ذكرت البداية السريعة في readme.md this.handleSubmit = this.handleSubmit.bind(this); ، وهي فارغة وستؤدي إلى حدوث خطأ.
علاوة على ذلك ، يتم التعامل مع $ onChange بشكل صحيح بينما لا يتم التعامل مع onSubmit .
ربما نحتاج إلى التعامل مع ENTER ؟
if(s === ENTER && this.props.onSubmit && value !== originalValue){
return this.props.onSubmit(value);
}
ال 11 كومينتر
كنت على وشك فتح قضية لهذا الغرض. سيكون رائعا! (وأرى أن مكون إدخال كلمة المرور الموقوف يحتوي على onSubmit )
3rded - حتى الآن قمت بنسخ الكود إلى ملف محليًا وإضافة طريقة onSubmit الخاصة بي
4thed - لقد أضفت مخصصي الخاص عند التقديم أيضًا.
@ danrspencer @ jcar787 لنقم بطلب سحب ، ماذا تقول؟ :د
entrptaher أعتقد أنه يجب عليك فعل ذلك منذ أن اكتشفت المشكلة أولاً وأضفت جوهرها. 😊
شكرا على الجوهر بالرغم من ذلك.
أنت محق.
ومع ذلك ، فقد تعمقت فيه ووجدت أنني واجهت مشكلة مع cursorOffset عندما أرسل باستخدام ENTER.
ثم سألت في هذا الموضوع: د
نسخة هوك . لا تحصل على القيمة منه بالرغم من ذلك.
أعتقد أنني أزلته عن طريق الخطأ عند الترحيل إلى Ink 2 أو ما قبله 🤷♂️ إذا كان أي شخص على استعداد للمساعدة في ذلك ، فسيكون رائعًا! إذا لم يكن الأمر كذلك ، فسأعتني به لاحقًا هذا الأسبوع.
تم دمج 19 ، يمكن إغلاق هذا 🎉
SimenB اسمحوا لي أن أختبر cursorOffset ، أنا أشعر بالفضول حيال ذلك. :د
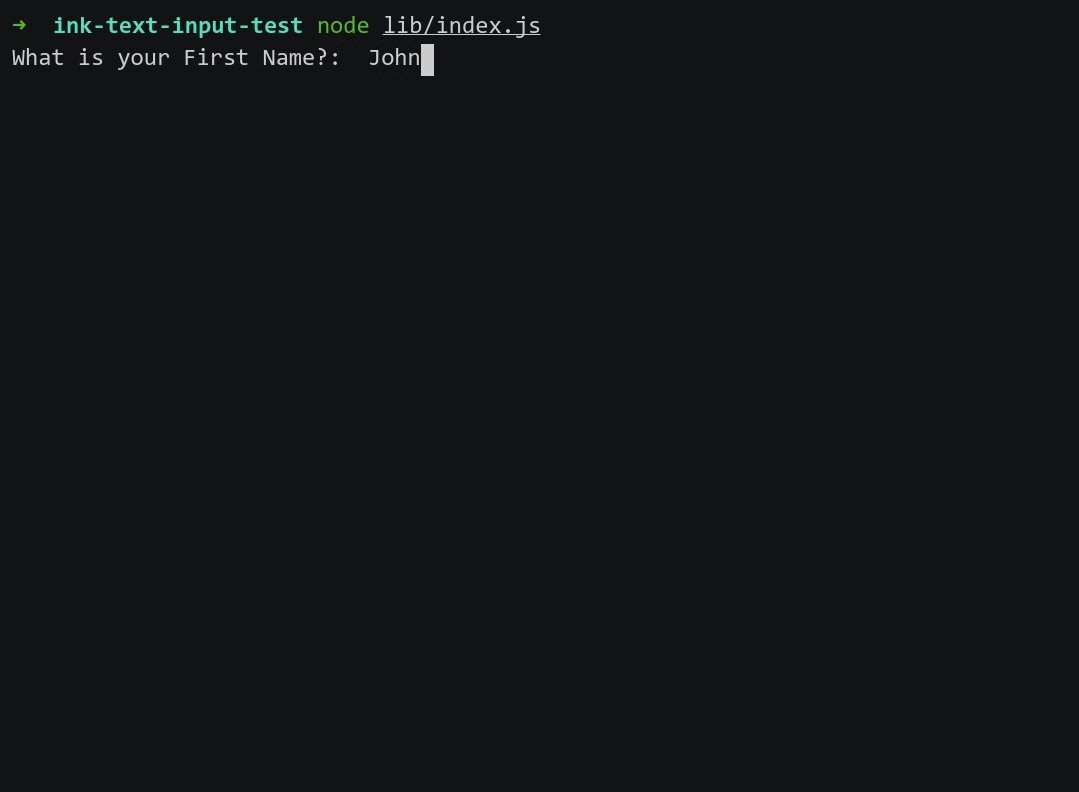
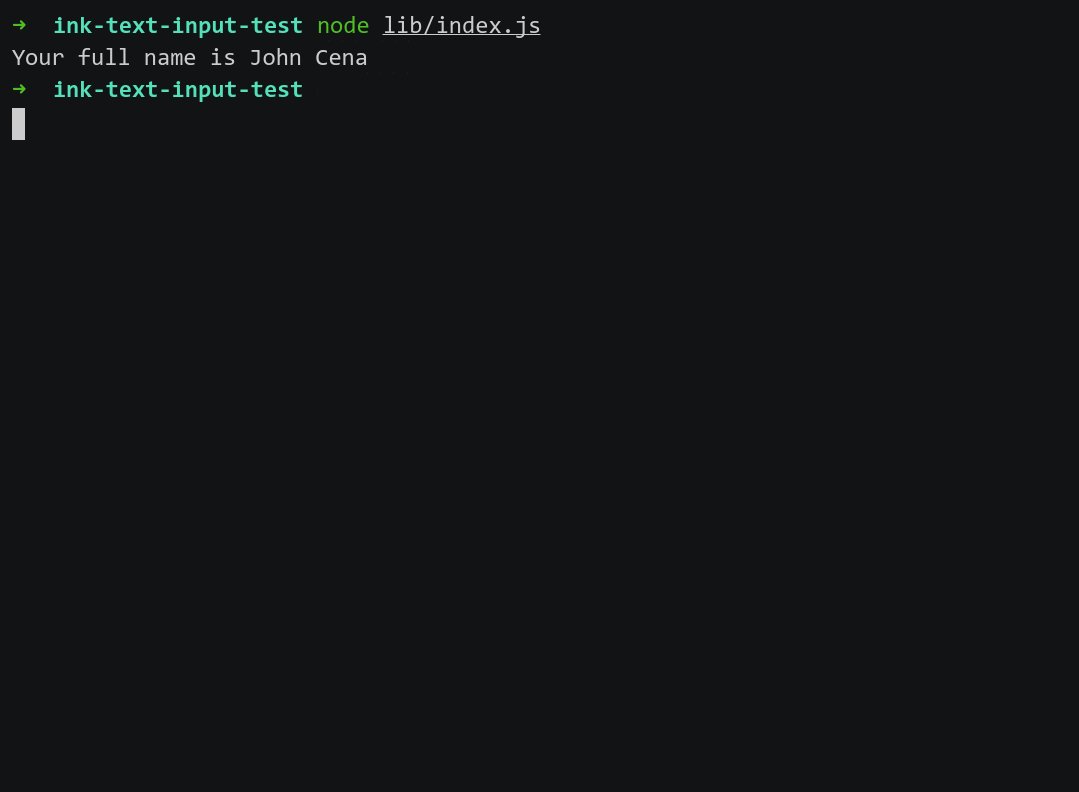
هذا يعمل بشكل لا تشوبه شائبة.
يمكن إغلاق القضية.
نتيجة:

شكرا جزيلا للجميع.
سأبحث عن الخطأ التالي: د
التعليق الأكثر فائدة
3rded - حتى الآن قمت بنسخ الكود إلى ملف محليًا وإضافة طريقة
onSubmitالخاصة بي