Language-tools: स्लॉट प्रोप स्लॉट तत्व पर ही नहीं मिला
बग का वर्णन करें
स्लॉट गुण केवल स्लॉट तत्व के भीतर पाए जाते हैं, लेकिन तत्व पर ही नहीं। Svelte तत्व पर संपत्ति का उपयोग करने की अनुमति देता है, इसलिए त्रुटि बस थोड़ी भ्रामक है। पर्याप्त रूप से सख्त सेटिंग्स के साथ टाइपस्क्रिप्ट का उपयोग करते समय संभवतः केवल त्रुटि के रूप में सामने आया।
प्रजनन करना
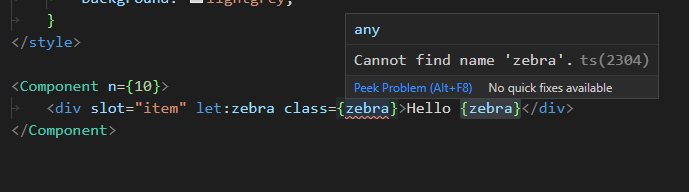
स्लॉट गुणों के साथ एक घटक बनाएं और संपत्ति घोषित करने वाले तत्व पर संपत्ति का उपयोग करें (यहां class उपयोग में त्रुटि):
<Component n={10}>
<div slot="item" let:zebra class={zebra}>Hello {zebra}</div>
</Component>
अपेक्षित व्यवहार
स्लॉट संपत्ति दायरे में है और कोई त्रुटि नहीं उठाई गई है।
स्क्रीनशॉट
सिस्टम (कृपया निम्नलिखित जानकारी को पूरा करें):
- ओएस: विंडोज 10 64 बिट
- आईडीई: वीएससीओडी
- प्लगइन/पैकेज: VSCode के लिए व्यापक
सभी 3 टिप्पणियाँ
हमें टैग के आस-पास जेएसएक्स-ट्रांसफॉर्मेशन को स्तर ऊपर खींचने की जरूरत है। तो उदाहरण के लिए इस परीक्षण में यह बनना चाहिए
<>{() => { let {thing:{ a }} = __sveltets_instanceOf(Component).$$slot_def['default'];<><Component>
<h1>Hello { a }</h1>
</Component></>}}</>
@dummdidumm ठीक करने के लिए धन्यवाद
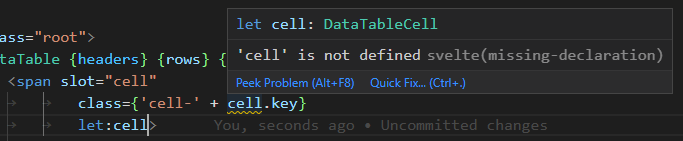
मैंने अभी इसका परीक्षण किया है और यदि let:prop इसके उपयोग के बाद है, तो आपको अभी भी एक प्रकार की त्रुटि के बजाय एक व्यापक चेतावनी मिलती है:
'प्रोप' परिभाषित नहीं है [svelte (लापता-घोषणा)]
उदाहरण स्क्रीनशॉट:

हालांकि, उत्पन्न आउटपुट ऑर्डर की परवाह किए बिना काम करता है। बेशक मैं त्रुटि से छुटकारा पाने के लिए वर्कअराउंड के रूप में विशेषताओं को पुन: व्यवस्थित कर सकता हूं।
यह एक Svelte कंपाइलर बग है, मैंने उसके लिए https://github.com/sveltejs/svelte/issues/609 बनाया।