Ionic-framework: वर्चुअलस्क्रॉल में आयन-आईएमजी अपेक्षित रूप से छवियों को प्रदर्शित नहीं करता है
आयोनिक संस्करण: ("x" के साथ एक की जांच करें)
[] 1.x
[] 2.x
[एक्स] 3.x
मैं एक जमा कर रहा हूँ ... ("x" के साथ एक की जाँच करें)
[एक्स] बग रिपोर्ट
[ ] महत्वपूर्ण लेख मांगना
[ ] समर्थन अनुरोध => कृपया यहां समर्थन अनुरोध सबमिट न करें, इनमें से किसी एक चैनल का उपयोग करें: https://forum.ionicframework.com/ या http://ionicworldwide.herokuapp.com/
वर्तमान व्यवहार:
मैं वर्चुअल स्क्रॉल के अंदर डीओसी में बताए गए ion-img का उपयोग कर रहा हूं, लेकिन छवियों को पहले क्षण में नहीं दिखाया जाता है (केवल ग्रे बॉक्स)। एक निश्चित स्क्रॉल के बाद, कुछ छवियां दिखाई देती हैं, और थोड़ा और स्क्रॉल करने के बाद, छवियां दूसरी बार गायब हो जाती हैं।
अपेक्षित् व्यवहार:
छवियों को तब प्रदर्शित किया जाना चाहिए जब उनका तत्व स्क्रीन पर दिखाई दे।
प्रजनन के चरण:
इस प्लंकर पर जाएं: http://embed.plnkr.co/WblnwO8P1lWgFW2TgVc1/
यह एक साधारण संपर्क सूची है। कुछ संपर्कों को स्क्रॉल करें और आप देखेंगे कि छवियां कैसे दिखाई जाती हैं।
संबंधित कोड:
जैसा कि आप देख सकते हैं कि ion-img का उपयोग DOCS में सुझाया गया है:
<ion-content padding>
<ion-list [virtualScroll]="items" approxItemHeight="100px">
<ion-item *virtualItem="let item">
<ion-img style="width:100px; height:100px" [src]="item.imgUrl"></ion-img>
<span>
<h1>{{item.name}}</h1>
<p>{{item.phone}}</p>
</span>
</ion-item>
</ion-list>
</ion-content>
अन्य सूचना:
मैं जिस चीज की जांच कर रहा हूं, उसके लिए updateImgs फ़ंक्शन में, content.js फ़ाइल में, सभी आयन-छवियों का img.top मान समान है (पिछले एक की स्थिति, कुछ इस तरह 1900 पीएक्स)। img.bottom साथ भी ऐसा ही होता है (वास्तव में, समस्या img._bounds )।
यही कारण है कि स्क्रॉल के किसी बिंदु पर छवियों को दिखाया जाता है, क्योंकि उस समय आईएमजी की सीमाएं viewableBottom और viewableTop - renderableBuffer ।
वैसे भी, समस्या यह है कि img.js की _getBounds विधि में, कोई this._bounds न तो this._rect गुण हैं, इसलिए बाद की गणना की जाती है (और उस क्षण से आगे के परिणाम का उपयोग किया जाता है) ) जब इस मान की गणना की जाती है, तो प्रत्येक तत्व के बाउंडिंग क्लाइंट रेक्ट का मान अंतिम नहीं होता है।
IMO समस्या यह है कि, किसी तरह, ion-img की सीमा संबंधित होनी चाहिए (वे इस समय नहीं हैं) वर्चुअल स्क्रॉल नोड्स की सीमा के साथ (वे जो फ़ंक्शन updateNodeContext() में अपडेट किए गए हैं) वर्चुअल-util.js )।
आयनिक जानकारी: (टर्मिनल/cmd प्रॉम्प्ट से ionic info चलाएँ और नीचे आउटपुट पेस्ट करें):
Cordova CLI: 6.5.0
Ionic Framework Version: 3.0.1
Ionic CLI Version: 2.2.2
Ionic App Lib Version: 2.2.1
Ionic App Scripts Version: 1.3.0
सभी 56 टिप्पणियाँ
मैं इस मुद्दे की पुष्टि कर सकता हूं। मैं अपने ऐप में एक समान व्यवहार देख रहा हूं और मैं आयोनिक फ्रेमवर्क 3.0.1 का भी उपयोग कर रहा हूं।
स्क्रॉलिंग के दौरान DOM की जांच करने से पता चलता है कि कुछ ion-image घटकों की class विशेषता "img-loaded" से "img-unloaded" में बदल जाती है, हालांकि घटक अभी भी दृश्यमान व्यूपोर्ट में हैं।
सभी को नमस्कार! क्या आप लोग रात में नवीनतम कोशिश करने और यह देखने पर ध्यान देंगे कि क्या यह अभी भी वहाँ एक मुद्दा है? ionic-angular की रात को स्थापित करने के लिए आप अपने प्रोजेक्ट में npm install ionic-angular<strong i="6">@nightly</strong> --save चला सकते हैं। धन्यवाद!
हाँ, अभी भी हो रहा है :(
मेरे लिए भी। रात भर करंट की समस्या बनी रहती है।
यह *ngFor के साथ भी होता है
मेरे पास वह है जो मुझे लगता है कि एक संबंधित मुद्दा है। थंबनेल के लिए मेरी छवियां सभी अलग-अलग ऊंचाई और 300px चौड़ी हैं। इन्हें v2 में अपेक्षित रूप से क्रॉप किया जाता था अब कोई भी चित्र दिखाई नहीं देता है।
यहां वही है.. एक 80x80px थंबनेल सूची के साथ खाली हो गया
<ion-list [virtualScroll]="place.uploads" [approxItemHeight]=" '80px' ">
<ion-icon name="images" margin-right></ion-icon>
Photos
<div *virtualItem="let photo">
<ion-img width="80" height="80" [src]="photo.thumbnail_url"></ion-img>
</div>
</ion-list>
पर्यावरण.txt
3.1.0 का उपयोग करके ठीक नहीं लग रहा है?
परीक्षण के लिए डेस्कटॉप क्रोम (विन 10) पर प्रयुक्त 'आयनिक सर्व'।
छवियों के बजाय बहुत सारे ग्रे सर्कल तब तक स्क्रॉल करें जब तक कि कुछ छवियों को फिर से ग्रे सर्कल में वापस स्क्रॉल न करें ...
कॉर्डोवा सीएलआई: 6.5.0
आयनिक फ्रेमवर्क संस्करण: 3.1.0
आयनिक सीएलआई संस्करण: 2.2.2
आयोनिक ऐप लिब संस्करण: 2.2.1
आयोनिक ऐप स्क्रिप्ट संस्करण: 1.3.4
आईओएस-तैनाती संस्करण: स्थापित नहीं
आईओएस-सिम संस्करण: स्थापित नहीं
ओएस: विंडोज 10
नोड संस्करण: v6.10.0
एक्सकोड संस्करण: स्थापित नहीं
3.1.0 को अपडेट करने का भी प्रयास किया -> समस्या अभी भी मौजूद है
रिकॉर्ड के लिए - 3.1.1 की कोशिश की - अभी भी एक मुद्दा।
मैंने 3.1.1 भी कोशिश की - अभी भी एक मुद्दा।
यह एक पुराना मुद्दा है - RC4 के बाद से मौजूद है - सभी जानकारी #9660 . में मिल सकती है
@ jgw96 आप यहां आयोनिक 3.1.1 के साथ आसानी से पुन: पेश कर सकते हैं https://github.com/shprink/ionic-withwebworker-vs-withoutwebworker
रिकॉर्ड के लिए मेरे पास एक घटक है जिसे मैं समान कार्यक्षमता बनाना चाहता हूं क्योंकि यह कैनवास का उपयोग कर रहा है। :)
क्या कोई आलसी लोडिंग के लिए एक सामान्य "आयन-कैनवास" घटक बना सकता है? :)
एक ही समस्या है: /
एक ही समस्या है :)
हैलो, मुझे एक ही समस्या हो रही है, मेरे मामले में ... पहली छवियां नहीं दिख रही हैं ... फिर अगर मैं नीचे की ओर स्क्रॉल करता हूं तो छवियां दिखाई देने लगती हैं, लेकिन केवल वही जो नीचे हैं ... ऊपर स्क्रॉल करने से मुट्ठी की छवियां दिखाई नहीं देती हैं...
<ion-list [virtualScroll]="playList" [approxItemHeight]="imageSize + 'px'" [approxItemWidth]="imageSize + 'px'" [bufferRatio]=10>
<div *virtualItem="let post" [style.width]="imageSize + 'px'" [style.height]="imageSize + 'px'">
<ion-img [src]="element.pathToImage" [width]="imageSize+ 'px'" [height]="imageSize + 'px'" ></ion-img>
</div>
</ion-list>
यह एचटीएमएल है जब वे नहीं दिखा रहे हैं:
<ion-img class="img-unloaded" ng-reflect-src="assets/img/1.jpg" ng-reflect-width="705px" ng-reflect-height="705px">
<img>
</ion-img>
दिखाते समय:
<ion-img class="img-unloaded" ng-reflect-src="assets/img/1.jpg" ng-reflect-width="705px" ng-reflect-height="705px" style="width: 705px; height: 705px;">
<img src="assets/img/1.jpg" alt="">
</ion-img>
मुझे बग मिला। इस टिप्पणी में https://github.com/ionic-team/ionic/issues/9660#issuecomment -304840427 इसके लिए दो संभावित समाधान हैं।
मेरा भी यही विचार है। अभी भी समस्या हो रही है
$ ionic info
global packages:
@ionic/cli-utils : 1.5.0
Cordova CLI : 7.0.1
Ionic CLI : 3.5.0
local packages:
@ionic/app-scripts : 2.0.2
@ionic/cli-plugin-cordova : 1.4.1
@ionic/cli-plugin-ionic-angular : 1.3.2
Cordova Platforms : android 6.2.3
Ionic Framework : ionic-angular 3.5.3
System:
Node : v6.11.0
OS : Windows 10
Xcode : not installed
ios-deploy : not installed
ios-sim : not installed
npm : 5.3.0
मैं इस मुद्दे को देख रहा था लेकिन इस अस्थायी शैली हैक के साथ इसे ठीक कर दिया:
<ion-list [virtualScroll]="items">
<ion-item *virtualItem="let item" style="overflow:hidden;width:300px;height:300px;">
<ion-img [src]="item.url" [cache]="true" [width]="item.width" [height]="item.height"></ion-img>
</ion-item>
</ion-list>
और यह सीएसएस नियम:
ion-label {
height: 100%;
}
यह नहीं कह रहा कि यह ठीक है लेकिन इस मुद्दे को दूर कर देता है।
अभी भी अधूरा है। यहां और किसी अन्य मुद्दे में सुझाए गए वर्कअराउंड में से कोई भी ठीक से काम नहीं करता है। जब एक प्रतिस्थापन के रूप में अनंत स्क्रॉल एक विकल्प नहीं है तो हमें सौ छोटे थंबनेल की सूची को आसानी से कैसे स्क्रॉल करना चाहिए? यह मोबाइल पर एक बहुत ही बुनियादी उपयोग का मामला है...
आप स्वतंत्र एनजी-लेज़ीलोड-इमेज का उपयोग कर सकते हैं। ऐसा लगता है कि मैं काम कर रहा हूं, बस मुझे कुछ लोडिंग समय सत्यापित करने की ज़रूरत है, क्योंकि मेरे लिए यह थोड़ा भारी था। (शायद किसी अलग कारण से, जो मैंने पहले ही हल कर लिया है - कैनवास को आयनिक-स्क्रॉल पर नहीं जाना चाहिए, क्योंकि यह बहुत अस्थिर था)
जैसा कि मेरे पास एक सख्त परियोजना समयरेखा है, मैं बाद में इस कष्टप्रद बग पर एक नज़र डाल सकता हूँ।
मैंने महसूस किया है कि यह कोई बड़ी बात नहीं है। मैंने अभी-अभी कुछ आयनिक-देशी सुधार किए हैं।
यदि आप चीजों को सीखने के इच्छुक हैं, तो आप (बबलगुम) इसे डिबग भी कर सकते हैं। यह इतनी बड़ी बात नहीं हो सकती है, बस इस पर किसी की नजर नहीं पड़ी। (मुझे लगता है कि कुछ नया स्वरूप हो रहा है, लेकिन अस्थायी बग फिक्स पोस्ट किया जाना चाहिए था) मैं एक स्वतंत्र डेवलपर हूं, इसलिए यदि आप इसे ठीक करते हैं, तो मुझे खुशी होगी, मुझे इसकी आवश्यकता नहीं है। :)
वैसे भी कोणीय को सार्थक त्रुटि संदेशों की आवश्यकता होती है, अधिकांश दर्द वहीं से आ रहा है।
ट्रैक ट्रेस आपके ऐप के कॉलर को नहीं दिखाता है, बस किसी प्रकार की वेबपैक/वादा त्रुटियां हमेशा गहरे स्तर से होती हैं।
यह अविश्वसनीय है कि यह काम नहीं कर रहा है। @bubbleguuum ने इसे सिर पर मारा।
यह बिल्कुल अस्वीकार्य है। बहुत कम हर ऐप को उस कार्यक्षमता की आवश्यकता होती है जो काम नहीं करती है। यह भी कि दिसंबर 2016 से #9660 एक मुद्दा है और यह अभी भी ठीक नहीं हुआ है, परेशान करने वाला है... :(
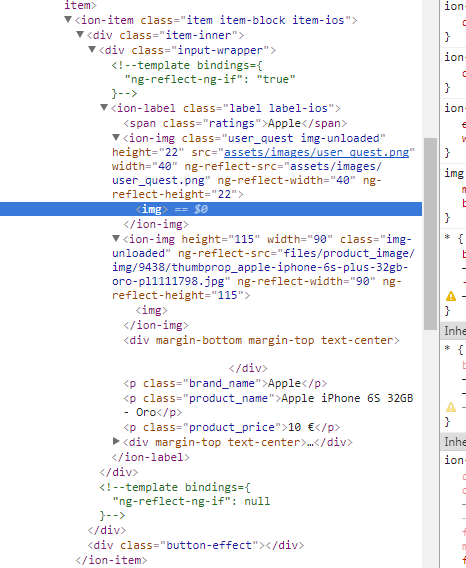
मुझे भी यही समस्या हो रही है। मैंने डेटा प्राप्त करने के लिए जेसन का उपयोग किया और *ngFor फ्रंटएंड पर डेटा दिखाने के लिए। लेकिन, ऐसा लगता है कि आयन-आईएमजी में आईएमजी टैग कुछ कारणों से खाली रहता है।
<ion-item *ngFor="let product of products">
<span class="ratings">{{product.brand}}</span>
<ion-img src="assets/images/user_quest.png" width="40" height="22" class="user_quest"></ion-img>
<ion-img src="{{product.img}}" width="90" height="115"></ion-img>
<div text-center margin-top margin-bottom>
</div>
<p class="brand_name">{{product.brand}}</p>
<p class="product_name">{{product.name}}</p>
<p class="product_price">10 €</p>
<div text-center margin-top>
<button ion-button color="light" class="add_cart_btn" icon-end>Add to cart</button>
</div>
</ion-item>
लेकिन परिणाम इस प्रकार है

मुझे भी मेरे ऊपर वाले लड़के की तरह ही समस्या हो रही है।
यह कोड है
यह आउटपुट है
मुझे कुछ समय पहले इसी तरह का मुद्दा था। मैंने छवि URL को बदलने के लिए मानचित्र सरणी फ़ंक्शन का उपयोग करके अपनी समस्या को ठीक किया। तो आपको कुछ चाहिए : -
और .ts फ़ाइल में
this.pizzaList = this.pizzaList.map((pizzas)=>{
Pizzas.imgUrl = "./assets/" + pizzas.imgUrl + ".jpg";
पिज्जा लौटाओ
});
मैं सेवा को कॉल करते समय मानचित्र फ़ंक्शन का उपयोग कर रहा हूं:
सेवा
.ts फ़ाइल
मुझे *ngfor के अंदर भी यही समस्या हो रही है। मैं स्विच कर रहा हूँ समाधान की प्रतीक्षा में !!
यह काम नहीं कर रहा है, समाधान क्या है?!?
@karimessouabni मुझे इस मुद्दे के बारे में एक समाधान मिला है। रिक्त छवि से बचने के लिए हम सीधे img टैग का उपयोग कर सकते हैं।
<img src="{{product.img}}">
@ शाहिद 27125 यह समाधान नहीं है, क्योंकि सभी छवियां तुरंत लोड हो जाएंगी। छवियों के साथ 100+ आइटम वाली सूची होने से ऐसा करने पर प्रदर्शन और मोबाइल डेटा समाप्त हो जाएगा।
@fdambrosio इस टिप्पणी में https://github.com/ionic-team/ionic/issues/9660#issuecomment -304840427 इसके लिए दो संभावित समाधान हैं।
धन्यवाद @DavidWiesner
एक और निराश डेवलपर चिल्ला रहा है ... गंभीरता से दोस्तों, उस बकवास को ठीक करें।
मैं @tomcatmwi . से सहमत
इस मुद्दे को ठीक करने की कोई योजना?
वाह, विश्वास नहीं हो रहा है कि लोग कब से इसका इंतजार कर रहे हैं ... अभी भी ठीक होने का इंतजार है।
उन सभी के लिए जो केवल छवि लोडिंग से संबंधित हैं, आप ng2-lazyload-image मॉड्यूल देख सकते हैं। https://www.npmjs.com/package/ng2-lazyload-image
मैं उत्पादन में हजारों पंक्तियों के साथ इसका उपयोग कर रहा हूं और ऐसा लगता है कि यह अच्छी तरह से काम कर रहा है।
वैसे यह पूरी तरह सच नहीं है:
- सबसे पहले, आपको अपना घटक अपडेट करना होगा (अर्थात, यदि आपके आइटम वास्तव में कस्टम घटक हैं)
- प्रत्येक घटक को तब आयन-सामग्री के अपने संदर्भ की आवश्यकता होती है
- निश्चित रूप से पहले कुछ छवियां तब तक लोड नहीं होंगी जब तक आप स्क्रॉल नहीं करेंगे
- किस स्थिति में, आप उस वर्चुअललिस्ट को हटाने के बारे में सोचना शुरू करते हैं जिसका आप उपयोग भी कर रहे हैं
git checkout .- उम्मीद करना शुरू करें कि आयनिक टीम @adamdbradley 2017 की शुरुआत से इस मुद्दे को अनसुलझा होने पर ध्यान दें।
- फिक्स की प्रतीक्षा करें।
अब भी वही बग..
समीई यहाँ
हाँ अभी भी एक बग।
मैं एक फिक्स की प्रतीक्षा कर रहा हूं। इस बीच मैं इसका उपयोग करूंगा: https://www.npmjs.com/package/ng-lazyload-image
अगर कोई सबसे अच्छा समाधान है, तो कृपया मुझे बताने में संकोच न करें :)
<ion-img [src]="url"></ion-img> को <img [src]="url"> बदलें मेरे लिए काम करता है
यह मुद्दा भी होना। @ डीएम-ग्रिंको आईएमजी का उपयोग आलसी-लोडिंग का समर्थन नहीं करता है, जो महत्वपूर्ण है यदि आपके पास बहुत सारी छवियां हैं।
मेरे पास सरणी में छवियां थीं जिन्हें मैंने सर्वर से डाउनलोड किया था अब मैं इसे दिखाना चाहता हूं
यहाँ मेरा कोड है।
<ion-list [virtualScroll]="Images">
<ion-item *virtualItem="let item">
<ion-img src="data:image/*;base64,{{item.ImageValue}}" style="height: auto; width: auto;">
</ion-img>
</ion-item>
</ion-list>
@husainsr ion-img को img . में बदलें
आयन-आईएमजी काम नहीं करता
<img> वर्चुअलस्क्रॉल में भी काम नहीं करता क्योंकि मेरे पास एक सरणी थी जिसमें छवि मान बेस 64 स्ट्रिंग में संग्रहीत किया जाता है।
अतुल्य ... मुझे लगता है कि मुझे अपनी पूरी टीम और प्रोजेक्ट्स को रिएक्ट नेटिव में लाने की जल्दी होगी।
यह देखना अपमानजनक है कि यह बग अभी भी ठीक नहीं हुआ है।
Ionic 4 पर काम करने के बजाय, पहली गुणवत्ता वाली डिलीवरी सुनिश्चित करना अच्छा होगा।
दोस्तों के आसपास कोई काम?
कोई समाधान @ionic टीम???
ईमानदार होने के लिए आयनिक टीम के पास कैपेसिटर जैसी अच्छी स्वतंत्र परियोजना है, जो उपयोगी थी, जब मैंने अपना खुद का ढांचा बनाने का फैसला किया। नई आयनिक वर्चुअल स्क्रॉल कार्यक्षमता नहीं बदली, बस स्टैंसिल में परिवर्तित हो गई (वेब घटक, गति, सभी द्वारा समर्थित नहीं, सफारी इसके साथ समस्याएं हैं), इसलिए v4 के लिए बहुत अधिक प्रतीक्षा न करें। यह वर्चुअल स्क्रॉल कार्यान्वयन बहुत ही बुनियादी है। (स्क्रीन ओरिएंटेशन चेंज बग, वैरिएबल आइटम, आलसी लोडिंग समस्याएं, बहुत कठोर, समस्याओं को हल करने का प्रयास करें, ब्राउज़र क्या करता है) २०१६ में, जब मुझे एंगुलर के बारे में भी छोटा ज्ञान था, हालांकि मैं उद्योग के दशकों के समय में रहा हूं, यह बहुत था ढांचा बनाना चुनौती है। मेरी आंत की भावना यह है कि ओपन सोर्स प्रोजेक्ट्स को 3 चक्र बाद पोस्ट किया जाना चाहिए, जब मूल अवधारणाएं हों। यह कोणीय के बारे में भी सच है। ऐसा लचीला वर्चुअल स्क्रॉल बनाना, जो सामग्री में भी मौजूद नहीं है, कोई आसान काम नहीं है। मुझे एक महीना लगा, हालाँकि मेरे पास एक ढांचा है जो बैकएंड के साथ बहुत अधिक एकीकृत है। (मुझे यकीन नहीं है, कब तैयार है, अब एक साल है) इसलिए आयनिक अवधारणा आजकल थोड़ी अस्थिर है, वैसे भी आप प्रतिक्रिया के साथ आयनिक v4 का उपयोग कर सकते हैं। सभी जावास्क्रिप्ट फ्रेमवर्क जरूरतों को पूरा नहीं करते हैं, जो आप देशी ऐप्स से देखते हैं। यह मौजूद है तो अच्छा है, लेकिन अगर कोई बग है, तो दुर्भाग्य से आपको स्विफ्ट, एंड्रॉइड और अन्य चीजों को भी समझने की जरूरत है। सी ++। मैं कुछ रस बनाने में सक्षम था, भले ही मैं इस समय वेब घटकों का उपयोग नहीं करता, इसलिए गति ठीक है, और हाइब्रिड ऐप्स आदर्श होंगे, कम से कम pwa के कारण कोई सवाल नहीं है, लेकिन इसके लिए कहीं अधिक कौशल की आवश्यकता है, अगर आप अभी मूल निवासी के पास जाते हैं। (किसी को दो बार विकसित करने की आवश्यकता है) कोई ओपन सोर्स प्लगइन वास्तव में विश्वसनीय नहीं था।
वर्तमान में मेरी टीम आयनिक में अब और काम नहीं करती है क्योंकि ये। अविश्वसनीय !!!
इस समस्या को स्वचालित रूप से Ionic 3 समस्या के रूप में पहचाना गया है। हमने हाल ही में Ionic 3 को अपने स्वयं के भंडार में स्थानांतरित किया है। मैं इस मुद्दे को आयोनिक 3 के भंडार में ले जा रहा हूं। कृपया इस मुद्दे को वहां पर ट्रैक करें।
यदि मैंने कोई गलती की है, और यदि यह समस्या अभी भी Ionic 4 के लिए प्रासंगिक है, तो कृपया Ionic Framework टीम को बताएं!
आयोनिक का उपयोग करने के लिए धन्यवाद!
समस्या यहां ले जाया गया: https://github.com/ionic-team/ionic-v3/issues/210
सबसे उपयोगी टिप्पणी
अतुल्य ... मुझे लगता है कि मुझे अपनी पूरी टीम और प्रोजेक्ट्स को रिएक्ट नेटिव में लाने की जल्दी होगी।
यह देखना अपमानजनक है कि यह बग अभी भी ठीक नहीं हुआ है।
Ionic 4 पर काम करने के बजाय, पहली गुणवत्ता वाली डिलीवरी सुनिश्चित करना अच्छा होगा।