Ionic-framework: virtualScroll의 ion-img가 예상대로 이미지를 표시하지 않습니다
Ionic 버전: ("x"로 하나 선택)
[ ] 1.x
[ ] 2.x
[X] 3.x
제출 중입니다
[X] 버그 보고
[ ] 기능 요청
[ ] 지원 요청 => 여기에 지원 요청을 제출하지 말고 다음 채널 중 하나를 사용하십시오. https://forum.ionicframework.com/ 또는 http://ionicworldwide.herokuapp.com/
현재 행동:
virtualScroll 내에서 DOC에 설명된 대로 ion-img 를 사용하고 있지만 첫 번째 순간에는 이미지가 표시되지 않습니다(회색 상자만 해당). 특정 스크롤 후 일부 이미지가 나타나고 조금 더 스크롤하면 이미지가 다시 사라집니다.
예상되는 동작:
이미지는 해당 요소가 화면에 표시될 때 표시되어야 합니다.
재현 단계:
이 플런커로 이동: http://embed.plnkr.co/WblnwO8P1lWgFW2TgVc1/
간단한 연락처 목록입니다. 연락처를 몇 개 스크롤하면 이미지가 어떻게 표시되는지 알 수 있습니다.
관련 코드:
보시다시피 ion-img 의 사용법은 DOCS에서 제안한 대로입니다.
<ion-content padding>
<ion-list [virtualScroll]="items" approxItemHeight="100px">
<ion-item *virtualItem="let item">
<ion-img style="width:100px; height:100px" [src]="item.imgUrl"></ion-img>
<span>
<h1>{{item.name}}</h1>
<p>{{item.phone}}</p>
</span>
</ion-item>
</ion-list>
</ion-content>
기타 정보:
내가 조사한 내용에 대해 updateImgs 함수의 content.js 파일에서 모든 이온 이미지의 img.top 값은 동일합니다(마지막 위치, 다음과 같은 1900픽셀). img.bottom 에서도 마찬가지입니다(사실, 문제는 img._bounds ).
이것이 바로 그 순간에 img의 경계가 viewableBottom 와 viewableTop - renderableBuffer 사이에 있기 때문에 스크롤의 특정 지점에서 이미지가 표시되는 이유입니다.
어쨌든, 문제는 img.js 의 _getBounds 메서드에는 this._bounds this._rect 속성도 없고
IMO 문제는 어떤 식으로든 ion-img 의 경계가 가상 스크롤 노드의 경계( updateNodeContext() of virtual-util.js ).
Ionic 정보: (터미널/cmd 프롬프트에서 ionic info 를 실행하고 출력을 아래에 붙여넣기):
Cordova CLI: 6.5.0
Ionic Framework Version: 3.0.1
Ionic CLI Version: 2.2.2
Ionic App Lib Version: 2.2.1
Ionic App Scripts Version: 1.3.0
모든 56 댓글
이 문제를 확인할 수 있습니다. 내 앱에서 비슷한 동작을 보고 있으며 Ionic Framework 3.0.1도 사용하고 있습니다.
스크롤하는 동안 DOM을 조사하면 구성 요소가 여전히 보이는 뷰포트에 있지만 일부 ion-image 구성 요소의 class 속성이 "img-loaded"에서 "img-unloaded"로 변경됩니다.
여러분, 안녕하세요! 최신 밤에 시도해보고 이것이 여전히 문제인지 확인하시겠습니까? ionic-angular 의 야간을 설치하려면 프로젝트에서 npm install ionic-angular<strong i="6">@nightly</strong> --save 를 실행할 수 있습니다. 감사 해요!
예, 여전히 발생합니다 :(
나도. 현재 nightly에서 문제가 지속됩니다.
*ngFor에서도 발생합니다.
나는 관련 문제라고 생각하는 것이 있습니다. 썸네일 이미지는 높이가 모두 다르고 너비가 300픽셀입니다. 이들은 v2에서 예상대로 잘렸는데 이제는 이미지가 전혀 표시되지 않습니다.
여기도 마찬가지입니다. 80x80px 썸네일 목록이 비어 있습니다.
<ion-list [virtualScroll]="place.uploads" [approxItemHeight]=" '80px' ">
<ion-icon name="images" margin-right></ion-icon>
Photos
<div *virtualItem="let photo">
<ion-img width="80" height="80" [src]="photo.thumbnail_url"></ion-img>
</div>
</ion-list>
환경.txt
3.1.0으로 치료가 안되는거 같은데요?
테스트를 위해 데스크톱 Chrome(Win 10)에서 'ionic serve'를 사용했습니다.
아래로 스크롤하여 일부 이미지가 회색 원으로 돌아올 때까지 이미지 대신 회색 원이 많이 있습니다 ...
코르도바 CLI: 6.5.0
Ionic 프레임워크 버전: 3.1.0
Ionic CLI 버전: 2.2.2
Ionic 앱 라이브러리 버전: 2.2.1
Ionic 앱 스크립트 버전: 1.3.4
ios-deploy 버전: 설치되지 않음
ios-sim 버전: 설치되지 않음
운영 체제: 윈도우 10
노드 버전: v6.10.0
Xcode 버전: 설치되지 않음
또한 3.1.0으로 업데이트를 시도했습니다. -> 문제가 여전히 존재합니다.
기록을 위해 - 시도된 3.1.1 - 여전히 문제입니다.
나는 또한 3.1.1을 시도했습니다 - 여전히 문제입니다.
이것은 오래된 문제입니다 - RC4 이후로 존재합니다 - 모든 정보는 #9660에서 찾을 수 있습니다
@jgw96 https://github.com/shprink/ionic-withwebworker-vs-withoutwebworker 에서 Ionic 3.1.1로 쉽게 재현할 수 있습니다.
기록을 위해 캔버스를 사용하는 것과 유사한 기능을 만들고 싶은 구성 요소가 있습니다. :)
누군가가 지연 로딩을 위한 공통 "이온 캔버스" 구성 요소를 만들 수 있습니까? :)
같은 문제가 있습니다 :/
같은 문제가 있습니다 :)
안녕하세요 저는 같은 문제를 겪고 있습니다. 제 경우에는... 첫 번째 이미지가 표시되지 않습니다... 그런 다음 맨 아래로 스크롤하면 이미지가 나타나기 시작하지만 맨 아래에 있는 이미지만 표시됩니다... 위로 스크롤해도 주먹 이미지가 나타나지 않습니다 ...
<ion-list [virtualScroll]="playList" [approxItemHeight]="imageSize + 'px'" [approxItemWidth]="imageSize + 'px'" [bufferRatio]=10>
<div *virtualItem="let post" [style.width]="imageSize + 'px'" [style.height]="imageSize + 'px'">
<ion-img [src]="element.pathToImage" [width]="imageSize+ 'px'" [height]="imageSize + 'px'" ></ion-img>
</div>
</ion-list>
다음은 표시되지 않을 때의 html입니다.
<ion-img class="img-unloaded" ng-reflect-src="assets/img/1.jpg" ng-reflect-width="705px" ng-reflect-height="705px">
<img>
</ion-img>
표시할 때:
<ion-img class="img-unloaded" ng-reflect-src="assets/img/1.jpg" ng-reflect-width="705px" ng-reflect-height="705px" style="width: 705px; height: 705px;">
<img src="assets/img/1.jpg" alt="">
</ion-img>
버그를 찾았습니다. 이 의견에서 https://github.com/ionic-team/ionic/issues/9660#issuecomment -304840427은 이에 대한 두 가지 가능한 해결 방법입니다.
여기도 마찬가지입니다. 여전히 문제가 있음
$ ionic info
global packages:
@ionic/cli-utils : 1.5.0
Cordova CLI : 7.0.1
Ionic CLI : 3.5.0
local packages:
@ionic/app-scripts : 2.0.2
@ionic/cli-plugin-cordova : 1.4.1
@ionic/cli-plugin-ionic-angular : 1.3.2
Cordova Platforms : android 6.2.3
Ionic Framework : ionic-angular 3.5.3
System:
Node : v6.11.0
OS : Windows 10
Xcode : not installed
ios-deploy : not installed
ios-sim : not installed
npm : 5.3.0
이 문제를 보고 있었지만 이 임시 스타일 해킹으로 해결했습니다.
<ion-list [virtualScroll]="items">
<ion-item *virtualItem="let item" style="overflow:hidden;width:300px;height:300px;">
<ion-img [src]="item.url" [cache]="true" [width]="item.width" [height]="item.height"></ion-img>
</ion-item>
</ion-list>
그리고 이 CSS 규칙:
ion-label {
height: 100%;
}
그것이 수정이라고 말하지는 않지만 문제를 해결합니다.
아직 수정되지 않았습니다. 여기와 다른 문제에서 제안된 해결 방법이 제대로 작동하지 않습니다. 무한 스크롤이 옵션이 아닌 경우 수백 개의 작은 축소판 목록을 부드럽게 스크롤하려면 어떻게 해야 합니까? 이것은 모바일에서 매우 기본적인 사용 사례입니다...
독립적인 ng-lazyload-image를 사용할 수 있습니다. 그것은 나에게 작동하는 것 같습니다. 단지 약간의 로딩 시간을 확인할 필요가 있습니다. 약간 무거웠습니다. (어쩌면 내가 이미 해결한 다른 이유로 인해 - 캔버스가 매우 흔들렸기 때문에 이온 스크롤로 이동해서는 안 됨)
나는 엄격한 프로젝트 타임 라인을 가지고 있기 때문에 나중에 이 성가신 버그를 볼 수 있습니다.
나는 그것이 큰 문제가 아니라는 것을 깨달았습니다. 방금 이온 기반 수정을 했습니다.
당신(bubbleguuum)은 또한 그것을 배우고 싶다면 그것을 디버깅할 수도 있습니다. 별거 아닐 수도 있고, 아무도 눈치채지 못했다. (일부 재설계가 진행되고 있지만 임시 버그 수정이 게시되어야 한다고 생각합니다.) 저는 독립 개발자이므로 수정하면 기쁠 것입니다. 그럴 필요가 없습니다.:)
어쨌든 Angular에는 의미 있는 오류 메시지가 필요합니다. 대부분의 고통은 거기에서 비롯됩니다.
추적 추적은 앱의 호출자를 표시하지 않고 항상 더 깊은 수준에서 일종의 webpack/promise 오류를 표시합니다.
이것이 작동하지 않는다는 것은 믿을 수 없습니다. @bubbleguuum 이 머리를 맞았습니다.
이것은 절대 용납할 수 없습니다. 거의 모든 앱에는 작동하지 않는 문제의 기능이 필요합니다. 또한 2016년 12월 문제 #9660이 있고 여전히 수정되지 않은 상태라는 사실이 불안합니다... :(
저도 같은 문제가 있습니다. json을 사용하여 데이터를 가져오고 *ngFor를 사용하여 프런트엔드에 데이터를 표시했습니다. 그러나 ion-img의 img 태그는 몇 가지 이유로 공백으로 남아있는 것 같습니다.
<ion-item *ngFor="let product of products">
<span class="ratings">{{product.brand}}</span>
<ion-img src="assets/images/user_quest.png" width="40" height="22" class="user_quest"></ion-img>
<ion-img src="{{product.img}}" width="90" height="115"></ion-img>
<div text-center margin-top margin-bottom>
</div>
<p class="brand_name">{{product.brand}}</p>
<p class="product_name">{{product.name}}</p>
<p class="product_price">10 €</p>
<div text-center margin-top>
<button ion-button color="light" class="add_cart_btn" icon-end>Add to cart</button>
</div>
</ion-item>
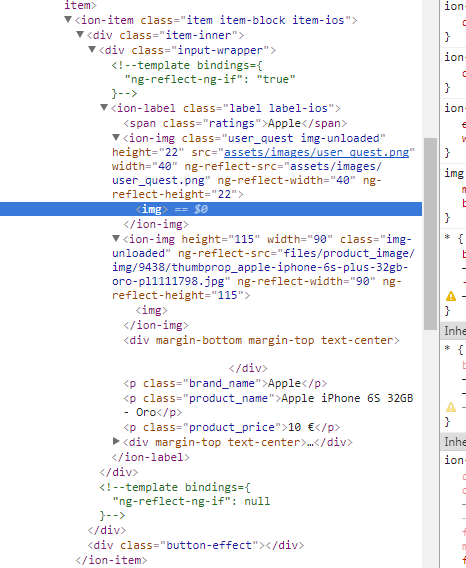
하지만 결과는 이렇게 됩니다

저도 윗분과 같은 고민을 하고 있습니다.
이것은 코드입니다
이것은 출력입니다
얼마 전에 비슷한 문제가있었습니다. 지도 배열 기능을 사용하여 이미지 URL을 변경하여 문제를 해결했습니다. 따라서 다음 과 같은 것이 필요합니다
.ts 파일에서
this.pizzaList = this.pizzaList.map((피자)=>{
Pizzas.imgUrl = "./assets/" + pizzas.imgUrl + ".jpg";
반품 피자
});
서비스를 호출하는 동안 지도 기능을 사용하고 있습니다.
서비스
.ts 파일
*ngfor 내부에서도 동일한 문제가 있습니다. 나는 전환하고있다 해결책을 기다리는 동안 !!
작동하지 않습니다, 해결 방법은 무엇입니까?!?
@karimessouabni 이 문제에 대한 해결책이 있습니다. 빈 이미지를 피하기 위해 img 태그를 직접 사용할 수 있습니다.
<img src="{{product.img}}">
@shahid27125 모든 이미지가 즉시 로드
@fdambrosio 이 댓글에서 https://github.com/ionic-team/ionic/issues/9660#issuecomment -304840427이 이에 대한 두 가지 가능한 해결 방법입니다.
@DavidWiesner 감사
좌절한 개발자가 한 명 더 끼어들었다... 진심으로 얘들아, 그 쓰레기를 고쳐라.
@tomcatmwi에 동의합니다.
이 문제를 해결할 계획이 있습니까?
와우, 사람들이 이것을 얼마나 오랫동안 기다렸는지 믿을 수 없습니다 ... 지금 수정을 기다리고 있습니다.
이미지 로딩에 관심이 있는 모든 사람을 위해 ng2-lazyload-image 모듈을 볼 수 있습니다. https://www.npmjs.com/package/ng2-lazyload-image
나는 프로덕션에서 수천 개의 행과 함께 그것을 사용하고 있으며 잘 작동하는 것 같습니다.
이것은 완전히 사실이 아닙니다.
- 먼저 구성 요소를 업데이트해야 합니다(즉, 항목이 실제로 사용자 지정 구성 요소인 경우).
- 각 구성 요소는 이온 함량에 대한 자체 참조가 필요합니다.
- 물론 처음 몇 개의 이미지는 스크롤할 때까지 로드되지 않습니다.
- 어떤 상태에서 사용 중인 가상 목록을 제거할지 생각하기 시작합니다.
git checkout .- ionic 팀 @adamdbradley 가 2017년 초부터 해결되지 않은 문제를 알아
- 수정을 기다립니다.
여전히 같은 버그..
여기 사세요
네, 여전히 버그입니다.
수정을 기다리고 있습니다. 그동안 나는 이것을 사용할 것입니다 : https://www.npmjs.com/package/ng-lazyload-image
가장 좋은 해결책이 있다면 언제든지 알려주세요 :)
<ion-img [src]="url"></ion-img> 을 <img [src]="url">
이 문제도 있습니다. img를 사용하는 @dm-grinko는 지연 로딩을 지원하지 않습니다. 이는 이미지가 많을 때 중요합니다.
서버에서 다운로드한 이미지가 배열에 있었는데 이제 보여주고 싶습니다.
여기 내 코드가 있습니다.
<ion-list [virtualScroll]="Images">
<ion-item *virtualItem="let item">
<ion-img src="data:image/*;base64,{{item.ImageValue}}" style="height: auto; width: auto;">
</ion-img>
</ion-item>
</ion-list>
@husainsr ion-img를 img로 변경
ion-img가 작동하지 않습니다
이미지 값이 base64 문자열에 저장된 배열이 있기 때문에 <img> 도 virtualscroll에서 작동하지 않습니다.
인크레더블 ... 전체 팀과 프로젝트를 React Native로 빠르게 전환할 수 있을 것 같습니다.
이 버그가 아직 수정되지 않은 것을 보니 어이가 없습니다.
Ionic 4에서 작업하는 대신 첫 번째 품질의 배송을 보장하는 것이 좋습니다.
어떤 일 주위에 남자?
모든 솔루션 @ionic 팀???
솔직히 말하면 ionic 팀은 내가 내 자신의 프레임워크를 만들기로 결정했을 때 유용했던 커패시터와 같은 멋진 독립 프로젝트를 가지고 있습니다. 새로운 이온 가상 스크롤 기능은 현명하게 변경되지 않고 스텐실(웹 구성 요소, 속도 향상, 모든 사람이 지원하지 않음, Safari hws 문제)으로 변환되었으므로 v4를 너무 많이 기다리지 마십시오. 이 가상 스크롤 구현은 매우 기본적입니다. (화면 방향 변경 버그, 가변 항목, 지연 로딩 문제, 너무 뻣뻣함, 문제 해결 시도, 브라우저가 하는 일) 2016년에는 Angular에 대해서도 약간의 지식이 있었지만 업계에서 수십 년 동안 일했지만 매우 프레임워크를 만드는 데 어려움이 있습니다. 내 직감은 오픈 소스 프로젝트는 기본 개념이 자리 잡은 3주기 후에 게시되어야 한다는 것입니다. 각도에 관해서도 사실입니다. 머티리얼에도 존재하지 않는 유연한 가상 스크롤을 만드는 것은 쉬운 일이 아닙니다. 백엔드와 많이 통합되는 프레임워크를 가지고 있지만 한 달이 걸렸습니다. (언제 준비가 되었는지 모르겠지만 지금은 1년입니다.) 그래서 요즘은 이온 개념이 약간 흔들리고 있습니다. 어쨌든 반응과 함께 이온 v4를 사용할 수 있습니다. 모든 JavaScript 프레임워크는 기본 앱에서 볼 수 있는 요구 사항을 충족하지 않습니다. 존재한다면 좋겠지만 버그가 있다면 불행히도 swift, android 및 기타 것들도 이해해야 합니다. C++. 지금은 웹 구성 요소를 사용하지 않더라도 약간의 주스를 만들 수 있으므로 속도는 괜찮고 하이브리드 앱이 표준이 될 것입니다. 적어도 pwa 때문에 의심의 여지가 없지만 훨씬 더 많은 기술이 필요합니다. 그냥 네이티브로 가시면 됩니다. (누군가는 두 번 개발해야 함) 오픈 소스 플러그인은 정말 신뢰할 수 없었습니다.
현재 우리 팀은 더 이상 ionic에서 작동하지 않습니다. 왜냐하면 이것들이 있기 때문입니다. 믿을 수없는 !!!
이 문제는 Ionic 3 문제로 자동 식별되었습니다. 우리는 최근에 Ionic 3를 자체 저장소로 옮겼습니다. 이 문제를 Ionic 3용 저장소로 옮기고 있습니다. 여기에서 이 문제를 추적하십시오.
제가 실수를 했고 이 문제가 여전히 Ionic 4와 관련이 있다면 Ionic Framework 팀에 알려주십시오!
아이오닉을 이용해 주셔서 감사합니다!
가장 유용한 댓글
인크레더블 ... 전체 팀과 프로젝트를 React Native로 빠르게 전환할 수 있을 것 같습니다.
이 버그가 아직 수정되지 않은 것을 보니 어이가 없습니다.
Ionic 4에서 작업하는 대신 첫 번째 품질의 배송을 보장하는 것이 좋습니다.