Flutter: BottomNavigationBarアイテムは、3つ以上のアイテムが存在する場合に白になります
再現する手順
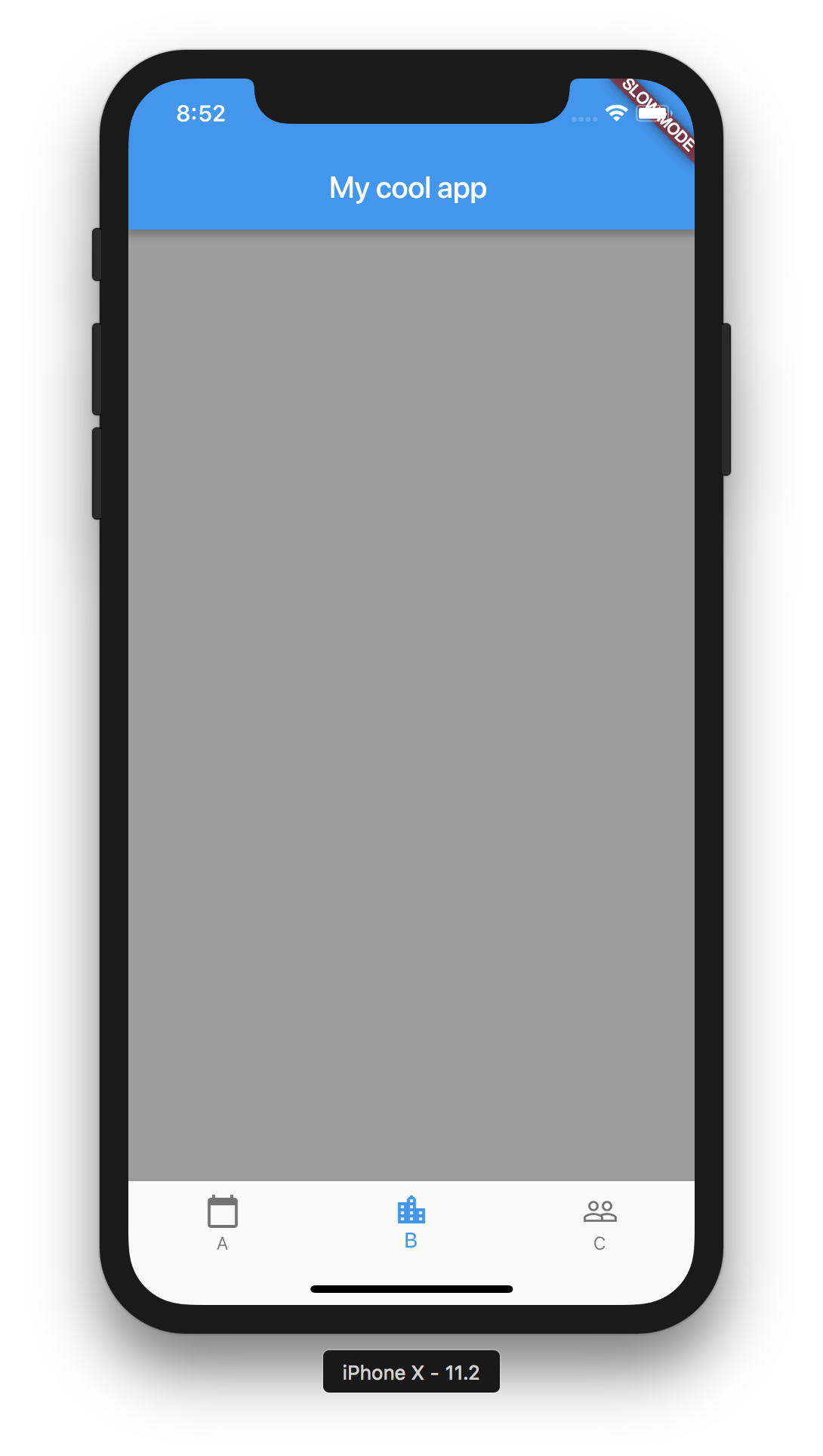
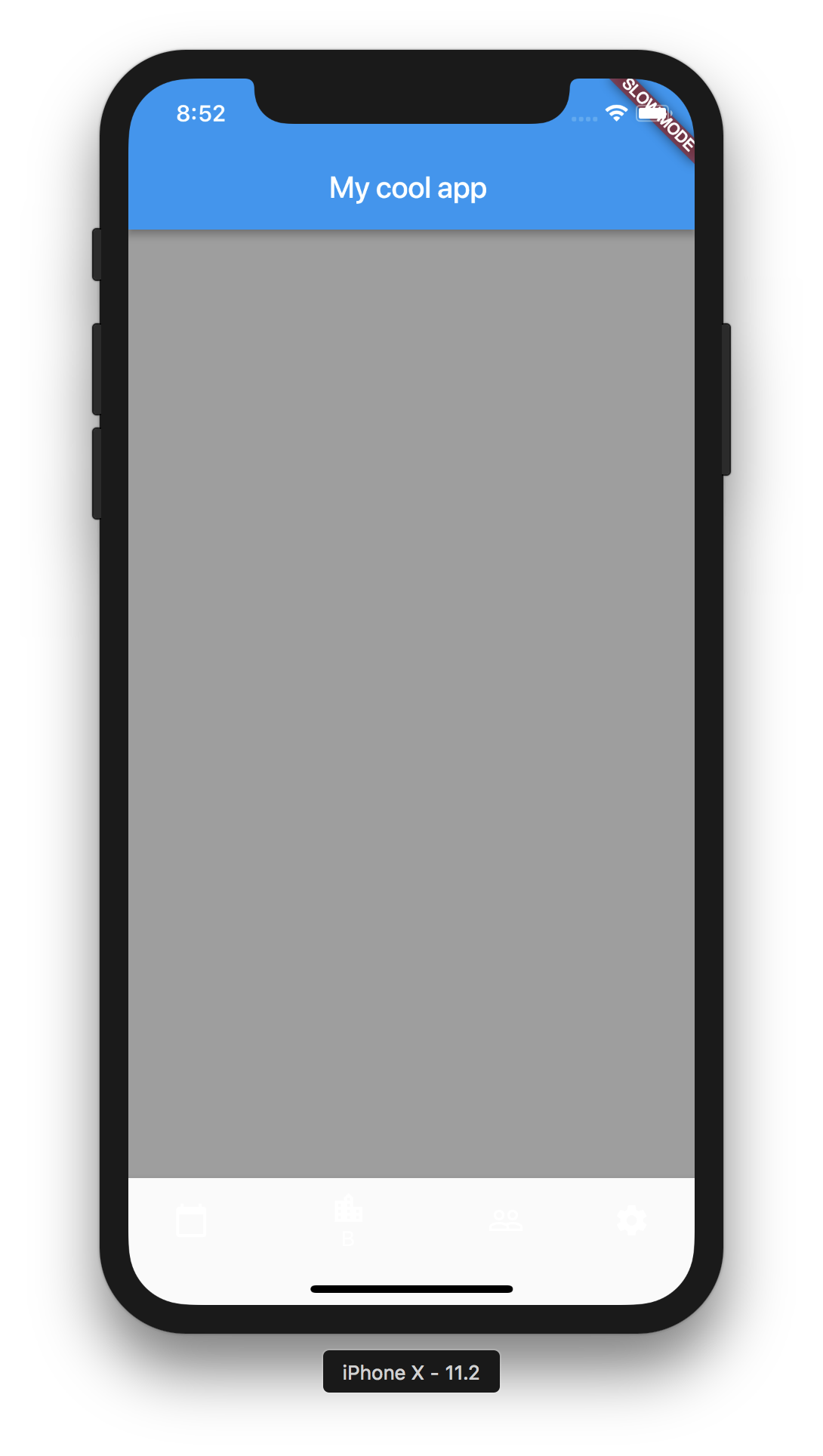
BottomNavigationBarに3つ以上のアイテムを追加すると、すべてのアイテムが白くなり、明るい灰色の背景では判読できなくなります。 また、アクティブなアイテムも白で、提供されたfixedColorではありません。 最小限のコードサンプルはここにあります
次の画像も参照してください。


ログ
該当なし
フラッタードクター
[✓] Flutter (on Mac OS X 10.13.1 17B1003, locale nl-NL, channel alpha)
• Flutter at /Users/dirk/Developer/flutter/sdk
• Framework revision 8f65fec5f5 (5 days ago), 2017-12-12 09:50:14 -0800
• Engine revision edaecdc8b8
• Tools Dart version 1.25.0-dev.11.0
• Engine Dart version 2.0.0-edge.d8ae797298c3a6cf8dc9f4558707bd2672224d3e
[✓] Android toolchain - develop for Android devices (Android SDK 26.0.0)
• Android SDK at /Users/dirk/Library/Android/sdk
• Android NDK location not configured (optional; useful for native profiling support)
• Platform android-26, build-tools 26.0.0
• Java binary at: /Applications/Android Studio.app/Contents/jre/jdk/Contents/Home/bin/java
• Java version OpenJDK Runtime Environment (build 1.8.0_112-release-b06)
[-] iOS toolchain - develop for iOS devices (Xcode 9.2)
• Xcode at /Applications/Xcode.app/Contents/Developer
• Xcode 9.2, Build version 9C40b
✗ libimobiledevice and ideviceinstaller are not installed. To install, run:
brew install --HEAD libimobiledevice
brew install ideviceinstaller
✗ ios-deploy not installed. To install:
brew install ios-deploy
• CocoaPods version 1.2.0
[✓] Android Studio (version 2.3)
• Android Studio at /Applications/Android Studio.app/Contents
• Java version OpenJDK Runtime Environment (build 1.8.0_112-release-b06)
[✓] IntelliJ IDEA Ultimate Edition (version 2017.3)
• Flutter plugin version 20.0.3
• Dart plugin version 173.3727.108
[✓] Connected devices
• iPhone X • 9500EA8E-1292-4223-BFFF-1B2134D5C47C • ios • iOS 11.2 (simulator)
全てのコメント21件
/ cc @xster
cc @HansMuller 、これについて古いバグを見たのをぼんやりと覚えていますが、見つかりません
BottomNavigationBarTypeを使用する場合は問題ありませんが、BottomNavigationBarTypeを使用する場合は間違ってシフトします
私もこの問題を抱えています。 誰かがこれを修正する方法を知っていますか?
私にとって同じ問題
これを今年後半に見るもののリストに追加しました。 ただし、誰かがコードを見て、コードに到達する前に何が起こっているのかを理解する機会があれば、パッチを確認できれば幸いです。
3つを超えるBottomNavigationBarアイテムが指定されている場合、タイプが指定されていない場合は、https://docs.flutter.io/flutter/material/BottomNavigationBar/BottomNavigationBar.htmlごとにBottomNavigationBarType.shiftingに変更されます。 この情報は、クラスのドキュメントで強調表示する必要があります。 それがどこにあるか見落としがちです(私はそれを見落としました)。
BottomNavigationBarのタイプがBottomNavigationBarType.shiftingの場合、アイテムのテキストとアイコンは、DefaultTextStyleとIconThemeを介して白でレンダリングされます。 それらのBottomNavigationBarItem.backgroundColorは対照的な色として指定されると想定されています。 これは明らかに紛らわしいです。
shiftingタイプの下部ナビゲーションバーの全体的な考え方は、アイテムが選択されると、その色がナビゲーションバー全体の色になるため、各アイテムの背景色が異なる(白とは対照的)ということです。
BottomNavigationBarとNavigationBarItemのドキュメントを改善する必要があります。
@HansMullerありがとう、それはうまくいきました!
@HansMuller 、称賛!
修正方法がわからない場合:
bottomNavigationBar: BottomNavigationBar(
type: BottomNavigationBarType.fixed,
タブの数に基づいて動作を自動的に変更するべきではないと考えているのは私だけですか?
別の動作を期待することは私には直感的ではないようです。
ありがとう👍
ありがとうございます。
アイコンを白くしたくないが、シフトする動作をする必要がある場合はどうすればよいですか?
デフォルトのタイプを.fixedにしないのはなぜですか?
この問題は解決されたと思いますが、ドキュメントが適切に更新されていても、バグのように感じます。
デフォルトを修正するか、BottomNavigationBarType.shiftingの動作を4つの項目で修正することをお勧めします。
各「BottomNavigationBarItem」に「backgroundColor」アグリメントを提供すると、問題は解決しました。
BottomNavigationBarにshowUnselectedLabels:trueプロパティを入力することで、問題を解決することができました。
新しいBottomNavigationBar(を返します
showUnselectedLabels: true,
items: <BottomNavigationBarItem>[...
アイテムが3つを超える場合、動作が変化しないようにするにはどうすればよいですか。 回避策はありますか?
showUnselec tedLabels:trueをBottomNavigationBarに追加します
backgroundColor:Colors.blueをBottomNavigationBarItemに追加します
その後、すべてが表示されます
タブの数に基づいて動作を自動的に変更するべきではないと考えているのは私だけですか?
異なる動作を期待することは私には直感的ではないようです。
私もそう思う
最も参考になるコメント
修正方法がわからない場合: