Ionic-framework: Добавить поддержку справа налево
_From @ mashaly100200 30 декабря 2015 г. 17:24_
пожалуйста, добавьте поддержку RTL в анимацию и компоненты
_Копировано из оригинального выпуска: driftyco / ionic2 # 832_
Все 75 Комментарий
_From @adamdbradley 30 декабря 2015 г., 17:38_
Да, это входит в нашу дорожную карту, и мы хотели бы получить больше отзывов от опытных разработчиков RTL, которые помогут нам указать, где нам нужно улучшить. Не могли бы вы предоставить контрольный список определенных частей ionic2, которые не работают с RTL. Наша цель - предоставить дополнительный файл RTL css и соответствующим образом настроить любой JS в зависимости от того, имеет ли элемент html dir="rtl" или нет. благодаря
_От @ mashaly100200 30 декабря 2015 г., 18:39
С удовольствием помогаю команде ionic2 поддерживать RTL
firest легко увидеть, каковы плохие эффекты, если мы используем направление RTL
мы можем добавить этот attr в тег html, который преобразует весь веб-сайт в RTL
или же
мы можем использовать его в теле как такой стиль
style = " direction: rtl "
если команда ionic планирует поддерживать RTL
им нужно будет добавить целевое направление в конфигурации приложения, потому что приложение должно знать, в каком направлении будет запускаться
, и если разработчику необходимо изменить язык приложения на язык RTL во время выполнения, мы должны обновить все приложения (например, родное приложение для Android, приложение для Windows Phone, iOS, необходимо перезапустить приложение, чтобы изменить его направление)
Теперь, когда я пытаюсь изменить направление html ionic2, я обнаружил, что есть вещи, которые уже поддерживают направление rtl, потому что чистый html konw, как бороться с направлением rtl
но есть вещи, которые должны поддерживать направление RTL
во-первых, это анимация
Я не знаю, выполняет ли ionic команда анимацию с помощью кода css или javascript, в обоих случаях вся анимация, имеющая rtl или ltr, должна будет добавить другое направление анимации, не только изменить varialbe, но и добавить еще одно, потому что многое нужно будет изменить
Я хотел бы оказать помощь, как могу, команде ionic, чтобы помочь в этой замечательной библиотеке
Я знаю, что плохо владею английским, но надеюсь, вы понимаете мои слова :)
_From @ mashaly100200 30 декабря 2015 г., 18:44_
Пожалуйста, измените эту цель: «Наша цель - предоставить дополнительный файл RTL css»
поскольку нам нужны два направления в одном приложении, в зависимости от выбора пользователя, некоторое время оно будет во время выполнения
_From @adamdbradley 30 декабря 2015 г., 18:51
нам нужны два направления в одном приложении, в зависимости от выбора пользователя, некоторое время оно будет во время выполнения
Сам Ionic сможет динамически добавлять этот файл css за вас, в зависимости от <html dir="rtl">
_От @ mashaly100200 30 декабря 2015 г., 19:23
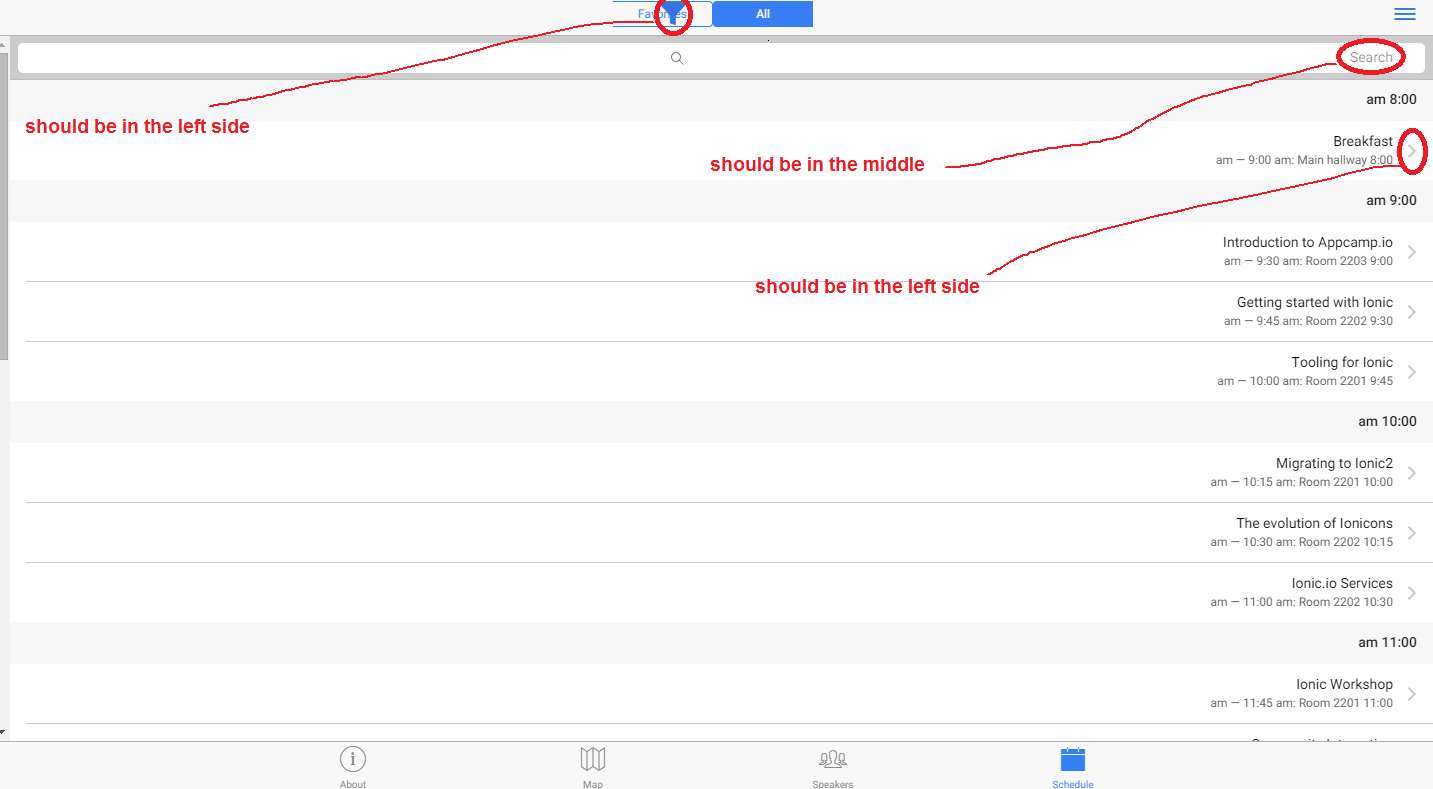
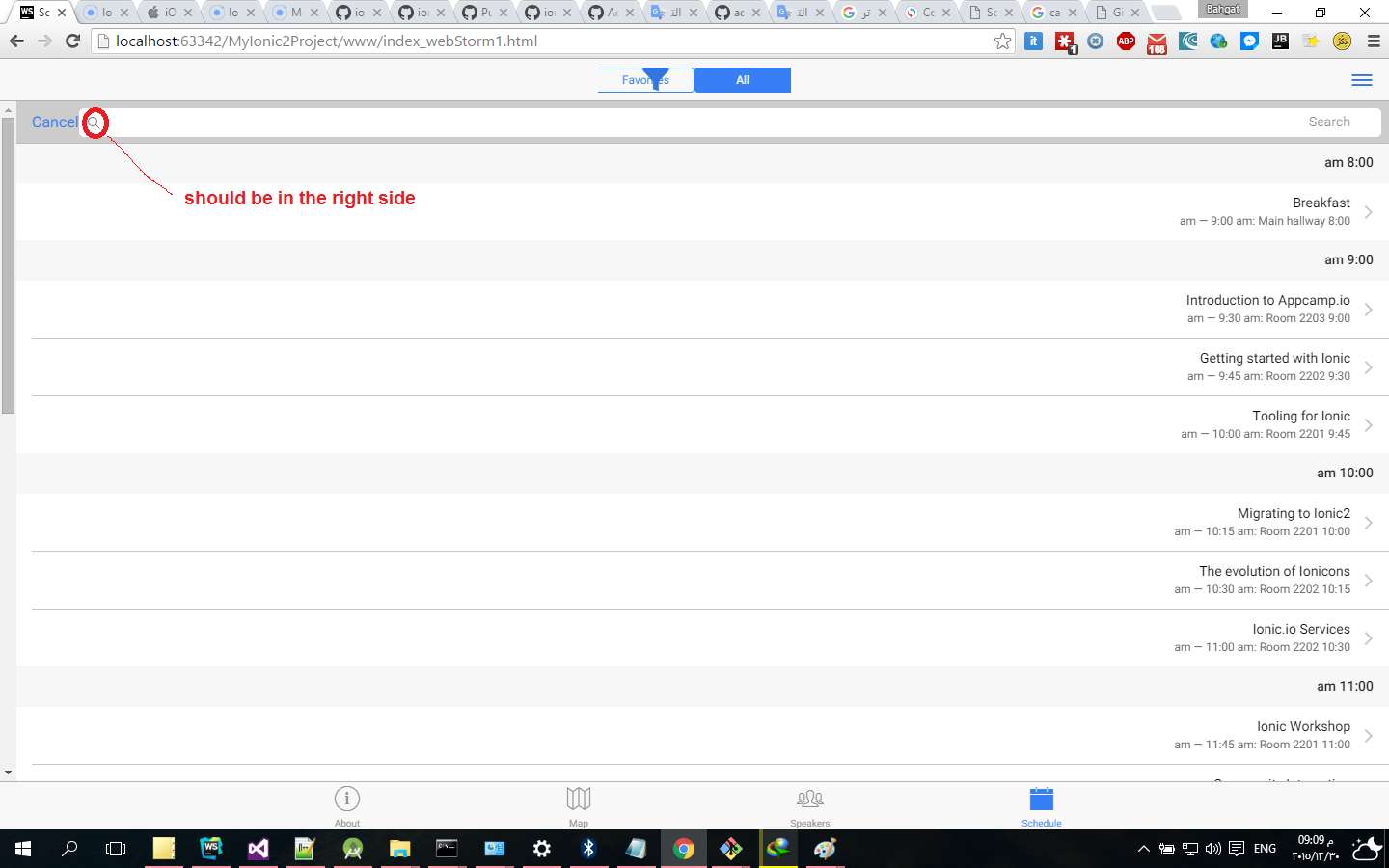
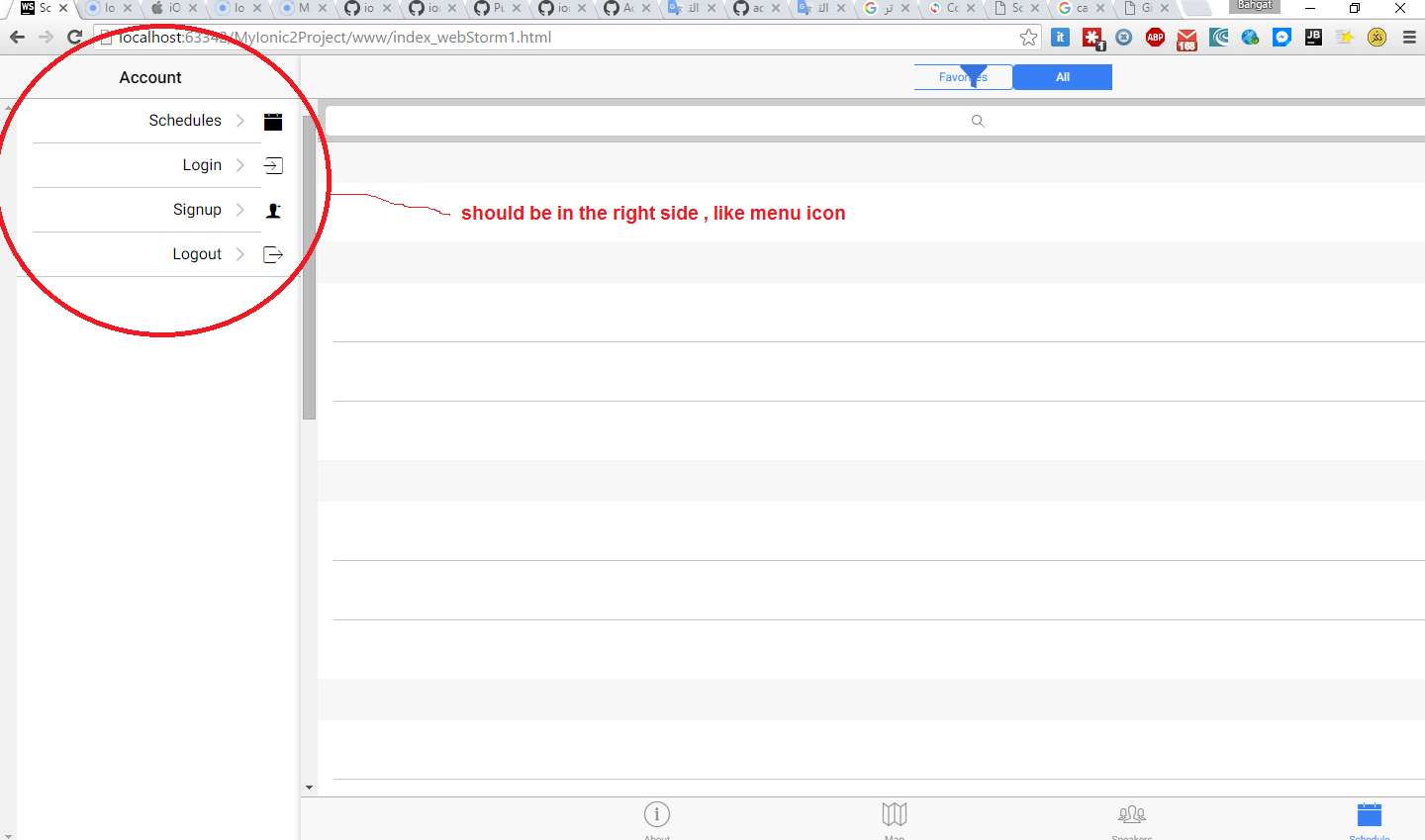
эти imgs от попытки изменить направление примера onic-Conference-app
если команда ionic покрывает направление RTL в этом примере, я думаю, что это будет не менее 90% поддержки RTL

_От @ mashaly100200 30 декабря 2015 г., 19:26_

_From @ mashaly100200 30 декабря 2015 г., 19:27_

_От @ mashaly100200 30 декабря 2015 г., 20:21_
любой значок, который является стрелкой вправо, влево, назад или вперед, например значок кнопки возврата, будет нуждаться в этом стиле
{
-webkit-transform: повернуть (180 градусов);
-moz-transform: повернуть (180 градусов);
-о-преобразование: повернуть (180 градусов);
-ms-transform: повернуть (180 градусов);
преобразовать: повернуть (180 градусов);
}
_From @adamdbradley 31 декабря 2015 г., 4:27_
Итак, @brandyscarney пришла в голову идея создать все файлы RTL scss в репо и подготовить их к заполнению.
Я думал, что вместо динамического добавления еще одного rtl css мы могли бы иметь переменную $rtl-support: false sass по умолчанию, которую можно обновлять в переменных sass каждого приложения. Таким образом, в большинстве случаев дополнительный rtl css не будет добавлен в приложения, но для тех, кому требуется rtl css, они могут установить $rtl-support: true .
Затем в наших новых файлах rtl scss CSS можно обернуть с помощью <strong i="12">@if</strong> $rtl-support . Таким образом мы можем хранить файлы css разделенными и более удобными для редактирования, а также предоставлять поддержку rtl из коробки. Думаешь, это сработает @ mashaly100200 ?
_From @ mashaly100200 31 декабря 2015 г., 11:48_
да загрузить RTL динамически - хорошая идея,
давайте начнем с анимации, потому что может потребоваться больше усилий
- Я хочу знать, можно ли добавить определенную анимацию перехода между страницами, когда страницы нажимаются и всплывают?
- и как разработчик добавляет эту конкретную анимацию на буксирные страницы, которые входят и выходят?
- может ли разработчик наблюдать за событием, а затем добавить свою конкретную анимацию на две страницы?
Если вы ответили утвердительно на предыдущие три вопроса, то я могу поздравить, что моя тема анимации не требует никаких усилий, а полная поддержка rtl direction и ionic team заслуживают очень большого спасибо :)
_From @adamdbradley 1 января 2016 г., 1:53_
Это анимация перехода для ios: https://github.com/driftyco/ionic2/blob/master/ionic/animations/ios-transition.ts
Не уверен, должно ли это добавить логику для RTL или вместо этого должна быть новая анимация. Однако вы можете добавить свой собственный переход и переопределить конфигурацию pageTransition : https://github.com/driftyco/ionic2/blob/master/ionic/config/modes.ts#L24
_From @ mashaly100200, 1 января 2016 г., 21:55_
привет @adamdbradley , с рождеством
Я закончил настраиваемый класс анимации, который меняет поведение класса анимации по умолчанию в зависимости от document.dir
https://gist.github.com/mashaly100200/bf713f2b558285322155
Я тестировал его и скоро опробую на реальных проектах (иншааллах)
также я закончил некоторые классы css, которые нужно было отменить
https://gist.github.com/mashaly100200/dc23529e570034b0dfb9
и если мне нужно изменить больше классов, я добавлю его в этот файл, пока не закончу один или два реальных проекта
также rtl нужны эти конфигурации в конструкторе приложения
https://gist.github.com/mashaly100200/692160b036422d7b018c
Я пытался добавить всю конфигурацию в одном месте, поэтому обнаружил, что могу добавить все в подрядчик приложения
Надеюсь, эти вещи помогут сделать ionic2 полностью поддерживающим RTL
Пожалуйста, не стесняйтесь добавлять любые исправления или предложения.
_From @adamdbradley 2 января 2016 г., 3: 2_
Круто, так что похоже, что переход RTL чертовски близок к переходу LTR, что заставляет меня думать, что это должна быть опция isRTL которая передается в параметры перехода, и у нас есть только один переход. Я могу обновить ionic, чтобы у него было общее свойство isRTL которое можно ссылаться во всем приложении (с веб-рабочими мы хотим избежать чтения document в логике ionic).
_From @adamdbradley 2 января 2016 г., 3:36_
Добавлены isRTL() в Platform : https://github.com/driftyco/ionic2/blob/0b4b8628bf87cabab92d6563bf9878db8b86c885/ionic/components/modal/test/basic/index.ts#L16
_From @adamdbradley 2 января 2016 г., 3:58_
Все переходы теперь передаются isRTL пределах opts : https://github.com/driftyco/ionic2/blob/da986a5fb0ee2c7660ad4494731b5fe98b393812/ionic/components/nav/nav-controller.ts#L798
Итак, теперь ios-переход может добавить логику для RTL-переходов.
_From @adamdbradley 2 января 2016 г., 4:38_
Добавлено, как мы можем включить RTL css, чтобы он правильно строился в ionic.css (который включает как md, так и ios css) и ionic.ios.css (только ios). Мысль заключается в том, что приложения, которые хотят включать как RTL, так и LTR css в один и тот же файл, могут установить $include-rtl: true в своих переменных sass, иначе по умолчанию будет включен только LTR css. https://github.com/driftyco/ionic2/blob/f38ad4a7d2d8c527a3bc64fd8569b11eb659c290/ionic/components/item/item.ios.scss#L231
_From @MatanYed 6 января 2016 г. 18:14_
Просто вам знать: приложения RTL в iOS частично являются LTR:
Основная сторона кнопки навигационной панели слева, боковое меню слева, анимация перехода слева направо.
_From @adamdbradley 7 января 2016 г., 16:41
На платформу добавлены новые методы для получения и установки языка и направления: https://github.com/driftyco/ionic2/commit/942bd9b93b97a88554aafc9972c1c2d86de9273f
_From @ mashaly100200, 12 января 2016 г., 21: 2_
Обновить
для всех поток этой темы
заменить
config.set ('backButtonIcon', 'ion-ios-arrow-forward');
с участием
config.set ('backButtonIcon', 'стрелка вперед');
также я обновляю класс анимации
https://gist.github.com/mashaly100200/bf713f2b558285322155
Я работал над этой проблемой над мобильным приложением moodle для нашей компании, и нам нужно, чтобы приложение поддерживало одновременно английский и арабский языки, поэтому переключить направление всего на RTL не проблема, но оно должно быть запущено время. Вначале я использовал некоторые настройки, используя ng-if и некоторую трансляцию через rootcope в приложении, но всякий раз, когда пользователь меняет язык, приложение требует перезагрузки, и с этим методом все не работает.
Три дня назад я начал бороться с Ionic (это становится универсальной проблемой :)). Команда Moodle сейчас открыла проблемы, но я не думаю, что они будут их рассматривать.
Я не использую Ionic 2, но мой подход к этой проблеме очень прост, с атрибутом ionic side в ионной директиве (я думаю, что наиболее важная директива с проблемой RTL имеет этот атрибут) сделает решение проще, чем кажется.
Я пытаюсь переопределить директиву для добавления привязки к боковому атрибуту, потому что теперь она не добавляет некоторых выравниваний к остальному содержимому с помощью css в app.scss и с помощью angular-translate и текущего реализация приложения moodle, обновляйте слева в словах в классах и справа налево и наоборот при изменении языка.
Я все еще реализую его, надеюсь, что он сработает (все равно должен работать).
после добавления dir = "rtl" в index.html отрисовка элементов начнется справа, что влияет на внешний вид некоторых элементов, например кнопки сегмента.
чтобы исправить это я изменил
.segment-button:first-of-type {
border-radius: 4px 0 4px 0;
margin-left: 0; }
.segment-button:not(:first-of-type) {
border-left-width: 0; }
.segment-button:last-of-type {
border-left-width: 0;
border-radius: 4px 0 0 4px;
margin-left: 0; }
к
.segment-button:first-of-type {
border-radius: 0 4px 4px 0;
margin-right: 0; }
.segment-button:not(:first-of-type) {
border-right-width: 0; }
.segment-button:last-of-type {
border-right-width: 0;
border-radius: 4px 0 0 4px;
margin-right: 0; }
Анимация навигации должна быть противоположной направлению приложения, слева для приложений RTL и справа для приложений LTR. чтобы исправить это, я сделал это:
изменено
var OFF_RIGHT = '99.5%';
к
var OFF_RIGHT = '-99.5%';
и
var OFF_LEFT = '-33%';
к
var OFF_LEFT = '33%';
и
if (backDirection) {
// leaving content, back direction
leavingContent
.before.clearStyles([OPACITY])
.fromTo(TRANSLATEX, CENTER, '100%');
}
к
if (backDirection) {
// leaving content, back direction
leavingContent
.before.clearStyles([OPACITY])
.fromTo(TRANSLATEX, CENTER, '-100%');
}
в ионно-угловых / переходах / переходах
а для заднего элемента на панели навигации я поместил значок перед текстом и изменил значок на вперед.
@App({
config: {
backButtonText: 'الرجوع', // this is arabic or whatever
backButtonIcon:'ios-arrow-forward'
// | ion-ios-arrow-back | ion-md-arrow-back
} // http://ionicframework.com/docs/v2/api/config/Config/
})
заполнитель в строке поиска можно исправить
сделав эти изменения (измените все слева направо)
.searchbar-search-icon {
width: 14px;
height: 14px;
background-image: url("data:image/svg+xml;charset=utf-8,<svg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%2013%2013'><path%20fill='rgba(0,%200,%200,%200.5)'%20d='M5,1c2.2,0,4,1.8,4,4S7.2,9,5,9S1,7.2,1,5S2.8,1,5,1%20M5,0C2.2,0,0,2.2,0,5s2.2,5,5,5s5-2.2,5-5S7.8,0,5,0%20L5,0z'/><line%20stroke='rgba(0,%200,%200,%200.5)'%20stroke-miterlimit='10'%20x1='12.6'%20y1='12.6'%20x2='8.2'%20y2='8.2'/></svg>");
background-size: 13px;
background-repeat: no-repeat;
position: absolute;
left: 9px;
top: 9px;
margin-left: calc(50% - 60px);
-webkit-transition: all 400ms cubic-bezier(0.25, 0.45, 0.05, 1);
transition: all 400ms cubic-bezier(0.25, 0.45, 0.05, 1); }
.searchbar-input {
height: 3rem;
line-height: 3rem;
padding: 0 28px;
font-size: 1.4rem;
font-weight: 400;
border-radius: 5px;
color: #000;
background-color: #FFFFFF;
padding-left: calc(50% - 28px);
-webkit-transition: all 400ms cubic-bezier(0.25, 0.45, 0.05, 1);
transition: all 400ms cubic-bezier(0.25, 0.45, 0.05, 1); }
.searchbar-input::-moz-placeholder {
color: rgba(0, 0, 0, 0.5); }
.searchbar-input:-ms-input-placeholder {
color: rgba(0, 0, 0, 0.5); }
.searchbar-input::-webkit-input-placeholder {
color: rgba(0, 0, 0, 0.5);
text-indent: 0; }
к
.searchbar-search-icon {
width: 14px;
height: 14px;
background-image: url("data:image/svg+xml;charset=utf-8,<svg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%2013%2013'><path%20fill='rgba(0,%200,%200,%200.5)'%20d='M5,1c2.2,0,4,1.8,4,4S7.2,9,5,9S1,7.2,1,5S2.8,1,5,1%20M5,0C2.2,0,0,2.2,0,5s2.2,5,5,5s5-2.2,5-5S7.8,0,5,0%20L5,0z'/><line%20stroke='rgba(0,%200,%200,%200.5)'%20stroke-miterlimit='10'%20x1='12.6'%20y1='12.6'%20x2='8.2'%20y2='8.2'/></svg>");
background-size: 13px;
background-repeat: no-repeat;
position: absolute;
right: 9px;
top: 9px;
margin-right: calc(50% - 60px);
-webkit-transition: all 400ms cubic-bezier(0.25, 0.45, 0.05, 1);
transition: all 400ms cubic-bezier(0.25, 0.45, 0.05, 1); }
.searchbar-input {
height: 3rem;
line-height: 3rem;
padding: 0 28px;
font-size: 1.4rem;
font-weight: 400;
border-radius: 5px;
color: #000;
background-color: #FFFFFF;
padding-right: calc(50% - 28px);
-webkit-transition: all 400ms cubic-bezier(0.25, 0.45, 0.05, 1);
transition: all 400ms cubic-bezier(0.25, 0.45, 0.05, 1); }
.searchbar-input::-moz-placeholder {
color: rgba(0, 0, 0, 0.5); }
.searchbar-input:-ms-input-placeholder {
color: rgba(0, 0, 0, 0.5); }
.searchbar-input::-webkit-input-placeholder {
color: rgba(0, 0, 0, 0.5);
text-indent: 0; }
в файле: ionic.bundle.js
изменить код:
setTranslateX: ionic.animationFrameThrottle(function(amount) {
var xTransform = content.offsetX + amount;
$element[0].style[ionic.CSS.TRANSFORM] = 'translate3d(' + xTransform + 'px,0,0)';
измените его на:
setTranslateX: ionic.animationFrameThrottle(function(amount) {
var xTransform = content.offsetX + amount;
if (content.offsetX > 0)
{
xTransform = amount;
}
$element[0].style[ionic.CSS.TRANSFORM] = 'translate3d(' + xTransform + 'px,0,0)';
Я знаю, что это не лучшее решение, но пришлось.
и я добавил эти css:
a , h1 , h2 , span , div{
text-align: right;
}
.title.title-left.header-item{
left : 0 !important;
}
label.item,
ion-nav-buttons,
ion-header-bar{
direction: rtl;
}
.item-checkbox {
padding-right: 60px;
}
.ion-android-arrow-back:before {
content: ""; }
.ion-android-arrow-forward:before {
content: ""; }
и сделал меню справа:
<ion-side-menus enable-menu-with-back-views="false" >
<ion-side-menu side="right" expose-aside-when="large">
<ion-header-bar class="bar-positive">
<h1 class="title">Menu</h1>
</ion-header-bar>
<ion-content>
<ion-list>
<ion-item menu-close ng-click="login()">
Login
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu>
<ion-side-menu-content>
<ion-nav-bar class="bar-positive">
<ion-nav-back-button>
</ion-nav-back-button>
<ion-nav-buttons side="right">
<button class="button button-icon button-clear ion-navicon" menu-toggle="right"></button>
</ion-nav-buttons>
</ion-nav-bar>
<ion-nav-view name="menuContent"></ion-nav-view>
</ion-side-menu-content>
</ion-side-menus>
да, это то, чего мы ждем, и это будет круто
спасибо ионной команде
вперед: +1:
РЕДАКТИРОВАТЬ: неважно, это уже исправлено
ion-item-sliding должен быть параметром swipe-left для версии rtl, например:
<ion-item-sliding swipe-left>
<ion-item>
<ion-avatar item-right>
<img src="img/slimer.png">
</ion-avatar>
<h2>Slimer</h2>
</ion-item>
<ion-item-options>
<button primary>
<ion-icon name="text"></ion-icon>
Text
</button>
<button secondary>
<ion-icon name="call"></ion-icon>
Call
</button>
</ion-item-options>
</ion-item-sliding>
Привет,
Я работаю над ionic 2.0. как уменьшить ширину левой панели навигации.
Как вы обрабатываете жесты с помощью rtl в версии 2?
Мне нужно исправить это для платформы iOS в ionic v1. Не уверен, как iPhone захватывает смахивание вправо в RTL.
Я смог изменить направление бокового меню и направление прокрутки в RTL.
https://github.com/msoni11/ionic/releases/tag/v1.1.1-rtl
https://github.com/msoni11/ionic-bower/releases/tag/v1.1.1-rtl
Когда функция RTL будет опубликована, она сможет изменить ее после запуска приложения (я имею в виду изменение в реальном времени между ltr и rtl?
Так же, как нативные приложения, у которых есть страница смены языка в приложении.
@MatanYed : Да, будет. Это действительно должно быть. Это довольно просто в гибридном приложении, просто меняя направление и выравнивая текст с помощью CSS.
@mhartington : при использовании плавающей ионной метки с направлением RTL плавающая метка выравнивается не вправо, а где-то посередине при вводе текста в поле ввода.
есть ли решение для этого?
<ion-list dir="rtl"> <ion-item> <ion-label floating >{{ usrTitle }}</ion-label> <ion-input type="text" [(ngModel)]="usrValue"></ion-input> </ion-item> <ion-item> <ion-label floating >{{ pswTitle }}</ion-label> <ion-input type="password" [(ngModel)]="pswValue"></ion-input> </ion-item></ion-list>

+1
@royipressburger (_regards "+1" _) - там есть смайлик "большой палец вверх" и кнопка "Подписаться", если вы хотите поддержать или подписаться.
@mhartington , @ msoni11 : есть ответ? я действительно застрял с этим.
@devoraf : я не уверен, какую версию ionic вы используете. В ionic v1 я играл с RTL css, и у меня работал элемент формы.
@ msoni11 : ионный v2. хорошо ли сработало это конкретное поведение на плаву?
@devoraf : я еще не пробовал v2. В моем приложении много кода, написанного на v1, поэтому я взломал v1, чтобы разрешить RTL.
@ msoni11 : не могли бы вы прикрепить образец CSS, который может повлиять на выравнивание / направление плавающей метки?
+1
@devoraf : Извините, но я не использовал плавающие метки. Я использовал эти элементы формы и выровнял их по правому краю для RTL.
Я не знаю, было ли это заявлено, но даже навигация по страницам затрудняется, когда dir="rtl" добавляется к тегу <html> . В Ionic 2 многие компоненты, которые я использовал, не поддерживали его, и в итоге я переключился обратно на Ionic 1. Прямо сейчас я могу что-то сделать с компонентами и не сталкивался ни с одним из них, которые были бы для меня проблемой, но навигация испорчена. вверх, и у меня появляются белые экраны или медленные страницы. Когда я удаляю dir="rtl" все работает отлично.
Я что-то делаю не так, или $state.go() вообще не работает с rtl ?
@loolooii : вам нужно добавить css, чтобы ionic 1 работал с RTL
.rtl, html[dir=rtl] {
direction: rtl;
text-align: right;
}
/** To fix empty page issue in rtl. **/
.rtl .click-block-hide {
<strong i="7">@include</strong> translate3d(9999px, 0, 0);
}
Используйте эту ионную версию RTL https://github.com/msoni11/ionic/releases/tag/v1.1.1-rtl, и вы сможете проводить пальцем прямо в RTL.
@ msoni11 Спасибо! Классный материал.
@loolooii : :) Я также написал небольшой пост, где упомянул, как реальная реализация будет работать в ионном приложении. Проверить здесь
Есть новости о проблеме RTL?
Есть обновления по этому поводу? , также почему команда ionic удалила его из беты 12?
Я думаю, что если мы перечислим все проблемы RTL из отзывов разработчиков, мы сможем внести свой вклад и исправить их одну за другой, в конечном итоге мы получим полную поддержку RTL.
RTL действительно важен! Есть временные рамки?
@AmitMY Не уверен насчет ionic2, но для ionic1 одно из моих живых приложений работает довольно хорошо с поддержкой RTL.
@ msoni11 Спасибо. Я говорю о Ionic2.
@AmitMY @ msoni11 Вскоре я буду работать над проектом среднего размера с использованием IONIC 2, а затем я обнаружу все проблемы с RTL, если таковые имеются.
@ Халид-Новаф: Я был бы рад помочь.
@ msoni11 спасибо! Я буду держать вас в курсе, ребята.
RTL присутствовал в дорожной карте RC 12, я не знаю, почему они его бросили ?!
Здравствуйте, я не вижу в этой длинной ветке ion-слайдов?
Ему тоже нужна поддержка.
Я разместил здесь запрос
http://idangero.us/swiper/forum/#!/general : support-for-pagination-righ
мой обходной путь, еще не закодированный, заключался бы в том, чтобы заполнить слайды назад и перейти к последнему слайду при запуске. Я предполагаю, что у меня есть правильные события для определения конца воспроизведения, когда воспроизведение достигает 1-го слайда :)
Небольшое предостережение, хотя я не эксперт.
Я надеюсь, что поддержка RTL планируется на уровне компонентов, а не только и исключительно на уровне приложений.
Мне может понадобиться мое приложение в основном на английском языке, например ярлыки вкладок / кнопок, но фактический расходный контент на арабском языке. Например, как поведение слайдера / пейджера, желаемого или настраиваемого для RTL из-за его текстовой и графической ориентации RTL.


Ага! Я уже избавился от этой неприятной полосы прокрутки.
Также у меня может быть страница с двумя списками на разных языках.
<ion-list flow=RTL>....
<ion-list flow=LTR>....
В режиме RTL между диапазоном и его метками нет поля, поэтому значки с обеих сторон частично не видны.
В рамках этого мы также должны изучить эту проблему https://github.com/driftyco/ionic/issues/10685
Привет всем, мы переносим отслеживание поддержки RTL в эту проблему
https://github.com/driftyco/ionic/issues/11211
Бренди будет поработать над этим, так что ожидайте увидеть это в ближайшее время.
здесь много сообщений, я не нашел решения, так как плохо говорю по-английски.
Может ли кто-нибудь привести меня к решению направления меню, потому что, когда оно меняется на левую, там анимация открывается слева направо, а свайп по-прежнему слева направо.
пожалуйста, помогите.
@joesleiman На данный момент для вас нет решения. Исправление предлагается на https://github.com/driftyco/ionic/pull/11336 и ожидает рассмотрения.
@AmitMY хорошо, спасибо. У меня есть другая проблема, как изменить направление на rtl из тега html в index.html или ion-app или body, потому что ion-select не находится под <ion-nav> где я меняю направление. Можете ли вы привести меня к решению, если знаете?
@joesleiman : Если вы используете ionic1, я исправил его под этим тегом https://github.com/msoni11/ionic/releases/tag/v.1.1.1-rtl.1
Вы можете просмотреть и применить изменения.
Вы устанавливаете «dir» по умолчанию в теге HTML, и если вы хотите изменить его во время выполнения, вы делаете «this.platform.setDit ('rtl', true)».
Не используйте атрибут dir где-либо еще, так как вложенные направления не поддерживаются.
Наконец, используйте ночную версию, так как она больше поддерживает RTL, чем 3.2.1.
Если у вас есть другие вопросы поддержки, используйте ионный форум, а для ошибок / функций используйте github
@ msoni11 не ионный 3.2.0
@AmitMY я использую во всех своих приложениях в каждом корневом теге [att.dir] = 'isRtl? 'rtl': 'ltr' '(в любой форме: как ионное содержание)
не хорошо?
@joesleiman
на данный момент я использую только переход между страницами в материальном дизайне, который является альтернативой, чтобы избежать перехода страниц слева направо.
javascript
// in app.module.ts
.
.
imports: [
BrowserModule,
IonicModule.forRoot(MyApp, {
pageTransition: 'md-transition' // change the page Transition to avoid "LRT" page Transition
})
.
.
@AmitMY, как я могу изменить значок кнопки "Назад" на стрелку вправо вместо стрелки влево (при изменении на rtl)
@joesleiman Нет, наличие dir="rtl" на ion-content не гарантирует поддержки. Вы всегда должны использовать this.platform.setDir('rtl', true) и удалять все атрибуты dir кроме одного в теге html . Он также контролирует направление ионных компонентов из машинописного текста, например жесты. (обратите внимание, что setDir с true также обновляет тег html с правильным каталогом)
Что касается кнопки «Назад», если вы используете правильный способ установки направления, как упоминалось выше, она перевернет ваши стрелки, как это сделано здесь - https://github.com/driftyco/ionic/pull/11634. Он доступен только в ночной версии, а новая версия (3.3.0) будет выпущена позже сегодня.
Я прошу еще раз, пожалуйста, для подобных вопросов поддержки используйте форум. Github предназначен для ошибок / запросов функций.
Вы можете узнать больше о RTL здесь - https://github.com/AmitMY/ionic-site/blob/543cc0dd6d198edd5aa2a9a31ac5bd4702ef5332/content/docs/rtl-support/index.md
Это официальная документация RTL, но это еще не сделано, поэтому ее нет на веб-сайте.
@AmitMY хорошо, я сделаю ... большое вам спасибо,
@AmitMy, если пользователь поместил this.platform.setDir ('rtl', true); и закройте приложение, а затем вернитесь к нему, как я могу сохранить для тега html dir = 'rtl'. так что использовать его - не лучшая идея. потому что он возвращается к dir = "ltr"
@joesleiman Итак, если ваше приложение является разнонаправленным и вы используете пользовательские настройки, чтобы решить, с какой стороны, я бы рекомендовал использовать NativeStorage и сохранить для ключевых «предпочтений» объект: {lang: "he", dir: "rtl"} , и затем в app.component.ts on platform.ready проверьте, есть ли у пользователя настройки. Если он это сделает, примените их с помощью setDir .
На данный момент другого решения нет.
@AmitMY, когда я использую setDir: все еще ion-select >> ion-alert: есть проблема в направлении rtl на md (android)
@AmitMY я решил это следующим образом:
html [dir = "rtl"] .alert-md .alert-radio-icon {
слева: 0px;
вправо: 13 пикселей;
}
Я думаю, что вы не используете ночную версию, как я предлагал ( 3.2.1-201705231529 ), и если вы ее используете, это случай переопределенного стиля, и он исправлен здесь https://github.com/driftyco / ионный / тянуть / 11635
@AmitMY, можете ли вы завершить обсуждение здесь, потому что я нахожу все больше и больше ошибок:
https://forum.ionicframework.com/t/how-can-i-change-the-back-button-in-header-arrow-to-the-right/91591
Спасибо за вопрос! Эта проблема заблокирована, чтобы предотвратить комментарии, не относящиеся к исходной проблеме. Если это все еще проблема с последней версией Ionic, создайте новую проблему и убедитесь, что шаблон полностью заполнен.
Самый полезный комментарий
Есть новости о проблеме RTL?