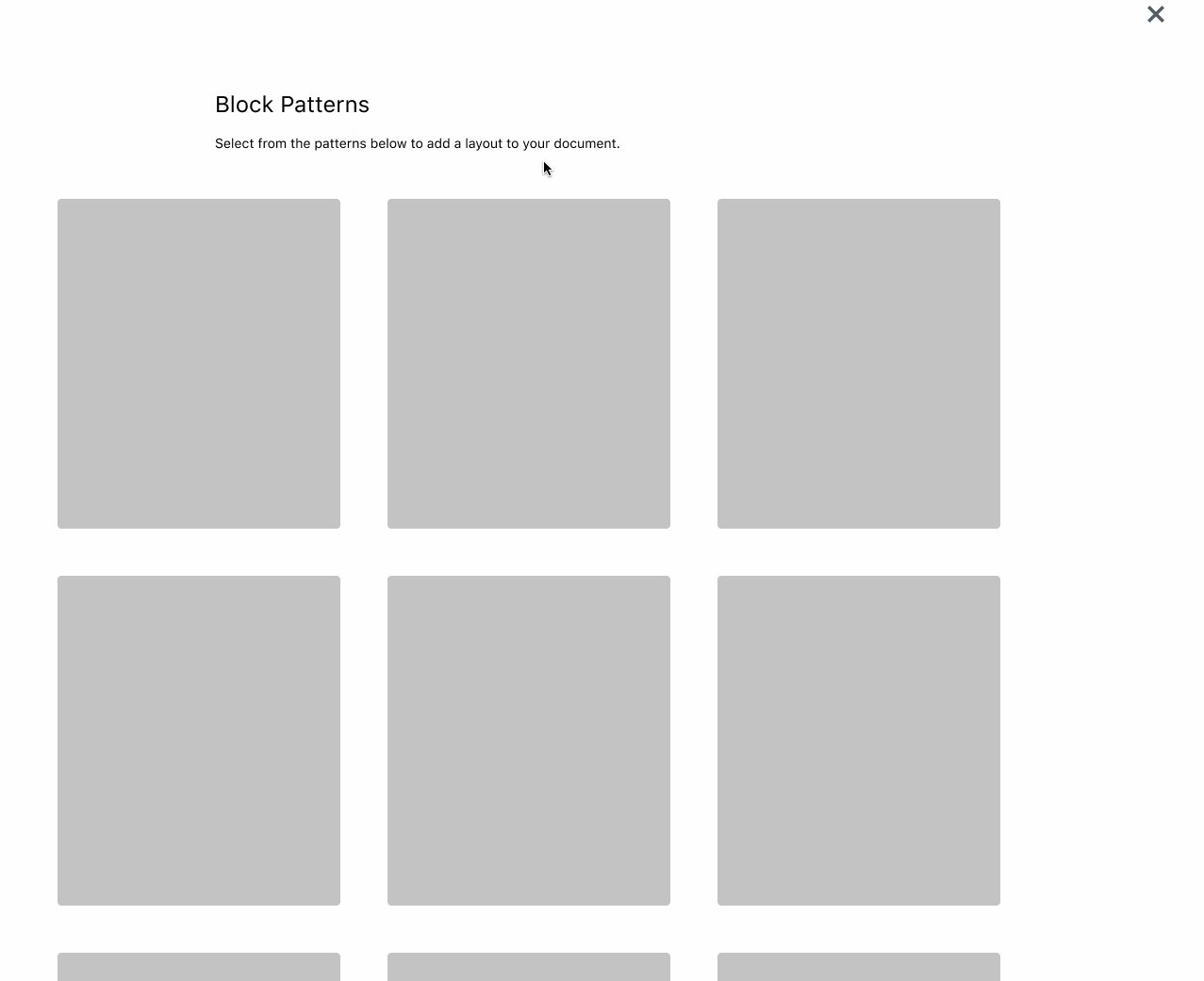
Gutenberg: أنماط الكتلة: إضافة إمكانية إضافة تخطيطات الكتلة المحددة مسبقًا إلى مستند
أصبحت أنماط الكتلة ميزة مطلوبة. مع ظهور جوتنبرج ، أصبحت اللوحة الفارغة مخيفة بعض الشيء. بدلاً من مجرد القلق بشأن المحتوى ، يقلق الأشخاص الآن أيضًا بشأن تخطيط الصفحة. في حين أنه من السهل الجدال مع Gutenberg ، فإن اللوحة الفارغة تترك أسئلة أكثر من الإجابات.
ستكون إضافة ميزة لتضمين أنماط الكتلة مثالية!
ستكون السمات قادرة على تسجيل أنماط الكتلة. مع وضع هذا في الاعتبار ، من المحتمل أن تلغي هذه الميزة جميع أسئلة الدعم لـ _ "كيف أجعلها تبدو مثل العرض التوضيحي؟" _ 😱
أسئلة:
- هل يجب أن يتضمن جوتنبرج بعض أنماط الحظر الافتراضية؟
- ما هو تدفق UX لهذا النظام الذي يعمل بشكل أفضل؟ (بعض الأمثلة أدناه)
مثال UX - تراكب

مثال UX - الشريط الجانبي

youknowriadepiqueras لست متأكدا إذا كان هذا يتصل بعض مجالات المحتوى والعمل CPT قمت به: سم مكعب.
لكى يفعل:
- [x] صمم قائمة من الأنماط الافتراضية لتضمينها في جوتنبرج.
- [x] قم ببناء واجهة مستخدم MVP تسمح بإدخال هذه الأنماط (من المحتمل أن تكون مجرد مكون إضافي للشريط الجانبي).
- [x] قم بتحديث أداة إدراج الكتلة لإظهار كل من الكتل والأنماط وفقًا للتصميمات الأخيرة.
من المحتمل أن تكون خارج نطاق هذه المشكلة ولكنها لا تزال جزءًا من نفس المشروع
- [] إنشاء طريقة لإنشاء الأنماط وحفظها وتعديلها.
- [] أنشئ مستودعًا لأنماط الكتل على wp.org.
- [] السماح بتثبيت الأنماط من المستودع.
ال 92 كومينتر
تتأثر هذه المفاهيم إلى حد كبير بما يلي:
- الكتل الذرية
- WordPress.com
- مكتبة التصميم
أعتقد أن توحيد تدفق UX لهذا التفاعل سيفيد Gutenberg والمستخدمين.
لدينا دعم لهذا ، ولكن فقط لكل نوع منشور ويتم تطبيق القالب عند التحميل ، بالمنطق التالي:
* Synchronizing a block list with a block template means that we loop over the blocks
* keep the block as is if it matches the block at the same position in the template
* (If it has the same name) and if doesn't match, we create a new block based on the template.
* Extra blocks not present in the template are removed.
لا أرى قيمة كبيرة في ذلك على الرغم من أنني أرغب في الحصول على شيء مثل ما وصفته للتو.
يعجبني نهج التراكب أكثر لأنه يحتوي على المزيد من العقارات المعروضة على الشاشة لإظهار الأنماط المتاحة.
ستكون هذه الميزة موازية لعمل أي مناطق كتلة. يمكن أن تكون هناك أنماط مصممة للمشاركات والأنماط المصممة للقوالب أو أي منطقة كتلة أخرى. على سبيل المثال ، يمكن استخدام نمط القالب لتغيير قالب المنشور الفردي بسرعة إلى تخطيط مع شريط جانبي.
لا ينبغي أن يحدد Gutenberg الإعدادات الافتراضية ، لكن السمات الافتراضية يجب أن تأتي معها بالتأكيد.
فكرتي المبدئية هي أن نمط الحظر المضاف هذا لن يحل محل أي محتوى على الصفحة ، بل يقوم فقط بإلحاق الكتل بالجزء السفلي. بهذه الطريقة يمكن إضافة نمط الكتلة في أي وقت أثناء بناء / كتابة المحتوى. سيكون هذا تدفقًا مشابهًا للكتل الذرية ، لكنني آمل بدون كتلة تحتوي على جميع الكتل الأخرى أثناء قيامهم بذلك.
نعم ، أنا أحب ذلك أكثر بهذه الطريقة أيضًا ، لنفس الأسباب التي ذكرتها.
قد يكون هناك شيء مثير للاهتمام للتعلم من هذا البرنامج المساعد أيضًا. https://wordpress.org/plugins/full-site-editing/ obenland هو البرنامج المساعد حاليا حتى الآن؟
يفتقد عمل معاينة الكتلة الذي أضفناه في الأسابيع القليلة الماضية ولكنه يعمل بخلاف ذلك.
هذا ما يبدو عليه التكرار الحالي ، باستخدام blockPreview لمعاينة القالب الكبيرة على الجانب الأيمن:

كتب epiqueras :
لدينا دعم لهذا ، ولكن فقط لكل نوع منشور ويتم تطبيق القالب عند التحميل ، بالمنطق التالي:
* Synchronizing a block list with a block template means that we loop over the blocks * keep the block as is if it matches the block at the same position in the template * (If it has the same name) and if doesn't match, we create a new block based on the template. * Extra blocks not present in the template are removed.لا أرى قيمة كبيرة في ذلك على الرغم من أنني أرغب في الحصول على شيء مثل ما وصفته للتو.
فقط قبل أن يحصل أي شخص على أي أفكار حول هذه الميزة التي تحل محل قوالب الكتلة ، أريد فقط أن أشير إلى أن هذه القدرة _ للغاية_ ذات قيمة. يسمح للمطورين بتحديد تكوين نوع منشور معين. نحن نستخدم هذه الوظيفة على نطاق واسع في meredithcorp حيث يتم تنظيم العديد من أنواع المحتوى الخاصة بنا بشكل صارم.
أعتقد أن ميزة "Block Patterns" هذه فكرة رائعة ، ولكني أريد التأكد من اعتبارها "بالإضافة إلى" ، وليست بديلاً كاملاً لوظيفة قالب كتلة نوع المنشور الحالي.
الخطوات التالية:
- melchoyce لتوصيل استكشافاتها أيضًا.
- التباعد: اكتشف ما تفعله wpcom جنبًا إلى جنب مع أمثلة أخرى في المجال (مثل Squarespace ، وما إلى ذلك)
- Converge: اجمع الأنماط الأقوى في نموذج واحد متماسك وتدفق UX.
- نماذج بالأحجام الطبيعية ونموذج أولي في Figma.
في العام الماضي ، قمت باستكشاف بعض النماذج الأولية لتخطيطات صفحات جوتنبرج. كانت استكشافاتي مكونة من قطعتين:
- قم بتوسيع التخطيطات للعمل على الصفحات ، وليس فقط CPTs.
- قم بإنشاء طريقة لمؤلفي السمات "للإعلان عن" قوالب متعددة.
- قم بإنشاء طريقة لمؤلفي السمات لتصنيف تلك القوالب.
- قم بإنشاء واجهة المستخدم لاختيار التخطيط.
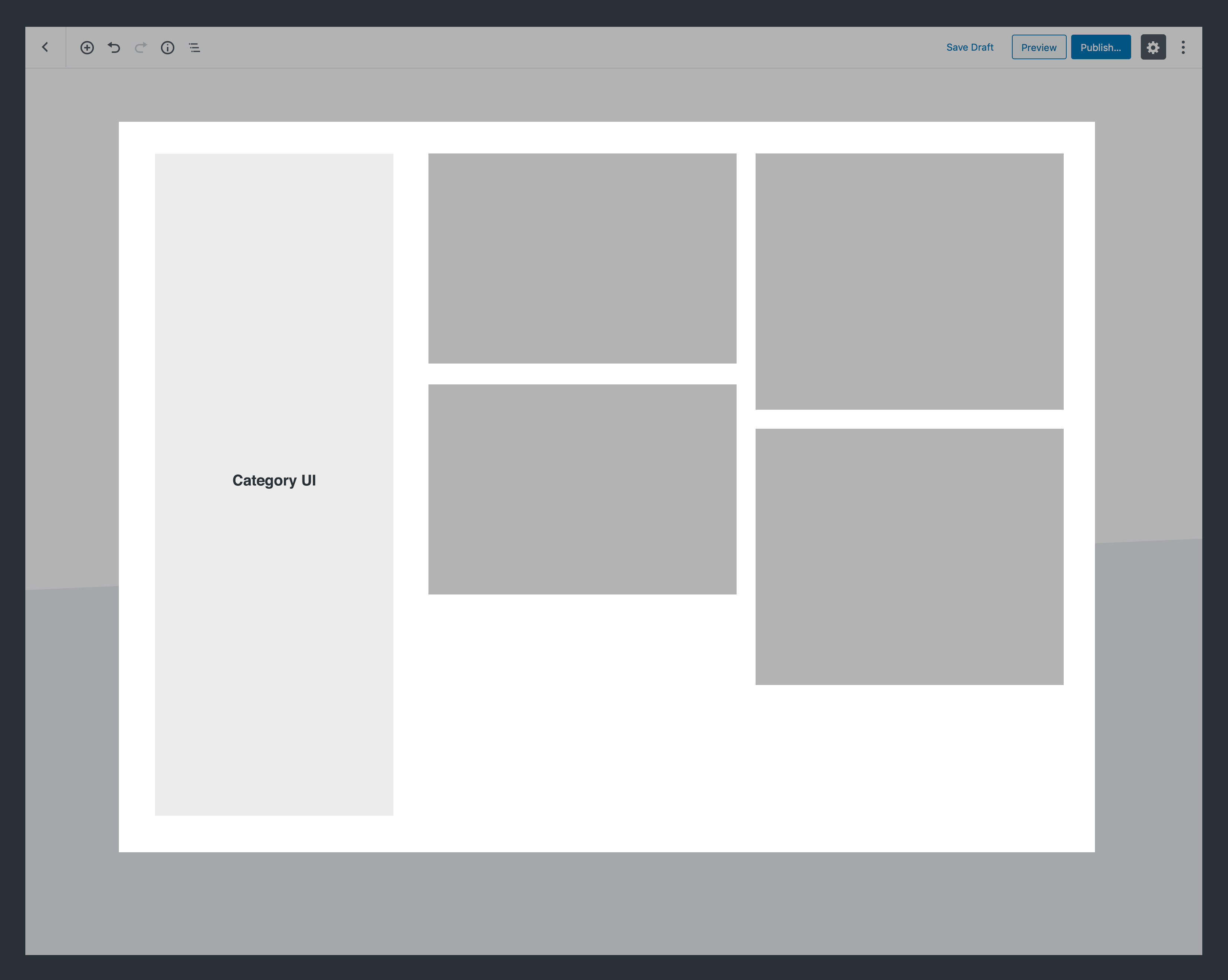
سطح المكتب

_ملاحظة: هذا النموذج الأولي كان من جولة سابقة قمت بتجربتها ، وبعض العناصر قديمة.
التليفون المحمول

الانهيار
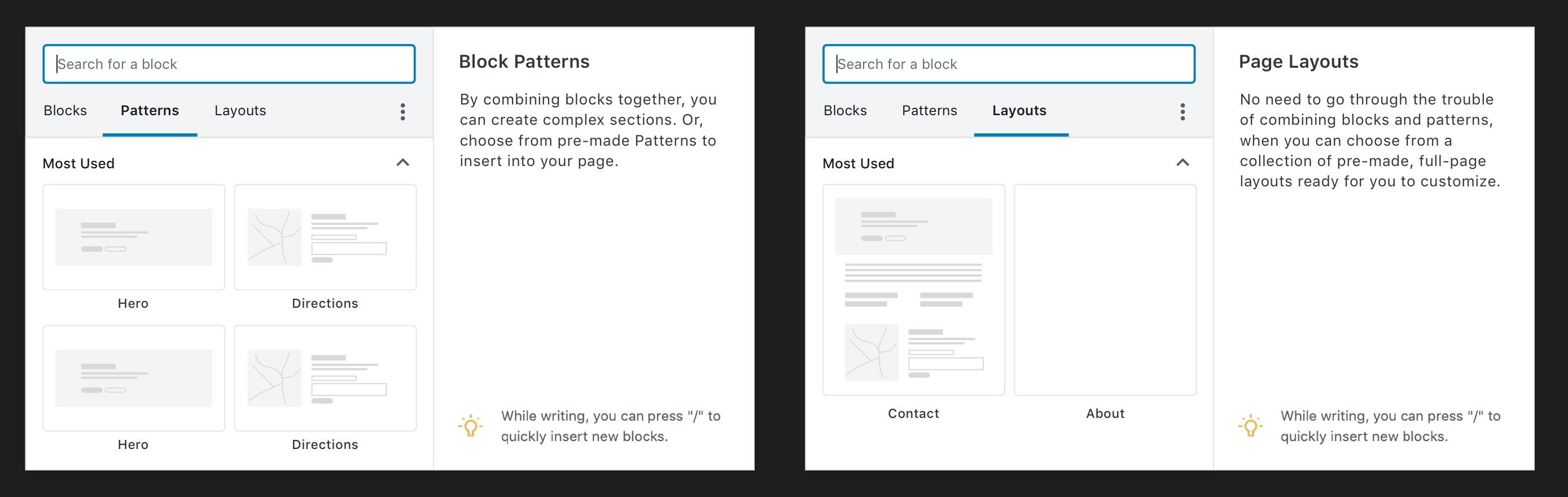
يعتبر منتقي التخطيط ، مثل كل شيء آخر في Gutenberg ، كتلة. يتكون من عنصرين:
- عنوان / وصف الكتلة.
- علامات تبويب لتصنيف أنواع التخطيط (على غرار ما بعد أداة إدراج الكتلة).
- هذه محددة الموضوع.
- عندما يكون لديك تخطيطان فقط (دعنا نقول ، <5) ، لا تظهر علامات التبويب.
- إذا لم يكن هناك أي تخطيطات مصنفة ، فلن تظهر علامات التبويب.
- قائمة تخطيطات الصفحة المتوفرة.
- يجب إنشاء رسومات التخطيط تلقائيًا بناءً على الكتل المضمنة فيها.
- الصور عبارة عن مربعات رمادية ، والنص عبارة عن خطوط رمادية داكنة ، والأزرار باللون الأزرق ، وما إلى ذلك. يجب أن نلخص كل شيء في أشكال بسيطة.
- أخيرًا ، التخطيط نفسه.
- في هذه النماذج بالأحجام الطبيعية ، يمكنك رؤية أنماط السمات المطبقة على Gutenberg. إذا لم يتم الإعلان عن أنماط السمات ، فستعود الكتل إلى أنماط Gutenberg العامة.
- قد تلاحظ أيضًا العناصر العامة في الصفحة - في هذه الحالة ، شعار الموقع والتنقل والتذييل. هذه موجودة للعرض التقديمي ، لكنها غير قابلة للتحرير في هذا الإصدار الأول من التخطيطات. أنها غير قابلة للتعديل ويتم عرضها عند 40٪ عتامة.
تغيير التخطيطات
عملت من خلال الشكل الذي يمكن أن يبدو عليه التدفق:


الانهيار
لذا انتظر ، يمكنني الحصول على أكثر من تخطيط للصفحة؟
نعم! يمكنك تكديسها ودمجها كيفما تشاء.
ألن يصبح ذلك سخيفًا؟
نعم ، يمكن. ربما لن يحدث ذلك في معظم الحالات. أن تكون صريحًا بشأن الكتابة فوق أو الإلحاق يعني أن الأشخاص أقل عرضة لفقدان المحتوى. يعد حذف الكتل أمرًا سهلاً ، لذا إذا تم إلحاقها وتريد التخلص من الكتل القديمة ، فما عليك سوى نقرة واحدة أو اثنتين.
ماذا لو لم يقصدوا الكتابة فوق المحتوى الخاص بهم؟
دعنا من فضلك دعم "تراجع".
ماذا عن العناصر الخاصة بالصفحة مثل صور الميزات وعناوين الصفحة؟
في حالة إلحاق التخطيطات ، يجب علينا تحويل أي عناصر خاصة بالصفحة إلى أقرب مكافئ عام لها. فمثلا:
- صورة مميزة → صورة
- عنوان الصفحة → الرأس
ماذا عن الكتل المكررة؟
إذا تم تكرار كتلة معينة (مثل أحدث المنشورات) ، فيجب أن نسمح بذلك - قد يرغب الأشخاص في عرض كتلة أخرى من المشاركات من فئة مختلفة.
يمكن نسخ الكتل العامة لمحتوى قلبك.
ماذا نسمي التخطيط بمجرد إلحاق تخطيط آخر به؟
يجب أن نسميها "تنسيق مخصص" ، ونعيد عرض صورة المعاينة بناءً على ما تم تغييره.
هناك الكثير من الأشياء التي عفا عليها الزمن في هذه النماذج منذ أكثر من عام ، ولكن قد نتمكن من إعادة استخدام بعض المفاهيم.
مناقشة رائعة هنا ، شكرا على بدئها. أشعر بقوة أن هذا يمكن أن يساعد في جعل تخطيطات الصفحة أبسط ، ولا أطيق الانتظار حتى تهبط.
أشعر أيضًا بشدة أنه لا يجب إضافة زر إضافي بجوار مكتبة الكتلة ، للأسباب التالية:
- يخفف ويقسم مكتبة الكتل كمكان فريد لإدراج أي شيء في الصفحة
- يضيف واجهة مستخدم إضافية للإدراج والتعلم ، ولإتاحة الوصول والعمل عبر الأجهزة المحمولة وسطح المكتب
- تمت إضافته في مكان مزدحم بالفعل ويجب القول إنه يجب تقليله بدلاً من إضافته إليه
- يفصل "النمط" عن "الكتلة" ، مما يؤدي بشكل فعال إلى إنشاء نوع مختلف من المحتوى ، في حين يمكن القول إنه يمكن أن يكون هو نفسه
_ بمجرد أن تتعلم واجهة مستخدم الكتلة ، تتعلم كيفية القيام بكل شيء_ ، وقد كان هذا بمثابة مبدأ إرشادي منذ وقت مبكر ، وعلى الرغم من أنه لا يزال يجب تحسينه ، فقد تم تطويره بشكل جيد نسبيًا. بالأمس فقط ناقشنا كيف يمكن أن تكون معاملة الموقع نفسه ككتلة (# 16998) مفيدة لأنه يعيد استخدام واجهة المستخدم الحالية. إذا بدلاً من التعامل مع "نمط الكتلة" كميزة جديدة ، ولكن بدلاً من ذلك تعامل معه على أنه _ مجرد كتلة أخرى تصادف أنها مصممة مسبقًا وبداخلها كتل فرعية_ ، فجأة لم تعد ميزة جديدة ، إنها _تنقيح لميزة موجودة_ الذي يبدو عمليًا ومعقولًا ، من حيث النطاق.
بالنسبة لي ، تبدو Block Library هي المكان الواضح لهذه الواجهة. ما هي التغييرات التي يمكننا إجراؤها عليها ، لاستيعاب أنماط الكتلة بشكل أفضل؟ يحتوي بالفعل على كتل قابلة لإعادة الاستخدام ، يمكن القول إنها سلائف لأنماط مثل هذه ، وأي تحسينات نجريها ستفيد تلك أيضًا على الأرجح. هل توجد علامة تبويب أنماط الكتلة؟ هل مكتبة الكتلة أوسع - بعرض مكتبة الكتلة وجزء المعاينة الجديد معًا؟ هل تحتاج أنماط الحظر إلى نافذة معاينة منفصلة أم يمكننا الاستفادة من المساحة الإضافية لجزء المعاينة هذا؟
تمرين آخر هو قلب السؤال رأسًا على عقب: ما هو الشيء المتعلق بمكتبة الكتل كما هي موجودة اليوم مما يشير إلى أننا بحاجة إلى واجهة مستخدم جديدة لأنماط الكتلة؟
واجهة أخرى ، ولمسات Mel بأناقة شديدة ، هي النقر على واجهة العنصر النائب. ماذا لو سمحت لك كتلة الموقع ، افتراضيًا ، باختيار نموذج أساسي؟
ما يلي ، كما هو واضح بلا شك ، ليس فكرة مدروسة بشكل استثنائي ، ولكنه مجرد رسم سريع يوضح كيف سيبدو إذا أضفنا قائمة منسدلة "محدد النوع" إلى مكتبة الكتلة ، مما يتيح لك البحث في كل من الكتل وأنماط الحظر معًا :

بالنسبة لي ، تبدو Block Library هي المكان الواضح لهذه الواجهة. ما هي التغييرات التي يمكننا إجراؤها عليها ، لاستيعاب أنماط الكتلة بشكل أفضل؟
شكرا للغوص في ياسموسن! معرفة هذا السؤال هو المفتاح. في الآونة الأخيرة ، شاركه مهندسو السعادة أن بعض المستخدمين لا يتصفحون حتى مكتبة القوالب للعثور على كتل أخرى خارج ما هو في المقدمة والمركز. هذه مشكلة أخرى ، لكنها شيء يجب مراعاته فيما يتعلق بإضافة أي شيء آخر إلى هذه الواجهة الصغيرة جدًا.
ما الذي يميز مكتبة الكتل كما هي موجودة اليوم والتي تشير إلى أننا بحاجة إلى واجهة مستخدم جديدة لأنماط الكتلة؟
أود أن أقول إن حجم مكتبة Block هو نفسه الذي يجعل من الصعب إضافة أنماط كتلة صفحة كاملة هناك. في الوقت الحالي ، يعرض المستخدم رمز كتلة ومعاينة صغيرة للكتلة. إنه يعمل لأنه جزء صغير من الصفحة يتم التركيز عليه. تعمل أنماط الكتلة بشكل أفضل عندما يتمكن المستخدم من رؤية _ معظم_ الصفحة وكيف تتواجد هذه الكتل معًا. حجم المكتبة يجعل هذا الأمر صعبًا.
يبدو مفهوم "كتلة الموقع" مثيرًا للاهتمام. تحتوي العديد من الكتل على عنصر نائب ، لذلك قد يكون لكتلة الموقع عنصر نائب مع خيارات التخطيط أيضًا. تعمل هذه الفكرة جيدًا مع الصفحات الجديدة ، ولكن ليس كثيرًا مع الصفحات التي تحتوي على محتوى موجود. ولكن إليك نموذج بالحجم الطبيعي سريعًا حول هذا على أي حال.
كتلة العنصر النائب (كمرجع):

العنصر النائب لكتلة الموقع:

هذا يتوافق حقًا مع نماذج
أفكار جيدة ، شكرا لك.
في الآونة الأخيرة ، شاركه مهندسو السعادة أن بعض المستخدمين لا يتصفحون حتى مكتبة القوالب للعثور على كتل أخرى خارج ما هو في المقدمة والمركز.
هذه رؤية جيدة ، وهي سبب إضافي لتحسين مكتبة الكتل مع أي تصميمات محسّنة نصنعها لأنماط الكتلة.
أود أن أقول إن حجم مكتبة Block هو نفسه الذي يجعل من الصعب إضافة أنماط كتلة صفحة كاملة هناك
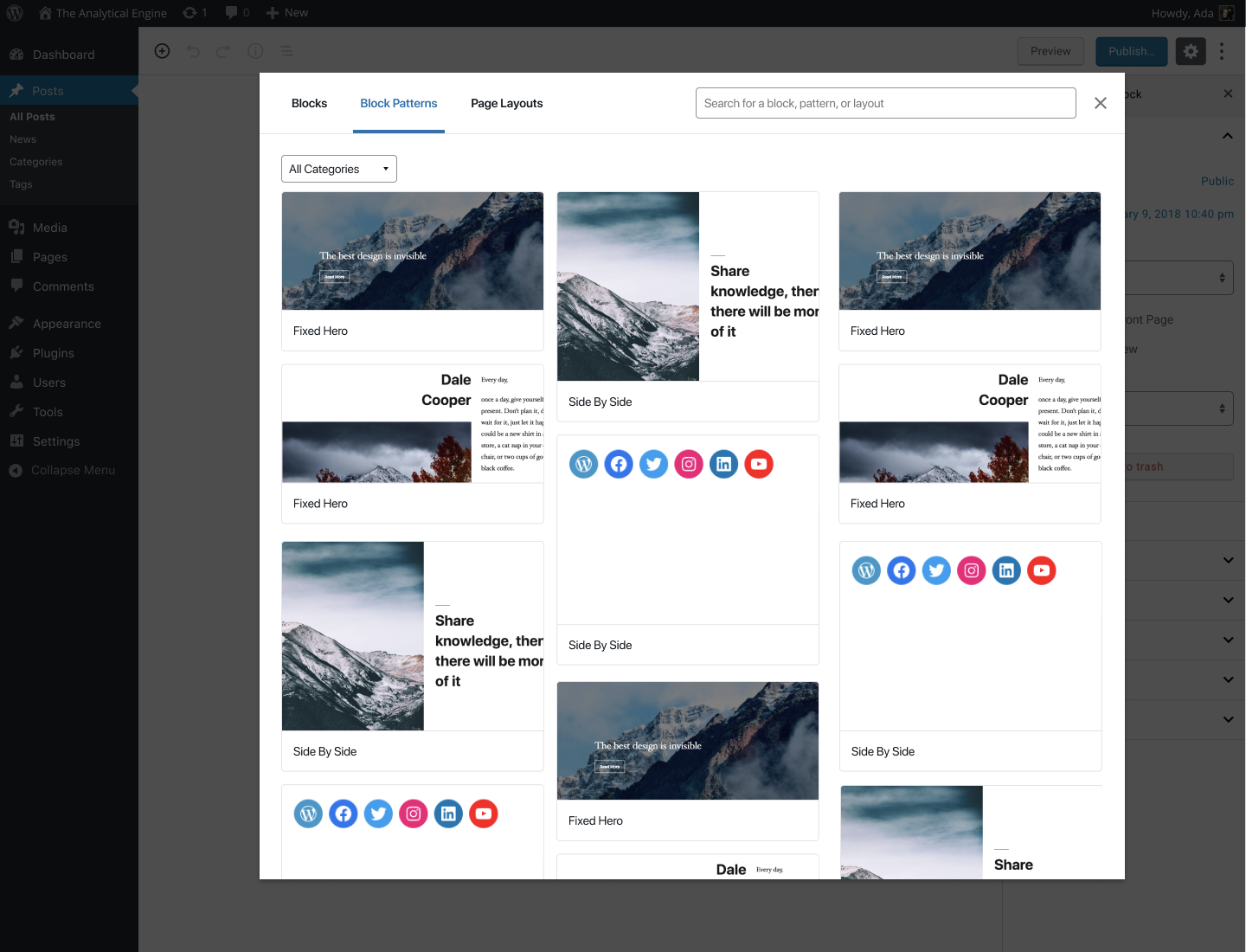
هذا يبدو صحيحًا. لقد استغرقت بعض الوقت لأحاول أن أبني قليلاً بناءً على تلك التعليقات ، لكن بدمج ذلك مع فكرة مكتبة كتلة واحدة. لا تضع ثقلًا كبيرًا في الدقة العالية لهذا النموذج ، فهي جزئيًا منطقة راحتي ، وجزئيًا هي طريقة لجعلها "تبدو حقيقية". لذا لمجرد أنه يبدو _ تم _ ، لا يعني أنه لا يمكن رفضه بناءً على مزيد من التعليقات:

ما تراه هنا هو نفس مكتبة الكتل الفردية التي تضغط فيها على الزر (+) Add Block . هذا يجعله متاحًا في شريط المحرر ، في نهاية المستند ، كلما قمت بإنشاء فقرة جديدة ، أو إذا كنت تبحث عن مدرج الأخوة.
تعتمد واجهة المستخدم على ما لدينا ، ولكنها تضيف علامتي تبويب بالإضافة إلى حقل البحث:
- علامة التبويب Blocks هي علامة تبويب افتراضية ، والمحتوى هو ما لدينا اليوم
- توجد علامة التبويب Block Patterns بجوارها ، وبدلاً من وجود جزء معاينة منفصل ، يعرض هذا الجزء معاينات معروضة مثل الصور المصغرة لنمط الكتلة نفسها.
- هناك قائمة منسدلة للفئة ، وهي طريقة جيدة للمكونات الإضافية لتصنيف عروضها.
- الصور المصغرة لها عروض ثابتة (عمودين) ، لكن ارتفاعات متفاوتة ، على غرار البناء.
- لقد تم تكبير النافذة المنبثقة بالكامل ، ومن خلال عدم إظهار جزء المعاينة ، نحصل على المزيد من العقارات. يمكننا حتى استكشاف الحيل سريعة الاستجابة لتغيير حجم القائمة المنسدلة وفقًا للعقارات المعروضة على الشاشة.
- عند البحث ، تقوم بالبحث عبر كل من Blocks و Block Patterns.
- يتم تجميع نتائج الحظر بشكل منفصل ، وتظهر أولاً
- تظهر نتائج نمط الكتلة أدناه
مرة أخرى ، في حين أن هذا يبدو أمانة عالية ، فلا ينبغي اعتباره إنجيلًا. الغرض منه هو تعزيز المحادثة ببساطة. لقد ألهمتني بعض أعمال shaunandrews لتحرير الموقع الكامل ، وأنا متأكد من أنه سيكون لديه أفكار لمشاركتها أيضًا.
أتمنى أن يساعدك هذا! أفكار؟
حسنًا ، بناءً على الاستكشافات أعلاه ، أرى أننا نقسم هذا إلى مهمتين:
- معاينة واختيار تخطيط الصفحة عند إنشاء صفحة جديدة
- إضافة أنماط كتلة جديدة بعد ذلك ، عبر الواضع
لدى jasmussen بعض استكشافات https://github.com/WordPress/gutenberg/issues/17335#issuecomment -539903480 التي يمكننا تكرارها من أجل الواضع.
شاركshaunandrews أيضًا هذه الفكرة التي يعمل عليها من أجل WordPress.com معي:

عندما تنشئ صفحة جديدة ، سيظهر لك خيار لتحديد تخطيط. المعاينة هي إضافة لطيفة لم أستكشفها ولا أنا أو
سؤال واحد يجب أن نفكر فيه: هل يجب أن تحدث تخطيطات الصفحة الكاملة _ just_ للصفحات وليس المنشورات؟
هل يجب أن تحدث تخطيطات الصفحة الكاملة للصفحات فقط وليس المنشورات؟
أحد الجوانب هو ما نفترضه ، والآخر هو التمييز التقني. أي أنه من المحتمل جدًا أن يكون تافهًا من الناحية الفنية نظرًا لأنه هو نفسه تحت الغطاء ، لذا فإن مجرد مسألة تحديد ما _نسمح به_. فائدة السماح به في كل مكان هو أنه تدفق يمكن التنبؤ به وهو نفسه في كل مكان. الجانب السلبي هو: ربما لا نريدك أن تنشئ منشورًا جديدًا يستخدم قالب الصفحة الرئيسية للمدونة.
ربما يقرر النموذج ، عند تسجيله ، بنفسه التصنيفات التي يجب السماح به؟
ربما يقرر النموذج ، عند تسجيله ، بنفسه التصنيفات التي يجب السماح به؟
فكرة جيدة - إذن يمكن أيضًا استخدام القوالب للفئات / العلامات و CPTs.
(قد يكون منتقي القوالب في صفحات التصنيف رائعًا!)
يرتبط ارتباطًا مماسيًا بأنماط الكتلة - أقسام المحتوى - شارك صديق بعض الأفكار حول أداة إدراج الأخوة ، والإضافة التي تظهر عند التمرير بين الكتل ، مشيرًا إلى أنها ستكون أكثر قابلية للاستخدام عندما تكون مرئية دائمًا عند تحديد الكتلة. السبب في أن هذا ليس هو الحال الآن هو أن ذلك يتعارض مع الرغبة فقط في النقر فوق النص لتحريره ، ومع عناصر التحكم في تغيير الحجم الموجودة في كتل Spacer و Cover. المفتاح هنا هو أن كل شيء عبارة عن كتلة.
تمت مشاركة بضع لقطات شاشة لمنشئ موقع GoDaddy ، حيث توجد واجهة مماثلة وتكون مرئية بشكل دائم عند التحديد. يتمثل الاختلاف الرئيسي في أن واجهة المستخدم هذه تميز بين الكتل الصغيرة (النص والصور) والأقسام الأكبر ، وتظهر عنصر التحكم هذا فقط في الأخير:


مع استمرارنا في أنماط الكتلة ، سيكون من المثير للاهتمام التفكير فيما إذا كان هذا المفهوم يفتح الأبواب لمزيد من التبسيط لواجهة المستخدم الأساسية عند إضافة ميزات إلى الأقسام الأكبر.
jasmussen هل يمكنني الحصول على ملفك لـ https://github.com/WordPress/gutenberg/issues/17335#issuecomment -539903480؟
نعم طبعا. لقد جمعته معًا بسرعة في نوع ملف Figma فوضوي ، لذلك قمت بنسخه هنا:
https://www.figma.com/file/VaSKQJDS70ov87XY1alOVs/Block-Library-w.-Block-Patterns؟node-id=0٪3A1
شكر!
كنت تتلاعب ببعض الأفكار:
بدأت بفكرة القائمة المنسدلة وجربت قائمة واحدة من الكتل:

إلى جانب ذلك ، جربت عمودين وعمود واحد للأنماط ، باستخدام الصور المصغرة للأنماط الموجودة في القائمة:

ثم قررت بعد ذلك أن البحث كان في مكان محير ، وتراجعت خطوة إلى الوراء. حاولت إضافة قائمة منسدلة بجوار البحث وعلامات التبويب أسفل البحث:

باستخدام علامات التبويب الموجودة أسفل البحث ، حاولت أيضًا عرض صور مصغرة للأنماط في كل من الاتجاه الأفقي والعمودي.

أحب ما فعلته joen بالتخطيط الأكثر تشويقًا للأنماط ، لذا جربت أيضًا نموذج بالحجم الطبيعي السريع مع ذلك:

استكشافات عظيمة. أعتقد أن علامات التبويب تعمل بشكل أفضل قليلاً كنمط ، لأن القائمة المنسدلة بجوار البحث تجعلها تبدو وكأن الاثنين مرتبطان معًا - مثل ، يمكنني البحث فقط داخل الأنماط أو القوالب ، وليس تغيير وجهة نظري عن طريق تحديد واحد.
لقد استمتعت تمامًا بقراءة هذه المشكلة ، فالأفكار تبدو رائعة وتبدو رائعة!
أرغب في وضع علامة على المشكلات ذات الصلة # 15623 و # 17512 التي تركز على توفير أنواع الكتل الضرورية والبنية التحتية على التوالي لتمكين التحرير الكامل للموقع.
في حين أن أنماط الحظر كما تمت مناقشتها هنا منطقية في كلا السياقين (المنشور الفردي مقابل القالب بأكمله) ، أعتقد أننا بحاجة إلى التمييز بين نوعين من القوالب:
- أجزاء القالب (على سبيل المثال ليتم تنفيذها بنوع المنشور
wp_template_partداخليًا ، على غرار الطريقة التي يقوم بها المكون الإضافي Full Site Editing ):- يجب أن تكون أجزاء النموذج قابلة للاستخدام في أماكن مختلفة ، ويجب أن يكون من الممكن إلحاقها بمحتوى آخر (كما تمت مناقشته هنا من قبل).
- القوالب (على سبيل المثال ليتم تنفيذها باستخدام نوع المنشور
wp_templateداخليًا ، راجع # 17513):- من المفترض أن تمثل القوالب قوالب _entire_ ، بما في ذلك جميع العلامات الدلالية التي تشكل مستند HTML. يجب أن تكون هناك بعض القيود على كيفية وضعها ، على سبيل المثال ، القوالب الكاملة غير منطقية في محتوى المنشور الفردي ، كما لا ينبغي أن يكون من الممكن إلحاق قالب كامل في مكان آخر - يجب أن يتجاوز القالب الكامل دائمًا سيكون المحتوى الحالي وحالة الاستخدام الرئيسية الخاصة بهم في بداية إنشاء قالب جديد باستخدام Gutenberg (أي "حدد نقطة البداية").
- على الرغم من أننا ما زلنا بحاجة إلى معرفة كيفية تشجيع (فرض؟) الترميز الدلالي القوي (عبر المشكلات المذكورة أعلاه) ، أعتقد أنه يجب علينا أيضًا التفكير في هذا السيناريو هنا.
حتى الآن ، يبدو أن هذه المشكلة تركز في الغالب على أجزاء القالب ، وهذا أمر منطقي ، ولكن سيكون من الرائع أن نفكر أيضًا في كيفية توسيع ذلك إلى قوالب كاملة في المستقبل.
حتى الآن ، يبدو أن هذه المشكلة تركز في الغالب على أجزاء القالب ، وهذا أمر منطقي ، ولكن سيكون من الرائع أن نفكر أيضًا في كيفية توسيع ذلك إلى قوالب كاملة في المستقبل.
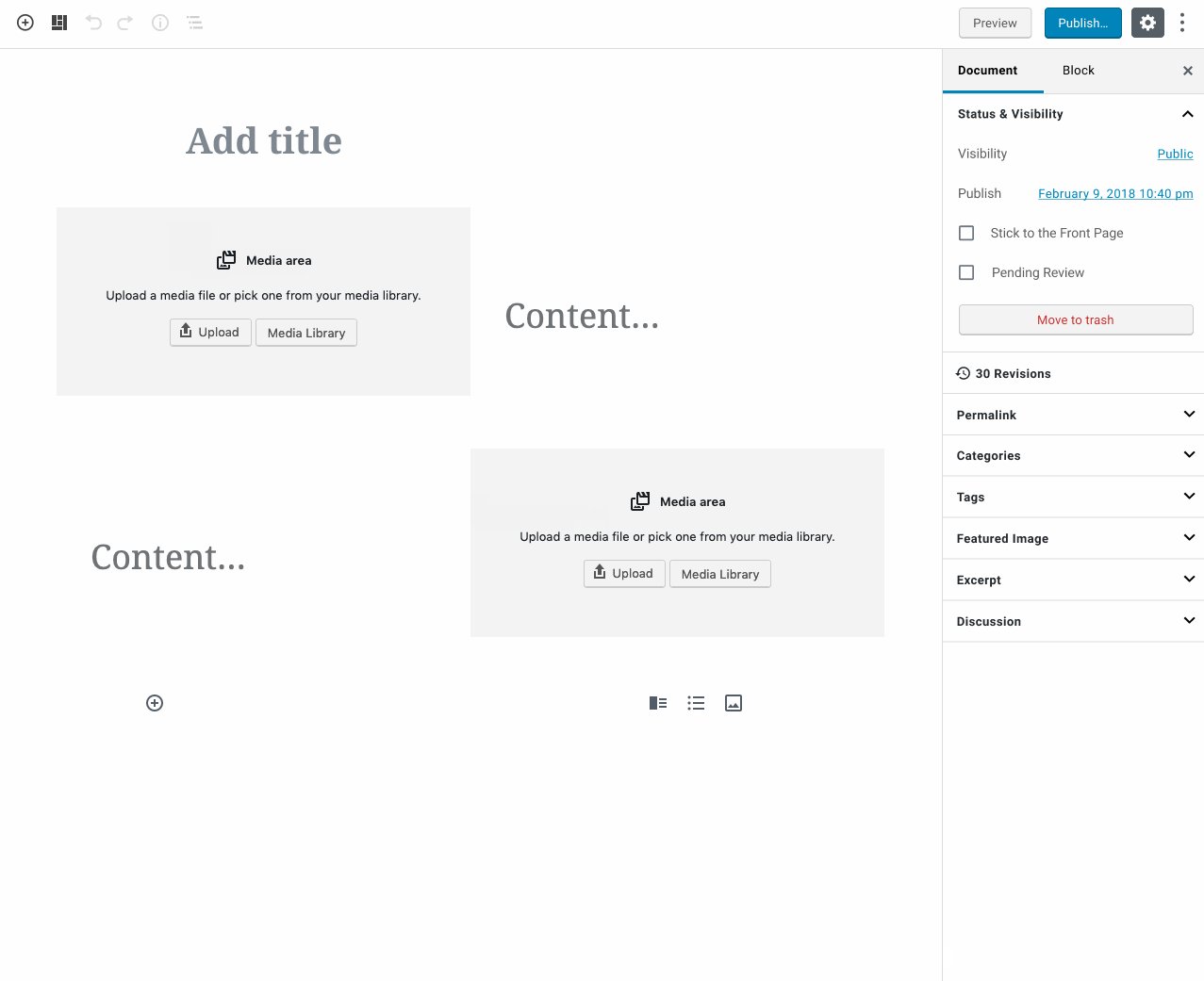
توضيح واحد - إعداد "أنماط الكتلة" لا يتعلق بشكل أقل بأجزاء القالب (التي لها مغزى هيكليًا) وأكثر عن عناصر التصميم العامة المصنوعة من كتل أصغر. بمجرد إدخالها لا يتم تخزينها بشكل منفصل. على سبيل المثال ، صورة "الغلاف" التي تجمع بين بضع كتل لتحقيق مظهر معين من شأنه أن يأخذ المستخدمين بعض العمل لإنجازه. فكر في الأمر على أنه مجموعة من التصميمات التي يمكن إضافتها في أي مكان دون أن تمثل بالضرورة جزءًا قابلًا لإعادة الاستخدام من قالب القالب.
استكشاف سريع وقذر ، مع أخذ أفكارshaunandrews 'و jasmussen وتطبيقها على نموذج بدلاً من popover:


أحفر علامات التبويب وتخطيط البحث ، على الرغم من أنني يجب أن أعترف بأنني شخصيًا _ دائمًا_ استخدم البحث في مكتبة الكتلة ، لذا كنقطة بيانات واحدة ، أفضل البحث أولاً.
من المؤكد أن أداة إدخال الحوار المشروطة تجلب المساحة. هذا طيب. ولكنه يفقد أيضًا قليلاً من السياق المرئي لمكان المؤشر / حيث سيتم إدراج نمط الكتلة أو الكتلة. بالإضافة إلى ذلك ، فإنه يفتح السؤال حول ما إذا كان هذا يصبح السلوك العام لمُصمم الكتلة ، أو على سبيل المثال فقط ما تراه عند استخدام أداة إدراج الأخوة أو متغير مثل "أداة إدراج القسم" المقترحة أعلاه. وإذا قمنا بتفتيت السلوك ، فهل هذا جيد؟
استكشافك هناك ،
في إحدى الحالات ، يقوم النموذج بتوصيل الكتل العديدة المتاحة وهو أمر يكافح الناس لاستكشافه الآن. ولكن من ناحية أخرى ، فإن رؤية كل هذه الكتل مثل هذه تصبح مربكة بعض الشيء. يعتبر النموذج مناسبًا للأنماط ، ولكن ليس للكتل الفردية. لكن النموذج يُظهر أيضًا أن الأكورديون مفتوحة ، لذلك قد يتغير تمامًا إذا أظهر واحدًا مفتوحًا فقط كما نفعل في الوضع الافتراضي.
بقدر ما أحب المساحة المضافة لإصدار الحوار ، والنوم عليه ، فإنه لا يبدو أنه النهج الصحيح بالنسبة لي. إنه يزيل كل السياق من المحتوى ، ويشعر بالارتباك عندما تقوم بإدراج كتل بسيطة مثل الفقرات أو الصور. أشعر بشكل متزايد بنفس الطريقة تجاه الكتل الجاهزة ، أو أنماط الكتلة - إنها مجرد مجموعات من الكتل ويجب إدخالها بنفس الطريقة.
بينما https://github.com/WordPress/gutenberg/issues/17335#issuecomment -539903480 ليس بالضرورة الطريق الصحيح - تبدأ الفئات في الشعور بعدم الجدوى ، وهناك الكثير مما يحدث - أشعر أن _تحسين الكتلة مكتبة لاستيعاب الكتل المعقدة_ (وتجنب حوار مشروط) هو السبيل للذهاب.
أشعر أن تحسين مكتبة الكتل لاستيعاب الكتل المعقدة (وتجنب حوار مشروط) هو السبيل للذهاب.
الآن بعد أن أصبح لدينا لوحة المساعدة التي توفر مساحة أكبر في المكتبة ، يمكننا على الأرجح العمل معها قليلاً. ربما تكون الأنماط عبارة عن علامة تبويب أخرى للانفصال عن الكتل الفردية ، لكن منطقة المعاينة لا تزال موجودة في جانب لوحة المساعدة والتي يمكن تمريرها رأسياً إذا لزم الأمر.
تعجبني فكرة "Block Patterns" (ربما ينبغي تغييرها إلى "Block Layouts؟") لكنني لا أحب إضافة قالب جديد باستخدام مربع حوار - إنها تشتت الانتباه كثيرًا! (إذا تمت إضافة أنماط الكتلة بهذه الطريقة ، فسأكون على ما يرام معها.)
أود أن أقترح أن يظل Block Inserter عبارة عن نافذة منبثقة صغيرة (كما هو الحال اليوم) بينما يجب أن تكون أنماط الكتلة مكونًا مختلفًا تمامًا - حيث يمكن أن يكون السياق الذي يتم استخدام كل منها مختلفًا تمامًا: واحد لبناء الصفحات (الأنماط) - الآخر لإضافة كتل / التغيير والتبديل في تلك الصفحات.
_يمكن أن يعمل داخل المُدخِل ، لكن قد نجد أن الواجهة تصبح أكثر تعقيدًا وإرباكًا - ناهيك عن أن المُدخل صغير جدًا. قد لا يكون تقديم معاينات صغيرة للأنماط هو أفضل تجربة. نحتاج إلى أن نكون قادرين على إظهار أكثر من نمط واحد (لتوفير سياق مناسب للمستخدم للاختيار من بينها) ، ولكن أيضًا جعل المعاينات كبيرة بما يكفي لرؤيتها بالفعل.
ربما نقوم بتعديل كيفية قيامنا بالأشياء قليلاً.
مجرد التفكير بصوت عالٍ هنا ، ولكن ماذا لو كان لدينا Inserter في الجزء العلوي الأيسر ، كما هو الحال اليوم ، وقدم نمط UX جديدًا بين الكتل الموجودة - حيث يمكن للأشخاص إضافة أنماط / تخطيطات كتلة (أيهما نسميهم). سيحل هذا محل أداة إدراج الكتلة عند التمرير (+) الموجودة حاليًا بين الكتل ، وتظل مرئية (لا تخفي عندما لا تحوم).
إليك لقطة شاشة (_ مع محتوى Gutenberg الفعلي_) حول الشكل الذي يمكن أن يبدو عليه:

ستكون هناك حاجة إلى بعض التفكير وراء المكان الذي سيتولى هذا الأمر بالضبط. هل سيكون بين كل كتلة؟ لست متأكدا.
سيؤدي فتح أداة إدراج النمط إلى إطلاق نموذج يمكن للمستخدم من خلاله تحديد نمط جديد لإضافته إلى صفحته. إليك استكشاف للوضع ، باستخدام اختيار فئوي عالي المستوى ، على الرغم من أنني لست هنا بنسبة 100٪ حول الشكل الذي سيبدو عليه هذا.

يظهر هذا النمط (أو أجزاء منه على الأقل) في عرض GoDaddy's Website + Marketing ، وكذلك SquareSpace (وربما في مكان آخر). إنه يستحق الاستكشاف.
يجب أن يكون القالب والتخطيط مختلفين.
يجب أن يستفيد التخطيط من إطار عمل css الذي يستخدمه.
أمثلة على التخطيط:
- العمود / الصف
- جريد
- منزلق
- حاوية
- علامات التبويب ، الأكورديون
قد تعيش الكتلة داخل مخطط أم لا.
قد يكون النمط تخطيط + كتل؟
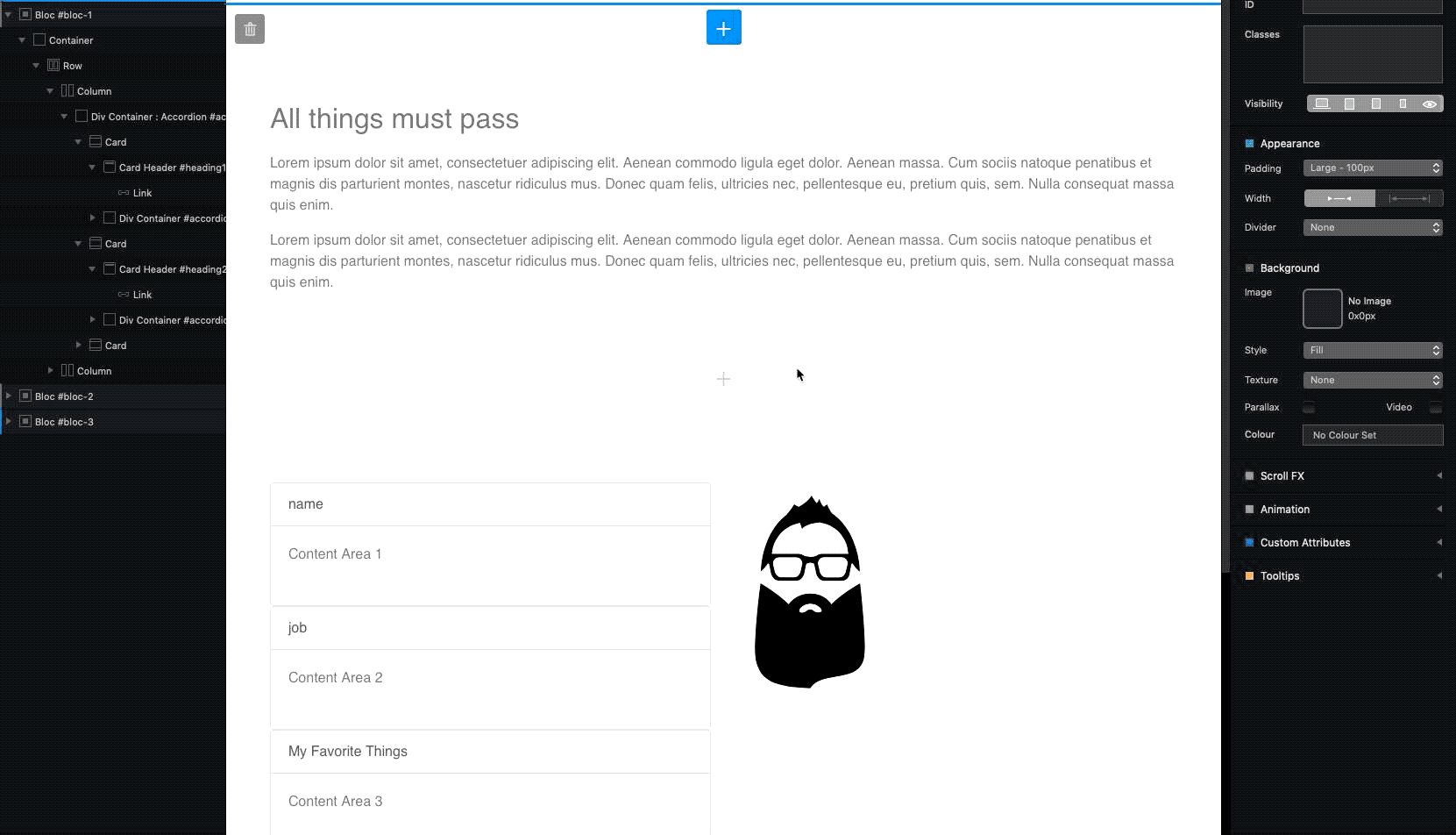
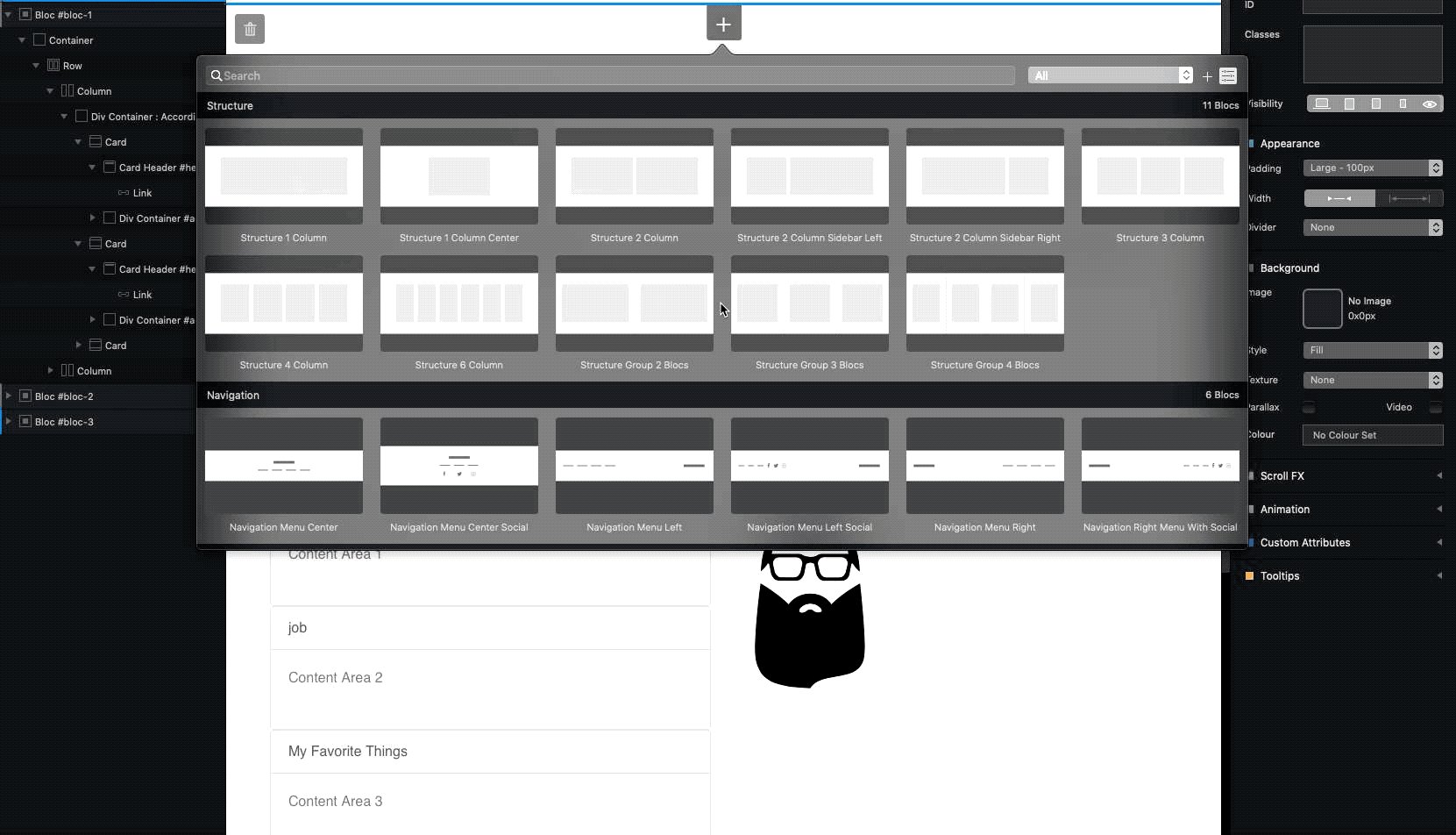
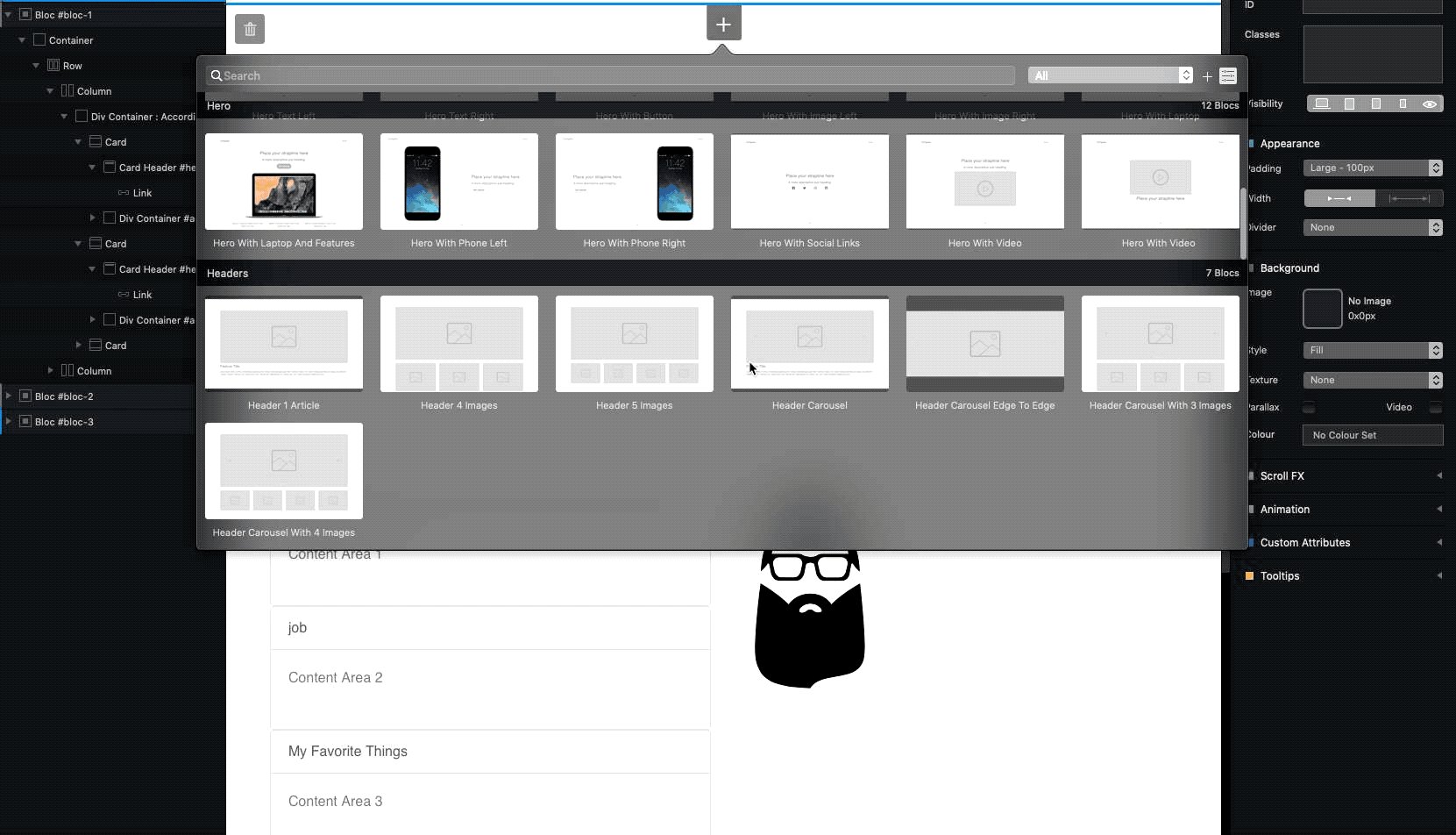
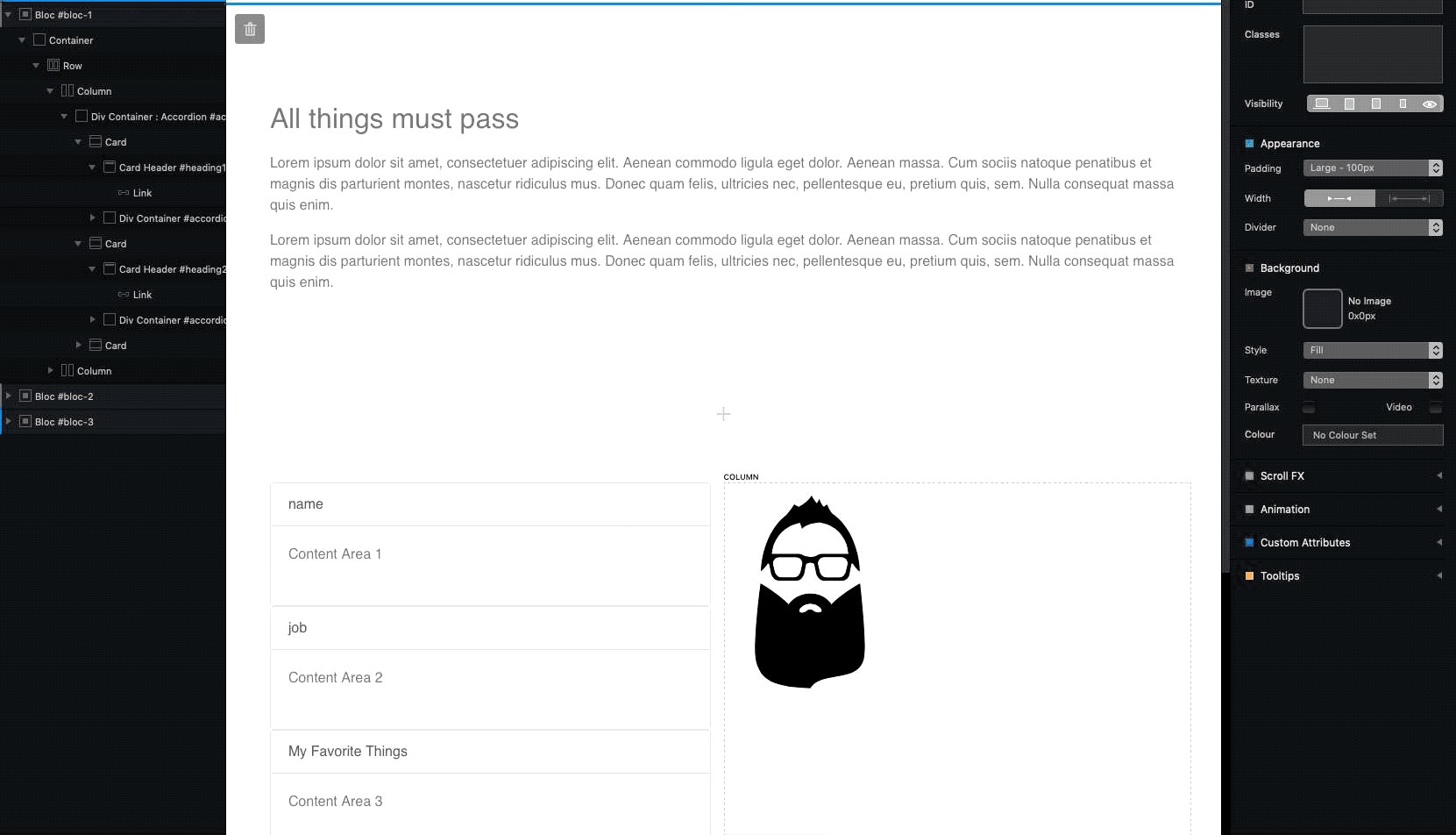
إليك كيفية قيام تطبيق Blocs بذلك. يستخدم Inserter أكبر بكثير. مجرد مشاركة المزيد من البحث.

المزيد من النظر إلى ما يفعله الآخرون هناك.
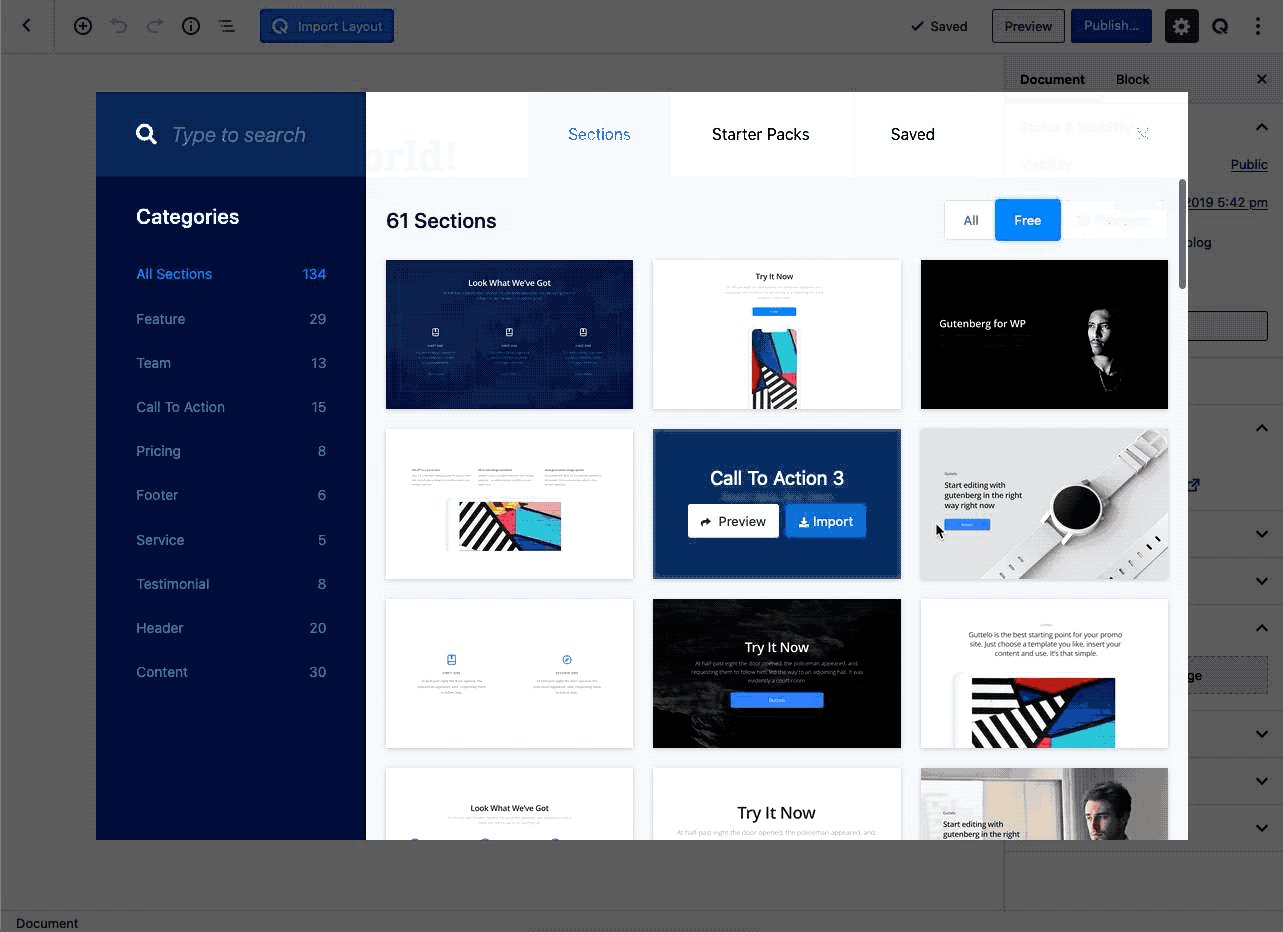
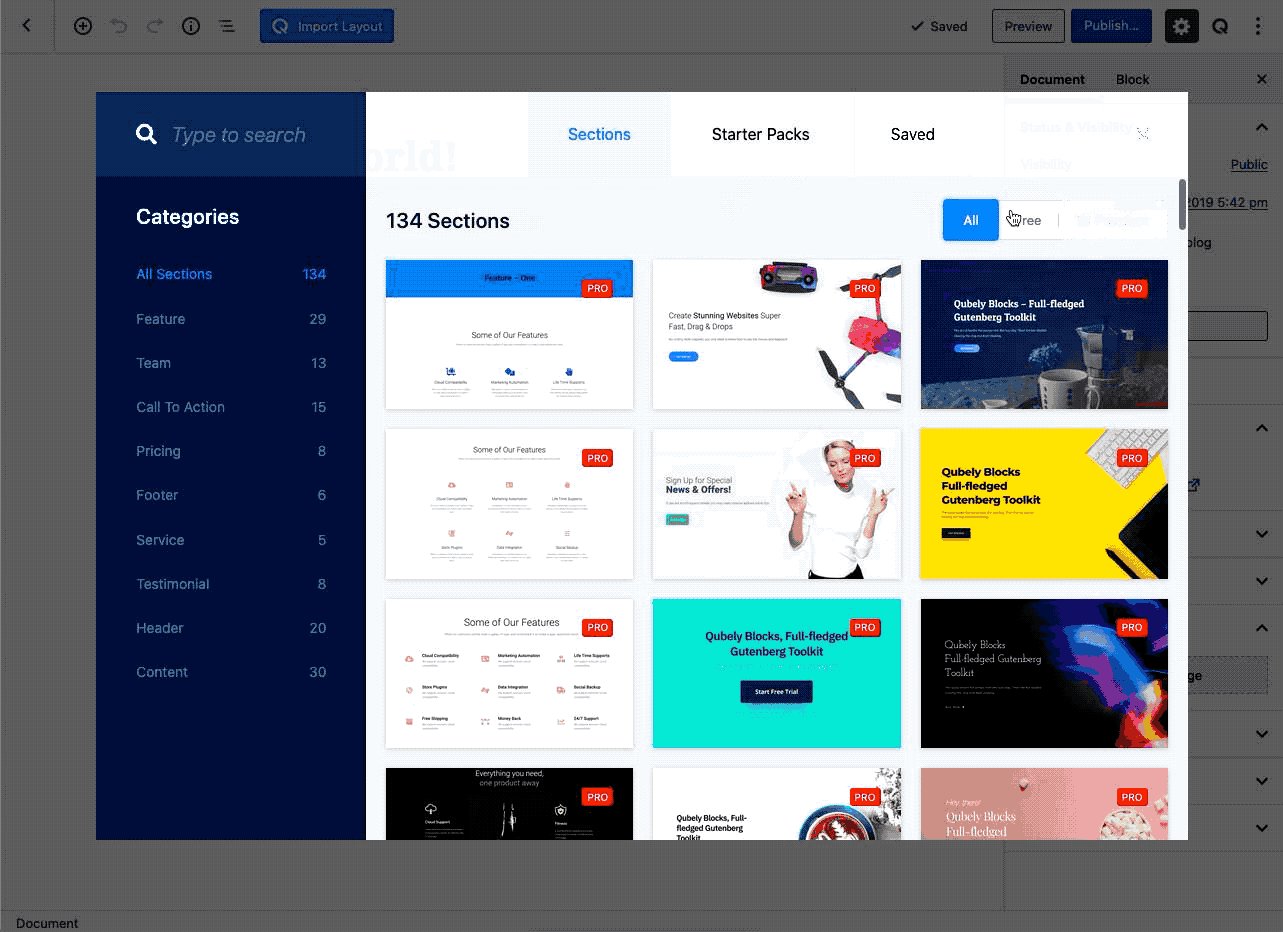
يستخدم Qubely زرًا في شريط الأدوات العلوي لفتح مشروط.

مشاركات رائعة ، مارك.
أود أن أشير إلى أن نهج Qubely هو أسلوب أعتقد أنه يجب علينا تجنبه ، وهو نهج يتبعه عدد من مجموعات الكتل الأخرى. يفترض الأسلوب أن المستخدم موجود على شاشة سطح المكتب ولا يستخدم خيار "شريط الأدوات العلوي" ، أو حتى الخيار المستقبلي "إظهار الملصقات لجميع الرموز". لذلك إذا أردنا إضافة زر منفصل فعليًا ، فربما نرغب في إضافته في السياق المباشر لمدخل الكتلة ، وربما يجب أن ننظر في كيفية تقليل الأزرار الأخرى الموجودة في تلك المساحة.
وإليك لقطة عن كيفية قيام SquareSpace بتفاعل منفصل لهندسة الصفحة وتحرير المحتوى ، مما يوفر سياقًا لتعليقي السابق .
وإليك محادثة مستمرة (سلاك) ناقشناها خلال اجتماع التصميم بالأمس:
لقد كنت أفكر كثيرًا في نمط التفاعل مقابل تفاعل الكتلة. تحريك الأنماط كتفاعل "بناء" عالي المستوى ، مع الحفاظ على الكتل كتفاعل "إضافة / تعديل". من المؤكد أنه يمكن للمرء أن يبني "أنماطًا" باستخدام الكتل بشكل واضح ، لكنها ليست بسيطة تمامًا وتتطلب العديد من التفاعلات لتحقيقها. إذن ماذا لو كان هناك اختلاف واضح بين هندسة الصفحة وهندسة المحتوى؟

شكرا لتقاسم ذلك ، ريتش. يبدو أن الموازنة بين جعل الأمر تافهًا للمستخدمين لإدخال أقسام كبيرة مفيدة من المحتوى لإنشاء صفحات بسرعة عندما يقصدون ذلك ، ولكن لديهم وصول سهل إلى الكتل الفردية عندما يكون هذا هو ما يحتاجون إليه.
بالنسبة لي ، المفتاح الأساسي من Squarespace GIF هو أنه على الرغم من وجود الازدواجية بين مكتبتين ، إلا أنه يتم تلطيفها بواسطة _contextuality_. أتساءل عما إذا كان بإمكاننا القيام بعمل أفضل ، على الرغم من ذلك ، وذلك لتجنب مكتبتي كتل مختلفتين تمامًا. على سبيل المثال ، عندما تقوم بإدراج كتلة _Navigation Menu_ ، فمن البديهي أن تصبح مكتبة الكتل أداة لإدراج _Menu Items_ بالداخل فقط. هل هناك طريقة مماثلة لاستغلال السياق في لوحة التحرير نفسها؟
فيما يتعلق بكيفية إضافة تخطيط ، ربما في منطقة الإعدادات بعلامة التبويب "المستندات" ، يمكن أن تكون هناك قائمة بالتخطيطات مع رسم يوضح للمستخدم كيف يبدو التخطيط تقريبًا؟
لدينا قسم ومخطط نموذجي في Atomic Blocks لفترة من الوقت الآن ويسعدني مشاركة ما جربناه به حتى الآن.
لتفصيل أسئلة
- نعم ، يجب أن يحتوي محرر الكتلة على واجهة مستخدم مخصصة للعمل مع أنماط / أقسام / تخطيطات أو أي شيء تريد تسميته. الخطوة المنطقية التالية بعد الكتل الفردية هي كيفية دمجها لإنشاء تخطيطات معبرة حديثة. سيسمح إنشاء واجهة مستخدم موحدة لهذا الغرض للمستخدمين والمطورين بالاستمتاع بتجربة متماسكة وتجنب إعادة اختراع العجلة مليون مرة (والتي بدأت بالفعل). على الرغم من أن Atomic Blocks والعديد من الآخرين لديهم بالفعل واجهة مستخدم مخصصة ، إلا أنني ما زلت أفضل اعتماد واجهة مستخدم قياسية (لكن قابلة للتوسيع) لهذا الغرض.
ما إذا كان Core يوفر أنماط كتلة لملء واجهة المستخدم هذه أم لا هو سؤال آخر. ربما يكون من المنطقي أن توفر السمات الأساسية أنماطًا متعمقة للرأي لتكمل تصاميمها وتوسعها.
- العديد من واجهة المستخدم المقترحة هنا هي بداية رائعة. يعجبني بشكل خاص ما أراه من @ shaunandrews و melchoyce هنا . أشارك رأي richtabor حول كون أداة إدراج الكتلة محدودة للغاية بالنسبة لميزة مثل هذه ، وأعتقد أننا سنتجاوزها بسرعة. يستحق بناء الصفحة التعبيرية باستخدام أنماط الكتلة أكثر من واجهة 700 بكسل × 430 بكسل.
لقد ميزنا الفرق بين الأقسام والتخطيطات في واجهة المستخدم الخاصة بنا ، حيث تكون الأقسام أجزاء من الصفحة ، والتخطيطات هي تخطيط صفحة كاملة. يعد هذا قرارًا عنيدًا ومنطقيًا في تطبيقنا الحالي ، ولكن يمكن أيضًا معالجة ذلك من خلال واجهة فئة أو تصفية بدلاً من ذلك.
تحتوي Atomic Blocks أيضًا على ميزة المفضلة للسماح للمستخدمين بالتفضيل بسهولة وإعادة زيارة الأقسام والتخطيطات المستخدمة بشكل متكرر. سيكون هذا النوع من الميزات ضروريًا لأن كمية الأنماط ستزداد بسرعة. هناك طريقة أخرى لتمكين المستخدم وهي السماح بأنماط القائمة البيضاء والقائمة السوداء للتحكم في الإخراج في نمط واجهة المستخدم.
ستكون قوة محرر الكتلة أكثر وضوحًا والتحقق من صحتها في ميزات مثل قوالب الحظر وأنماط الحظر ، والتي تغير بشكل أساسي الطريقة التي نبني بها مواقع الويب في WordPress. لدينا أيضًا فرصة لتجميع الغرب المتوحش لواجهات WordPress المخصصة والبدء في تقديم تجربة أكثر تماسكًا ويمكن التنبؤ بها مع التوحيد القياسي.
لدي بعض نماذج بالأحجام الطبيعية لأشاركها اليوم والتي تحاول معالجة فكرة سابقة . لتوضيح التحدي: قد لا يهتم المستخدم بالفرق بين قالب أو نمط أو تخطيط ، وبما أنه يمكن إدراج أي منهما في أي مكان ، فمن المحتمل أن يؤدي إنشاء واجهات مختلفة لكل منها إلى إرباك.
في النموذج التالي ، حاولت معالجة ذلك من خلال:
- إنشاء واجهة مكتبة موحدة ، كلفه
- اعرض هذه الواجهة على أنها نافذة منبثقة ، كاملة الارتفاع وليست مشروطة ، عند فتحها من شريط المحرر
- أظهره كمربع حوار ، افتراضيًا إلى علامة التبويب أنماط ، عند فتحه من أداة إدراج الأشقاء

_ لاحظ أن واجهة المستخدم هذه تعزز مفاهيم واجهة المستخدم غير المكتملة التي تم استكشافها في # 18667._
في هذا التكوين ، يمكن للمستخدمين إدراج كتلة أو نمط دون الحاجة إلى النظر من خلال واجهات مختلفة ، ومع ذلك فإننا ندرك أنك قد تحتاج إلى مساحة شاشة أكبر عند النظر في إدخال الأنماط الأكبر.
تستفيد هذه الواجهة أيضًا من صياغة الفئات الجديدة المقترحة هنا .
- أظهره كمربع حوار ، افتراضيًا إلى علامة التبويب أنماط ، عند فتحه من أداة إدراج الأشقاء
أعتقد أننا على شيء هنا!
jasmussen ، هل ستظهر الأنماط في / أيضًا ، أم مجرد كتل؟
هذا سؤال ممتاز. ربما إذا صنفت بشكل منفصل. ولكن ربما تكون المعاينة الكبيرة ضرورية أكثر للأنماط؟ "تم العثور على نمطين" يمكن أن يستدعي مربع الحوار؟
jasmussen ، هل ستظهر الأنماط في
/أيضًا ، أم مجرد كتل؟
ربما. على الرغم من عدم وجود معاينات ، فأنا لست متأكدًا من مدى فائدة الحصول عليها داخل / - إلا إذا تم تسميتها بشكل فريد (والتي أشك في أنها ستكون الحالة ، مثل "حوالي 1" ، "حوالي 2") أو إذا كان بإمكان المستخدمين تسميتها بالشكل الذي يرونه مناسبًا (لست متأكدًا بنسبة 100٪ من ذلك أيضًا).
إذا قمنا بتطبيق ميزة "المفضلة" ، كما ذكر mikemcalister سابقًا في هذا الموضوع ، فربما تظهر الأنماط المفضلة فقط (طالما كان من الممكن التعرف عليها بوضوح). وإذا سمحنا لهم بذلك ، فهل تحتاج الأنماط إلى رمز مطابق (على غرار الكتل)؟ أم سيكون هناك رمز "نمط" افتراضي لتصنيف أنماط الكتلة؟

مرحبًا بالجميع ، أردت فقط أن أفتح رأسي وأقول إنني أحب إلى أين يتجه هذا. أحدث نماذج بالأحجام الطبيعية وخطوط التفكير رائعة. نظرًا لأنني أفكر في كيفية ترجمة هذا إلى تطبيق Gutenberg المحمول الأصلي ، أعتقد أن آخر نموذج بالحجم الطبيعي بواسطة lumberman منظم جيدًا ويجب أن يكون قابلاً للتطوير ، لكن لدي مخاوف واحدة بشأن التسلسل الهرمي والتفاعل. سامحني إذا لم يكن لدي السياق التاريخي الكامل ، لكنني أعتقد أن منظور الهاتف المحمول سيكون مفيدًا في هذا السياق.
على الأكورديون / التسلسل الهرمي للتنقل
إحدى المشكلات التي واجهتها دائمًا مع المُدخل هي أقسام الأكورديون (الأكثر استخدامًا ، والكتل الشائعة ، وما إلى ذلك). القسم الأول "الأكثر استخدامًا" واضح بما يكفي لأنه مفتوح دائمًا في البداية ، ولكنه يميل إلى دفن الأقسام الإضافية وإعاقة إمكانية العثور عليها ، خاصة على الهاتف المحمول.
أنا معجب بكيفية وضع الشريط الجانبي الأيسر في آخر نموذج بالحجم الطبيعي ،lumberman. هل تعتقد أنه من المنطقي إضافة الأقسام كعناصر قائمة في التسلسل الهرمي للتنقل في الشريط الجانبي الأيسر؟ بمعنى آخر ، العناصر الموجودة ضمن Sections ستكون "الأكثر استخدامًا" ، "رؤوس" ، "تذييلات" ، وما إلى ذلك (أو أيًا كانت تسمية المجموعة)؟ قد يحل ذلك مخاوف "الأقسام المدفونة" وربما يسمح لنا بشكل أساسي بإزالة الحاجة إلى الأكورديون ، لكنني أفهم أن هذا اختلاف كبير عن مكتبة الكتل تاريخيًا لذلك قد لا يحب الآخرون هذا الاقتراح 😄
في "المفضلة"
أحد المفاهيم التي تمت مناقشتها (بواسطة mikemcalister على ما أعتقد في البداية) هو مفهوم "المفضلة". هذا يشبه تمامًا فكرة استكشفتها منذ فترة على GB المحمول الأصلي ، حيث يمكنك اختيار الكتل المفضلة لإنشاء "My Library" من الكتل أثناء عملية الانضمام إلى GB ومن هناك ، ستركز مكتبة الحظر على هؤلاء في المقام الأول مع الاستمرار في توفير مسار واضح لمكتبة الكتلة الكاملة. كانت المشكلة الرئيسية في هذا الأمر هي قابلية الاكتشاف ، على الرغم من أنني أعتقد أن هناك طرقًا لمعالجة ذلك.
على Block Library ، Overwhelm ، IA ، إلخ.
هناك شيء واحد ما زلت أعود إليه فيما يتعلق بالمصمم بشكل عام ، والذي يصبح أكثر وضوحًا عندما نجعله أكثر قوة. أثناء اختبارات قابلية استخدام الويب للجوال ، سمعنا (فريق الجوّال في Automattic) كثيرًا أن مكتبة الكتل مربكة. هناك الكثير من الخيارات والتجمعات ليست واضحة على الفور. أعتقد أن أفكار واجهة المستخدم الجديدة المقترحة هنا تساعد لأنها "تتنفس" أكثر قليلاً ، لكن عدد الكتل لا يزال هائلاً وسيزداد سوءًا مع تقديم مجموعة أخرى (Block Patterns). أعتقد أنه بينما نقوم بتوسيع هذا الأمر (والذي أعتقد أنه الاتجاه الصحيح ، قد تخفف قدرة النوع "المفضلة" من ذلك.
يجدر إلقاء نظرة على نهج Mobirise لتخطيطات الصفحات. أنها توفر لوحة قماشية على اليسار وشريط تمرير تحديد لوحة رأسية على اليمين مقسم إلى عناصر الصفحة الرأسية الطبيعية ... بعض خيارات اللوحة للشريط العلوي ، ثم القائمة العلوية ، ثم لوحات الجسم حسب وظيفة العمل (اعتمادًا على الموضوع و نوع الصفحة (على سبيل المثال ، لوحة الخريطة ، لوحة الأشخاص إذا كانت هذه صفحة من نحن) ، ثم التذييل ، ثم شريط التذييل. ما عليك سوى سحب وإسقاط اللوحات من اليمين إلى اليسار.
تحذير: إذا كنت مساهماً في Gutenberg ، فاقرأ شروط Mobirise قبل أن تقرر الاطلاع على أي مواد Mobirise ... لديهم بند مقرف في شروطهم يتعلق بمنتجاتهم وموقعهم الإلكتروني:
أنت تقر وتضمن أنك لن تقوم بما يلي: نسخ أو تعديل أو إنشاء أعمال مشتقة أو تكييف أو هندسة عكسية أو محاكاة أو نقل إلى خدمة أخرى أو ترجمة أو ترجمة أو فك تجميع أو تفكيك الخدمات ؛
الأفضل من ذلك ... لا تذهب إلى موقع الويب الخاص بهم على الإطلاق.
بدلاً من ذلك ، قد تفكر فقط في إلقاء نظرة على مقاطع فيديو Mobirise على YouTube. لست على علم بأي تجاوز للمصطلح قد يمتد إلى ما بعد الترخيص الذي يتطلبه YouTube من القائمين بتحميل المحتوى ولكن Caveat Emptor ... أنا لست محامياً.
إذا كنت تعتقد أن مشاهدة مقاطع فيديو YouTube لا تشكل خطرًا على عنوان Gutenberg IP ، فإن قناة Mobirise Youtube موجودة على https://www.youtube.com/channel/UCt_tncVAetpK5JeM8L-8jyw/featured. يمكنك رؤية بناء صفحة خاصة بالموضوع عن طريق سحب وإسقاط اللوحات أثناء العمل.

jasmussen ، هنا رائعة. 😍 أود أن أراهم في نموذج أولي عملي إن أمكن ، قد يكون قادرًا على الإجابة على بعض أسئلتي أدناه.
كما أشار richtabor ، من المنطقي تغيير السياقات عندما يضيف شخص ما كتلة من شريط الأدوات بدلاً من إضافة نمط من أداة إدراج الأخوة. أنا أحب أن يتم إعطاء مساحة إضافية في مشروط للأنماط!
الخطوات التالية
- مصطلح "Premade Blocks" يبدو محرجًا بعض الشيء. هل يمكننا تجربة "Block Patterns" هناك ، أم أن هذا الشعور محرج بنفس القدر؟
- كيف سيبدو عندما أقوم بالنقر فوق أداة الإدخال في شريط الأدوات العلوي ثم النقر فوق علامة التبويب "نمط الحظر"؟ هل المنبثقة تتحول إلى مشروط؟ هل يتغير حجم العنصر المنبثق ولكنه يظل منبثقًا في نفس الموضع؟ هل يحتفظ بنفس الحجم والموقع ويظهر الأنماط فقط الآن؟
- كيف يبدو التفاعل عند النقر فوق أداة إدراج الأخوة داخل المحرر ، ثم النقر فوق علامة التبويب "الكتل"؟ هل يتغير الشكل في الحجم أو الموضع من هنا أم يظل شكليًا؟
- قم بإنشاء نموذج أولي يجيب على هذه الأسئلة. يسعدني تقديم المساعدة هنا إذا كان بإمكانك ربط الملف.
lumberman شكرا على
مصطلح "Premade Blocks" يبدو محرجًا بعض الشيء. هل يمكننا تجربة "Block Patterns" هناك ، أم أن هذا الشعور محرج بنفس القدر؟
نعم ، دعنا بالتأكيد نجرب Block Patterns.
أنا شخصياً أعتقد أن هذا المصطلح أكثر صعوبة ، لكنني أدرك أيضًا أنه تمت مناقشته في محادثات التصميم وفي أماكن أخرى ، وأن تكلفة تجربته في المكون الإضافي صغيرة جدًا ، لذلك لا يوجد سبب لعدم القيام بذلك! قد تشعر بالكمال ، أو قد تكشف عن نفسها على أنها بحاجة إلى تعديلات ، وسنعيد النظر فيها.
كيف سيبدو عندما أقوم بالنقر فوق أداة الإدخال في شريط الأدوات العلوي ثم النقر فوق علامة التبويب "نمط الحظر"؟ هل المنبثقة تتحول إلى مشروط؟ هل يتغير حجم العنصر المنبثق ولكنه يظل منبثقًا في نفس الموضع؟ هل يحتفظ بنفس الحجم والموقع ويظهر الأنماط فقط الآن؟
لن يحدث أي تحول. سيكون فقط نفس النموذج الكبير ، لكن في مساحة أصغر / أضيق. ربما هناك مساحة فقط لعمود واحد من أنماط الكتلة هناك.
لكنني ما زلت أعتقد أن الأمر يستحق ذلك ، حيث أن وجود نفس واجهة المستخدم وكتل وأنماط متوفرة في كلا الموقعين.
كيف يبدو التفاعل عند النقر فوق أداة إدراج الأخوة داخل المحرر ، ثم النقر فوق علامة التبويب "الكتل"؟ هل يتغير الشكل في الحجم أو الموضع من هنا أم يظل شكليًا؟
سؤال جيد قد يجيب عليه نموذج أولي للعلاقات العامة. أتخيل صفر تغيير ، وأن هناك مساحة أكبر للنظر إلى الكتل ، والتي قد يفضلها البعض!
قم بإنشاء نموذج أولي يجيب على هذه الأسئلة. يسعدني تقديم المساعدة هنا إذا كان بإمكانك ربط الملف.
ها هو ملف Figma: https://www.figma.com/file/fnyj380i05vGzuuH60frLQ/G2-Design؟node-id=85٪3A6975 - إنه فوضوي قليلاً ولكن يمكنك الاتصال بي إذا كنت بحاجة إلى مساعدة.
إليك بعض الاستكشافات بناءً على الأفكار الممتازة التي شاركتها جميعًا. لقد قيّدت نفسي عن قصد بالعمل ضمن المساحة التي يوفرها مُلحق الكتلة الحالي. لقد فعلت هذا لسببين:
- سيسهل علينا ترجمة واجهة المستخدم هذه إلى شاشات صغيرة.
- بالنسبة لمتوسط حجم الشاشة ، أشعر أن المُدخل الحالي يشغل بالفعل مساحة كافية على الشاشة. لذلك أعتقد أن النموذج الأكبر والمركز لن يوفر فائدة كبيرة.

** ما ورد أعلاه لقطة شاشة تم التقاطها بدقة 1200 × 800.
بالنظر إلى أن لدي قيود الحجم الخاصة بإدخال الكتلة ، حاولت استكشاف كيف يمكننا الاستفادة قدر الإمكان من المساحة المتاحة. بينما تعمل لوحة المساعدة بشكل جيد للكتل ، فإنها تعترض طريقنا عندما نحاول عرض صور مصغرة أكبر لأنماط الكتلة. لذا حاولت إزالته دون التخلص من محتوياته . يمنحنا هذا مساحة أكبر ، ليس فقط لأنماط الكتلة ، ولكن أيضًا للكتل. يعجبني أيضًا كيف تبحث الصور المصغرة للمعاينة عن أنماط الحظر في بعض النماذج بالأحجام الطبيعية المشتركة هنا ، وبما أننا نقوم بالفعل بمعاينات الحظر على لوحة المساعدة ، فلماذا لا أجرب هذه المحاولة.
يبدو شيء من هذا القبيل:

عندما تركز / تحوم فوق كتلة ، تتغير محتويات "شريط" الأطراف في الجزء السفلي وفقًا لذلك:
في الأساس ، أنا فقط أقوم بتحريك الأشياء:
لا تشغل معاينات الكتلة مساحة أكبر بكثير مما تفعله الأزرار الحالية ، ويمكننا الآن إظهار أكثر من 3 لكل صف.
حاولت أيضًا عرض صور مصغرة أصغر ولكني أشعر بصعوبة قراءة المعاينات:
مع كل ما سبق ، يمكن أن تبدو علامة تبويب أنماط الكتلة كما يلي:
يمكن أن يكون لدينا واجهة مستخدم مألوفة لكل من الكتل وأنماط الكتلة التي تحقق أقصى استفادة من المساحة المتاحة في أداة الإدخال.
شكرا لعملك على هذا إنريكي!
لقد قيّدت نفسي عن قصد بالعمل ضمن المساحة التي يوفرها مُلحق الكتلة الحالي. لقد فعلت هذا لسببين:
- سيسهل علينا ترجمة واجهة المستخدم هذه إلى شاشات صغيرة.
- بالنسبة لمتوسط حجم الشاشة ، أشعر أن المُدخل الحالي يشغل بالفعل مساحة كافية على الشاشة. لذلك أعتقد أن النموذج الأكبر والمركز لن يوفر فائدة كبيرة.
أنا لا أتفق مع هذا. لدينا طرق جيدة لترجمة الوسائط إلى الهواتف (ملء الشاشة) ، ويمكننا إظهار عمود واحد من الأنماط بدلاً من عمودين وثلاثة.
أقول إن هذا بعد استكشاف تصميمات لا تختلف كثيرًا عن تصميماتك ، لذا فأنا أختلف أيضًا مع ذاتي السابقة.
ما أدركته هو أنه إذا أردنا إظهار أنماط كتل فاتنة واسعة ، فإننا نحتاج إلى كل المساحة التي يمكننا الحصول عليها. كانت هذه مسألة ربط النقاط التي حددها Mark and Rich ، مما أدى إلى ظهور هذه النماذج بالأحجام الطبيعية ( ملف Figma ).
لقد قمت بإجراء طعنة في مكتبة كتل تشغل كل المساحة الرأسية المتاحة ، وتزيل نص المساعدة ، وتفصل نافذة المعاينة في # 19836. يمكن أن يكون بمثابة نموذج أولي للفكرة الشاملة.
إنريكي أود أن أعمل معك على جلب بعض براعتك إلى النماذج الرأسية الطويلة بالأحجام الطبيعية الموضحة سابقًا. ها هو ملف Figma: https://www.figma.com/file/fnyj380i05vGzuuH60frLQ/G2-Design؟node-id=85٪3A6975 - لا سيما أنه يعمل بشكل جيد على نقطة توقف سطح المكتب ، لكن نقاط توقف الهاتف المحمول لم يتم توضيحها بعد . أنا دائمًا مستعد للدردشة أيضًا ، إذا كان ذلك مفيدًا على الإطلاق.
ياjasmussen! 👋
إليك نموذج بالحجم الطبيعي السريع يجمع بين النماذج الرأسية بالأحجام الطبيعية الطويلة مع بعض معاينات أنماط الكتلة:

احب ذلك. تبدو المعاينات الكبيرة جيدة بهذا الحجم. إحدى المشكلات التي أواجهها هي أنني لست متأكدًا من أن فئات الأكورديون تعمل بشكل جيد للتنقل وقابلية الاكتشاف عندما تكون المعاينات بهذا الحجم.
قضيت بعض الوقت في استكشاف فكرة وجود الفئات على الجانب بدلاً من ذلك:

أعتقد أن هذا يجعل من السهل فحص الفئات المتاحة ، لكنه يدفع فئات أنماط القوالب إلى أسفل ، ولست متأكدًا من أنني أشعر أن هذا صحيح.
اسمحوا لي أن أعرف ما هو رأيك.
إليك نموذج بالحجم الطبيعي السريع يجمع بين النماذج الرأسية بالأحجام الطبيعية الطويلة مع بعض معاينات أنماط الكتلة:
هذا ممتاز! من الملاحظ أن رؤية الأنماط في الواجهة الرأسية مفيدة للغاية ، وتعمل بشكل أفضل قليلاً مما كنت أفترضه.
الفئات الموجودة على الجانب ليست سيئة أيضًا ، على الرغم من أنني أتساءل عما إذا كان يتم تقديمها بشكل أفضل كقائمة منسدلة عندما تكون في أعلى إصدار منبثق على اليسار ، لكنها قد تعمل بشكل جيد في إصدار الحوار الذي تم فتحه بواسطة مُلصق الأخوة؟
شكرا لك على هذا! سأترك الآخرين يتناغمون أيضًا.
في ما يلي بعض الاستكشافات الأخرى التي تتكرر في النماذج بالأحجام الطبيعية الأخيرة:
1. علامات التبويب لنماذج الكتل والكتل + قائمة الفئات

2. علامات التبويب لأنماط الكتل والكتل + القائمة المنسدلة للفئات

أعتقد أن 1 أشعر بالحق. أحب الطريقة التي تكون بها قائمة الفئات مرئية بالكامل (أفضل لقابلية الاكتشاف) ، وأعتقد أن هذا يجب أن يتوسع بشكل جيد.
بينما يبدو 2 أكثر ترتيبًا ، أشعر بالقلق من أن قائمة الفئات مخفية وراء نقرة ، وبالتالي تؤثر على قابلية الاكتشاف.
jasmussenmapkshaunandrews ما رأيك؟
أعتقد أن 1 أشعر بالحق. أحب الطريقة التي تكون بها قائمة الفئات مرئية بالكامل (أفضل لقابلية الاكتشاف) ، وأعتقد أن هذا يجب أن يتوسع بشكل جيد.
بينما يبدو 2 أكثر ترتيبًا ، أشعر بالقلق من أن قائمة الفئات مخفية وراء نقرة ، وبالتالي تؤثر على قابلية الاكتشاف.
تبدو جيدة enriquesanchez! رقم 1 يشعر أنه من الصواب أن يكون كذلك.
بعض الأفكار:
أ. سنحتاج إلى اكتشاف آلية لما يحدث إذا كانت هناك قائمة طويلة جدًا من الفئات.
ب. كيف يجب ترتيب الفئات؟ هل هناك أولوية عبر الموضوع ، ثم المكون الإضافي؟ مرتب حسب الحروف الأبجدية؟ أم مزيج؟
ج. إذا كان النسق يسجل أنماطًا لفئات مختلفة ، فهل تظهر الأنماط في فئة "من السمة" ، بالإضافة إلى الفئة المحددة لكل نمط؟
صدى لتعليقات ريتش وأسئلة ، ملخص رائع. عمل جيد!
شيء واحد يجب مراعاته هو أنه وفقًا للأطروحة الحالية ، تظهر المكتبة كمربع حوار كبير عند فتحه من أحد الأخوين ، والعكس صحيح عند فتحه من أعلى اليسار. يمكننا _يمكننا_ الانتقال إلى الفئات الموجودة على الجانب افتراضيًا و _ طيها في قائمة منسدلة_ عندما تمليها التحديات المستجيبة.
ب. كيف يجب ترتيب الفئات؟ هل هناك أولوية عبر الموضوع ، ثم المكون الإضافي؟ مرتب حسب الحروف الأبجدية؟ أم مزيج؟
ربما سينتهي الأمر بكونه مزيجًا من عدد قليل من "المباركة" في الأعلى ، ثم الأبجدي. حتى النقطة التي تسمي فيها المكونات الإضافية فئاتها __Sweet Blocks أو 1. Sweet Blocks . يبدو أنه أحد تلك الأشياء التي يمكننا المخاطرة بالتفكير فيها بشكل مفرط ، ونظرًا لأنه من السهل تعديلها على الطريق ، فقد نختار أيضًا أبسط الحلول والتعديل عند الضرورة.
richtaborjasmussen أشكركم على ردود فعل ممتازة.
أ. سنحتاج إلى اكتشاف آلية لما يحدث إذا كانت هناك قائمة طويلة جدًا من الفئات.
متفق عليه. لست مألوفًا إذا كانت هناك حاجة إلى شيء مشابه لمكتبة الكتلة وما إذا كان بإمكاننا التعلم منها.
ب. كيف يجب ترتيب الفئات؟ هل هناك أولوية عبر الموضوع ، ثم المكون الإضافي؟ مرتب حسب الحروف الأبجدية؟ أم مزيج؟
أنا أردد اقتراح جون. يجب إنشاء بعض الأوامر الأولية والنظر في التكرار عند / إذا تم كسر النظام.
ج. إذا كان النسق يسجل أنماطًا لفئات مختلفة ، فهل تظهر الأنماط في فئة "من السمة" ، بالإضافة إلى الفئة المحددة لكل نمط؟
رد فعلي الأولي هو نعم. أتوقع أن تظهر بعض الأنماط تحت فئات مختلفة. أعتقد أن هذا جيد. إن فكرة وجود فئة "من السمة" ليست نهائية بأي حال من الأحوال ، لكنني اعتقدت أنها ستكون طريقة سهلة لمساعدة الأشخاص في جعل موقعهم "يشبه العرض التوضيحي".
سأواصل التكرار على هذا. سأعمل على بعض النماذج الأولية للحصول على فكرة أفضل عن شكل المكتبة وشعورها.
لقد وجدت نهج mobirise عمليًا في هذا المجال. لديهم عمودين لاختيار لوحة الكتل ... مجموعة واحدة من الصور المصغرة للوحات الكتل ضمن فئات الصفحات الشائعة (رأس ، قوائم ، محتوى ، تذييل ، إلخ) مع فهرس فئة مجاور حتى تتمكن من رؤية جميع الفئات والانتقال مباشرة إلى فئة الاهتمام.

عدم الدفع بهذا باعتباره الحل "". لقد اعتقدت أنك قد تجده مفيدًا كمثال ثم ترجم ما تحب / لا يعجبك فيه إلى التصميم الذي تريده.
مجرد اقتراح :-)
شكرا لمنحها مرة أخرى ، enriquesanchez!
أنا أؤيد الرقم 1 أيضًا. إن عرض القائمة يمنع المستخدم من الاضطرار إلى القفز عبر سلسلة من النقرات للوصول إلى النتيجة المرجوة. يبدو أن انهياره كما اقترحه Joen للشاشات المتجاوبة أمرًا مثيرًا للاهتمام.
لا أعرف أي آلية موجودة حاليًا في جوتنبرج تتعامل مع القوائم الطويلة ، لذلك يجب التفكير في هذا الأمر. يساعد بالفعل فصل الكتل عن الأنماط من خلال استخدام علامات التبويب. مجد على هذا!
"من الموضوع" تبدو غريبة بعض الشيء. ربما "أنماط الموضوع" أو "الموضوع" فقط أو حتى "الموضوع: [اسم الموضوع]". ربما يجب إعطاء الأولوية لهذه في الأعلى؟ لا مانع من الاحتفاظ بها معًا ضمن فئة "السمة" وعرضها ضمن الفئات ذات الصلة أيضًا. ربما يصبح هذا شيء مثل "مجموعة"؟ https://github.com/WordPress/gutenberg/issues/19873
لقد لاحظت في النموذج أنه على الرغم من تمييز علامة التبويب "الأنماط" ، فإن حقل البحث يشير إلى أنه يمكنك البحث عن الكتل والأنماط. هل هذا صحيح؟ أو هل يجب أن أقتصر على حظر الأنماط أثناء وجوده ضمن علامة التبويب "النمط"؟
هنا مزيج من الإطار السلكي المشترك Obenland:
https://github.com/WordPress/gutenberg/issues/17335#issuecomment -536109796
واقتراح إنريكي رقم 1 للإطار السلكي:
https://github.com/WordPress/gutenberg/issues/17335#issuecomment -582673937
هذه هي منطقة الكتل الموجودة بالإضافة إلى خيارات إضافية:
عند تحديد علامة التبويب Block Variations ، يمكن أن تتغير إلى شيء مثل هذا:
تحرير: استخدام الواجهة الحالية مع تمديدها للحصول على خيارات إضافية من شأنه أن يحافظ على الاتساق في كيفية اختيار الكتل اليوم. لا يزال المرء يذهب إلى نفس المنطقة الداخلية لتحديد الكتل. ولكن في هذه المرة ، يمكن للمرء أيضًا الاختيار من بين الكتل (الكتل الفردية) -> حظر الاختلافات (كتل متعددة) -> تخطيطات الصفحة (القوالب) -> أقسام الموقع (الرأس والتذييل وما إلى ذلك).
شيء واحد يجب مراعاته هو موضع مربع البحث وما يعنيه ذلك. باستخدام أحدث تصميماتك @ enriquesanchez ،
ربما يكون هذا أملًا مضللًا ، أو ربما لا أفهم كيفية عمل مدخلات البحث.
لقد لاحظت في النموذج أنه على الرغم من تمييز علامة التبويب "الأنماط" ، فإن حقل البحث يشير إلى أنه يمكنك البحث عن الكتل والأنماط. هل هذا صحيح؟ أو هل يجب أن أقتصر على حظر الأنماط أثناء وجوده ضمن علامة التبويب "النمط"؟
باستخدام أحدث تصميماتك @ enriquesanchez ،
mapkshaunandrews شكرا لردود الفعل! لست متأكدًا من السبب ولكن في مكان ما على طول الطريق قمت بنقل مربع البحث لأنني كنت أضعه في البداية أعلى علامات التبويب (راجع https://github.com/WordPress/gutenberg/issues/17335#issuecomment-575835877).
أتفق مع shaunandrews ، أعتقد أن إدخال البحث يجب أن يكون العنصر الأول في الواضع (كما هو حاليًا). إنه أول شيء يتم التركيز عليه بعد أن فتحت أداة الإدخال ، فهي فعالة وعالمية.
أعتقد أن إدخال البحث يجب أن يكون العنصر الأول في الواضع (كما هو حاليًا). إنه أول شيء يتم التركيز عليه بعد أن فتحت أداة الإدخال ، فهي فعالة وعالمية.
هل يمكنك أيضًا استكشاف الشكل الذي قد يبدو عليه هذا؟ عندما يعرض استعلام البحث النتائج في كلٍّ من الكتلة والأنماط ، كيف سيبدو ذلك؟
لقد أمضيت بعض الوقت في النظر في كيفية عرض الكتل إذا قدمنا نموذجًا أكبر لمكتبة الكتلة ، كما تم استكشافه بشأن هذه المشكلة.
ما زلت أميل إلى وجود قائمة على الجانب الأيسر للفئات ، مثل المثال الأول في هذا التعليق السابق.
إذن ماذا لو اتبعنا نفس النمط ولكن للكتل؟ هذا يعني أننا سنبتعد عن استخدام الأكورديونات كما نفعل حاليًا. هذا يعني أيضًا أنه بالنسبة لمعظم الفئات ، سيكون هناك الكثير من المساحة غير المستخدمة:

من الواضح أن هذا ليس مثاليًا.
قادني تكرار آخر إلى فكرة وجود قائمة مستمرة لجميع فئات الحظر ، ولديك الروابط في القائمة الموجودة على الجانب الأيسر لتمريرك إلى المكان المقابل. شيء من هذا القبيل:

أتخيل أنه إذا تقدمت وبدأت في التمرير (بدلاً من النقر فوق أحد الروابط) ، فسيتم تحديث الحالة النشطة في القائمة الموجودة على الجانب الأيسر وفقًا لذلك لتوصيل الموقع.
يستخدم هذا الحل المساحة بشكل أفضل ، ونحتفظ ببعض الأشياء التي أحبها:
- تكون قائمة جميع الفئات مرئية دائمًا ، مما يعني أن قابلية الاكتشاف والاستكشاف مفيدة.
- لم نعد بحاجة إلى النقر لفتح فئة أكورديون ، ولأن قائمة جميع الكتل قابلة للتمرير الآن ، يصبح التنقل أسهل.
ماذا تعتقدون؟
enriquesanchez أحب هذا الاستكشاف.
- هل سنتخلص من المعاينات في هذا النوع من السيناريو؟ (أنا لست بالضرورة معارضًا لذلك ، فقط فضولي)
- ماذا سيحدث إذا كانت الفئة طويلة جدًا؟ (مثال: https://d.pr/i/DSsHTW). هل ستلتف في سطر جديد؟ في هذه الحالة ، أود فقط التأكد من وجود مساحة أكبر بين الفئات حتى لا يكون هناك ارتباك.
- أنا أحب التمرير المستمر على عكس الأكورديون.
تبدو جيدة. السؤال رغم ذلك. هل نحتاج إلى توضيح " Block " في " Block Patterns "؟
شكرا لملاحظاتك @ jwold و richtabor 👍
هل سنتخلص من المعاينات في هذا النوع من السيناريو؟
أنا أميل نحو ذلك ، ولكن فقط من أجل الكتل. يبدو أن المعاينة مفيدة جدًا للأنماط. يعجبني أيضًا هذا التمييز المرئي بين كليهما: الكتل = أيقونات صغيرة ، وأنماط = صور مصغرة أكبر
ماذا سيحدث إذا كانت الفئة طويلة جدًا؟
أوافق ، سوف يلتفون ، شيء من هذا القبيل:

أنا أحب التمرير المستمر على عكس الأكورديون.
🙌
السؤال رغم ذلك. هل نحتاج إلى توضيح "Block" في "Block Patterns"؟
richtabor هذا سؤال جيد. لذا تقترح استخدام "الكتل" و "الأنماط"؟
راجع للشغل أعتقد أنه تمت إعادة تسمية الأنماط إلى الاختلافات.
راجع للشغل أعتقد أنه تمت إعادة تسمية الأنماط إلى الاختلافات.
الاختلافات ليست مرتبطة بالأنماط - إنها جزء تقني من اللبنات الأساسية ولا يتم الكشف عنها في واجهة المستخدم كمصطلح.
لقد اكتشفت أشكالًا مختلفة من مكتبة الكتل عندما تم استدعاؤها من أحد الأخوة (في مكان ما في منتصف المستند).
1. Popover
هذا مشابه جدًا لما لدينا حاليًا ، ولكن أكبر قليلاً:

2. الوسائط الكبيرة
يجب أن يسهل التنقل بين الأنماط. لست متأكدًا من إعجابي بحقيقة أنه يغطي المحتوى وراءه.

3. لوحة منزلقة
تم اقتراحه بواسطةmapk. تشبه إلى حد بعيد https://github.com/WordPress/gutenberg/issues/17335#issuecomment -585425675 من حيث الحجم والموضع. يجعلني أتساءل عما إذا كانت الشريحة يمكن أن تكون النمط الافتراضي لكل من شريط الأدوات العلوي والأشقاء s

إليك نموذج أولي بسيط من Figma يمكن النقر فوقه يجمع كل ذلك معًا.
حاول فتح مكتبة الكتلة من شريط الأدوات العلوي ، والتبديل بين علامات تبويب أنماط الكتلة والكتل ، والبحث. أخيرًا حاول فتح مكتبة الكتل من الأخ أو منتصف أداة إدخال المستندات.
❗️ _ملاحظة: إدراج الكتل والأنماط غير متاح بعد في النموذج الأولي.
يا إنريكي @ enriquesanchez
إن امتلاك نموذج أولي بسيط لـ Figma يحدث فرقًا كبيرًا حقًا. لأنه يعطي إحساسًا حقًا كيف ستشعر النسخة النهائية.
توفر شاشة Blocks حقًا نظرة عامة أفضل على ما هو موجود اليوم. يمكن للمرء أن يرى الكتل المتاحة بسهولة دون الحاجة إلى فتح أكورديون لمعرفة الكتل التي تحتوي عليها. تتوفر أيضًا مساحة أكبر.
صباح السبت تمرين العين والعقل ... :)
يتحرك العقل / العيون حول ملاحظة منطقة الكتل الأكثر استخدامًا والأكثر شيوعًا التي تحتوي على التماثل والتوازن.

عندما تتجول العيون إلى اليسار ، ترى قائمة تتجه إلى الأسفل بدءًا من الأكثر استخدامًا وتنتهي بـ Embeds.

الأكثر استخداما باللون الأزرق. وفوقه يوجد لون أزرق آخر سطر أسفل نص كتل غامقة (لا يعرف العقل سبب وجود الخط الأزرق لأنه بعيد جدًا عن كلمة الكتل يبدو منفصلاً. منطقي أعرف السبب.). إلى اليمين أنماط القوالب ليست بالخط العريض مع عدم وجود خط تحتها. يوجد أدناه النص الأكثر استخدامًا بخط عريض. علاوة على ذلك ، أرى فوق عقلي مخطط حدود المربع ونص البحث بداخله ويمكنه الاسترخاء مرة أخرى.
هذا يعني النظر إلى كل عنصر صغير ومدى ارتباطه بما هو قريب والمنطقة الكلية الموجودة فيه.
مرحبا.
يجب أن يكون هناك مجال لعرض نصي لنمط الكتلة.
لن تساعد صورة المعاينة جميع المستخدمين.
شكرا لملاحظاتك paaljoachim و @ carolinan! 🙏
يجب أن يكون هناك مجال لعرض نصي لنمط الكتلة.
أنا أتفق معك. سأضيف المزيد من الدقة إلى النموذج الأولي ، بما في ذلك أوصاف الكتلة / النمط عند التمرير ، نحتاج إلى التأكد من توصيل هذه الأوصاف إلى AT.
2. الوسائط الكبيرة
يجب أن يسهل التنقل بين الأنماط. لست متأكدًا من إعجابي بحقيقة أنه يغطي المحتوى وراءه.
بالنسبة إلى المُدخِل على الأخوة ، فإن هذا _ يشعر_ هو الأكثر طبيعية ، على الرغم من أن نموذج hi-fi بالحجم الطبيعي قد يساعدنا في اتخاذ قرار أفضل. ربما يساعد عمل الخلفية المظلمة الأساسية في التركيز على النموذج (في الصورة أدناه).
يوفر مساحة عرض كافية للمستخدم لرسم الأنماط الفردية بشكل صحيح - مما يمنحهم فكرة أوضح عما سيتم إضافته إلى الصفحة. يمكننا حتى إبقاء الأنماط على عمودين عريضين - لضمان إمكانية عرضها بشكل صحيح.

3. لوحة منزلقة
تم اقتراحه بواسطةmapk. تشبه إلى حد بعيد # 17335 (تعليق) من حيث الحجم والموضع. يجعلني أتساءل عما إذا كانت الشريحة يمكن أن تكون النمط الافتراضي لكل من شريط الأدوات العلوي والأشقاء s
هذا مثير للاهتمام ، على الرغم من أنني أشعر أنه سيكون منفصلاً جدًا عن المصمم الشقيق. وإذا قمنا بحظر عرض المحتوى / الموقع خلفه على أي حال ، فسأقول إن البحث عن نموذج كامل يستفيد بشكل أفضل من المساحة. يجب أن يكرس اهتمامنا للأنماط / الواضع في هذه المرحلة.
أيضًا ، لن تكون هذه لقطات شاشة - ولكن "أمثلة" ، تشبه إلى حد كبير كيف تدعم الأشكال المختلفة للأنماط الأمثلة - هل هذا صحيح؟
مثال على مثال:
richtabor هذا سؤال جيد. لذا تقترح استخدام "الكتل" و "الأنماط"؟
سأقول ذلك.
لقد بدأت في تحليل هذا إلى تكرارات صغيرة وأضفت قائمة مهام لوصف المشكلة. هذه ليست قائمة شاملة وسنكتشف الأشياء على الأرجح بينما نمضي قدمًا في التنفيذ. قد لا يتم تنفيذ بعض هذه العناصر كجزء من هذه المشكلة.
لما يستحق ، سيكون من المفيد حقًا تعديل التعليق الأصلي لتعريفه بإيجاز
ما هو نمط الكتلة بالضبط
سيكون هذا مفيدًا في تسريع عملية تأهيل المساهمين المحتملين ؛
وتذكير الأعضاء الأساسيين الذين يتطلعون إلى تحسين الأداء والاستعداد للسرعة في هذا المجال ؛ وللتأكد من أن جميع المساهمين على نفس الصفحة (يقصد التورية).
كان هناك بعض الالتباس بين الأعضاء الأساسيين الحاليين (اقرأ أيضًا التعليقات التي تتبع التعليق المرتبط مباشرةً) حول الاستخدام المتضارب للمصطلحات مع القوالب.
من خلال قراءة أول تعليقين ، لم أكن متأكدًا من اختلاف "أنماط الحظر" عن النماذج الداخلية (التي يمكن إعادة استخدامها عبر أنواع منشورات متعددة ، ولا يلزم ربطها بجزء معين من الصفحة).
مما جمعته. سلسلة أنماط الكتلة من الكتل التي يتم تخطيطها ؛ ولكن لم يتم تحديد المحتوى داخل الكتل من قبل المستخدم وأن المحتوى هو نفسه
وهل يقصدون استبدال ملفات template.php؟
(من المعقد أن قالب في WordPress يمكن أن يمثل كل الصفحة تقريبًا أو يمكن تلخيصه إلى 3-4 ملفات قالب إضافية (القوالب الداخلية)
هل يمكن لنمط الكتلة أن يحل حالة استخدام "أحتاج إلى كتلة وسيلة شرح تتكون من عدة كتل: عنوان (يمكنني تخصيص مستوى عنوانه استنادًا إلى الدلالات)
كتلة فقرة ، ورابط للتسجيل في حدث ")؟
معاينات النمط
رأيت هذا في اليوم الآخر. إنه مثال على كيفية تتبع المعاينة للوضع الرأسي للمؤشر. إذا ذهبنا إلى طريق معاينة منفصلة ، فقد يكون هذا أمرًا يستحق الاستكشاف.

مثال على كيفية تتبع المعاينة للوضع الرأسي للمؤشر. إذا ذهبنا إلى طريق معاينة منفصلة ، فقد يكون هذا أمرًا يستحق الاستكشاف.
أعتقد في الواقع أن وجود المعاينة في موضع ثابت قد يجعل من السهل _ فرك العناصر في القائمة - يمكنك إبقاء عينك في نفس المساحة.
فقط سؤال. هل ستسمح أنماط الحظر بتحديد المناطق المقفلة ، بحيث لا يمكن للمستخدمين تغيير الهيكل الأساسي في نمط الكتلة؟ على سبيل المثال ، هل سنتمكن من قفل عدد مناطق الميزات في نمط الكتلة المرفق ، بحيث لا يمكن إضافة أو حذف أي منها؟ هل تفكر في حالة الاستخدام هذه؟

مرحباmrleemon!
لم نفكر في هذا السيناريو. اعتبارًا من الآن ، تهدف أنماط الحظر إلى أن تكون أقسامًا يمكن للمستخدمين إضافتها وتعديلها حسب الضرورة. هذا يعني أيضًا تكييف المحتوى مع احتياجاتهم.
هل تمانع في توضيح المزيد حول حالة الاستخدام التي قمت بمشاركتها؟ متى ولماذا سيكون من المفيد الحصول عليها؟
تضمين التغريدة
أفكر في تصميم من صفحة واحدة مع سلسلة من مجموعات الكتل بترتيب معين يسمح للمستخدمين (مع دور المحرر ، على سبيل المثال) بتعديل محتوى تلك الكتل ، ولكن دون حذفها أو تغيير ترتيبها ، لذا تستمر ارتساءات القائمة الموجودة أعلى الصفحة في مطابقة بنية الصفحة.
هل تمانع في توضيح المزيد حول حالة الاستخدام التي قمت بمشاركتها؟ متى ولماذا سيكون من المفيد الحصول عليها؟
من عمل العميل السابق ، سمعت أيضًا هذا الطلب ، عادةً من مؤسسات أكبر ذات تدفقات عمل تحريرية محددة. عادةً ما يرغبون في تقديم تخطيط معتمد لنوع معين من المحتوى ، ومن ثم يكون لديهم مؤلفون يمكنهم تحرير المحتوى (الصور ومقاطع الفيديو والنص وما إلى ذلك) داخل التخطيط ، ولكن دون تغيير التخطيط نفسه. عادةً ما يكون السبب وراء ذلك هو الحفاظ على تصميم متسق وعلامة تجارية للمحتوى عبر الموقع (المواقع) ، حتى عندما يقوم العديد من الأشخاص المختلفين بإنشاء المحتوى وتعديله.
لديك مؤلفون يمكنهم تعديل المحتوى (الصور ومقاطع الفيديو والنص وما إلى ذلك) داخل التخطيط ، ولكن لا يمكنهم تغيير التنسيق نفسه
نعم ، سيكون امتلاك القدرة على تأمين كتل من نوع التخطيط (مجموعات ، أعمدة ، إلخ) أمرًا رائعًا.
أعلم أن هذا قد حدث من قبل ، ويمكنني أن أقسم أن هناك بعض جوانب قفل القوالب التي من شأنها أن تتيح لك تحقيق ذلك ، لكنها تهرب مني. على أي حال ، تبدو حالة الاستخدام مشروعة وممتعة لحلها.
هذا متاح بالتأكيد عند إنشاء القوالب. نظرًا لأنه واجهة برمجة تطبيقات ذات مستوى منخفض ، لا يمكن الوصول إليها من مستوى إنشاء النمط حتى الآن.
فيما يلي اقتراح يستند إلى أحدث نموذج بالحجم الطبيعي من Rich'srichtabor
الوسائط الكبيرة 2. https://github.com/WordPress/gutenberg/issues/17335#issuecomment -587951100
النموذج الكبير مقابل النموذج الصغير. قد يكون هناك رمز في مكان ما لجعل الشاشة الداخلية أصغر. ينقر المرء على الرمز الأصغر ويصبح أداة إدراج الكتلة صغيرة بحيث يمكن للمرء التركيز على نمط واحد يفكر المرء في استخدامه فيما يتعلق بمحتوى التخطيط.
لقد واصلت نموذج Rich وأضفت "استخدام وتحرير" وأيقونة قفل.
هذا يعني أنه يمكن للمستخدم تحرير نمط أو كتلة قابلة لإعادة الاستخدام.
لا يتوفر التحرير حيث قام المسؤول بقفل النمط.
يمكن للمستخدم النقر فوق استخدام أو عنوان النمط أو النمط نفسه لاستخدامه / إدراجه مباشرة في التخطيط. لقد قمت أيضًا بتحريك التسطير الأزرق بالقرب من المنطقة المحددة.

لبديل.
استخدم إعدادات gir لإنشاء قائمة منسدلة تعرض تحرير (إذا كان يمكن تحرير الكائن) ثم استيراد وتصدير إلخ.
النقر فوق تحرير. منطقة مركزة لتحرير نمط / كتلة قابلة لإعادة الاستخدام فقط.
تم الانتهاء من النسخة الأولية من هذا. لا تزال هناك بعض مهام المتابعة هنا (البحث ، الفئات ...) سأغلق هذه المشكلة على الرغم من أن لدينا هذه المشكلة رقم 21080 مع قائمة جيدة بالمتابعات.
التعليق الأكثر فائدة
في العام الماضي ، قمت باستكشاف بعض النماذج الأولية لتخطيطات صفحات جوتنبرج. كانت استكشافاتي مكونة من قطعتين:
سطح المكتب
عرض النموذج الأولي
_ملاحظة: هذا النموذج الأولي كان من جولة سابقة قمت بتجربتها ، وبعض العناصر قديمة.
التليفون المحمول
عرض النموذج الأولي
الانهيار
يعتبر منتقي التخطيط ، مثل كل شيء آخر في Gutenberg ، كتلة. يتكون من عنصرين:
تغيير التخطيطات
عملت من خلال الشكل الذي يمكن أن يبدو عليه التدفق:
عرض النموذج الأولي
الانهيار
لذا انتظر ، يمكنني الحصول على أكثر من تخطيط للصفحة؟
نعم! يمكنك تكديسها ودمجها كيفما تشاء.
ألن يصبح ذلك سخيفًا؟
نعم ، يمكن. ربما لن يحدث ذلك في معظم الحالات. أن تكون صريحًا بشأن الكتابة فوق أو الإلحاق يعني أن الأشخاص أقل عرضة لفقدان المحتوى. يعد حذف الكتل أمرًا سهلاً ، لذا إذا تم إلحاقها وتريد التخلص من الكتل القديمة ، فما عليك سوى نقرة واحدة أو اثنتين.
ماذا لو لم يقصدوا الكتابة فوق المحتوى الخاص بهم؟
دعنا من فضلك دعم "تراجع".
ماذا عن العناصر الخاصة بالصفحة مثل صور الميزات وعناوين الصفحة؟
في حالة إلحاق التخطيطات ، يجب علينا تحويل أي عناصر خاصة بالصفحة إلى أقرب مكافئ عام لها. فمثلا:
ماذا عن الكتل المكررة؟
إذا تم تكرار كتلة معينة (مثل أحدث المنشورات) ، فيجب أن نسمح بذلك - قد يرغب الأشخاص في عرض كتلة أخرى من المشاركات من فئة مختلفة.
يمكن نسخ الكتل العامة لمحتوى قلبك.
ماذا نسمي التخطيط بمجرد إلحاق تخطيط آخر به؟
يجب أن نسميها "تنسيق مخصص" ، ونعيد عرض صورة المعاينة بناءً على ما تم تغييره.
هناك الكثير من الأشياء التي عفا عليها الزمن في هذه النماذج منذ أكثر من عام ، ولكن قد نتمكن من إعادة استخدام بعض المفاهيم.