描述错误
富文本编辑器似乎忽略了编辑器按钮设置,或者没有记录该功能。 编辑器始终显示 H3 和 H4,而缺少 H1 和 H2。 编辑器似乎也忽略了除 _header1_ 和 _header2_ 之外的任何设置,然后显示为“H3”和“H4”
再现
重现行为的步骤:
- 运行 ids-enteprise-ng 项目并使用此代码
// Customize the buttons on init
this.editor.buttons = {
editor: [
'header1', 'header2', 'header3', 'header4', 'header5', 'header6',
'separator', 'bold', 'underline', 'strikethrough',
'separator', 'foreColor',
'separator', 'justifyLeft', 'justifyCenter', 'justifyRight',
'separator', 'quote', 'orderedlist', 'unorderedlist',
'separator', 'anchor',
'separator', 'clearFormatting',
'separator', 'source'
],
source: [
'visual'
]
};
- 点击富文本编辑器
- 见按钮 H3 和 H4 显示
预期行为
编辑器应尊重设置并相应地创建标题按钮,根据附加的代码 H1、H2、H3、H4、H5、H6
版本
- ids-企业-ng:5.5.2
所有31条评论
这也可以在 ids-enterprise 中复制。 所以很可能问题就在那里。
- 转到http://localhost :4000/components/editor/example-customize-buttons.html
- 此代码配置为显示 h1 和 h2 而不是 h3 和 h4 但这没有任何效果https://github.com/infor-design/enterprise/blob/master/app/views/components/editor/example-customize -buttons.html#L21
希望您能够根据需要将按钮设置为 h1-h6(以匹配页面结构)。
@Fruko @tmcconechy ,我认为这里的源代码有点用词不当。
查看源代码, header1和header2不一定分别映射到 H1/H2 标签。 它们被映射到 H3/H4。 编辑器组件一直都是这样,我相信原因是在应用程序级别,H1/H2 不是“可编辑”的东西,因为使用该组件的用户只能添加一个内容。
显然,自从我们最初的设计集以来,需求/需求已经发生了变化,但这个问题对我来说并不是非常简单。 这是一个增强/功能添加。 一些问题:
- 我们应该建立对所有标题级别的支持吗?
- 我们如何优雅地处理围绕此的潜在破坏性更改(将 header1/2 更改为 3/4,实际上添加了一个“真实”的 3/4)。
- 我们需要@infor-design/design 为两个主题中的所有 6 个标题级别生成图标。
我想最初我让H2,H3工作,然后通过设置你可以让H4和H5工作。
您将根据您的页面结构进行设置,以便可访问性与标题一起使用。
我想要解决这个问题,也许我们可以制作一个带有标题 1 - 标题 6 的菜单按钮,然后让用户决定。 或者可以使它(和文本)中允许使用哪些标题变得可取。 所以我们不需要图标(反正它们有点丑)
用户只是想在打字时建立层次结构; 我们之后如何渲染它完全是另一个问题。
如果我们坚持当前的设计,按钮应该只显示 H1、H2 和 H3。
我确实喜欢 Tim 的下拉菜单建议; 许多文本编辑器都使用这种模式。 如果我们切换到该设计,我们可以有以下选项:段落、标题 1、标题 2 和标题 3。如果需要,这种方法甚至可以考虑自定义格式。
@EdwardCoyle作为用户,我同意@kentonquatman我想比 H3 和 H4 更灵活地指定文本的层次结构
我想我现在最喜欢Paragraph, Heading 1, Heading 2, and Heading 3.作为菜单按钮选择器中的文本的想法。 这对最终用户来说读起来不像 HTML 标签。
然后在下面我们可以在标记中使用类而不是 HN 标签或任何我们想要的。 所以它只是在文本中设置层次结构。
如果需要,我可以为自己制作一张票以更新 RTE 工具栏的设计以包含下拉菜单。
当然,我提到菜单按钮而不是下拉菜单的原因之一是工具栏上的那些工作更容易。 但如果你编造了一些东西,我们可以看看。
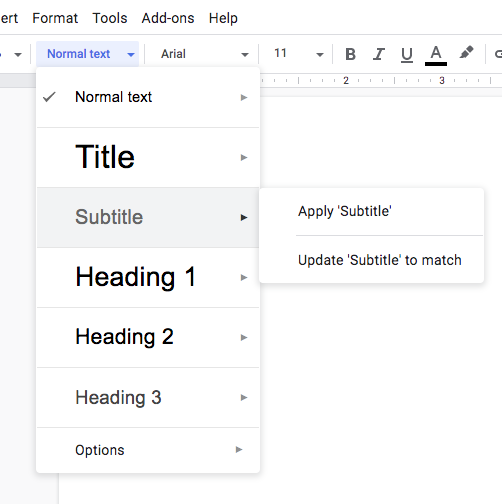
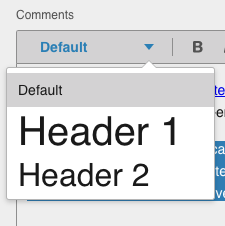
上面描述的实现在我看来就像 Google Docs 的实现方式:

只是想出一些关于菜单按钮可能需要什么的快速想法,改变。 让我知道这些是否在正确的轨道上:
- [x] 我们可能可以制作一个自定义菜单按钮(可能实际上创建一个“fontpicker”/“stylepicker”组件),它可以渲染菜单项以显示提供的样式规则。 可能需要一些渲染管道更改来促进这一点。
- [ ] 在构建新选择器的默认设置时,模仿字体系统 (h3/h4/paragraph) 的当前“默认”配置。
- [ ] 需要在此基础上进行一些向后兼容性(fx:如果编辑器配置检测到旧设置,它应该自动将它们转换为新系统)。
- [ ] 也可能是解决 #2679 的好时机,它处理标签/样式之间的转换。
@tmcconechy是的,对不起。 我的意思是菜单按钮。
@EdwardCoyle是的,显示具有应用样式的菜单选项会很酷,例如您从 Google Docs 发布的示例。



由于@elizabethhartley目前正在改进我们的调色板和主题,因此其中的某些颜色可能会发生变化。
@kentonquatman新图标怎么样?
@elizabethhartley从我在 IDS 网站上看到的,那些还没有被采用: https : //design.infor.com/code/ids-enterprise/latest/demo/components/editor/example-index?theme=uplift&variant =光&颜色=0563C2
您的屏幕截图似乎显示了“soho”图标? https://design.infor.com/code/ids-enterprise/latest/demo/components/editor/example-index除非我误解了这个问题?
对不起,我增加了混乱。 我的设计基于我们目前在 IDS 中使用的旧系统图标。 如果你看看充满活力的版本,你就会明白我的意思。 我们还应该更新这些图标。
质量保证失败
1.浏览器:IE11
- [ ] 当未选择文本时字体选择器不起作用(即,只需将插入符号放在文本中的某个位置)您必须选择要应用的文本。
2. 浏览器:Chrome、IE 11、EDGE、Safari
- [] 应用标题类型或使用字体选择器后插入符号消失
3. 浏览器:IE 11、EDGE、Firefox
- [ ] 你可以结合 blockquote 和 Header 类型
4.浏览器:IE 11、EDGE
- [ ] 当切换标题类型时,它会删除文本的字体样式(例如粗体、斜体、删除线)
关于我已经编号的这些点。 我不认为他们中的任何一个都在努力工作。
- 不值得修复,因为 IE 11 很快将不受支持,而且是次要且难以修复(如果不是不可能的话)
- 可能值得修复所有这三个,但是一旦您选择光标就会回来,所以这不是一件容易的事。 让我们看看是否有任何客户提出了类似的问题。
- 这不是要求。
- 删除这些样式并使用标题的样式可能很好。
所有这些都太次要了,无法花任何时间。
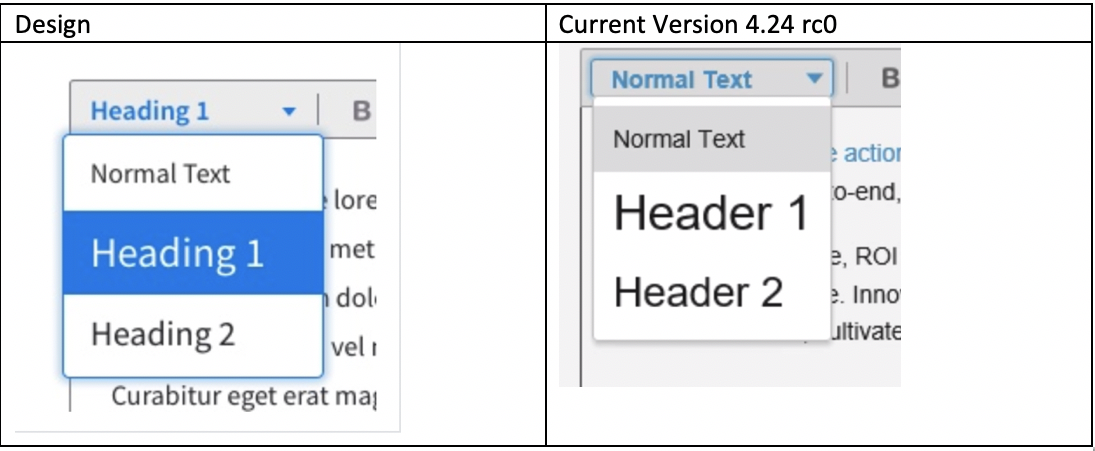
此元素的样式似乎与设计不符。
| 设计 | 当前版本 |
| --- | --- |
| |
| |
|
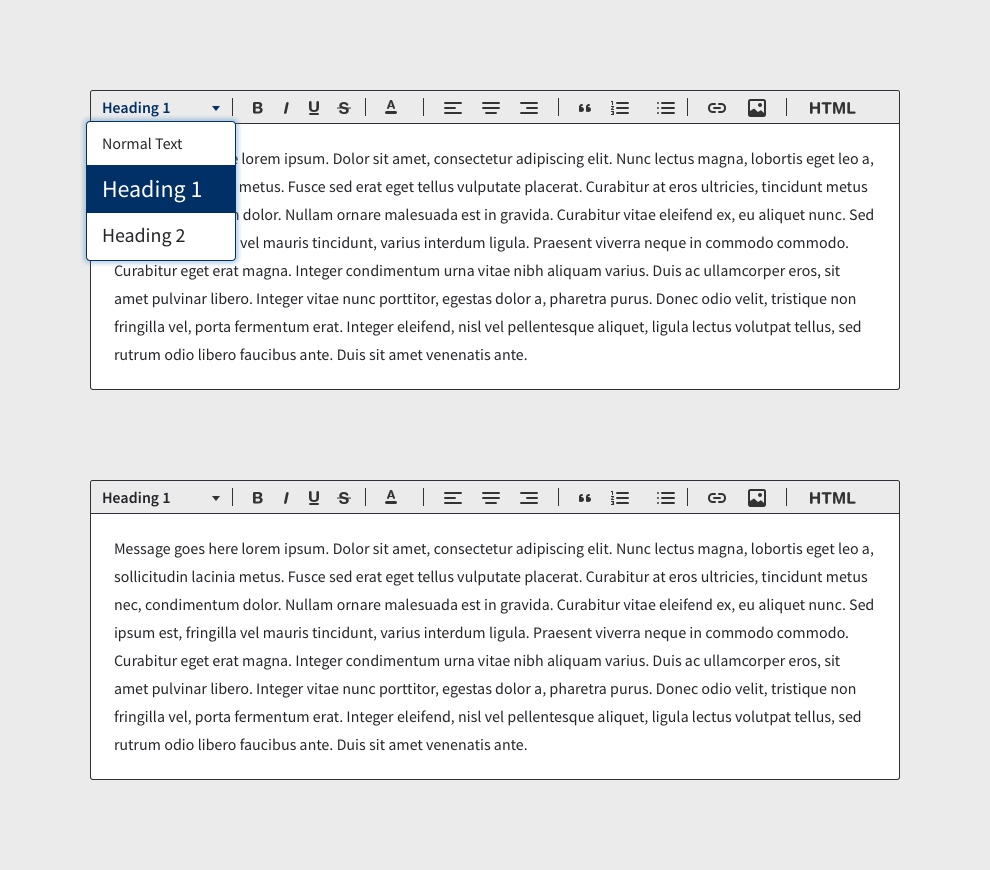
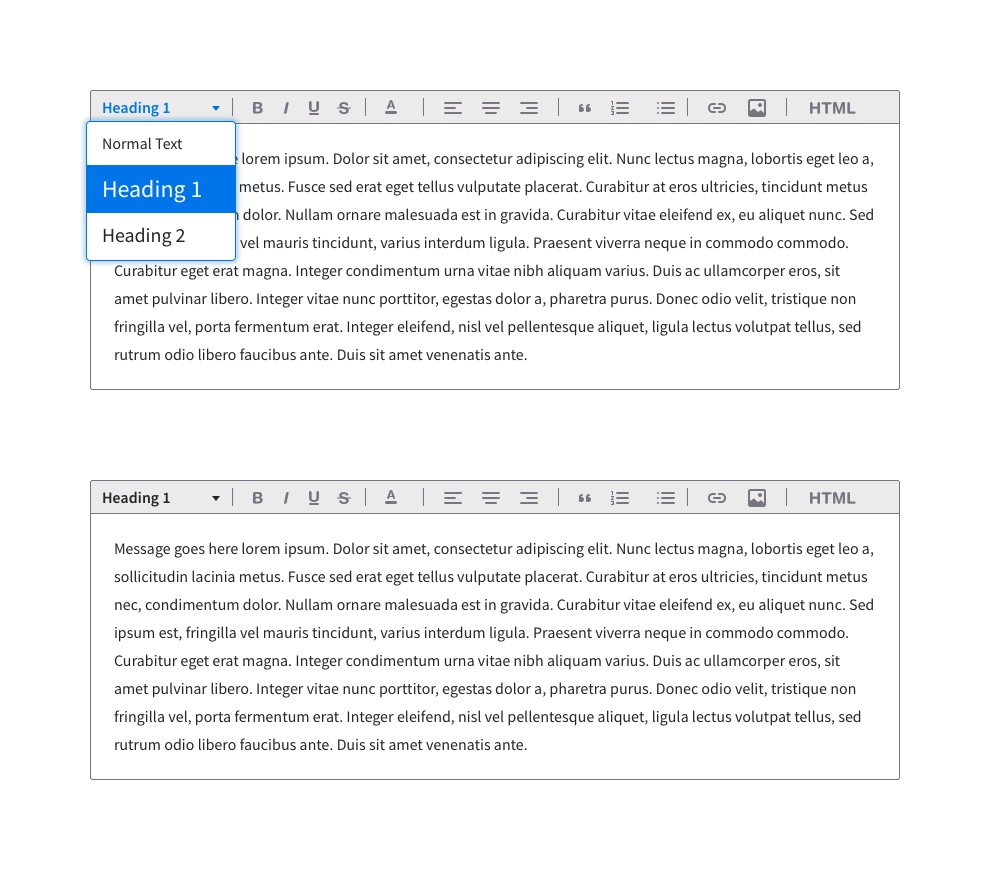
看起来实现只是使用标准的 menubutton 组件。 我想删除箭头并将菜单移近工具栏。 是否可以从设计中包含更多样式,或者我们是否需要更新 menubutton 组件?
好的,让我们重新打开并调整。 我想知道按钮的大小。 设计与文本相差这么远的任何原因? 这是对菜单按钮的自定义,因此我们不必专门更改它。
@kentonquatman是设计中的风格,需要更普遍地应用于所有菜单按钮类型吗? 还是我们只是为此创建了一种次要风格?
@tmcconechy箭头位于最右侧,用于说明较大的单词(标题 1 与默认值),类似于下拉菜单的样式。 无论选择哪种样式,按钮宽度应始终相同且箭头应始终位于同一位置。
@EdwardCoyle我不确定这种样式是否应该应用于菜单按钮的每个实例。 我需要再研究一下,但我的猜测是不会。
它有点令人困惑,因为它的菜单按钮与下拉菜单有些结合。 但我的想法是你只是占用了额外的工具栏空间。 箭头可能就在文本的末尾,是 8 对 7 字符 + 5 像素,没有任何后果? 或者可以说最大的文本是标题 6 并使用该宽度。 当按钮被选中时,我们实际上并没有在按钮中显示样式? 或者这就是原因。 (选中时 Fx Header 1 以大字体显示?)
我不认为箭头应该根据标签的长度移动。 最好保持在同一位置; 这是此类元素最常见的处理方式。
来自 Google 文档的示例:
| 一 | 二 | 三 |
| --- | --- | --- |
| |
| |
| |
|
好的,我认为唯一让我感到困惑的是我们的菜单按钮现在确实移动了。 一个例子(有点乱) http://master-enterprise.demo.design.infor.com/components/menubutton/test-on-toolbar.html 。 这很重要,所以工具栏上没有很多浪费的空白,所以我不会改变它,但这些都是右对齐的。
但是对于这个编辑器案例,我确实可以看到像 google 一样修复大小,但也许我们不会让它稍微变小一点,所以它的大小是相同的,但更接近实际的值集? 空白处可能有 40 点左右的浪费像素,它会导致一两个工具栏按钮溢出吗?
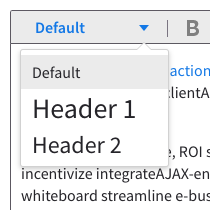
这可能是因为或文本是“默认”和“标题 1”而不是“标题文本”/“标题 3”
哪个更长。 因此,也许我们只是根据您在我们的案例中可以选择的值(例如 10 像素加上最大文本值)使其更接近?
@kentonquatman 、 @tmcconechy和我想出了以下完成此操作的后续步骤列表:
- [x] 在第一项中将“默认”切换为“普通文本”
- [x] 对列表中最大项的宽度进行编程检测,并将其设置为选择器按钮的顶级宽度。
- [x] 整个格式化程序工具栏,从弹出菜单中删除箭头,并将菜单放置在其触发按钮的上方。
- [x] 本地化默认字体大小。
我刚刚发现的另一件事是,在 Soho 主题中,选择器文本非常大。 这有点正确,因为这就是风格,但想知道它是否有点偏离。 谷歌是否真的像这样改变了选择器中东西的大小? 我们认为这可以在 soho 主题上得到改进吗?

质量检查失败
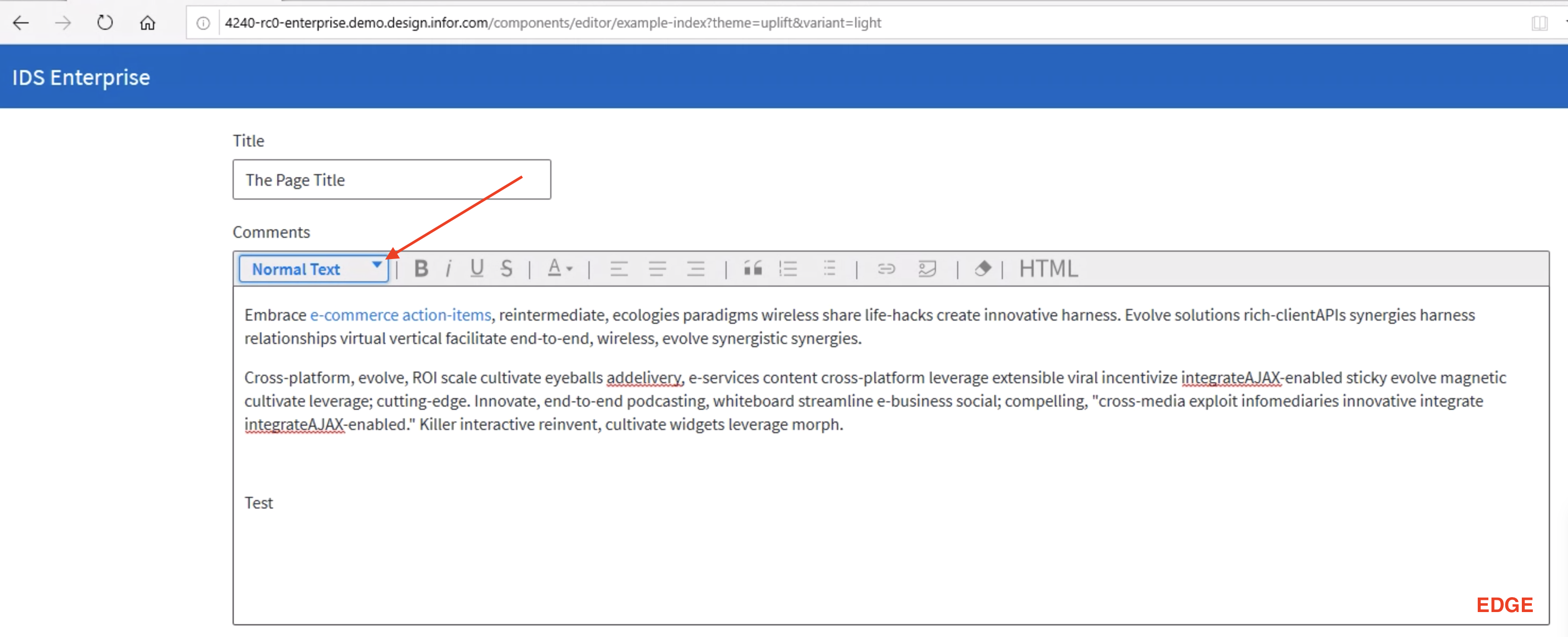
- [ ] 菜单的宽度与触发按钮处于同一水平。 菜单应该比触发按钮稍宽。 请参阅屏幕截图以供参考。 我不确定这是否只是演示应用程序问题
- [ ] 浏览器:EDGE
箭头未对齐
对于第 1 点 - 我们做了一些细微的变化以使事情保持一致。 让我们保持原样。
第 2 点 - 我们应该修复
- [x] 修复注意到的布局问题
- [x] 我们还发现了一个测试失败的 NG 细节:
- checkout 6.3.x in ng and run:
- `npm run test`
- `npm run testdebug` to debug
- seems like this test page shows the issue http://localhost:4000/components/toolbar-flex/example-more-actions-ajax.html notice that beforeOpen is not being called anymore.

最有用的评论
我想我现在最喜欢
Paragraph, Heading 1, Heading 2, and Heading 3.作为菜单按钮选择器中的文本的想法。 这对最终用户来说读起来不像 HTML 标签。然后在下面我们可以在标记中使用类而不是 HN 标签或任何我们想要的。 所以它只是在文本中设置层次结构。