Flutter: تصبح عناصر BottomNavigationBar بيضاء عند وجود أكثر من 3 عناصر
خطوات التكاثر
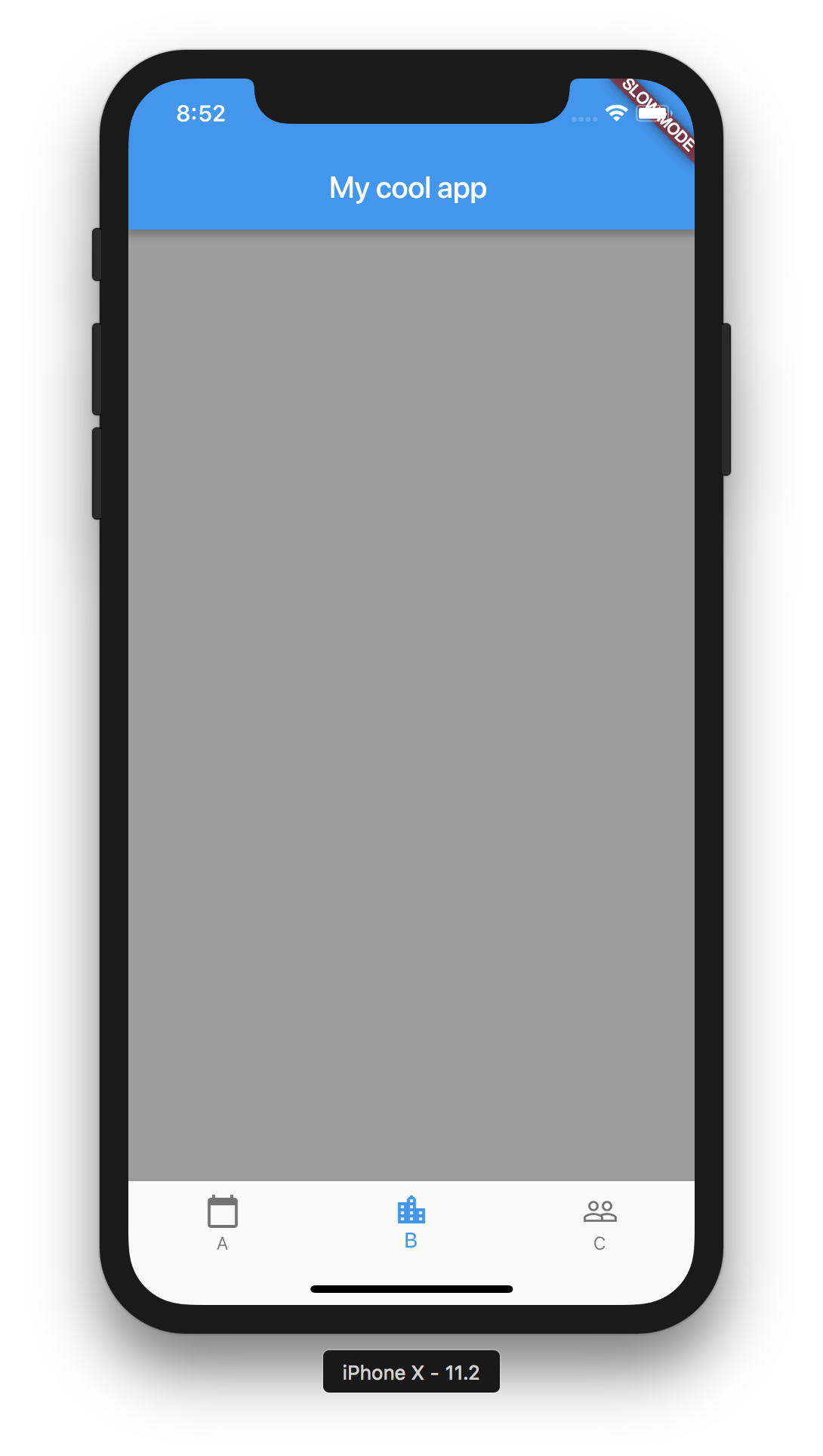
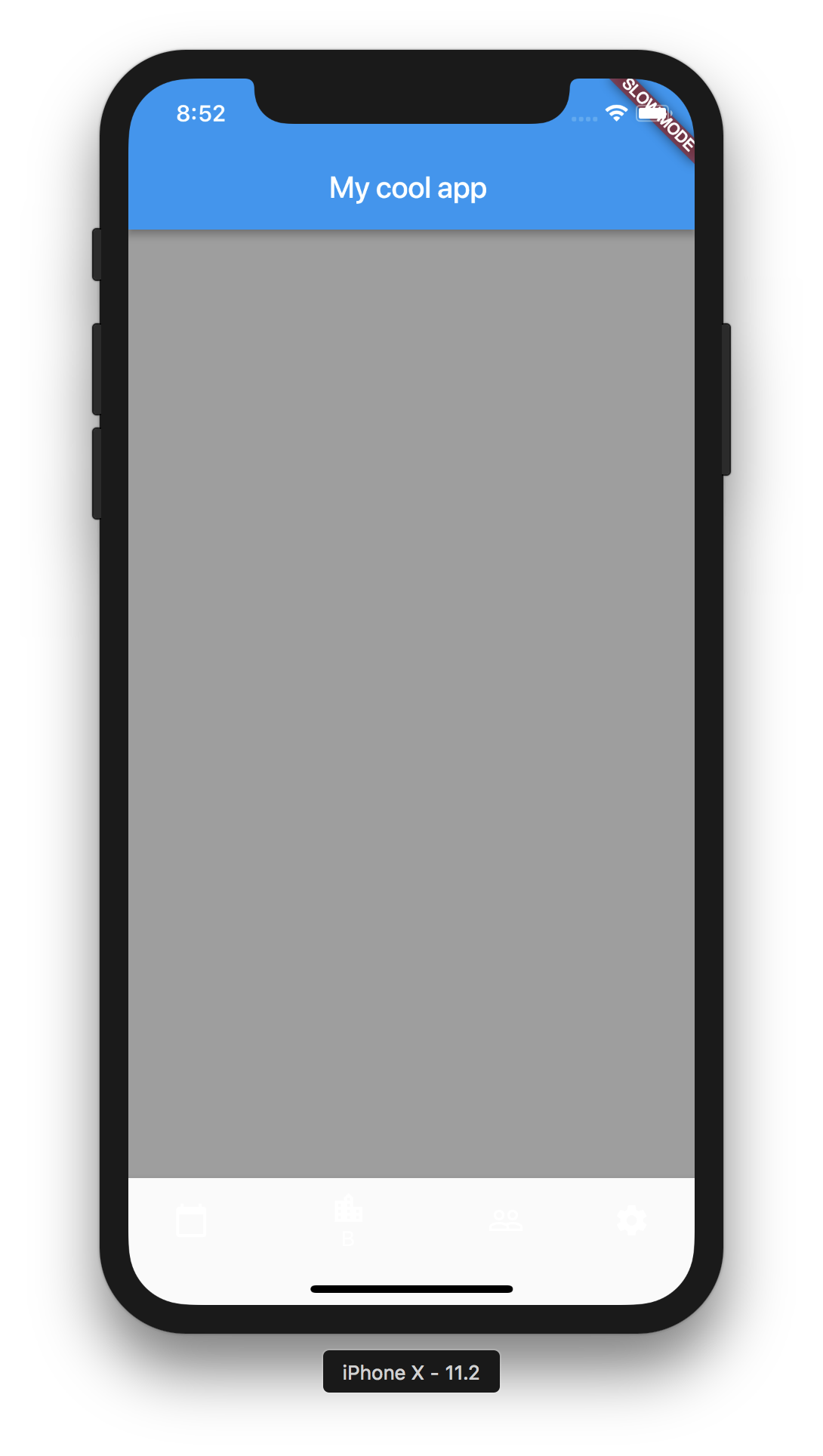
عند إضافة أكثر من 3 عناصر في BottomNavigationBar ، تتحول جميع العناصر إلى اللون الأبيض ، وتكون غير قابلة للقراءة على الخلفية ذات اللون الرمادي الفاتح. أيضًا ، العنصر النشط أبيض اللون أيضًا ، وليس العنصر fixedColor المقدم. يمكن العثور على نموذج رمز بسيط هنا
انظر أيضًا إلى الصور التالية:


السجلات
غير متاح
دكتور رفرفة
[✓] Flutter (on Mac OS X 10.13.1 17B1003, locale nl-NL, channel alpha)
• Flutter at /Users/dirk/Developer/flutter/sdk
• Framework revision 8f65fec5f5 (5 days ago), 2017-12-12 09:50:14 -0800
• Engine revision edaecdc8b8
• Tools Dart version 1.25.0-dev.11.0
• Engine Dart version 2.0.0-edge.d8ae797298c3a6cf8dc9f4558707bd2672224d3e
[✓] Android toolchain - develop for Android devices (Android SDK 26.0.0)
• Android SDK at /Users/dirk/Library/Android/sdk
• Android NDK location not configured (optional; useful for native profiling support)
• Platform android-26, build-tools 26.0.0
• Java binary at: /Applications/Android Studio.app/Contents/jre/jdk/Contents/Home/bin/java
• Java version OpenJDK Runtime Environment (build 1.8.0_112-release-b06)
[-] iOS toolchain - develop for iOS devices (Xcode 9.2)
• Xcode at /Applications/Xcode.app/Contents/Developer
• Xcode 9.2, Build version 9C40b
✗ libimobiledevice and ideviceinstaller are not installed. To install, run:
brew install --HEAD libimobiledevice
brew install ideviceinstaller
✗ ios-deploy not installed. To install:
brew install ios-deploy
• CocoaPods version 1.2.0
[✓] Android Studio (version 2.3)
• Android Studio at /Applications/Android Studio.app/Contents
• Java version OpenJDK Runtime Environment (build 1.8.0_112-release-b06)
[✓] IntelliJ IDEA Ultimate Edition (version 2017.3)
• Flutter plugin version 20.0.3
• Dart plugin version 173.3727.108
[✓] Connected devices
• iPhone X • 9500EA8E-1292-4223-BFFF-1B2134D5C47C • ios • iOS 11.2 (simulator)
ال 21 كومينتر
/ سم مكعب xster
ccHansMuller ، أتذكر بشكل غامض أنني رأيت خطأً أقدم حول هذا الأمر ولكن لا يمكنني العثور عليه
عند استخدام BottomNavigationBarType.fixed لا بأس بذلك , ولكن عند استخدام BottomNavigationBarType.
أنا أيضا لدي هذه المشكلة. أي شخص يعرف كيفية إصلاح هذا؟
نفس المشكلة بالنسبة لي
لقد أضفت هذا إلى قائمة الأشياء التي يجب النظر إليها في وقت لاحق من هذا العام. يسعدنا مراجعة التصحيحات إذا أتيحت لأي شخص فرصة إلقاء نظرة على الكود ومعرفة ما يحدث قبل أن نصل إليه ، على الرغم من ذلك.
عندما يتم توفير أكثر من 3 عناصر BottomNavigationBar ، يتغير النوع ، إذا لم يتم تحديده ، إلى BottomNavigationBarType.shifting لكل https://docs.flutter.io/flutter/material/BottomNavigationBar/BottomNavigationBar.html. يجب تسليط الضوء على هذه المعلومات الصغيرة في مستند الفصل. من السهل التغاضي عن مكانه (لقد أغفلته).
عندما يكون نوع BottomNavigationBar هو BottomNavigationBarType.shifting ، يتم عرض نص العناصر والرموز باللون الأبيض ، عبر DefaultTextStyle و IconTheme. من المفترض أن يتم تحديد BottomNavigationBarItem.backgroundColor كلون متباين. من الواضح أن هذا محير.
الفكرة العامة مع أشرطة التنقل السفلية من النوع shifting هي أن كل عنصر سيكون له لون خلفية مختلف (يتباين مع اللون الأبيض) ، حيث سيصبح هذا اللون لون شريط التنقل بأكمله ، عند تحديد العنصر.
يجب تحسين المستند الخاص بـ BottomNavigationBar و NavigationBarItem.
HansMuller شكرا ، هذا نجح!
تضمين التغريدة
إذا لم تفهم كيفية إصلاحها:
bottomNavigationBar: BottomNavigationBar(
type: BottomNavigationBarType.fixed,
هل أنا الوحيد الذي يعتقد أنه لا ينبغي تغيير السلوك بناءً على عدد علامات التبويب تلقائيًا؟
لا يبدو لي أمرًا بديهيًا أن أتوقع سلوكًا مختلفًا.
شكرا 👍
شكرا.
ماذا أفعل ، إذا كنت لا أريد أن تكون الأيقونات بيضاء ، ومع ذلك يجب أن يكون لها سلوك التحول؟
لماذا لا تجعل فقط النوع الافتراضي. ثابت؟
أعلم أن هذه المشكلة قد تم إغلاقها لكنها لا تزال تبدو وكأنها خطأ على الرغم من تحديث الوثائق بشكل جيد.
أقترح إصلاح الإعداد الافتراضي أو إصلاح سلوك BottomNavigationBarType.shifting بأربعة عناصر.
لقد قدمت "backgroundColor" agrument لكل "BottomNavigationBarItem" وتم حل المشكلة.
تمكنت من حل المشكلة عن طريق الدخول إلى showUnselectedLabels: true property ، في BottomNavigationBar
إرجاع BottomNavigationBar الجديد (
showUnselectedLabels: true,
items: <BottomNavigationBarItem>[...
ما الذي لا نريده أن يتغير السلوك إذا كان لدينا أكثر من ثلاثة عناصر. هل هناك أي عمل حولها؟
add showUnselec tedLabels: صحيح لـ BottomNavigationBar
إضافة backgroundColor: Colors.blue إلى BottomNavigationBarItem
ثم يظهر كل شيء
هل أنا الوحيد الذي يعتقد أنه لا ينبغي علي تغيير السلوك بناءً على عدد علامات التبويب تلقائيًا؟
لا يبدو لي أمرًا بديهيًا أن أتوقع سلوكًا مختلفًا.
هذا رأيي أيضا
التعليق الأكثر فائدة
إذا لم تفهم كيفية إصلاحها: