Ink-text-input: menanganiKirim
Panduan mulai cepat di readme.md menyebutkan this.handleSubmit = this.handleSubmit.bind(this); , yang kosong dan akan memicu kesalahan.
Selain itu, onChange ditangani dengan benar sedangkan onSubmit tidak.
Mungkin kita perlu menangani ENTER ?
if(s === ENTER && this.props.onSubmit && value !== originalValue){
return this.props.onSubmit(value);
}
Semua 11 komentar
Saya baru saja akan membuka masalah untuk ini. Akan menjadi hebat! (Dan saya melihat komponen input kata sandi yang tidak digunakan lagi memiliki onSubmit )
3rded - untuk saat ini saya telah menyalin kode ke file secara lokal dan menambahkan metode onSubmit saya sendiri
4thed - Saya juga menambahkan onSubmit kustom saya sendiri.
@danrspencer @jcar787 ayo lakukan pull request, bagaimana menurutmu? :D
@entrptaher Saya pikir Anda harus melakukannya karena Anda menemukan masalah terlebih dahulu dan menambahkan intinya. 😊
Terima kasih untuk intinya.
Kamu benar.
Namun, saya menggali jauh ke dalamnya dan menemukan saya memiliki masalah dengan cursorOffset ketika saya mengirimkan menggunakan ENTER.
Lalu saya bertanya tentang masalah ini :D
Versi kait . Anda tidak mendapatkan nilai darinya.
Saya kira saya tidak sengaja menghapusnya ketika bermigrasi ke Ink 2 atau sebelumnya ️ Jika ada yang mau membantu dengan ini, akan sangat bagus! Jika tidak, saya akan mengurusnya sedikit akhir minggu ini.
19 digabungkan, ini bisa ditutup
@SimenB izinkan saya menguji kursorOffset, saya sangat ingin tahu tentangnya. :D
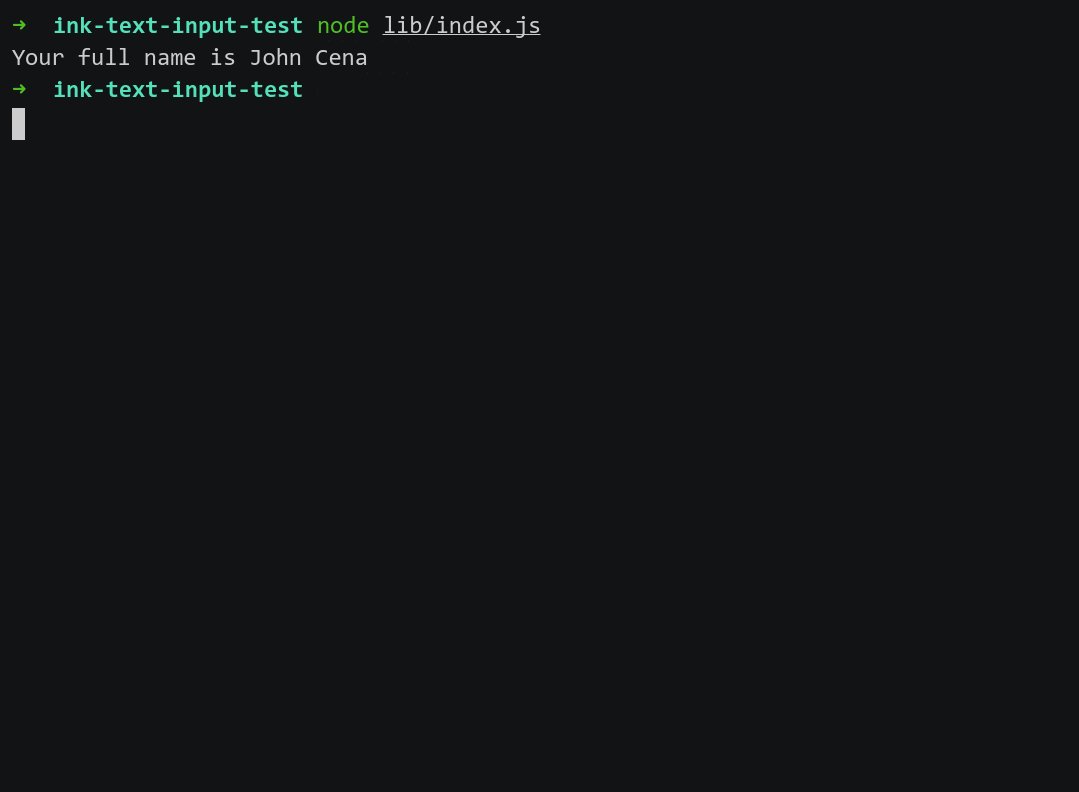
Ini bekerja dengan sempurna.
Masalah bisa ditutup.
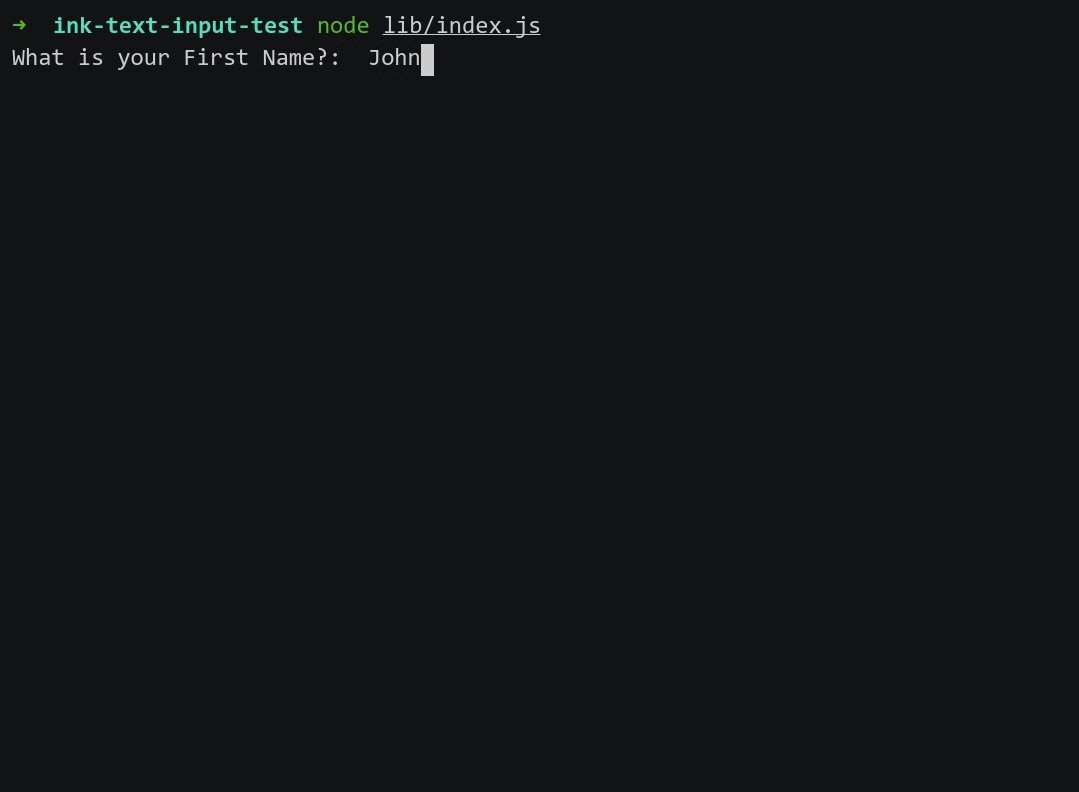
Hasil:

Terima kasih banyak semuanya.
Akan pergi mencari bug berikutnya :D
Komentar yang paling membantu
3rded - untuk saat ini saya telah menyalin kode ke file secara lokal dan menambahkan metode
onSubmitsaya sendiri