Enterprise: Datagrid: أيقونة البحث تتداخل مع النص
صف الخلل
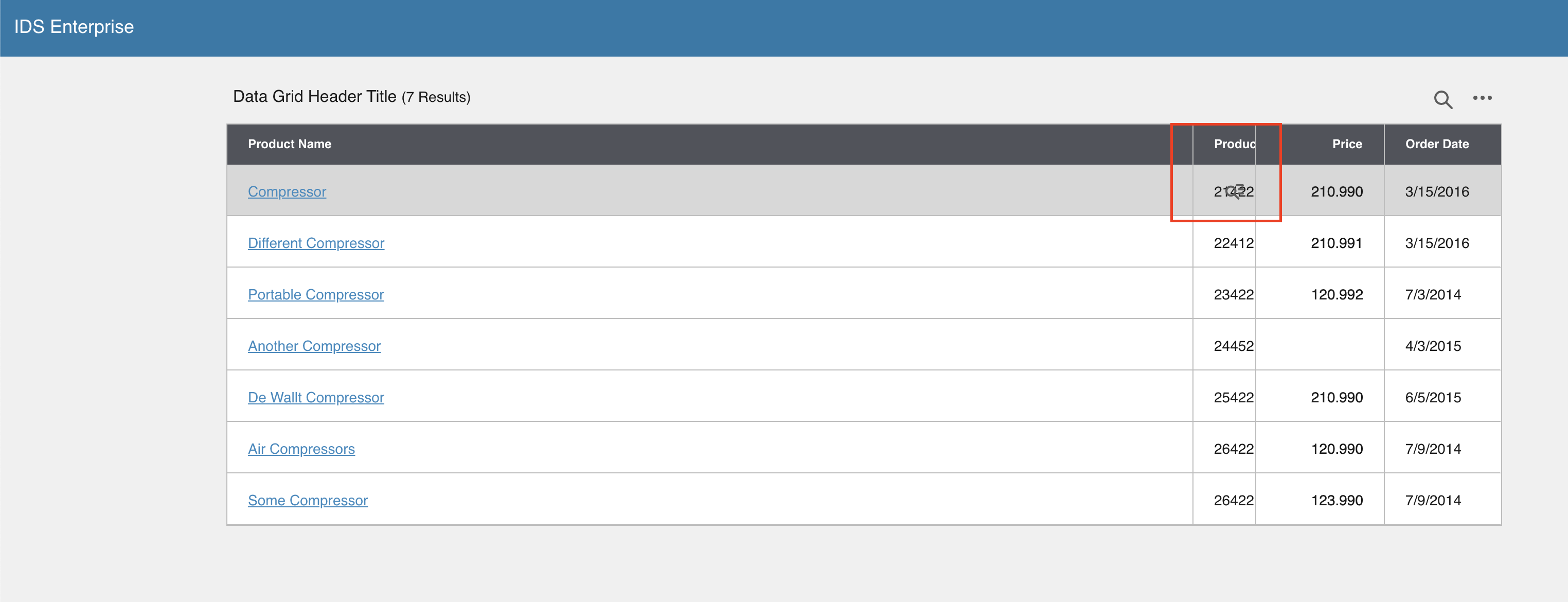
يمكن أن تتداخل أيقونة البحث / البحث المعروضة في خلية شبكة بيانات البحث مع النص في الخلية عندما يكون عرض العمود أصغر من عرض النص.
لإعادة إنتاج
خطوات إعادة إنتاج السلوك:
npm run start- http: // localhost : 4000 / المكونات / datagrid / test-editable-lookup.html
سلوك متوقع
يتم تقصير النص (ومن المحتمل أن يتم عرض علامة القطع) بحيث لا يتداخل البحث والنص.
إصدار
مكونات المؤسسة IDS - v4.24.0-dev
لقطات
برنامج
- إصدار نظام التشغيل: Windows 10 OS الإصدار 1809
- اسم المتصفح: Chrome
- إصدار المتصفح: 78.0.3904.97 (Official Build) (64-bit) (cohort: Stable)
سياق إضافي
ربما تتعلق بـ # 2174 و / أو # 2270.
ال 4 كومينتر
لا تزال المشكلة قائمة عند مجرد تغيير حجم العمود . إذا قمت بتحرير حقل البحث (معرف المنتج) ، فسيتم محاذاته وفقًا لذلك
تم التحقق منه في https://4250-rc1-enterprise.demo.design.infor.com/components/datagrid/test-editable-lookup.html
أيضًا ، هناك ملاحظة أخرى تم تقديمها كمسألة منفصلة. https://github.com/infor-design/enterprise/issues/3386
لكي أكون واضحًا ، أنا قادر فقط على إجراء هذا الإصلاح لوضع التحرير. ليس من الممكن في وضع عدم التحرير (تحوم).
ولكن يمكن التحقق. من المحتمل أن نراهن على هذه القضية الأخيرة
إجراء تغيير لـ rc 2 - الذي يستخدم إعداد علامة القطع بحيث يتدفق إلى علامة القطع الآن.
تم حل المشكلة الآن. وضع علامة على هذه التذكرة على أنها مرت و تم
تم التحقق منه https://4250-rc2-enterprise.demo.design.infor.com/components/datagrid/test-editable-lookup.html