Ionic-framework: virtualScrollのion-imgが期待どおりに画像を表示しない
イオンバージョン:( 「x」でチェックしてください)
[] 1.x
[] 2.x
[X] 3.x
送信しています... (「x」でチェックしてください)
[X]バグレポート
[]機能リクエスト
[]サポートリクエスト=>ここではサポートリクエストを送信しないでください。https : http://ionicworldwide.herokuapp.com/のいずれかのチャネルを使用してください。
現在の動作:
DOCで説明されているようにvirtualScroll内でion-imgを使用していますが、画像は最初の瞬間には表示されません(灰色のボックスのみ)。 一定のスクロールの後、いくつかの画像が表示され、もう少しスクロールした後、画像はもう一度消えます。
予想される行動:
画像は、その要素が画面に表示されているときに表示する必要があります。
再現する手順:
このプランカーに移動します: http ://embed.plnkr.co/WblnwO8P1lWgFW2TgVc1/
シンプルな連絡先リストです。 連絡先をいくつかスクロールすると、画像がどのように表示されるかがわかります。
関連コード:
ご覧のとおり、 ion-imgの使用法はDOCSで提案されているとおりです。
<ion-content padding>
<ion-list [virtualScroll]="items" approxItemHeight="100px">
<ion-item *virtualItem="let item">
<ion-img style="width:100px; height:100px" [src]="item.imgUrl"></ion-img>
<span>
<h1>{{item.name}}</h1>
<p>{{item.phone}}</p>
</span>
</ion-item>
</ion-list>
</ion-content>
その他の情報:
私が調査してきたことについては、 content.jsファイルのupdateImgs関数で、すべてのイオン画像のimg.top値が同じです(最後の画像の位置、次のようなもの) 1900px)。 img.bottom同じことが起こります(実際、問題はimg._bounds )。
これが、スクロールのある時点で画像が表示される理由です。その時点で、imgの境界はviewableBottomとviewableTop - renderableBufferです。
とにかく、問題は、 img.jsの_getBoundsメソッドには、 this._boundsもthis._rectプロパティもないので、後者が計算されることです(そしてその瞬間から使用される結果)。 この値が計算されるとき、各要素の境界クライアントrectの値は最終的なものではありません。
IMOの問題は、何らかの方法で、 ion-imgの境界が仮想スクロールノード(関数updateNodeContext()更新されるノード)の境界と関連付けられる必要があることです(現時点では関連付けられていません)。 virtual-util.js )。
イオン情報:(ターミナル/ cmdプロンプトからionic infoし、以下に出力を貼り付けます):
Cordova CLI: 6.5.0
Ionic Framework Version: 3.0.1
Ionic CLI Version: 2.2.2
Ionic App Lib Version: 2.2.1
Ionic App Scripts Version: 1.3.0
全てのコメント56件
この問題を確認できます。 アプリでも同様の動作が見られ、Ionic Framework3.0.1も使用しています。
スクロール中にDOMを調査すると、一部のion-imageコンポーネントのclass属性が、コンポーネントがまだ表示されているビューポートにあるにもかかわらず、「img-loaded」から「img-unloaded」に変更されていることがわかります。
こんにちは、みんな! 毎晩最新のものを試して、これがまだ問題であるかどうかを確認していただけませんか。 毎晩ionic-angularをインストールするには、プロジェクトでnpm install ionic-angular<strong i="6">@nightly</strong> --saveを実行できます。 ありがとう!
はい、まだ起こっています:(
僕にも。 問題は現在の夜間に発生します。
* ngForでも発生します
関連する問題だと思います。 サムネイルの私の画像はすべて異なる高さと300pxの幅です。 これらはv2で期待どおりにトリミングされていましたが、現在は画像がまったく表示されていません。
ここでも同じです..80x80pxのサムネイルリストで空白になりました
<ion-list [virtualScroll]="place.uploads" [approxItemHeight]=" '80px' ">
<ion-icon name="images" margin-right></ion-icon>
Photos
<div *virtualItem="let photo">
<ion-img width="80" height="80" [src]="photo.thumbnail_url"></ion-img>
</div>
</ion-list>
envioronment.txt
3.1.0を使用して治癒されていないようですか?
デスクトップChrome(Win 10)で「イオンサーブ」を使用してテストしました。
いくつかの画像をかなり下にスクロールしてから灰色の円に戻るまで、画像の代わりに灰色の円がたくさん...
コルドバCLI:6.5.0
Ionic Frameworkバージョン:3.1.0
Ionic CLIバージョン:2.2.2
Ionic App Libバージョン:2.2.1
Ionicアプリスクリプトバージョン:1.3.4
ios-deployバージョン:インストールされていません
ios-simバージョン:インストールされていません
OS:Windows 10
ノードバージョン:v6.10.0
Xcodeバージョン:インストールされていません
また、3.1.0にアップデートしようとしました->問題はまだ存在します
記録のために-3.1.1を試しました-まだ問題です。
3.1.1も試しましたが、まだ問題があります。
これは古い問題です-RC4以降に存在します-すべての情報は#9660にあります
@ jgw96 Ionic3.1.1で簡単に再現できますhttps://github.com/shprink/ionic-withwebworker-vs-withoutwebworker
記録のために、キャンバスを使用しているのと同様の機能を作成したいコンポーネントがあります。 :)
誰かが遅延読み込み用の一般的な「イオンキャンバス」コンポーネントを作成できますか?:)
同じ問題がある:/
同じ問題を抱えている:)
こんにちは私は同じ問題を抱えています、私の場合...最初の画像が表示されていません...次に下にスクロールすると画像が表示され始めますが、下にあるものだけが表示されます...上にスクロールしても、最初の画像は表示されません...
<ion-list [virtualScroll]="playList" [approxItemHeight]="imageSize + 'px'" [approxItemWidth]="imageSize + 'px'" [bufferRatio]=10>
<div *virtualItem="let post" [style.width]="imageSize + 'px'" [style.height]="imageSize + 'px'">
<ion-img [src]="element.pathToImage" [width]="imageSize+ 'px'" [height]="imageSize + 'px'" ></ion-img>
</div>
</ion-list>
これは、表示されていないときのhtmlです。
<ion-img class="img-unloaded" ng-reflect-src="assets/img/1.jpg" ng-reflect-width="705px" ng-reflect-height="705px">
<img>
</ion-img>
表示時:
<ion-img class="img-unloaded" ng-reflect-src="assets/img/1.jpg" ng-reflect-width="705px" ng-reflect-height="705px" style="width: 705px; height: 705px;">
<img src="assets/img/1.jpg" alt="">
</ion-img>
バグを見つけました。 このコメントでは、 https: //github.com/ionic-team/ionic/issues/9660#issuecomment-304840427がこのための2つの可能な回避策です。
こっちも一緒。 まだ問題があります
$ ionic info
global packages:
@ionic/cli-utils : 1.5.0
Cordova CLI : 7.0.1
Ionic CLI : 3.5.0
local packages:
@ionic/app-scripts : 2.0.2
@ionic/cli-plugin-cordova : 1.4.1
@ionic/cli-plugin-ionic-angular : 1.3.2
Cordova Platforms : android 6.2.3
Ionic Framework : ionic-angular 3.5.3
System:
Node : v6.11.0
OS : Windows 10
Xcode : not installed
ios-deploy : not installed
ios-sim : not installed
npm : 5.3.0
私はこの問題を見ていましたが、この一時的なスタイルのハックで修正しました:
<ion-list [virtualScroll]="items">
<ion-item *virtualItem="let item" style="overflow:hidden;width:300px;height:300px;">
<ion-img [src]="item.url" [cache]="true" [width]="item.width" [height]="item.height"></ion-img>
</ion-item>
</ion-list>
そしてこのcssルール:
ion-label {
height: 100%;
}
それが修正だとは言わないが、問題はなくなる。
まだ修正されていません。 ここおよび別の問題で提案されている回避策はどれも正しく機能しません。 代わりに無限スクロールを選択できない場合、何百もの小さなサムネイルのリストをスムーズにスクロールするにはどうすればよいですか? これは、モバイルでの非常に基本的な使用例です...
独立したng-lazyload-imageを使用できます。 私は作業しているように見えますが、ロード時間を確認する必要があります。私にとっては少し重かったです。 (おそらく、いくつかの異なる理由のために、私がすでに解決したこと-キャンバスは非常に不安定だったので、イオンスクロールに行くべきではありません)
私はプロジェクトのタイムラインが厳しいので、後でこの厄介なバグを見るかもしれません。
大したことではないことに気づきました。 私はちょうど今、いくつかのイオンネイティブの修正を行いました。
あなたが物事を学びたいのであれば、あなた(bubbleguuum)もそれをデバッグするかもしれません。 それはそれほど大したことではないかもしれません、ただ誰もそれを見ていませんでした。 (いくつかの再設計が行われていると思いますが、一時的なバグ修正が投稿されているはずです)私は独立した開発者なので、修正していただければ幸いです。
とにかくAngularは意味のあるエラーメッセージを必要とします、痛みのほとんどはそこから来ています。
トラックトレースには、アプリの呼び出し元は表示されません。常により深いレベルからの、ある種のwebpack / promiseエラーのみが表示されます。
これが機能していないのは信じられないことです。 @bubbleguuumが頭にぶつかった。
これは絶対に受け入れられません。 ささいなほとんどすべてのアプリは、機能しない問題の機能を必要とします。 また、2016年12月からの問題#9660があり、それがまだ修正されていないことは不安です... :(
私も同じ問題を抱えています。 jsonを使用してデータを取得し、* ngForを使用してフロントエンドにデータを表示しました。 しかし、何らかの理由で、ion-imgのimgタグが空白のままになっているようです。
<ion-item *ngFor="let product of products">
<span class="ratings">{{product.brand}}</span>
<ion-img src="assets/images/user_quest.png" width="40" height="22" class="user_quest"></ion-img>
<ion-img src="{{product.img}}" width="90" height="115"></ion-img>
<div text-center margin-top margin-bottom>
</div>
<p class="brand_name">{{product.brand}}</p>
<p class="product_name">{{product.name}}</p>
<p class="product_price">10 €</p>
<div text-center margin-top>
<button ion-button color="light" class="add_cart_btn" icon-end>Add to cart</button>
</div>
</ion-item>
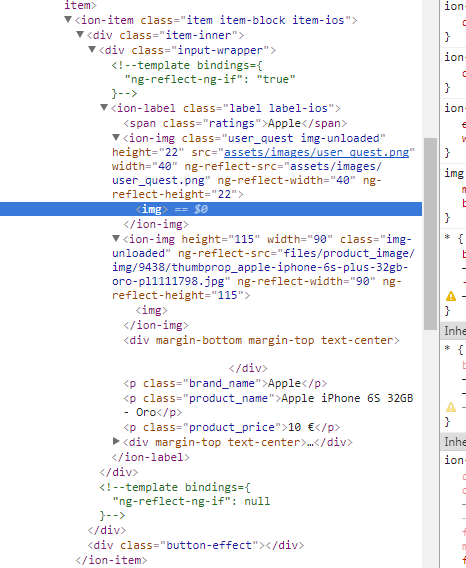
しかし、結果は次のようになります

私も私の上の男と同じ問題を抱えています。
これはコードです
これが出力です
私はしばらく前に同様の問題を抱えていました。 マップ配列関数を使用して画像のURLを変更することで、問題を修正しました。 したがって、次のようなものが必要です
および.tsファイル内
this.pizzaList = this.pizzaList.map((pizzas)=> {
pizzas.imgUrl = "./assets/" + pizzas.imgUrl + ".jpg";
ピザを返す
});
サービスの呼び出し中にmap関数を使用しています:
サービス
.tsファイル
* ngfor内でも同じ問題が発生しています。 に切り替えます解決を待っている間!!
それは機能していません、回避策は何ですか?!?
@karimessouabni私はこの問題に関する解決策を持っています。 imgタグを直接使用して、空白の画像を回避できます。
<img src="{{product.img}}">
@ shahid27125すべての画像が即座に読み込まれるため、これは解決策ではありません。 画像付きの100以上のアイテムを含むリストがあると、パフォーマンスとモバイルデータが枯渇します。
@fdambrosioこのコメントではhttps://github.com/ionic-team/ionic/issues/9660#issuecomment-304840427がこれに対する2つの可能な回避策です。
ありがとう@DavidWiesner
もう1人の欲求不満の開発者がチャイムを鳴らしています...真剣にみんな、そのがらくたを修正してください。
@tomcatmwiに同意し
この問題を修正する計画はありますか?
うわー、人々がこれをどれくらい待っているのか信じられない...今も修正を待っている。
画像の読み込みだけに関心がある人は、ng2-lazyload-imageモジュールをご覧ください。 https://www.npmjs.com/package/ng2-lazyload-image
私はそれを本番環境で数千行で使用していますが、うまく機能しているようです。
まあ、これは完全に真実ではありません:
- まず、コンポーネントを更新する必要があります(つまり、アイテムが実際にカスタムコンポーネントである場合)
- 各コンポーネントには、イオン含有量への独自の参照が必要です。
- もちろん、最初のいくつかの画像はスクロールするまで読み込まれません
- どの状態で、あなたも使用している仮想リストを削除することを考え始めます
git checkout .- イオンチーム@adamdbradleyが、2017年の初めから問題が解決されていないことに気付くことを期待し始めます。
- 修正を待ちます。
それでも同じバグ。
ここにSameeeeeeee
ええ、まだバグです。
修正を待っています。 それまでの間、私はこれを使用します: https :
最善の解決策があれば、遠慮なく教えてください:)
<ion-img [src]="url"></ion-img>を<img [src]="url">してください
この問題もあります。 @ dm-imgを使用するgrinkoは、遅延読み込みをサポートしていません。これは、画像がたくさんある場合に重要です。
サーバーからダウンロードした画像を配列に入れて表示したい
これが私のコードです。
<ion-list [virtualScroll]="Images">
<ion-item *virtualItem="let item">
<ion-img src="data:image/*;base64,{{item.ImageValue}}" style="height: auto; width: auto;">
</ion-img>
</ion-item>
</ion-list>
@ husainsrion -imgをimgに変更
ion-imgが機能しない
<img>は、画像値がbase64文字列に格納されている配列を持っていたため、virtualscrollでも機能しません。
信じられないほど...チーム全体とプロジェクトをReactNativeにすばやく移行できると思います。
このバグがまだ修正されていないのを見るのはとんでもないことです。
Ionic 4に取り組む代わりに、最高品質の配信を保証するのがよいでしょう。
みんなの周りの仕事はありますか?
任意のソリューション@ionicチーム???
正直なところ、イオンチームにはコンデンサのような素晴らしい独立したプロジェクトがあります。これは私が独自のフレームワークを作成することを決めたときに役に立ちました。 新しいイオン仮想スクロール機能は変更されず、ステンシルに変換されただけです(Webコンポーネント、スピードアップ、誰もがサポートしていない、サファリhwsの問題)ので、v4を待ちすぎないでください。 この仮想スクロールの実装は非常に基本的です。 (画面の向きの変更のバグ、可変アイテム、遅延読み込みの問題、硬すぎる、問題の解決を試みる、ブラウザーの機能)2016年、Angularについてさえ知識が少なかったとき、業界に数十年の経験がありましたが、非常にフレームワークの作成に挑戦。 私の直感では、オープンソースプロジェクトは、基本的な概念が整った3サイクル後に投稿する必要があります。 角度についても同様です。 素材にも存在しないこのような柔軟な仮想スクロールを作成するのは簡単な作業ではありません。バックエンドと高度に統合されたフレームワークを持っていますが、月を見てください。 (準備ができたら、今は1年です)ので、最近のイオンの概念は少し不安定ですが、とにかく、reactでionicv4を使用できます。 すべてのJavaScriptフレームワークは、ネイティブアプリから見たニーズを満たしていません。 それが存在するのは良いことですが、バグがある場合は、残念ながら、swiftやandroidなども理解する必要があります。 c ++。 現時点ではWebコンポーネントを使用していなくてもジュースを作ることができたので、速度は問題なく、ハイブリッドアプリが標準になります。少なくとも、pwaのおかげで問題ありませんが、それよりもはるかに多くのスキルセットが必要です。ネイティブに行くだけなら。 (誰かが2回開発する必要があります)オープンソースプラグインは本当に信頼できませんでした。
現在、私のチームはこれらのためにイオンでこれ以上働いていません。 信じられない !!!
この問題は、Ionic3の問題として自動的に識別されています。 最近、Ionic3を独自のリポジトリに移動しました。 この問題をIonic3のリポジトリに移動します。この問題を追跡してください。
間違えた場合で、この問題がまだIonic 4に関連している場合は、IonicFrameworkチームに知らせてください。
Ionicをご利用いただきありがとうございます。
問題は次の場所に移動しました: https :
最も参考になるコメント
信じられないほど...チーム全体とプロジェクトをReactNativeにすばやく移行できると思います。
このバグがまだ修正されていないのを見るのはとんでもないことです。
Ionic 4に取り組む代わりに、最高品質の配信を保証するのがよいでしょう。