Gutenberg: Pola Blok: Menambahkan kemampuan untuk tata letak blok yang telah ditentukan untuk ditambahkan ke dokumen
Pola Blok menjadi fitur yang diminta. Dengan munculnya Gutenberg, kanvas kosong menjadi sedikit lebih menakutkan. Daripada hanya mengkhawatirkan konten, kini orang juga mengkhawatirkan tata letak halaman. Meskipun mudah untuk bertengkar dengan Gutenberg, kanvas kosong meninggalkan lebih banyak pertanyaan daripada jawaban.
Menambahkan fitur untuk menyertakan Pola Blok akan ideal!
Tema akan dapat mendaftarkan pola blok. Dengan pemikiran ini, fitur ini berpotensi menghilangkan semua pertanyaan dukungan dari _ "Bagaimana cara membuatnya terlihat seperti demo?" _ 😱
Pertanyaan:
- Haruskah Gutenberg menyertakan beberapa pola blok default?
- Aliran UX mana untuk sistem ini yang bekerja paling baik? (beberapa contoh di bawah)
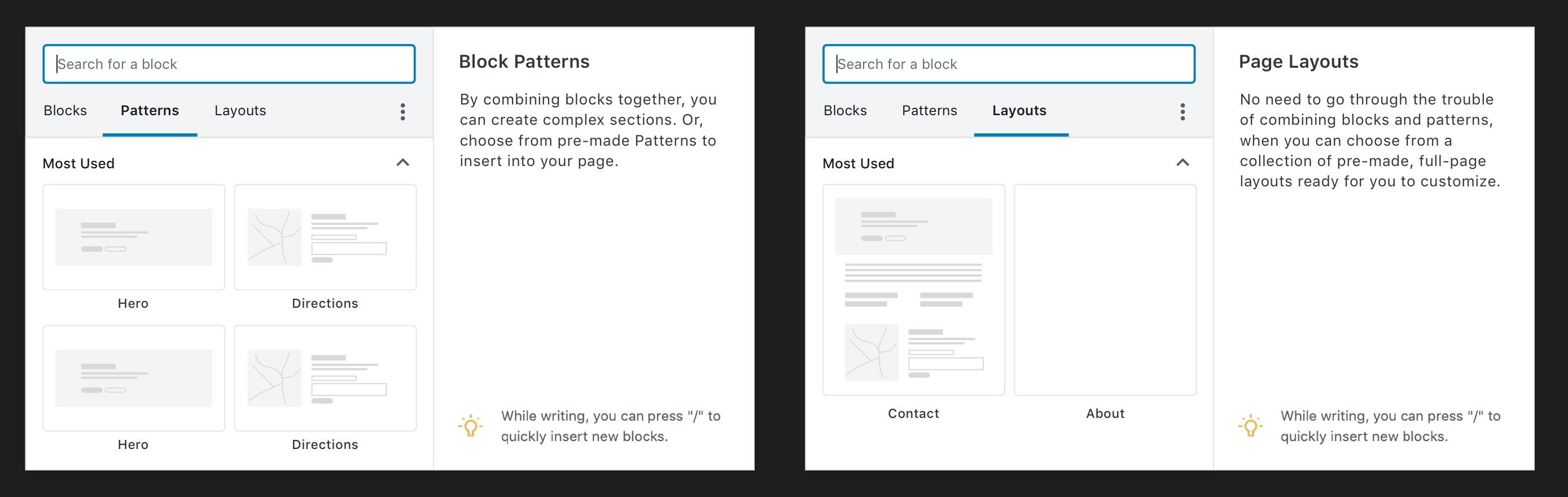
Contoh UX - Overlay

Contoh UX - Sidebar

cc: @epiqueras @youknowriad Saya tidak yakin apakah ini terkait dengan beberapa area konten dan pekerjaan CPT yang telah Anda lakukan.
Melakukan:
- [x] Rancang daftar pola default untuk disematkan di Gutenberg.
- [x] Bangun UI MVP yang memungkinkan penyisipan pola ini (berpotensi hanya plugin bilah sisi).
- [x] Perbarui penyisip blok untuk menampilkan blok dan pola sesuai dengan desain terakhir.
Berpotensi berada di luar cakupan masalah ini, tetapi masih menjadi bagian dari proyek yang sama
- [] Bangun cara untuk membuat, menyimpan, dan mengedit pola.
- [] Bangun repositori pola blok di wp.org.
- [] Izinkan pola penginstalan dari repositori.
Semua 92 komentar
Konsep-konsep ini sangat dipengaruhi oleh:
- Blok atom
- WordPress.com
- Perpustakaan Desain
Saya percaya standarisasi aliran UX untuk interaksi ini akan menguntungkan Gutenberg & pengguna.
Kami memiliki dukungan untuk ini, tetapi hanya per-post-type dan template diterapkan saat dimuat, dengan logika berikut:
* Synchronizing a block list with a block template means that we loop over the blocks
* keep the block as is if it matches the block at the same position in the template
* (If it has the same name) and if doesn't match, we create a new block based on the template.
* Extra blocks not present in the template are removed.
Saya tidak melihat banyak nilai dalam hal itu dan ingin memiliki sesuatu seperti yang baru saja Anda jelaskan.
Saya lebih menyukai pendekatan hamparan karena memiliki lebih banyak ruang layar untuk memamerkan pola yang tersedia.
Fitur ini akan sejajar dengan pekerjaan area blok. Mungkin ada pola yang dibuat untuk posting dan pola yang dibuat untuk template atau area blok lainnya. Misalnya pola template dapat digunakan untuk dengan cepat mengubah template posting tunggal menjadi tata letak dengan sidebar.
Gutenberg seharusnya tidak menentukan default, tetapi tema default pasti harus dikirimkan bersama mereka.
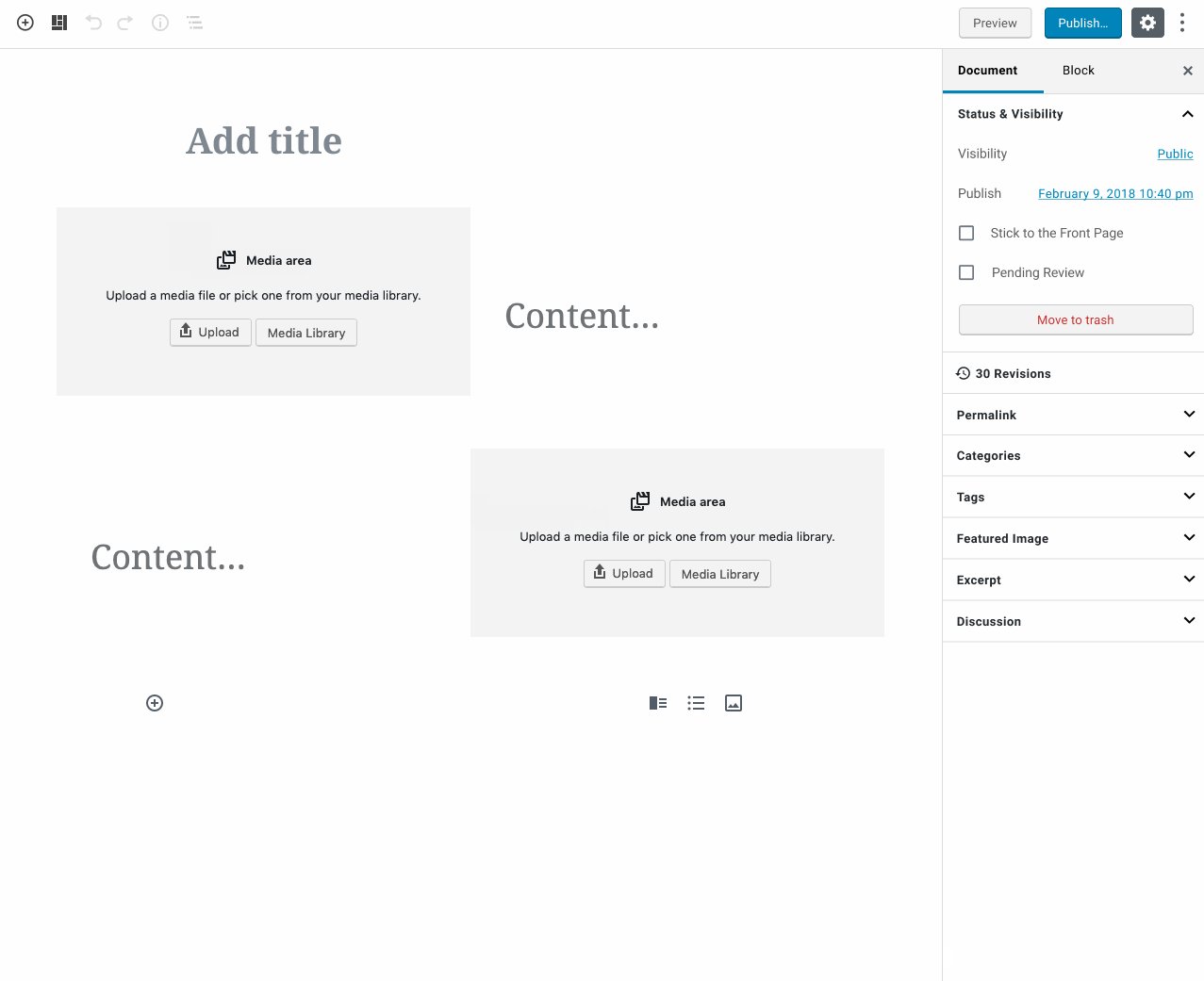
Pikiran awal saya adalah bahwa pola blok yang ditambahkan ini TIDAK akan menggantikan konten apa pun di halaman, melainkan hanya menambahkan blok ke bagian bawah. Dengan cara ini pola blok dapat ditambahkan kapan saja selama konstruksi / penulisan konten. Ini akan menjadi aliran yang mirip dengan blok Atom, tetapi saya berharap tanpa blok yang berisi semua blok lain saat mereka melakukannya.
Ya, saya juga lebih menyukainya, untuk alasan yang sama seperti yang Anda katakan.
Mungkin ada sesuatu yang menarik untuk dipelajari dari plugin ini juga. https://wordpress.org/plugins/full-site-editing/ @obenland apakah plugin saat ini sudah diperbarui?
Tidak ada pekerjaan pratinjau blok yang telah kami tambahkan dalam beberapa minggu terakhir tetapi berfungsi sebaliknya.
Seperti inilah tampilan iterasi saat ini, menggunakan blockPreview untuk pratinjau template besar di sisi kanan:

@epiqueras menulis:
Kami memiliki dukungan untuk ini, tetapi hanya per-post-type dan template diterapkan saat dimuat, dengan logika berikut:
* Synchronizing a block list with a block template means that we loop over the blocks * keep the block as is if it matches the block at the same position in the template * (If it has the same name) and if doesn't match, we create a new block based on the template. * Extra blocks not present in the template are removed.Saya tidak melihat banyak nilai dalam hal itu dan ingin memiliki sesuatu seperti yang baru saja Anda jelaskan.
Tepat sebelum ada yang mendapat ide tentang fitur ini yang menggantikan templat blok, saya hanya ingin mencatat bahwa kemampuan ini sangat berharga _extremely_. Ini memungkinkan pengembang untuk secara khusus menentukan komposisi jenis posting tertentu. Kami memanfaatkan fungsi ini secara ekstensif di @meredithcorp di mana banyak jenis konten kami diatur secara ketat.
Saya pikir fitur "Pola Blok" ini adalah ide yang luar biasa, tetapi ingin memastikan fitur ini dianggap sebagai "tambahan", bukan pengganti penuh untuk fungsionalitas template blok tipe posting saat ini.
Langkah selanjutnya:
- @melchoyce untuk mengomunikasikan penjelajahannya juga.
- Diverge: Jelajahi apa yang dilakukan wpcom bersama dengan contoh lain di industri (mis. Squarespace, dll.)
- Menyatu: Satukan pola yang lebih kuat ke dalam satu aliran mockup dan UX yang kohesif.
- Maket dan Prototipe di Figma.
Tahun lalu saya menjelajahi beberapa prototipe untuk tata letak halaman Gutenberg. Eksplorasi saya memiliki beberapa bagian:
- Perluas tata letak untuk bekerja di halaman, bukan hanya CPT.
- Buat cara bagi penulis tema untuk "mendeklarasikan" beberapa template.
- Buat cara bagi penulis tema untuk mengkategorikan template tersebut.
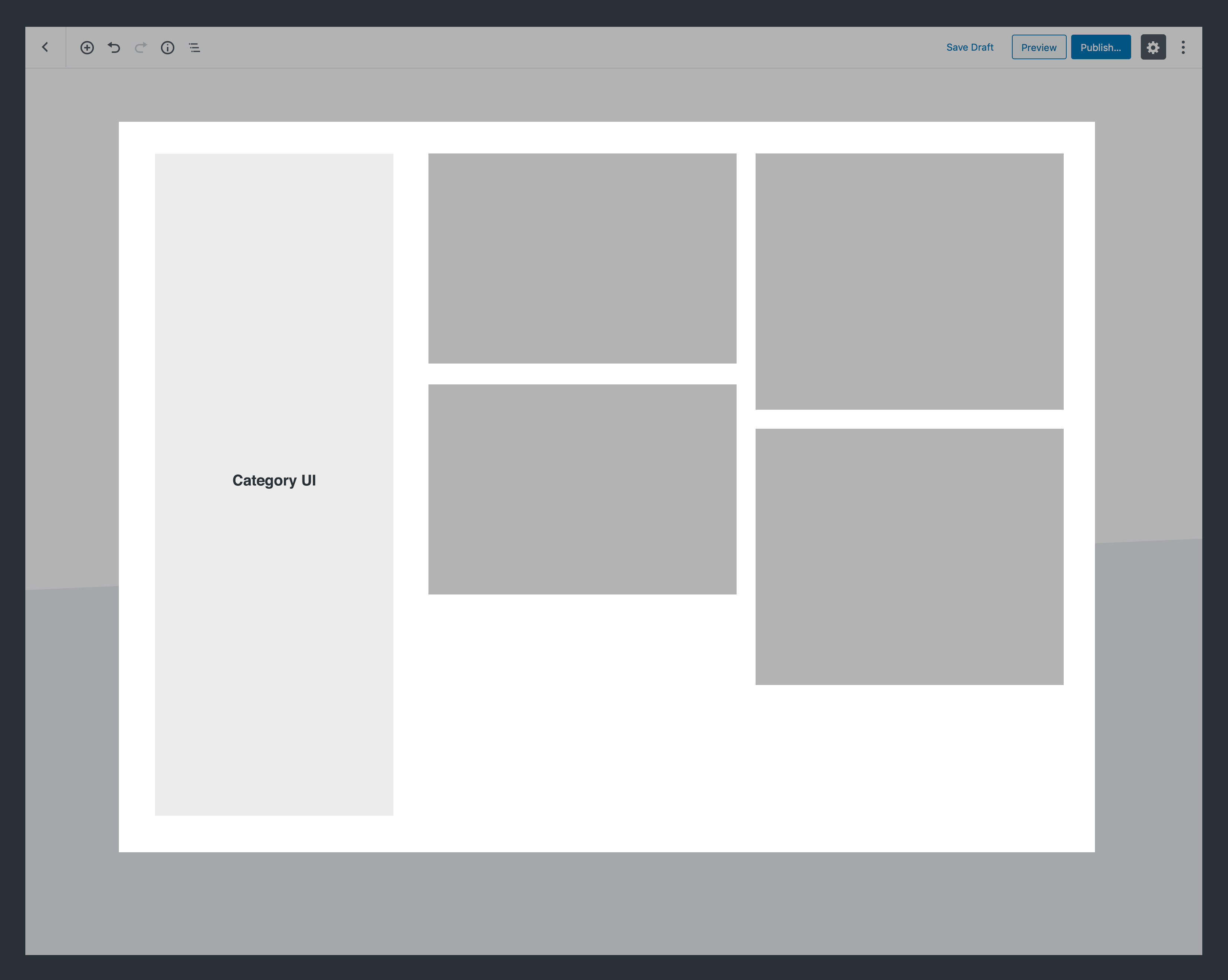
- Buat UI untuk memilih tata letak.
Desktop

_Catatan: prototipe ini berasal dari babak sebelumnya yang saya coba, dan beberapa elemen sudah usang._
Seluler

Kerusakan
Alat pilih tata letak, seperti yang lainnya di Gutenberg, adalah satu blok. Ini terdiri dari beberapa elemen:
- Blokir judul / deskripsi.
- Tab untuk mengkategorikan jenis tata letak (diberi gaya setelah penyisip blok).
- Ini ditentukan oleh tema.
- Jika Anda hanya memiliki beberapa tata letak (katakanlah, <5), tab tidak muncul.
- Jika tidak ada tata letak yang dikategorikan, tab tidak akan muncul.
- Daftar tata letak halaman yang tersedia.
- Grafik tata letak harus dibuat secara otomatis berdasarkan blok yang disertakan di dalamnya.
- Gambar adalah kotak abu-abu, teks adalah garis abu-abu yang lebih gelap, tombol berwarna biru, dll. Kita harus mengabstraksikan semuanya menjadi bentuk sederhana.
- Terakhir, tata letaknya sendiri.
- Dalam maket ini, Anda dapat melihat gaya tema yang diterapkan ke Gutenberg. Jika gaya tema tidak dideklarasikan, blok akan kembali ke gaya Gutenberg generik.
- Anda mungkin juga memperhatikan elemen global pada halaman - dalam hal ini, logo situs, navigasi, dan footer. Ini ada untuk presentasi, tetapi tidak dapat diedit dalam versi pertama tata letak ini. Mereka tidak dapat diedit dan ditampilkan pada opacity 40%.
Mengubah Tata Letak
Saya mengerjakan seperti apa aliran itu:


Kerusakan
Jadi tunggu, saya dapat memiliki lebih dari satu tata letak halaman?
Ya! Anda dapat menumpuk dan menggabungkannya sesuka Anda.
Bukankah itu konyol?
Ya, itu bisa. Mungkin tidak dalam banyak kasus. Bersikap eksplisit tentang menimpa atau menambahkan berarti orang cenderung kehilangan konten. Menghapus blok itu mudah, jadi jika mereka menambahkan dan ingin menyingkirkan blok lama, itu hanya dengan satu atau dua klik.
Bagaimana jika mereka tidak bermaksud untuk menimpa konten mereka?
Tolong dukung "urungkan".
Bagaimana dengan elemen khusus halaman seperti Gambar Fitur dan Judul Halaman?
Jika menambahkan tata letak, kita harus mengonversi elemen khusus halaman apa pun ke kesamaan generik terdekatnya. Sebagai contoh:
- Gambar Unggulan → Gambar
- Judul Halaman → Header
Bagaimana dengan duplikat blok?
Jika blok tertentu (seperti Kiriman Terbaru) diduplikasi, kami harus mengizinkannya - orang mungkin ingin menampilkan blok kiriman lain dari kategori yang berbeda.
Blok umum dapat digandakan sesuka hati Anda.
Apa yang kita sebut tata letak setelah Anda menambahkan tata letak lain ke dalamnya?
Kita harus menyebutnya "tata letak khusus", dan merender ulang gambar pratinjau berdasarkan apa pun yang berubah.
Ada banyak barang usang di tiruan ini karena usianya sudah lebih dari satu tahun, tetapi kami mungkin dapat menggunakan kembali beberapa konsep.
Diskusi yang bagus di sini, terima kasih telah memulainya. Saya merasa sangat yakin bahwa ini dapat membantu membuat tata letak halaman menjadi lebih sederhana, dan saya tidak sabar menunggu untuk mendarat.
Saya juga sangat merasa bahwa kita tidak boleh menambahkan tombol tambahan di sebelah pustaka blok, karena:
- itu melemahkan dan memecah pustaka blok sebagai tempat tunggal untuk menyisipkan apa pun di halaman
- itu menambahkan UI tambahan untuk menyisipkan dan untuk belajar, untuk membuatnya dapat diakses dan bekerja di perangkat seluler dan desktop
- itu ditambahkan di tempat yang sudah ramai dan bisa dibilang harus dikurangi daripada ditambah
- itu memisahkan "pola" dari "blok", secara efektif membuat jenis konten yang berbeda, jika bisa dibilang bisa jadi sama
_Setelah Anda mempelajari UI blok, Anda belajar bagaimana melakukan semuanya_, adalah prinsip panduan sejak awal, dan meskipun masih harus disempurnakan, skalanya relatif baik. Baru kemarin kami membahas bagaimana memperlakukan _site itu sendiri_ sebagai blok (# 16998) dapat bermanfaat karena menggunakan kembali UI yang ada. Jika alih-alih memperlakukan "pola blokir" sebagai fitur baru, tetapi memperlakukannya sebagai _hanya blok lain yang kebetulan telah dirancang sebelumnya dan memiliki blok turunan di dalamnya_, tiba-tiba ini bukan fitur baru, ini adalah _penyempurnaan untuk fitur yang ada_, yang tampaknya pragmatis dan masuk akal, dari segi cakupan.
Bagi saya, Block Library tampaknya merupakan lokasi yang jelas untuk antarmuka ini. Perubahan apa yang bisa kita lakukan untuk itu, untuk mengakomodasi pola blok dengan lebih baik? Itu sudah berisi blok yang dapat digunakan kembali, bisa dibilang prekursor untuk pola seperti ini, dan setiap perbaikan yang kami buat kemungkinan akan menguntungkannya juga. Apakah ada tab Pola Blok? Apakah pustaka blok lebih luas - selebar pustaka blok dan panel pratinjau baru bersama-sama? Apakah pola blok memerlukan jendela pratinjau terpisah atau dapatkah kita memanfaatkan ruang ekstra dari panel pratinjau itu?
Latihan lain adalah membalik pertanyaan di atas kepalanya: ada apa dengan pustaka blok seperti yang ada saat ini yang menyarankan kita membutuhkan UI baru untuk pola blok?
Antarmuka lain, dan Mel dengan sangat elegan menyentuhnya, adalah masuk ke antarmuka placeholder. Bagaimana jika situs memblokir, secara default, membiarkan Anda memilih templat dasar?
Berikut ini adalah, seperti bukti yang tidak diragukan lagi, bukan ide yang sangat dipertimbangkan, tetapi hanya sketsa singkat yang menunjukkan bagaimana tampilannya jika kita menambahkan drop-down "pemilih jenis" ke pustaka blok, memungkinkan Anda untuk mencari kedua blok dan pola blok bersama :

Bagi saya, Block Library tampaknya merupakan lokasi yang jelas untuk antarmuka ini. Perubahan apa yang bisa kita lakukan untuk itu, untuk mengakomodasi pola blok dengan lebih baik?
Terima kasih telah menyelam, @jasmussen! Mencari tahu pertanyaan itu adalah kuncinya. Baru-baru ini, Happiness Engineers berbagi bahwa beberapa pengguna bahkan tidak menggulir Pustaka Blok untuk menemukan blok lain di luar yang ada di depan dan tengah. Ini adalah masalah lain, tetapi sesuatu yang perlu dipertimbangkan sehubungan dengan menambahkan hal lain ke antarmuka yang sangat kecil ini.
ada apa dengan pustaka blok seperti yang ada saat ini yang menyarankan kita membutuhkan UI baru untuk pola blok?
Saya akan mengatakan itu adalah ukuran Block Library yang membuatnya sulit untuk menambahkan pola blok halaman penuh di sana. Saat ini, pengguna melihat ikon blok dan pratinjau kecil dari blok tersebut. Ini berfungsi karena ini adalah area kecil halaman yang difokuskan. Pola Blok bekerja jauh lebih baik saat pengguna dapat melihat _most_ halaman dan bagaimana pemblokiran ini ada bersama-sama. Ukuran Perpustakaan membuat ini sulit.
Konsep "Blok situs" terdengar agak menarik. Banyak blok memiliki tempat penampung, sehingga blok situs mungkin bisa memiliki tempat penampung dengan opsi tata letak juga. Ide ini berfungsi dengan baik untuk halaman baru, tetapi tidak terlalu baik untuk halaman yang sudah memiliki konten. Tapi inilah mockup singkat tentang ini.
Block Placeholder (untuk referensi):

Placeholder Blok Situs:

Ini benar-benar cocok dengan mockup @melchoyce di atas.
Pikiran yang bagus, terima kasih.
Baru-baru ini, Happiness Engineers berbagi bahwa beberapa pengguna bahkan tidak menggulir Pustaka Blok untuk menemukan blok lain di luar yang ada di depan dan tengah.
Itu wawasan yang bagus, dan lebih banyak lagi alasan untuk meningkatkan pustaka blok bersama dengan desain yang ditingkatkan yang kami buat untuk pola blok.
Saya akan mengatakan itu adalah ukuran Block Library yang membuatnya sulit untuk menambahkan pola blok halaman penuh di sana
Itu benar. Saya meluangkan sedikit waktu untuk mencoba dan membuat mock up sedikit berdasarkan umpan balik itu, tetapi menggabungkan ini dengan gagasan pustaka blok tunggal. Jangan terlalu menekankan pada kesetiaan tinggi dari maket ini, sebagian ini adalah zona nyaman saya, sebagian lagi adalah cara untuk membuatnya "terasa nyata". Jadi hanya karena terlihat _done_, bukan berarti tidak bisa ditolak berdasarkan masukan lebih lanjut:

Apa yang Anda lihat di sini adalah pustaka blok tunggal yang sama dengan yang Anda tekan tombol (+) Add Block . Ini membuatnya tersedia di bilah editor, di akhir dokumen, setiap kali Anda membuat paragraf baru, atau jika Anda mencari penyisip saudara.
UI dibangun berdasarkan apa yang kita miliki, tetapi menambahkan dua tab selain bidang pencarian:
- Tab Blok adalah default, dan isinya adalah apa yang kita miliki saat ini
- Tab Pola Blok berada di sebelahnya, dan alih-alih memiliki panel pratinjau terpisah, tab ini menampilkan pratinjau yang diberikan sebagai gambar mini pola blok itu sendiri.
- Ada dropdown _category_, yang merupakan cara yang baik bagi plugin untuk mengkategorikan penawaran mereka.
- Thumbnail memiliki lebar tetap (2 kolom), tetapi tingginya bervariasi, gaya pasangan bata.
- Seluruh jendela popout telah dibuat lebih besar, dan dengan tidak menampilkan panel pratinjau kita mendapatkan lebih banyak real estate. Kami bahkan dapat menjelajahi trik responsif untuk mengukur dropdown sesuai dengan real estat layar yang tersedia.
- Saat Anda mencari, Anda mencari di kedua Blok dan Pola Blok.
- Hasil blok dikelompokkan secara terpisah, dan muncul pertama kali
- Hasil pola blok muncul di bawah itu
Sekali lagi, meskipun kesetiaan ini terlihat tinggi, ini seharusnya tidak dianggap sebagai Injil. Ini dimaksudkan untuk memajukan percakapan. Saya terinspirasi oleh beberapa karya @shaunandrews untuk Pengeditan Situs Lengkap, dan saya yakin dia juga akan memiliki pemikiran untuk dibagikan.
Semoga ini membantu! Pikiran?
Baiklah, jadi berdasarkan eksplorasi di atas, saya melihat kita memecahnya menjadi dua tugas:
- Mempratinjau dan memilih tata letak halaman saat Anda membuat halaman baru
- Menambahkan pola blok baru setelahnya, melalui bagian dalam
@jasmussen memiliki beberapa eksplorasi inserter yang sangat baik di https://github.com/WordPress/gutenberg/issues/17335#issuecomment -539903480 yang dapat kita iterasi untuk inserter.
@shaunandrews juga membagikan gagasan yang dia kerjakan untuk WordPress.com ini dengan saya:

Saat Anda membuat halaman baru, Anda akan diberikan opsi untuk memilih tata letak. Pratinjau adalah tambahan yang bagus yang belum pernah saya jelajahi maupun
Satu pertanyaan yang harus kita pikirkan: haruskah tata letak halaman penuh _just_ terjadi untuk halaman, bukan posting?
haruskah tata letak halaman penuh terjadi begitu saja untuk halaman, bukan posting?
Satu aspek adalah apa yang menjadi standar kami, yang lainnya adalah perbedaan teknis. Yaitu sangat mungkin secara teknis sepele karena itu sama di bawah tenda, jadi hanya pertanyaan memutuskan apa yang kita _allow_. Manfaat dari membiarkannya di mana-mana adalah bahwa itu adalah aliran yang dapat diprediksi yang sama di mana-mana. Sisi negatifnya adalah: kami mungkin tidak ingin Anda membuat Postingan baru yang menggunakan template Beranda Blog.
Mungkin templatnya, ketika terdaftar, memutuskan sendiri taksonomi mana yang harus diizinkan?
Mungkin templatnya, ketika terdaftar, memutuskan sendiri taksonomi mana yang harus diizinkan?
Ide bagus - maka template juga dapat digunakan untuk kategori / tag, dan CPT.
(Alat pilih template pada halaman taksonomi mungkin keren!)
Terkait tangensial dengan pola blok - bagian konten - seorang teman berbagi beberapa pemikiran tentang penyisip saudara kandung, plus yang muncul saat mengarahkan kursor antar blok, mencatat bahwa itu akan lebih berguna ketika selalu terlihat ketika blok dipilih. Alasan mengapa ini tidak terjadi sekarang adalah karena itu bertentangan dengan hanya ingin mengklik teks untuk mengedit, dan dengan kontrol pengubahan ukuran yang ada pada blok Spacer dan Cover. Kuncinya di sini adalah bahwa _semuanya adalah blok_.
Beberapa tangkapan layar dari pembuat situs GoDaddy telah dibagikan, dengan antarmuka serupa dan terlihat secara permanen saat dipilih. Perbedaan utamanya adalah UI ini membedakan antara blok kecil (teks, gambar) dan bagian yang lebih besar, dan menunjukkan kontrol ini hanya pada bagian yang terakhir:


Saat kami melanjutkan pola blok, akan menarik untuk memikirkan apakah konsep ini membuka pintu untuk penyederhanaan lebih lanjut dari UI dasar dengan penambahan fitur ke bagian yang lebih besar.
@jasmussen Dapatkah saya mengambil file Anda untuk https://github.com/WordPress/gutenberg/issues/17335#issuecomment -539903480?
Ya tentu saja. Saya menggabungkannya dengan cepat dalam bentuk file Figma yang berantakan, jadi saya menyalinnya di sini:
https://www.figma.com/file/VaSKQJDS70ov87XY1alOVs/Block-Library-w.-Block-Patterns?node-id=0%3A1
Terima kasih!
Telah bermain-main dengan beberapa ide:
Saya mulai dengan ide dropdown dan mencoba satu daftar blok:

Bersamaan dengan ini saya mencoba dua kolom dan satu kolom untuk pola, menggunakan thumbnail untuk pola dalam daftar:

Saya kemudian memutuskan bahwa pencarian berada di tempat yang membingungkan, dan mundur selangkah. Saya mencoba menambahkan dropdown di sebelah pencarian dan tab di bawah pencarian:

Dengan tab di bawah pencarian, saya juga mencoba menampilkan thumbnail pola dalam orientasi lanskap dan potret.

Saya menyukai apa yang dilakukan @joen dengan tata letak pola yang lebih menarik, jadi saya juga mencoba mockup cepat dengan itu:

Eksplorasi yang bagus. Saya pikir tab bekerja sedikit lebih baik sebagai sebuah pola, karena tarik-turun di sebelah pencarian membuatnya terlihat seperti keduanya terikat bersama - seperti, saya hanya dapat mencari dalam pola atau templat, tidak mengubah pandangan saya dengan memilih satu.
Saya sangat menikmati membaca terbitan ini, idenya terbaca dan tampak hebat!
Saya ingin menandai masalah terkait # 15623 dan # 17512 yang masing-masing berfokus pada penyediaan jenis blok dan infrastruktur yang diperlukan untuk mengaktifkan pengeditan situs lengkap.
Sementara pola blok seperti yang dibahas di sini masuk akal dalam kedua konteks (posting individu vs keseluruhan template), saya pikir kita perlu membedakan antara dua jenis template:
- Bagian Template (misalnya untuk diimplementasikan dengan tipe postingan
wp_template_partinternal, mirip dengan cara plugin Full Site Editing melakukannya):- Bagian template harus dapat digunakan di berbagai tempat, dan dapat ditambahkan ke konten lain (seperti dibahas di sini sebelumnya).
- Template (mis. Untuk diimplementasikan dengan tipe postingan
wp_templateinternal, lihat # 17513):- Template seharusnya mewakili template _entire_, termasuk semua markup semantik yang membentuk dokumen HTML. Perlu ada beberapa batasan tentang bagaimana ini dapat ditempatkan, misalnya templat lengkap tidak masuk akal dalam konten posting individu, dan juga tidak mungkin untuk menambahkan templat lengkap ke tempat lain - templat lengkap harus selalu menggantikan konten yang ada, dan kasus penggunaan utamanya adalah di awal pembuatan template baru dengan Gutenberg (yaitu "Pilih titik awal Anda").
- Meskipun kami masih perlu mencari cara untuk secara umum mendorong (menegakkan?) Markup semantik yang solid (melalui masalah yang disebutkan di atas), saya yakin kami juga harus mempertimbangkan skenario ini di sini.
Sejauh ini masalah ini tampaknya sebagian besar terfokus pada bagian templat, dan itu masuk akal, tetapi alangkah baiknya jika kami juga dapat memikirkan tentang cara memperluasnya ke templat lengkap di masa mendatang.
Sejauh ini masalah ini tampaknya sebagian besar terfokus pada bagian templat, dan itu masuk akal, tetapi alangkah baiknya jika kami juga dapat memikirkan tentang cara memperluasnya ke templat lengkap di masa mendatang.
Satu klarifikasi - pengaturan "pola blok" lebih sedikit tentang bagian-bagian template (yang berarti secara struktural) dan lebih banyak tentang elemen desain umum yang terbuat dari blok yang lebih kecil. Setelah dimasukkan, mereka tidak disimpan secara terpisah. Misalnya, gambar "Sampul" yang menggabungkan beberapa blok untuk mendapatkan tampilan tertentu yang sebaliknya akan membutuhkan beberapa pekerjaan untuk diselesaikan pengguna. Anggap saja lebih sebagai kumpulan desain yang dapat ditambahkan di mana saja tanpa harus mewakili bagian template tema yang dapat digunakan kembali.
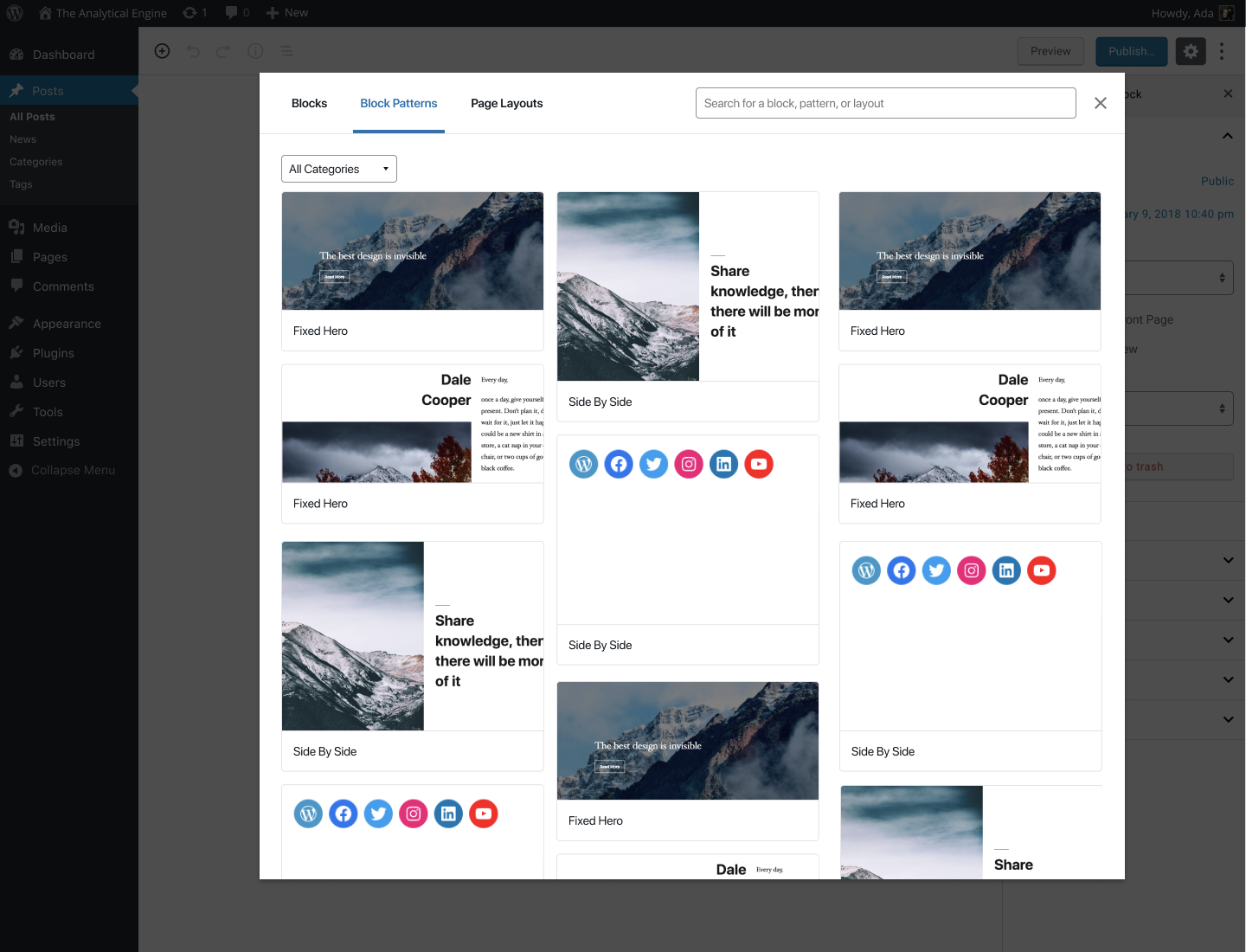
Eksplorasi cepat dan kotor, mengambil ide @shaunandrews dan @jasmussen dan menerapkannya pada modal alih-alih popover:


Saya menggali tab dan tata letak pencarian, meskipun saya harus mengakui bahwa saya secara pribadi _selalu_ menggunakan pencarian di perpustakaan blok, jadi sebagai titik datanya, saya lebih suka mencari terlebih dahulu.
Penyisip dialog modal pasti memberikan ruang. Itu bagus. Tapi itu juga kehilangan sedikit konteks visual di mana kursor Anda berada / di mana pola blok atau blok akan disisipkan. Selain itu, ini membuka pertanyaan apakah ini menjadi perilaku global untuk penyisip blok, atau misalnya apa yang Anda lihat saat Anda menggunakan penyisip saudara atau varian seperti "penyisip bagian" yang disarankan di atas. Dan jika kita _do_ memecah perilaku, apakah itu bagus?
Eksplorasi kamu di sana, @melchoyce , sangat membantu! Terima kasih! Saya punya beberapa pemikiran seputar ini.
Dalam satu contoh, moda mengkomunikasikan banyak blok yang tersedia yang merupakan sesuatu yang orang-orang perjuangkan saat ini. Namun di sisi lain, melihat semua blok seperti ini menjadi sedikit berlebihan. Sebuah modal terasa tepat untuk polanya, tetapi tidak untuk blok individu. Tetapi mockup juga menunjukkan akordeon terbuka, jadi itu dapat sepenuhnya berubah jika hanya menampilkan satu terbuka seperti yang kita lakukan pada default.
Sebanyak saya suka ruang tambahan dari versi dialog, tidur di atasnya, itu tidak terasa seperti pendekatan yang tepat bagi saya. Ini menghapus semua konteks dari konten, dan terasa luar biasa saat Anda memasukkan blok sederhana seperti paragraf atau gambar. Saya semakin merasakan hal yang sama tentang blok yang telah dibuat sebelumnya, atau pola blok - mereka hanyalah kumpulan blok dan harus disisipkan dengan cara yang sama.
Meskipun https://github.com/WordPress/gutenberg/issues/17335#issuecomment -539903480 belum tentu merupakan cara yang tepat - kategori mulai terasa tidak berguna, dan ada banyak hal yang terjadi - saya merasa _meningkatkan blokir perpustakaan untuk mengakomodasi blok_ kompleks (dan menghindari dialog modal) adalah cara untuk pergi.
Saya merasa bahwa meningkatkan pustaka blok untuk mengakomodasi blok kompleks (dan menghindari dialog modal) adalah cara yang harus dilakukan.
Sekarang kita memiliki Panel Bantuan yang menyediakan lebih banyak ruang di perpustakaan, kita mungkin bisa sedikit bekerja dengannya. Mungkin pola adalah tab lain untuk memisahkan dari blok individu, tetapi area pratinjau masih tetap di sisi panel Bantuan yang dapat digulir secara vertikal jika perlu.
Saya suka ide "Block Patterns" (mungkin itu harus diubah menjadi "Block Layouts?") Tapi saya tidak suka menambahkan blok baru menggunakan kotak dialog - itu terlalu mengganggu! (Jika Pola Blok ditambahkan dengan cara ini, saya akan baik-baik saja dengan itu.)
Saya menyarankan agar Block Inserter tetap menjadi popover kecil (seperti yang ada hari ini) sementara Pola blok harus menjadi komponen yang berbeda sama sekali - karena konteks di mana masing-masing digunakan _bisa_ sangat berbeda: satu untuk membangun halaman (pola) - yang lain untuk menambahkan blok / mengutak-atik halaman tersebut.
Ini _bisa_ bekerja di dalam inserter, tetapi kami mungkin menemukan bahwa antarmuka menjadi lebih rumit dan membingungkan - dan belum lagi, inserternya cukup kecil. Memberikan pratinjau kecil tentang pola mungkin bukan pengalaman terbaik. Kami harus dapat menampilkan lebih dari satu pola (untuk memberikan konteks yang tepat bagi pengguna untuk dipilih), tetapi juga membuat pratinjau cukup besar untuk benar-benar dilihat.
Mungkin kita sedikit mengubah cara kita melakukan sesuatu.
Hanya berpikir keras di sini, tetapi bagaimana jika kita memiliki Inserter di kiri atas, seperti yang berlaku hari ini, dan memperkenalkan pola UX baru di antara blok yang ada - di mana orang dapat menambahkan pola blok / tata letak (apapun yang kita sebut mereka). Ini akan menggantikan penyisip blok on-hover (+) yang saat ini berada di antara blok, dan tetap terlihat (tidak disembunyikan saat tidak di-hover).
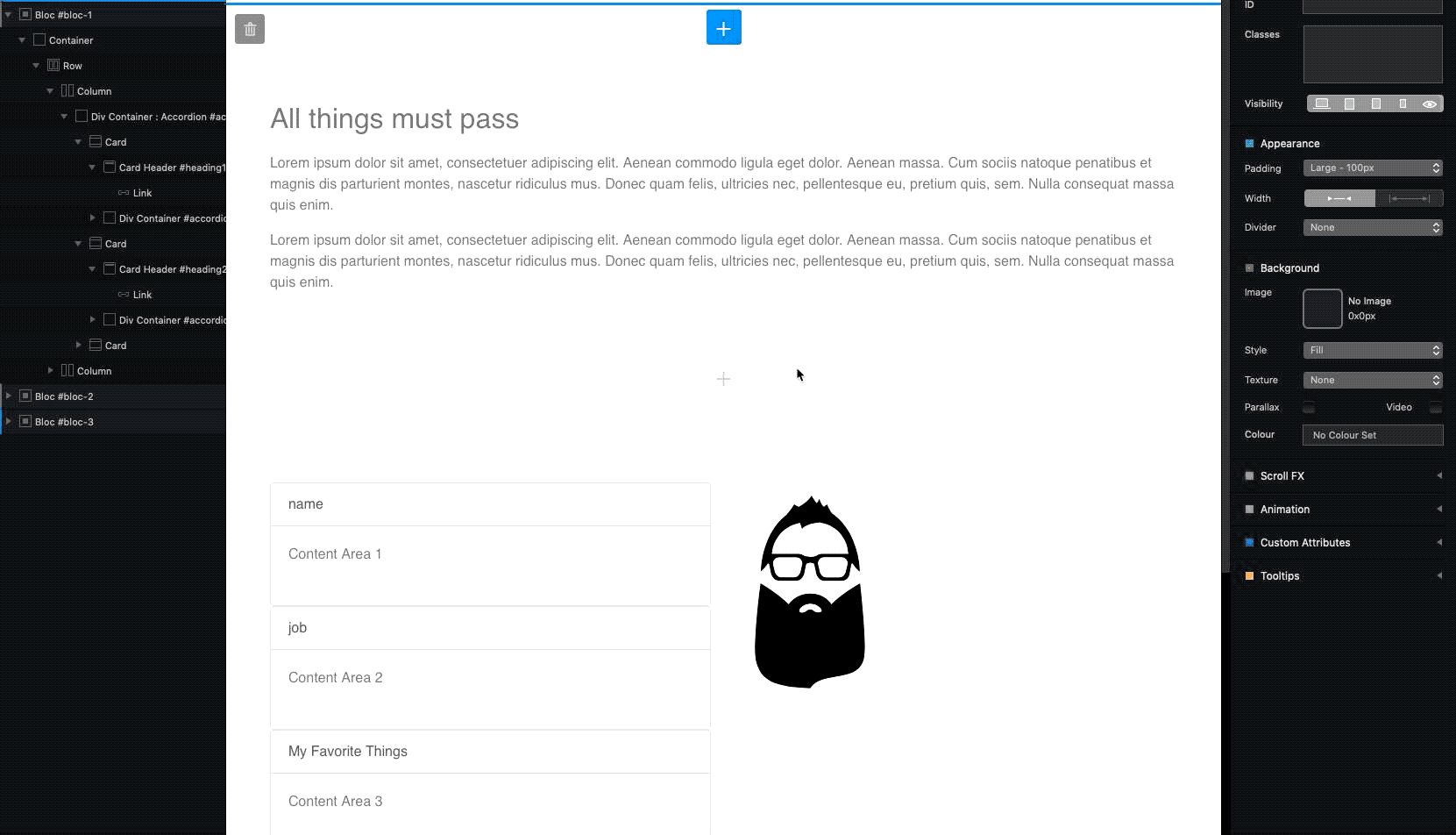
Berikut tangkapan layar (_dengan konten Gutenberg yang sebenarnya_) tentang seperti apa tampilannya:

Harus ada pemikiran di balik di mana tepatnya ini akan mengambil alih. Apakah itu di antara setiap blok? Saya tidak yakin.
Membuka penyisip pola akan mengaktifkan modal di mana pengguna dapat memilih pola baru untuk ditambahkan ke halaman mereka. Berikut eksplorasi modal, menggunakan pilihan kategorikal tingkat atas, meskipun saya tidak 100% di sini tentang akan terlihat seperti apa.

Pola ini (atau setidaknya sebagian) terlihat di Penawaran Situs Web + Pemasaran GoDaddy, serta SquareSpace (dan mungkin di tempat lain). Ini layak untuk dieksplorasi.
Sebuah blok dan tata letak harus BERBEDA.
Tata letak harus memanfaatkan kerangka css yang digunakannya.
Contoh tata letak:
- Baris kolom
- Kotak
- Penggeser
- Sebuah wadah
- Tab, akordeon
Blok Bisa hidup di dalam tata letak atau tidak.
Sebuah pola mungkin berupa layout + blok?
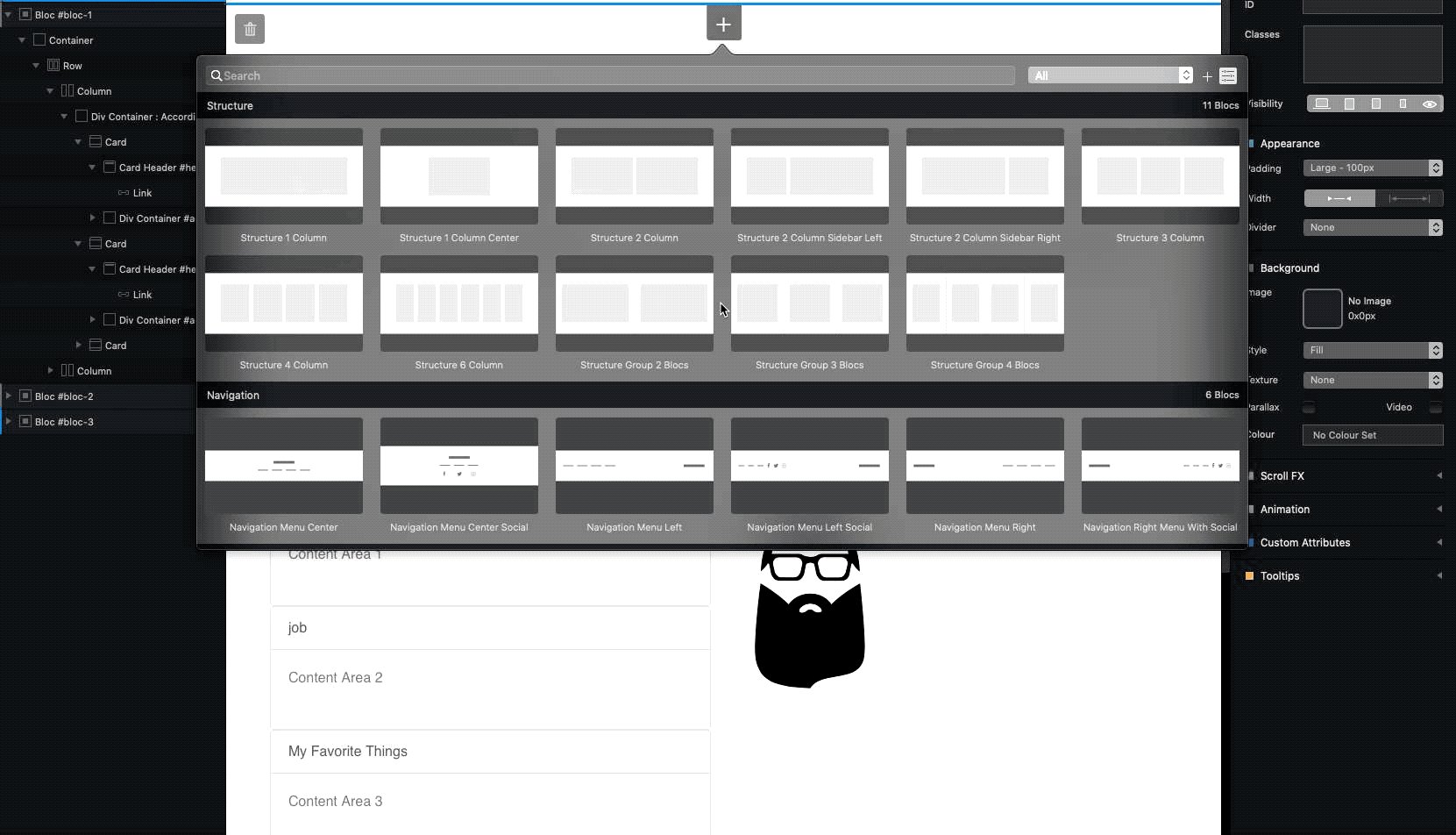
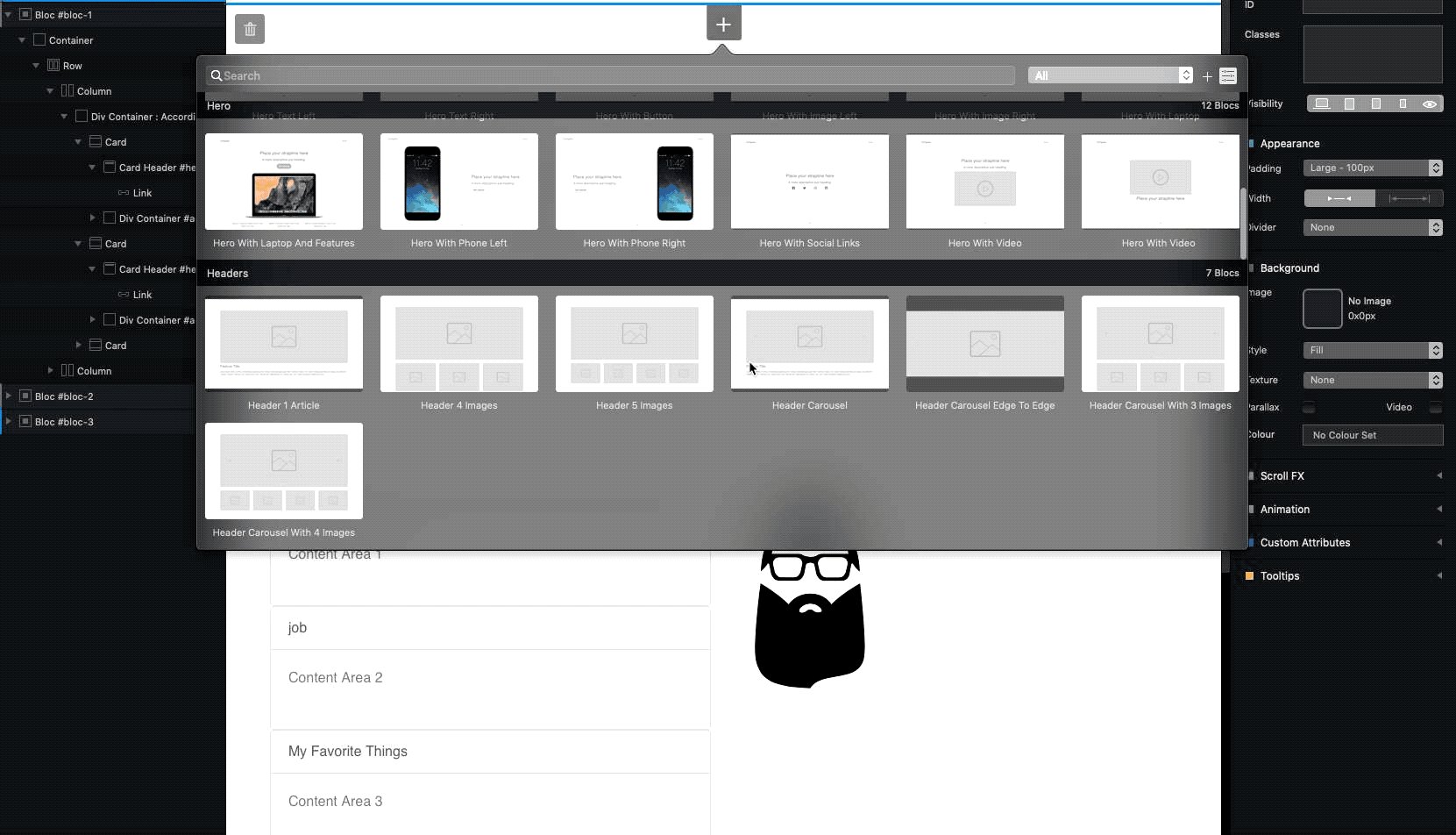
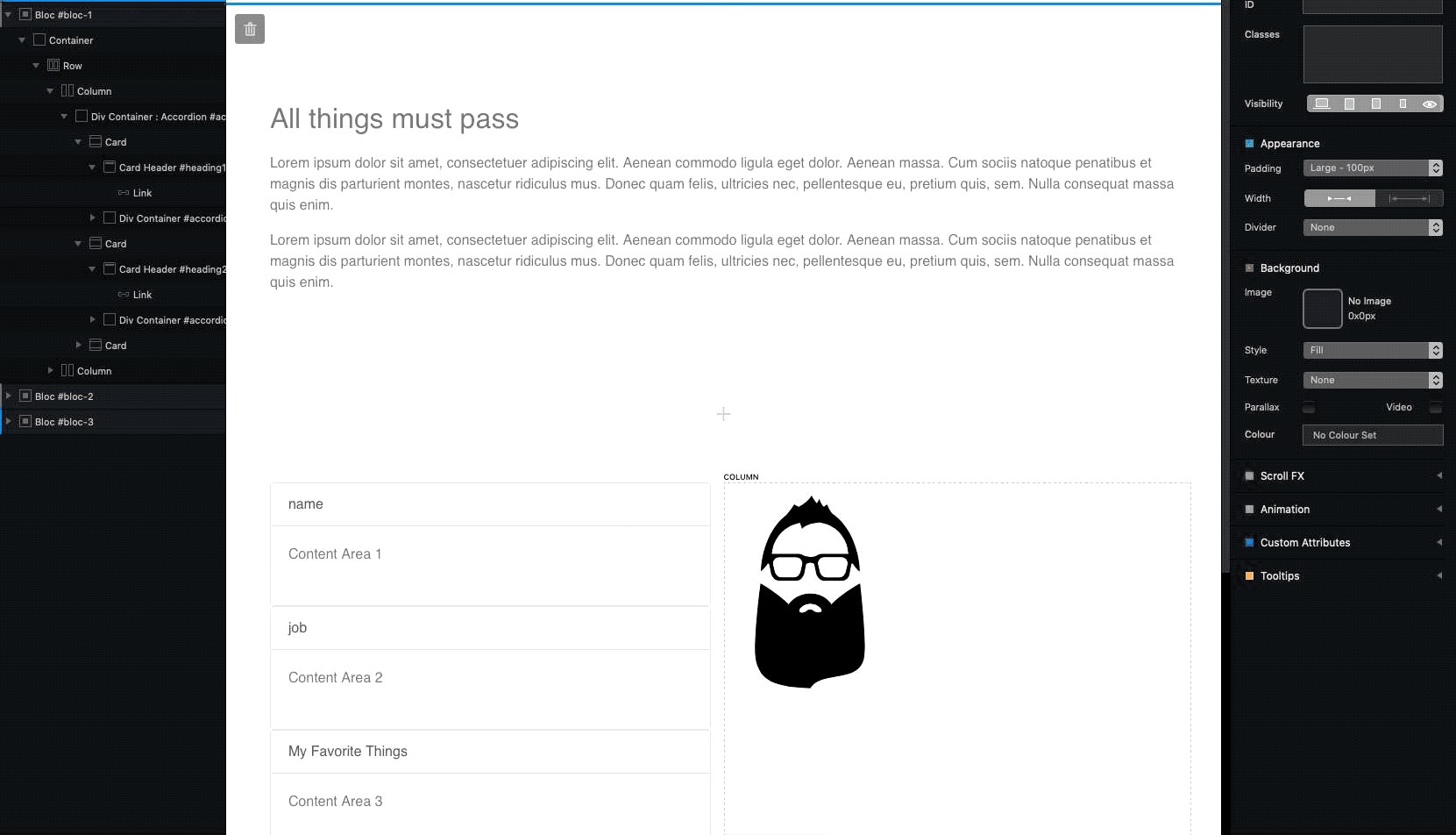
Begini cara Aplikasi Blocs melakukan ini. Ini menggunakan Inserter yang jauh lebih besar. Hanya berbagi lebih banyak penelitian.

Lebih banyak melihat apa yang dilakukan orang lain di luar sana.
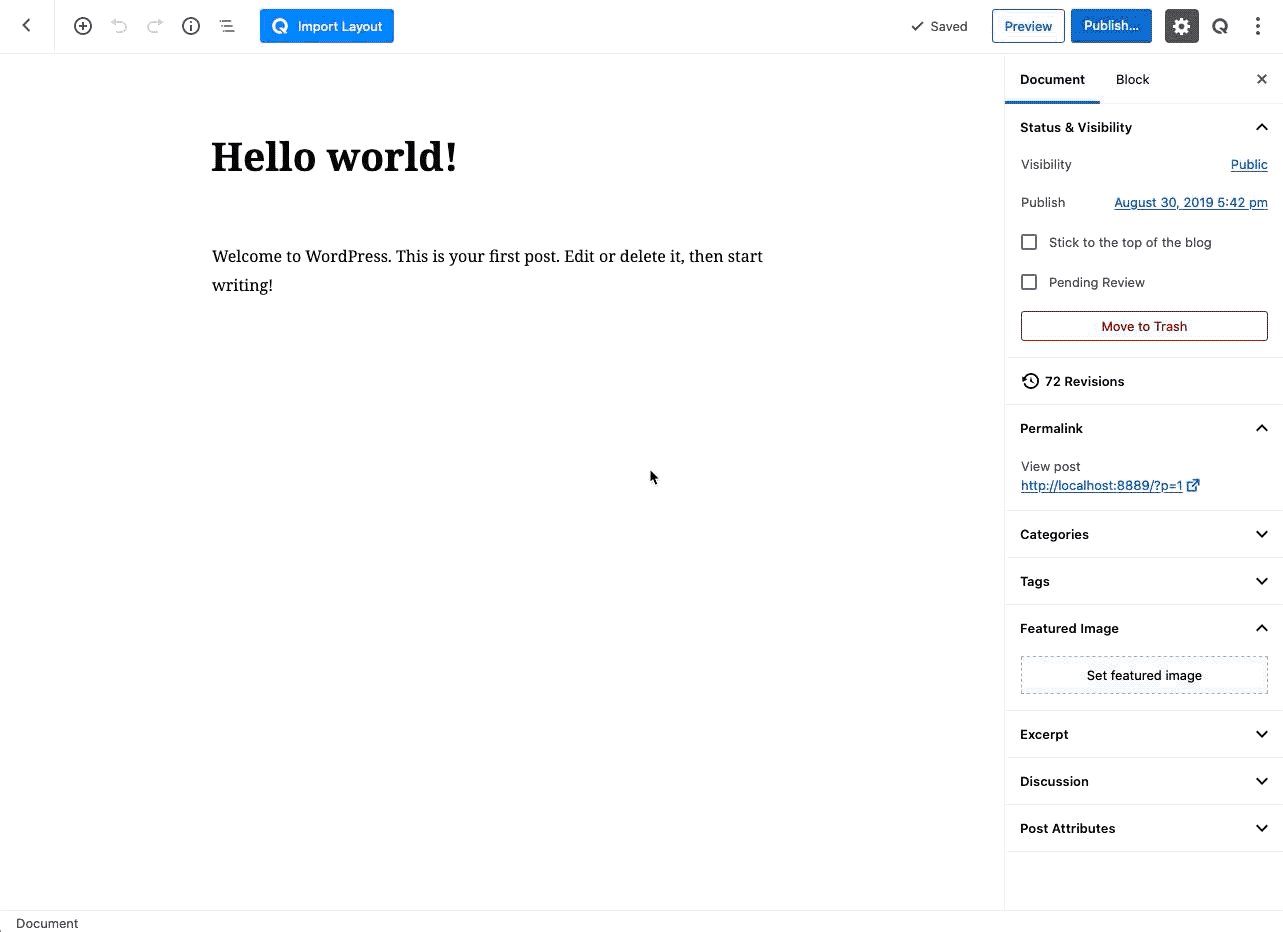
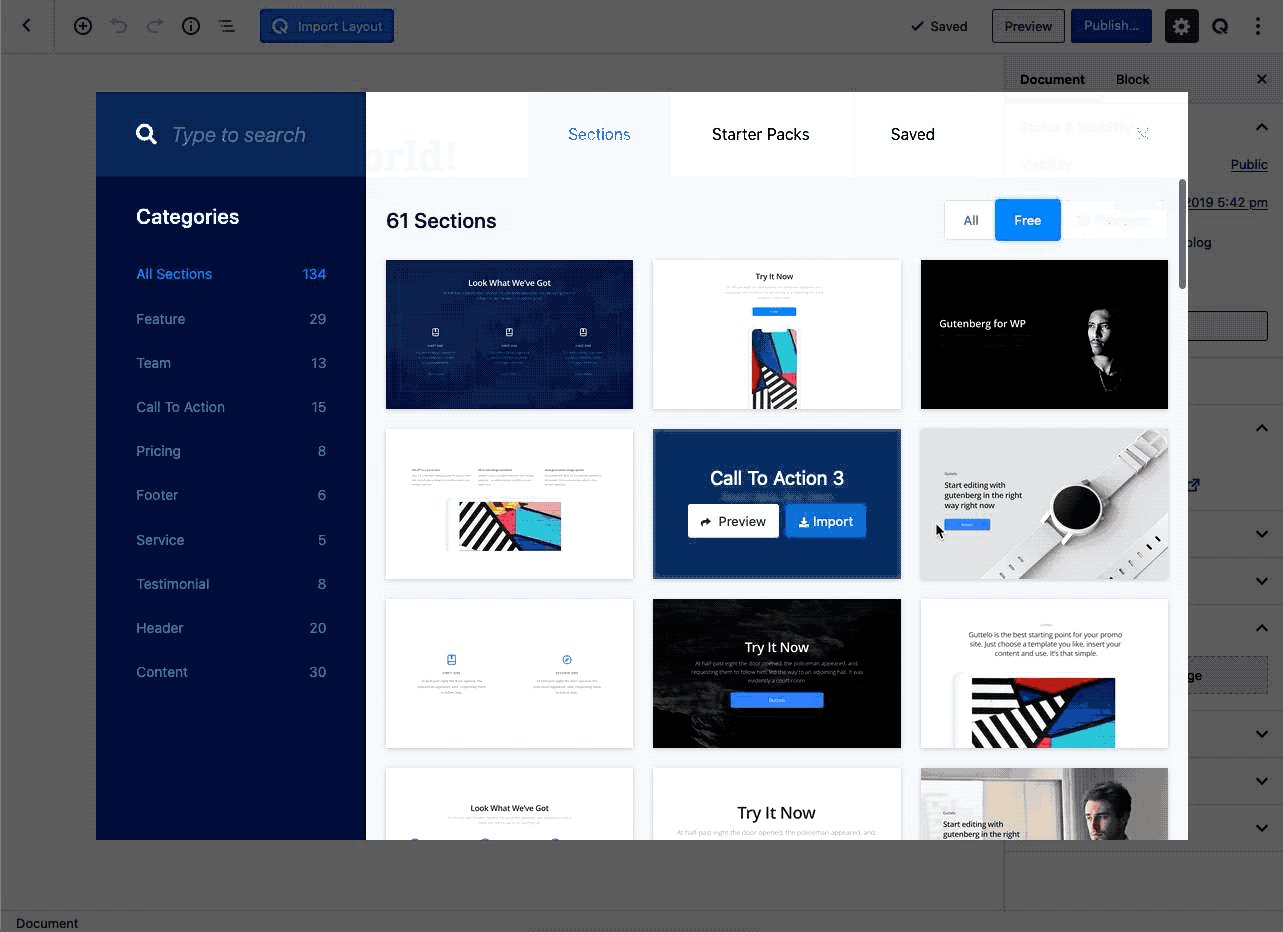
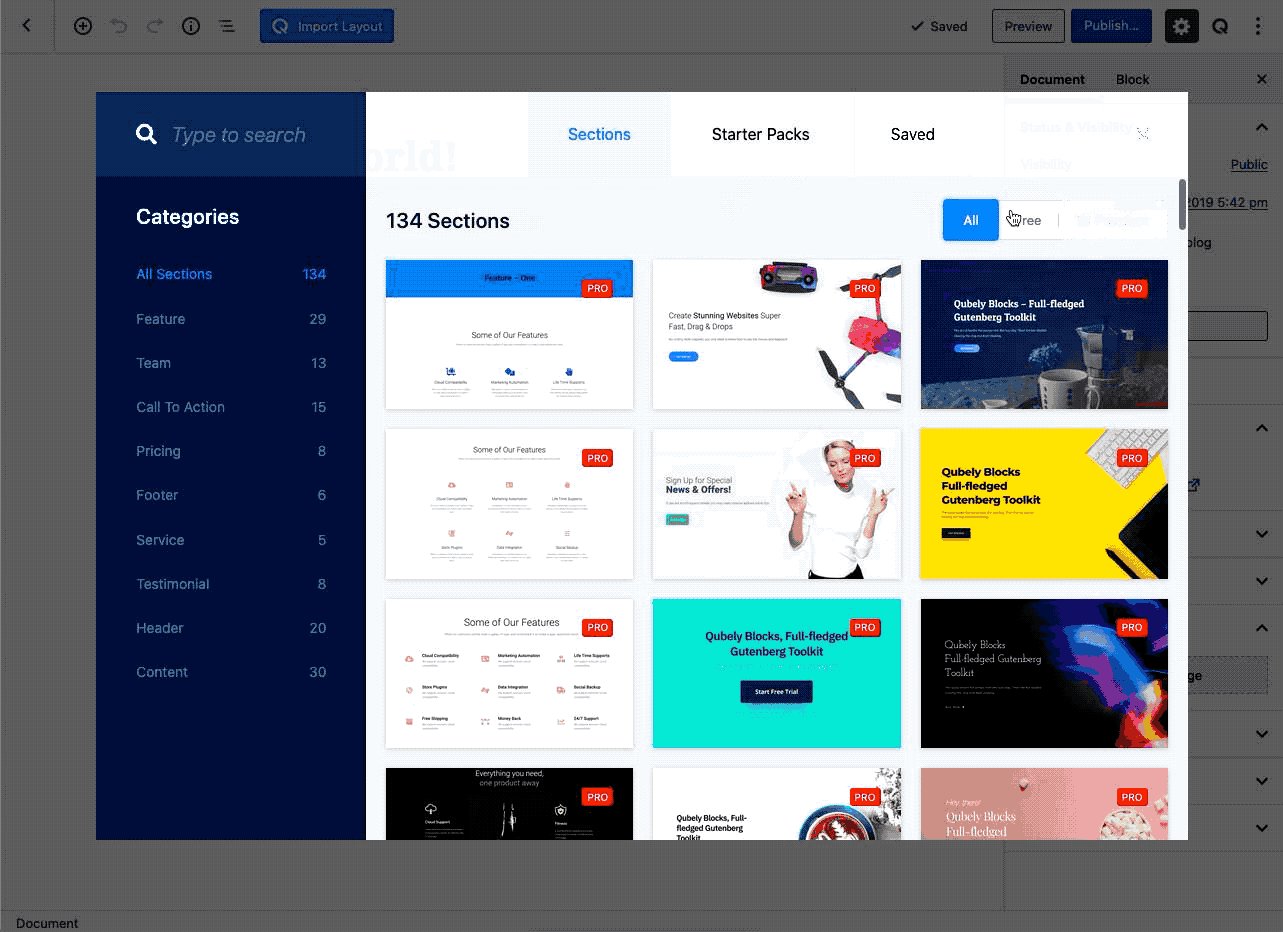
Qubely menggunakan tombol di Toolbar Atas untuk membuka modal.

Saham yang bagus, Mark.
Saya akan mencatat bahwa pendekatan Qubely adalah salah satu yang menurut saya harus kita hindari, dan ini adalah pendekatan yang dilakukan oleh sejumlah koleksi blok lainnya. Pendekatan ini mengasumsikan bahwa pengguna menggunakan layar desktop dan tidak menggunakan opsi "Top Toolbar", atau bahkan opsi "tampilkan label untuk semua ikon" di masa mendatang. Jadi jika kita menambahkan tombol terpisah yang sebenarnya, kita mungkin ingin menambahkannya dalam konteks langsung penyisip blok, dan kita mungkin harus melihat bagaimana kita bisa mengurangi tombol lain yang ada di ruang itu.
Dan inilah cuplikan tentang bagaimana SquareSpace memiliki interaksi terpisah untuk pembuatan komentar saya sebelumnya .
Dan inilah percakapan lanjutan (Slack) yang kami diskusikan melalui pertemuan desain kemarin:
Saya telah banyak memikirkan tentang interaksi pola vs. interaksi blok. Memindahkan pola sebagai interaksi "membangun" tingkat atas, sambil mempertahankan pemblokiran sebagai interaksi "menambahkan / menyesuaikan". Tentu saja orang bisa membangun "pola" dengan balok, tetapi itu tidak sepenuhnya sederhana dan membutuhkan lebih banyak interaksi untuk menyelesaikannya. Jadi bagaimana jika ada perbedaan yang berbeda antara pembuatan halaman dan arsitektur konten?

Terima kasih telah membagikannya, Rich. Tampaknya keseimbangan untuk berjalan adalah antara menjadikannya sepele bagi pengguna untuk memasukkan bagian konten yang sangat bermanfaat untuk dengan cepat membangun halaman ketika mereka bermaksud, tetapi memiliki akses intuitif yang sepele ke blok individu ketika itu yang mereka butuhkan.
Bagi saya, kunci utama dari Squarespace GIF adalah bahwa meskipun ada dualitas antara dua perpustakaan, hal itu dipengaruhi oleh _contextuality_. Saya bertanya-tanya apakah kami dapat melakukan lebih baik lagi, untuk menghindari dua pustaka blok yang tampak sangat berbeda. Misalnya saat Anda menyisipkan blok _Navigation Menu_, terasa intuitif bahwa pustaka blok menjadi alat untuk menyisipkan hanya _Menu Items_ di dalamnya. Apakah ada cara serupa untuk memanfaatkan konteks di kanvas pengeditan itu sendiri?
Mengenai cara menambahkan tata letak, mungkin di area Pengaturan pada tab Dokumen, mungkin ada daftar tata letak dengan grafik yang menunjukkan kepada pengguna seperti apa tata letak itu secara kasar?
Kami telah memiliki modal bagian dan tata letak di Blok Atom untuk sementara waktu sekarang dan saya senang membagikan apa yang telah kami alami sejauh ini.
Untuk menguraikan pertanyaan @mapk :
- Ya, editor blok harus memiliki UI khusus untuk bekerja dengan pola blok / bagian / tata letak atau apa pun yang Anda ingin menyebutnya. Langkah logis berikutnya setelah blok individu adalah bagaimana kami menggabungkannya untuk membuat tata letak yang modern dan ekspresif. Membuat UI standar untuk ini akan memungkinkan pengguna dan pengembang menikmati pengalaman yang kohesif dan menghindari menciptakan kembali roda jutaan kali (yang telah dimulai). Meskipun Atomic Blocks dan beberapa lainnya sudah memiliki UI khusus, saya masih lebih suka mengadopsi UI standar (tetapi dapat diperluas) untuk ini.
Apakah inti menyediakan pola blok atau tidak untuk mengisi UI ini adalah pertanyaan lain. Mungkin masuk akal bahwa tema inti memberikan pola blok beropini untuk melengkapi dan memperluas desain mereka.
- Beberapa UI yang diusulkan di sini adalah awal yang baik. Saya terutama menyukai apa yang saya lihat dari @shaunandrews dan @melchoyce di sini . Saya membagikan pendapat @richtabor tentang penyisip blok yang terlalu membatasi untuk fitur seperti ini, dan saya pikir kami akan segera mengatasinya. Pembuatan halaman yang ekspresif dengan pola blok membutuhkan lebih dari antarmuka 700px x 430px.
Kami telah membedakan perbedaan antara bagian dan tata letak di UI kami, dengan bagian menjadi bagian dari halaman, dan tata letak menjadi tata letak halaman penuh. Ini adalah keputusan yang didasarkan pada pendapat dan masuk akal dalam penerapan kami saat ini, tetapi ini juga dapat diatasi dengan antarmuka kategori atau pemfilteran.
Blok Atom juga memiliki fitur favorit untuk memudahkan pengguna memfavoritkan dan mengunjungi kembali bagian dan tata letak yang sering mereka gunakan. Fitur semacam ini akan diperlukan karena jumlah pola akan bertambah dengan cepat. Cara lain untuk memberdayakan pengguna adalah dengan mengizinkan pola daftar putih dan daftar hitam untuk mengontrol keluaran di UI pola.
Kekuatan editor blok akan paling terlihat dan divalidasi dalam fitur-fitur seperti templat blok dan pola blok, yang secara mendasar mengubah cara kami membangun situs web di WordPress. Kami juga memiliki kesempatan untuk melindungi bagian barat yang liar dari antarmuka WordPress kustom dan mulai menawarkan pengalaman yang lebih kohesif dan dapat diprediksi dengan standardisasi.
Saya memiliki beberapa mockup untuk dibagikan hari ini yang berupaya untuk mengatasi ide masa lalu . Untuk menguraikan tantangan: pengguna mungkin tidak peduli tentang perbedaan antara Blok, Pola, atau Tata Letak, dan karena keduanya dapat disisipkan di lokasi mana pun, membuat antarmuka yang berbeda untuk masing-masing cenderung membingungkan.
Dalam mockup berikut saya mencoba mengatasinya dengan:
- Membuat satu antarmuka perpustakaan terpadu, bertab
- Tampilkan antarmuka ini sebagai popover, tinggi penuh tetapi bukan sebagai modal, ketika dibuka dari Editor Bar
- Tunjukkan sebagai dialog, default ke tab Pola, saat dibuka dari penyisip saudara

_Perhatikan bahwa UI ini memanfaatkan konsep UI yang belum selesai yang sedang dieksplorasi di # 18667._
Dalam konfigurasi ini, pengguna dapat menyisipkan blok atau pola tanpa harus melihat melalui antarmuka yang berbeda, namun kami mengakui bahwa Anda mungkin menginginkan lebih banyak ruang layar saat melihat menyisipkan pola yang lebih besar.
Antarmuka ini juga memanfaatkan frasa kategori baru yang disarankan di sini .
- Tunjukkan sebagai dialog, default ke tab Pola, saat dibuka dari penyisip saudara
Saya pikir kita sedang melakukan sesuatu di sini!
@jasmussen , akankah pola muncul di / juga, atau hanya blok?
Itu pertanyaan yang bagus. Mungkin jika dikategorikan terpisah. Tapi mungkin pratinjau besar lebih diperlukan untuk pola? "2 pola ditemukan" dapat mengaktifkan dialog?
@jasmussen , akankah pola muncul di
/juga, atau hanya blok?
Mungkin. Meskipun tanpa pratinjau, saya tidak yakin seberapa berguna memiliki mereka dalam / akan - kecuali mereka dinamai sangat unik (yang saya ragu akan terjadi, yaitu "Tentang 1", "Tentang 2") atau jika pengguna dapat memberi judul sesuai keinginan mereka (tidak 100% yakin tentang itu juga).
Jika kami menerapkan fitur "favorit", seperti yang disebutkan @mikemcalister sebelumnya di utas ini, mungkin hanya pola favorit yang akan ditampilkan (selama dapat diidentifikasi dengan jelas). Dan jika kita mengizinkannya, apakah pola memerlukan ikon yang sesuai (mirip dengan blok)? Atau akankah ada ikon "pola" default untuk mengklasifikasikan pola blok?

Hei semua, aku hanya ingin melongokkan kepalaku dan berkata aku suka kemana arah ini. Maket dan garis pemikiran terbaru luar biasa. Ketika saya berpikir tentang bagaimana ini akan diterjemahkan ke Gutenberg seluler asli, saya pikir mockup terakhir oleh @lumberman diatur dengan baik dan harus cukup skalabel, tetapi saya memiliki satu kekhawatiran tentang hierarki dan interaksi. Maafkan saya jika saya belum memahami konteks historis lengkapnya, tetapi menurut saya perspektif seluler akan berguna dalam konteks ini.
Pada Accordions / Nav Hierarchy
Satu masalah yang selalu saya alami dengan penyisip adalah bagian akordeon (paling banyak digunakan, blok umum, dll). Bagian pertama "Paling Sering Digunakan" cukup jelas karena pada awalnya selalu terbuka, tetapi cenderung mengubur bagian tambahan dan menghalangi kemudahan ditemukan, terutama di perangkat seluler.
Saya penggemar bagaimana sidebar kiri ditata di mockup terakhir Anda, @lumberman. Menurut Anda, apakah masuk akal untuk menambahkan bagian sebagai item daftar di hierarki navigasi bilah sisi kiri? Dengan kata lain, item di bawah Sections akan menjadi "Paling Sering Digunakan", "Header", "Footer", dll. (Atau apa pun yang akhirnya menjadi nama grup)? Hal itu mungkin menyelesaikan masalah "bagian yang terkubur" dan berpotensi memungkinkan kami untuk menghilangkan kebutuhan akordeon, tapi saya mengerti ini adalah perbedaan besar dari pustaka blok secara historis sehingga orang lain mungkin tidak menyukai saran ini
Di "Favorit"
Salah satu konsep yang sedang dibahas (oleh @mikemcalister awalnya saya percaya) adalah "favorit". Ini hampir persis seperti ide yang saya jelajahi beberapa waktu yang lalu di GB seluler asli , di mana Anda akan memilih blok favorit untuk membuat "Perpustakaan Saya" dari blok selama proses masuk ke dalam GB dan dari sana, perpustakaan blok akan fokus pada mereka terutama saat masih menyediakan jalur yang jelas ke perpustakaan blok penuh. Masalah utama dengan ini adalah kemampuan untuk dapat ditemukan, meskipun menurut saya ada cara untuk mengatasinya.
Di Perpustakaan Blok, Luar Biasa, IA, dll.
Ada satu hal yang terus saya pikirkan tentang penyisip secara umum, yang menjadi lebih jelas saat kami membuatnya lebih kuat. Selama pengujian kegunaan web seluler, kami (tim seluler di Automattic) sering mendengar bahwa pustaka blok sangat banyak. Ada banyak pilihan dan pengelompokan tidak segera jelas. Saya pikir ide UI baru yang diusulkan di sini membantu karena mereka "bernafas" sedikit lebih banyak, tetapi jumlah blok masih banyak dan hanya akan menjadi lebih buruk dengan pengenalan pengelompokan lain (Pola Blok). Saya pikir saat kami meningkatkannya (yang menurut saya adalah arah yang benar, kemampuan tipe "favorit" mungkin menguranginya.
Sebaiknya lihat pendekatan Mobirise untuk tata letak halaman. Mereka menyediakan kanvas di sebelah kiri dan penggeser pemilihan panel vertikal di sebelah kanan tersegmentasi menjadi elemen halaman vertikal alami ... beberapa pilihan panel untuk bilah atas, lalu menu atas, kemudian panel badan berdasarkan fungsi bisnis (tergantung pada tema dan jenis halaman (mis. panel peta, panel orang jika ini adalah halaman Tentang Kami), lalu footer, lalu footer bar. Anda cukup menarik & melepas panel dari kanan ke kiri.
PERINGATAN: Jika Anda adalah kontributor Gutenberg, baca persyaratan Mobirise sebelum memutuskan untuk membaca dengan teliti materi Mobirise ... mereka memiliki klausa buruk dalam istilah mereka yang terkait dengan produk dan situs web mereka:
Anda menyatakan dan menjamin bahwa Anda tidak akan: menyalin, memodifikasi, membuat karya turunan, mengadaptasi, merekayasa balik, meniru, bermigrasi ke layanan lain, menerjemahkan, menyusun, mendekompilasi, atau membongkar Layanan;
Lebih baik lagi ... jangan pergi ke situs web mereka sama sekali.
Sebaliknya, Anda dapat mempertimbangkan untuk melihat video YouTube Mobirise. Saya tidak mengetahui adanya istilah yang melampaui batas yang akan melampaui lisensi yang disyaratkan YouTube dari pengunggah konten, tetapi Caveat Emptor ... Saya bukan pengacara.
Jika Anda yakin menonton video YouTube tidak berisiko bagi IP Gutenberg, saluran Youtube Mobirise ada di https://www.youtube.com/channel/UCt_tncVAetpK5JeM8L-8jyw/featured. Anda dapat melihat pembuatan halaman bertema tertentu dengan panel drag & drop beraksi.

@jasmussen , maket Anda di
Seperti yang ditunjukkan oleh @richtabor , masuk akal untuk mengubah konteks ketika seseorang menambahkan blok dari bilah alat sebagai lawan menambahkan pola dari penyisip saudara. Saya suka ruang ekstra diberikan sebagai modal untuk pola!
Langkah selanjutnya
- Istilah "Premade Blocks" terasa agak canggung. Bisakah kita mencoba "Pola Blok" di sana, atau apakah perasaan itu sama canggungnya?
- Bagaimana tampilannya ketika saya mengklik bagian dalam di Toolbar Atas dan kemudian mengklik tab "Pola Blok"? Apakah popover bergeser ke modal? Apakah popover berubah ukuran tetapi tetap popover di posisi yang sama? Apakah itu menjaga ukuran dan posisi yang sama dan hanya menunjukkan pola sekarang?
- Bagaimana interaksi terlihat saat mengklik penyisip saudara di dalam editor, lalu mengklik tab "Blok"? Apakah moda berubah ukuran atau posisi dari sini atau tetap menjadi moda?
- Buat prototipe yang menjawab pertanyaan-pertanyaan ini. Saya dengan senang hati membantu di sini jika Anda dapat menautkan file tersebut kepada saya.
@lumberman terima kasih atas maket Anda juga! Saya sangat suka bagaimana mereka memanfaatkan desain inserter yang ada, dan membangunnya di atasnya. 👍 Apakah ada cara untuk mengurangi jumlah akordeon? Rasanya seperti banyak hal yang bisa meluncur terbuka. Saat ini, uji kegunaan telah mengungkapkan bahwa orang tidak mengklik akordeon yang sudah kita miliki.
Istilah "Premade Blocks" terasa agak canggung. Bisakah kita mencoba "Pola Blok" di sana, atau apakah perasaan itu sama canggungnya?
Ya, mari kita coba Pola Blok.
Saya pribadi berpikir istilah itu lebih janggal, namun saya juga sadar bahwa istilah itu telah dibahas dalam obrolan desain dan di tempat lain, dan biaya untuk mencobanya di plugin sangat kecil, jadi tidak ada alasan untuk tidak melakukannya! Mungkin terasa sempurna, atau mungkin mengungkapkan dirinya membutuhkan penyesuaian, dan kami akan meninjau kembali.
Bagaimana tampilannya ketika saya mengklik bagian dalam di Toolbar Atas dan kemudian mengklik tab "Pola Blok"? Apakah popover bergeser ke modal? Apakah popover berubah ukuran tetapi tetap popover di posisi yang sama? Apakah itu menjaga ukuran dan posisi yang sama dan hanya menunjukkan pola sekarang?
Tidak ada perubahan yang akan terjadi. Ini hanya akan sama dengan modal besar, tetapi dalam ruang yang lebih kecil / sempit. Mungkin hanya ada ruang untuk satu kolom pola blok di sana.
Tapi saya masih berpikir itu sepadan, memiliki UI yang sama dan kedua blok dan pola, tersedia di kedua lokasi.
Bagaimana interaksi terlihat saat mengklik penyisip saudara di dalam editor, lalu mengklik tab "Blok"? Apakah moda berubah ukuran atau posisi dari sini atau tetap menjadi moda?
Pertanyaan bagus yang mungkin dijawab oleh PR / prototipe. Saya membayangkan tidak ada perubahan, bahwa hanya ada lebih banyak ruang untuk melihat balok, yang mungkin disukai beberapa orang!
Buat prototipe yang menjawab pertanyaan-pertanyaan ini. Saya dengan senang hati membantu di sini jika Anda dapat menautkan file tersebut kepada saya.
Ini file Figma: https://www.figma.com/file/fnyj380i05vGzuuH60frLQ/G2-Design?node-id=85%3A6975 - ini agak berantakan tetapi Anda dapat melakukan ping ke saya jika Anda membutuhkan bantuan.
Berikut adalah beberapa eksplorasi berdasarkan ide-ide bagus yang telah Anda bagikan. Saya sengaja membatasi diri saya untuk bekerja dalam ruang yang disediakan oleh penyisip blok saat ini. Saya melakukan ini karena dua alasan:
- Ini akan memudahkan kami menerjemahkan UI ini ke layar kecil.
- Untuk ukuran layar rata-rata, saya merasa penyisip saat ini sudah cukup memakan ruang layar. Jadi saya percaya bahwa modal yang lebih besar dan terpusat tidak akan memberikan banyak manfaat.

** Di atas adalah tangkapan layar yang diambil pada 1200 x 800.
Mengingat bahwa saya memiliki batasan ukuran penyisip blok, saya mencoba menjelajahi bagaimana kami dapat memanfaatkan sebanyak mungkin ruang yang tersedia. Sementara panel Bantuan berfungsi dengan baik untuk blok, itu menghalangi ketika kami mencoba menampilkan thumbnail yang lebih besar untuk pola blok. Jadi saya mencoba untuk menghapusnya, tanpa membuang isinya . Ini memberi kita lebih banyak ruang, tidak hanya untuk pola blok, tetapi juga untuk blok. Saya juga sangat menyukai bagaimana gambar mini pratinjau mencari pola blok di beberapa maket yang dibagikan di sini, dan karena kami sudah melakukan pratinjau blokir di panel Bantuan, saya berpikir mengapa tidak mencobanya.
Ini terlihat seperti ini:

Saat Anda memfokuskan / mengarahkan kursor ke satu blok, konten "pita" tip di bagian bawah berubah sesuai:
Pada dasarnya saya hanya memindahkan banyak hal:
Pratinjau blok benar-benar tidak memakan lebih banyak ruang daripada yang dilakukan tombol saat ini, dan sekarang kami dapat menampilkan lebih dari 3 per baris.
Saya juga mencoba menampilkan thumbnail yang lebih kecil tetapi saya merasa pratinjau lebih sulit untuk dibaca:
Dengan semua hal di atas, tab pola blok bisa terlihat seperti ini:
Kita dapat memiliki UI yang sudah dikenal untuk blok dan pola blok yang memanfaatkan ruang yang tersedia di penyisip.
Terima kasih telah mengerjakan Enrique ini!
Saya sengaja membatasi diri saya untuk bekerja dalam ruang yang disediakan oleh penyisip blok saat ini. Saya melakukan ini karena dua alasan:
- Ini akan memudahkan kami menerjemahkan UI ini ke layar kecil.
- Untuk ukuran layar rata-rata, saya merasa penyisip saat ini sudah cukup memakan ruang layar. Jadi saya percaya bahwa modal yang lebih besar dan terpusat tidak akan memberikan banyak manfaat.
Saya tidak setuju dengan ini. Kami memiliki cara yang baik untuk menerjemahkan modal ke telepon (layar penuh), dan kami dapat menampilkan satu kolom pola, bukan dua dan tiga.
Saya mengatakan ini setelah menjelajahi desain yang tidak terlalu berbeda dengan milik Anda , jadi saya juga tidak setuju dengan diri saya di masa lalu.
Apa yang saya sadari adalah bahwa jika kita ingin menunjukkan pola blok yang luas dan indah, kita membutuhkan semua ruang yang bisa kita dapatkan. Ini adalah masalah menghubungkan titik-titik yang digariskan oleh Mark dan Rich , menghasilkan maket ini ( file Figma ).
Saya mencoba menusuk perpustakaan blok yang mengambil semua ruang vertikal yang tersedia, menghapus teks bantuan, dan melepaskan jendela pratinjau di # 19836. Ini bisa berfungsi sebagai prototipe untuk keseluruhan ide.
Enrique Saya ingin bekerja sama dengan Anda dalam membawa beberapa kemahiran Anda ke mockup vertikal tinggi yang ditunjukkan sebelumnya. Berikut file Figma: https://www.figma.com/file/fnyj380i05vGzuuH60frLQ/G2-Design?node-id=85%3A6975 - terutama berfungsi dengan baik di breakpoint desktop, tetapi breakpoint seluler belum disempurnakan . Saya juga selalu siap untuk mengobrol, jika itu membantu.
hai @jasmussen! 👋
Berikut adalah mockup cepat yang menggabungkan mockup vertikal tinggi Anda dengan beberapa pratinjau pola blok:

Saya suka itu. Pratinjau besar terasa nyaman dengan ukuran ini. Satu masalah yang saya alami adalah saya tidak yakin bahwa kategori akordeon berfungsi dengan baik untuk navigasi dan kemudahan untuk ditemukan ketika pratinjau sebesar ini.
Saya menghabiskan beberapa waktu untuk mengeksplorasi gagasan memiliki kategori di samping sebagai gantinya:

Saya pikir ini membuatnya lebih mudah untuk memindai kategori yang tersedia, tetapi itu mendorong kategori untuk Pola Blok ke bawah, dan saya tidak yakin saya merasa ini benar.
Biarkan aku tahu apa yang Anda pikirkan.
Berikut adalah mockup cepat yang menggabungkan mockup vertikal tinggi Anda dengan beberapa pratinjau pola blok:
Ini luar biasa! Terutama melihat pola di antarmuka vertikal sangat mencerahkan, dan bekerja sedikit lebih baik daripada yang saya duga.
Kategori di samping juga tidak buruk, meskipun saya bertanya-tanya apakah mereka lebih baik disajikan sebagai dropdown ketika di versi popover kiri atas, tetapi mereka mungkin bekerja dengan baik dalam versi dialog yang dibuka oleh saudara kandung penyisip?
Terima kasih untuk ini! Saya akan membiarkan orang lain ikut serta juga.
Berikut adalah beberapa eksplorasi lagi yang mengulangi mockup terbaru:
1. Tab untuk Blok dan Pola Blok + daftar untuk kategori

2. Tab untuk Pola Blok dan Blok + dropdown untuk kategori

Saya pikir 1 terasa tepat. Saya suka bagaimana daftar kategori terlihat sepenuhnya (lebih baik untuk kemudahan ditemukan), dan saya pikir ini harus berskala baik.
Meskipun 2 terasa lebih rapi, saya khawatir daftar kategori tersembunyi di balik klik, dan dengan demikian memengaruhi kemampuan untuk dapat ditemukan.
@jasmussen @mapk @shaunandrews bagaimana menurut anda?
Saya pikir 1 terasa tepat. Saya suka bagaimana daftar kategori terlihat sepenuhnya (lebih baik untuk kemudahan ditemukan), dan saya pikir ini harus berskala baik.
Meskipun 2 terasa lebih rapi, saya khawatir daftar kategori tersembunyi di balik klik, dan dengan demikian memengaruhi kemampuan untuk dapat ditemukan.
Terlihat bagus @enriquesanchez! Nomor 1 juga terasa benar.
Beberapa pemikiran:
Sebuah. Kita perlu mencari tahu mekanisme tentang apa yang terjadi jika kebetulan ada daftar kategori yang sangat panjang.
b. Bagaimana cara menyusun kategori? Apakah ada prioritas melalui tema, kemudian plugin? Alfabetis? Atau kombinasi?
c. Jika tema mendaftarkan pola untuk kategori yang berbeda, apakah pola tersebut muncul dalam kategori "Dari tema", serta kategori yang ditentukan setiap pola?
Gema untuk komentar dan pertanyaan Rich, ringkasan yang bagus. Kerja bagus!
Satu hal yang perlu dipertimbangkan adalah bahwa sesuai dengan tesis saat ini, pustaka ditampilkan sebagai dialog besar saat dibuka dari penyisip saudara kandung, dan sebaliknya lebih kecil saat dibuka dari kiri atas. Kami _dapat_ default ke kategori di samping dan _menciutkannya menjadi dropdown_ saat tantangan responsif menentukannya.
b. Bagaimana cara menyusun kategori? Apakah ada prioritas melalui tema, kemudian plugin? Alfabetis? Atau kombinasi?
Mungkin akan berakhir menjadi kombinasi dari beberapa yang "diberkati" di atas, dan kemudian menurut abjad. Sampai titik di mana plugin memberi nama kategorinya __Sweet Blocks atau 1. Sweet Blocks . Sepertinya salah satu hal yang dapat kita ambil risiko terlalu banyak memikirkan _sekarang_, dan karena mudah untuk menyesuaikannya di masa mendatang, sebaiknya kita menggunakan solusi yang paling sederhana dan menyesuaikannya bila perlu.
@richtabor @jasmussen terima kasih atas umpan baliknya yang luar biasa.
Sebuah. Kita perlu mencari tahu mekanisme tentang apa yang terjadi jika kebetulan ada daftar kategori yang sangat panjang.
Sepakat. Saya tidak tahu apakah sesuatu yang serupa diperlukan untuk pustaka blok dan jika kita bisa belajar darinya.
b. Bagaimana cara menyusun kategori? Apakah ada prioritas melalui tema, kemudian plugin? Alfabetis? Atau kombinasi?
Saya menggemakan saran Joen. Beberapa urutan awal perlu ditetapkan dan melihat pengulangan ketika / jika sistem rusak.
c. Jika tema mendaftarkan pola untuk kategori yang berbeda, apakah pola tersebut muncul dalam kategori "Dari tema", serta kategori yang ditentukan setiap pola?
Reaksi awal saya adalah ya. Saya berharap beberapa pola akan muncul dalam kategori yang berbeda. Saya pikir tidak apa-apa. Ide untuk memiliki kategori "Dari tema" bukanlah final, tetapi saya pikir ini akan menjadi cara mudah untuk membantu orang-orang agar situs mereka "terlihat seperti demo".
Saya akan terus mengulanginya. Saya akan mengerjakan beberapa prototipe untuk mendapatkan pemahaman yang lebih baik tentang bagaimana perpustakaan akan terlihat dan terasa.
Saya menemukan pendekatan mobirise praktis di lapangan. Mereka memiliki dua kolom pemilihan panel-blok ... satu thumbnail panel-blok pengelompokan di bawah kategori halaman umum (Header, Menu, Konten, Footer, dll) dengan indeks kategori yang berdekatan sehingga Anda dapat melihat semua kategori dan melompat langsung ke a kategori minat.

Tidak mendorong ini sebagai solusi "THE". Saya hanya berpikir Anda mungkin menganggapnya berguna sebagai contoh dan kemudian menerjemahkan apa yang Anda sukai / tidak sukai ke desain yang Anda inginkan.
Hanya sebuah saran :-)
Terima kasih telah mencobanya lagi, @enriquesanchez!
Saya mendukung nomor 1 juga. Menampilkan daftar mencegah pengguna dari keharusan melompat melalui serangkaian klik untuk mendapatkan hasil yang diinginkan. Setelah itu runtuh seperti yang disarankan Joen untuk layar responsif terdengar sangat menarik.
Saya tidak tahu mekanisme apa pun saat ini di Gutenberg yang menangani daftar panjang, jadi itu adalah sesuatu yang perlu dipikirkan. Memisahkan Blok dari Pola melalui penggunaan tab sudah membantu. Kudos yang satu itu!
"Dari tema" terasa agak aneh. Mungkin "Pola tema" atau hanya "Tema" atau bahkan "Tema: [nama tema]". Mungkin ini harus diprioritaskan di atas? Saya baik-baik saja dengan menyimpannya bersama di bawah kategori "tema" DAN memaparkannya di bawah kategori yang relevan juga. Mungkinkah ini menjadi sesuatu seperti "koleksi"? https://github.com/WordPress/gutenberg/issues/19873
Saya melihat di mockup bahwa meskipun tab "Pola" disorot, bidang pencarian mengatakan Anda dapat mencari blok dan pola. Apakah ini benar? Atau haruskah saya dibatasi untuk memblokir pola saat berada di bawah tab Pola?
Berikut adalah kombinasi gambar rangka yang dibagikan Obenland:
https://github.com/WordPress/gutenberg/issues/17335#issuecomment -536109796
dan saran wireframe nomor 1 Enrique:
https://github.com/WordPress/gutenberg/issues/17335#issuecomment -582673937
Berikut adalah area Blok yang ada ditambah opsi tambahan:
Saat memilih tab Variasi Blok, itu dapat berubah menjadi seperti ini:
Edit: Menggunakan antarmuka yang ada tetapi memperluasnya untuk opsi tambahan akan menjaga konsistensi dalam cara kita memilih blok hari ini. Seseorang masih akan pergi ke area penyisip yang sama untuk memilih blok. Tetapi kali ini seseorang juga dapat memilih dari Blok (blok tunggal) -> Variasi Blok (beberapa blok) -> Tata Letak Halaman (templat) -> Bagian situs (header, footer dll).
Satu hal yang perlu diperhatikan adalah penempatan kotak pencarian, dan apa implikasinya. Dengan desain terbaru @enriquesanchez Anda , kotak telusur akan diulangi untuk setiap tab teratas (blok dan pola), yang membuat saya berpikir bahwa saya hanya dapat menelusuri satu grup dalam satu waktu. Harapan awal saya di sini adalah bahwa kami dapat memiliki satu masukan untuk memungkinkan penelusuran di kedua blok pola _ dan_.
Mungkin itu harapan yang salah arah, atau mungkin saya tidak memahami cara kerja input penelusuran.
Saya melihat di mockup bahwa meskipun tab "Pola" disorot, bidang pencarian mengatakan Anda dapat mencari blok dan pola. Apakah ini benar? Atau haruskah saya dibatasi untuk memblokir pola saat berada di bawah tab Pola?
Dengan desain terbaru @enriquesanchez Anda , kotak telusur akan diulangi untuk setiap tab teratas (blok dan pola), yang membuat saya berpikir bahwa saya hanya dapat menelusuri satu grup dalam satu waktu.
@mapk @shaunandrews Terima kasih atas umpan baliknya! Tidak yakin mengapa tetapi di suatu tempat di sepanjang jalan saya memindahkan kotak pencarian karena saya awalnya meletakkannya di atas tab (lihat https://github.com/WordPress/gutenberg/issues/17335#issuecomment-575835877).
Saya setuju dengan @shaunandrews , saya pikir input pencarian harus menjadi elemen pertama dalam penyisip (seperti saat ini). Ini hal pertama yang difokuskan setelah saya buka inserter, efisien dan global.
Saya pikir input pencarian harus menjadi elemen pertama dalam penyisip (seperti saat ini). Ini hal pertama yang difokuskan setelah saya buka inserter, efisien dan global.
Dapatkah Anda juga menjelajahi seperti apa tampilannya? Saat kueri penelusuran memberikan hasil dalam blok dan pola, bagaimana tampilannya?
Saya menghabiskan beberapa waktu untuk melihat bagaimana blok akan ditampilkan jika kami menyajikan modal yang lebih besar untuk perpustakaan blok, seperti yang telah dieksplorasi pada masalah ini.
Saya tetap cenderung memiliki daftar sisi kiri untuk kategori, seperti contoh pertama pada komentar sebelumnya.
Jadi bagaimana jika kita mengikuti pola yang sama tetapi untuk balok? Ini berarti kami akan menjauh dari penggunaan akordeon seperti yang saat ini kami lakukan. Ini juga berarti bahwa untuk sebagian besar kategori, akan ada BANYAK ruang yang tidak terpakai:

Jelas, ini tidak ideal.
Iterasi lain membawa saya pada gagasan untuk memiliki daftar terus menerus dari semua kategori blok, dan memiliki tautan di daftar sisi kiri untuk menggulir Anda ke tempat yang sesuai. Sesuatu seperti ini:

Saya membayangkan bahwa jika saya melanjutkan dan mulai menggulir (alih-alih mengklik salah satu tautan), status aktif di daftar sisi kiri akan diperbarui sesuai untuk mengkomunikasikan posisi.
Solusi ini memanfaatkan ruang dengan lebih baik, dan kami menyimpan beberapa hal yang saya suka:
- Daftar semua kategori selalu terlihat, artinya dapat ditemukan dan eksplorasi bermanfaat.
- Kita tidak perlu lagi mengklik untuk membuka akordeon kategori, dan karena daftar semua blok sekarang dapat di-scroll, navigasi menjadi lebih mudah.
Apa yang kalian pikirkan?
@enriquesanchez Saya suka eksplorasi ini.
- Akankah kita menyingkirkan pratinjau dalam skenario semacam ini? (Saya tidak selalu menentang itu, hanya ingin tahu)
- Apa yang akan terjadi jika kategori terlalu panjang? (Contoh: https://d.pr/i/DSsHTW). Apakah itu hanya akan digabungkan menjadi baris baru? Dalam hal ini saya hanya akan memastikan bahwa kategori memiliki lebih banyak ruang di antara mereka sehingga tidak ada kebingungan.
- Saya menyukai pengguliran berkelanjutan sebagai lawan akordeon.
Terlihat bagus. Pertanyaannya. Apakah kita perlu menjelaskan " Blokir " dalam " Pola Blok "?
Terima kasih atas umpan baliknya @jwold dan @richtabor 👍
Akankah kita menyingkirkan pratinjau dalam skenario semacam ini?
Saya condong ke arah itu, tetapi hanya untuk blok. Pratinjau tampaknya sangat berguna untuk pola. Saya juga menyukai perbedaan visual antara keduanya: blok = ikon kecil, pola = gambar mini yang lebih besar
Apa yang akan terjadi jika kategori terlalu panjang?
Saya setuju, mereka akan membungkus, sesuatu seperti ini:

Saya menyukai pengguliran berkelanjutan sebagai lawan akordeon.
🙌
Pertanyaannya. Apakah kita perlu menjelaskan "Blokir" dalam "Pola Blok"?
@richtabor Itu pertanyaan yang bagus. Jadi Anda menyarankan kami menggunakan "Blok" dan "Pola"?
Btw Saya pikir Pola telah diubah namanya menjadi Variasi.
Btw Saya pikir Pola telah diubah namanya menjadi Variasi.
Variasi tidak terkait dengan pola - ini adalah bagian teknis dari elemen penyusun dan tidak diekspos di UI sebagai istilah.
Saya menjelajahi berbagai variasi pustaka blok ketika dipanggil dari saudara kandung penyisip (di suatu tempat di tengah dokumen).
1. Popover
Ini sangat mirip dengan yang kami miliki saat ini, hanya sedikit lebih besar:

2. Modal besar
Seharusnya memudahkan navigasi pola. Saya tidak yakin saya suka fakta bahwa itu menutupi konten di baliknya.

3. Panel geser-masuk
Direkomendasikan oleh @mapk. Sangat mirip dengan https://github.com/WordPress/gutenberg/issues/17335#issuecomment -585425675 dalam hal ukuran dan penempatan. Membuat saya bertanya-tanya apakah slide-in bisa menjadi pola default untuk penyisipan toolbar atas dan saudara kandung 🤔

Berikut adalah prototipe Figma klik-tayang sederhana yang menyatukan semuanya.
Coba buka pustaka blok dari bilah alat atas, beralih di antara tab pola blok dan blok, dan cari. Terakhir, coba buka pustaka blok dari saudara atau bagian tengah penyisip dokumen.
❗️ _Catatan: menyisipkan blok dan pola belum tersedia di prototipe._
Hai Enrique @enriquesanchez
Memiliki prototipe Figma yang sederhana benar-benar membuat perbedaan besar. Karena itu benar-benar memberi kesan bagaimana versi yang sudah jadi akan terasa.
Layar Blocks benar-benar memberikan gambaran yang lebih baik tentang apa yang ada saat ini. Seseorang dapat dengan mudah melihat blok yang tersedia tanpa harus membuka akordeon untuk melihat blok mana di dalamnya. Ada juga lebih banyak ruang yang tersedia.
Latihan mata dan pikiran di Sabtu pagi ... :)
Pikiran / mata bergerak memperhatikan area blok yang paling sering digunakan dan umum yang berisi simetri dan keseimbangan.

Saat mata mengarah ke kiri, Anda akan melihat daftar ke bawah dimulai dengan Paling banyak digunakan dan diakhiri dengan Sematan.

Paling banyak digunakan berwarna biru. Di atasnya ada warna biru satu baris di bawah teks Blok tebal (pikiran tidak tahu mengapa garis biru ada karena sangat jauh dari kata Blok tampaknya terpisah. Logis saya tahu mengapa.). Di sebelah kanan Pola Blok tidak dicetak tebal tanpa garis di bawahnya. Di bawah ini adalah teks yang paling sering digunakan dicetak tebal. Jauh di atas pikiran saya melihat garis tepi kotak dan teks Pencarian di dalamnya dan dapat sekali lagi bersantai.
Itu berarti melihat setiap elemen kecil dan bagaimana mereka berhubungan dengan apa yang dekat dan area keseluruhannya.
Hai.
Harus ada ruang untuk presentasi berbasis teks dari pola blok.
Tidak semua pengguna akan terbantu dengan gambar pratinjau.
Terima kasih atas umpan baliknya @paaljoachim dan @carolinan! 🙏
Harus ada ruang untuk presentasi berbasis teks dari pola blok.
Saya setuju dengan kamu. Saya akan menambahkan lebih banyak kesetiaan pada prototipe, termasuk deskripsi blok / pola pada hover, kita perlu memastikan deskripsi ini dikomunikasikan ke AT.
2. Modal besar
Seharusnya memudahkan navigasi pola. Saya tidak yakin saya suka fakta bahwa itu menutupi konten di baliknya.
Untuk saudara kandung inserter, ini _feels_ yang paling alami, meskipun mockup hi-fi dapat membantu kami memutuskan dengan lebih baik. Mungkin melakukan latar belakang gelap modal inti akan membantu membawa fokus ke modal (digambarkan di bawah).
Menyediakan ruang tampilan yang cukup bagi pengguna untuk melihat pola individu dengan benar - memberi mereka gambaran yang lebih jelas tentang apa yang akan ditambahkan ke halaman. Kami bahkan dapat mempertahankan pola hingga dua kolom - memastikannya dapat dilihat dengan benar.

3. Panel geser-masuk
Direkomendasikan oleh @mapk. Sangat mirip dengan # 17335 (komentar) dalam hal ukuran dan penempatan. Membuat saya bertanya-tanya apakah slide-in bisa menjadi pola default untuk penyisipan toolbar atas dan saudara kandung 🤔
Ini menarik, meskipun saya merasa itu akan terlalu terputus dari saudara kandung yang dalam. Dan jika kami memblokir tampilan konten / situs di belakangnya, menurut saya menggunakan modal penuh akan memanfaatkan ruang dengan lebih baik. Perhatian kami harus didedikasikan untuk pola / penyisip pada saat ini.
Selain itu, ini bukan tangkapan layar - tetapi "contoh", seperti bagaimana variasi gaya mendukung contoh - benar?
Contoh contoh:
@richtabor Itu pertanyaan yang bagus. Jadi Anda menyarankan kami menggunakan "Blok" dan "Pola"?
Saya akan mengatakan begitu.
Saya mulai menguraikan ini menjadi iterasi kecil dan menambahkan daftar rencana ke deskripsi masalah. Ini bukan daftar yang lengkap dan kemungkinan besar kami akan menemukan banyak hal saat kami melanjutkan penerapan. Beberapa dari item ini mungkin tidak diterapkan sebagai bagian dari masalah ini.
Untuk apa nilainya, akan sangat membantu untuk mengedit komentar asli agar didefinisikan secara ringkas
apa sebenarnya pola blok itu dan apa perbedaannya dari templat blok.
Ini akan membantu untuk mempercepat proses orientasi kontributor potensial;
dan mengingatkan anggota inti yang ingin memoles dan mempercepat bidang ini; dan untuk memastikan bahwa semua kontributor berada di halaman yang sama (permainan kata-kata).
Ada beberapa kebingungan di antara anggota inti yang ada (baca juga komentar yang mengikuti komentar terkait) tentang penggunaan terminologi yang bertentangan dengan templat.
Dari membaca beberapa komentar pertama, saya tidak yakin bagaimana "pola blok" berbeda dari template dalam (yang dapat digunakan kembali di beberapa jenis posting, tidak perlu terikat ke bagian tertentu dari halaman).
Dari apa yang saya kumpulkan; pola blok serangkaian blok yang tata letak; tetapi konten di dalam blok belum ditentukan oleh pengguna dan kontennya sama
dan apakah mereka dimaksudkan untuk menggantikan file template.php?
(rumit bahwa template di WordPress dapat mewakili hampir semua halaman atau dapat diabstraksi menjadi 3-4 file template tambahan yang konsisten (template dalam)
Apakah pola blok akan memecahkan kasus penggunaan "Saya memerlukan blok info yang akan terdiri dari beberapa blok: sebuah heading (yang level headingnya dapat saya sesuaikan berdasarkan semantik)
blok paragraf, dan tautan untuk mendaftar ke acara ")?
Pratinjau Pola
Saya melihat ini beberapa hari yang lalu. Ini adalah contoh bagaimana pratinjau mengikuti posisi vertikal kursor. Jika kita menggunakan pratinjau terpisah, ini mungkin perlu ditelusuri.

contoh bagaimana pratinjau mengikuti posisi vertikal kursor. Jika kita menggunakan pratinjau terpisah, ini mungkin perlu ditelusuri.
Saya benar-benar berpikir bahwa memiliki pratinjau dalam posisi tetap dapat mempermudah _scrub_ item dalam daftar - Anda dapat tetap memperhatikan ruang yang sama.
Hanya sebuah pertanyaan. Akankah pola blok memungkinkan untuk menentukan area terkunci, sehingga pengguna tidak dapat mengubah struktur dasar dalam pola blok? Misalnya, akankah kita dapat mengunci jumlah area fitur dalam pola blok terlampir, jadi tidak ada yang bisa ditambahkan atau dihapus? Apakah Anda mempertimbangkan kasus penggunaan ini?

hai @mrleemon!
Kami belum mempertimbangkan skenario itu. Saat ini, pola blok dimaksudkan sebagai bagian yang dapat ditambahkan dan diedit pengguna sesuai kebutuhan. Ini juga berarti menyesuaikan konten dengan kebutuhan mereka.
Maukah Anda menjelaskan lebih banyak tentang kasus penggunaan yang Anda bagikan? Kapan atau mengapa akan berguna untuk memilikinya?
@dian_jogja
Saya memikirkan desain satu halaman dengan serangkaian blok grup dalam urutan tertentu yang memungkinkan pengguna (dengan peran editor, misalnya) untuk mengubah konten blok tersebut, tetapi tidak menghapusnya atau mengubah urutannya, jadi jangkar menu di bagian atas halaman terus mencocokkan struktur halaman.
Maukah Anda menjelaskan lebih banyak tentang kasus penggunaan yang Anda bagikan? Kapan atau mengapa akan berguna untuk memilikinya?
Dari pekerjaan klien sebelumnya, saya juga mendengar permintaan ini, biasanya dari organisasi yang lebih besar dengan alur kerja editorial tertentu. Biasanya mereka ingin memberikan tata letak yang disetujui untuk jenis konten tertentu, dan kemudian memiliki penulis yang dapat mengedit konten (gambar, video, teks, dll) di dalam tata letak, tetapi tidak mengubah tata letak itu sendiri. Alasan di balik ini biasanya untuk mempertahankan desain dan pencitraan merek yang konsisten untuk konten di seluruh situs, bahkan ketika banyak orang yang berbeda membuat dan mengedit konten.
memiliki penulis yang dapat mengedit konten (gambar, video, teks, dll) di dalam tata letak, tetapi tidak dapat mengubah tata letak itu sendiri
Ya, pada dasarnya memiliki kemampuan untuk mengunci blok tipe tata letak (grup, kolom, dll.) Akan sangat bagus.
Saya tahu pasti bahwa ini telah terjadi sebelumnya, dan saya bersumpah ada beberapa aspek penguncian pada template yang memungkinkan Anda mencapai hal ini, tetapi saya luput. Bagaimanapun, kasus penggunaan tampaknya sah, dan menarik untuk dipecahkan.
Ini pasti tersedia saat membuat template. Karena ini adalah API tingkat yang lebih rendah, itu belum dapat diakses dari tingkat pembuatan pola.
Berikut adalah saran berdasarkan mockup terbaru dari Rich's @richtabor
Modal besar 2. https://github.com/WordPress/gutenberg/issues/17335#issuecomment -587951100
Modul besar vs modul kecil. Mungkin ada ikon di suatu tempat untuk membuat layar penyisip lebih kecil. Satu klik ikon yang lebih kecil dan Penyisip blok menjadi kecil sehingga seseorang dapat fokus pada satu pola yang sedang dipikirkan untuk digunakan terkait dengan konten tata letak.
Saya melanjutkan mockup Rich dan menambahkan Gunakan dan Edit dan ikon gembok.
Ini berarti pengguna dapat mengedit pola atau blok yang dapat digunakan kembali.
Edit tidak tersedia jika admin telah mengunci pola.
Pengguna dapat mengklik Gunakan, Judul pola atau pola itu sendiri untuk langsung digunakan / dimasukkan ke dalam tata letak. Saya juga telah memindahkan garis bawah biru lebih dekat ke area yang dipilih.

Alternatif.
Gunakan pengaturan gir untuk membuat drop down yang menunjukkan Edit (jika objek dapat diedit) kemudian Impor dan Ekspor dll.
Mengklik Edit. Area fokus hanya untuk mengedit pola / blok yang dapat digunakan kembali.
Versi awal ini sudah selesai. Masih ada beberapa tugas tindak lanjut di sini (mencari, kategori ...) Saya akan menutup masalah ini meskipun karena kami memiliki yang satu ini # 21080 dengan daftar tindak lanjut yang bagus.
Komentar yang paling membantu
Tahun lalu saya menjelajahi beberapa prototipe untuk tata letak halaman Gutenberg. Eksplorasi saya memiliki beberapa bagian:
Desktop
Lihat Prototipe
_Catatan: prototipe ini berasal dari babak sebelumnya yang saya coba, dan beberapa elemen sudah usang._
Seluler
Lihat Prototipe
Kerusakan
Alat pilih tata letak, seperti yang lainnya di Gutenberg, adalah satu blok. Ini terdiri dari beberapa elemen:
Mengubah Tata Letak
Saya mengerjakan seperti apa aliran itu:
Lihat Prototipe
Kerusakan
Jadi tunggu, saya dapat memiliki lebih dari satu tata letak halaman?
Ya! Anda dapat menumpuk dan menggabungkannya sesuka Anda.
Bukankah itu konyol?
Ya, itu bisa. Mungkin tidak dalam banyak kasus. Bersikap eksplisit tentang menimpa atau menambahkan berarti orang cenderung kehilangan konten. Menghapus blok itu mudah, jadi jika mereka menambahkan dan ingin menyingkirkan blok lama, itu hanya dengan satu atau dua klik.
Bagaimana jika mereka tidak bermaksud untuk menimpa konten mereka?
Tolong dukung "urungkan".
Bagaimana dengan elemen khusus halaman seperti Gambar Fitur dan Judul Halaman?
Jika menambahkan tata letak, kita harus mengonversi elemen khusus halaman apa pun ke kesamaan generik terdekatnya. Sebagai contoh:
Bagaimana dengan duplikat blok?
Jika blok tertentu (seperti Kiriman Terbaru) diduplikasi, kami harus mengizinkannya - orang mungkin ingin menampilkan blok kiriman lain dari kategori yang berbeda.
Blok umum dapat digandakan sesuka hati Anda.
Apa yang kita sebut tata letak setelah Anda menambahkan tata letak lain ke dalamnya?
Kita harus menyebutnya "tata letak khusus", dan merender ulang gambar pratinjau berdasarkan apa pun yang berubah.
Ada banyak barang usang di tiruan ini karena usianya sudah lebih dari satu tahun, tetapi kami mungkin dapat menggunakan kembali beberapa konsep.