Openlibrary: Stylelint: 비내림차순 특이성 추가 및 위반자 수정
stylelint 문서 에서 :
"CSS에서는 소스 순서가 중요하며, 두 개의 선택자가 동일한 특이성을 가질 경우 가장 나중에 발생하는 것이 우선합니다. 그러나 선택자 중 하나가 더 높은 특이성을 갖는 경우 상황이 다릅니다. 이 경우 소스 순서는 그렇지 않습니다. 문제: 더 높은 특이성을 가진 선택자가 먼저 나오더라도 승리합니다.
우선순위 지정을 위한 이 두 가지 메커니즘, 즉 소스 순서와 특수성의 충돌은 스타일시트를 읽을 때 약간의 혼란을 일으킬 수 있습니다. 더 높은 특이성을 가진 선택자가 그것이 재정의하는 선택자보다 먼저 오면 우리는 그것을 이해하기 더 어렵게 생각해야 합니다. 왜냐하면 그것이 소스 순서 기대치를 위반하기 때문입니다. "
Stylelint ( npm install && npm run lint:fix 를 사용하여 실행할 수 있음)는 다음과 같이 구성된 경우 이를 감지할 수 있습니다.
"no-descending-specificity": true,
참고: 현재 이 규칙에 대해 많은 위반자가 있으므로 이를 시도하기 전에 master.less가 더 관리하기 쉬워질 때까지(#1092) 기다리는 것이 좋습니다.
체크리스트
- [ ] .stylelintrc.json 업데이트
- [ ]
npm run lint:fix를 통해 탐지된 모든 위반자를 수정합니다.
모든 9 댓글
나중에 하는 것보다 빨리 하는 것이 좋습니다... 다른 사람이 하지 않는다면 이 작업을 수행할 것입니다.
이것도 좀 까다롭습니다. 범죄자가 많습니다 :-S
안녕하세요 @jdlrobson! 그래도 필요한 경우 도움이 되었으면 합니다.
우리는하다! 가세요 @thefifthisa !
@jdlrobson 훌륭합니다. 감사합니다! 어떤 작업을 이미 수행했는지 알 수 있으므로 어디서부터 시작해야 하는지 알 수 있습니까?
@thefifthisa 기존 stylelint 구성 파일 에 규칙을 추가하고 실행할 때 로컬에서 오류를 볼 수 있는지 확인하는 것으로 시작하는 것이 좋습니다.
npm install
npm run lint:fix

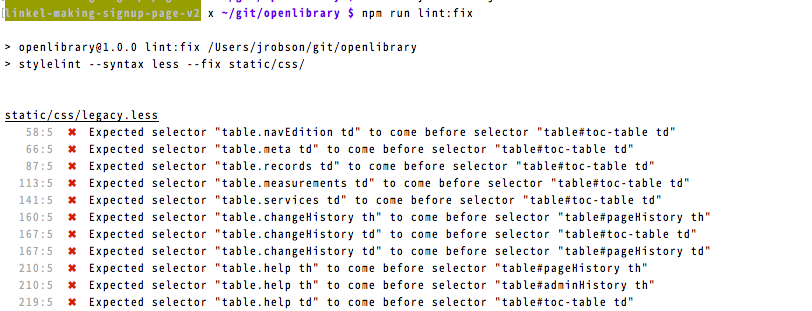
이 규칙을 추가할 때 많은 오류가 표시됩니다.
첫 번째 pull 요청을 작고 병합 충돌로부터 합리적으로 안전하게 유지합시다! 일반적으로 6개 이상의 오류 가 있는 대용량 파일의 상단에서 규칙을 비활성화하는 것이 좋습니다[1]. (예: static/css/components/header-bar.less 및 static/css/legacy.less) 문제가 적은 파일에 중점을 둡니다.
이 Linting의 목표는 CSS를 천천히 깎아내고 개선하여 한 번에 너무 많은 작업을 수행하지 않도록 하는 것입니다. 1-6개의 문제가 있는 파일에 집중하세요! 그렇지 않으면 귀하가 작성하고 다른 사람들이 검토하기가 더 어려워집니다.
이게 말이 되요?
추가 안내가 필요하면 알려주세요!
[1] 파일 맨 위에 다음 줄을 추가하면 규칙이 적용되지 않습니다!
/* stylelint-disable no-descending-specificity */
@jdlrobson 알겠습니다. 방금 PR을 제출했습니다!
난 그냥 티셔츠를 원해
이것은 닫을 수 있습니다 ... @fifthisa 덕분에 코드베이스에 no-descending-specificity가 있습니다 :)
가장 유용한 댓글
난 그냥 티셔츠를 원해