_ 2015年12月30日の@ mashaly100200から17:24_
アニメーションとコンポーネントにサポートrtlを追加してください
_元の問題からコピー:driftyco / ionic2#832_
全てのコメント75件
_ 2015年12月30日の@adamdbradleyから17:38_
はい、これは完了するためのロードマップにあります。経験豊富なRTL開発者からより多くのフィードバックを得て、どこを改善する必要があるかを指摘できるようにしたいと考えています。 RTLでうまく機能しないionic2の特定の部分のチェックリストを提供できますか。 私たちの目標は、追加のRTL cssファイルを提供し、html要素にdir="rtl"かどうかに応じて、それに応じてJSを調整することです。 ありがとう
_ 2015年12月30日の@ mashaly100200から18:39_
ionic2チームがRTLをサポートするのを支援できることを嬉しく思います
rtl方向を使用すると、どのような悪影響があるかを簡単に確認できます。
このattrをhtmlタグに追加して、すべてのWebサイトをrtlに変換できます。
または
このようなスタイルとしてボディで使用できます
style = " direction:rtl "
イオンチームがrtlをサポートする予定の場合
アプリケーションは起動時の方向を知る必要があるため、アプリ構成にターゲットの方向を追加する必要があります
、開発者が実行時にアプリの言語をrtl言語に変更する必要がある場合は、すべてのアプリを更新する必要があります(ネイティブのAndroid、Windows Phoneアプリなど、iOSはアプリケーションを再起動して方向を変更する必要があります)
今、私がionic2 html方向を変更しようとすると、rtl方向をサポートするものがあることがわかりました。cozpurehtml konwrtl方向の処理方法
しかし、rtlの方向性をサポートする必要があるものがあります
まずはアニメーションです
イオンチームがcssまたはjavascriptコードでアニメーションを実行するかどうかはわかりません。どちらの場合も、すべてのアニメーション魔女はrtlまたはltrを使用して、別のアニメーション方向を追加する必要があります。varialbeを変更するだけでなく、別の1つのcozを追加する必要があります。
この素晴らしいライブラリを支援するために、イオンチームにできる限り支援を提供したいと思います。
私の英語が上手ではないことは知っていますが、私の言葉を理解していただければ幸いです:)
_ 2015年12月30日の@ mashaly100200から18:44_
plzはこの目標を変更します「私たちの目標は追加のRTLcssファイルを提供することです」
ユーザーの選択に基づいて、同じアプリケーションで2つの方向が必要になるため、実行時に実行される場合があります。
_ 2015年12月30日の@adamdbradleyから18:51_
ユーザーの選択に基づいて、同じアプリケーションで2つの方向が必要です。いつか、実行時になります。
Ionic自体は、 <html dir="rtl">に応じて、このcssファイルを動的に追加できるようになります。
_ 2015年12月30日の@ mashaly100200から19:23_
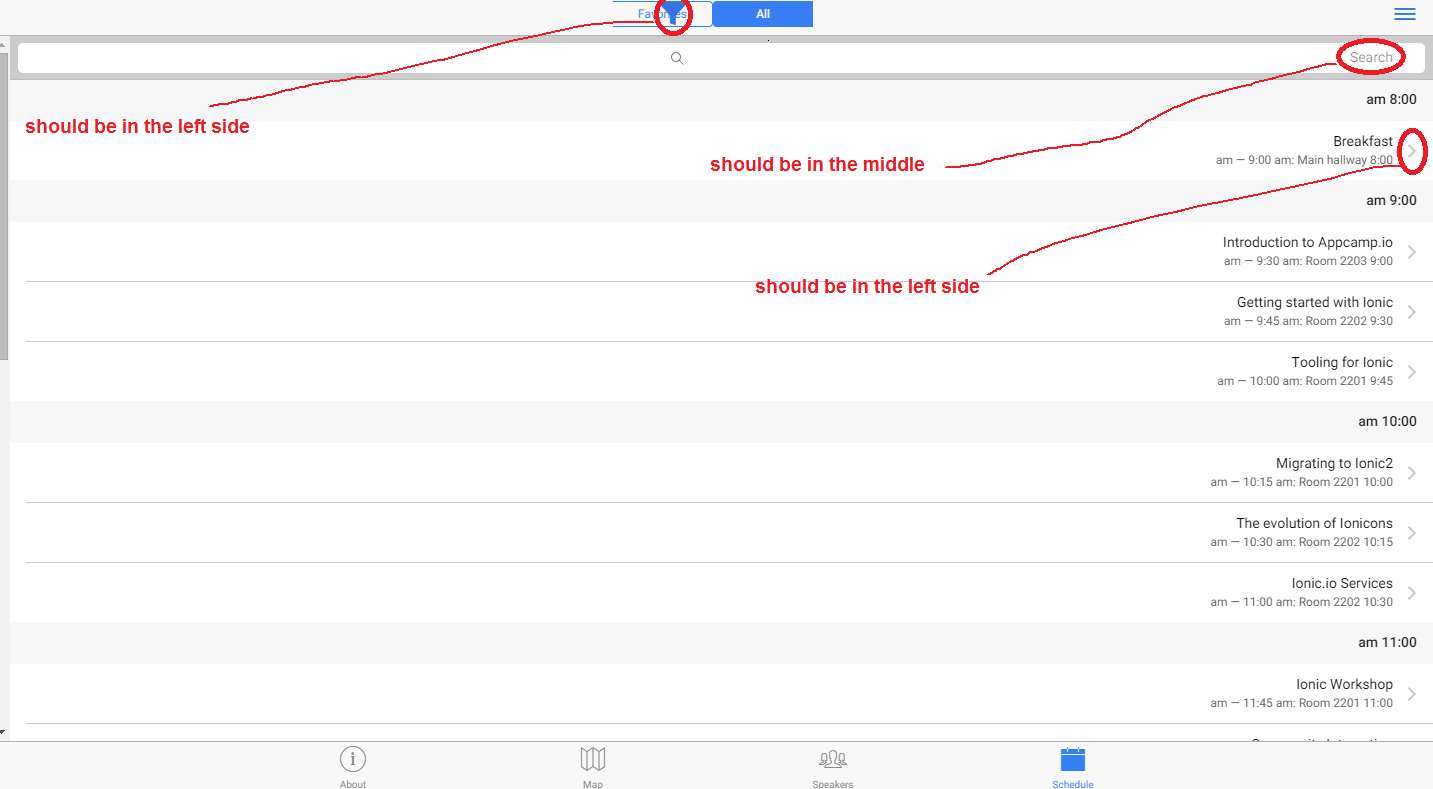
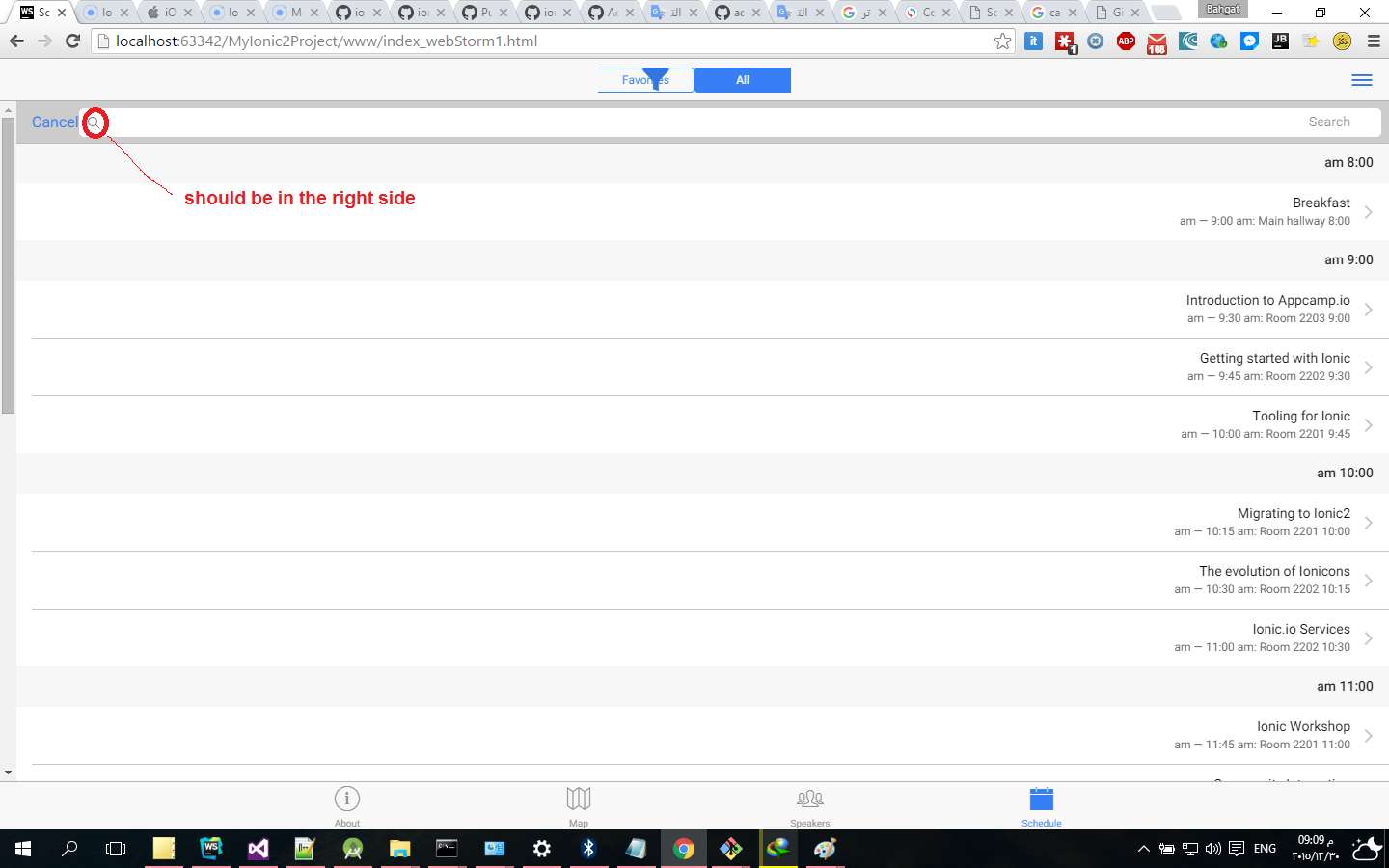
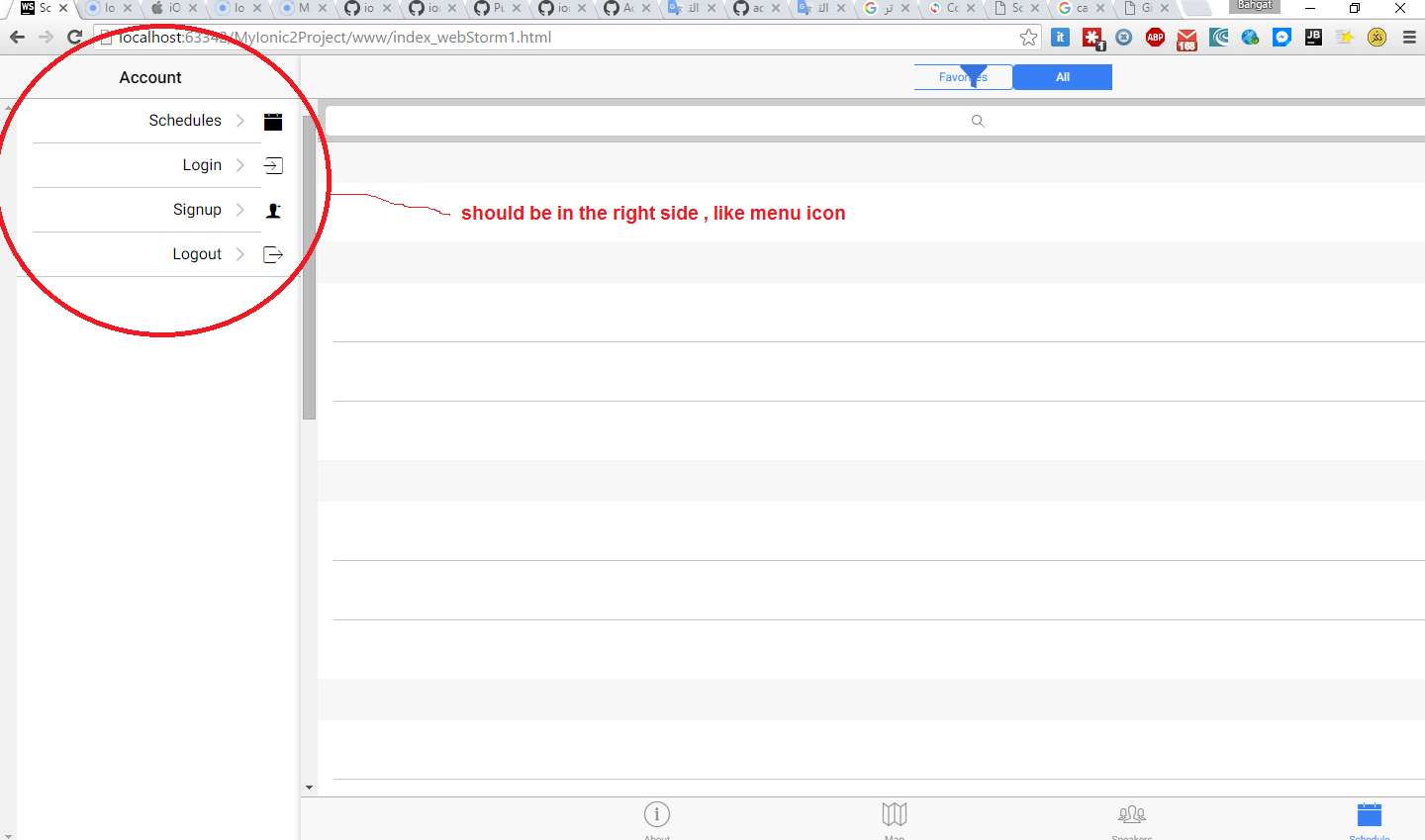
onic-conference-appの例の方向を変えようとするこれらの画像
この例でイオンチームがrtl方向をカバーしている場合、rtlサポートの90%以上になると思います

_ 2015年12月30日の@ mashaly100200から19:26_

_ 2015年12月30日の@ mashaly100200から19:27_

_ 2015年12月30日の@ mashaly100200から20:21_
戻るボタンアイコンのように右、左、戻る、または進む矢印のアイコンには、このスタイルが必要です。
{{
-webkit-transform:rotate(180deg);
-moz-transform:rotate(180deg);
-o-transform:rotate(180deg);
-ms-transform:rotate(180deg);
変換:rotate(180deg);
}
_ 2015年12月31日の@adamdbradleyから4:27_
したがって、 @ brandyscarneyは、リポジトリ内にすべてのRTL scssファイルを作成し、それらを埋める準備をするという良い考えを持っていました。
別のrtlcssを動的に追加する代わりに、各アプリのsass変数で更新できるデフォルトの$rtl-support: false sass変数を使用できると考えていました。 したがって、ほとんどの場合、追加のrtl cssはアプリに追加されませんが、rtl cssが必要な場合は、 $rtl-support: true設定できます。
次に、新しいrtl scssファイル内で、cssを<strong i="12">@if</strong> $rtl-supportでラップできます。 このようにして、cssファイルを分離して編集しやすくし、rtlサポートをすぐに提供できます。 これは@ mashaly100200で動作すると思いますか?
_ 2015年12月31日の@ mashaly100200から11:48_
はい、rtlを動的にロードすることをお勧めします。
アニメーションから始めましょう、それはもっと努力が必要かもしれません
- ページをプッシュおよびポップするときに特定のページ遷移アニメーションを追加することは可能ですか?
- そして、開発者はこの特定のアニメーションを魔女が出入りする2つのページにどのように追加しますか?
- 開発者はイベントを監視してから、特定のアニメーションを2つのページに追加できますか?
前の3つの質問に対するあなたの答えが「はい」の場合、私は自分の自己cozアニメーショントピックが何の努力も必要とせず、完全なサポートrtl方向とイオンチームが非常に大きな感謝に値することを祝福できます:)
_ 2016年1月1日の@ mashaly100200から21:55_
こんにちは@adamdbradley 、メリークリスマス
documen.dirに依存するデフォルトのアニメーションクラスの動作を逆にするカスタムアニメーションクラスを終了しました
https://gist.github.com/mashaly100200/bf713f2b558285322155
私はそれをテストしました、そして私はすぐに実際のプロジェクトでそれをテストします(inshaa allah)
また、元に戻す必要のあるcssクラスのいくつかを終了しました
https://gist.github.com/mashaly100200/dc23529e570034b0dfb9
さらにクラスを逆にする必要がある場合は、実際のプロジェクトを1つか2つ完了するまで、このファイルに追加します。
また、rtlはアプリコンストラクターでこれらの構成を必要とします
https://gist.github.com/mashaly100200/692160b036422d7b018c
すべての構成を1か所に追加しようとしていたので、アプリの請負業者にすべてのものを追加できることがわかりました
これらのことがionic2がrtlを完全にサポートするのに役立つことを願っています
訂正や提案があれば、遠慮なく追加してください。
_ 2016年1月2日の@adamdbradleyから3:2_
かっこいいので、RTLトランジションはLTRトランジションにかなり近いように見えます。これにより、トランジションのオプションに渡されるのはisRTLオプションである必要があり、トランジションは1つしかありません。 ionicを更新して、アプリ全体で参照できる共通のisRTLプロパティを設定できます(Webワーカーの場合、ionicのロジック内でdocument読み取りを行わないようにします)。
_ 2016年1月2日の@adamdbradleyから3:36_
isRTL()をPlatform追加: https :
_ 2016年1月2日の@adamdbradleyから3:58_
すべての遷移は今渡されるisRTL内のopts : https://github.com/driftyco/ionic2/blob/da986a5fb0ee2c7660ad4494731b5fe98b393812/ionic/components/nav/nav-controller.ts#L798
これで、ios-transitionはRTL遷移のロジックを追加できます。
_ 2016年1月2日の@adamdbradleyから4:38_
ionic.css(mdとios cssの両方を含む)およびionic.ios.css(iosのみ)内で正しくビルドされるように、RTLcssを含める方法を追加しました。 同じファイル内にRTLとLTRcssの両方を含めたいアプリは、sass変数に$include-rtl: trueを設定できます。そうしないと、デフォルトでLTRcssのみが含まれるようになります。 https://github.com/driftyco/ionic2/blob/f38ad4a7d2d8c527a3bc64fd8569b11eb659c290/ionic/components/item/item.ios.scss#L231
_ 2016年1月6日の@MatanYedから18:14_
知っておくべきこと:iOSのRTLアプリは部分的にLTRです:
プライマリナビゲーションバーボタン側が左、サイドメニューが左、トランジションアニメーションが左から右へ。
_ 2016年1月7日の@adamdbradleyから16:41_
言語と方向を取得および設定するための新しいメソッドをプラットフォームに追加しました: https :
_ 2016年1月12日の@ mashaly100200から21:2_
更新
誰にとってもこのトピックを流します
交換
config.set( 'backButtonIcon'、 'ion-ios-arrow-forward');
と
config.set( 'backButtonIcon'、 'arrow-forward');
また、アニメーションクラスを更新します
https://gist.github.com/mashaly100200/bf713f2b558285322155
私は当社のmoodleモバイルアプリでこの問題に取り組んでおり、英語とアラビア語を同時にサポートするアプリが必要なので、すべての方向をRTLに切り替える問題ではありませんが、実行する必要があります時間。 最初はng-ifを使用していくつかの調整を行い、アプリのルートスコープを介してブロードキャストを行いましたが、ユーザーが言語を変更するたびにアプリをリロードする必要があり、この方法ではまったく機能しません。
3日前、私はIonicと戦い始めました(それは普遍的な問題になります:))、moodleチームは現在問題を開いていますが、彼らがそれらを見るとは思わない。
私はIonic2を使用していませんが、この問題での私のアプローチは非常に単純です。イオンディレクティブのイオン側属性(RTL問題で最も懸念されるディレクティブにはこの属性があると思います)を使用すると、見た目よりも簡単に解決できます。
ディレクティブをオーバーライドしてside属性にバインディングを追加しようとしています。これは、app.scssのcssを使用し、angular-translateと現在の助けを借りて、残りのコンテンツにいくつかの配置を追加しないためです。 moodleアプリの実装、クラスの単語の左を更新し、言語が変わるたびに左右に更新します。
私はそれが機能することを望んでいる現時点でまだそれを実装しています(とにかく機能する必要があります)。
index.htmlにdir = "rtl"を追加すると、要素のレンダリングが右から開始されます。これは、セグメントボタンなどの一部の要素の外観に影響します。
それを修正するために私は変更しました
.segment-button:first-of-type {
border-radius: 4px 0 4px 0;
margin-left: 0; }
.segment-button:not(:first-of-type) {
border-left-width: 0; }
.segment-button:last-of-type {
border-left-width: 0;
border-radius: 4px 0 0 4px;
margin-left: 0; }
に
.segment-button:first-of-type {
border-radius: 0 4px 4px 0;
margin-right: 0; }
.segment-button:not(:first-of-type) {
border-right-width: 0; }
.segment-button:last-of-type {
border-right-width: 0;
border-radius: 4px 0 0 4px;
margin-right: 0; }
Navアニメーションは、RTLアプリの場合は左から、LTRアプリの場合は右から、アプリの方向と反対にする必要があります。 それを修正するために私はこれをしました:
かわったvar OFF_RIGHT = '99.5%';
にvar OFF_RIGHT = '-99.5%';
そしてvar OFF_LEFT = '-33%';
にvar OFF_LEFT = '33%';
そして
if (backDirection) {
// leaving content, back direction
leavingContent
.before.clearStyles([OPACITY])
.fromTo(TRANSLATEX, CENTER, '100%');
}
に
if (backDirection) {
// leaving content, back direction
leavingContent
.before.clearStyles([OPACITY])
.fromTo(TRANSLATEX, CENTER, '-100%');
}
ionic-angular / transitions / transition-iosで
ナビゲーションバーのback要素については、テキストの前にアイコンを配置し、アイコンをforwardに変更しました。
@App({
config: {
backButtonText: 'الرجوع', // this is arabic or whatever
backButtonIcon:'ios-arrow-forward'
// | ion-ios-arrow-back | ion-md-arrow-back
} // http://ionicframework.com/docs/v2/api/config/Config/
})
検索バー入力のプレースホルダーを修正できます
これらの変更を行うことによって(すべてを左から右に変更します)
.searchbar-search-icon {
width: 14px;
height: 14px;
background-image: url("data:image/svg+xml;charset=utf-8,<svg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%2013%2013'><path%20fill='rgba(0,%200,%200,%200.5)'%20d='M5,1c2.2,0,4,1.8,4,4S7.2,9,5,9S1,7.2,1,5S2.8,1,5,1%20M5,0C2.2,0,0,2.2,0,5s2.2,5,5,5s5-2.2,5-5S7.8,0,5,0%20L5,0z'/><line%20stroke='rgba(0,%200,%200,%200.5)'%20stroke-miterlimit='10'%20x1='12.6'%20y1='12.6'%20x2='8.2'%20y2='8.2'/></svg>");
background-size: 13px;
background-repeat: no-repeat;
position: absolute;
left: 9px;
top: 9px;
margin-left: calc(50% - 60px);
-webkit-transition: all 400ms cubic-bezier(0.25, 0.45, 0.05, 1);
transition: all 400ms cubic-bezier(0.25, 0.45, 0.05, 1); }
.searchbar-input {
height: 3rem;
line-height: 3rem;
padding: 0 28px;
font-size: 1.4rem;
font-weight: 400;
border-radius: 5px;
color: #000;
background-color: #FFFFFF;
padding-left: calc(50% - 28px);
-webkit-transition: all 400ms cubic-bezier(0.25, 0.45, 0.05, 1);
transition: all 400ms cubic-bezier(0.25, 0.45, 0.05, 1); }
.searchbar-input::-moz-placeholder {
color: rgba(0, 0, 0, 0.5); }
.searchbar-input:-ms-input-placeholder {
color: rgba(0, 0, 0, 0.5); }
.searchbar-input::-webkit-input-placeholder {
color: rgba(0, 0, 0, 0.5);
text-indent: 0; }
に
.searchbar-search-icon {
width: 14px;
height: 14px;
background-image: url("data:image/svg+xml;charset=utf-8,<svg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%2013%2013'><path%20fill='rgba(0,%200,%200,%200.5)'%20d='M5,1c2.2,0,4,1.8,4,4S7.2,9,5,9S1,7.2,1,5S2.8,1,5,1%20M5,0C2.2,0,0,2.2,0,5s2.2,5,5,5s5-2.2,5-5S7.8,0,5,0%20L5,0z'/><line%20stroke='rgba(0,%200,%200,%200.5)'%20stroke-miterlimit='10'%20x1='12.6'%20y1='12.6'%20x2='8.2'%20y2='8.2'/></svg>");
background-size: 13px;
background-repeat: no-repeat;
position: absolute;
right: 9px;
top: 9px;
margin-right: calc(50% - 60px);
-webkit-transition: all 400ms cubic-bezier(0.25, 0.45, 0.05, 1);
transition: all 400ms cubic-bezier(0.25, 0.45, 0.05, 1); }
.searchbar-input {
height: 3rem;
line-height: 3rem;
padding: 0 28px;
font-size: 1.4rem;
font-weight: 400;
border-radius: 5px;
color: #000;
background-color: #FFFFFF;
padding-right: calc(50% - 28px);
-webkit-transition: all 400ms cubic-bezier(0.25, 0.45, 0.05, 1);
transition: all 400ms cubic-bezier(0.25, 0.45, 0.05, 1); }
.searchbar-input::-moz-placeholder {
color: rgba(0, 0, 0, 0.5); }
.searchbar-input:-ms-input-placeholder {
color: rgba(0, 0, 0, 0.5); }
.searchbar-input::-webkit-input-placeholder {
color: rgba(0, 0, 0, 0.5);
text-indent: 0; }
ファイル内:ionic.bundle.js
コードを変更します。
setTranslateX: ionic.animationFrameThrottle(function(amount) {
var xTransform = content.offsetX + amount;
$element[0].style[ionic.CSS.TRANSFORM] = 'translate3d(' + xTransform + 'px,0,0)';
次のように変更します。
setTranslateX: ionic.animationFrameThrottle(function(amount) {
var xTransform = content.offsetX + amount;
if (content.offsetX > 0)
{
xTransform = amount;
}
$element[0].style[ionic.CSS.TRANSFORM] = 'translate3d(' + xTransform + 'px,0,0)';
私はこれが良い解決策ではないことを知っていますが、私はしなければなりませんでした。
そして私はこれらのcssを追加しました:
a , h1 , h2 , span , div{
text-align: right;
}
.title.title-left.header-item{
left : 0 !important;
}
label.item,
ion-nav-buttons,
ion-header-bar{
direction: rtl;
}
.item-checkbox {
padding-right: 60px;
}
.ion-android-arrow-back:before {
content: ""; }
.ion-android-arrow-forward:before {
content: ""; }
右のメニューを作りました:
<ion-side-menus enable-menu-with-back-views="false" >
<ion-side-menu side="right" expose-aside-when="large">
<ion-header-bar class="bar-positive">
<h1 class="title">Menu</h1>
</ion-header-bar>
<ion-content>
<ion-list>
<ion-item menu-close ng-click="login()">
Login
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu>
<ion-side-menu-content>
<ion-nav-bar class="bar-positive">
<ion-nav-back-button>
</ion-nav-back-button>
<ion-nav-buttons side="right">
<button class="button button-icon button-clear ion-navicon" menu-toggle="right"></button>
</ion-nav-buttons>
</ion-nav-bar>
<ion-nav-view name="menuContent"></ion-nav-view>
</ion-side-menu-content>
</ion-side-menus>
ええ、それは私たちが待っているものです、そしてそれは素晴らしいでしょう
イオンチームに感謝
どうぞ:+1:
編集:これはすでに修正されていることを気にしないでください
ion-item-slidingは、次のようなrtlバージョンのswipe-leftオプションである必要があります。
<ion-item-sliding swipe-left>
<ion-item>
<ion-avatar item-right>
<img src="img/slimer.png">
</ion-avatar>
<h2>Slimer</h2>
</ion-item>
<ion-item-options>
<button primary>
<ion-icon name="text"></ion-icon>
Text
</button>
<button secondary>
<ion-icon name="call"></ion-icon>
Call
</button>
</ion-item-options>
</ion-item-sliding>
こんにちは、
私はionic2.0に取り組んでいます。 左のナビゲーション幅を減らすにはどうすればよいですか。
v2でrtlを使用してジェスチャをどのように処理していますか?
ionicv1のiOSプラットフォーム用に修正する必要があります。 iPhoneがRTLで右にスワイプする方法がわからない。
rtlでサイドメニューの方向とスワイプ方向を変更することができました。
https://github.com/msoni11/ionic/releases/tag/v1.1.1-rtl
https://github.com/msoni11/ionic-bower/releases/tag/v1.1.1-rtl
RTL機能が公開されると、アプリの実行後に変更できるようになります(つまり、ltrからrtlへのライブ変更ですか?
アプリの言語ページが変更されたネイティブアプリと同じです。
@MatanYed :はい、そうなります。 それは実際に必要です。 CSSを使用して方向を変更し、テキストを揃えるだけで、ハイブリッドアプリでは非常に簡単です。
@mhartington :RTL方向でフローティングイオンラベルを使用する場合、入力フィールドにテキストを入力すると、フローティングラベルは右に配置されませんが、中央のどこかに配置されます。
それに対する解決策はありますか?
<ion-list dir="rtl"> <ion-item> <ion-label floating >{{ usrTitle }}</ion-label> <ion-input type="text" [(ngModel)]="usrValue"></ion-input> </ion-item> <ion-item> <ion-label floating >{{ pswTitle }}</ion-label> <ion-input type="password" [(ngModel)]="pswValue"></ion-input> </ion-item></ion-list>

+1
@royipressburger (_regards "+1" _)-サポートまたはフォローしたい場合は、「親指を立てる」絵文字と「購読」ボタンがあります。
@ mhartington 、 @ msoni11 :何か答えはありますか? 私は本当にそれに固執しています。
@devoraf :使用しているイオンのバージョンが
@ msoni11 :イオンv2。 この特定のフローティング動作はあなたにとってうまく機能しましたか?
@devoraf :私はまだv2を試していません。 私のアプリにはv1で記述されたコードがたくさんあるので、RTLを許可するためにv1をハッキングしました。
@ msoni11 :フローティングラベルの配置/方向に影響を与える可能性のあるサンプルCSSを添付していただけますか?
+1
@devoraf :申し訳ありませんが、フローティングラベルは使用していません。 これらのフォーム要素を使用して、RTL用に正しく配置しました。
それが述べられているかどうかはわかりませんが、 dir="rtl"が<html>タグに追加されると、ページをナビゲートすることさえ混乱します。 Ionic 2では、使用した多くのコンポーネントがそれをサポートしていなかったため、Ionic 1に戻すことになりました。現在、コンポーネントについて何かできるので、問題になることはありませんが、ナビゲーションが混乱します。アップすると、白い画面または遅延ページが表示されます。 dir="rtl"を削除すると、すべてが完全に機能します。
私は何か間違ったことをしていますか、それとも$state.go()実際にはrtlではまったく機能しませんか?
@loolooii :RTLでionic 1を機能させるには、cssを追加する必要があります
.rtl, html[dir=rtl] {
direction: rtl;
text-align: right;
}
/** To fix empty page issue in rtl. **/
.rtl .click-block-hide {
<strong i="7">@include</strong> translate3d(9999px, 0, 0);
}
このionicrtlバージョンhttps://github.com/msoni11/ionic/releases/tag/v1.1.1-rtlを使用すると、RTLで右にスワイプできます。
@ msoni11ありがとう! すごいもの。
@loolooii ::)私は、実際の実装がionicアプリでどのように機能するかについても言及した小さな投稿を書きました。 こちらをチェック
RTLの問題に関する更新はありますか?
これに関する更新はありますか? 、なぜイオンチームはベータ12からそれを削除したのですか?
開発者のフィードバックからすべてのRTLの問題をリストアップすれば、それらを1つずつ貢献して修正でき、最終的には完全なRTLサポートが得られると思います。
RTLは本当に重要です! 時間枠はありますか?
@AmitMY ionic2についてはよく
@ msoni11ありがとう。 私はIonic2について話している。
@AmitMY @ msoni11 IONIC 2を使用する中規模プロジェクトで間もなく作業し、RTLの問題があればそれをすべて見つけます。
@ Khalid-Nowaf:喜んでお手伝いさせていただきます。
@ msoni11ありがとう! 私はあなたたちを投稿し続けます。
RTLはロードマップRC12に存在していましたが、なぜドロップしたのかわかりません。
こんにちは、この長いスレッドにイオンスライドが表示されませんか?
それもサポートが必要です。
ここにリクエストを投稿しました
http://idangero.us/swiper/forum/#!/general:support-for-pagination-righ
まだコーディングされていない私の回避策は、スライドを逆方向に入力し、開始時に最後のスライドに移動することです。 再生が最初のスライドに達したときに、再生の終了を検出するための適切なイベントがあると思います:)
私は専門家ではありませんが、注意が必要です。
RTLサポートが、アプリレベルだけでなく、コンポーネントレベルで計画されていることを願っています。
タブ/ボタンラベルのように、アプリはほとんど英語で、実際の消耗品はアラビア語で表示したい場合があります。 たとえば、テキストとグラフィックスのRTLの向きのために、RTLに必要な、または構成可能なスライダー/ページャーの動作のように。


うん! 私はすでにその厄介なスクロールバーを取り除きました。
また、それぞれ異なる言語の2つのリストがあるページがあるかもしれません。
<ion-list flow=RTL>....
<ion-list flow=LTR>....
rtlモードの場合、範囲とそのラベルの間にマージンがないため、両側のアイコンが部分的に表示されません。
この一環として、この問題も調査する必要がありますhttps://github.com/driftyco/ionic/issues/10685
みなさん、RTLサポートの追跡をこの問題に移します
https://github.com/driftyco/ionic/issues/11211
ブランデーはこれを実現するためにいくつかの作業を行う予定なので、すぐに見られることを期待してください。
ここにはたくさんのメッセージがありますが、英語が苦手なので解決策が見つかりませんでした。
誰かがメニューの方向の解決策に私を導くことができますか?それが左に変わるとアニメーションが左から右に開き、左から右にもスワイプするからです。
助けてください。
@joesleiman現時点では解決策はありません。 修正はhttps://github.com/driftyco/ionic/pull/11336で提案されており、レビュー待ちです。
@AmitMYわかりましたありがとうございます。 index.htmlまたはion-appまたはbodyのhtmlタグからrtlに方向を変更する方法に別の問題があります。これは、方向を変更する<ion-nav>下にion-selectがないためです。 あなたが知っているなら、あなたは私を解決策に導くことができますか?
@joesleiman : https://github.com/msoni11/ionic/releases/tag/v.1.1.1-rtl.1
変更を確認して適用できます。
HTMLタグにデフォルトの「dir」を設定します。実行時に変更する場合は、「this.platform.setDit( 'rtl'、true)」を実行します。
ネストされた方向はサポートされていないため、他の場所ではdir属性を使用しないでください。
最後に、3.2.1よりもRTLに対応しているため、ナイトリーバージョンを使用してください。
他にサポートに関する質問がある場合は、ionicフォーラムを使用してください。バグ/機能については、githubを使用してください。
@ msoni11イオンなし3.2.0
@AmitMYすべてのルートタグのすべてのアプリで使用しています[att.dir] = 'isRtl? 'rtl': 'ltr' '(すべての形式:イオン含有量のように)
良くないですか?
@joesleiman
今のところ、マテリアルデザインのページ遷移のみを使用しています。これは、左から右へのページ遷移を回避するための代替手段です。
javascript
// in app.module.ts
.
.
imports: [
BrowserModule,
IonicModule.forRoot(MyApp, {
pageTransition: 'md-transition' // change the page Transition to avoid "LRT" page Transition
})
.
.
@AmitMY戻るボタンのアイコンを左矢印ではなく右矢印に変更するにはどうすればよい
@joesleimanいいえ、 dir="rtl"にion-contentがあるからといって、サポートが保証されるわけではありません。 常にthis.platform.setDir('rtl', true)を使用し、 htmlタグ内の属性を除くすべてのdir属性を削除する必要があります。 また、ジェスチャーなどのタイプスクリプトからイオンコンポーネントの方向を制御します。 ( setDirとtrueは、正しいディレクトリでhtmlタグも更新することに注意してください)
戻るボタンについては、上記のように適切な方法で方向を設定すると、ここで行うように矢印が反転します-https ://github.com/driftyco/ionic/pull/11634。 ナイトリーバージョンでのみ利用可能で、新しいバージョン(3.3.0)は本日遅くにリリースされます。
この種のサポートに関する質問については、フォーラムを使用してください。 Githubはバグ/機能リクエスト用です。
RTLの詳細については、 https://github.com/AmitMY/ionic-site/blob/543cc0dd6d198edd5aa2a9a31ac5bd4702ef5332/content/docs/rtl-support/index.mdをご覧ください。
これは公式のRTLドキュメントですが、まだ作成されていないため、Webサイトにはありません。
@AmitMYわかりました、やります...どうもありがとうございました、
@AmitMyユーザーがthis.platform.setDir( 'rtl'、true);を配置した場合アプリを閉じてからアプリに戻り、htmlタグdir = 'rtl'を保存するにはどうすればよいですか。 だからそれを使うのは良い考えではありません。 dir = "ltr"に戻るからです
@joesleimanしたがって、アプリが多方向であり、ユーザー設定を使用してどちら側を決定する場合は、 NativeStorageを使用し、キー「設定」用にオブジェクトを保存することをお勧めします: {lang: "he", dir: "rtl"} 、およびその後にapp.component.tsのplatform.ready 、ユーザが好みを持っているかどうかを確認。 もしそうなら、それらをsetDirで適用します。
今のところ他の解決策はありません。
setDirを使用するときの@AmitMY:それでもion-select >> ion-alert:md(android)でrtl方向に問題があります
@AmitMY私はこれで解決しました:
html [dir = "rtl"] .alert-md .alert-radio-icon {
左:0px;
右:13px;
}
私が提案したようにナイトリーバージョン( 3.2.1-201705231529 )を使用していないと思います。使用している場合は、オーバーライドされたスタイルのケースであり、ここで修正されますhttps://github.com/driftyco / ionic / pull / 11635
@AmitMYは、ますます多くのバグを見つけているので、ここでディスカッションを完了できますか?
https://forum.ionicframework.com/t/how-can-i-change-the-back-button-in-header-arrow-to-the-right/91591
問題をありがとう! この問題は、元の問題に関連しないコメントを防ぐためにロックされています。 これが最新バージョンのIonicで引き続き問題になる場合は、新しい問題を作成し、テンプレートが完全に入力されていることを確認してください。
最も参考になるコメント
RTLの問題に関する更新はありますか?