Language-tools: لم يتم العثور على خاصية الفتحة في عنصر الفتحة نفسها
صف الخلل
توجد خصائص الفتحة داخل عنصر الفتحة فقط ، ولكن ليس في العنصر نفسه. يسمح Svelte باستخدام الخاصية على العنصر ، لذا فإن الخطأ ببساطة مضلل قليلاً. من المحتمل أن يظهر كخطأ فقط عند استخدام TypeScript بإعدادات صارمة بدرجة كافية.
لإعادة إنتاج
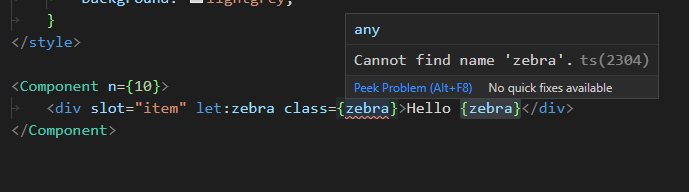
أنشئ مكونًا بخصائص الفتحة واستخدم الخاصية على العنصر الذي يوضح الخاصية (هنا الخطأ في استخدام class ):
<Component n={10}>
<div slot="item" let:zebra class={zebra}>Hello {zebra}</div>
</Component>
سلوك متوقع
تقع خاصية Slot في النطاق ولا يظهر أي خطأ.
لقطات
النظام (يرجى استكمال المعلومات التالية):
- نظام التشغيل: Windows 10 64 بت
- IDE: VSCode
- البرنامج المساعد / الحزمة: Svelte for VSCode
ال 3 كومينتر
نحتاج إلى سحب تحويل jsx إلى المستوى الأعلى ، وإحاطة العلامة. لذلك على سبيل المثال في هذا الاختبار يجب أن يصبح
<>{() => { let {thing:{ a }} = __sveltets_instanceOf(Component).$$slot_def['default'];<><Component>
<h1>Hello { a }</h1>
</Component></>}}</>
dummdidumm شكرا لك على الإصلاح
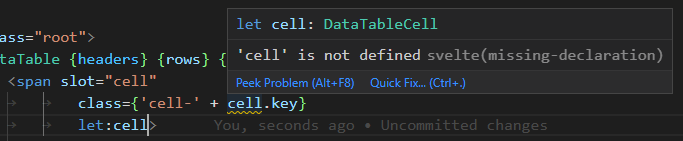
لقد اختبرت هذا للتو وإذا كان let:prop بعد استخدامه ، فلا يزال بإمكانك الحصول على تحذير بسيط بدلاً من نوع الخطأ:
لم يتم تعريف "الخاصية" [svelte (تصريح مفقود)]
مثال لقطة شاشة:

ومع ذلك ، يعمل الناتج الناتج بغض النظر عن الترتيب. بالطبع يمكنني إعادة ترتيب السمات للتخلص من الخطأ كحل بديل.
هذا خطأ مترجم Svelte ، لقد قمت بإنشاء https://github.com/sveltejs/svelte/issues/6009 لذلك.