Language-tools: Slot prop tidak ditemukan pada elemen slot itu sendiri
Jelaskan bugnya
Properti slot hanya ditemukan di dalam elemen slot, tetapi tidak pada elemen itu sendiri. Svelte memungkinkan penggunaan properti pada elemen, jadi kesalahannya sedikit menyesatkan. Mungkin hanya muncul sebagai kesalahan saat menggunakan TypeScript dengan pengaturan yang cukup ketat.
Untuk Mereproduksi
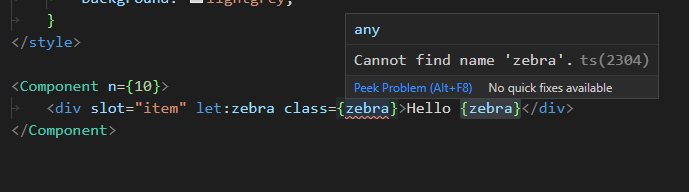
Buat komponen dengan properti slot dan gunakan properti pada elemen yang mendeklarasikan properti (di sini kesalahan penggunaan class ):
<Component n={10}>
<div slot="item" let:zebra class={zebra}>Hello {zebra}</div>
</Component>
Perilaku yang diharapkan
Properti slot dalam cakupan dan tidak ada kesalahan yang muncul.
Tangkapan layar
Sistem (harap lengkapi informasi berikut):
- OS: Windows 10 64bit
- IDE: VSCode
- Plugin/Paket: Langsing untuk VSCode
Semua 3 komentar
Kita perlu menarik transformasi jsx ke atas, mengelilingi tag. Jadi misalnya dalam tes ini seharusnya menjadi
<>{() => { let {thing:{ a }} = __sveltets_instanceOf(Component).$$slot_def['default'];<><Component>
<h1>Hello { a }</h1>
</Component></>}}</>
@dummdidumm Terima kasih atas perbaikannya
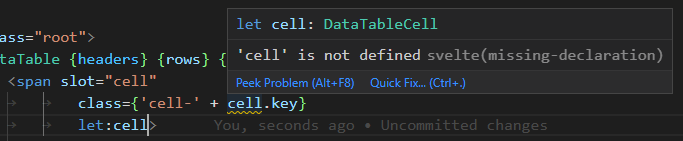
Saya baru saja menguji ini dan jika let:prop setelah digunakan, Anda masih mendapatkan peringatan langsing alih-alih kesalahan ketik:
'prop' tidak didefinisikan [svelte(deklarasi hilang)]
Contoh tangkapan layar:

Output yang dihasilkan berfungsi terlepas dari urutannya. Tentu saja saya hanya dapat menyusun ulang atribut untuk menghilangkan kesalahan sebagai solusi.
Ini adalah bug kompiler Svelte, saya membuat https://github.com/sveltejs/svelte/issues/6009 untuk itu.