Ionic-framework: राइट टू लेफ्ट सपोर्ट जोड़ें
_From @ mashaly100200 30 दिसंबर 2015 को 17: 24_
कृपया एनीमेशन और घटकों के लिए समर्थन rtl जोड़ें
मूल मुद्दे से हटा दिया गया: driftyco / ionic2 # 832_
सभी 75 टिप्पणियाँ
_From @adamdbradley 30 दिसंबर 2015 को 17: 38_
हां, यह पूरा होने के हमारे रोडमैप पर है और हमें अनुभवी आरटीएल देव से अधिक प्रतिक्रिया प्राप्त करने में मदद मिलेगी जो हमें इंगित करने में मदद करती है कि हमें कहां सुधार करने की आवश्यकता है। क्या आप आयनिक 2 के कुछ हिस्सों की एक चेकलिस्ट प्रदान कर पाएंगे जो आरटीएल के साथ अच्छी तरह से काम नहीं करते हैं। हमारा लक्ष्य एक अतिरिक्त RTL css फ़ाइल प्रदान करना होगा, और किसी भी JS को तदनुसार समायोजित करना होगा यदि html तत्व में dir="rtl" या नहीं। धन्यवाद
_From @ mashaly100200 30 दिसंबर 2015 को 18: 39_
RTL का समर्थन करने के लिए आयनिक 2 टीम की मदद करना मेरी खुशी है
फायरस्ट यह देखना आसान है कि अगर हम आरटीएल दिशा का उपयोग करते हैं तो क्या बुरे प्रभाव पड़ सकते हैं
हम इस attr को html टैग में जोड़ सकते हैं जो सभी वेबसाइट को rtl में बदल देगा
या
हम इसे शरीर में इस तरह की शैली के रूप में उपयोग कर सकते हैं
शैली = " दिशा: आरटीएल "
अगर आयनिक टीम rtl का समर्थन करने की योजना बनाती है
एप्लिकेशन कॉन्फ़िगरेशन में थाय को लक्ष्य दिशा जोड़ने की आवश्यकता होगी, क्योंकि एप्लिकेशन को यह जानना होगा कि स्टार्ट अप की दिशा क्या है
, और यदि डेवलपर को रनटाइम में एप्लिकेशन भाषा को rtl भाषा में बदलने की आवश्यकता है, तो हमें सभी एप्लिकेशन को रीफ्रेश करना चाहिए (जैसे देशी एंड्रॉइड, विंडोज़ फोन ऐप, ios को दिशा बदलने के लिए एप्लिकेशन को पुनरारंभ करने की आवश्यकता है)
अब जब मैं आयनिक 2 एचटीएमएल दिशा बदलने की कोशिश करता हूं, तो मैंने पाया कि आरटीएल दिशा के साथ चीजें हैं
लेकिन थारे चीजें हैं जो आरटीएल दिशा का समर्थन करती हैं
पहली बात एनीमेशन है
मैं नहीं जानता कि क्या आयनिक टीम सीएसएस या जावास्क्रिप्ट कोड के साथ एनीमेशन करती है, दोनों ही मामलों में सभी एनीमेशन चुड़ैल को rtl या ltr है, को एक और एनीमेशन दिशा जोड़ने की आवश्यकता होगी, न केवल varialbe को बदलना होगा, बल्कि एक और एक coz को जोड़ना कई चीजों को बदलना होगा
मैं इस महान पुस्तकालय में मदद करने के लिए आयनिक टीम को सहायता प्रदान करना चाहूंगा
मुझे पता है कि मेरी अंग्रेजी अच्छी नहीं है, लेकिन मुझे आशा है कि आप मेरे शब्दों को समझेंगे :)
_From @ mashaly100200 30 दिसंबर 2015 को 18: 44_
plz इस लक्ष्य को बदलें "हमारा लक्ष्य एक अतिरिक्त RTL css फ़ाइल प्रदान करना होगा"
क्योंकि हमें उपयोगकर्ता की पसंद के आधार पर एक ही एप्लिकेशन में दो दिशाओं की आवश्यकता है, कुछ समय यह रनटाइम में होगा
_From @adamdbradley 30 दिसंबर 2015 को 18: 51_
हमें उपयोगकर्ता की पसंद के आधार पर एक ही एप्लिकेशन में दो दिशाओं की आवश्यकता है, कुछ समय यह रनटाइम में होगा
Ionic स्वयं <html dir="rtl"> आधार पर गतिशील रूप से आपके लिए इस css फ़ाइल को जोड़ने में सक्षम होगा
_From @ mashaly100200 30 दिसंबर 2015 को 19: 23_
ये ऑनिक-कॉन्फ्रेंस-ऐप उदाहरण की दिशा बदलने की कोशिश कर रहे हैं
यदि आयनिक टीम इस उदाहरण में rtl दिशा को कवर करती है तो मुझे लगता है कि यह rtl समर्थन के 90% से कम नहीं होगी

_From @ mashaly100200 30 दिसंबर 2015 को 19: 26_

_From @ mashaly100200 30 दिसंबर 2015 को 19: 27_

_From @ mashaly100200 30 दिसंबर 2015 को 20: 21_
कोई भी आइकन जो दाएं, बाएं, पीछे या आगे तीर की तरह है, जैसे बैक-बटन आइकन को इस शैली की आवश्यकता होगी
{{
-वेबकैट-ट्रांसफॉर्म: रोटेट (180 डीजी);
-मोज़-ट्रांसफ़ॉर्म: रोटेट (180 डिग्री);
-ओ-परिवर्तन: घुमाव (180 डिग्री);
-ms-transform: रोटेट (180deg);
परिवर्तन: घुमाव (180 डिग्री);
}
_From @adamdbradley 31 दिसंबर 2015 को 4: 27_
इसलिए @brandyscarney को अच्छा विचार था कि हम रेपो के भीतर सभी RTL scss फाइलें बनाते हैं और उन्हें भरने के लिए तैयार हो जाते हैं।
मैं सोच रहा था कि गतिशील रूप से एक और आरटीएल सीएसएस जोड़ने के बजाय, हम एक डिफ़ॉल्ट $rtl-support: false sass वैरिएबल हो सकते हैं जिसे प्रत्येक ऐप के sass वेरिएबल्स में अपडेट किया जा सकता है। इसलिए ज्यादातर मामलों में अतिरिक्त आरटीएल सीएसएस को ऐप में नहीं जोड़ा जाएगा, लेकिन जिन लोगों को आरटीएल सीएसएस की आवश्यकता होती है, वे $rtl-support: true सेट कर सकते हैं।
फिर हमारी नई rtl scss फाइलों के भीतर, css को <strong i="12">@if</strong> $rtl-support साथ लपेटा जा सकता है। इस तरह हम सीएसएस फाइलों को अलग कर सकते हैं और संपादित करना आसान कर सकते हैं, और आरटीएल समर्थन बॉक्स से बाहर प्रदान कर सकते हैं। सोचो यह @ mashaly100200 काम करेगा?
_From @ mashaly100200 31 दिसंबर 2015 को 11: 48_
हाँ लोड rtl गतिशील रूप से एक अच्छा विचार है,
आइए हम एनीमेशन से शुरू करते हैं, coz इसे और अधिक प्रयास की आवश्यकता हो सकती है
- मैं जानना चाहता हूं कि क्या पुश और पॉप पेजों पर विशिष्ट पेज संक्रमण एनीमेशन जोड़ना संभव है?
- और कैसे डेवलपर इस विशिष्ट एनीमेशन को टो पेज चुड़ैल दर्ज करें और छोड़ दें?
- क्या डेवलपर बैक इवेंट देख सकता है और अपने विशिष्ट एनीमेशन को भी दो पृष्ठों में जोड़ सकता है?
यदि आपका उत्तर पिछले तीन प्रश्नों के लिए हां है, तो मैं अपने आत्म coz को बधाई दे सकता हूं एनीमेशन विषय को किसी भी प्रयास और पूर्ण समर्थन rtl दिशा की आवश्यकता नहीं है और आयनिक टीम बहुत बड़े धन्यवाद के पात्र हैं :)
_From 1 जनवरी, वर्ष 2016 1 पर @adamdbradley: 53_
यह ios के लिए संक्रमण एनीमेशन है: https://github.com/driftyco/ionic2/blob/master/ionic/animations/ios-transition.ts
निश्चित नहीं है कि यह RTL के लिए तर्क जोड़ना चाहिए, या यदि इसके बजाय एक नया एनीमेशन होना चाहिए। हालांकि आप अपना स्वयं का संक्रमण जोड़ सकते हैं, और pageTransition कॉन्फिगर को ओवरराइड कर सकते हैं: https://github.com/driftyco/ionic2/blob/master/ionic/config/modes.ts#L24
_From @ mashaly100200 1 जनवरी 2016 को 21: 55_
hi @adamdbradley , मेरी क्रिसमस
मैंने एक कस्टम एनीमेशन वर्ग समाप्त किया जो डिफ़ॉल्ट एनीमेशन वर्ग व्यवहार को उलट देता है documen.dir पर निर्भर करता है
https://gist.github.com/mashaly100200/bf713f2b558285322155
मैंने इसका परीक्षण किया, और मैं जल्द ही वास्तविक परियोजनाओं में इसका परीक्षण करूंगा (इंशा अल्लाह)
इसके अलावा, मैंने कुछ सीएसएस कक्षाओं को समाप्त कर दिया है जिन्हें उलटने की आवश्यकता थी
https://gist.github.com/mashaly100200/dc23529e570034b0dfb9
और अगर मुझे अधिक कक्षाओं का सामना करना पड़ता है, तो मुझे एक या दो वास्तविक परियोजना समाप्त होने तक इस फाइल में जोड़ देगा
rtl को ऐप कंस्ट्रक्टर में इन कॉन्फ़िगरेशन की आवश्यकता है
https://gist.github.com/mashaly100200/692160b036422d7b018c
मैं एक ही स्थान पर सभी कॉन्फ़िगरेशन को जोड़ने का प्रयास कर रहा था, इसलिए मैंने पाया कि मैं ऐप ठेकेदार में सभी चीजें जोड़ सकता हूं
उम्मीद है कि ये बातें आयनिक 2 को पूरी तरह से आरटीएल का समर्थन करने में मदद कर सकती हैं
कृपया किसी भी सुधार या सुझाव को जोड़ने के लिए स्वतंत्र महसूस करें।
_From @adamdbradley 2 जनवरी 2016 को 3: 2_
कूल, इसलिए ऐसा लगता है कि RTL संक्रमण LTR संक्रमण के काफी करीब है, जो मुझे लगता है कि यह एक isRTL विकल्प होना चाहिए जो संक्रमण के विकल्पों में पारित हो जाता है और हमारे पास केवल एक संक्रमण है। मैं आयनिक को अपडेट कर सकता हूं, इसलिए इसमें एक सामान्य isRTL संपत्ति है जिसे पूरे ऐप में संदर्भित किया जा सकता है (वेबवर्क के साथ हम document आयनिक के तर्क के भीतर पढ़ने से बचना चाहते हैं)।
_From @adamdbradley 2 जनवरी 2016 को 3: 36_
जोड़ा गया isRTL() Platform : https://github.com/driftyco/ionic2/blob/0b4b8628bf87cab92926565bb9878d8b8c86c885/ionic/compenders/modal/test/basic/index#####
_From @adamdbradley 2 जनवरी 2016 को 3: 58_
सभी परिवर्तन अब isRTL opts भीतर पारित कर दिए गए हैं: https://github.com/driftyco/ionic2/blob/da986a5fb0ee2c7660ad44474731b5fe98b393812/ionic/nav/nav/contav###
तो अब ios- संक्रमण RTL संक्रमण के लिए तर्क जोड़ सकता है।
_From @adamdbradley 2 जनवरी 2016 को 4: 38_
जोड़ा गया है कि हम RTL css को कैसे शामिल कर सकते हैं ताकि यह सही ढंग से ionic.css (जिसमें md और ios css दोनों शामिल हों) और ionic.ios.css (just ios) को सही ढंग से बनाए। सोचा गया है कि जो ऐप आरटीएल और एलटीआर दोनों को एक ही फाइल में शामिल करना चाहते हैं, वे अपने सैस चर में $include-rtl: true सेट कर सकते हैं, अन्यथा यह केवल LTR css को शामिल करने के लिए डिफ़ॉल्ट होगा। https://github.com/driftyco/ionic2/blob/f38ad4a7d2d8c527a3bc64fd8569b11eb659c290/ionic/compenders/item.item.ios.scss#L231
६ जनवरी २०१६ को १ed मार्च १४: १४
बस आपको पता होना चाहिए: iOS में RTL ऐप आंशिक रूप से LTR हैं:
प्राइमरी नेबार बटन साइड बायीं तरफ है, साइड मेन्यू बायीं तरफ है, ट्रांजीशन एनिमेशन बायें से दायें है।
_From 7 जनवरी, वर्ष 2016 16 पर @adamdbradley: 41_
भाषा और दिशा प्राप्त करने और स्थापित करने के लिए प्लेटफ़ॉर्म में नई विधियाँ जोड़ी गईं: https://github.com/driftyco/ionic2/commit/942bd9b93b97a88554aafc9972c1c2d86de9b3ff
12 जनवरी 2016 को @From @ mashaly100200 21: 2_
अपडेट करें
किसी के लिए भी इस विषय को प्रवाहित करें
बदलने के
config.set ('backButtonIcon', 'ion-ios-arrow-forward');
साथ में
config.set ('backButtonIcon', 'arrow-forward');
मैं भी एनीमेशन वर्ग अद्यतन करें
https://gist.github.com/mashaly100200/bf713f2b558285322155
मैं हमारी कंपनी के लिए एक मोबाइल ऐप पर इस समस्या पर काम कर रहा हूं और हमें उसी समय अंग्रेजी और अरबी का समर्थन करने के लिए ऐप की आवश्यकता है, इसलिए यह सब कुछ आरटीएल की दिशा बदलने की समस्या नहीं है, लेकिन इसे चलाने की आवश्यकता है समय। मैंने एनजी-इफ का उपयोग करते हुए शुरुआत में कुछ ट्वीक्स का उपयोग किया और कुछ ने ऐप में रूट्सस्कोप के माध्यम से प्रसारण किया, लेकिन जब भी उपयोगकर्ता भाषा बदलता है, तो ऐप को फिर से लोड करने की आवश्यकता होती है, इस पद्धति के साथ काम नहीं करने वाली चीजें।
तीन दिन पहले, मैंने इओनिक के साथ लड़ाई शुरू कर दी (यह एक सार्वभौमिक समस्या बन जाती है :)), मूडल टीम इस समय मुद्दों को खोलती है लेकिन मुझे नहीं लगता कि वे उन्हें देखेंगे।
मैं आयनिक 2 का उपयोग नहीं कर रहा हूं, लेकिन इस समस्या में मेरा दृष्टिकोण बहुत सरल है, आयनिक निर्देश में आयनिक पक्ष विशेषता के साथ (मुझे लगता है कि आरटीएल समस्या के साथ सबसे संबंधित निर्देश में यह विशेषता है) समाधान दिखता है की तुलना में आसान बना देगा।
मैं साइड एट्रिब्यूट में बाइंडिंग जोड़ने के निर्देश को ओवरराइड करने की कोशिश कर रहा हूं क्योंकि अब, यह तब एप्लिकेशन में सीएसएस का उपयोग करके बाकी सामग्री में कुछ संरेखण नहीं जोड़ता है। एसक्यूएस, और कोणीय-अनुवाद और करंट की मदद से मनोदशा एप्लिकेशन का कार्यान्वयन, जब भी भाषा बदलती है तब वर्गों और पक्ष में दाईं ओर बाएं शब्द को अपडेट करें और वर्सा दें।
मैं अभी भी इसे लागू कर रहा हूं मुझे उम्मीद है कि यह काम करेगा (इसे वैसे भी काम करना होगा)।
index.html में dir = "rtl" जोड़ने के बाद, तत्वों का प्रतिपादन सही से शुरू होगा, जो खंड बटन की तरह, कुछ तत्वों के लुक को प्रभावित करता है।
इसे ठीक करने के लिए मैं बदल गया
.segment-button:first-of-type {
border-radius: 4px 0 4px 0;
margin-left: 0; }
.segment-button:not(:first-of-type) {
border-left-width: 0; }
.segment-button:last-of-type {
border-left-width: 0;
border-radius: 4px 0 0 4px;
margin-left: 0; }
सेवा
.segment-button:first-of-type {
border-radius: 0 4px 4px 0;
margin-right: 0; }
.segment-button:not(:first-of-type) {
border-right-width: 0; }
.segment-button:last-of-type {
border-right-width: 0;
border-radius: 4px 0 0 4px;
margin-right: 0; }
आरटीएल ऐप्स के लिए बाएं से और LTR ऐप्स के लिए दाईं ओर से नव एनीमेशन को एप्लिकेशन दिशा के विपरीत होना चाहिए। इसे ठीक करने के लिए मैंने ऐसा किया:
बदला हुआ
var OFF_RIGHT = '99.5%';
सेवा
var OFF_RIGHT = '-99.5%';
तथा
var OFF_LEFT = '-33%';
सेवा
var OFF_LEFT = '33%';
तथा
if (backDirection) {
// leaving content, back direction
leavingContent
.before.clearStyles([OPACITY])
.fromTo(TRANSLATEX, CENTER, '100%');
}
सेवा
if (backDirection) {
// leaving content, back direction
leavingContent
.before.clearStyles([OPACITY])
.fromTo(TRANSLATEX, CENTER, '-100%');
}
आयनिक-कोणीय / संक्रमण / संक्रमण-आईओएस में
और एनएवी बार में पीछे के तत्व के लिए, मैंने टेक्स्ट के सामने आइकन डाला, और आइकन को आगे बढ़ाया।
@App({
config: {
backButtonText: 'الرجوع', // this is arabic or whatever
backButtonIcon:'ios-arrow-forward'
// | ion-ios-arrow-back | ion-md-arrow-back
} // http://ionicframework.com/docs/v2/api/config/Config/
})
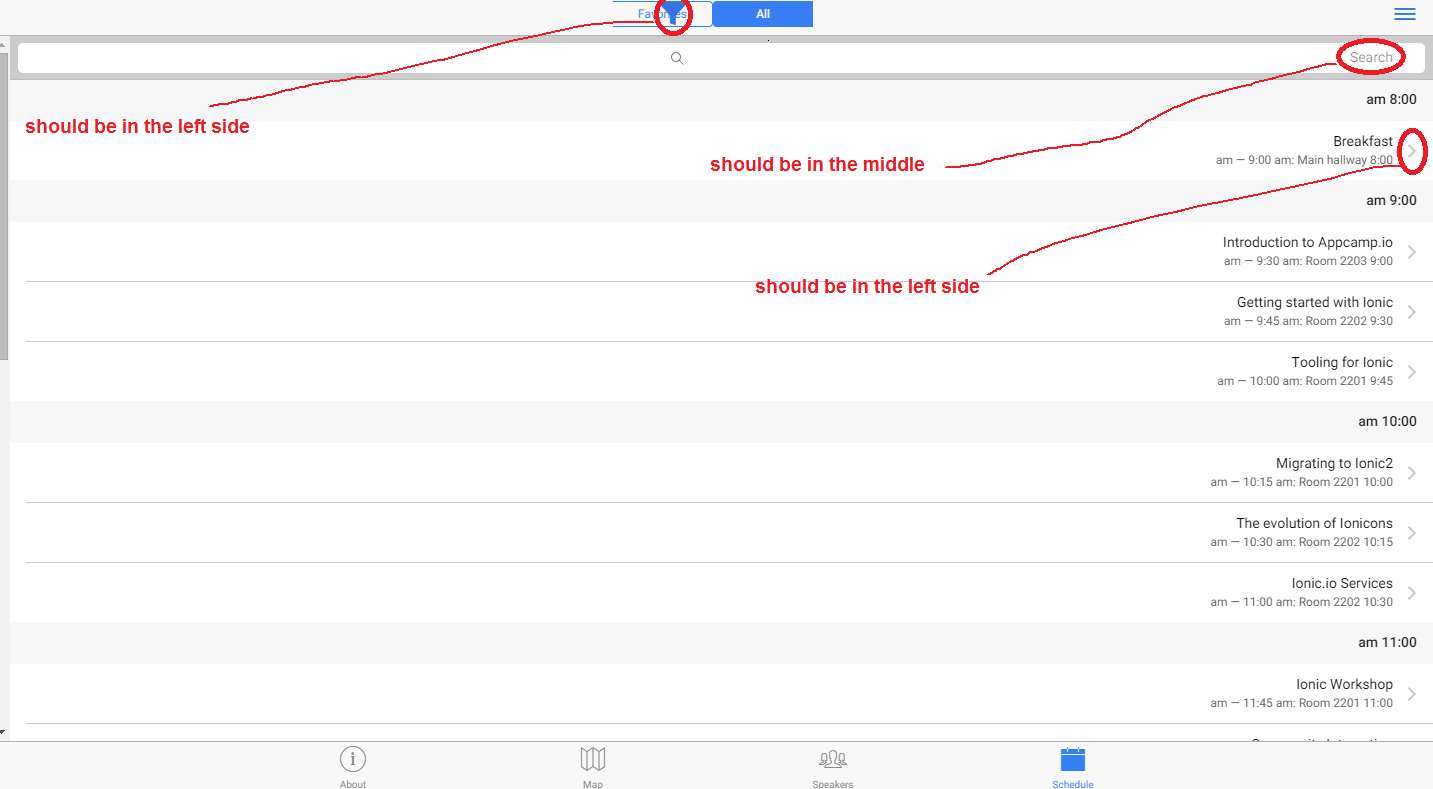
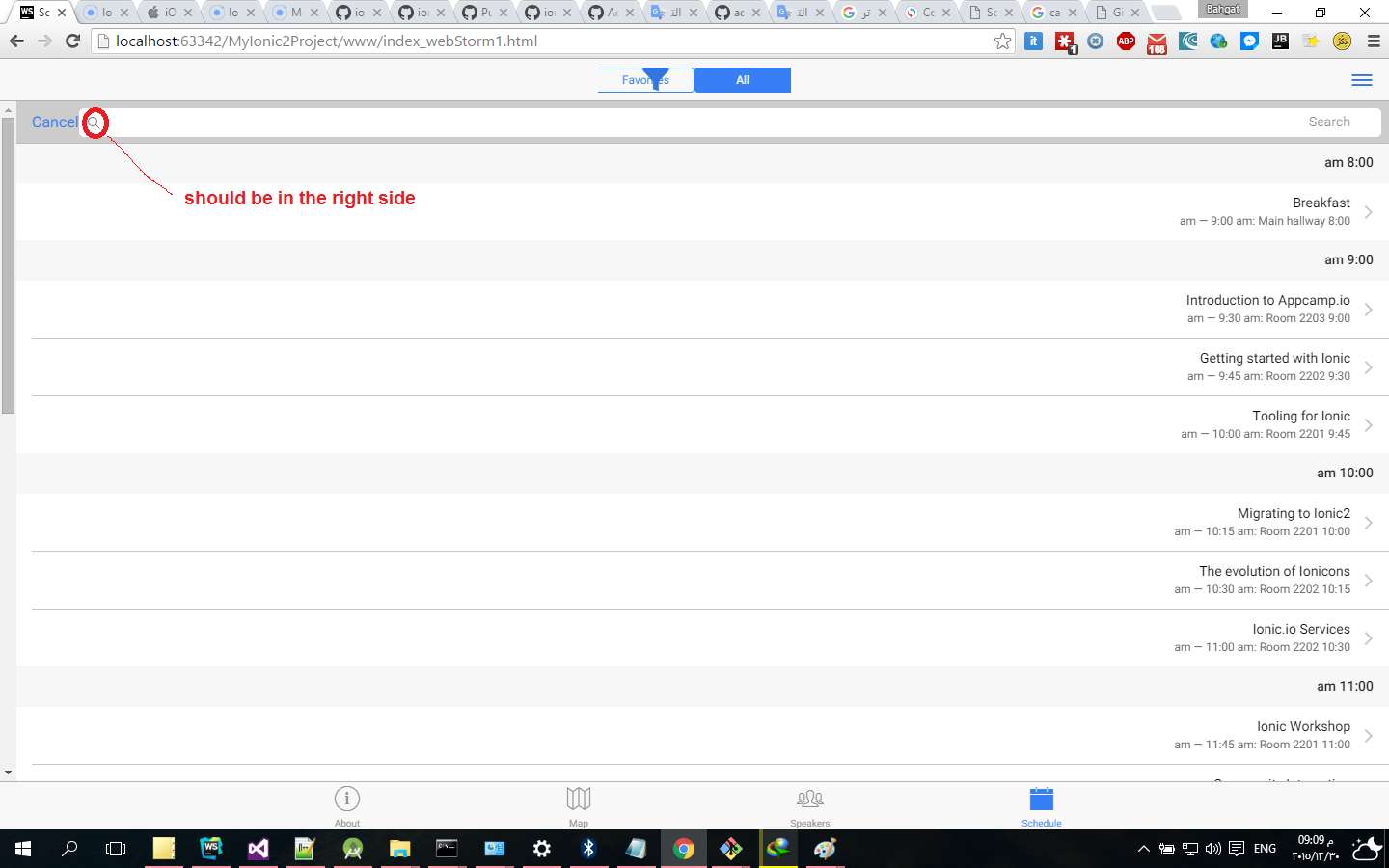
खोजकर्ता इनपुट में प्लेसहोल्डर को ठीक किया जा सकता है
इन परिवर्तनों को करने से (दाएं से बाएं सब कुछ बदल जाता है)
.searchbar-search-icon {
width: 14px;
height: 14px;
background-image: url("data:image/svg+xml;charset=utf-8,<svg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%2013%2013'><path%20fill='rgba(0,%200,%200,%200.5)'%20d='M5,1c2.2,0,4,1.8,4,4S7.2,9,5,9S1,7.2,1,5S2.8,1,5,1%20M5,0C2.2,0,0,2.2,0,5s2.2,5,5,5s5-2.2,5-5S7.8,0,5,0%20L5,0z'/><line%20stroke='rgba(0,%200,%200,%200.5)'%20stroke-miterlimit='10'%20x1='12.6'%20y1='12.6'%20x2='8.2'%20y2='8.2'/></svg>");
background-size: 13px;
background-repeat: no-repeat;
position: absolute;
left: 9px;
top: 9px;
margin-left: calc(50% - 60px);
-webkit-transition: all 400ms cubic-bezier(0.25, 0.45, 0.05, 1);
transition: all 400ms cubic-bezier(0.25, 0.45, 0.05, 1); }
.searchbar-input {
height: 3rem;
line-height: 3rem;
padding: 0 28px;
font-size: 1.4rem;
font-weight: 400;
border-radius: 5px;
color: #000;
background-color: #FFFFFF;
padding-left: calc(50% - 28px);
-webkit-transition: all 400ms cubic-bezier(0.25, 0.45, 0.05, 1);
transition: all 400ms cubic-bezier(0.25, 0.45, 0.05, 1); }
.searchbar-input::-moz-placeholder {
color: rgba(0, 0, 0, 0.5); }
.searchbar-input:-ms-input-placeholder {
color: rgba(0, 0, 0, 0.5); }
.searchbar-input::-webkit-input-placeholder {
color: rgba(0, 0, 0, 0.5);
text-indent: 0; }
सेवा
.searchbar-search-icon {
width: 14px;
height: 14px;
background-image: url("data:image/svg+xml;charset=utf-8,<svg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%2013%2013'><path%20fill='rgba(0,%200,%200,%200.5)'%20d='M5,1c2.2,0,4,1.8,4,4S7.2,9,5,9S1,7.2,1,5S2.8,1,5,1%20M5,0C2.2,0,0,2.2,0,5s2.2,5,5,5s5-2.2,5-5S7.8,0,5,0%20L5,0z'/><line%20stroke='rgba(0,%200,%200,%200.5)'%20stroke-miterlimit='10'%20x1='12.6'%20y1='12.6'%20x2='8.2'%20y2='8.2'/></svg>");
background-size: 13px;
background-repeat: no-repeat;
position: absolute;
right: 9px;
top: 9px;
margin-right: calc(50% - 60px);
-webkit-transition: all 400ms cubic-bezier(0.25, 0.45, 0.05, 1);
transition: all 400ms cubic-bezier(0.25, 0.45, 0.05, 1); }
.searchbar-input {
height: 3rem;
line-height: 3rem;
padding: 0 28px;
font-size: 1.4rem;
font-weight: 400;
border-radius: 5px;
color: #000;
background-color: #FFFFFF;
padding-right: calc(50% - 28px);
-webkit-transition: all 400ms cubic-bezier(0.25, 0.45, 0.05, 1);
transition: all 400ms cubic-bezier(0.25, 0.45, 0.05, 1); }
.searchbar-input::-moz-placeholder {
color: rgba(0, 0, 0, 0.5); }
.searchbar-input:-ms-input-placeholder {
color: rgba(0, 0, 0, 0.5); }
.searchbar-input::-webkit-input-placeholder {
color: rgba(0, 0, 0, 0.5);
text-indent: 0; }
फ़ाइल में: ionic.bundle.js
कोड बदलें:
setTranslateX: ionic.animationFrameThrottle(function(amount) {
var xTransform = content.offsetX + amount;
$element[0].style[ionic.CSS.TRANSFORM] = 'translate3d(' + xTransform + 'px,0,0)';
इसे बदलो:
setTranslateX: ionic.animationFrameThrottle(function(amount) {
var xTransform = content.offsetX + amount;
if (content.offsetX > 0)
{
xTransform = amount;
}
$element[0].style[ionic.CSS.TRANSFORM] = 'translate3d(' + xTransform + 'px,0,0)';
मुझे पता है कि यह अच्छा समाधान नहीं है लेकिन मुझे करना था।
और मैंने ये सीएसएस जोड़े:
a , h1 , h2 , span , div{
text-align: right;
}
.title.title-left.header-item{
left : 0 !important;
}
label.item,
ion-nav-buttons,
ion-header-bar{
direction: rtl;
}
.item-checkbox {
padding-right: 60px;
}
.ion-android-arrow-back:before {
content: ""; }
.ion-android-arrow-forward:before {
content: ""; }
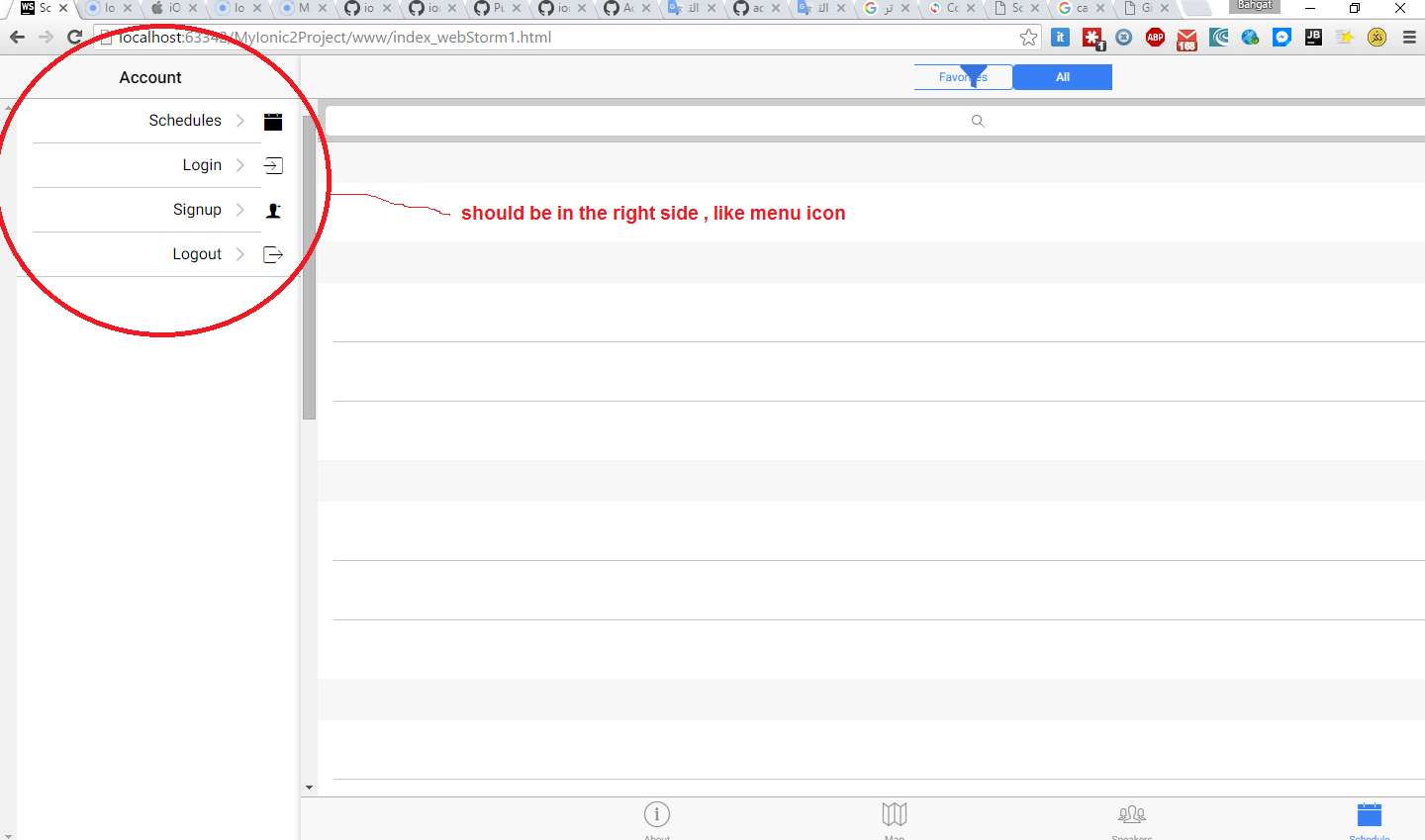
और दाईं ओर मेनू बनाया:
<ion-side-menus enable-menu-with-back-views="false" >
<ion-side-menu side="right" expose-aside-when="large">
<ion-header-bar class="bar-positive">
<h1 class="title">Menu</h1>
</ion-header-bar>
<ion-content>
<ion-list>
<ion-item menu-close ng-click="login()">
Login
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu>
<ion-side-menu-content>
<ion-nav-bar class="bar-positive">
<ion-nav-back-button>
</ion-nav-back-button>
<ion-nav-buttons side="right">
<button class="button button-icon button-clear ion-navicon" menu-toggle="right"></button>
</ion-nav-buttons>
</ion-nav-bar>
<ion-nav-view name="menuContent"></ion-nav-view>
</ion-side-menu-content>
</ion-side-menus>
हाँ, यही वह है जिसकी हम प्रतीक्षा कर रहे हैं, और यह भयानक होगा
धन्यवाद आयनिक टीम
आगे बढ़ो: +1:
संपादित करें: यह पहले से तय नहीं किया गया है
ion-item-sliding इस तरह rtl संस्करण के लिए swipe-left विकल्प होने की आवश्यकता है:
<ion-item-sliding swipe-left>
<ion-item>
<ion-avatar item-right>
<img src="img/slimer.png">
</ion-avatar>
<h2>Slimer</h2>
</ion-item>
<ion-item-options>
<button primary>
<ion-icon name="text"></ion-icon>
Text
</button>
<button secondary>
<ion-icon name="call"></ion-icon>
Call
</button>
</ion-item-options>
</ion-item-sliding>
नमस्ते,
मैं आयनिक 2.0 पर काम कर रहा हूं। मैं बाईं नेविगेशन चौड़ाई कैसे कम कर सकता हूं।
आप v2 में rtl के साथ इशारों को कैसे संभाल रहे हैं?
मुझे आयनिक v1 में आईओएस प्लेटफॉर्म के लिए इसे ठीक करने की आवश्यकता है। यह सुनिश्चित नहीं है कि iPhone RTL में स्वाइप-राइट कैसे कैप्चर करता है।
मैं rtl में साइडमेनू और स्वाइपिंग दिशा बदलने में सक्षम था।
https://github.com/msoni11/ionic/releases/tag/v1.1.1-rtl
https://github.com/msoni11/ionic-bower/releases/tag/v1.1.1-rtl
जब आरटीएल फीचर प्रकाशित किया जाएगा, तो यह ऐप को चलाने के बाद इसे बदल सकेगा (यानी कि ltr से rtl के बीच लाइव बदलाव?
ठीक वैसे ही जैसे देशी ऐप्स जिनमें ऐप में भाषा का पेज बदल जाता है।
@ मतनयेद : हाँ, यह होगा। यह वास्तव में होना चाहिए। यह सीएसएस का उपयोग करके दिशा और पाठ-संरेखण को बदलकर हाइब्रिड ऐप में बहुत सीधे है।
@ मेहरिंगटन : आरटीएल दिशा के साथ फ्लोटिंग आयन-लेबल का उपयोग करते समय, फ्लोटिंग लेबल को दाईं ओर संरेखित नहीं किया जाता है, लेकिन कहीं बीच में, जब इनपुट क्षेत्र में पाठ टाइप करते हैं।
क्या इसका कोई हल है?
<ion-list dir="rtl"> <ion-item> <ion-label floating >{{ usrTitle }}</ion-label> <ion-input type="text" [(ngModel)]="usrValue"></ion-input> </ion-item> <ion-item> <ion-label floating >{{ pswTitle }}</ion-label> <ion-input type="password" [(ngModel)]="pswValue"></ion-input> </ion-item></ion-list>

+1
@royipressburger (_regards "+1" _) - यदि आप समर्थन या अनुसरण करना चाहते हैं तो "थंब अप" इमोटिकॉन और "सदस्यता लें" बटन है।
@mhartington , @ msoni11 : कोई जवाब? मैं वास्तव में इसके साथ फंस गया हूं।
@ देवरफ : मुझे यकीन नहीं है कि आप किस आयन का उपयोग कर रहे हैं। आयनिक v1 में मैंने RTL css और फॉर्म एलिमेंट के साथ काम किया है।
@ msoni11 : आयनिक v2। क्या इस विशेष अस्थायी व्यवहार ने आपके लिए अच्छा काम किया?
@devoraf : मैंने अभी तक v2 की कोशिश नहीं की है। मेरे ऐप में v1 में बहुत सारे कोड लिखे हैं इसलिए मैंने RTL की अनुमति देने के लिए v1 हैक किया।
@ msoni11 : क्या आप कृपया नमूना सीएसएस संलग्न कर सकते हैं जो फ्लोटिंग लेबल के संरेखण / दिशा को प्रभावित कर सकता है?
+1
@devoraf : क्षमा करें, लेकिन मैंने फ्लोटिंग लेबल का उपयोग नहीं किया है। मैंने इन फॉर्म एलिमेंट्स का उपयोग किया है और इसे आरटीएल के लिए सही एलाइन किया है।
मुझे नहीं पता कि यह कहा गया है, लेकिन पृष्ठों के माध्यम से नेविगेट करने पर भी गड़बड़ हो जाती है जब dir="rtl" <html> टैग में जोड़ा जाता है। Ionic 2 में मेरे द्वारा उपयोग किए जाने वाले बहुत सारे घटकों ने इसका समर्थन नहीं किया और मैंने Ionic 1 में वापस स्विच करना समाप्त कर दिया। अभी मैं घटकों के बारे में कुछ कर सकता हूं और मेरे लिए कोई समस्या नहीं है, लेकिन नेविगेशन गड़बड़ हो जाता है ऊपर और मुझे सफेद स्क्रीन या लैगी पेज मिलते हैं। जब मैं dir="rtl" निकालता हूं तो सब कुछ पूरी तरह से काम करता है।
क्या मैं कुछ गलत कर रहा हूँ या $state.go() वास्तव में rtl साथ काम नहीं करता है?
@loolooii : RTL के लिए आयनिक 1 कार्य करने के लिए आपको css जोड़ना होगा
.rtl, html[dir=rtl] {
direction: rtl;
text-align: right;
}
/** To fix empty page issue in rtl. **/
.rtl .click-block-hide {
<strong i="7">@include</strong> translate3d(9999px, 0, 0);
}
इस ईओण rtl संस्करण का उपयोग करें https://github.com/msoni11/ionic/releases/tag/v1.1.1-rtl और आप RTL में सही स्वाइप कर पाएंगे।
@ msoni11 धन्यवाद! गज़ब की चीज़ें।
@loolooii : :) मैंने एक छोटी सी पोस्ट भी लिखी है जहाँ मैंने उल्लेख किया है कि आयनिक ऐप में वास्तविक कार्यान्वयन कैसे काम करेगा। यहां देखें
RTL समस्या के बारे में कोई अपडेट?
इस बारे में कोई अपडेट? , भी क्यों आयनिक टीम ने इसे बीटा 12 से हटा दिया?
मुझे लगता है कि यदि हम डेवलपर फीडबैक से सभी आरटीएल मुद्दों को सूचीबद्ध करते हैं, तो हम योगदान कर सकते हैं और उन्हें एक-एक करके ठीक कर सकते हैं, आखिरकार, हम पूर्ण आरटीएल समर्थन के साथ समाप्त हो जाएंगे।
RTL वास्तव में महत्वपूर्ण है! क्या कोई समयावधि है?
@AmitMY आयनिक 2 के बारे में निश्चित नहीं है, लेकिन आयनिक 1 के लिए मेरा एक लाइव ऐप RTL समर्थन के साथ बहुत अच्छा चल रहा है।
@ msoni11 धन्यवाद। मैं Ionic2 के बारे में बात कर रहा हूँ।
@AmitMY @ msoni11 Ionic 2 का उपयोग कर एक मध्य-आकार की परियोजना में जल्द ही काम करूंगा, फिर मैं सभी RTL मुद्दों को हाजिर करूंगा यदि कोई हो।
@ खालिद-नोवाफ: मुझे मदद करने में खुशी होगी।
@ msoni11 धन्यवाद! मैं आप सब को सूचित रखूंगा।
RTL रोड मैप RC 12 में मौजूद था, मुझे नहीं पता कि उन्होंने इसे क्यों छोड़ा!
हैलो, मैं इस लंबे धागे में आयन-स्लाइड नहीं देखता हूं?
इसे भी समर्थन की जरूरत है।
मैंने एक निवेदन यहाँ पोस्ट किया है
http://idangero.us/swiper/forum/#/general : समर्थन-के लिए पृष्ठ पर अंक लगाना
मेरा वर्कअराउंड, अभी तक कोडित नहीं है, आगे की स्लाइड्स को पॉप्युलेट करना होगा, और स्टार्ट पर लास्ट स्लाइड पर जाना होगा। मुझे लगता है कि खेल के अंत का पता लगाने के लिए मेरे पास सही घटनाएं हैं, जब प्लेबैक 1 स्लाइड पर पहुंचता है :)
सावधानी का एक शब्द है, हालांकि मैं एक विशेषज्ञ नहीं हूँ।
मुझे उम्मीद है कि घटक स्तर पर और न केवल विशेष रूप से ऐप स्तर पर आरटीएल समर्थन की योजना बनाई गई है।
मुझे अपना ऐप ज्यादातर अंग्रेजी में चाहिए, जैसे टैब / बटन लेबल लेकिन अरबी में वास्तविक उपभोज्य सामग्री। उदाहरण के लिए, अपने पाठ और ग्राफिक्स RTL अभिविन्यास की वजह से RTL के लिए वांछित स्लाइडर या पेजर के व्यवहार की तरह।


हाँ! मुझे पहले से ही उस गंदे स्क्रॉलबार से छुटकारा मिल गया।
इसके अलावा मेरे पास एक पेज हो सकता है जिसमें 2 अलग-अलग भाषा में प्रत्येक सूची में होंगे।
<ion-list flow=RTL>....
<ion-list flow=LTR>....
जब आरटीएल मोड में, रेंज और उसके लेबल के बीच कोई मार्जिन नहीं होता है, इसलिए दोनों तरफ के आइकन आंशिक रूप से दिखाई नहीं देते हैं।
इसके भाग के रूप में हमें इस मुद्दे पर भी देखना चाहिए https://github.com/driftyco/ionic/issues/10685
हे सब, हम इस मुद्दे पर आरटीएल समर्थन की ट्रैकिंग को आगे बढ़ा रहे हैं
https://github.com/driftyco/ionic/issues/11211
ब्रांडी इसे चालू करने के लिए कुछ काम कर रही है ताकि जल्द ही इसे देखने की उम्मीद की जा सके।
यहां बहुत सारे संदेश हैं, मुझे इसका समाधान नहीं मिला क्योंकि मैं अंग्रेजी में अच्छा नहीं हूं।
क्या कोई मुझे मेनू की दिशा के समाधान के लिए ले जा सकता है, क्योंकि जब यह बाईं ओर बदल जाता है तो यह एनीमेशन बाएं से दाएं खुलता है, और बाएं से दाएं स्वाइप भी करता है।
कृपया कोई मदद करें।
@joesleiman फिलहाल आपका कोई समाधान नहीं है। Https://github.com/driftyco/ionic/pull/11336 में एक सुझाव दिया गया है और इसकी समीक्षा लंबित है।
@AmitMY ठीक है धन्यवाद। मुझे एक और समस्या है कि html html से इंडेक्स टैग या आयन-ऐप या बॉडी में दिशा बदलने के लिए कैसे करें क्योंकि आयन-चयन यह <ion-nav> अंतर्गत नहीं है जहाँ मैं दिशा बदलता हूं। यदि आप जानते हैं तो क्या आप मुझे समाधान के लिए ले जा सकते हैं?
@joesleiman : यदि आप आयनिक 1 का उपयोग कर रहे हैं, तो मैंने इसे इस टैग https://github.com/msoni11/ionic/releases/tag/v.1.1.1-rtl.1 के तहत तय किया है
आप परिवर्तनों की समीक्षा कर सकते हैं और लागू कर सकते हैं।
आप अपना डिफ़ॉल्ट 'डीआईआर' HTML टैग पर सेट करते हैं, और यदि आप इसे रनटाइम में बदलना चाहते हैं, तो आप 'this.platform.setDit (' rtl ', true) करते हैं।
डायर विशेषता का उपयोग कहीं और न करें, क्योंकि नेस्टेड दिशाओं का समर्थन नहीं किया जाता है।
अंत में, कृपया रात के संस्करण का उपयोग करें, क्योंकि यह 3.2.1 से अधिक RTL तैयार है
यदि आपके पास कोई अन्य समर्थन प्रश्न हैं, तो कृपया आयनिक फोरम का उपयोग करें, और बग्स / सुविधाओं के लिए जीथब का उपयोग करें
@ msoni11 कोई आयनिक 3.2.0
@AmitMY मैं हर रूट टैग [Att.dir] = 'isRtl में अपने सभी ऐप में उपयोग कर रहा हूं? 'rtl': 'ltr' '(हर रूप में: आयन-सामग्री की तरह)
अच्छा नहीं है?
@joesleiman
अभी के लिए, मैं केवल सामग्री डिजाइन पेज संक्रमण का उपयोग करता हूं, जो पेज संक्रमण को बाएं से दाएं से बचने के लिए एक विकल्प है।
javascript
// in app.module.ts
.
.
imports: [
BrowserModule,
IonicModule.forRoot(MyApp, {
pageTransition: 'md-transition' // change the page Transition to avoid "LRT" page Transition
})
.
.
@AmitMY मैं बाएँ तीर के बजाय दाएँ बटन को दाएँ तीर पर कैसे बदल सकता हूँ (जब इसे rtl में बदलें)
@joesleiman नहीं, dir="rtl" ion-content पर समर्थन की गारंटी नहीं है। आपको हमेशा this.platform.setDir('rtl', true) उपयोग करना चाहिए और html टैग में एक को छोड़कर सभी dir विशेषताओं को हटा देना चाहिए। यह इशारों जैसे टाइपस्क्रिप्ट से आयनिक घटकों की दिशा को भी नियंत्रित करता है। (ध्यान दें कि setDir true साथ भी सही dir के साथ html टैग अपडेट करता है)
बैक बटन के बारे में, यदि आप दिशा निर्धारित करने के लिए उचित तरीके का उपयोग करते हैं, जैसा कि ऊपर उल्लेख किया गया है, तो यह आपके तीर को फ्लिप करेगा, जैसा कि यहां किया गया है - https://github.com/driftyco/ionic/pull/11634। यह केवल रात के संस्करण में उपलब्ध है, और एक नया संस्करण (3.3.0) आज बाद में जारी किया जाएगा।
मैं फिर से पूछता हूं, कृपया, इस तरह के समर्थन प्रश्नों के लिए मंच का उपयोग करें। Github बग्स / सुविधा अनुरोधों के लिए है।
आप यहाँ RTL के बारे में और अधिक पढ़ सकते हैं - https://github.com/AmitMY/ionic-site/blob/543cc0dd6d198edd5aa2a9a31ac5bd4702ef5332-content/docs/rtl-support/index.md
यह आधिकारिक RTL प्रलेखन है, लेकिन यह अभी तक नहीं किया गया है इसलिए यह वेबसाइट में नहीं है।
@AmitMY ठीक है मैं करूँगा ... बहुत बहुत धन्यवाद,
अगर उपयोगकर्ता इसे डालते हैं तो @AmitMy.platform.setDir ('rtl', true); और ऐप को बंद करें और फिर उसमें वापस जाएं कि मैं html टैग dir = 'rtl' के लिए कैसे बचा सकता हूं। इसलिए इसका उपयोग करना अच्छा नहीं है। क्योंकि यह dir = "ltr" पर लौटता है
@joesleiman तो अगर आपका ऐप NativeStorage का उपयोग करने की सलाह दूंगा , और कुंजी "प्राथमिकताएं" ऑब्जेक्ट के लिए स्टोर कर रहा हूं: {lang: "he", dir: "rtl"} , और अगर उपयोगकर्ता की प्राथमिकताएँ हैं तो app.component.ts platform.ready चेक पर। यदि वह करता है, तो उन्हें setDir लागू करें।
अब कोई दूसरा उपाय नहीं।
@AmitMY जब मैं setDir का उपयोग करता हूं: तब भी आयन-चयन >> आयन-अलर्ट: md (android) पर rtl दिशा में जारी होता है
@AmitMY मैंने इसे इसके द्वारा हल किया:
html [dir = "rtl"] .alert-md .alert-Radio-icon {
बायां: 0px;
सही: 13 पीएक्स;
}
मुझे लगता है कि आप रात के संस्करण का उपयोग नहीं कर रहे हैं जैसा कि मैंने सुझाव दिया ( 3.2.1-201705231529 ), और यदि आप इसका उपयोग कर रहे हैं, तो यह ओवरराइड शैली का मामला है, और यह यहाँ तय है https://github.com/driftyco / आयनिक / पुल / ११६३५
@AmitMY आप यहाँ चर्चा पूरी कर सकते हैं क्योंकि मैं अधिक से अधिक बग ढूंढ रहा हूँ:
https://forum.ionicframework.com/t/how-can-i-change-the-back-button-in-header-arrow-to-the-right/91591
मुद्दे के लिए धन्यवाद! यह मुद्दा उन टिप्पणियों को रोकने के लिए बंद किया जा रहा है जो मूल मुद्दे से प्रासंगिक नहीं हैं। यदि यह अभी भी आयोनिक के नवीनतम संस्करण के साथ एक समस्या है, तो कृपया एक नया मुद्दा बनाएं और सुनिश्चित करें कि टेम्पलेट पूरी तरह से भरा हुआ है।
सबसे उपयोगी टिप्पणी
RTL समस्या के बारे में कोई अपडेट?