Apa yang diharapkan?
Setelah y diatur, tajuk kolom disejajarkan
Apa yang sebenarnya terjadi?
Tidak bisa sejajar
Semua 49 komentar
Dalam kasus Anda, menambahkan lebar tetap akan menyelesaikannya
const columns = [
{
title: "Name",
dataIndex: "name",
width: 200,
},
{
title: "Address",
dataIndex: "address",
width:200,
}
];
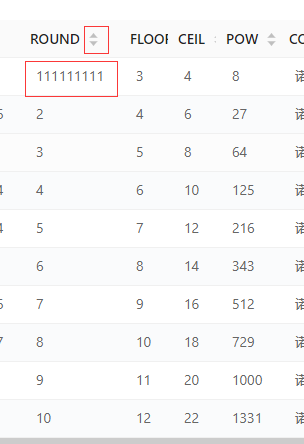
Masalah bidang kontinu super panjang (angka panjang dan kata-kata panjang) menghancurkan tata letak tabel ( bahkan jika Anda menentukan lebar kolom akan diperas ), sebelum komponen ditambahkan word-break: break-word; secara default untuk mengoreksi tata letak seperti itu, dan Akan menyebabkan masalah di https://github.com/ant-design/ant-design/issues/13624 . ( tangkapan layar )
Jadi solusi terbaik mungkin bukan dengan default break word, tetapi menyediakan properti untuk memutus baris untuk kolom tertentu.
columns={[
...
textWrap: 'word-break',
]}
Anda juga dapat melakukannya dengan https://github.com/ant-design/ant-design/issues/5753 , dukungan
columns={[
...
ellipsis: true,
]}
Perhatikan bahwa sebelum 3.24.0, Anda perlu menambahkan gaya jeda untuk kolom bidang super panjang:
columns={[
...
render: (text, record) => (
<div style={{ wordWrap: 'break-word', wordBreak: 'break-word' }}>
{text}
</div>
),
]}
Di 3.24.0, masalah penyelarasan kolom bidang super panjang telah dipecahkan, dan fungsi penghilangan telah ditambahkan. Untuk API spesifik, lihat: https://github.com/ant-design/ant -desain/tarik/17284
@lidianhao123 Semua tabel saya memiliki lebar tetap, dan tabel di tautan Reproduksi dapat direproduksi tanpa menulis, jadi saya tidak menulisnya.
@yoyo837 Contoh Anda harus diperbaiki dengan menulis lebar. Situasi ini benar-benar perlu ditulis. Tampaknya bukan situasi di atas seperti yang saya katakan.
Berikan demo yang lebarnya juga tidak sejajar dan buka kembali.
@yoyo837 Bingo! adalah masalah dengan https://github.com/ant-design/ant-design/issues/13825#issuecomment-449889241 .
Masalah yang sama, bagaimana mengatasinya?
Namun, sekarang perubahan ini tidak dianggap sebagai perubahan yang melanggar, dan sekarang hanya dapat dikembalikan ke versi 3.10.10, jika tidak, lebar yang ditetapkan tidak akan berlaku, dan ada banyak halaman yang membatasi lebar dengan menyetel lebar.
@vxzhong cuma bisa make up sendiri dulu
.ant-table-fixed {
table-layout: fixed;
}
.ant-table-tbody > tr > td {
word-wrap: break-word;
word-break: break-all;
}
Kemudian coba tentukan lebar kolom untuk setiap kolom, dan https://github.com/ant-design/ant-design/issues/17051#issuecomment-501280017 .
Tingkatkan antd secara normal, dan hapus solusi setelah digabungkan.
Masalah ini belum selesai...
Ada juga masalah. Saat tabel dibuat, teks di sel tabel adalah nilai enumerasi, seperti 'status'. Saat ini, lebar sel telah ditetapkan, dan sel tidak dilipat, dan kemudian diterjemahkan dalam bahasa Cina berdasarkan permintaan. 'Status keluaran keseluruhan', sel terlipat saat ini, menyebabkan ketinggian baris yang sesuai dengan sel ini menjadi lebih tinggi, tetapi ketinggian sel tetap yang sesuai dengan baris ini telah tidak berubah, dan tabelnya salah. Ini tidak ada hubungannya dengan browser. Versi semut adalah 2.x.tolong selesaikan
Mengatur properti tabel table-layout:fixed; lebar akan berlaku
Mengatur properti tabel
table-layout:fixed;lebar akan berlaku
mewah, man, mewah!!
Mengatur properti tabel
table-layout:fixed;lebar akan berlaku
kamu yang terbaik
@zoffyzhang Hanya untuk lebar tetap, bukan lebar responsif.
Mengatur properti tabel
table-layout:fixed;lebar akan berlaku
Meskipun berlaku, jika kolom diperbaiki, bidang dengan teks super panjang akan tetap diregangkan
@wulienen membungkus bidang super panjang, setelah overflow : hidden Anda dapat mengabaikan bagian yang berlebih
@wulienen membungkus bidang super panjang, setelah
overflow : hiddenAnda dapat mengabaikan bagian yang berlebih
Dengan cara ini, peregangan dinamis kolom tidak dapat mencapai ekspansi elipsis. 😂
@wulienen membungkus bidang super panjang, setelah
overflow : hiddenAnda dapat mengabaikan bagian yang berlebihDengan cara ini, peregangan dinamis kolom tidak dapat mencapai ekspansi elipsis. 😂
Menggunakan properti ini akan membuang lebar dinamis komponen itu sendiri. Anda perlu mengatur lebar untuk setiap kolom, jika tidak maka akan didistribusikan secara merata. Jika teks perlu dihilangkan, text-overflow: ellipsis;
.ant-tabel-tbody > tr > td {
spasi putih: nowrap;
}
.ant-table-thead > tr > th{
spasi putih: nowrap;
}
Saya mengalami masalah yang sama dan menyelesaikannya dengan sempurna setelah menggabungkan solusi xupengkun dan yoyo837 . Terima kasih atas upaya Anda!
Prototipe masalah <br i="8"/> setelah diselesaikan: https://codesandbox.io/s/sg5r2
Tidak ada solusi, anak berlapis-lapis, dengan kotak centang dan teks super panjang. dalam situasi ini.lebih tidak terpecahkan
@heavenlian memberikan demo yang dapat direproduksi dan saya akan memperbaikinya untuk Anda.
@afc163
Selesaikan, tulis sarang lingkaran, berikan tr.ant-table-row-level-${i} di bawah setiap tabel, hitung ukuran deviasi ikon yang diperluas di dalam, lalu atur lebar teks yang diperlukan secara dinamis. ...
Saya menyelesaikannya dengan sempurna dengan css
.ant-table-thead tr {
display: flex;
}
.ant-table-thead th {
flex: 1;
}
.ant-table-row {
display: flex;
}
.ant-table-row td {
flex: 1;
overflow: auto;
}
.ant-table-row td::-webkit-scrollbar {
display: none;
}
.columns {
display: flex;
align-items: center;
width: 0;
}
@ZengTianShengZ sempurna .
Bagaimana cara menampilkan dan menyembunyikan scrollbar secara otomatis?
Baik lanskap maupun potret perlu didukung
https://codesandbox.io/s/currying-river-6n2r5
@ZengTianShengZ Kerja yang luar biasa!
Masalah ini masih ada dan harus benar-benar diatasi sebagai bagian dari komponen tabel utama, alih-alih menerapkan peretasan CSS. Terima kasih kepada semua yang telah membantu memberikan perbaikan, tetapi tabel harus membuat tajuk kolom dengan benar secara default
Solusi yang disediakan oleh pengguna di atas berfungsi dengan sempurna.
Satu-satunya masalah adalah Anda harus menentukan lebar untuk setiap kolom.
Cara meja harus benar-benar berfungsi adalah
- Tajuk kolom harus selalu sejajar dengan badan
- Menentukan lebar tidak boleh berupa peretasan atau wajib.
- Anda dapat menentukan lebar dalam jumlah persentase. Berdasarkan itu akan menjadi % dari total lebar tabel atau lebar tetap yang ditentukan dalam angka.
- Semua kolom lain untuk otomatis menyesuaikan diri berdasarkan konten dari ruang yang tersisa setelah distribusi lebar tetap atau %.
Periksa http://w2ui.com/web/demos/#!grid/grid -23 sebagai referensi.
Ini adalah grid yang cukup kuat sayangnya untuk JS murni tidak bereaksi. Tapi itu melakukan semua ini dengan sangat baik.
.table_nowrap {
table th,
table td {
white-space: nowrap;
}
}
<div className="table_nowrap">
<Table scroll={{ x: true }} ... />
</div>
kode js:
kolom konstan = [
{
judul: 'namabaik',
kunci: 'namabaik',
dataIndex: 'namabaik',
ratakan: 'tengah',
lebar: 150,
tetap: 'kiri',
render: (item) => (item || item == 0 ? ( ) : ( -- ))}];kode css:.teksMeluap{spasi putih: nowrap!penting;overflow: tersembunyi!penting;text-overflow: elipsis!penting;}.maxWidth118{lebar maksimum: 118 piksel;}Menggunakan metode bodoh, letakkan label di render, atur gaya untuk label, tampilkan elipsis terlalu panjang, dan tambahkan atribut judul
Permintaan Tarik dikirim: #17284 https://github.com/ant-design/ant-design/pull/18789
.ant-table-thead tr {
tampilan: fleksibel;
}
.ant-table-thead th {
fleksibel: 1;
}
.ant-tabel-baris {
tampilan: fleksibel;
}
.ant-tabel-baris td {
fleksibel: 1;
melimpah: otomatis;
}
.ant-table-row td::-webkit-scrollbar {
tampilan: tidak ada;
}
.kolom {
tampilan: fleksibel;
align-item: tengah;
lebar: 0;
}
Itu berfungsi, tetapi membuat semua kolom dengan lebar yang sama. Anda benar-benar ingin lebar setiap kolom menjadi dinamis berdasarkan konten.
cara mengatur persen lebar di Pengaturan Kolom, sepertinya tidak berfungsi.
Setelah kolom tetap diterapkan, lebar kolom tetap mendukung persentase.Bagaimana situasinya?Apakah tidak mendukung persentase?
Didukung oleh @jane-xxx, jika Anda memiliki pertanyaan, Anda dapat mengirim kode dan kotak kepada saya untuk membantu Anda menyesuaikannya.
lebar: 150, lebar Atur jenis nomor. string, tidak ada efek.
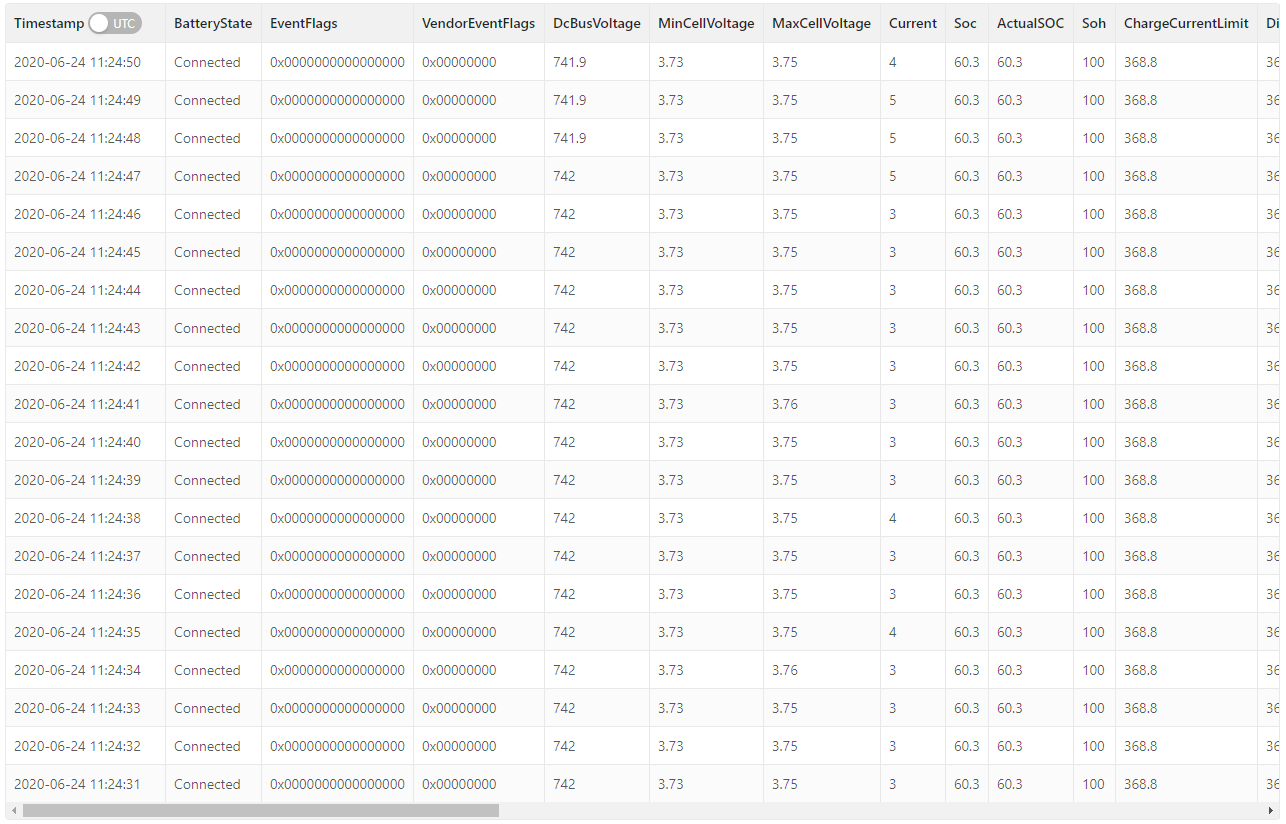
HI, saya bermigrasi dari antd 3 ke 4, dan saya mengalami masalah pada tabel, awalnya di dan 3 lebar tabel adalah lebar elemen induk, tetapi sekarang sepertinya lebarnya menyesuaikan dengan konten dalam tabel, saya telah melewati doc, saya tidak dapat menemukan apa pun untuk menyelesaikan masalah saya. Saya akan melampirkan gambar tabel dari kedua versi untuk referensi.

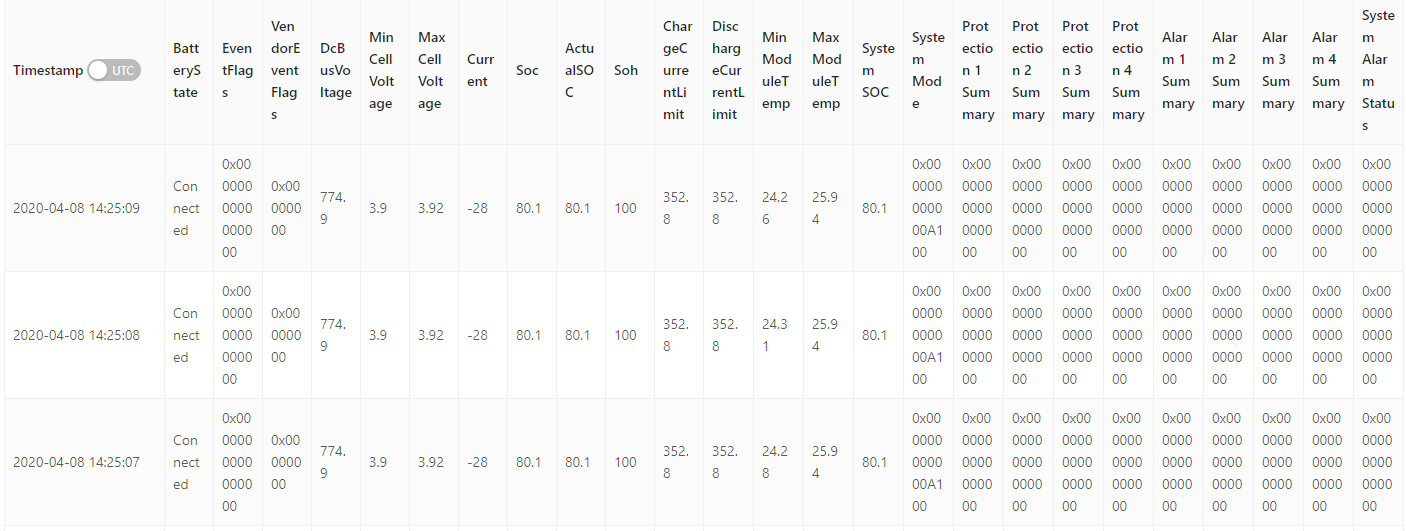
HI, saya bermigrasi dari antd 3 ke 4, dan saya mengalami masalah pada tabel, awalnya di dan 3 lebar tabel adalah lebar elemen induk, tetapi sekarang sepertinya lebarnya menyesuaikan dengan konten dalam tabel, saya telah melewati doc, saya tidak dapat menemukan apa pun untuk menyelesaikan masalah saya. Saya akan melampirkan gambar tabel dari kedua versi untuk referensi.
mungkin set tableLayout="fixed" akan membantu
Konten yang sangat pendek juga akan menyebabkan pengaturan lebar gagal.~

Tolong beritahu saya bagaimana menghadapi situasi di atas?
Berikan demo yang lebarnya juga tidak sejajar dan buka kembali.
Konten yang sangat pendek juga akan menyebabkan pengaturan lebar gagal.~
Masalah bidang kontinu super panjang (angka panjang dan kata-kata panjang) menghancurkan tata letak tabel ( bahkan jika Anda menentukan lebar kolom akan diperas ), sebelum komponen ditambahkan
word-break: break-word;secara default untuk mengoreksi tata letak seperti itu, dan Akan menyebabkan masalah di #13624. ( tangkapan layar )Jadi solusi terbaik mungkin bukan dengan default break word, tetapi menyediakan properti untuk memutus baris untuk kolom tertentu.
columns={[ ... textWrap: 'word-break', ]}Juga bekerja dengan #5753, dukungan
columns={[ ... ellipsis: true, ]}Perhatikan bahwa sebelum 3.24.0, Anda perlu menambahkan gaya jeda untuk kolom bidang super panjang:
columns={[ ... render: (text, record) => ( <div style={{ wordWrap: 'break-word', wordBreak: 'break-word' }}> {text} </div> ), ]}Di 3.24.0, masalah penyelarasan kolom dihancurkan oleh bidang super-panjang telah diselesaikan, dan fungsi penghilangan telah ditambahkan. Untuk API spesifik, lihat: #17284
https://github.com/ant-design/ant-design/issues/13825#issuecomment-642389197
Maaf, saya mengalami masalah serupa setelah bermigrasi dari 3.x ke 4.x.
Tabel saya terlihat seperti ini di 4.x:
Meskipun terlihat baik-baik saja di 3.x:
Saya masih tidak dapat mereproduksi masalah dalam Codesandbox yang disederhanakan. Tetapi sementara itu, saya sangat menghargai bantuan apa pun dalam bahasa Inggris.
Terima kasih!
Maaf, saya mengalami masalah serupa setelah bermigrasi dari 3.x ke 4.x.
Tabel saya terlihat seperti ini di 4.x:Meskipun terlihat baik-baik saja di 3.x:
Saya masih tidak dapat mereproduksi masalah dalam Codesandbox yang disederhanakan. Tetapi sementara itu, saya sangat menghargai bantuan apa pun dalam bahasa Inggris.
Terima kasih!
Apakah Anda mengatur lebar kolom?
Jika Anda sudah mengatur lebar kolom, silakan coba ini. Metode ini bekerja untuk saya
<Table
// some props...
scroll={{ x: '100%' }} // this x should set '100%', not 'true'
/>
Ini telah diperbaiki dalam pembaruan terbaru.
Bagaimana mengatasi celah putih vertikal saat menyeret secara horizontal
Bagaimana mengatasi celah putih vertikal saat menyeret secara horizontal
Tinggalkan beberapa kolom yang tidak tetap dan jangan perbaiki lebarnya, buatlah adaptif

Komentar yang paling membantu
Masalah bidang kontinu super panjang (angka panjang dan kata-kata panjang) menghancurkan tata letak tabel ( bahkan jika Anda menentukan lebar kolom akan diperas ), sebelum komponen ditambahkan
word-break: break-word;secara default untuk mengoreksi tata letak seperti itu, dan Akan menyebabkan masalah di https://github.com/ant-design/ant-design/issues/13624 . ( tangkapan layar )Jadi solusi terbaik mungkin bukan dengan default break word, tetapi menyediakan properti untuk memutus baris untuk kolom tertentu.
Anda juga dapat melakukannya dengan https://github.com/ant-design/ant-design/issues/5753 , dukungan
Perhatikan bahwa sebelum 3.24.0, Anda perlu menambahkan gaya jeda untuk kolom bidang super panjang:
Di 3.24.0, masalah penyelarasan kolom bidang super panjang telah dipecahkan, dan fungsi penghilangan telah ditambahkan. Untuk API spesifik, lihat: https://github.com/ant-design/ant -desain/tarik/17284