Flutter: Item BottomNavigationBar menjadi putih jika ada lebih dari 3 item
Langkah-langkah untuk Reproduksi
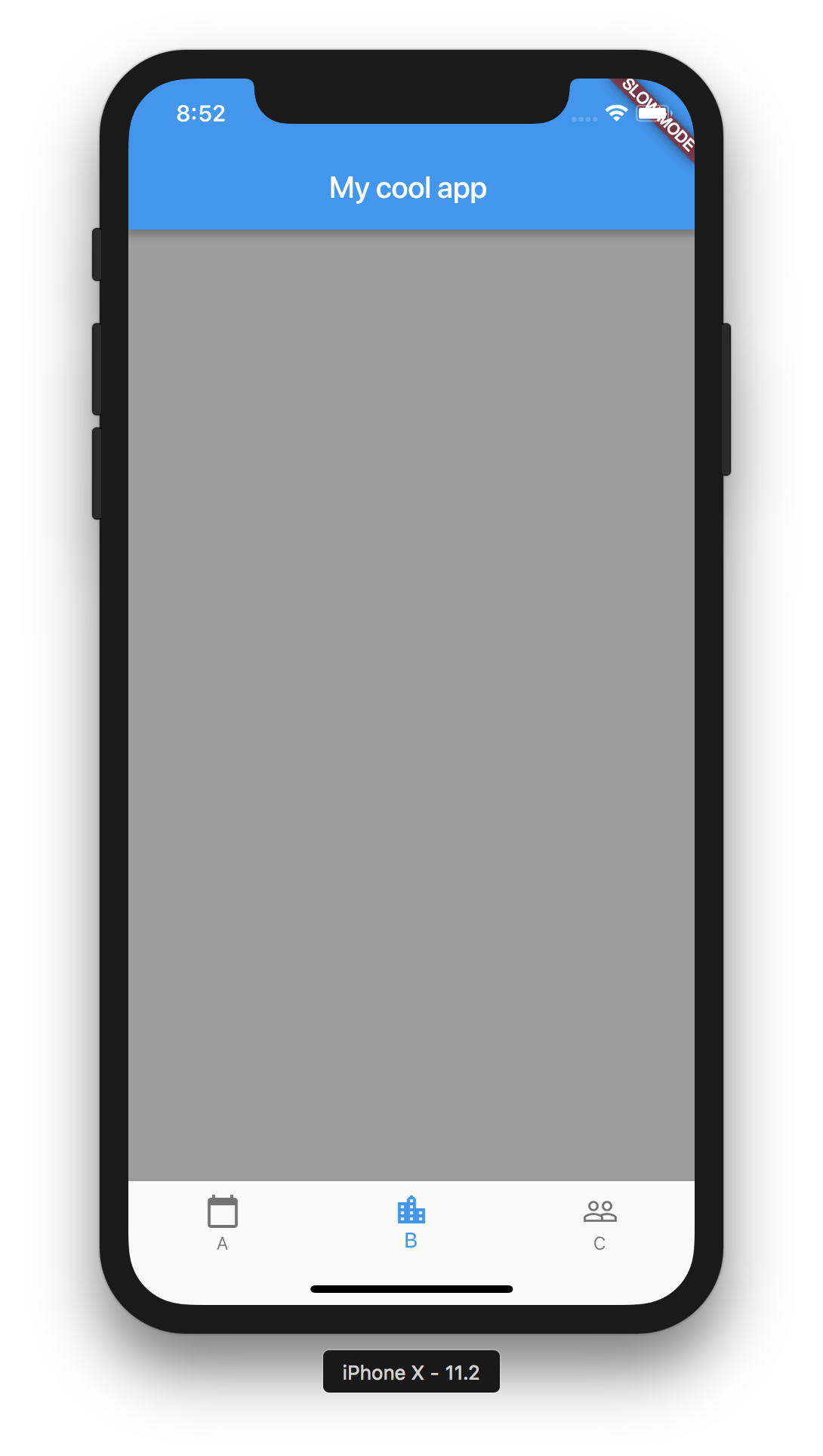
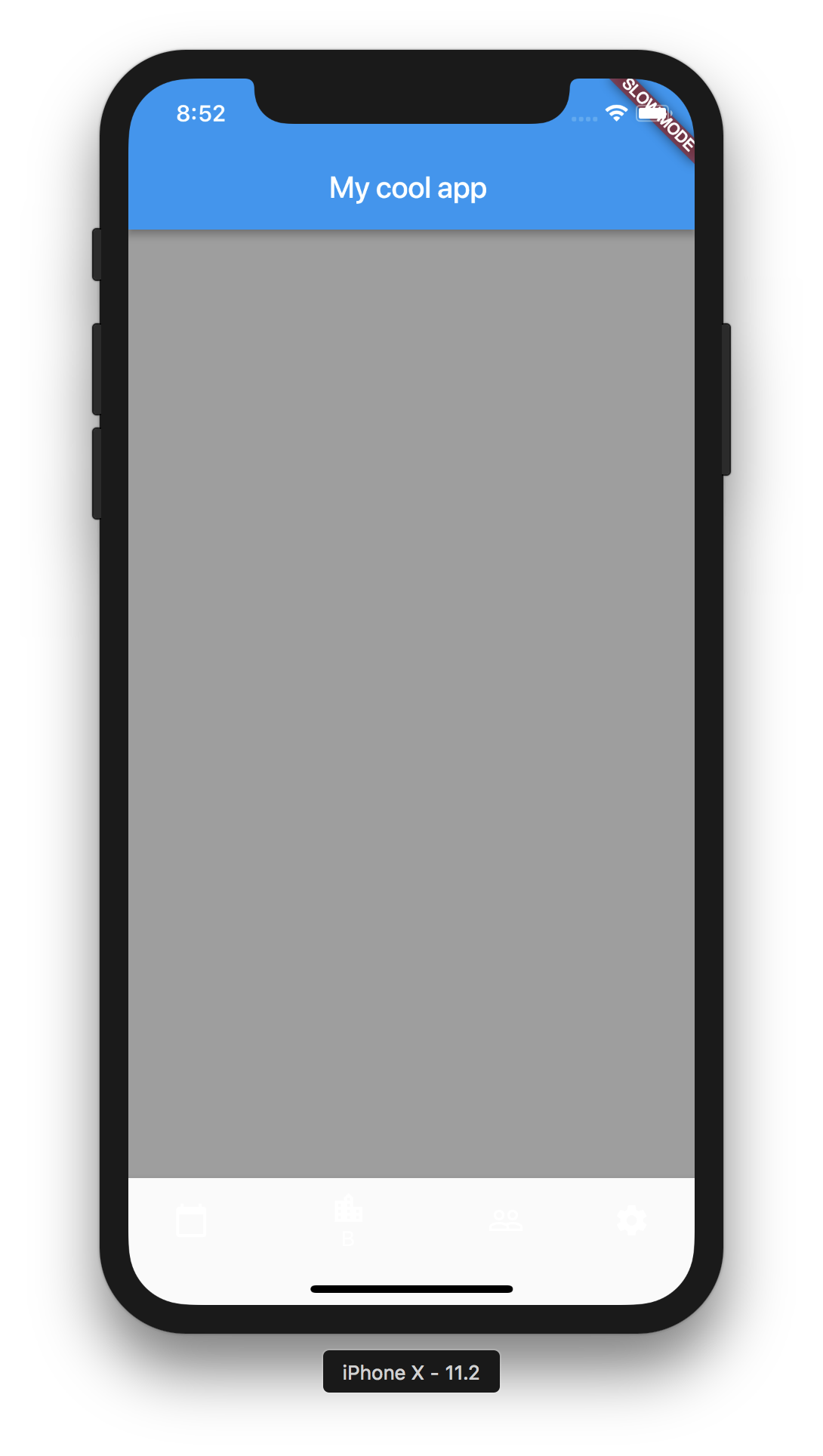
Saat menambahkan lebih dari 3 item dalam BottomNavigationBar , semua item menjadi putih, dan tidak dapat dibaca pada latar belakang abu-abu muda. Selain itu, item yang aktif juga berwarna putih, dan bukan fixedColor yang disediakan. Contoh kode minimal dapat ditemukan di sini
Lihat juga gambar-gambar berikut:


log
T/A
Dokter Flutter
[✓] Flutter (on Mac OS X 10.13.1 17B1003, locale nl-NL, channel alpha)
• Flutter at /Users/dirk/Developer/flutter/sdk
• Framework revision 8f65fec5f5 (5 days ago), 2017-12-12 09:50:14 -0800
• Engine revision edaecdc8b8
• Tools Dart version 1.25.0-dev.11.0
• Engine Dart version 2.0.0-edge.d8ae797298c3a6cf8dc9f4558707bd2672224d3e
[✓] Android toolchain - develop for Android devices (Android SDK 26.0.0)
• Android SDK at /Users/dirk/Library/Android/sdk
• Android NDK location not configured (optional; useful for native profiling support)
• Platform android-26, build-tools 26.0.0
• Java binary at: /Applications/Android Studio.app/Contents/jre/jdk/Contents/Home/bin/java
• Java version OpenJDK Runtime Environment (build 1.8.0_112-release-b06)
[-] iOS toolchain - develop for iOS devices (Xcode 9.2)
• Xcode at /Applications/Xcode.app/Contents/Developer
• Xcode 9.2, Build version 9C40b
✗ libimobiledevice and ideviceinstaller are not installed. To install, run:
brew install --HEAD libimobiledevice
brew install ideviceinstaller
✗ ios-deploy not installed. To install:
brew install ios-deploy
• CocoaPods version 1.2.0
[✓] Android Studio (version 2.3)
• Android Studio at /Applications/Android Studio.app/Contents
• Java version OpenJDK Runtime Environment (build 1.8.0_112-release-b06)
[✓] IntelliJ IDEA Ultimate Edition (version 2017.3)
• Flutter plugin version 20.0.3
• Dart plugin version 173.3727.108
[✓] Connected devices
• iPhone X • 9500EA8E-1292-4223-BFFF-1B2134D5C47C • ios • iOS 11.2 (simulator)
Semua 21 komentar
/cc @xster
cc @HansMuller , samar-samar saya ingat pernah melihat bug yang lebih lama tentang ini tetapi saya tidak dapat menemukannya
saat menggunakan BottomNavigationBarType.memperbaiki itu ok tetapi saat menggunakan BottomNavigationBarType.shifting itu salah
Saya juga memiliki masalah ini. ada yang tahu cara memperbaiki ini?
masalah yang sama dengan saya
Saya telah menambahkan ini ke daftar hal-hal untuk dilihat akhir tahun ini. Kami akan dengan senang hati meninjau patch jika ada yang memiliki kesempatan untuk melihat kode dan mencari tahu apa yang terjadi sebelum kami melakukannya.
Ketika lebih dari 3 item BottomNavigationBar disediakan, jenisnya, jika tidak ditentukan, berubah menjadi BottomNavigationBarType.shifting per https://docs.flutter.io/flutter/material/BottomNavigationBar/BottomNavigationBar.html. Sedikit informasi ini harus disorot dalam dokumen kelas. Sangat mudah untuk mengabaikan di mana itu (saya mengabaikannya).
Ketika tipe BottomNavigationBar adalah BottomNavigationBarType.shifting , teks dan ikon item ditampilkan dalam warna putih, melalui DefaultTextStyle dan IconTheme. Diasumsikan bahwa BottomNavigationBarItem.backgroundColor mereka akan ditentukan sebagai warna yang kontras. Ini jelas membingungkan.
Ide keseluruhan dengan bilah navigasi bawah tipe shifting adalah bahwa setiap item akan memiliki warna latar belakang yang berbeda (yang kontras dengan putih), karena warna itu akan menjadi warna seluruh bilah navigasi, saat item dipilih.
Dokumen untuk BottomNavigationBar, dan NavigationBarItem perlu ditingkatkan.
@HansMuller Terima kasih, itu berhasil!
@HansMuller , pujian!
Jika Anda tidak mengerti cara memperbaikinya:
bottomNavigationBar: BottomNavigationBar(
type: BottomNavigationBarType.fixed,
Apakah saya satu-satunya yang berpikir bahwa itu tidak boleh mengubah perilaku berdasarkan jumlah tab secara otomatis?
Tampaknya tidak intuitif bagi saya untuk mengharapkan perilaku yang berbeda.
terima kasih 👍
Terima kasih.
Apa yang harus saya lakukan, jika saya tidak ingin ikon menjadi putih, namun harus memiliki perilaku bergeser?
Mengapa tidak membuat tipe default .fixed saja?
Saya tahu masalah ini telah ditutup tetapi masih terasa seperti bug meskipun dokumentasi telah diperbarui dengan baik.
Saya sarankan membuat tetap default atau memperbaiki perilaku BottomNavigationBarType.shifting dengan empat item.
Saya memberikan agrument " backgroundColor " untuk setiap "BottomNavigationBarItem" dan masalahnya terpecahkan.
Saya berhasil memecahkan masalah dengan memasukkan showUnselectedLabels: true property, di BottomNavigationBar
kembalikan BottomNavigationBar baru (
showUnselectedLabels: true,
items: <BottomNavigationBarItem>[...
apa yang kita tidak ingin perilaku itu berubah jika kita memiliki lebih dari tiga item. Apakah ada pekerjaan di sekitar untuk itu?
tambahkan showUnselec tedLabels:true ke BottomNavigationBar
tambahkan backgroundColor: Colors.blue ke BottomNavigationBarItem
Kemudian semua ditampilkan
Apakah saya satu-satunya yang berpikir bahwa saya tidak boleh mengubah perilaku berdasarkan jumlah tab secara otomatis?
Tampaknya tidak intuitif bagi saya untuk mengharapkan perilaku yang berbeda.
Saya pikir sama
Komentar yang paling membantu
Jika Anda tidak mengerti cara memperbaikinya: