Sweetalert: Many buttons combined with an input only returns the button's value
Unless I'm missing something in the docs, I find it silly that if I create a swal that has multiple buttons with different values combined with an input field the input's value isn't returned using native swal code. This really takes away from the potential SweetAlert has to offer.
All 6 comments
Do you mean that you want both the confirm button and some other button to return the input's value? Could you elaborate on what your use case is exactly? :)
@t4t5 it probably has to do with this FIXME.
swal({
buttons: {
cancel: "Go back!",
one: {
text: "Button One",
value: 1
},
two: {
text: "Button Two",
value: 2
},
three: {
text: "Button Three",
value: 3
}
},
content: {
element: "input",
attributes: {
placeholder: "What's your favorite food?",
type: "text",
},
}
/*
* Only returns one value, because input is overridden by buttons
* so you never get the input's value and the button's value
* just the button's value.
*/
}).then( value => {
switch (value) {
case 1:
swal("You pressed one!")
break;
case 2:
swal("You pressed two!")
break;
case 3:
swal("You pressed three!")
break;
default:
swal("Phew, got outta there.");
}
});
It'd be very useful to have the ability to use the button's value as well as whatever the input value is to perform logic instead of nesting alerts and having a useless input because it's being overridden by your buttons.
+1 to have both button value and content value
If you set one of the button's keys to "confirm" it will return the input's value. e.g:
swal({
buttons: {
cancel: "Go back!",
one: {
text: "Button One",
value: 1
},
two: {
text: "Button Two",
value: 2
},
confirm: {
text: "Button Three",
}
},
content: {
element: "input",
attributes: {
placeholder: "What's your favorite food?",
type: "text",
},
}
})
Is that enough for your use case, or did you mean that every button should return both the input value and the button value?
@t4t5 Every button should return the input value and button value. Specifically for my use case, I am using SweetAlert for a web based server administration tool and more specifically to prompt the administrator when they click the "ban" button on a user. The alert would then have three buttons which I need to have return a value of ("1d", "1w", or "forever") to represent a length of time. I also need an input text field to provide a reason as to why a user is being banned. On the click of either of these buttons it would allow my callback to pair the button's value that was clicked with the input value to construct an API query back to my server to place a ban with a reason and how long the ban should last.
Hopefully that use case should clear up the importance of returning both values. It allows developers to not have to hack their way around things or create two alerts to accomplish what should be a one step process.

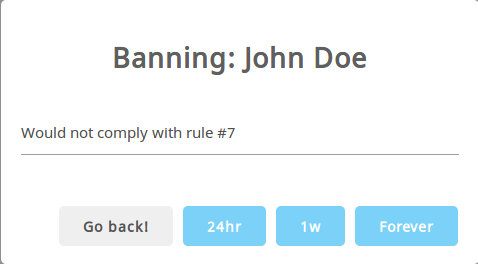
banPlayer: function (data) {
var swalField = document.createElement('input');
swalField.setAttribute("placeholder", "Reason for ban");
swal({
title: 'Banning: ' + data.name,
buttons: {
cancel: "Go back!",
day: {
text: "24hr",
visible: true,
closeModal: true
},
week: {
text: "1w",
visible: true,
closeModal: true
},
perm: {
text: "Forever",
visible: true,
closeModal: true
}
},
content: swalField,
dangerMode: true
}).then( value => {
let reason = swalField.value;
// build API query request and submit it
});
The above snippet is my "hacky" way of getting the content and button values. However as expressed earlier in this thread, it'd be much nicer to have it just return both values.
Another example would be a Modal (closeOnEsc: false, closeOnClickOutside: false) with an Input-Field and two Buttons: confirm + cancel. I'm gonna use @JayHerlth solution for now. Would be better if the value-Parameter is an object if { buttons & content } is set.
Most helpful comment
@t4t5 Every button should return the input value and button value. Specifically for my use case, I am using SweetAlert for a web based server administration tool and more specifically to prompt the administrator when they click the "ban" button on a user. The alert would then have three buttons which I need to have return a value of ("1d", "1w", or "forever") to represent a length of time. I also need an input text field to provide a reason as to why a user is being banned. On the click of either of these buttons it would allow my callback to pair the button's value that was clicked with the input value to construct an API query back to my server to place a ban with a reason and how long the ban should last.
Hopefully that use case should clear up the importance of returning both values. It allows developers to not have to hack their way around things or create two alerts to accomplish what should be a one step process.
The above snippet is my "hacky" way of getting the content and button values. However as expressed earlier in this thread, it'd be much nicer to have it just return both values.