Openlibrary: Stylelint: Tambahkan kekhususan tanpa penurunan dan perbaiki pelanggar
Dari dokumen stylelint :
"Urutan sumber penting dalam CSS, dan ketika dua penyeleksi memiliki spesifisitas yang sama, yang terjadi terakhir akan diprioritaskan. Namun, situasinya berbeda ketika salah satu penyeleksi memiliki spesifisitas yang lebih tinggi. Dalam hal ini, urutan sumber tidak masalah: pemilih dengan spesifisitas yang lebih tinggi akan menang bahkan jika itu datang lebih dulu.
Bentrokan dari dua mekanisme untuk penentuan prioritas, urutan sumber, dan kekhususan ini, dapat menyebabkan kebingungan saat membaca lembar gaya. Jika pemilih dengan spesifisitas yang lebih tinggi datang sebelum pemilih yang ditimpanya, kita harus berpikir lebih keras untuk memahaminya, karena itu melanggar harapan urutan sumber. "
Stylelint (yang dapat dijalankan dengan menggunakan npm install && npm run lint:fix ) dapat mendeteksi ini jika dikonfigurasi dengan yang berikut:
"no-descending-specificity": true,
Catatan: saat ini ada banyak pelanggar untuk aturan ini, jadi mungkin perlu menunggu sampai master.less lebih mudah diatur (#1092) sebelum mencoba ini
Daftar periksa
- [ ] Perbarui .stylelintrc.json
- [ ] perbaiki pelanggar yang terdeteksi melalui
npm run lint:fix
Semua 9 komentar
Lebih baik memiliki lebih cepat daripada nanti... akan mengerjakan ini jika tidak ada orang lain yang melakukannya.
Yang ini juga akan sedikit rumit. Pelanggarnya banyak :-S
Hai @jdlrobson! Saya ingin membantu jika Anda masih membutuhkannya.
Kami melakukannya! Lakukanlah @thefifthisa !
@jdlrobson Bagus, terima kasih! Bisakah saya tahu mana yang sudah Anda lakukan sehingga saya tahu harus mulai dari mana?
@thefifthisa Saya akan merekomendasikan untuk memulai dengan menambahkan aturan ke file konfigurasi stylelint yang ada dan memastikan Anda dapat melihat kesalahan secara lokal saat Anda menjalankan
npm install
npm run lint:fix

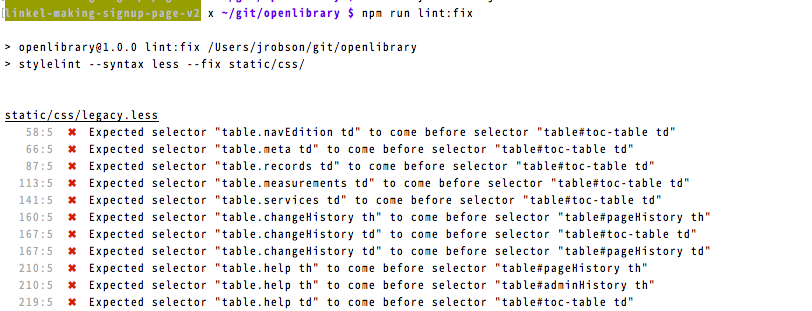
Saya melihat banyak kesalahan saat menambahkan aturan ini.
Mari kita buat permintaan tarik pertama tetap kecil dan cukup aman dari konflik gabungan! Sebagai aturan umum, saya sarankan untuk menonaktifkan aturan di bagian atas file besar yang memiliki lebih dari 6 kesalahan [1]. (misalnya static/css/components/header-bar.less dan static/css/legacy.less) dan berfokus pada file yang memiliki lebih sedikit masalah.
Tujuan dengan linting ini adalah untuk secara perlahan mengikis CSS dan meningkatkannya jadi jangan terlalu banyak memakan waktu - fokus pada file dengan 1-6 masalah! Jika tidak, itu akan mempersulit Anda untuk menulis dan orang lain untuk meninjau.
Apakah ini masuk akal?
Beri tahu saya jika ada panduan lagi yang diperlukan!
[1] Menambahkan baris berikut di bagian atas file akan menghentikan penerapan aturan di sana!
/* stylelint-disable no-descending-specificity */
@jdlrobson Mengerti, baru saja mengirimkan PR!
Saya hanya ingin t-shirt
ini dapat ditutup ... tidak ada kekhususan yang menurun dalam basis kode berkat @thefifthisa :)
Komentar yang paling membantu
Saya hanya ingin t-shirt